25 Javascript Get Value From Database
Topic: JavaScript / jQuery Prev|Next Answer: Use the value Property You can simply use the value property of the DOM input element to get the value of text input field. Data Validation. Data validation is the process of ensuring that user input is clean, correct, and useful. Typical validation tasks are: has the user filled in all required fields? has the user entered a valid date? has the user entered text in a numeric field? Most often, the purpose of data validation is to ensure correct user input.
 Getting Started With Javascript And Influxdb The New Stack
Getting Started With Javascript And Influxdb The New Stack
Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list.

Javascript get value from database. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); It will call the function when someone hits the button. I am creating an object of the table using document.getElementById() method.Once the object is created, I' ll have access to all the properties of the table. Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
Display Value Of Selected Option in Select Tag Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-get-selected-option-value.html... formData.append(name, value) - add a form field with the given name and value, formData.append(name, blob, fileName) - add a field as if it were <input type="file">, the third argument fileName sets file name (not form field name), as it were a name of the file in user's filesystem, formData.delete(name) - remove the field with the ... The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script).
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. How to get table row data in javascript: When we are working with HTML tables we will get a scenario like to get whole table rows data, or table td values , table cell value in JavaScript. For that we need to read the table by using JavaScript. lets see example on get table cell data using java script. 12/11/2013 · First of all Just Create simple Javascript Function so that you could get your exact idea like below code. function somedata(Myvalue) {alert(Myvalue)} and Use Simple RegisterscriptBlock http://www.codeproject /KB/aspnet/scriptregister.aspx RegisterClientScriptBlock("Script4","somedata('"+<yourdata from="" server="">+"'";","Javascript", true);
You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. Get all checkbox value. Now, you will see how to get all checkbox values marked by the user. See the below example. Copy Code 21/12/2020 · 1) INSTALL THE DATABASE MODULE. First, navigate to your project folder in the command line, and install the database module: D:\YOUR\PROJECT> npm install mysql. For the sake of simplicity, we are just going to reuse the above dummy database table and MySQL. If you are not planning to use MySQL, there are also several other Node Database Modules: MSSQL 6/1/2016 · var mysql = require(' mysql'); var connection = mysql.createConnection({ host : ' localhost', user : ' < MySQL username >', password : ' < MySQL password >', database : ' <your database name>'}); connection.connect(); connection.query(' SELECT * from < table name >', function(err, rows, fields) { if (!err) console.log(' The solution is: ', rows); else console.log(' Error while performing Query.'); }); connection.end();
Hi, I´m new to CRM and I trying to get the related entity ID with a request and I also used Rest Builder, but I'm not quite understanding how do i use the odata.nextlink to retrieve the related entity record ID so I can use it as an input in another function. I'm trying to select the data attribute from the selected option of a drop-down list then place it within a textbox. This is also my second data attribute. I'm going to add code for whenever the user changes the option (code I already have written and can abstract here), but I want to get this part to work first. HTML There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
22/6/2012 · function populateDB(tx) { var rr=escape(JSON.stringify(onedata));//here onedata is data you want to save I use json data here. tx.executeSql('CREATE TABLE IF NOT EXISTS LeadInfo (data)'); tx.executeSql('INSERT INTO LeadInfo (data) VALUES ("'+ rr +'")'); alert("Insert") } function errorCB(tx, err) { //alert("Error processing SQL Insert: "+err); } function successCB() { // alert("success!"); There are various methods to get an input textbox value directly (without wrapping the input element inside a form element): Method 1: document.getElementById('textbox_id').value to get the value of desired box. For example, document.getElementById("searchTxt").value; Note: Method 2,3,4 and 6 returns a collection of elements, so use [whole_number] to get the desired occurrence. FormData.get () The get () method of the FormData interface returns the first value associated with a given key from within a FormData object. If you expect multiple values and want all of them, use the getAll () method instead. Note: This method is available in Web Workers.
27/7/2021 · Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. If no option selected then nothing will be returned. Syntax: selectElement.value. Example: Retrieve the data from database and convert that into AddressInfo and return from web method and you will get an object of Address Info, let me show the the JavaScript code for this: function onSuccess(data) { var address = data; alert(data.Street ); alert(data.Country ); } The values of dataset's key-values are pure strings, but a good practice is to adopt JSON string format for non-string datatypes, to parse it by JSON.parse (). Using the dataset property in any context Code snippet to get and set key-value datasets at HTML and SVG contexts.
How do I get the selected value from a dropdown list using JavaScript? I tried the methods below, but they all return the selected index instead of the value: var e = document.getElementById(" ... One can get a read-out of three data of a selected option -- its index number, its value and its text. This simple, cross-browser code does all three: JS is used for interacting and manipulation with DOM (Document Object Model) elements. It is mostly used for interaction with client-side objects. The value of the <select> element at any time is the same as the text inside the selected <option> (unless you specify a different value in a value attribute) — so for example "Verse 1". The corresponding verse text file is "verse1.txt", and is in the same directory as the HTML file, therefore just the file name will do.
13/6/2012 · 3. In my web application, I want to retrieve data from database based on the value that is passed to the function. I wrote the query as follows. <script> //Functions to open database and to create, insert data into tables getSelectedRow = function (val) { db.transaction (function (transaction) { transaction.executeSql ('SELECT * FROM Employ ... Using Javascript Get to a Data Attribute using Dataset The first thing we need to do is to grab the HTML element so we can access it's properties. There are a couple of ways you can do this using Vanilla Javascript: Get the element by its id using the Javascript document.getElementById function. 3/6/2020 · var ajax = new XMLHttpRequest (); </script>. Now call open (method, url, async) function from ajax object. 1. ajax.open ("GET", "data.php", true); First parameter is the method of request GET or POST. Second is the name of file from where to get data. In this case data.php which will be created in next step.
The downside of using the GET method is that it's visible to the visitor and it affects the link of the page. If you don't prefer this method, you can use the POST method, session Cookies or database to store the variables. The JavaScript function below parses and returns the parameters. Accessing a SQL database from your JavaScript Test. A common task in GUI tests is to automate entering some data into forms. To properly test and verify such scenarios, it is often necessary to interact with the database backend from the test. As an example, let's take the evaluation form on our website and assume we'd like to write a test ... Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method.
22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select>. Get option value : The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The source for this interactive example is stored in a GitHub repository.
 Database Change Value In Cell Big Data Knime Community
Database Change Value In Cell Big Data Knime Community
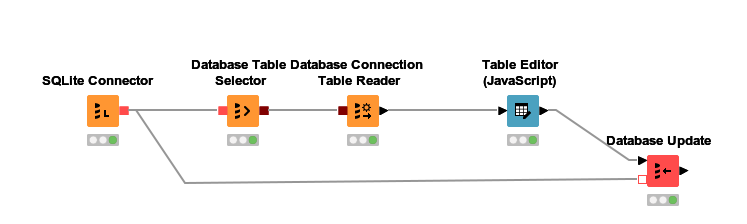
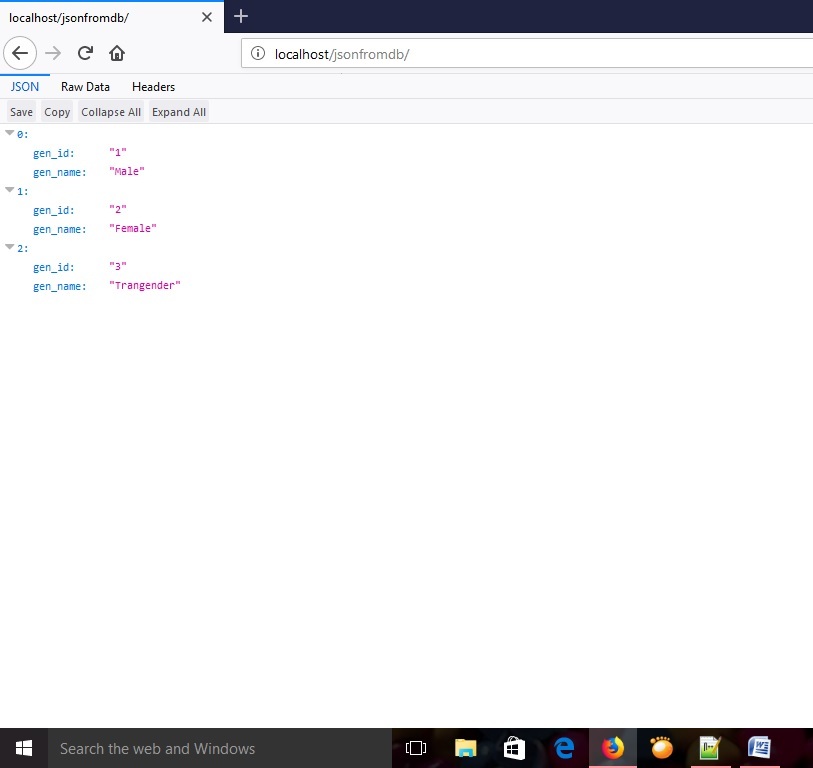
 Tutorial Query A Database And Write The Data To Json
Tutorial Query A Database And Write The Data To Json
 Tutorial Query A Database And Write The Data To Json
Tutorial Query A Database And Write The Data To Json
 Jquery Ajax Dropdown Onchange Example In Php Mysql Database
Jquery Ajax Dropdown Onchange Example In Php Mysql Database
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Insert Multiple Checkbox Value In Database Using Php Coder
Insert Multiple Checkbox Value In Database Using Php Coder
 How To Get Multiple Selected Values Of Select Box In Php
How To Get Multiple Selected Values Of Select Box In Php
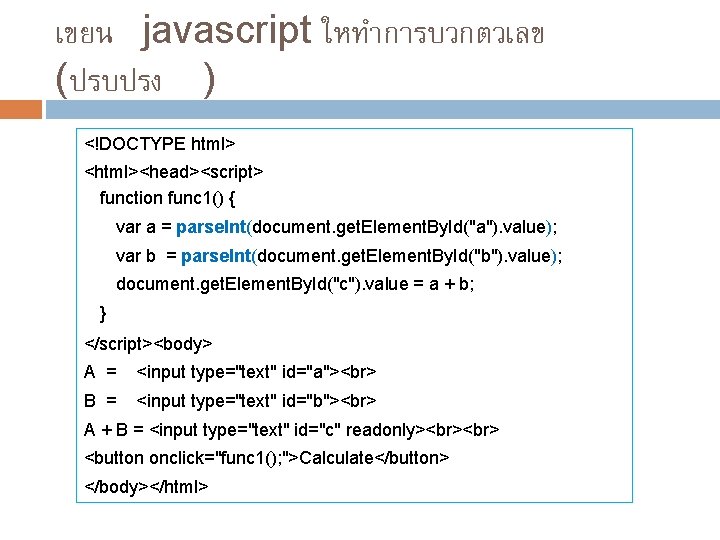
 Javascript Jquery 030523315 Web Programming And Web Database
Javascript Jquery 030523315 Web Programming And Web Database
 Creating A Database In Mongodb Bmc Software Blogs
Creating A Database In Mongodb Bmc Software Blogs
 Show Whether A Textbox Value Exists In Database Using Javascript
Show Whether A Textbox Value Exists In Database Using Javascript
 How To Get Value In Database Other User Rate On Page Load
How To Get Value In Database Other User Rate On Page Load
 How To Fetch Data From Mysql Database And Use In A Javascript
How To Fetch Data From Mysql Database And Use In A Javascript
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 Php How To Get Select Option Value From Mysql Database Using Php With Source Code
Php How To Get Select Option Value From Mysql Database Using Php With Source Code
 Get All Keys In Firebase Realtime Database Javascript Stack
Get All Keys In Firebase Realtime Database Javascript Stack
 Post Method To Send And Receive Javascript Object Using Json
Post Method To Send And Receive Javascript Object Using Json
 Amazon Dynamodb Nosql Key Value Database Amazon Web Services
Amazon Dynamodb Nosql Key Value Database Amazon Web Services
Github Evanxg852000 Memdb A Simple Fast And Pure
 Modifying Json Data Using Json Modify In Sql Server
Modifying Json Data Using Json Modify In Sql Server
 How To Retrieve Data From The Firebase Realtime Database In
How To Retrieve Data From The Firebase Realtime Database In
 Javascript Retrieve Each Data From Firebase Stack Overflow
Javascript Retrieve Each Data From Firebase Stack Overflow
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
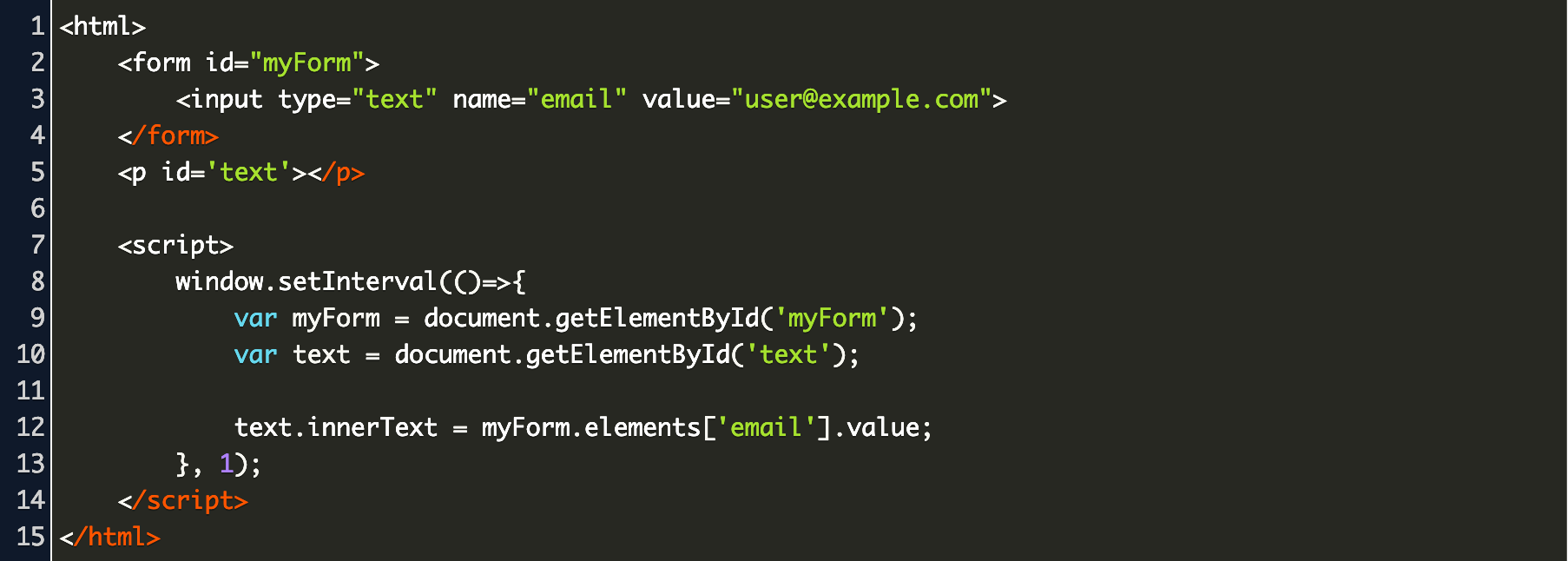
 Javascript Get Form Data Code Example
Javascript Get Form Data Code Example
0 Response to "25 Javascript Get Value From Database"
Post a Comment