28 How To Clear An Array In Javascript
Use Array.filter () to Remove a Specific Element From JavaScript Array The filter methods loop through the array and filter out elements satisfying a specific given condition. We can use it to remove the target element and keep the rest of them. It helps us to remove multiple elements at the same time. When you delete an array element, the array length is not affected. This holds even if you delete the last element of the array. When the delete operator removes an array element, that element is no longer in the array. In the following example, trees[3] is removed with delete.
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
7/4/2021 · A third way to clear an array is to use.splice (). Splicing won't be as fast as the other two methods because it will return the removed elements as an array. It will, however, always work to clear the original array, regardless of references. To splice the array "a"," you'd use this code:

How to clear an array in javascript. Summary: in this tutorial, you will learn how to remove duplicates from an array in JavaScript. 1) Remove duplicates from an array using a Set. A Set is a collection of unique values. To remove duplicates from an array: First, convert an array of duplicates to a Set. The new Set will implicitly remove duplicate elements. Whatever you do, don't use delete to remove an item from an array. JavaScript language specifies that arrays are sparse, i.e., they can have holes in them. Using delete creates these kinds of holes. It removes an item from the array, but it doesn't update the length property. The JavaScript array has a variety of ways you can delete array values. There are different methods and techniques you can use to remove elements from JavaScript arrays: pop — Removes from the ...
JavaScript suggests several methods to remove elements from existing Array. You can delete items from the end of an array using pop (), from the beginning using shift (), or from the middle using splice () functions. The splice () method enables us to delete the element from the given array. We can perform several other operations using this function which are deleting existing elements, insert new elements, and replace elements within an array. Using this method, we can delete and replace existing elements within the array. Clear array in JavaScript How to clear/empty an array in JavaScript. Previous Post. Next Post. In Array section, we learnt different ways of manipulating array elements. In this post, we shall learn how to empty an array in different ways and will also understand which method is the best way to emptying an array in JavaScript.
In JavaScript, to delete an item from an array, we have the following methods: 1) pop () Removes an element from the end of the JavaScript array. 2) shift () Inbuilt functions are available in JavaScript to do this. Some functions auto-arrange the Array index after deletion and some just delete the value and not rearrange the index. In this tutorial, I show how you can use JavaScript inbuilt functions to delete a value from an Array. Clear an array using JavaScript We continue with Flexiple's tutorial series to explain the code and concept behind common use cases. In this blog, we look at the different methods to clear/empty an array using JavaScript. Table of Contents. Substitution of an empty array; Assign array’s length to zero; Using the splice() method; Using the pop ...
22/7/2020 · The fastest way to clear or empty an array in Javascript is substituting an existing array with a new empty array. See the following code. dark = ['jonas', 'martha', 'claudia'] console.log(dark) console.log('After substituting array with empty array') dark = [] console.log(dark) In the above program, an item is removed from an array using a for loop. Here, The for loop is used to loop through all the elements of an array. While iterating through the elements of the array, if the item to remove does not match with the array element, that element is pushed to newArray. The push() method adds the element to newArray. Published Dec 03, 2018. There are various ways to empty a JavaScript array. The easiest one is to set its length to 0: const list = ['a', 'b', 'c'] list.length = 0. Another method mutates the original array reference, assigning an empty array to the original variable, so it requires using let instead of const: let list = ['a', 'b', 'c'] list ...
Here we are using the Array.prototype.pop() inside the while loop to remove every element present in the array.. Performance test shows that, the first way is the fastest way to clear the array if you are interested to see the performance test then check out clear arrays performance.. Happy coding… Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the array, JavaScript arrays are not guaranteed to be dense; this depends on how the programmer chooses to use them. A.length = 0 This will clear the existing array by setting its length to 0. Some have argued that this may not work in all implementations of JavaScript, but it turns out that this is not the case. It also works when using "strict mode" in ECMAScript 5 because the length property of an array is a read/write property.
Set the array's length to zero. The second way of clearing myArray works like this: myArray.length = 0; If the value of myArray is shared and all participants have to see the effect of clearing then this is the approach you need to take. However, JavaScript semantics dictate that, if you decrease the length of an array, all elements at the ... JavaScript Array type provides a very powerful splice() method that allows you to insert new elements into the middle of an array. However, you can use this method to delete and replace existing elements as well. Deleting elements using JavaScript Array's splice() method. To delete elements in an array, you pass two arguments into the splice ... This will clear the existing array by setting its length to 0. Fast solution, but this won't free up the objects in this array and may have some memory implications. In order to clean objects in array from memory, they need to be explicitly removed. Splice the whole array
JavaScript array splice() Javascript array splice() is an inbuilt method that changes the items of an array by removing or replacing the existing elements and/or adding new items. To remove the first object from the array or last object from the array, then use the splice() method. If you already know the array element index, just use the Array.splice () method to remove it from the array. This method modifies the original array by removing or replacing existing elements and returns the removed elements if any. Let us say you got the following array, and you want to remove the element at index 2 (Cherry): 1/1/2014 · Instead of a delete method, the JavaScript array has a variety of ways you can clean array values. You can remove elements from the end of an array using pop, from the beginning using shift, or from the middle using splice. The JavaScript Array filter method to create a new array with desired items, a more advanced way to remove unwanted elements. Removing Elements from End of a JavaScript Array
Since JavaScript arrays are objects, elements can be deleted by using the JavaScript operator delete: ... There are no built-in functions for finding the highest or lowest value in a JavaScript array. You will learn how you solve this problem in the next chapter of this tutorial. The Array.splice () method changes the content of an array by removing existing elements and optionally adding new elements. The first parameter passed to this method is the index of the element that you want to delete or remove. The second parameter is the number of elements to remove. This method also returns an array of deleted elements. JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array ();
Let's know first that what's Javascript filter method. Javascipt filter is a array method used to filter an array based on condition and it return a new array. Array.filter (function (elem, index, arr) { }) Array.filter ( (elem, index, arr)=> { }) We use a filter method to remove duplicate values from an array. The array.splice () method is used to add or remove items from an array. This method takes in 3 parameters, the index where the element's id is to be inserted or removed, the number of items to be deleted and the new items which are to be inserted.
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 How Do I Empty An Array In Javascript Stack Overflow
How Do I Empty An Array In Javascript Stack Overflow
 Remove A Specific Element From Array
Remove A Specific Element From Array
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
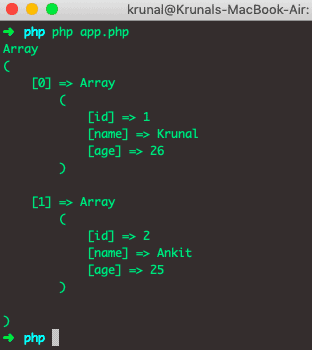
 How To Remove Duplicate Values From An Array In Php
How To Remove Duplicate Values From An Array In Php
 Program To Delete An Element From Array In C C Programs
Program To Delete An Element From Array In C C Programs
 How Can I Remove A Specific Item From An Array Stack Overflow
How Can I Remove A Specific Item From An Array Stack Overflow
 How To Replace An Element In Array In Java Code Example
How To Replace An Element In Array In Java Code Example
 Find The Min Max Element Of An Array In Javascript Stack
Find The Min Max Element Of An Array In Javascript Stack
 Clear Array Javascript Design Corral
Clear Array Javascript Design Corral
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
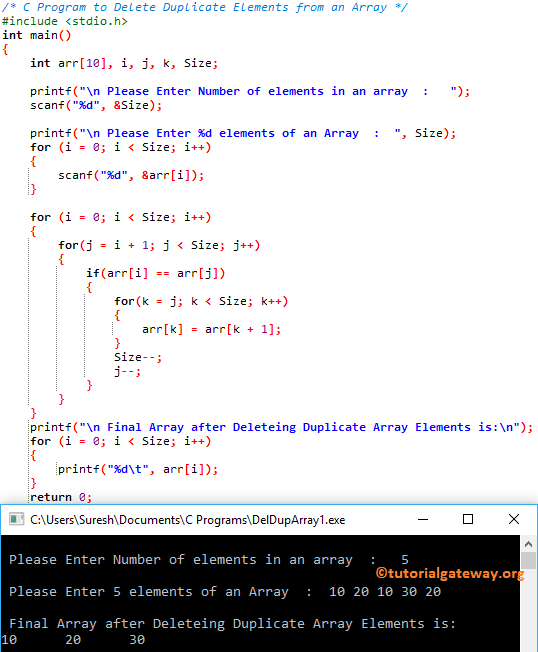
 C Program To Delete Duplicate Elements From An Array
C Program To Delete Duplicate Elements From An Array

Javascript Remove Empty Slots From Array Everbig

 Removing Items From An Array In Javascript Ultimate Courses
Removing Items From An Array In Javascript Ultimate Courses
How To Declare An Empty Array In Javascript Quora
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 5 Ways To Delete An Element From An Array In Javascript Dev
5 Ways To Delete An Element From An Array In Javascript Dev

 Javascript Tutorial 13 Empty Or Clear An Array
Javascript Tutorial 13 Empty Or Clear An Array
 How To Empty An Array In Javascript Geeksforgeeks
How To Empty An Array In Javascript Geeksforgeeks
Removing Elements From An Array In Javascript Edureka
 How To Delete A Value From An Array In Javascript
How To Delete A Value From An Array In Javascript
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 How Can I Remove A Specific Item From An Array Stack Overflow
How Can I Remove A Specific Item From An Array Stack Overflow
0 Response to "28 How To Clear An Array In Javascript"
Post a Comment