21 Save Image In Folder Using Javascript
1. Create your application using the following command: npx create-react-app crud-application. 2. The above command creates a React project for us with all the required boilerplate. Let's enter into the src folder of the project by typing the below command: cd crud-application/src. 3. Upload image save in folder using javascript in asp . Brought to you by: JavaScript SDK for Bold BI dashboard and analytics embedding. Free trial.
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
" I hope you have got the way to upload image in folder , store image path in database and retrieve the image path from sql server database using asp and If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linked in and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly ...

Save image in folder using javascript. How to Use JavaScript to Save Canvas Data in Chrome, A tutorial about how to draw images on HTML5 canvas, and how to save the canvas data to local disk by clicking button. T he FileSystem-API allows the creation of files and folders as well as their local storage using JavaScript. The link I shared with you is to show the javascript/jquery code to get the canvas image and upload it using javascript code. ... The same thing is also possible with C# without using Ajax. how to save images into folder and images path in database and display images from folder in gridview based on images path in database using asp . T he FileSystem-API allows the creation of files and folders as well as their local storage using JavaScript. Files can be simple text files, but even more complex files such as images are possible. Modern Webkit browsers with HTML5 support are already able to handle the FileSystem-API. We show you how you can benefit from the new possibilities.
2. Now we need to run below commands to get bootstrap (for good layout), react image uploading (for image upload ) and axios (to post image request to php) modules into our react js app: npm install bootstrap --save npm install --save react-images-uploading npm install axios --save npm start. npm install bootstrap --save. Retrieving and downloading image data from a canvas using Javascript. There are 2 steps involved in allowing users to download an HTML canvas as an image. First, you must retrieve the image data from the canvas element itself, this can be accomplished using the . canvas.toDataURL() function which can be used like so: Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. Hide file upload button from HTML page and replace it with a text or icon link
Upload images to folder and display images in gridview or how to insert images into our project folder and display the images from folder in gridview based on images path in database using asp How to trigger the "Save Image As" dialog window to open using Javascript? My problem is that the files that are going to be saved are dynamically created images, and I'm trying to avoid "right click">>"save image as" I searched the web, but still no working solution...I will be happy to hear what the DP members think about this. Thanks in advance. The PHP code will save that image on your server. Below steps will illustrate the approach clearly. Step 1: HTML code to convert canvas into image. Step 2: Display the output to check that the canvas is successfully converted into an image. Step 3: Converting the image into URL format using canvas.toDataURL () method.
The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. In this tutorial, I would like to share how to draw images on canvas, and how to save the canvas data to local disk by clicking button. Ads Powered by Dynamsoft. Draw Images on Canvas. To develop web application, I prefer using Aptana Studio which contains a built-in web server. Feb 10, 2017 - Find a picture of Martin Luther King Jr.. Create a folder on your desktop called "MLKJ." Download the image file and save it to your "MLKJ" folder. ... 3. Right click using your mouse to select any picture of Martin Luther King Jr. that you want to use.
JavaScript Automatically Save Image File to Folder, There is no way for javascript to access the filesystem, this is due to security concerns. You can store the image data as a string in a lot of places though, such as Load the response, i.e. file, of the XMLHttpRequest into a Blob; Use FileReader ... Hello I want to save image into folder using javascript/jquery please provide me solution I have written this article especially focusing on new developers and anyone new wants to Save a base64 string as an image into a folder on the server using C# and then display it from the local folder. So let us start by creating an empty website and create a " Images " folder for saving the images. Open visual studio add new empty website.
Here Mudassar Ahmed Khan has explained with an example, how to upload (Save) HTML5 Canvas Image to Server in Folder (Disk) in ASP.Net using C# and VB.Net. For illustration purpose, the jQuery Sketch plugin will be used to allow users draw Signatures and later the HTML5 Canvas Image of the Signature will be uploaded to Server and saved as Image in Folder (Disk) using ASP.Net. TAGs: ASP.Net ... Oct 31, 2011 - I have converted the source content from the html tag to a base64String using JavaScript. The image was displayed clearly. Now I want to save that image to user's disk using javascript.... Hi, I have tried to save an image to a folder using jquery. But I could not. Please help me to save a image into a folder without using dialog. I am working in asp with jquery. Many Thanks. ... ASP is responsible for saving, jQuery only does the user interaction.
Apr 20, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Here I try to put together what I have learned through the course of using JsPDF in my projects and answers on Stack Overflow. I will start with the simplest code for converting Html to PDF using JsPDF. Note that you may use window.open(pdf.output('bloburl')) to debug, and then save the PDF file or send it as an attachment once all worked out. I have created a form in live cycle with a save button that, when clicked, automatically names the .pdf using information from fields within the form and saves the file to 2 different folders on the C: drive. this is done using both javascript on both the button and a folder level script located in the program files javascript folder for reader ...
we want to save image in folder using javascript or jquery only. don't want to write code in cs. please help. Posted 29-Mar-12 4:08am. softprga. Add a Solution. 2 solutions. Top Rated; Most Recent; Please Sign up or sign in to vote. Solution 1. Accept Solution Reject Solution. Feb 21, 2012 - As you might know, localStorage is quite powerful when it comes to quickly storing information in the user's web browser, and it has also been around in all web browsers ... In this article, I will show you how to save images in a folder in ASP.NET using FileUpload Control where we will see various ways to save an image. Step 1: Open Visual Studio 2010 and create an empty website. Give it a suitable name: FileUpload_demo. Step 2: In Solution Explorer you will get your empty website.
How can I save that canvas image in my folder? Posted 18-Oct-12 23:53pm. Dinesh Ambaliya. Updated 10-Apr-18 23:21pm Add a Solution. Comments. ... how to save canvas image to server using c# / javascript. Saving canvas as image to sql. Asp core image to canvas. How to save canvas as image, without elongating the canvas child element. ... The file_get_contents() and file_put_contents() provides an easiest way to save remote image to local server using PHP. The image file can be saved straight to directory from the URL. In the example code snippet, we will provide two ways to save image from URL using PHP. Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ...
You may also like upload multiple ... images saved to the directory My uploads folder has the index. For this tutorial we will be using a specific plug in called jQuery File Upload which takes care of the server communication using AJAX and also the compatibility with different browsers. image_upload 39 the following Javascript commands would ... What you need to do is take a hidden field and assign the staticImageUrl to it and access it in code behind and download the file in byte array using DownloadData method of WebClient class and save it in local folder using File.WriteAllBytes method by passing the Url parameter of the folder where you want to save the image with image name. Search for jobs related to Save image in folder using javascript or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs.
In today's video I'll be showing you how to save images to Local or Session Storage using JavaScript. This is easily achieved using the FileReader and data U... Download Free Files API. In this article I will explain with an example, how to convert (save) HTML5 Canvas to Image using Canvas toDataURL function in JavaScript. The drawing will be done using the jQuery Sketch plugin's HTML5 Canvas Sketchpad (Drawing) App and later the drawing will be saved as an Image using the HTML5 Canvas toDataURL ... May 24, 2017 - In general you can't, javascript doesn't have access to the clients filesystem unless a "save file" prompt is opened, and the user accepts. ... Are you running this on the server side? You won't have the permissions to create a folder on your server or even on the client's local file system ...
This lesson started with an explanation for using the javax.imageio package, to load images from an external image format into the internal BufferedImage format used by Java 2D. Then it explains how to use the Graphics.drawImage() to draw that image, with optional filtering.. The final stage is saving a BufferedImage object into an external image format. . This may be an image that was ... Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions. hi All, how to save image in folder using javascript in asp .? I want to save image in folder using onchange method. So can any body have code for ...
First Attempt We could always open our canvas in a new browser tab (or window) with the toDataURL JavaScript method. window.location.href = canvas.toDataURL ("image/png"); Unfortunately this requires the user to use the file menu or the right-click button to save the image from the newly opened browser tab. Storing images in designated folder without databases is possible but without server-sides, it is not possible. JavaScript (unless you use at server-side) & HTML is client-side technology. Also in-browser scripting doesn't allow you to look beyond security model — the sandbox. Do an XMLHttpRequest for a file, and set the responseType to "arraybuffer". Load the response, i.e. file, of the XMLHttpRequest into a Blob. Use FileReader to read that file and load it into the page and/or localStorage. Let's look at a complete example where we request an image named "rhino.png", save it onto a blob, use FileReader ...
Rate this: ... How to save image in folder using jquery asp . Java.NET Framework; Android; iOS; ... we want to save image in folder using javascript or jquery only. ... how to save this text in folder using javascript? Lesson: Working with ... an external image format into a Java application ... Apr 20, 2016 - The reason is that any web page containing Javascript is not executed on the server where it is stored: instead, a copy is sent to the user browser, which runs it on user PC; this copy is not aware of the project folder on the server. The only way to save on the server an image created locally ...
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
 Capture The Image In Background And Save In Folder In Php
Capture The Image In Background And Save In Folder In Php
 Save As Dialog In Angular Stack Overflow
Save As Dialog In Angular Stack Overflow
 How To Upload Image Into Database And Display It Using Php
How To Upload Image Into Database And Display It Using Php
 How To Download File Using Javascript Jquery Geeksforgeeks
How To Download File Using Javascript Jquery Geeksforgeeks
 How To Open A Select Folder Dialog From Nodejs Server Side
How To Open A Select Folder Dialog From Nodejs Server Side
 Save Page As Html Dialog Stack Overflow
Save Page As Html Dialog Stack Overflow
 How To Auto Complete Comment Form Using Javascript
How To Auto Complete Comment Form Using Javascript
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
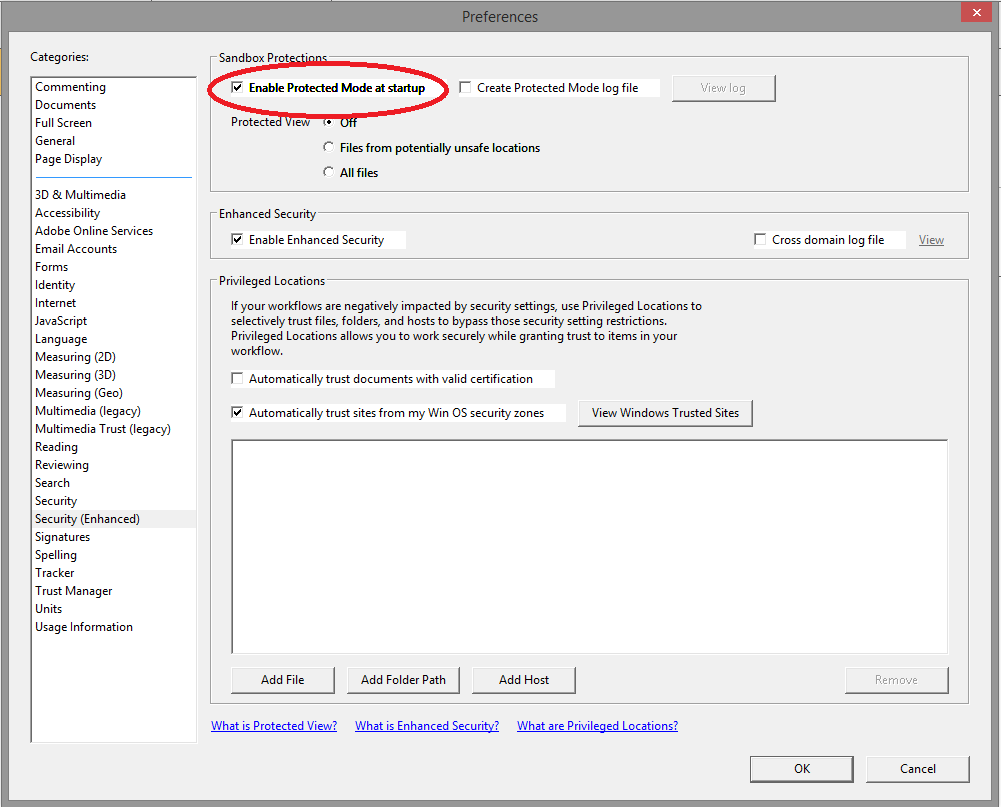
 Getting Save As Prompt When Saving A Pdf Smartvault
Getting Save As Prompt When Saving A Pdf Smartvault
 How To Use Javascript To Save Canvas Data In Chrome
How To Use Javascript To Save Canvas Data In Chrome
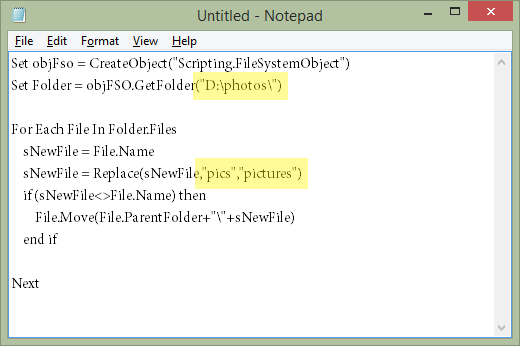
 Use This Script To Rename Multiple Files At Once In Windows
Use This Script To Rename Multiple Files At Once In Windows
 Create A Folder In Sharepoint 2013 Using Javascript Jsom
Create A Folder In Sharepoint 2013 Using Javascript Jsom
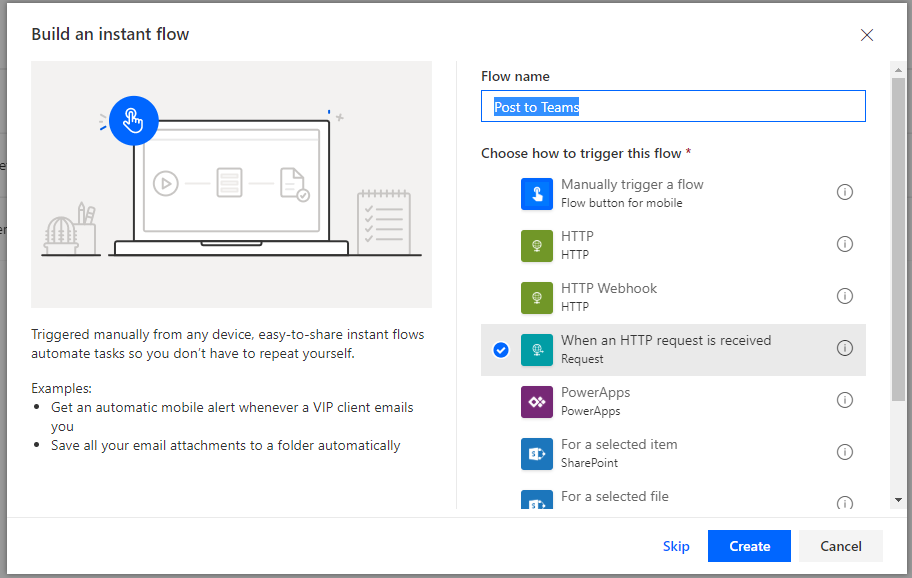
 Calling A Microsoft Flow From Dynamics 365 And Powerapps
Calling A Microsoft Flow From Dynamics 365 And Powerapps
 Using Notepad To Code Html Css And Javascript For Website Development
Using Notepad To Code Html Css And Javascript For Website Development
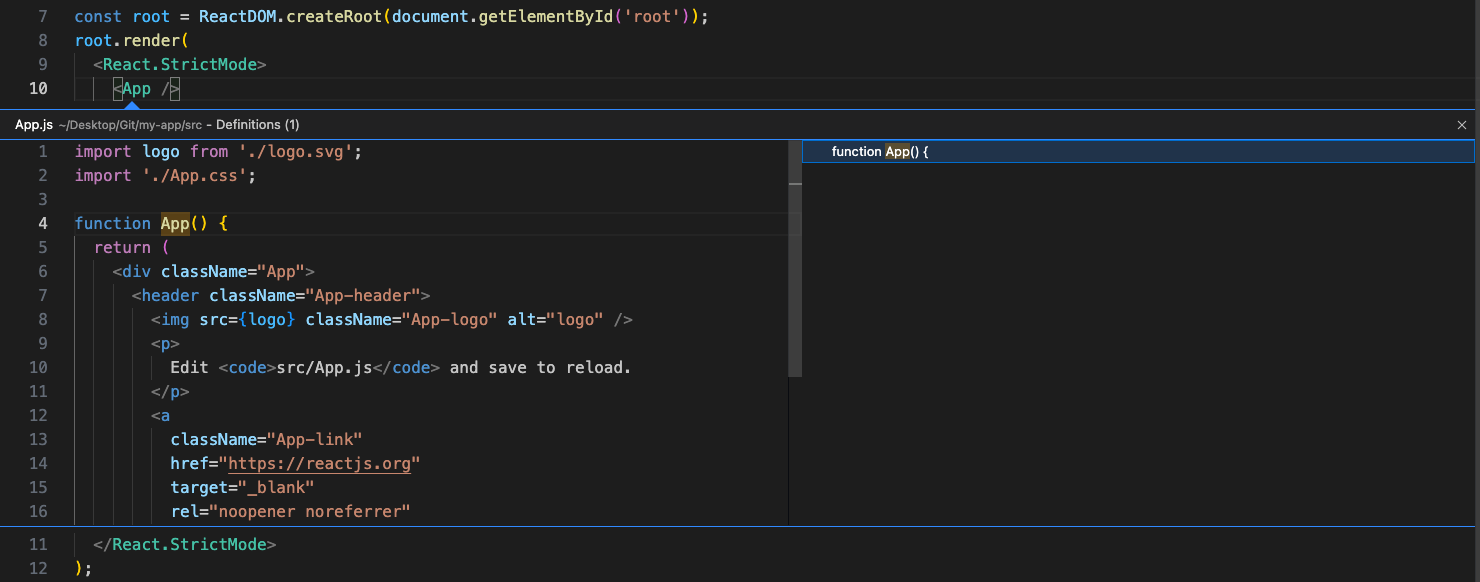
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 How To Scan A Folder For Documents With Javascript Code Example
How To Scan A Folder For Documents With Javascript Code Example
0 Response to "21 Save Image In Folder Using Javascript"
Post a Comment