25 Change P Text Javascript
JavaScript Noob: Change Text in <;p> Home. Programming Forum . Web Development Forum . Discussion / Question . WolfShield 32 Posting Whiz in Training . 10 Years Ago. So, I am looking into web creation and have started making a site just to see how the coding of websites work and how the files link to each other. So, what I am trying to do is ... To change the text in a paragraph using JavaScript, get reference to the paragraph element, and assign new text as string value to the innerHTML property of the paragraph element.
 Javascript Replace A Step By Step Guide Career Karma
Javascript Replace A Step By Step Guide Career Karma
Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script).

Change p text javascript. May 18, 2020 - Get code examples like "change p element text javascript" instantly right from your google search results with the Grepper Chrome Extension. Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ... Next, we'll turn our attention to strings — this is what pieces of text are called in programming. In this article, we'll look at all the common things that you really ought to know about strings when learning JavaScript, such as creating strings, escaping quotes in strings, and joining strings together.
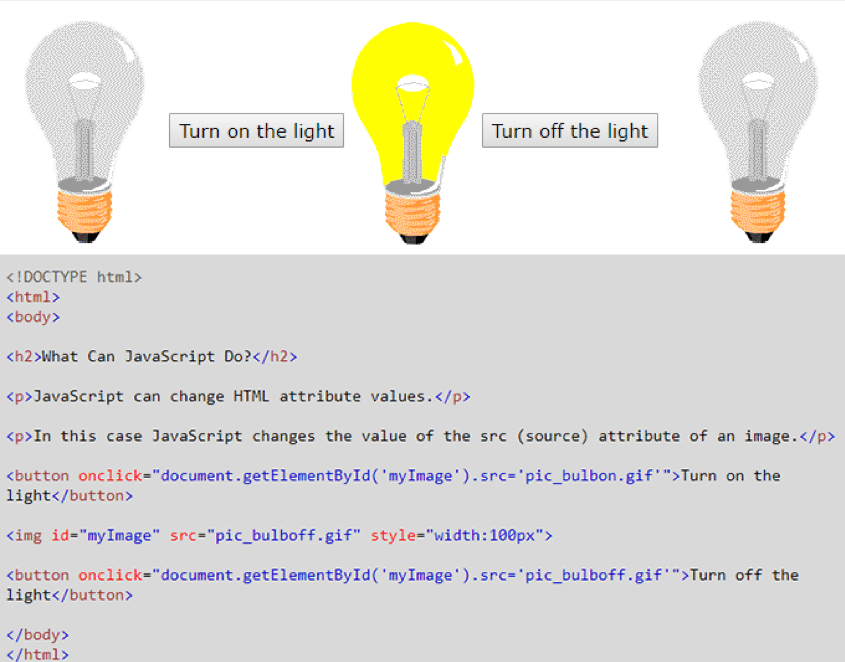
Changing html content using JavaScript and CSS. Note: The innerHTML method has a problem when run on Netscape 6.2 and 7.02 on the PC (and possibly other versions). The problem occurs if you try to change the text of a button more than once in the same session (using innerHTML). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Change Text Using JavaScript innerHTML and innerText. We want the answer to the question to be revealed when the button is clicked. First, we're going to select the text and button elements which we are going to use in our JavaScript code. We'll be writing all this code in our scripts.js file:
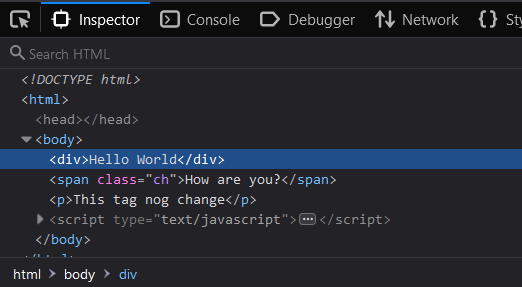
26/2/2020 · Now modify the style of the paragraph text through javascript code. Sample HTML file: <!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title>JS DOM paragraph style</title> </head> <body> <;p id ='text'>JavaScript Exercises - w3resource<;/p> <div> <button id="jsstyle" onclick="js_style()">Style</button> </div> </body> </html> 1 week ago - The change event is fired for , , and elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. JavaScript | Change the text of a span element. Given an HTML document and the task is to change the text of span element. There are two property used to change the content. HTML DOM textContent Property: This property set/return the text content of the defined node, and all its descendants. By setting the textContent property, the child nodes ...
Ever wonder how you could change the contents of an HTML element? Maybe you'd like to replace the text in a paragraph to reflect what a visitor has just selected from a drop down box. By manipulating an element's innerHtml you'll be able to change your text and HTML as much as you like · Each ... Jul 11, 2021 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector 11/9/2019 · Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label. The innerHTML property sets or returns the HTML content of an element.
Oct 19, 2020 - Here we are going to see how we can change the text of an element using JavaScript function with various examples. JavaScript uses the innerHTML property to change the text of an element. Unlike the .html() method, .text() can be used in both XML and HTML documents. The result of the .text() method is a string containing the combined text of all matched elements. (Due to variations in the HTML parsers in different browsers, the text returned may vary in newlines and other white ... May 16, 2021 - Find the element by id and use innerText attribute to Change Text in p tag in JavaScript. This approach, you can change the text dynamically
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition and Usage. The textContent property sets or returns the text content of the specified node, and all its descendants. If you set the textContent property, any child nodes are removed and replaced by a single Text node containing the specified string.. Note: This property is similar to the innerText property, however there are some differences: ... 1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element.
Click on any paragraph and you can edit the text. When you're done, press the button and the new text shows up normally. Example. This entire page is the example. Click on any paragraph, edit it, then press 'Ready'. Your changes will show up in the page. Problems. First of all some problems I encountered. I want to use a textarea as the edit … First, we create a change_text () function to change the text of the demo element. After that, we set an onload event for change_text () function in <body> tag. Read Also: How to Change Text OnClick Event JavaScript Example 2 The text () method sets or returns the text content of the selected elements. When this method is used to return content, it returns the text content of all matched elements (HTML markup will be removed). When this method is used to set content, it overwrites the content of ALL matched elements. Tip: To set or return the innerHTML (text + HTML ...
Aug 30, 2018 - I am trying to create 3 buttons, and using javascript, If button 1 is clicked then it changes the "Click a button" text to "You pressed Button 1" One of the basic things to learn in Javascript is how to change a text on an existing Id. We are going to see the use of GetElementById method that basically retrieves any element based on its ID. Kind of like grabbing an element based on its ID as was seen in Selenium CSS Selectors chapter. Javascript Code. Now what Javascript code can go to this <;p> tag with an id of para and change the contents to the content with Mars Rover. To locate this <;p> tag and change its contents, we use the following line of code: <script> document.getElementById ("paragraph1").innerHTML="This new paragraph no longer talks about google's driverless ...
javascript - Jquery change <;p> text programmatically - Stack Overflow. EDIT: The solution was to add this to the profile page instead of the gender page. $('#profile').live( 'pageinit',function(event){$(';p#pTest').text(localStorage.getItem('gender'));});I have a. Stack Overflow. Find the element by id and use the innerText attribute to Change Text in p tag in JavaScript. By this approach, you can change the text dynamically based on the conditions. Example Change Text in p tag JavaScript HTML example code change p tag text even its inside a div tag in JS. In addition to jonatjano's answer, I'd like to add an alternative.. Just an alternative to innerText is innerHTML - . document.getElementById("demo").innerHTML = "Paragraph changed!"; innerText retrieves and sets the content of the tag as plain text, whereas innerHTML retrieves and sets the same content but in HTML format.
Event: change. The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event: How can I change a text with JavaScript innerHTML? This is my example: I have the following text: Most programmers live on coffee. I want to add to this text: and chocolate So the new text should look like: Most p… Text Paragraph After click event occurs function func1 () will execute and color of text change to blue. Since we have targeted only div tag using its id divElement, therefore, color will change to Text only.
May 18, 2020 - Get code examples like "how to change p text javascript" instantly right from your google search results with the Grepper Chrome Extension. < h2 > JavaScript can Change HTML </ h2 > <; p id = "p1" > Hello World! <;/ p > < script > document. getElementById ("p1"). innerHTML = "New text!"; </ script > <; p > The paragraph above was changed by a script. <;/ p … Mar 05, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph?
To change the text color of a given element, first we need to access it inside the JavaScript by using the document.getElementId () or document.querySelector () methods and set its style.color property to your desired color. Here is an example, that changes the text color to orange: In this Javascipt tutorial we learn how to return and change text, or HTML content, within an element. We also discuss the differences between the innerText, innerHTML and textContent properties and which one we should use. ... Javascript provides us with the textContent property that we can ... In JavaScript, text is displayed in elements. This tutorial focuses on the use of the paragraph or '<;p>' element. There are multiple ways to display text on a web page in JavaScript, the easiest is: document.write (" Text to display. "); Unfortunately, the document.write method will overwrite all the text on
I am trying to create 3 buttons, and using javascript, If button 1 is clicked then it changes the "Click a button" text to "You pressed Button 1" Same for Button 2 and 3! And if Button 3 is presse... First change type='button' instead submit, type="submit" will submit the page and you will not see changes done, change here <button type="button" onclick="createFaction()">create faction</button> Then change name.value in js to get value from name object. factionName = name.value; 1 week ago - The textContent property of the Node interface represents the text content of the node and its descendants.
In this example, if you type some text on the <input> element and move focus to the button, the change event fires to show the entered text. Note that if you want to handle every change of the value, you use the input event instead. Using JavaScript change event for radio buttons. A radio button fires the change event after you select it.
 How To Change Text Onclick Event Javascript Errorsea
How To Change Text Onclick Event Javascript Errorsea

 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 How To Change Text Onclick Event Javascript Errorsea
How To Change Text Onclick Event Javascript Errorsea
 New Way To Input Css Raw Html Support Retool Forum
New Way To Input Css Raw Html Support Retool Forum
 Everything You Need To Know About Javascript Seo Smart Insights
Everything You Need To Know About Javascript Seo Smart Insights
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Javascript Replace Html Tags Replace And Regex Example
Javascript Replace Html Tags Replace And Regex Example
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon
 Javascript Html Dom Programmer Sought
Javascript Html Dom Programmer Sought
 It S Elementary My Dear Coder Or How I Learned To Stop
It S Elementary My Dear Coder Or How I Learned To Stop
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 How To Login Using Php Mysql And Change Background Login
How To Login Using Php Mysql And Change Background Login
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
 How To Change Text And Background Color In Css
How To Change Text And Background Color In Css
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Understanding Events In Javascript Tania Rascia
Understanding Events In Javascript Tania Rascia
 What Is The Correct Javascript Syntax To Change The Chegg Com
What Is The Correct Javascript Syntax To Change The Chegg Com
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
0 Response to "25 Change P Text Javascript"
Post a Comment