33 Javascript Function As Argument
7/3/2019 · Output: Arguments Pass by Value: In a function call the parameters are called as arguments. The pass by value sends the value of variable to the function. It does not sends the address of variable. If the function changes the value of arguments then it does not affect the original value. Example: JavaScript arguments can be passed through functions within the function keyword. Arguments can be given with any name, but it should meet the JavaScript naming convention per better understanding of the code. We must aware of the difference between arguments and parameters for a better understanding of the concept without any confusion.
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
When we invoke the function, JavaScript creates new variables using the name provided in the Parameters. It then initializes its value using the arguments. For Example when we invoke addNum (10,25) JavaScript creates a new variable a & b.

Javascript function as argument. Function arguments !== function parameters. By now, it probably makes sense that function parameters and arguments are different things. However, this is not what I mean. What I actually mean is this: JavaScript doesn't check the number of parameters you define and the number of arguments you pass. Passing arrays as function arguments. In olden days if we need to pass arrays as function arguments then apply() and null should be used.The use of null makes a code unclean.So to make code clean and also to pass an array as a function argument, the spread operator comes in to picture.By using the spread operator we don't need to use apply() function. . Lets' discuss it in a nutsh A function in JavaScript is a set of statements that performs a task or calculates a value and return it based on the input which is been given to it. For instance, let's say I have this User function which accepts different arguments and logs those details into the console. const User = (name, age) => { console.log(name, age) };
Another nice feature of JavaScript functions is the ability to call the same function with a variable number of arguments. If you do so, it makes sense to use a special object arguments, which holds all the inocation arguments in an array-like object. For example, let's sum the arguments of a function: JavaScript doesn't care about how you are passing them in, whether as a value directly or as a variable. In this function, JavaScript will take whatever was passed in the first argument and make it into a temporary variable billAmount that is available inside of the confines of the curly brackets. Home › Functions › Validating JavaScript Function Arguments. Gracefully handling corner cases is the key to writing more robust, error-free JavaScript. If you work with JavaScript for a living, you write functions. There is just no way around this. So, if you write functions, then arguments are a part of your life.
Functions in JavaScript are 'first class', which means they are treated like any other variable — including being passed to or returned from other functions. When they're passed as an argument to... The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. November 28, 2012. 11/27/2012. There are two ways that a function argument, or parameter, can be passed to it: by value or by reference. In the first instance, a copy of the variable is made when the function receives it. Hence, any changes made to the passed variable within the function end when the function returns or exits for whatever reason.
In JavaScript, functions are objects. You can work with functions as if they were objects. For example, you can assign functions to variables, to array elements, and to other objects. They can also be passed around as arguments to other functions or be returned from those functions. In JavaScript all arguments are passed by value. When a function assigns a new value to an argument variable, that change will not be visible to the caller: var obj = {a: 2}; function myfunc(arg){ arg = {a: 5}; // Note the assignment is to the parameter variable itself } myfunc(obj); console.log(obj.a); // 2 2/5/2019 · Passing a function as an argument to the function is quite similar to the passing variable as an argument to the function. Below examples describes to passing a function as a parameter to another function. Example 1: This example passes a function geeks_inner to the function geeks_outer as an argument. <!DOCTYPE html>.
You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0. For example, if a function is passed 3 arguments, you can access them as follows: arguments arguments arguments In JavaScript, you can pass a function as an argument to another function (or assign it to a variable, etc.) but just referring to it by its name with no parentheses, like var func = foo or func(bar) (where foo and bar are functions). Functions are obviously very important in Javascript. When talking about functions, the terms parameters and arguments are often interchangeably used as if it were one and the same thing but there is a very subtle difference. Parameters are variables listed as a part of the function definition.
The apply () method is used on the function that has to be passed as the arguments array. The first parameter is specified as 'null' and the second parameter is specified with the arguments array. This will call the function with the specified arguments array. When a value is passed as a function parameter, it's also called an argument. In other words, to put these terms straight: A parameter is the variable listed inside the parentheses in the function declaration (it's a declaration time term) An argument is the value that is passed to the function when it is called (it's a call time term). The first thing we need to know is that in Javascript, functions are first-class objects. As such, we can work with them in the same way we work with other objects, like assigning them to variables and passing them as arguments into other functions.
The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. The only difference between these methods is that while call () method takes arguments one by one separately, apply () method takes arguments as an array: Example. function simpleFunction(x, y) { return x * y; } simpleObject = simpleFunction.call (simpleObject, 22, 2 ); // Will return 44. Try it Live. Example. 17/11/2010 · Now this method based on the value of the argument calls. ExecuteFunction function and passes the following to it. 1. Object of the function to be executed. 2. Parameter that needs to be passed to the function to be executed. Finally the. ExecuteFunction method makes a call to the function …
A powerful idiom in JavaScript is to pass a function as an argument to another function. This is commonly referred to as a callback function. As MDN says: A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to … JavaScript Function Arguments We can call function by passing arguments. Let's see the example of function that has one argument. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
Function parameters are listed inside the parentheses () in the function definition. Function arguments are the values received by the function when it is invoked. Inside the function, the arguments (the parameters) behave as local variables. A Function is much the same as a Procedure or a Subroutine, in other programming languages. JavaScript Function: Exercise-9 with Solution Write a JavaScript function which accepts an argument and returns the type. Note : There are six possible values that typeof returns: object, boolean, function, number, string, and undefined. JavaScript functions have a built-in object called arguments. It contains an array of parameters. The length of this array gives the number of parameters passed. A conditional statement is used to check the number of parameters passed and pass default values in place of the undefined parameters.
arguments, the object holding the passed arguments The correct solution is to define a function with empty signature, as if it did not accept any parameters, and then to look at the arguments object that holds all the parameters. We can iterate over the element using a for loop and add them all to an internal variable.
 Joel Thoms Javascript On Twitter A Higher Order
Joel Thoms Javascript On Twitter A Higher Order
 Javascript Functions Studytonight
Javascript Functions Studytonight
 Javascript Functions Ppt Download
Javascript Functions Ppt Download
 Parameters Amp Arguments In Javascript By Yash Agrawal
Parameters Amp Arguments In Javascript By Yash Agrawal
 Function Arguments In Javascript
Function Arguments In Javascript
 Phpstorm Javascript Function Parameter Ide Error Stack
Phpstorm Javascript Function Parameter Ide Error Stack
 Named And Optional Arguments In Javascript By Jim Rottinger
Named And Optional Arguments In Javascript By Jim Rottinger
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
 Set Type For Function Parameters Stack Overflow
Set Type For Function Parameters Stack Overflow
 How To Pass A String As Argument Javascript Function Stack
How To Pass A String As Argument Javascript Function Stack
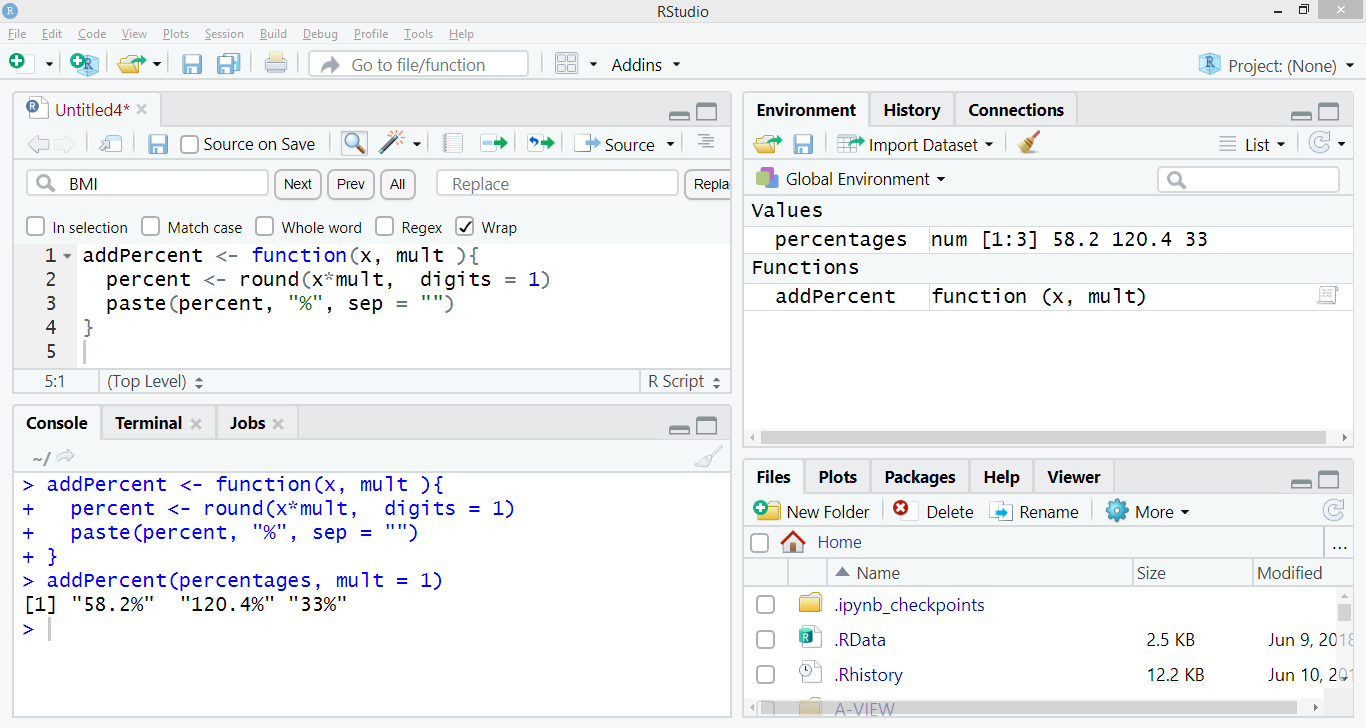
 Arguments In R Programming Language Get A Deep Insight
Arguments In R Programming Language Get A Deep Insight
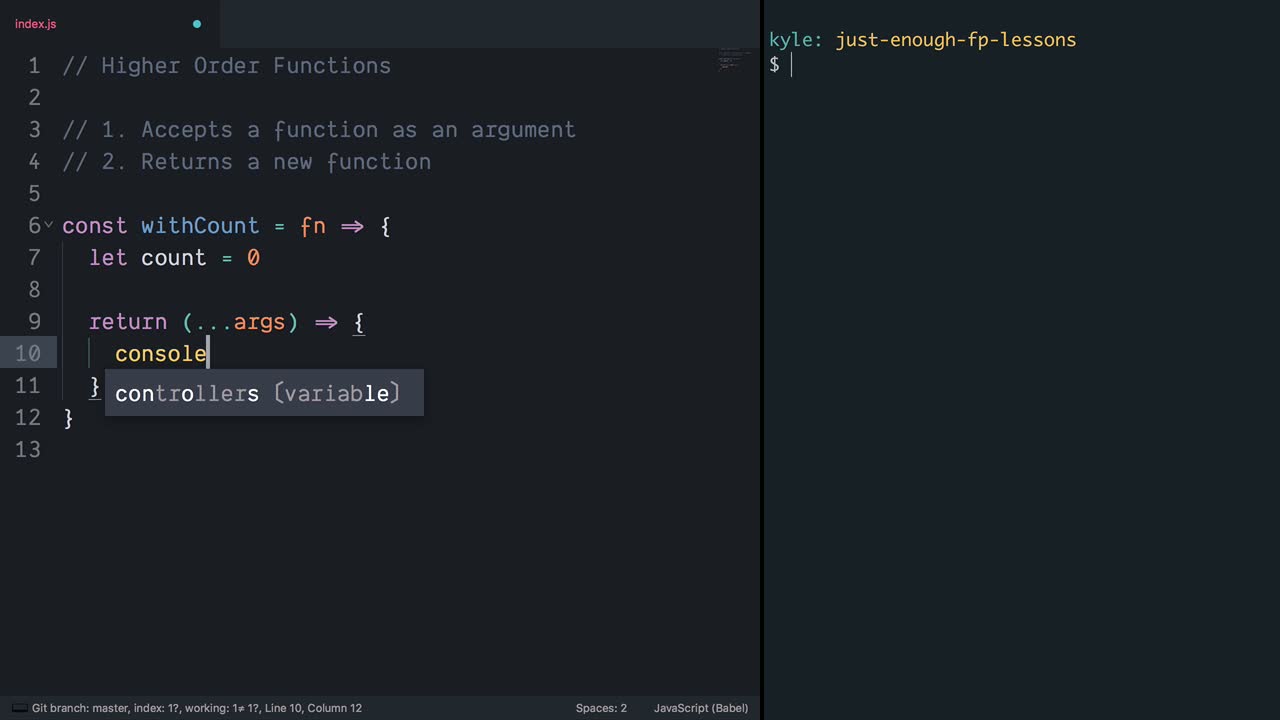
 Modify Functions With Higher Order Functions In Javascript
Modify Functions With Higher Order Functions In Javascript
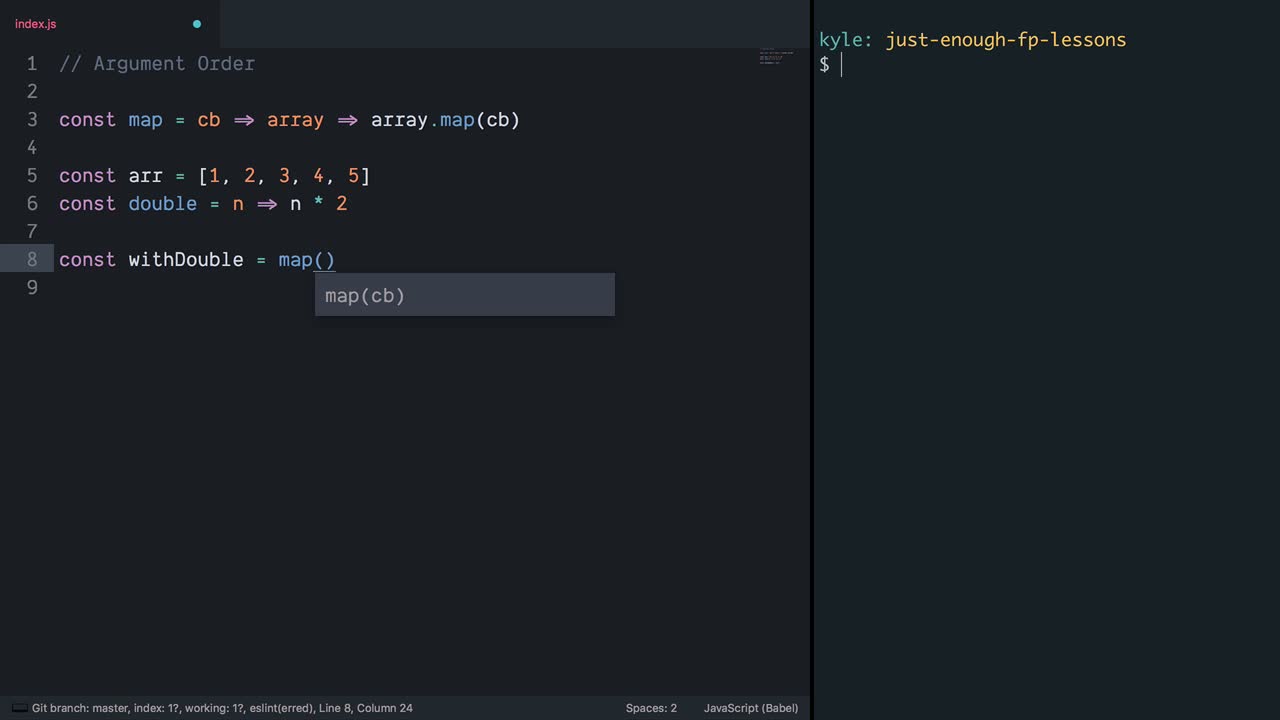
 Improve Javascript Function Usability With Proper Argument Order In Functional Programming
Improve Javascript Function Usability With Proper Argument Order In Functional Programming
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 Cssi 2 Javascript Functions Learn Co
Cssi 2 Javascript Functions Learn Co
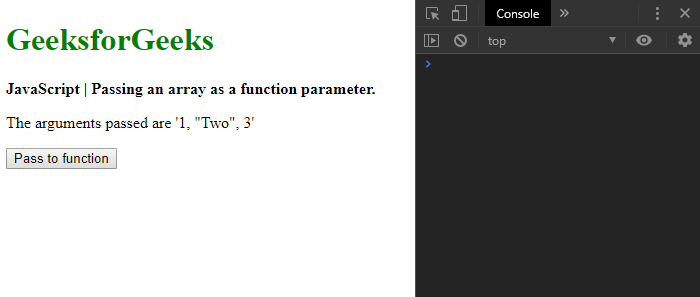
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 Chapter 7 Object Arguments Functions Working With Objects
Chapter 7 Object Arguments Functions Working With Objects
 Javascript Function Arguments How Do Arguments Work In
Javascript Function Arguments How Do Arguments Work In
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
 Javascript Functions A Function Is A Block Of Code That Can
Javascript Functions A Function Is A Block Of Code That Can
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 4 Ways To Call A Function In Javascript By Alex Ritzcovan
4 Ways To Call A Function In Javascript By Alex Ritzcovan
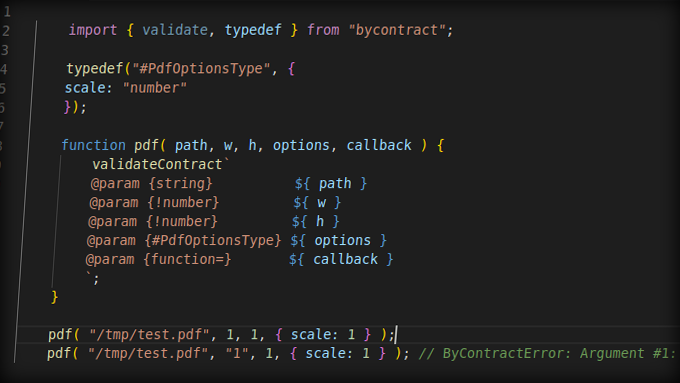
 Validating Arguments In Javascript Like A Boss
Validating Arguments In Javascript Like A Boss
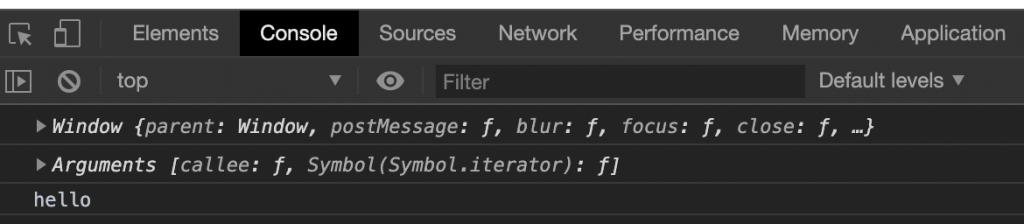
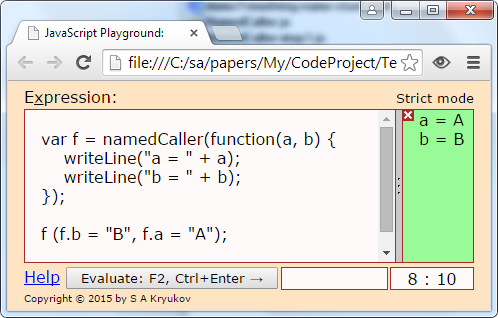
 Named Arguments For Javascript Functions Yet Another
Named Arguments For Javascript Functions Yet Another
 Javascript Callback Functions An In Depth Guide Dzone Web Dev
Javascript Callback Functions An In Depth Guide Dzone Web Dev
 Javascript Lesson 16 Arguments In Javascript Geeksread
Javascript Lesson 16 Arguments In Javascript Geeksread
 Javascript Function With Parameters Or Arguments
Javascript Function With Parameters Or Arguments



0 Response to "33 Javascript Function As Argument"
Post a Comment