21 S3 Direct Upload Javascript
The browser makes an API upload request to S3 with the file alongwith the policy document and upload parameters. S3 decrypts the policy document and if its content matches the upload parameters then a successful upload is performed. Upload to S3 can be done using either HTML forms or simply formdata. AWS S3 supports multi-part or chunked upload. The typical workflow for upload to S3 using the multi-part option is as follows : Call an API to indicate the start of a multi-part upload — AWS S3 will provide an UploadId. Upload the smaller parts in any order — providing the UploadId — AWS S3 will return a PartId and ETag value for each part.
Github Swingdev S3 Browser Direct Upload S3 Browser Direct
Direct Upload Controller. Next we will create a controller to handle the authentication with S3 through Active Storage. This controller will expect a POST request, and will return an object that includes a signed url for the frontend to PUT to. Run rails g controller direct_upload to create this file.

S3 direct upload javascript. This section contains the full HTML and JavaScript code for the example in which photos are uploaded to an Amazon S3 photo album. See the parent section for details and prerequisites. AWS Documentation JavaScript SDK Developer ... Uploading Photos to Amazon S3: Full Code. Today, We want to share with you Amazon S3 File Upload in JavaScript. In this post we will show you S3 File Upload to AWS S3, hear for aws s3 security best practices we will give you demo and example for implement. In this post, we will learn about AWS S3 file upload with progress bar using javascript sdk with an example. Direct Uploads to S3. Shrine gives you the ability to upload files directly to Amazon S3 (or any other storage service that accepts direct uploads). Uploading directly to a storage service is beneficial for several reasons: Accepting uploads is resource-intensive for the server, and delegating it to an external service makes scaling easier.
At this point we have a JavaScript library for uploading images, we have an S3 bucket, a valid pre-signed post object, User model with an avatar_url string field and a view with a file input field. We need to get our user's image to S3, and store the URL back to avatar_url , this will be a very manual process, mostly via JavaScript. By using Amazon S3 direct uploads, you can avoid extra load on you application servers with file uploads, and serve more requests instead. Instead of uploading a file into Rails controller, AWS S3 allows to presign a unique upload URL, and then the user submits the form with file directly to that Amazon URL. S3 Direct upload with Cognito authentication. Dilip Kola. Apr 9, 2017 · 3 min read. This Blog has moved from Medium to blogs.tensult . All the latest content will be available there. Subscribe ...
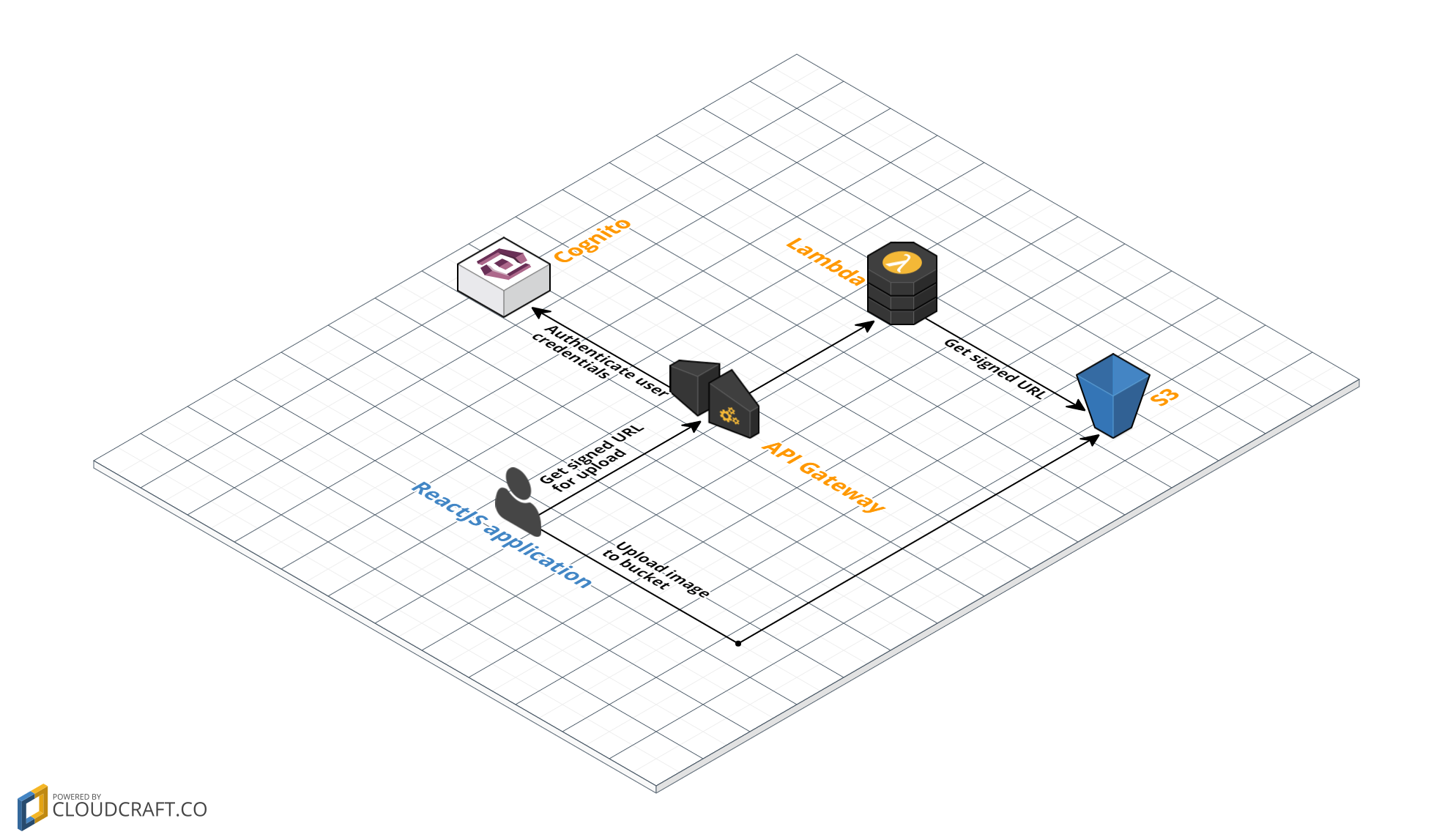
What you want is browser-based uploads to S3 using HTTP POST calls to S3 APIs from JavaScript. This works by generating "signed policies" on the server & sending them to the browser. Once client-side code has the signed policy, it can upload using POST directly to S3 without going through the server again. Steps to implement this. Implement server-side upload request signing (Ruby/Sinatra, trivial to do in any other language) 1. Amazon S3 bucket CORS configuration. Set this in AWS S3 management console. Right-click on the desired bucket and select Properties. Below, on the permissions tab, click Edit CORS configuration, paste the XML below and ... 14/9/2020 · When you upload directly to an S3 bucket, you must first request a signed URL from the Amazon S3 service. You can then upload directly using the signed URL. This is two-step process for your application front end: Call an Amazon API Gateway endpoint, which invokes the getSignedURL Lambda function. This gets a signed URL from the S3 bucket. Directly upload the file from the application to the S3 bucket. To deploy the S3 uploader …
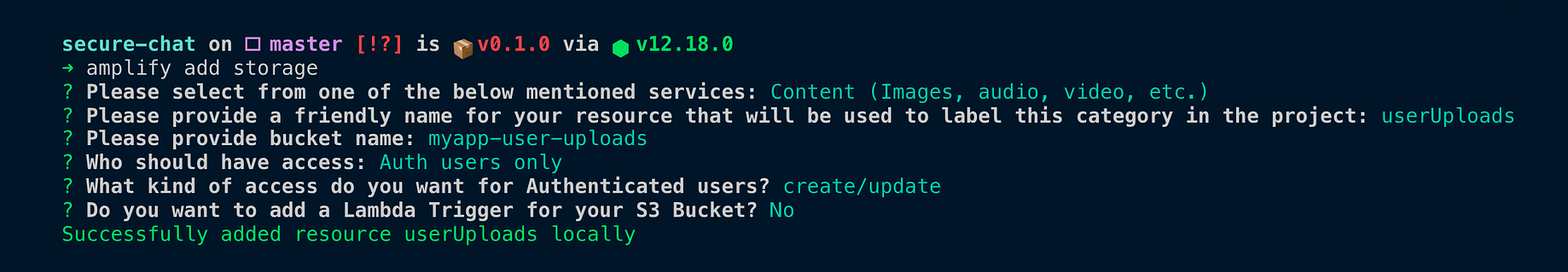
So quick explanation about what's going on here : The add callback allows us to fetch the missing data before the upload. Once we have the data, we simply insert them in the form. The send and done callbacks are only used for UX purpose, they show and hide the progress bar when needed. The real magic is the progress callback as it gives you the current progress of the upload in the event ... In this article, I will share a simple but powerful way to securely upload files directly from your frontend to Amazon S3 using the AWS Amplify JavaScript library. I will start by discussing how to upload the files and use the three file access levels to protect user uploads with relevant code snippets. Server Code - POST Multi-Part FormData. Get a pre-signed POST policy to support uploading to S3 directly from an HTML form from the browser. With this, you will generate a FORM and you must send all the fields in a FormData object in a POST request to the AWS S3 bucket.. You can not use the transfer acceleration endpoint because is a CloudFront endpoint that it's not configured with the ...
19/3/2014 · There is main code parts from it: https://gist.github /zxbodya/3cdabd9172bcc89f8ac5. Please add ACL and ContentType, it'll make it work. const AWS = require ("aws-sdk"); const s3 = new AWS.S3 ( { endpoint: 's3-ap-south-1.amazonaws ', // Put you region accessKeyId: 'AKXXXXXXXXXXXXXXXA6U', // Put you accessKeyId secretAccessKey: ... Use the javascript in s3_direct_upload as a guide. Options for S3Upload jQuery Plugin. path: manual path for the files on your s3 bucket. Example: path/to/my/files/on/s3 Note: Your path MUST start with the option you put in your form builder for key_starts_with, or else you will get S3 permission errors. s3_upload.js demonstrates how to upload an arbitrarily-sized stream to an Amazon S3 bucket.
Also, create two additional files: aeeiee-s3.js and aeeiee-s3-views.php. The JavaScript file will hold all the JS code to handle uploading files to our S3 bucket while the aeeiee-s3-views.php file will handle displaying HTML content on the page. We will create a plugin file with the information below. 15/12/2017 · Get temporary access credentials to support uploading to S3 directly using JavaScript SDK from the browser. In AWS Lambda. Using AWS SDK for STS, assume an IAM Role that has access to S3. It returns a set of temporary security credentials (an access key ID, a secret access key, and a security token) that needs to return to the browser. Direct uploading. The processes and steps required to accomplish a direct upload to S3 will be demonstrated through the use of a simple profile-editing scenario for the purposes of this article. This example will involve the user being permitted to select an avatar image to upload and enter some basic information to be stored as part of their ...
s3_upload.js. Steps1: Create Amazon S3 Account. First we need to create Amazon S3 account and get your bucket name and access keys to use for uploading files. Steps2: Configure S3 Details. After getting Amazone S3 account details, we will define Amazon S3 account details in aws_config.js with access key and secret key. Uploading a file from a browser to S3 for only authorised users is a pretty cool trick. It is even cooler if we can build it in a serverless way. Here is the entire solution for a simple serverless app to authenticate with AWS Cognito and upload a file to S3 through IAM role assigned to the authenticated user. S3 direct upload javascript. Aspera On Demand For Aws S3 Inc Overview. Upload An Image To S3 Bucket In Ionic App By Shamique Medium. Aws Upload File From Client To S3 Stack Overflow. Vuejs Secure File Upload To S3 Directly From The Browser. Github Dholmes S3 Upload Nextjs Symfony4 A Direct To S3.
I'm setting the bogus e-mail and password because the purpose of this application is uploading a file to S3, not to work with the AWS Cognito Javascript SDK. Lines 28-34 . This is where the successful logins end up and where we store the accessToken that is required for making the authenticated HTTP request to API Gateway. S3 Direct Upload Example. This application was a result of this.There was no simple example on how to use the s3_direct_upload Gem for Rails, so I decided to make one.. Getting Started. Fork/Clone the repo. Sign up for AWS S3 & set up AWS Access Keys (. Create a Bucket and set the following CORS Configuration: In the Amazon S3 console, create an Amazon S3 bucket that you will use to store the photos in the album.For more information about creating a bucket in the console, see Creating a Bucket in the Amazon Simple Storage Service Console User Guide.Make sure you have both Read and Write permissions on Objects.For more information about setting bucket permissions, see Setting permissions for website ...
Let's create a bucket with the s3 command. aws s3 mb s3://your.bucket.name Uploading File. First of all, you need to import the aws-sdk module and create a new S3 object. It uses the credentials that you set for your AWS CLI. Locking in API version for S3 object is optional. Here is the further document on the S3 class. How the upload works. In HTTP terms, the upload is a simple POST request to an S3 endpoint. The request contains the file, a filename (key, in S3 terms), some metadata, and and a signed policy (more about that later).. The HTTP API is very straightforward (it's not called a simple storage service for nothing). For example, it will not check that a file exists under the key you're uploading ... Step 1 : In the head section of your page include javascript sdk and specify your keys like this: Step 2 : Now create a simple html form with a file input. alert ("File uploaded successfully."); To upload the file successfully, you need to enable CORS configuration on S3. Generally, it is not advisable to display your keys directly on page, so ...
Previously, I covered uploading to S3 from a Rails app using a presigned-url.This works just fine, but means the data flows from the visitors computer to your server before heading to S3. I've previously showed how to upload the file directly to S3, which requires a world-writable bucket.
 Create Zip Using Aws Lambda With Files Streamed From S3
Create Zip Using Aws Lambda With Files Streamed From S3
 Direct Uploads To Aws S3 From The Browser Crazy Performance
Direct Uploads To Aws S3 From The Browser Crazy Performance
 Serverless File Uploads Netlify
Serverless File Uploads Netlify
 Node Js Upload File To Google Cloud Storage Woolha
Node Js Upload File To Google Cloud Storage Woolha
 Upload And Delete Files With Amazon S3 And Spring Boot Www
Upload And Delete Files With Amazon S3 And Spring Boot Www
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 Secure And Direct Big File Upload Using Aws S3 By Prasad
Secure And Direct Big File Upload Using Aws S3 By Prasad
 Aws S3 Maxpostpredatalengthexceeded Your Post Request Fields
Aws S3 Maxpostpredatalengthexceeded Your Post Request Fields
 Using Pre Signed Urls To Upload A File To A Private S3 Bucket
Using Pre Signed Urls To Upload A File To A Private S3 Bucket
 When To Use An Aws S3 Vpc Endpoint Tom Gregory
When To Use An Aws S3 Vpc Endpoint Tom Gregory
 Direct Uploads To Aws S3 From The Browser Crazy Performance
Direct Uploads To Aws S3 From The Browser Crazy Performance
 Active Storage Overview Ruby On Rails Guides
Active Storage Overview Ruby On Rails Guides
 React File Upload Using S3 Pre Signed Urls Dev Community
React File Upload Using S3 Pre Signed Urls Dev Community
 Amazon S3 Transfer Acceleration New Blessing For S3 To
Amazon S3 Transfer Acceleration New Blessing For S3 To
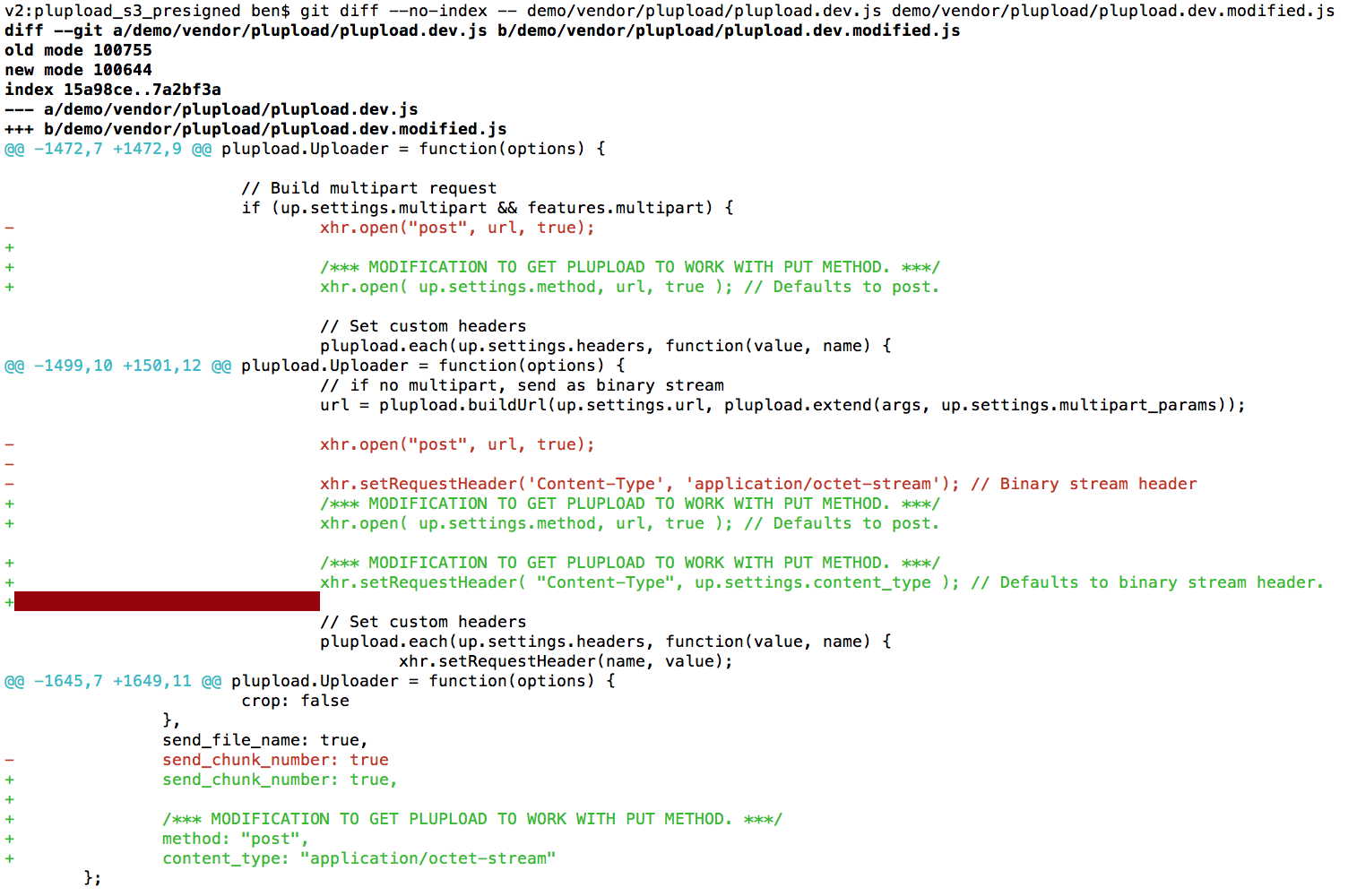
 Using Plupload To Upload Files Directly To Amazon S3 Using
Using Plupload To Upload Files Directly To Amazon S3 Using
 Activestorage Direct Upload To Aws S3 Is Failing With Files
Activestorage Direct Upload To Aws S3 Is Failing With Files
 How To Upload Files To An S3 Bucket In A Vue Js App And Save
How To Upload Files To An S3 Bucket In A Vue Js App And Save
 Securely Upload Files Directly From Browser To Amazon S3 By
Securely Upload Files Directly From Browser To Amazon S3 By
 How To Upload Files Into Aws S3 Using Php Devoutpro
How To Upload Files Into Aws S3 Using Php Devoutpro
 Aws S3 File Upload With Progress Bar Using Javascript Sdk
Aws S3 File Upload With Progress Bar Using Javascript Sdk
0 Response to "21 S3 Direct Upload Javascript"
Post a Comment