23 Html Css Javascript Which To Learn First
3 best books to learn HTML and CSS for beginners HTML and CSS: Design and Build Websites. This is my go-to book recommendation for learning HTML and CSS. The author combines concepts with the actual development process, which gives readers a good understanding of HTML and CSS. The content of the book is clear, concise, and orderly. In IT training, HTML and CSS both are good and bit dependent to each other. Although people learn HTML first and then CSS but you can know their work function. HTML and CSS are both demanded in Top IT courses. Learn it now at Arth with experts.
 Make A Website With Html And Css Awesome Inc
Make A Website With Html And Css Awesome Inc
Aug 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.

Html css javascript which to learn first. Build Your First Web Application Using HTML, CSS and JavaScriptHow to build a CRUD Web App with Angular 8.0☞ https://morioh /p/f1893bcb9db8Building a web ... Feb 22, 2018 - So, learning HTML and CSS is not only easy compared to learning GUI in other languages, it is more useful too. If you have never coded any HTML and CSS, then this tutorial will get you started: Batman’s Love Letter in HTML — your first HTML code ... When I say JavaScript should be your ... Put Down the Javascript: Learn HTML & CSS first. Colby Fayock. A growing trend in front end development is the idea that you can dive right in to Javascript and succeed. Honestly, for better or worse you probably can. But you're just building on top of a fragile foundation that will come back to bite you.
Jun 11, 2021 - The question of how and where to learn HTML & CSS is a highly reasonable thing to ask. The answer depends on all sorts of things: how serious you are, HTML CSS JavaScript for Beginners Modern Web Design Course. Explore how to build amazing interactive and dynamic websites using HTML - CSS - JavaScript and jQuery. Rating: 4.4 out of 5. 4.4 (538 ratings) 4,839 students. Start Course Description. Learning HTML is mostly intuitive when working with text - but the path for colors and images is less obvious. In this CSS Training course, Working with Colors and Images in CSS, you'll learn the different ways to express color and images with CSS in HTML. First, you'll explore the different ways we can describe a color in HTML code.
Aug 11, 2019 - Check out what Akshat Kumar Singh has posted on SoloLearn The main focus of this course is to teach the basics of HTML, CSS, Javascript, Typescript, and Svelte. By the end of this course, you should be able to create a basic website, understand how styling a website works and how to get data from a server. In this course, we start by learning what tools you need to create a website and then we move on ... I'm often asked this very question, and my answer is slightly different from the usual: You should learn to demo things to people around you. Please allow me to ...
Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web. HTML can work all by itself, so learn that first. Then learn CSS, so you can style your HTML. Then learn JavaScript, so the page can do something. (HTML is Markup Language - the content of the page - neither it nor CSS are programming languages, t... Mar 31, 2019 - The answer to the most commonly-asked question about learning to code. “Which programming language should I learn first?” is published by Keri Savoca in Coding in Simple English.
So html first then Js and css. But they are 3 pieces of the same pie. Html is the structure, css is the colors, sizes, etc, and js is the interactive part. Learn html and css. Spend a couple weeks making websites that look ok. If you learn js first, you're not going to have anything fun to look at. Mar 22, 2019 - That’s right—if you are setting out to learn your first programming language after handling HTML and CSS basics, you should start with JavaScript before Python, Ruby, PHP or other similar languages. We wrote an in-depth article about Python versus Javascript if you want to take a deeper ... I agree: Learn HTML first, CSS second, and JavaScript third. CSS merely provides parts of your HTML with a non-default appearance. Think of CSS as a "coating of colored wax" over your HTML: It changes the appearance but it's "solid". Once you've applied the CSS, you're done. It won't change...
Wrapping Up. As a web developer, the three main languages we use to build websites are HTML, CSS, and JavaScript. JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page. These days, CSS has become more than just a design language, though. Description. Learn to create a website from scratch with this simple straight forward HTML, CSS, and JavaScript course. Apply common HTML tags you need to know to be able to create websites. Then learn all the CSS you need to style those HTML elements. Finally learn how to add interactivity to those websites using JavaScript. 311. There are two main reasons to put CSS before JavaScript. Old browsers (Internet Explorer 6-7, Firefox 2, etc.) would block all subsequent downloads when they started downloading a script. So if you have a.js followed by b.css they get downloaded sequentially: first a then b.
How to Learn HTML, CSS, and Javascript. The #1 place I recommend for learning and looking up HTML, CSS, and JS is w3schools hands down (non-sponsored). Their documentation is by far the cleanest and simplest to understand and they have interactive examples that you can play with right there in the browser. Introduction. Learning HTML and CSS is hard, but it doesn't have to be. This 14-chapter tutorial is one of the friendliest HTML and CSS guides on the Internet. We'll walk you through everything from selecting a good text editor (which is surprisingly important) to building full-fledged, professional-quality web pages from scratch. In this course, "Building Websites with HTML, CSS, and JavaScript: Getting Started", you learn to build an interactive website from a blank page. First, you learn about the building blocks of any website - the foundations of HTML. Next, you discover how to use Cascading Style Sheets to change the look and layout of a website.
A very common use of JavaScript is to dynamically modify HTML and CSS to update a user interface, via the Document Object Model API (as mentioned above). Note that the code in your web documents is generally loaded and executed in the order it appears on the page. Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ×. Tutorials. HTML and CSS Learn HTML Learn CSS Learn Bootstrap Learn W3.CSS Learn Colors Learn Icons Learn Graphics Learn SVG Learn Canvas Learn How To Learn Sass. Data Analytics ... My First JavaScript
HTML is the standard markup language for Web pages. With HTML you can create your own Website. HTML is easy to learn - You will enjoy it! Study our free HTML Tutorial » Watch our Video Tutorial » NEW Jul 24, 2015 - Just get to it and get your learn on! ... I agree with Jeremy too, though I would stress that you don't need to master HTML and CSS. You just need a basic understanding for beginner javaScript. For more advanced javaScript or jQuery I would say that you should definitely be comfortable with HTML and CSS first... Learn JavaScript Online Using These Free Resources. HTML vs. CSS — HTML, CSS and JavaScript work together to make 99% of websites on the internet. Read before learning JavaScript you must know the difference between HTML and CSS. Eloquent JavaScript: a free online resource (also available in book format at Amazon). Read through the first few ...
Jun 15, 2017 - You will learn more, when making the courses. After I did HTML and CSS I started with Javascript cause this helps improve making Websites. I hope I helped you :) ... You can learn php first , it will be more helpful than css or html.And html 5 is the 5.0 version of html Nov 13, 2015 - Ultimately, it depends on who is learning what, and what they want to do with it. HTML/CSS/JavaScript are going to be your essential tools for Front-End Web Development, while languages like Python or PHP are going to be more for Back-End Web Development (or other programming efforts beyond ... Should I learn HTML or JavaScript first? Are you trying to decide which route you want to take to get into web design? They're both used for web design and w...
Hell NO! you should learn HTML and CSS before since it's the basis for JavaScript. and you will be a better developer if you understand the languages that it's supported on. en fr de This website requires consent Most programmers start have this same story. HTML and CSS feels like an easy start to programming, they are both easy to wrap your head around and they are both visual. Javascript is then the most logical next step, it is the programming language ... 38 Html Css Javascript Which To Learn First. Written By Joan A Anderson Thursday, August 12, 2021 Add Comment. Edit. Html css javascript which to learn first. Learn To Code Online 100 Free Online Coding Resources. Should I Learn Html And Css Before Javascript Tomduffytech Com. 101 Best Places To Learn To Code For Free Learn To Code.
Learning to code is always exciting and fun for everyone and when it comes to stepping into the programming world most of the people start with the easiest thing HTML and CSS.Every beginner's coding journey in frontend starts with these two basic building blocks and you need to be creative when it comes to designing a beautiful application. This course is designed to help you learn and practice front-end coding for website development and design. Learn the core concepts of HTML, CSS and JavaScript. Friendly support is always available in the Q&A section ready to help you learn. Join now take the first step to exploring more about web development. Sep 28, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Welcome to the MDN beginner's JavaScript course! In this first article we will look at JavaScript from a high level, answering questions such as "what is it?", and "what is it doing?", and making sure you are comfortable with JavaScript's purpose. A first splash into JavaScript Now you've learned something about the theory of JavaScript, and ... JavaScript that is run in a browser is used primarily to interact with HTML elements and manipulate CSS properties on a website. If you don't have those things to interact with, it will be harder to grasp the practical use cases for the language. To help understand why you should learn HTML and CSS first, let's look at the big picture. HTML ...
 Learn By Example The Foundations Of Html Css Amp Javascript
Learn By Example The Foundations Of Html Css Amp Javascript
 Top 9 Best Programming Languages To Learn First 2021 Codepict
Top 9 Best Programming Languages To Learn First 2021 Codepict
 How To Make A Website With Javascript Html And Css Skywell
How To Make A Website With Javascript Html And Css Skywell
 Top 10 Project Based Tutorials For Learning Html Css
Top 10 Project Based Tutorials For Learning Html Css
 New Book The Html And Css Workshop A New Interactive
New Book The Html And Css Workshop A New Interactive
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Amazon Com Learn Html Css Javascript And Jquery First
Amazon Com Learn Html Css Javascript And Jquery First
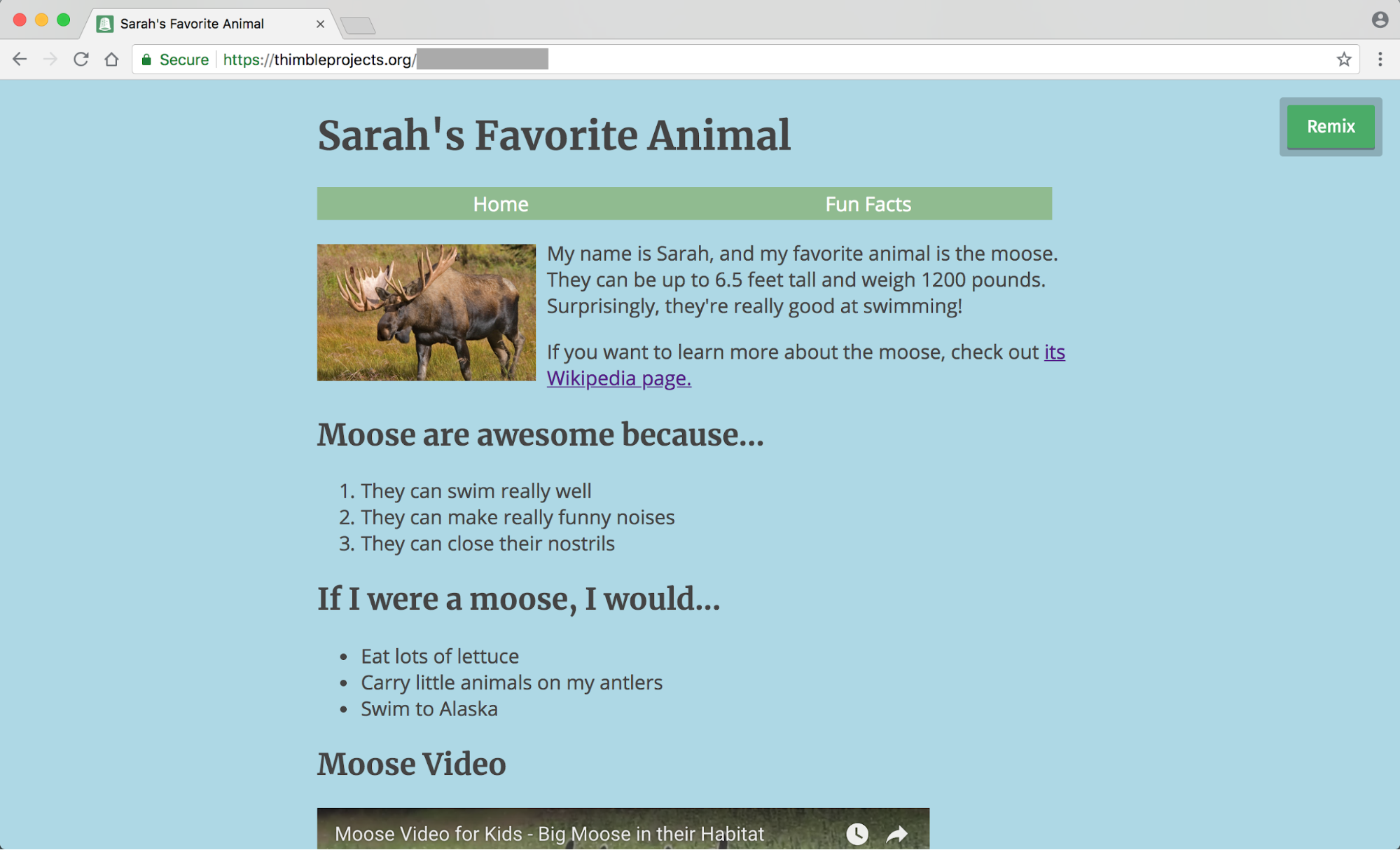
 Create Your First Html Css Js Project
Create Your First Html Css Js Project
 10 Best Html Css Books For Beginners Amp Advanced Coders In 2021
10 Best Html Css Books For Beginners Amp Advanced Coders In 2021
 Build An Html Css Js Playground Learn How To Build Your Own
Build An Html Css Js Playground Learn How To Build Your Own
Which One Should I Learn First Html Or Javascript Quora
 Learn Html Xhtml Css And Javascript With Ease
Learn Html Xhtml Css And Javascript With Ease
 12 Best Css Courses To Learn Online In 2022 A Detailed List
12 Best Css Courses To Learn Online In 2022 A Detailed List
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Learn Html Css Javascript And Jquery First Edition Ziscom
Learn Html Css Javascript And Jquery First Edition Ziscom
 Web Design With Html Css Javascript And Jquery Set By Jon
Web Design With Html Css Javascript And Jquery Set By Jon
 Introduction To Web Development With Html Css Javascript
Introduction To Web Development With Html Css Javascript
Sams Teach Yourself Html Css Amp Amp Javascript Web Publishing
Does Your Web App Need A Front End Framework Stack
 Learning Web Design A Beginner S Guide To Html Css
Learning Web Design A Beginner S Guide To Html Css
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Learn Html Css Js For Android Apk Download
Learn Html Css Js For Android Apk Download
0 Response to "23 Html Css Javascript Which To Learn First"
Post a Comment