35 How To Use Ajax Call In Javascript
AJAX in ASP.NET WebForms Now, we will discuss how we can implement AJAX in ASP.NET WebForms. In the below example, we send list of employees to create in database and get all employees. The method needs to be public, static, and add an attribute as WebMethod on top of it. It was achieved by using a complex tool named XMLHttpRequest which caused callback hells; Now a much simpler tool called Fetch API is used to send AJAX calls in Vanilla JavaScript as it is much better at handling the AJAX requests. In this post we have learned to use the Fetch API method to make AJAX calls in vanilla JavaScript.
The Email field input is tested using Ajax when the onChange event is triggered (when the input value changes and the focus moves to another element). We could have also used onBlur but that's more resource-intensive as it's called even when the value hasn't been modified. The Age field is checked whenever it's onKeyUp event is triggered - every time a key is pressed and released while the ...

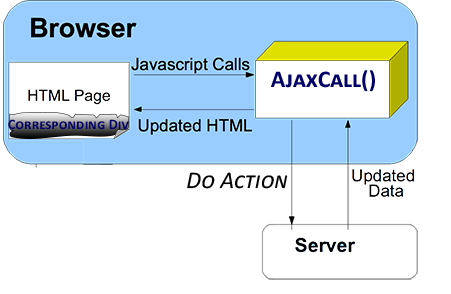
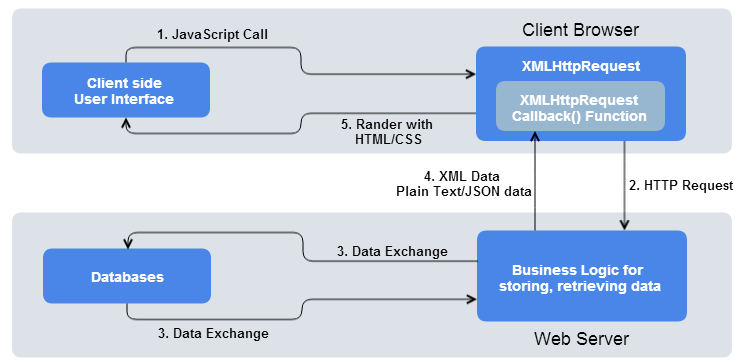
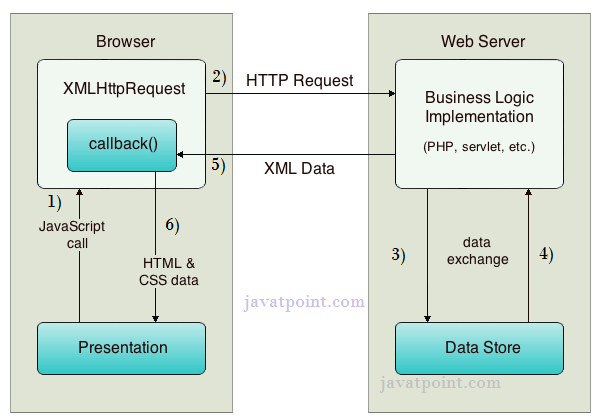
How to use ajax call in javascript. AJAX stands for Asynchronous JavaScript and XML, and it allows you to fetch content from the back-end server asynchronously, without a page refresh. Thus, it lets you update the content of a web page without reloading it. Let's look at an example to understand how you could use AJAX in your day-to-day application development. How AJAX Works. 1. An event occurs in a web page (the page is loaded, a button is clicked) 2. An XMLHttpRequest object is created by JavaScript; 3. The XMLHttpRequest object sends a request to a web server; 4. The server processes the request; 5. The server sends a response back to the web page; 6. The response is read by JavaScript; 7. Understanding How Ajax Works. To perform Ajax communication JavaScript uses a special object built into the browser—an XMLHttpRequest (XHR) object—to make HTTP requests to the server and receive data in response. All modern browsers (Chrome, Firefox, IE7+, Safari, Opera) support the XMLHttpRequest object.
Asynchronous JavaScript and XML, while not a technology in itself, is a term coined in 2005 by Jesse James Garrett, that describes a "new" approach to using a number of existing technologies together, including HTML or XHTML, CSS, JavaScript, DOM, XML, XSLT, and most importantly the XMLHttpRequest object. When these technologies are combined in the Ajax model, web applications are able to make ... 3/6/2020 · AJAX Code: Step 1: The first step is to get the button element getElementById method. Step 2: The second step is to add an eventListener to the the button and providing a call-back function to it. Step 3: Instantiate an XHR object using new keyword. Step 4: Open an object using open function. 1/4/2019 · No one likes the theory, but it actually may help here. To use AJAX in JavaScript, you need to do four things: create a XMLHttpRequest object; write the callback function; open the request; send the request; I know I know, you must be like: OK, OK, so let's take those steps from above and turn them into code: create a XMLHttpRequest object
The biggest challenge in handling Ajax call is knowing the loading time for the web page. Since the loading of the web page will last only for a fraction of seconds, it is difficult for the tester to test such application through automation tool. For that, Selenium Webdriver has to use the wait method on this Ajax Call. 13/3/2012 · 4. Create a blank JSP (for example, textBoxAjaxResp.jsp) and out put your JSON string from that JSP: <% String temp1; PopulateTextbox obj = new PopulateTextbox (); temp1 = obj.method (); %> <%=temp1 %>. and hit that JSP using jQuery AJAX call. $.ajax(url[, settings]) $.ajax([settings]) The url parameter is a string containing the URL you want to reach with the Ajax call, while settings is an object literal containing the configuration...
The $.ajax () function returns the XMLHttpRequest object that it creates. Normally jQuery handles the creation of this object internally, but a custom function for manufacturing one can be specified using the xhr option. JQuery AJAX documentation, quoted 2019-01-20 from the documentation. 20/3/2021 · JavaScript. Use XMLHttpRequest object to send AJAX request..open() – Methods takes 3 parameters – Request method – GET or POST. AJAX file path. Pass parameter with URL on GET request – ajaxfile.php?name=yogesh&city=bhopal. It is an optional parameter that takes Boolean value true or false. Default value is true. 16/8/2016 · Inside the document ready, you put your AJAX call. If the result you get is in JSON format, you need to include the dataType as well like this: $.ajax({ method: "GET", url: "/api/something", dataType: "json" }) .done(function( data ) { $('.targeted').append(JSON.stringify(data)); });
That's because the CallPageMethod is an asynchronous function (since $.ajax returns immediately). You need to check for the return value of your server-side function in the success function. I'll update my answer once more to show you how it can be done. To implemented the solution using wrapper for the callback function of the Ajax call. The wrapper checks the speicfic element is exist then returned HTML chunk. If the element was found then the wrapper executed a redirection. Otherwise, the wrapper forwarded the call to the actual callback function. A callback function is a function passed as a parameter to another function. If you have more than one AJAX task in a website, you should create one function for executing the XMLHttpRequest object, and one callback function for each AJAX task. The function call should contain the URL and what function to call when the response is ready.
Fetch is an interface for making an AJAX request in JavaScript. It is implemented widely by modern browsers and is used to call an API. const promise = fetch (url, [options]) Calling fetch returns a promise, with a Response object. The promise is rejected if there is a network error, and it's resolved if there is no problem connecting to the ... AJAX is not a programming language. AJAX just uses a combination of: A browser built-in XMLHttpRequest object (to request data from a web server) JavaScript and HTML DOM (to display or use the data) Next is the button, which is the click action and clicking on it will upload the file to its respective location (of course after performing JS operations) Let's see the Javascript code that will perform AJAX call and send the file to the server-side. // predefined file types for validation. var mime_types = [ 'image/jpeg', 'image/png' ]; var ...
Some popular ones are Axios, jQuery AJAX, and the browser built-in window.fetch. Where in the component lifecycle should I make an AJAX call? You should populate data with AJAX calls in the componentDidMount lifecycle method. This is so you can use setState to update your component when the data is retrieved. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the server, checking the username, creating autocomplete... AJAX is not a programming language. AJAX just uses a combination of: A browser built-in XMLHttpRequest object (to request data from a web server) JavaScript and HTML DOM (to display or use the data)
In short, using deferred objects, you can chain your Ajax calls without nesting any part of your code. Additional Resources and Tutorials. For more information on returning an AJAX response from an asynchronous JavaScript call and other ways to use Ajax, visit the following resources and tutorials: 25 rows · Definition and Usage The ajax () method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax () method. This method is mostly used for requests where the other methods cannot be used. The web client calls the server − A JavaScript method, XMLHttpRequest, sends data associated with the trigger to an action handler on the server. The data might be the ID of a checkbox, the text in an entry field, or a whole form.
The JavaScript Code. So far, the submit button doesn't do anything because there is no code attached to it. On the client-side, we're going to write some jQuery-powered JavaScript to perform the Ajax call to a servlet. Why jQuery? Well, it just so happens that Eclipse supports auto-completion for jQuery, thanks to the jsdt-jquery plugin. The first step to make an AJAX request is calling the open () method with HTTP URL/endpoint. XMLHttpRequest, by default, opens up an asynchronous request. In open (), we specify the HTTP method in which the request has to be sent. We can set up a callback function and assign the callback to the method onreadystatechange. One of the best features of jQuery AJAX Method is to load data from external website by calling APIs, and get the response in JSON or XML formats. In this example I will show you how easy it is to make such API calls in jQuery AJAX. OpenWeatherMap API. The OpenWeatherMap API provides the complete weather information for any location on Earth including over 200,000 cities.
The term AJAX is used in JavaScript for making asynchronous network request to fetch resources. Resources are not limited to XML, as the term suggest which is confusing. The term AJAX is also used to fetch resources as JSON, HTML, or Plain Text. You may have heard that term already.
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax
 Calling Asp Net Code Behind Using Jquery Ajax A Simple
Calling Asp Net Code Behind Using Jquery Ajax A Simple
 How To Work With Ajax Request With Django
How To Work With Ajax Request With Django
 How To Use Fetch To Make Ajax Calls In Javascript
How To Use Fetch To Make Ajax Calls In Javascript
 Learn How To Use Json To Demonstrate An Ajax Call
Learn How To Use Json To Demonstrate An Ajax Call
 Dynamic Pagination With Ajax Matt Morgante
Dynamic Pagination With Ajax Matt Morgante
 How To Use Ajax In Php And Jquery
How To Use Ajax In Php And Jquery
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Four Ways To Make An Api Calls In Javascript
Four Ways To Make An Api Calls In Javascript
Introduction To Ajax For Java Web Applications
 Using Promises To Merge Async Jquery Ajax Calls
Using Promises To Merge Async Jquery Ajax Calls
Get Return Value From A Ajax Asynchronous Call With Jquery
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 How To Use Ajax In Wordpress A Real World Example Sitepoint
How To Use Ajax In Wordpress A Real World Example Sitepoint
 Making Ajax Calls In Pure Javascript The Old Way Dev Community
Making Ajax Calls In Pure Javascript The Old Way Dev Community
 Is Not Defined Ajax Call In External Js File Stack Overflow
Is Not Defined Ajax Call In External Js File Stack Overflow
 Run Javascript Ajax Calls Only When The Page Is Being Viewed
Run Javascript Ajax Calls Only When The Page Is Being Viewed
 Example How To Use Jquery Ajax Method To Call An Api
Example How To Use Jquery Ajax Method To Call An Api
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
 How To Use Fetch To Make Ajax Calls In Javascript Dev Community
How To Use Fetch To Make Ajax Calls In Javascript Dev Community
 How To Use Fetch To Make Ajax Calls In Javascript
How To Use Fetch To Make Ajax Calls In Javascript
 The World Of Ajax Microsoft Ajax Library Essentials Client
The World Of Ajax Microsoft Ajax Library Essentials Client
 Simple Dynamic Javascript Ajax Function Codeproject
Simple Dynamic Javascript Ajax Function Codeproject
 Ajax How To Work Visual Diagram
Ajax How To Work Visual Diagram
 How Can I Make An Ajax Call When User Clicks On A Tab
How Can I Make An Ajax Call When User Clicks On A Tab
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 Calling A C Function With Jquery Ajax In Asp Net Mvc
Calling A C Function With Jquery Ajax In Asp Net Mvc
 Jquery Ajax Calling Functions Codeproject
Jquery Ajax Calling Functions Codeproject
 Access Denied Ajax Request Javascript Stack Overflow
Access Denied Ajax Request Javascript Stack Overflow
 What Can Go Wrong If You Make Synchronous Ajax Calls Using
What Can Go Wrong If You Make Synchronous Ajax Calls Using
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
 Building Ajax Request And Caching The Response With Url By
Building Ajax Request And Caching The Response With Url By
 Jquery Ajax Call Always Return Error Stack Overflow
Jquery Ajax Call Always Return Error Stack Overflow

0 Response to "35 How To Use Ajax Call In Javascript"
Post a Comment