28 Mvc Javascript Get Model Value
Feb 20, 2018 - I have created a list in asp and the list below contains 6 parts that make up one module. mod = new List () { new Modules() { ModuleImage = "/Images/ModuleIcons/Brand.png", HeaderImage = "1", ModuleTitle = "BrandCheck", ModuleDescription = "1", ButtonText = "1", ModuleColour = "1" }, new ... 21/9/2013 · Getting model data values using razor or javascript. Sep 21, 2013 03:17 PM. | rrodriguez1975 | LINK. Imagine below MVC parent model: Namespace MyProject.SampleModel { public class ViewModelExample { public FirstModel BoolValues { get; set; } public SecondModel NamesValues { get; set; } } } and the others models:
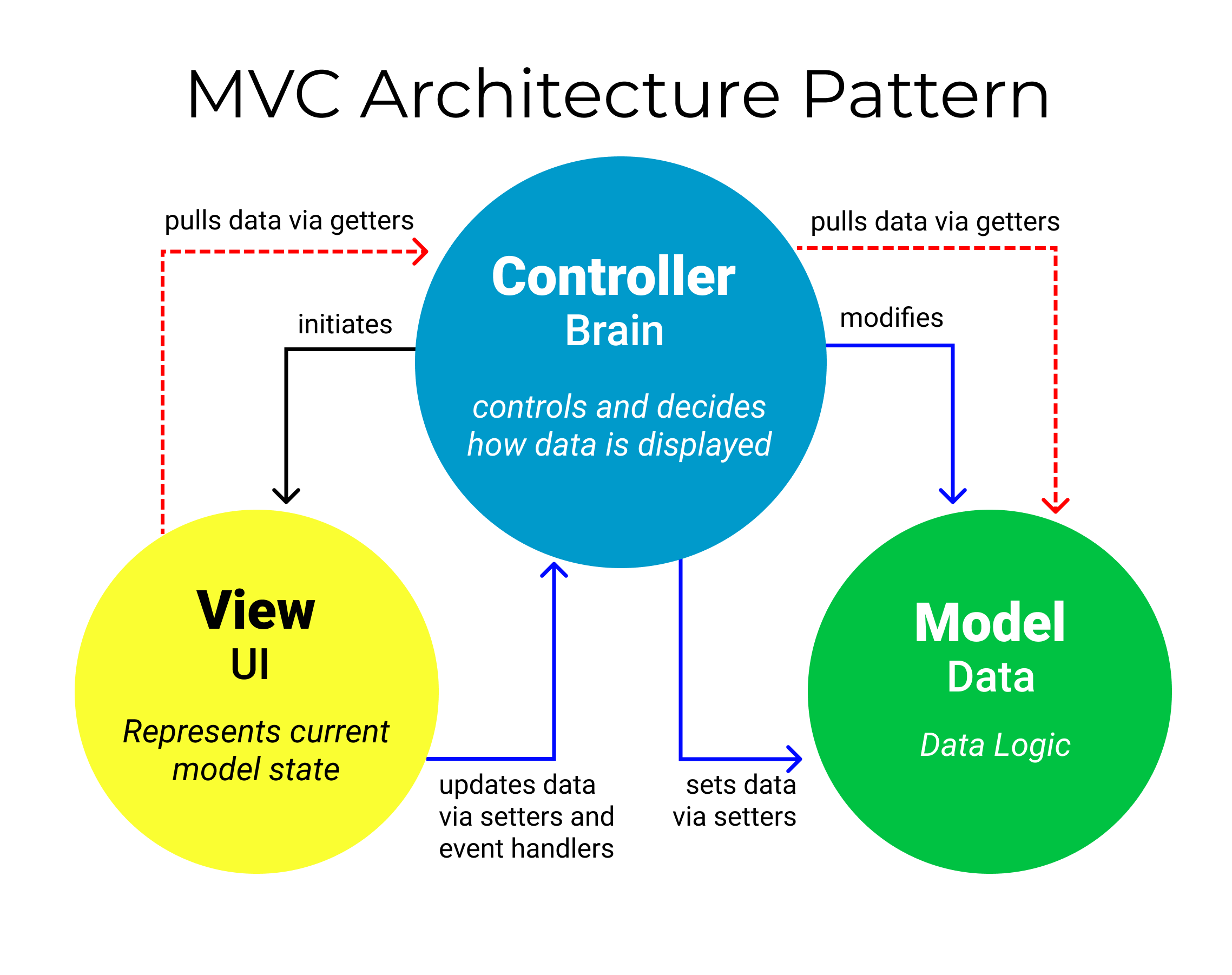
 The Model View Controller Pattern Mvc Architecture And
The Model View Controller Pattern Mvc Architecture And
Dec 24, 2016 - Although I did the same thing using hidden Html control and bound it to EventCommand and updated it's value in javascript. But wondering if could do same directly to model? for this statement .. there is no EventCommand in MVC, its for Webforms where there is a connection between the UI and ...

Mvc javascript get model value. Possible Duplicate: using razor within javascript I would like to place a siimple value from the model on a razor page and use it as a constant value in a javascript function. i.e. 12/1/2021 · Download Free Files API. In this article I will explain with an example, how to read (get) value of ViewData using JavaScript in ASP.Net MVC Razor. The value of the ViewData will be read using Razor Syntax in JavaScript and the value will be displayed in JavaScript Alert Message Box. 12/1/2021 · Here Mudassar Ahmed Khan has explained with an example, how to read (get) value of TempData using JavaScript in ASP.Net MVC Razor. The value of the TempData will be read using Razor Syntax in JavaScript and the value will be displayed in JavaScript Alert Message Box. TAGs: ASP.Net, JavaScript, MVC
Assign Model property value from JavaScript value, You cannot set server side values with Javascript. You could bind these values to input fields like textboxes or hidden fields and then use In this post, I show how an ASP.NET Core MVC view can send a Javascript parameter value to an ASP.NET ... Feb 01, 2014 - For example, you have following ... int EmployeeNumber } You have bound this model to your MVC view (Razor/ Html), and there may be a case when you need to access "EmployeeName" in the Javascript from that view. You can access value of "EmployeeName" property of your model by ... Sep 06, 2019 - This guide shows how to effectively implement JavaScript functionality when creating a web page from Razor partial views, including elements created using the Ajax.BeginForm helper method. Check it out!
Apr 10, 2020 - Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... May 15, 2012 - Learn How to get session, viewbag and server params values in javascript file in ASP.NET MVC 3 Oct 31, 2018 - In this article, I will demonstrate how to work with ViewModel using JQuery Ajax and Strongly Typed view.
Dec 22, 2009 - The prevailing practice for moving ... ASP.NET MVC applications is to utilize a view model. While using a view model from within the view’s ASPX page is quite easy, utilizing it from JavaScript can be more complex. While JavaScript blocks declared inline on the view page can easily consume values from the model, ... 25/11/2013 · If you want to use model value in javascript,then you need to access model value like this var modelJSValue = '@Model.Id';(Razor code) or '<%: Model.Id %>' Now your modelJSValue will have value of ID that belongs to your model. Jun 01, 2019 - The ASP.NET MVC model binder takes the posted form values and creates a Movie object that's passed as the movie parameter. The ModelState.IsValid verifies that the data submitted in the form can be used to modify (edit or update) a Movie object. If the data is valid, the movie data is saved ...
17/8/2021 · Adding Validation To The Model Microsoft Docs Javascript Mvc Framework Comparison Programming Musings By Get Dropdownlist Selected Value Text Using Javascript In Asp Read my blog | Twitter Working with Azure, chatbots, ASP.NET MVC, Web API, EF, MS SQL, ... Keep the forums clean: report to the moderation team! ... RameshRajend... ... I think not call model property in Javascript.But u can assighn property value in viewdata then call this way 21/11/2017 · We have to assign the value to a global scoped javascipt variable and then use this variable within all code block of your .cshtml and .js files. So the syntax would be <script type="text/javascript"> var userObj = @Html.Raw(Json.Encode(Model)); //For javascript object var userJsonObj = '@Html.Raw(Json.Encode(Model))'; //For json data </script>
1/1/2021 · 3. Access the Parameters. First of all, we need to create the model variables that we want to use from the JS code. In Spring MVC, there are various ways of doing this. Let's use the ModelAndView approach: @RequestMapping ("/index") public ModelAndView thymeleafView(Map<String, Object> model) { model.put ( "number", 1234 ); model.put ( "message", ... 30/11/2017 · //call this on button click or on any event, to loop on all model list //with class .WorkData var workslogs = []; $(".WorkData").each(function { //Get Values for each Model in an array and push it in Main array worklog = { EmployeeId: $('#EmployeeId').val(), ProjectId: $('#select1').val(), WorklogDate: $("#Worklogdate").val(), OnlineHours: $('.onlinetxt').val(), OfflineHours: $('.oflinetxt').val(), } } … Accessing MVC's model property from Javascript, 1) How to access Model data in Javascript/Jquery code block in .cshtml file When you assign a c# object to javascript variable the value of the . Razor syntax has no meaning in .js file and hence we cannot directly use our Model insisde a But ...
May 01, 2020 - Problem Sometimes we need to pass list or data of custom model object from Razor view to JavaScript file, then how to pass it? Final output After getting dat Nov 26, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 26 Nov 2013 MVC - Javascript - Get model by id in Javascript. GitHub Gist: instantly share code, notes, and snippets.
Mar 24, 2015 - If you're using ASP.NET MVC for your web app, with the popularity of front-end MV* frameworks (Backbone, Knockout, etc.) at some point you'll probably have more of a need to access the properties of your Razor model on your JS code. If you have your JS code embedded in your cshtml (bad!), you ...
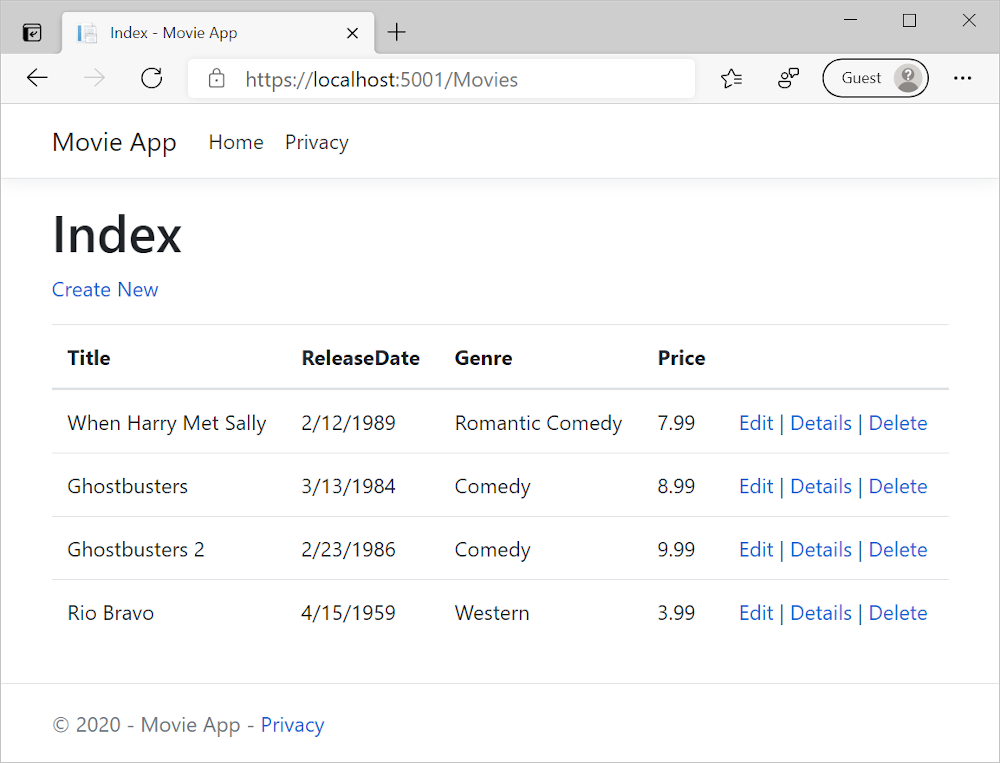
 Part 6 Controller Methods And Views In Asp Net Core
Part 6 Controller Methods And Views In Asp Net Core
 How To Bind A Model To A Partial View In Asp Net Mvc
How To Bind A Model To A Partial View In Asp Net Mvc
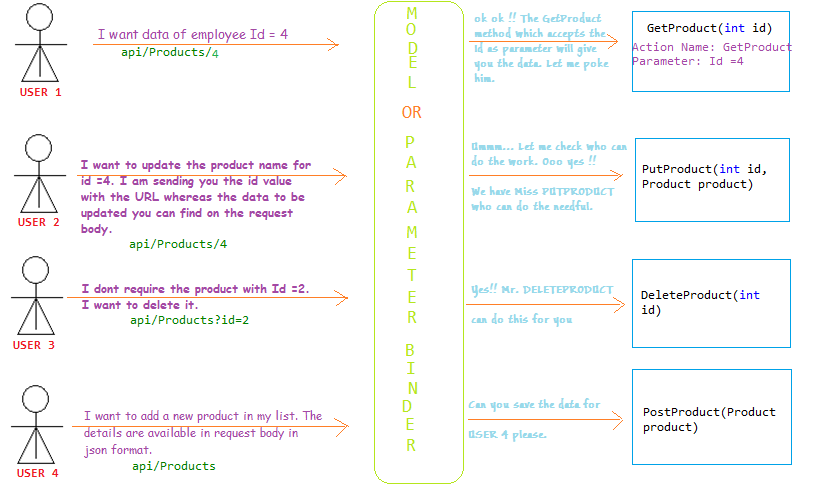
 Understanding Model Binding In Asp Net Web Api
Understanding Model Binding In Asp Net Web Api
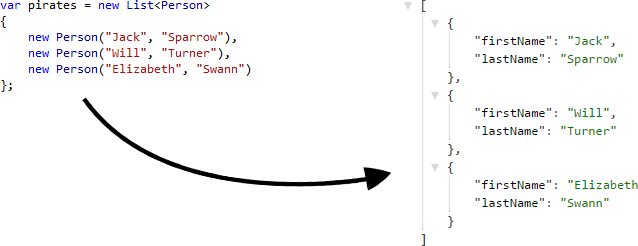
 Passing Net Server Side Data To Javascript Marius Schulz
Passing Net Server Side Data To Javascript Marius Schulz
 Model View Controller Mvc Architecture For Node Applications
Model View Controller Mvc Architecture For Node Applications
 How To Bind Checkbox From Database In Mvc 5 Using Entity
How To Bind Checkbox From Database In Mvc 5 Using Entity
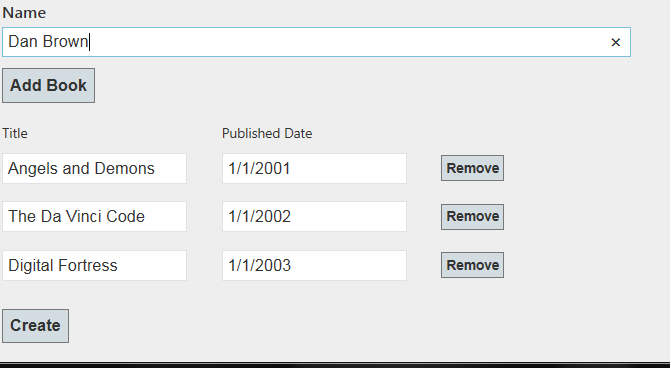
 List Model Binding In Mvc Codeproject
List Model Binding In Mvc Codeproject
 How To Use Ajax And Jquery In Spring Web Mvc Jsp
How To Use Ajax And Jquery In Spring Web Mvc Jsp
 Accessing Your Model S Data From A Controller Microsoft Docs
Accessing Your Model S Data From A Controller Microsoft Docs
 How To Set Value Into Html5 Date Field From Asp Net Mvc Razor
How To Set Value Into Html5 Date Field From Asp Net Mvc Razor
 Using Javascript With Ajax And Razor Partial Views
Using Javascript With Ajax And Razor Partial Views
 Mvc Model Values Not Getting Passed To Controller Stack
Mvc Model Values Not Getting Passed To Controller Stack
 How To Pass Multiple Parameters Get Method Asp Net Core Mvc
How To Pass Multiple Parameters Get Method Asp Net Core Mvc
 Rediscovering Mvc And How To Write Without A Framework
Rediscovering Mvc And How To Write Without A Framework
 Pass Session Or Viewbag Values To Js Files Asp Net Mvc 3
Pass Session Or Viewbag Values To Js Files Asp Net Mvc 3
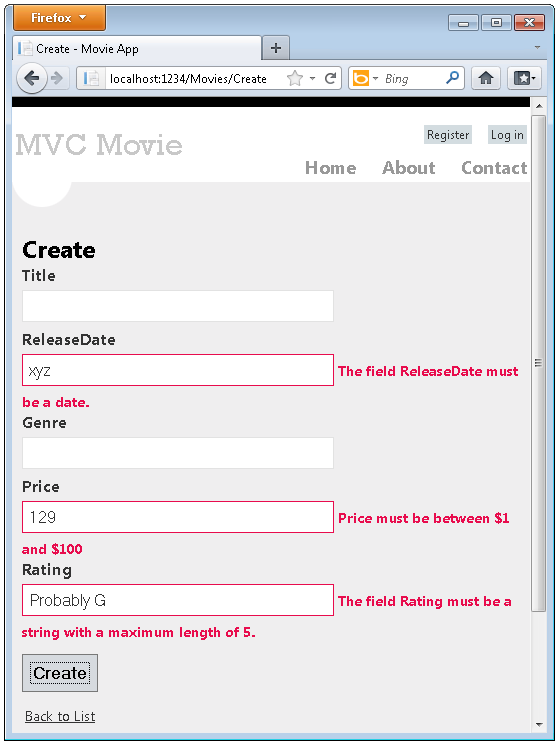
 Adding Validation To The Model Microsoft Docs
Adding Validation To The Model Microsoft Docs
Dynamic Models For Mvc View Humble Bits
 Tutorial Populate Asp Net Mvc Dropdownlist With Viewbag And
Tutorial Populate Asp Net Mvc Dropdownlist With Viewbag And
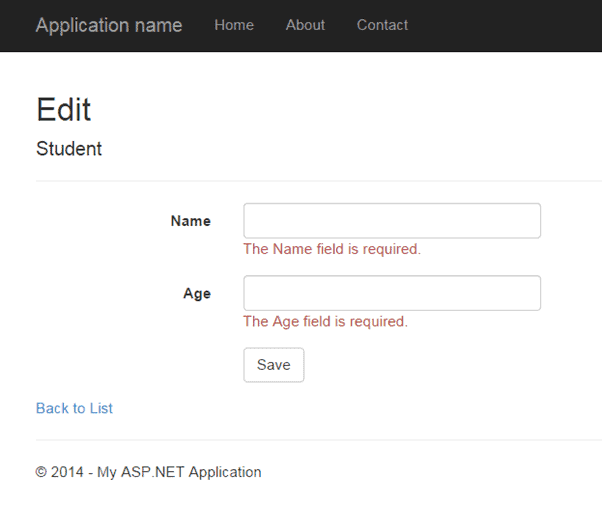
 Data Validation In Asp Net Mvc
Data Validation In Asp Net Mvc
Mvc Dropdownlistfor Fill On Selection Change Of Another
 Classic Front End Mvc With Vanilla Javascript By Patrick
Classic Front End Mvc With Vanilla Javascript By Patrick
 How To Set Javascript Variables Using Mvc4 With Razor Stack
How To Set Javascript Variables Using Mvc4 With Razor Stack
 Writing A Simple Mvc Model View Controller App In Vanilla
Writing A Simple Mvc Model View Controller App In Vanilla
 Mvvm Learning Javascript Design Patterns Book
Mvvm Learning Javascript Design Patterns Book
 Es6 Mvc Javascript Tutorial Build A Simple Crud App By
Es6 Mvc Javascript Tutorial Build A Simple Crud App By
 Top 55 Mvc Interview Questions Amp Answers 2021 Update
Top 55 Mvc Interview Questions Amp Answers 2021 Update

0 Response to "28 Mvc Javascript Get Model Value"
Post a Comment