33 Javascript Class Call Function In Constructor
5.1 Parent constructor: super() in constructor() If you'd like to call the parent constructor in a child class, you need to use the super() special function available in the child constructor. For example, let's make ContentWriter constructor call the parent constructor of User, as well as initialize the posts field: May 22, 2020 - A constructor is a function that creates an instance of a class which is typically called an “object”. In JavaScript, a constructor gets called when you declare an object using the new keyword. The purpose of a constructor is to create an object and set values if there are any object properties ...
So now, getFullName() will act as a method of the Employee class. We can call the method using dot notation e.g. empA.getFullName(). We will get the exact output as the above example. Constructor in ES5. In other languages like Java or C#, the class can have one or more constructors. In JavaScript language, a function can have one or more ...

Javascript class call function in constructor. What class User {...} construct really does is:. Creates a function named User, that becomes the result of the class declaration.The function code is taken from the constructor method (assumed empty if we don't write such method).; Stores class methods, such as sayHi, in User.prototype.; After new User object is created, when we call its method, it's taken from the prototype, just as ... Jul 20, 2021 - The super keyword is used to access and call functions on an object's parent. The super.prop and super[expr] expressions are valid in any method definition in both classes and object literals. ... When used in a constructor, the super keyword appears alone and must be used before the this keyword ... Our person class is constructed by passing the person's name, contact information, and preferred method of contact. The preferred method of contact is actually going to be a function, and you can see in the person class the makeContact function uses the preferred method passed to the constructor to make contact. Let's create a person and see what happens:
A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor is empty: If your class is a derived class, the ... Prior to ES6, there was a lot of confusion about the differences between a factory function and a constructor function in JavaScript. Since ES6 has the `class` keyword, a lot of people seem to ... function _possibleConstructorReturn(self, call) { if (!self) { throw new ReferenceError("this hasn't been initialised - super() hasn't been called"); } if (call && (typeof call === "object" || typeof call === "function")) { return call; } else { return self; } } var OtherClass = function OtherClass() {}; var OtherClassExtender = function (_OtherClass) { function OtherClassExtender(r, c) { var _this = _possibleConstructorReturn(this, _OtherClass.call…
Apr 02, 2013 - At many instances when working with javascript objects, different pieces of code can give the same result on the surface yet underneath they could be different. One scenario is when adding methods to your Javascript 'classes'. First of all lets agree on the fact that there are no classes in ... Jan 22, 2021 - In JavaScript, there’s a distinction between a constructor function of an inheriting class (so-called “derived constructor”) and other functions. A derived constructor has a special internal property [[ConstructorKind]]:"derived". That’s a special internal label. Even though JavaScript classes are just syntactic sugar for constructor functions, it does prevent us from making mistakes that are easy to make before we have the class syntax. We have the extends keyword and the super function instead of calling the call method on the parent constructor to calling the parent constructor in the child ...
Introduction to Constructor in JavaScript. The constructor method in JavaScript is a special method used to create and initialize objects within a class. This is what a constructor in every programming language does. What makes JavaScript constructor different from others is the liberty in terms of syntax. The Function () constructor expects any number of string arguments. The last argument is the body of the function - it can contain arbitrary JavaScript statements, separated from each other by semicolons. Notice that the Function () constructor is not passed any argument that specifies a name for the function it creates. May 20, 2020 - The constructor property returns the constructor function for all JavaScript variables. Javascript queries related to “javascript class call function from constructor”
Feb 19, 2016 - Maybe the title should be Calling a method from constructor or Calling a member function from constructor. A class method is a static method. – DarkTrick Jan 11 at 13:43 ... You're calling the function init(), not the method init of either Base or the current object. In JavaScript, the thing called this is the object that "owns" the code. The value of this, when used in an object, is the object itself. In a constructor function this does not have a value. It is a substitute for the new object. The value of this will become the new object when a new object ... Object Types (Blueprints) (Classes) The examples from the previous chapters are limited. They only create single objects. Sometimes we need a "blueprint" for creating many objects of the same "type".The way to create an "object type", is to use an object constructor function.. In the example above, function Person() is an object constructor function. ...
An ECMAScript class can only have a single superclass, so multiple inheritance from tooling classes, for example, is not possible. The functionality must be provided by the superclass. A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript: The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. Again, object would return from constructor but it would still lack calls to all async functions but this time, with proper async function, await and try/catch will work. So if for some reason first function would throw, all the others will not be hit (you can try to change the first call from 3000 to 2999 and see the results).
What's happening when you see some JavaScript that calls super()?.In a child class, you use super() to call its parent's constructor and super.<methodName> to access its parent's methods. This article will assume at least a little familiarity with the concepts of constructors and child and parent classes. // In JavaScript, constructors can only be synchronous right now. This makes sense // from the point of view that a constructor is a function that returns a newly // initialized object. // // On the other hand, it would sometimes be very handy, if one could have async // constructors, e.g. when a class represents a database connection, and it is It's important to note that even though constructors are often referred to as "classes," they really aren't the same thing as classes in other languages. In JavaScript, a constructor is just a function invoked by the new operator which builds a new object. Here's a little refresher:
Constructor Functions. Since Javascript is a functional programming language where everything is just a function, in order to have a class like (creating a blueprint for the objects to be created ... Feb 15, 2015 - The JavaScript code in this section is a much simplified version of how the specification describes constructor calls and super-constructor calls. It may be interesting to you if you prefer code to explanations in human language. Before we can delve into the actual functionality, we need to ... Feb 11, 2020 - Build a strong foundation in web development by learning and practicing JavaScript, one of the major programming languages on the web. You'll even create a simple application!
Classes in JavaScript are a type of function only, but instead of using the keyword "function", the keyword "class" is used to declare a class. Its syntax looks like below: ... which can invoke inside the child class constructor and which in turn will automatically call the parent class constructor. Its syntax looks like below: Oh, hi ho! I’m a specialising generalist with a background in open-source software development. I believe in making things secure, usable, and accessible by default. I like to work in humble teams on projects that ease suffering and create joy · In 15 years of helping humans write better ... In this tutorial, you will learn about JavaScript constructor function with the help of examples. In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is ...
Try it out on repl.it. Again we use the super call to create a dynamic function, but his time we get our reference to the function itself by taking advantage of another implicit variable inside a function, the arguments object.. The arguments object has a property arguments.callee that is a reference to the called function. We use this reference as the first argument to Nov 07, 2011 - I am trying to call a method from the constructor of my javascript constructor, is this possible and if so, I can't seem to get it working, any insight would be great! Thanks! function ValidateFie... In JavaScript the constructors are more similar to normal java constructor. Object constructor: In JavaScript, there is a special constructor function known as Object () is used to create and initialize an object. The return value of the Object () constructor is assigned to a variable. The variable contains a reference to the new object.
Typically, a constructor function implicitly returns this that set to the newly created object. But if it has a return statement, then here's the rule: If return is called with an object, the constructor function returns that object instead of this. If return is called with a value other than an object, it's ignored. Calling a constructor ... Constructor functions or, briefly, constructors, are regular functions, but there's a common agreement to name them with capital letter first. Constructor functions should only be called using new. Such a call implies a creation of empty this at the start and returning the populated one at the end. An advantageous feature of constructor functions and classes is that they can be extended into new object blueprints based off of the parent. This prevents repetition of code for objects that are similar but need some additional or more specific features. New constructor functions can be created from the parent using the call() method.
Typically, when a function is invoked, any embedded reference to "this" is implicitly a reference to the object on which the method was invoked. Using call () and apply (), however, we can explicitly define a new reference for "this" no matter where the target method resides. When dealing with a native JavaScript constructor function, I didn't ... The example above declares a constructor for the class. A constructor is a special function of the class that is responsible for initializing the variables of the class. TypeScript defines a constructor using the constructor keyword. A constructor is a function and hence can be parameterized. The this keyword refers to the current instance of ... Contract for object constructor prevents returning Promise. Approach 1 - Start call in constructor, await completion in method. Approach 2 - Use async initializer () method. Approach 3 - Use asynchronous factory function. Objects are a good way to encapsulate data. You provide an interface to the consumer without revealing the internal state ...
JavaScript Constructor Functions and Classes. Last reviewed on October 25, 2020. Constructor Functions. Constructor functions are the equivalent of classes in many programming languages. Sometimes people will refer to them as reference types, classes, data types, or simply constructors. Feb 02, 2018 - Constructors are guaranteed to ... of the class, performing all the required initialization. Constructors can be invoked only using the new keyword and the new keyword can be used only to invoke constructors. In javascript, the situation is unfortunately not so strict. ... So, calling function not designed ... So, how to call a function in JavaScript? The call function can be invoked as either a function or a method. What is more, it can be performed by using function methods and constructors. We will now review all options one by one, so you could understand the differences and cases in which they should be used.
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Define Function Inside Class Javascript Code Example
Define Function Inside Class Javascript Code Example
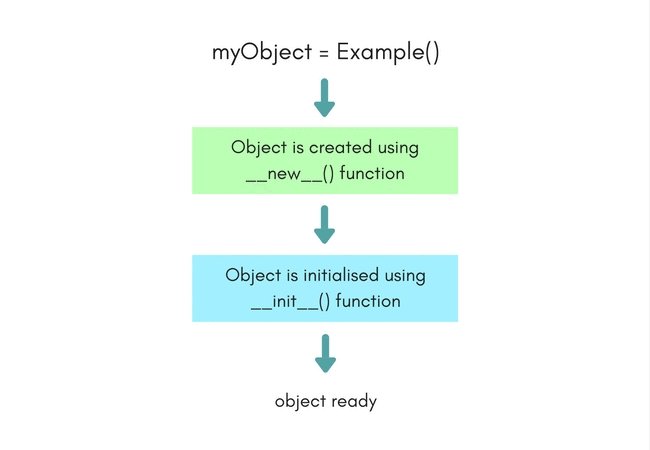
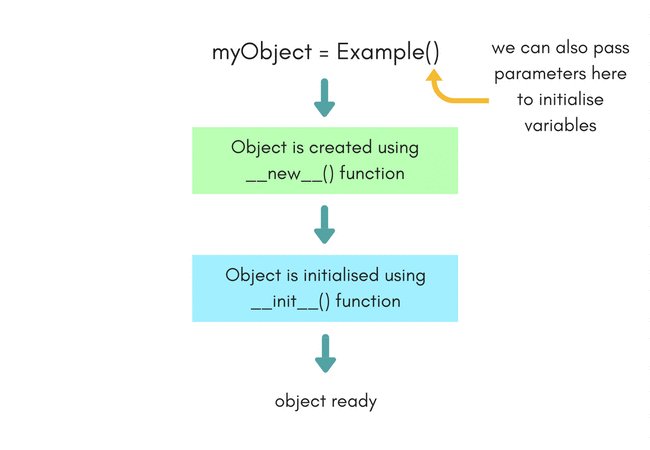
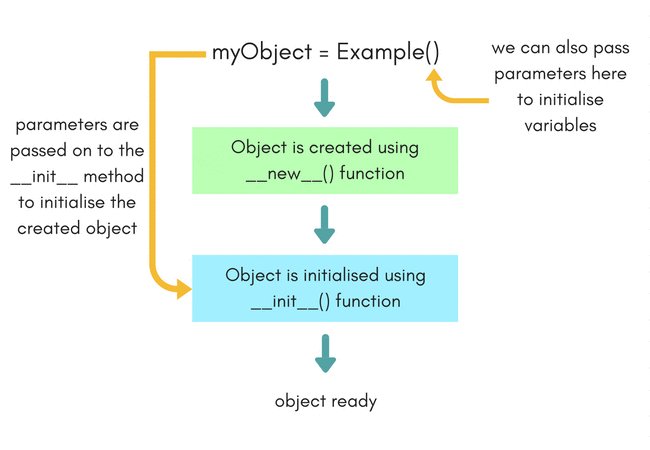
 Python Constructors Studytonight
Python Constructors Studytonight
 Is There A Way To Create A Function From A String With
Is There A Way To Create A Function From A String With
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 4 Ways To Call A Function In Javascript By Alex Ritzcovan
4 Ways To Call A Function In Javascript By Alex Ritzcovan
 Tutorial Mastering This In Javascript The New Stack
Tutorial Mastering This In Javascript The New Stack
 Js How Reference Childs Method To The Parent Constructor Es6
Js How Reference Childs Method To The Parent Constructor Es6
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Create Class And Call Function Within The Class
Javascript Create Class And Call Function Within The Class
 Function Prototype Is A Function Stack Overflow
Function Prototype Is A Function Stack Overflow
 Is It A Good Practice To Call Member Function From
Is It A Good Practice To Call Member Function From
 Looping Through Constructor Function In Js Is Not Working
Looping Through Constructor Function In Js Is Not Working
 Difference Between Constructor In Es6 Class And Constructor
Difference Between Constructor In Es6 Class And Constructor
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
 Classes In Javascript Dev Community
Classes In Javascript Dev Community
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web

 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 Javascript Es2015 Classes And Prototype Inheritance Part 1
Javascript Es2015 Classes And Prototype Inheritance Part 1
 Constructor In Javascript Two Main Types Of Constructor In
Constructor In Javascript Two Main Types Of Constructor In
 Using Prototype Vs This In A Javascript Class Can Help
Using Prototype Vs This In A Javascript Class Can Help



0 Response to "33 Javascript Class Call Function In Constructor"
Post a Comment