20 Divi Code Module Javascript
Sep 27, 2018 - Are you looking for a quick, easy and fun way to add CSS and JavaScript to your Divi website? In this blog post, we show you how you can add CSS and JavaScript code to your Divi website using the feature-rich Custom CSS and JavaScript plugin by Potent Plugins. Which the script seems to need…..Also where do I put the javascript code, Divi has that code module, I tried to add it there in th esame section as the tabs but it doesn't affect the tabs…I went and added it to the Head via the theme customizer and it still didn't work. Any help would be sooo much appreciated….I'm so lost….
 Divi Theme Wp Rocket Knowledge Base
Divi Theme Wp Rocket Knowledge Base
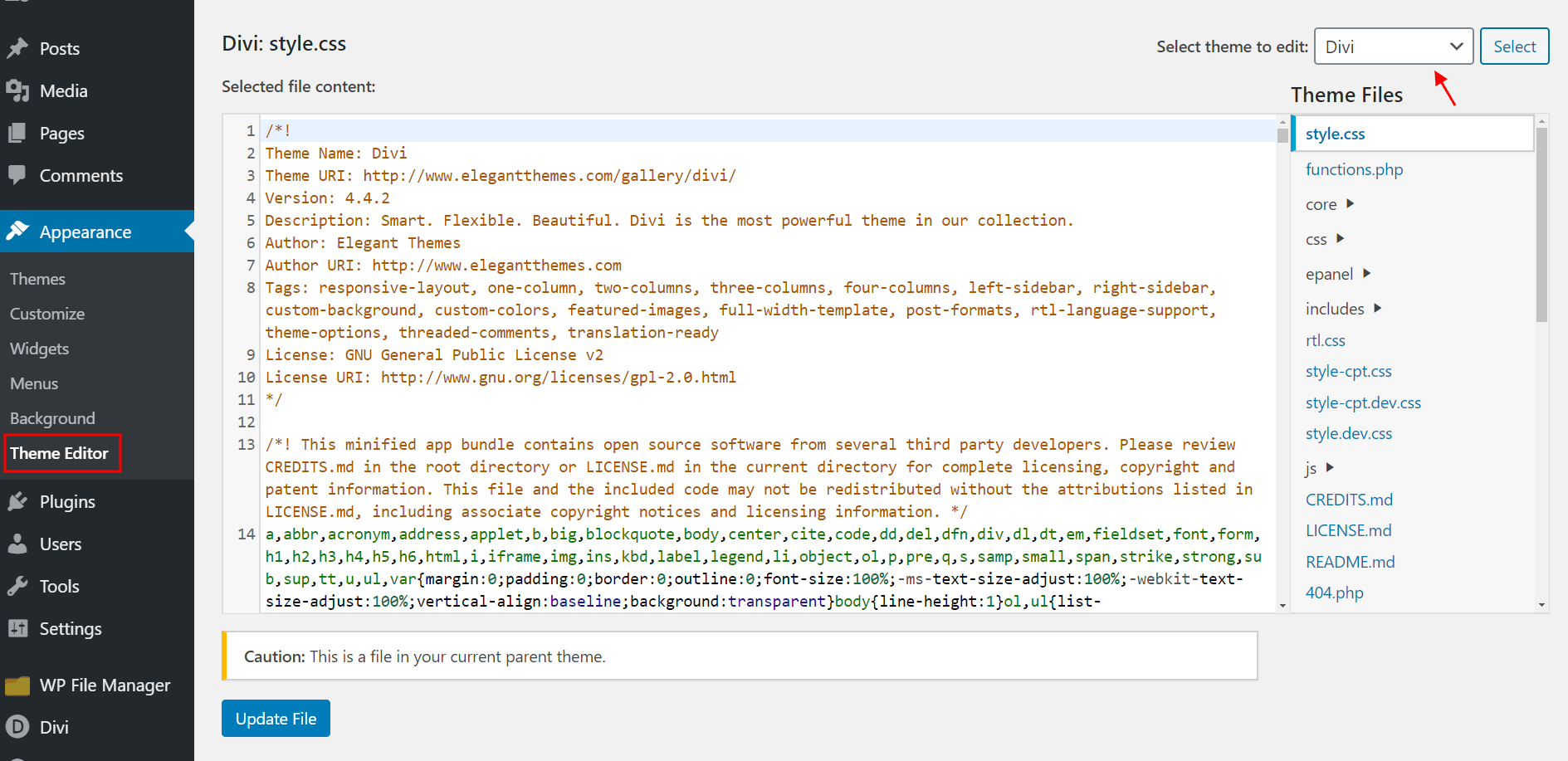
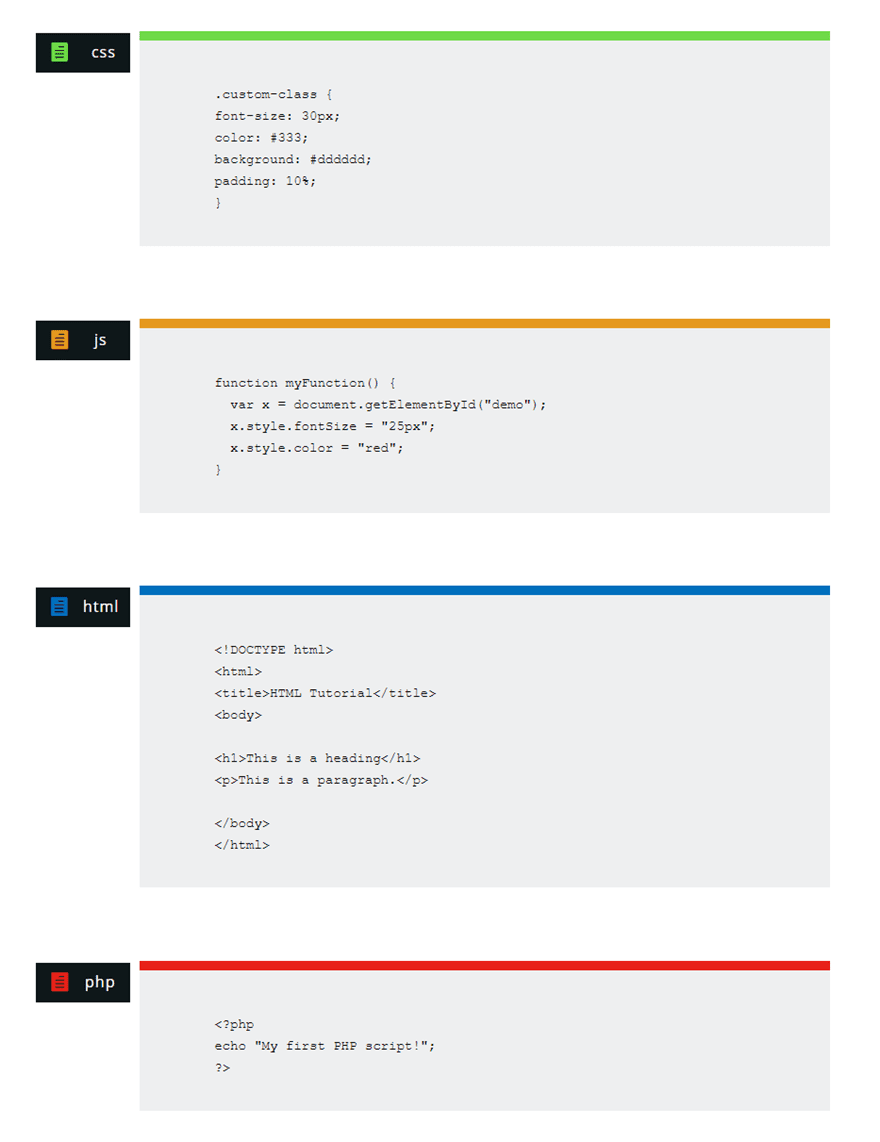
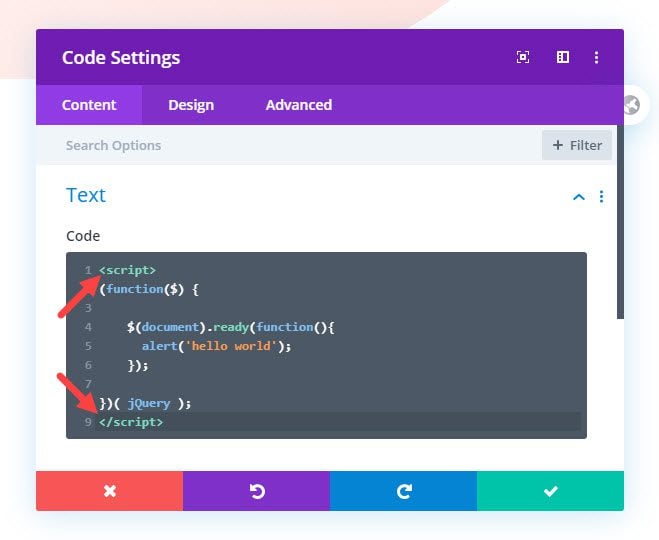
Divi Code module You can add HTML, CSS or JavaScript code to the Divi code module. When adding CSS into the code module you will need to wrap the code in <style></style> tags. A good option if you want to keep CSS, JavaScript, and HTML together such as when exporting JSON layouts.

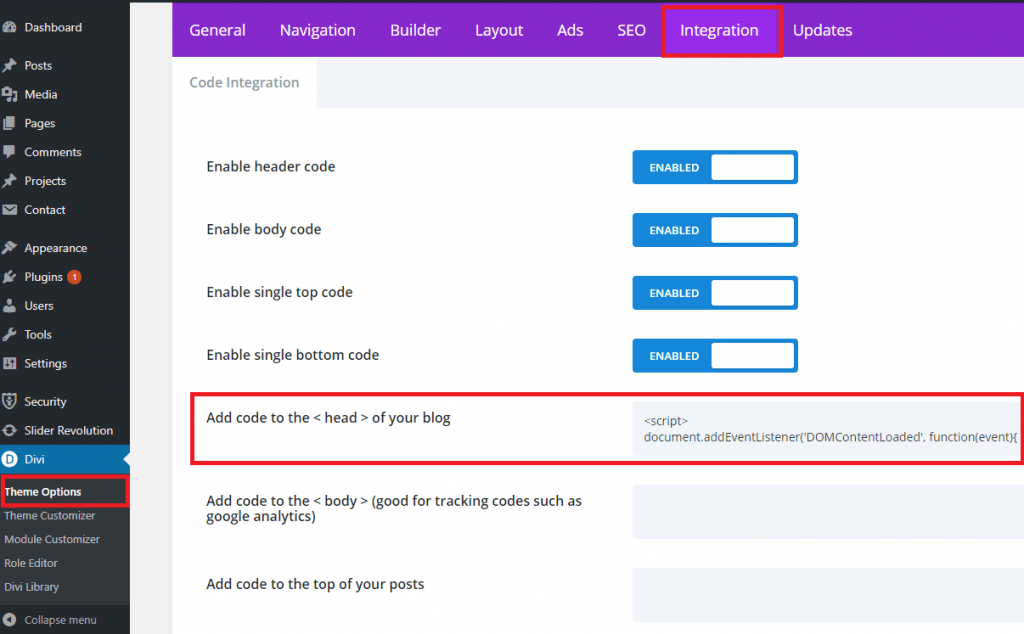
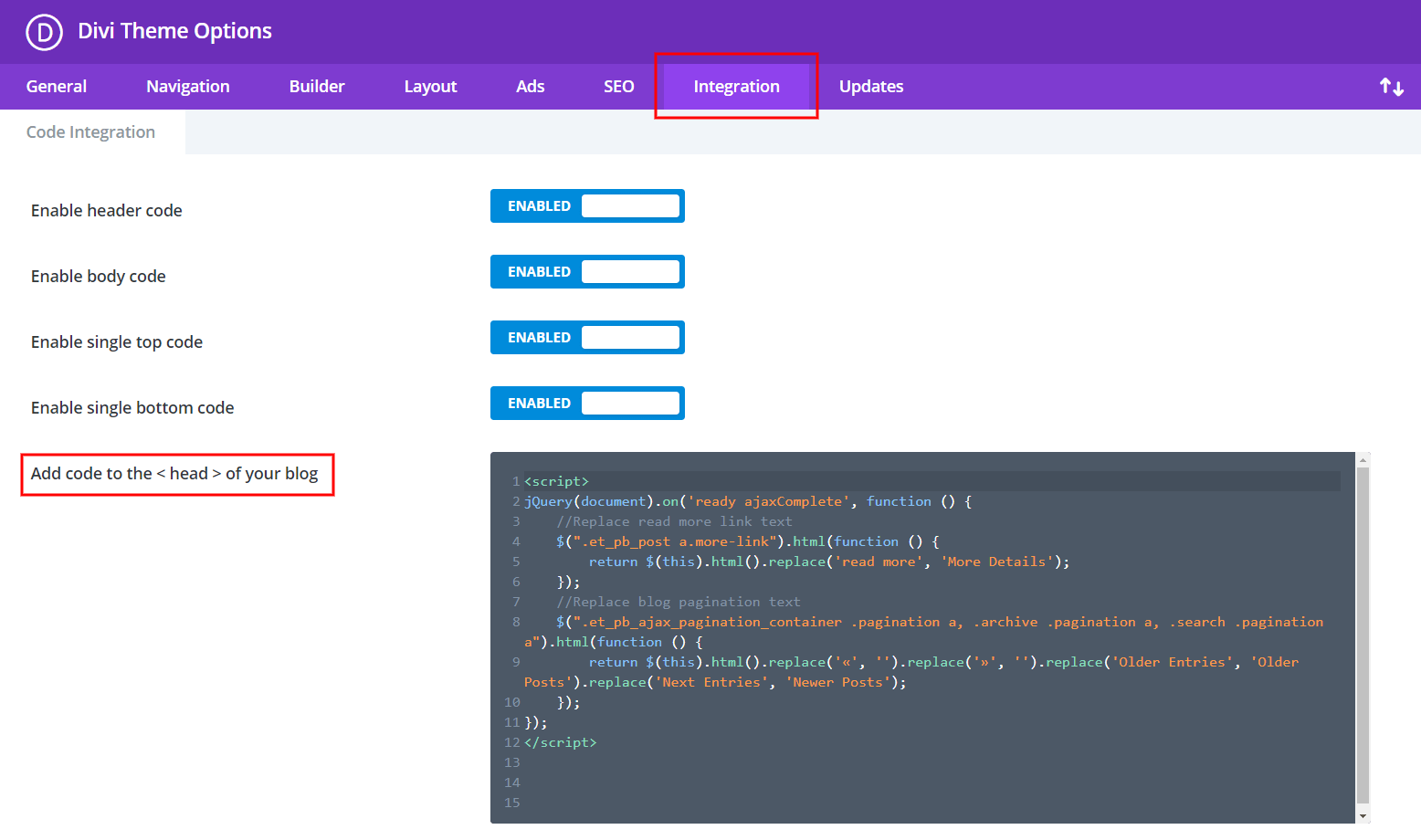
Divi code module javascript. May 03, 2019 - It’s called “How To Create a Sliding Clickable Button to Reveal Information on WordPress Using Divi Theme”, and it can be seen here. In this tutorial, I had to add a Javascript or jQuery Code into a Code Module. Please have a look at the image below to see how it works. By the way, Divi Code Modules are amazing, ... Add the following JavaScript to the next code module or wherever you've decided you'd like it to go. At this point, you'll want to modify the third line by replacing the text and colours that I've specified with those you want to use. Method 1 - This will run code on every page of the website. Go to Divi Theme Options > Integration. Enable header code > Enabled. Place your code in the Add code to the < head > of your blog section. Ensure that the code is within <script></script> tags. Placing the code within a document ready functions stops the code running until the page ...
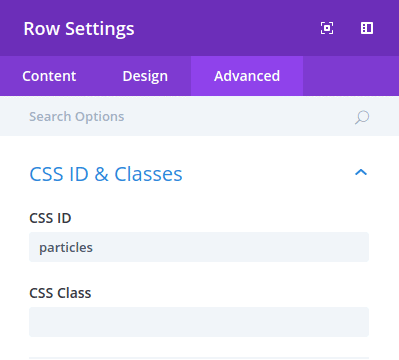
Jul 22, 2017 - Lots of websites display source code within their articles. Displaying source code isn’t always easy. Most sites use plugins that require tags, shortcodes, embedded links, or similar solutions. The solutions can sometimes feel clumsy and even cause formatting problems. This is very convenient to do if you know the Divi Code Module. We need a button with an id first so we enter js-caller at our Button Module Settings Advanced tap into the CSS ID field. We then add a Code Module to the post. This will hold the JavaScript we will attach to the #js-caller click event to execute the payload. Apr 27, 2018 - The builder’s JavaScript API definition. ... Global window object. Kind: global typedef Emits: event:et_builder_api_ready ... Custom module for the Divi Builder.
Jul 15, 2019 - The Popups for Divi plugin comes with an extensive Javascript API which allows you to monitor and control popups on your webpage. In the plugin documention, you find two code examples that can display a popup after a timeout or after scrolling the page to a certain point. In this tutorial, we us ... Step 3) Create your first Slick Slider in Divi. Create a New Page > Build From Scratch > Start Building. Add Single Column Row that will house all the Divi modules which we will slide using Slide.js. Add any number or variation of modules you want to slide, we will use a Divi Blurb module for this tutorial. Adding JavaScript Snippets to a Single Page using the Code Module If you are looking to add a javascript (or jquery) snippet to a single page in Divi, you can use the Code Module. This will make sure the JS doesn't get loaded on every page unnecessarily, causing a minor increase in page load time on pages that don't even need it.
In this handy guide you will learn exactly where to add custom code like CSS, Javascrip, Jquery, and PHP in your Divi Theme.View Full Blog Post: https://bit.... The Divi Code module allows you to add HTML, CSS or JavaScript code content and place it in any row on your site. When creating a page layout that uses JavaScript and CSS it can be added into a single Code module and exported in a JSON file. When you add CSS into a Code module you will need to wrap it in <style></style> tags. Aug 15, 2019 - The code you can add with this Divi module can be Javascript, CSS or HTML... Did you know that you can test Divi for free? Go to this page and click on "TRY IT FOR FREE ... To insert it within the Code module, you must absolutely MINIMIZE this code. Otherwise, it will not work.
Divi comes with a code module but unfortunately, you can not add PHP code to the Divi code module. You can only add CSS, HTML, and Javascript to the code module. However, there are different ways to add PHP code to Divi. Add PHP Code In The Functions.php File Jun 26, 2020 - Purchase a lifetime membership to gain unlimited access to all our Divi Themes and Plugins + a plethora of members only exclusive content FOREVER! Code Languages: CSS, HTML, Javascript Another option for adding CSS and Javascript is the Divi Code Module. For CSS, make sure to wrap the code in <style></style> tabs, and for Javascript, make sure to wrap the code in <script></script> tags. The Code Module is perfect for integrating code such as iframes, embed codes, shortcodes, and more.
Adding JavaScript / jQuery to the Divi Theme There are several ways to add JavaScript (or jQuery - basically just of JavaScript with some additional features) code to the Divi Theme. One of the easiest ways is via the Divi Theme Options area. Adding JavaScript / jQuery via the Divi Theme Options May 21, 2016 - If you’re like me, you’ve heard the term jQuery on every other website tutorial you’ve look at in the past few years. And if you’re like me, you’ve resisted taking the time to learn exactly what it can do and how to use it. After recently starting a new job and no longer having the […] The JavaScript The JavaScript is responsible for changing the images when the thumbnails are clicked or pressed. The showImage function receives the two arguments you defined in the onClick events in the HTML of the thumbnails. Add this JavaScript to another Code Module.
May 18, 2017 - Place custom code onto your page, such as HTML and JS, or input third party shortcodes. Dec 02, 2016 - Divi is the Ultimate Multi-Purpose WordPress Theme by Elegant Themes. What if I told you that you aren’t using Divi to the fullest possible extent? But rest assured, I am here to tell you what it is… Adding custom scripts to Divi Let's say you've found a JavaScript (or jQuery, which is the "Write Less, Do More" JavaScript library) code snippet and you'd like to include it in your Divi website. There is a few ways you can go about doing it. One of options would be to use the Code Module.
In fact, the plugin is a regular popup module, which (intentionally) is pre-configured for the Divi theme and Divi Builder plugin. But the plugin offers a WordPress filter which you can use to re-configure it for any other theme that you can think of! Just have a look at the filter "divi_areas_js_data", and you will find everything you need. Create equal blog grid articles "boxes" with a JavaScript code snippet. The Blog Module "Grid" view (selected in Blog Module > Design > Layout > Layout) article "boxes" are not the same height initially - because each article/post can contain a different amount of content even if only Title of the post is shown. Like CSS, you can also use the code module to add custom javascript and jQuery to the Divi theme. The code you add here will only work on the page with the code module, so it is not added to all pages like method one. And you also must wrap your code with the < script > tag like this: <script> // custom javascript & jQuery code here </script>
The Ultimate List of Divi Modules. There are 46 Divi modules built into the Divi Builder. 37 are regular width (which work in Standard and Specialty sections) and 9 are full-width (which are versions of regular modules and work in Fullwidth sections). In this article, we'll take a look at each module. There's no need for any plugins for the JS to work. This should also work as well: Theme options -> Integration -> Add code to head (orbody) We are providing Free help for Divi community. If you wish to show us some support, consider purchasing our Divi products to enhance your Divi site: Divi Ultimate Header Plugin: https://header ... I am trying to integrate Jquery code in wordpress divi theme in the following section as shown in the screenshot below but it doesn't seems to work and I am getting the following error: Uncaught TypeError: $ is not a function. The JQuery code which I have included in the screenshot is mentioned in this fiddle.
May 25, 2020 - You can add custom code in Divi very easily. This article shows you all the possible places. //Move the blog post title above the featured image in the Divi blog module: //Add the following script to Divi > Theme Options > Integration > Add code to the < head > < script type = "text/javascript" > With just a bit of jQuery code and CSS, we'll be taking what Divi already has the power to do, and use it to create customized popups to display opt-in forms, call-to-actions, messages, images, videos, tabs, login modules, whole rows and sections, shortcodes, literally anything! Any Divi section, row, or module can be included in the popup!
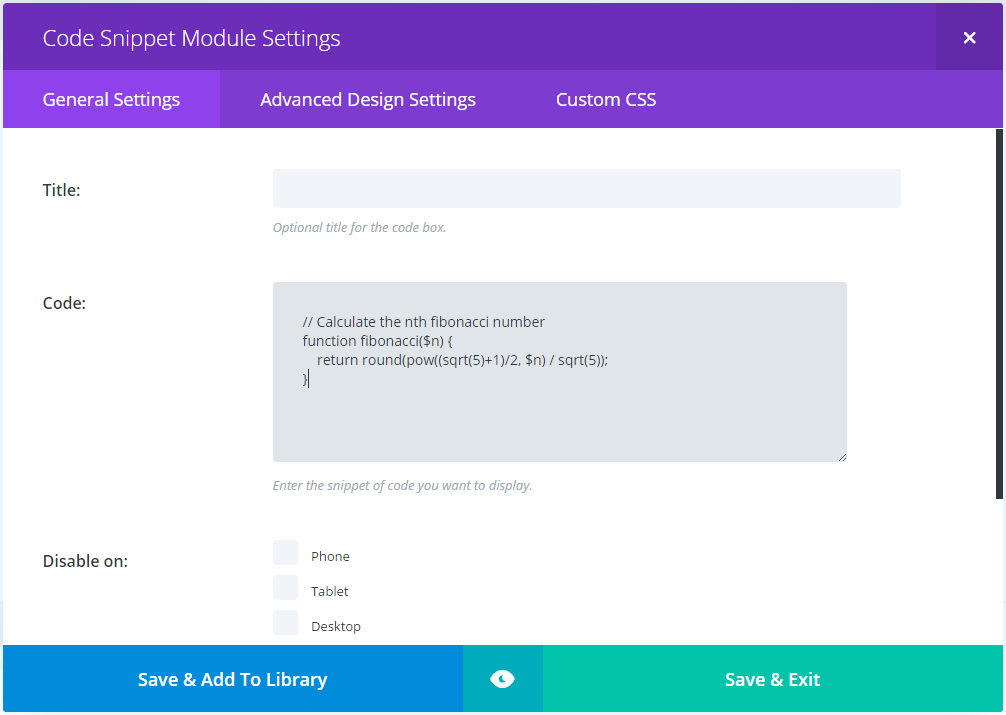
Add Code Snippets to your Divi Pages. This WordPress plugin lets you easily display source code within your Divi Builder pages. Adds a new code snippet module to Divi. Syntax highlighting with 73 styles to choose from. 154 programming languages supported. Seamless escaping and encoding. Automatic line numbers. Aug 21, 2019 - One of the most underrated modules ... seconds. Incredibly handy, the code module lets you add lines of static HTML, iframes, or third-party plugin shortcodes to a page, post, or project layout. It’s also great for adding snippets of Javascript and jQuery code.... The Divi Code Module How to add, configure and customize the Divi code module. The Code Module is a blank canvas that allows you to add code to your page, such as plugin shortcodes or static HTML.
Aug 25, 2018 - Ensuite, choisissez à quel moment cette action doit intervenir : au clic, au survol, au scroll… Et enfin, précisez où vous insérerez votre code jQuery : dans un module Code, dans les options du thème Divi, dans un fichier JavaScript externe ou dans le fichier functions.php du thème enfant. Also, code snippets don't really require updating, so they can easily be used and reused with ease. For the Divi theme specifically, Divi code snippets can take the form of HTML code, CSS styling, or JavaScript or jQuery code. These enhancements can pack a serious punch and can produce really attractive and engaging effects on a Divi website. The Code Module is a blank canvas that allows you to add code to your page, such as plugin shortcodes or static HTML. If you would like to use a third party ...
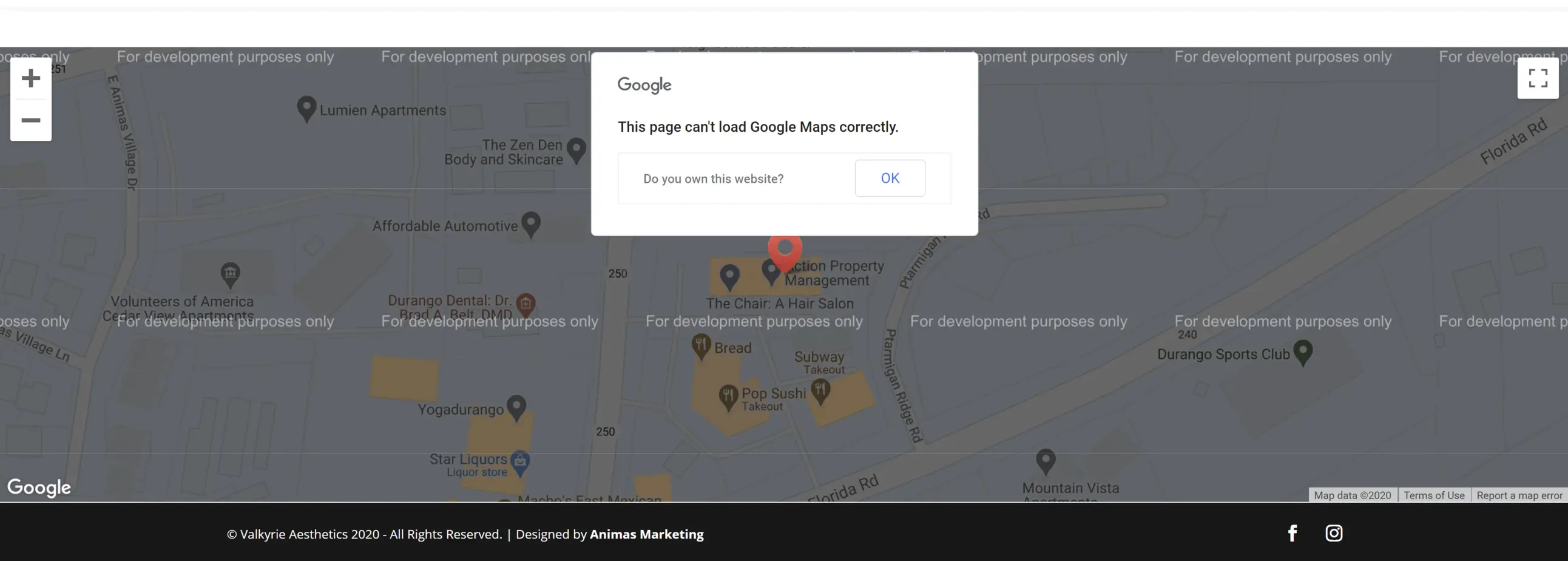
 Divi Maps Not Working With Api Issues Solved Updated For 2020
Divi Maps Not Working With Api Issues Solved Updated For 2020
 Where To Add Custom Code In Divi Css Javascript Amp Php
Where To Add Custom Code In Divi Css Javascript Amp Php
 Solved Divi Anchor Links Doesn T Anchor To The Correct
Solved Divi Anchor Links Doesn T Anchor To The Correct
 Make A Coupon Code Banner With A Click To Copy Button With Divi
Make A Coupon Code Banner With A Click To Copy Button With Divi
 Divi Visual Form Module For Ws Form Pro
Divi Visual Form Module For Ws Form Pro
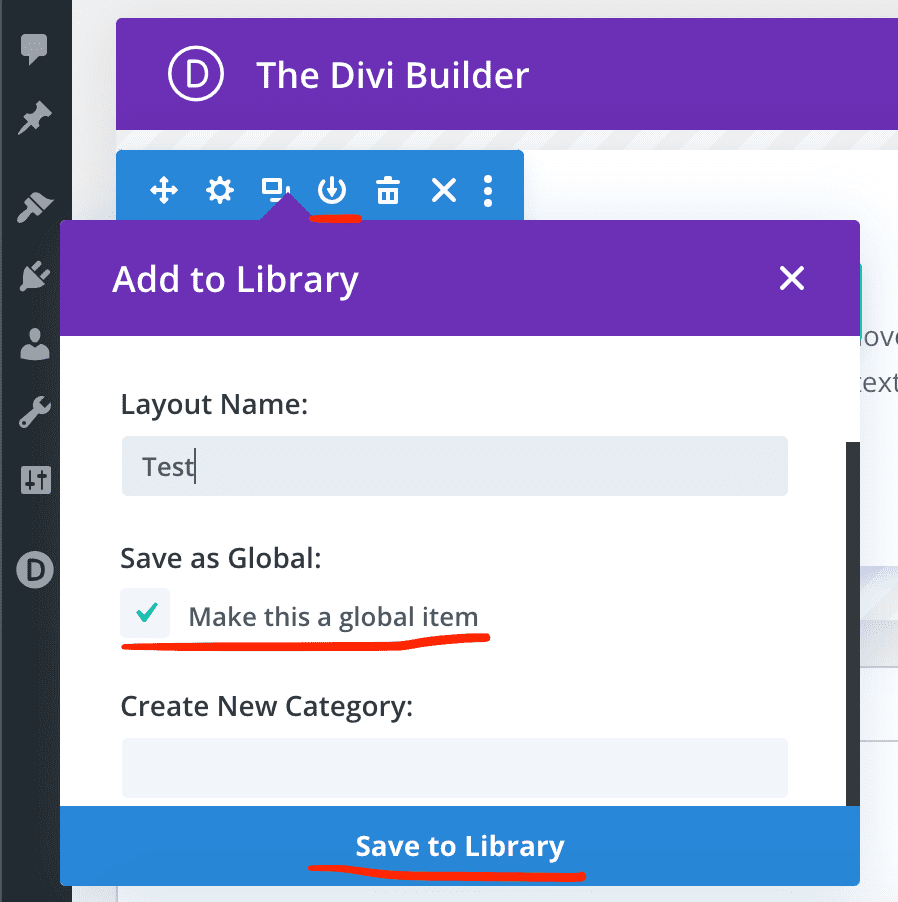
 How To Create A Global Popup Divimode
How To Create A Global Popup Divimode
 How To Share And Style Code Snippets In Divi 3 Methods
How To Share And Style Code Snippets In Divi 3 Methods
Wp Divi Changelog Txt At Master Redelivre Wp Divi Github
 Divi Visual Form Module For Ws Form Pro
Divi Visual Form Module For Ws Form Pro
 How To Slide Anything In Divi Using Slick Js Slider
How To Slide Anything In Divi Using Slick Js Slider
 Vincent Garreau S Particles Js Into Divi Builder Website
Vincent Garreau S Particles Js Into Divi Builder Website
 Code Snippet Syntax Highlighter That Works With Divi Review
Code Snippet Syntax Highlighter That Works With Divi Review
 How To Add Code Snippets In Divi Builder Divi Booster
How To Add Code Snippets In Divi Builder Divi Booster
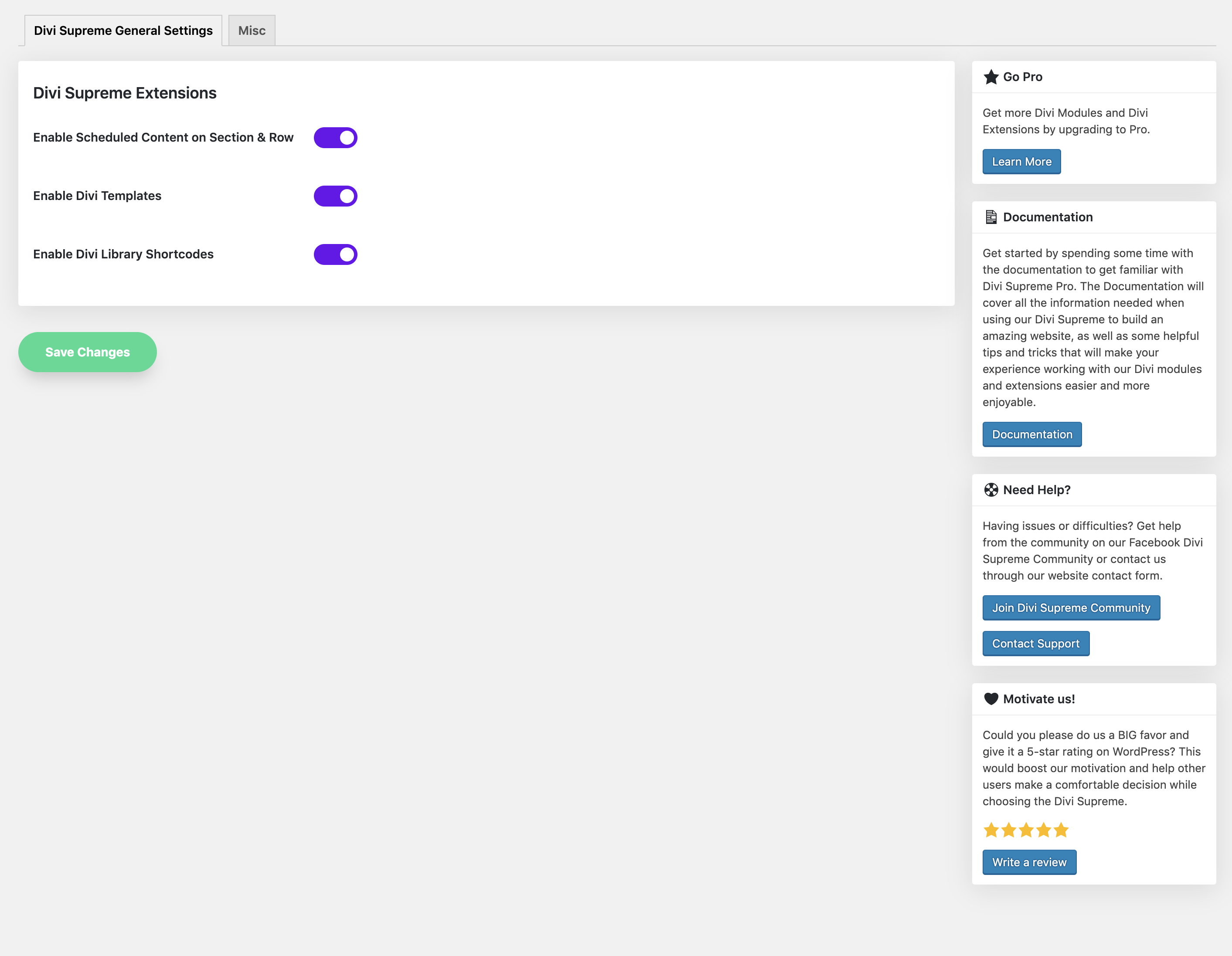
 Supreme Modules Lite Divi Theme Extra Theme And Divi
Supreme Modules Lite Divi Theme Extra Theme And Divi
 Best Practices For Using External Javascript Snippets With
Best Practices For Using External Javascript Snippets With
 How To Add Javascript And Jquery To The Divi Theme
How To Add Javascript And Jquery To The Divi Theme
 Where To Add Custom Code In Divi Css Javascript Amp Php
Where To Add Custom Code In Divi Css Javascript Amp Php
 How To Add Custom Code To Divi Theme Css Javascript Amp Php
How To Add Custom Code To Divi Theme Css Javascript Amp Php
 Divi Particles Really Easy In 5 Minutes Webdevtrust Gmbh
Divi Particles Really Easy In 5 Minutes Webdevtrust Gmbh
0 Response to "20 Divi Code Module Javascript"
Post a Comment