33 Find Text On Page Javascript
Definition and Usage. The search() method searches a string for a specified value, and returns the position of the match.. The search value can be string or a regular expression. The search() method returns -1 if no match is found.. Read more about regular expressions in our RegExp Tutorial and our RegExp Object Reference. Every website needs a search bar through which a user can search the content of their concern on that page. A basic search bar can be made using HTML, CSS, and JavaScript only. Advance searching algorithms look for many things like related content and then shows the results. The one that we are going to make will look for substrings in a string.
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
Jul 08, 2019 - friends I need tested code for searching text inside page HTML using textbox and button

Find text on page javascript. May 22, 2017 - If you want it to work like on the page you linked: Put the input in an iframe. If you want to deliver a good product: Convince the client that what they want is a filtering function. ... Not the answer you're looking for? Browse other questions tagged javascript search text webpage or ask ... This will create a JavaScript search box on the webpage as : JavaScript search box using Duckduckgo . To add a JavaScript search box using duckduckgo, go here. Enter your website URL, choose a width in px, choose a background color. Enter the website URL you want to search for. If you have multiple URLs, enter each website separated by a comma. Javascript find text on page. Ask Question Asked 10 years, 4 months ago. Active 10 years, 4 months ago. ... I should say that it's possible I'll have TONS of text to search, so ideally I'd only find the next instance of the item that's being searched for, not all instances. So when I hit "Find Next", if I"m 3 items in, it'll go to the 4th.
Apr 20, 2020 - If you have always wondered about how to highlight text in html, and thought that it would be a daunt... Definition and Usage. The find() method returns the value of the array element that passes a test (provided by a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find() returns the value of that array element (and does not check the remaining values) Nov 11, 2011 - I have a webpage with a large list of records (say 250+ rows of data in a table) and want to be able to just visit the page, immediately start typing, and have it jump me to the first row that matc...
How to Search and Change Text with Javascript Last updated 27 July 2016 Replacing text in javascript is easy, just use replace (i.e. 'wat'.replace ('a', 'ha'); //=> 'what'). Sometimes, though, you want to do a search and replace on text in a whole html document that includes html tags and things that aren't just text. With JavaScript! We've recently added Search to the TrackJS Documentation site, built using the Jekyll website generator and hosted on GitHub Pages. GitHub wasn't too keen on letting us run search functions on their servers, so we had to find another way to run full-text search on our documentation. Step 4) Add JavaScript: Example. function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an array of possible autocompleted values:*/. var currentFocus; /*execute a function when someone writes in the text field:*/. inp.addEventListener("input", function(e) {.
GKaiseril is correct, The function that acquires page text only returns one word at a time. If you want to detect phrases you'll need to collect all the words on a page into a single string and search it for the phrase. Or, a much simpler and more efficient solution is to use the Redact find tool to mark the phrases with a redact annotation. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Try placing this script at the bottom of the page so that the page loads first and then the script is processed. Then you can use the innerHTML function to change the displayed html of an element (maybe add a div where you want it displayed). If it fails to process the script, try something like this:
If a JavaScript statement does not fit on one line, the best place to break it is after an operator: Example. document.getElementById("demo").innerHTML = "Hello Dolly!"; Try it Yourself » You can also break up a code line within a text string with a single backslash: Example. document.getElementById("demo").innerHTML = "Hello \ ... method; see also Find Dialog. Internet Explorer does not support this method. However, in Internet Explorer 4 and newer, you can create a text range object (TRange in the example below) and use the method This javascript adds a button called "Find on This Page..." to your HTML document. When the button is pressed a pop-up window (DIV) comes on the HTML document and asks for the text to search for and then the user can press "Next" or "Prev" to search for all of the occurrences of the search term. New as of 5/30/2016!!
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this case, the entire content is already loaded on the page, and you just want to search through it. You can do it quite easily using Javascript and JQuery. Just catch the click on the button, and traverse the DOM looking for your string, then do domething on that (for example, scroll until there, or highlight it). Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
3 weeks ago - The Window.find() method finds a string in a window sequentially. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition and Usage. The text() method sets or returns the text content of the selected elements. When this method is used to return content, it returns the text content of all matched elements (HTML markup will be removed).. When this method is used to set content, it overwrites the content of ALL matched elements.. Tip: To set or return the innerHTML (text + HTML markup) of the selected ...
Aug 30, 2014 - I know I can find DOM elements ... need to find text that is not part of the DOM Objects. I know JavaScript has some functions to search in the page, but I need to search in the source page, not in the rendered html page. To be more specific, when I check news on a specific ... Searching for text on the current page · Question: How do I search for a particular text string on the page · Answer: In several browsers (e.g. Netscape, Firefox, Safari, Google Chrome), to search for · a string · programmatically, you can use the · window.find(string) · method; see also ... Solution: JavaScript Highlight Text With HTML And CSS, Find Text & Highlight. I am sure that you have seen find and highlight text in many places. If you are seeing this post from a desktop or laptop then you can find and highlight text or alphabets by pressing Ctrl+F. This a feature of your browser, the same thing will happen in this program.
Just checked again, it works for me. Can I see ur code?, it would be great if u could post both ur script and the page's html string. 23/9/2010 · 53 Points. 84 Posts. how to find any text in current page with java script like (CTRL + F) ie or firefox . Sep 22, 2010 11:35 PM. | nazeri | LINK. hi. i have a page with datalist and more label. and i have an input text and a html button in my page. slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0.
In this step we create a textbox and a button to search the word and then insert some sample text to search the word.In our javascript code we add eventlistener so that our code is ready after page load and then we get the innerHTML and make sure the innerHTML is only string so we converted the innerHTML to string then we bind the onclick event ... 13/5/2013 · 3 Answers3. More details would help. There may be better ways. But this is the best given what information you've provided: if ( ( document.documentElement.textContent || document.documentElement.innerText ).indexOf ('Done successfuly') > -1 ) { // Do something... } Hi, I'm new to indesign scripting, and working with indesign server CS5 and Javascript. I'm working on a script to find text within an indd document, and retrieve the page(s) it appears on. I have this so far, cobbled together from various sources and hopefully some kind soul will take pity on me and have […]
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. FutureWebDev Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS; Async requests ... Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements.
Oct 08, 2014 - I have tried searching for ‘inline search’, ‘text find’, ‘search page’, you name it, to no avail. ... I used google to search for javascript search page and found many useful results. How to Get the Value of Text Input Field Using JavaScript. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
May 15, 2013 - FWIW, this particular selector ... element on the page, and will then loop through every element checking for the text. This is not exactly... efficient. – James May 14 '13 at 18:48 ... Not the answer you're looking for? Browse other questions tagged javascript or ask your ... Searches for a specified text in the document, relative to a TextRange object. If a match is found, then it modifies the start and end points of the TextRange object to correspond to the matching text. After input text and click: Using jquery val() method: The val() method is used to return or set the value attribute of the selected elements.In default mode this method returns the value of the value attribute of the FIRST matched element & sets the value of the value attribute for ALL matched elements.
I was looking for a solution where i have a PDF file and i want to search a particular text in that file and the result of that searched text should come in a list format along with its page number. I looked for online solution but was unable to find the perfect and proper solution to it... Some simple string-method can be used to perform the actual search for the search-string. Once that string is found we are searching for the id-attribute of the parent div -element. Then we can jump onto that very position in the page. The resulting JavaScript then looks like this which is hopefully pretty straightforward.
 How To Link To Text On A Web Page In Chrome And Edge All
How To Link To Text On A Web Page In Chrome And Edge All
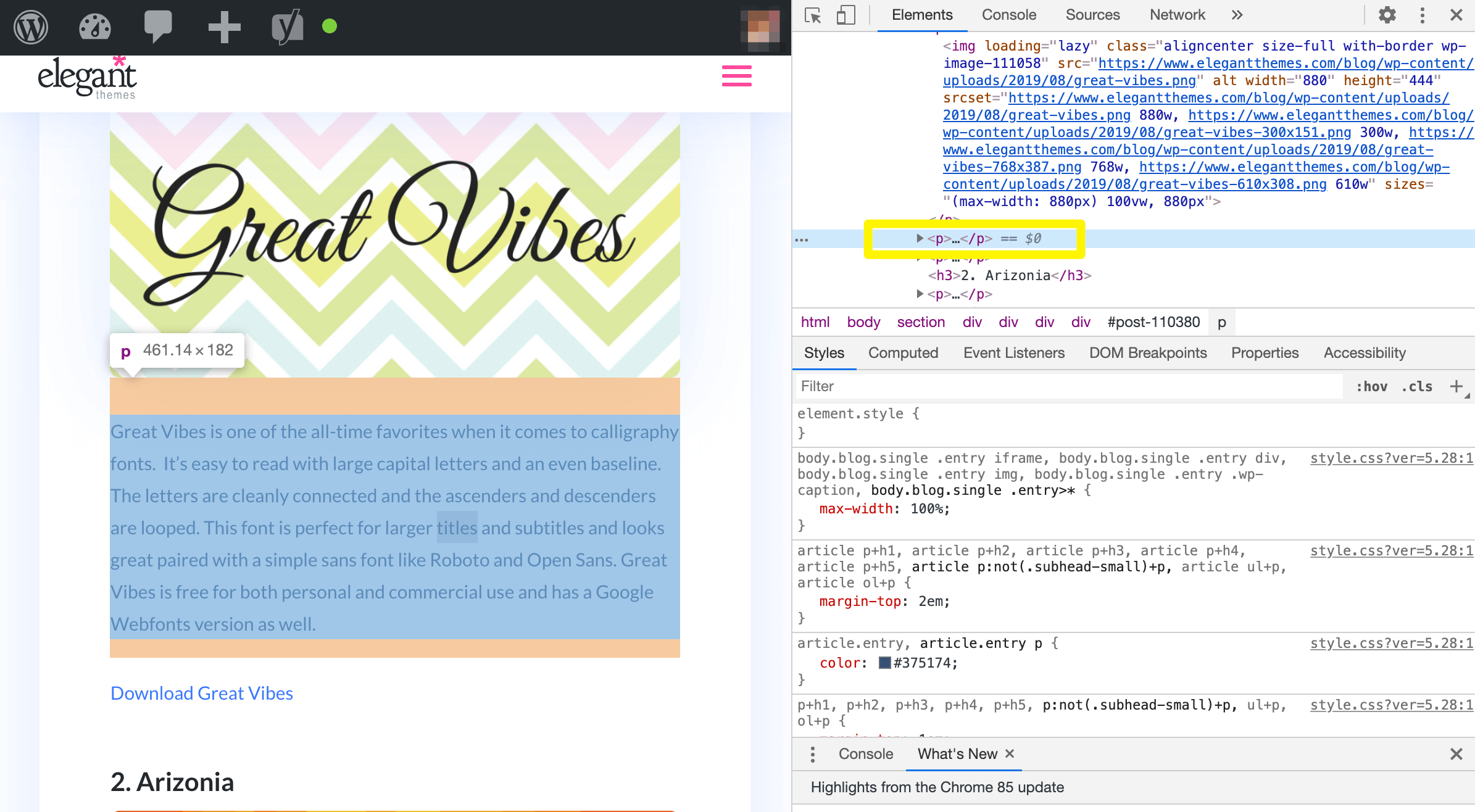
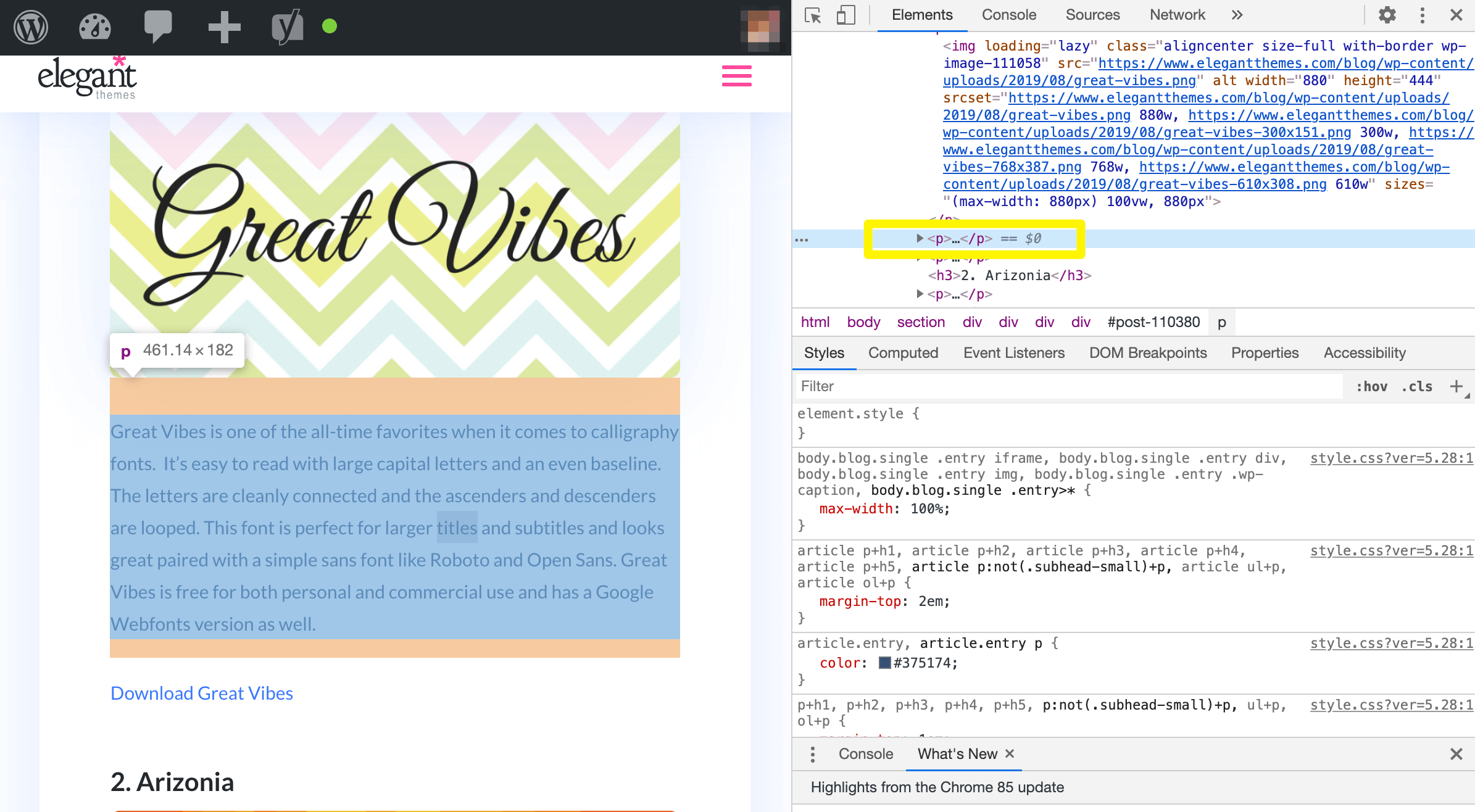
 How To See What Font A Website Is Using Elegant Themes Blog
How To See What Font A Website Is Using Elegant Themes Blog
How To Find Out When A Web Page Was Created Or Updated
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
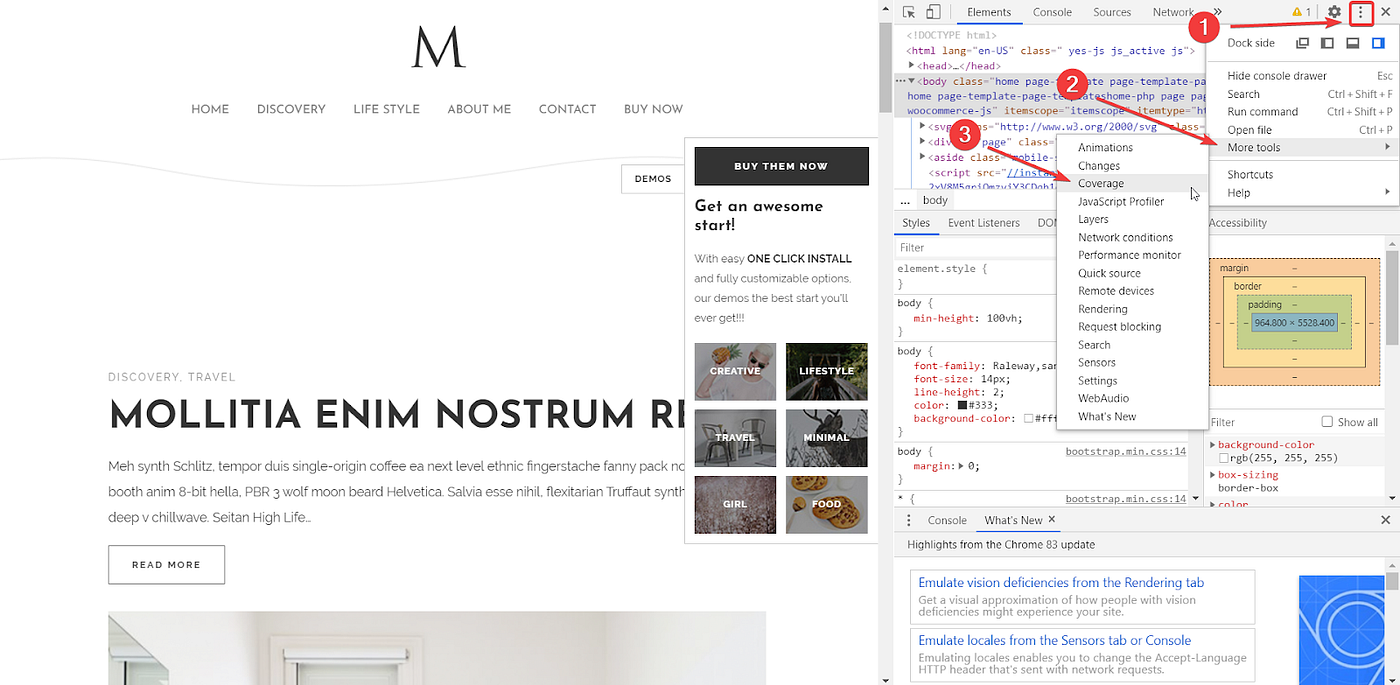
 How To Remove Unused Css And Javascript Files In Wordpress
How To Remove Unused Css And Javascript Files In Wordpress
 Basic Editing In Visual Studio Code
Basic Editing In Visual Studio Code
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 How To Link To Text On A Web Page In Chrome And Edge All
How To Link To Text On A Web Page In Chrome And Edge All
 How To Find The Duplicate Value In Array Using Javascript
How To Find The Duplicate Value In Array Using Javascript
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
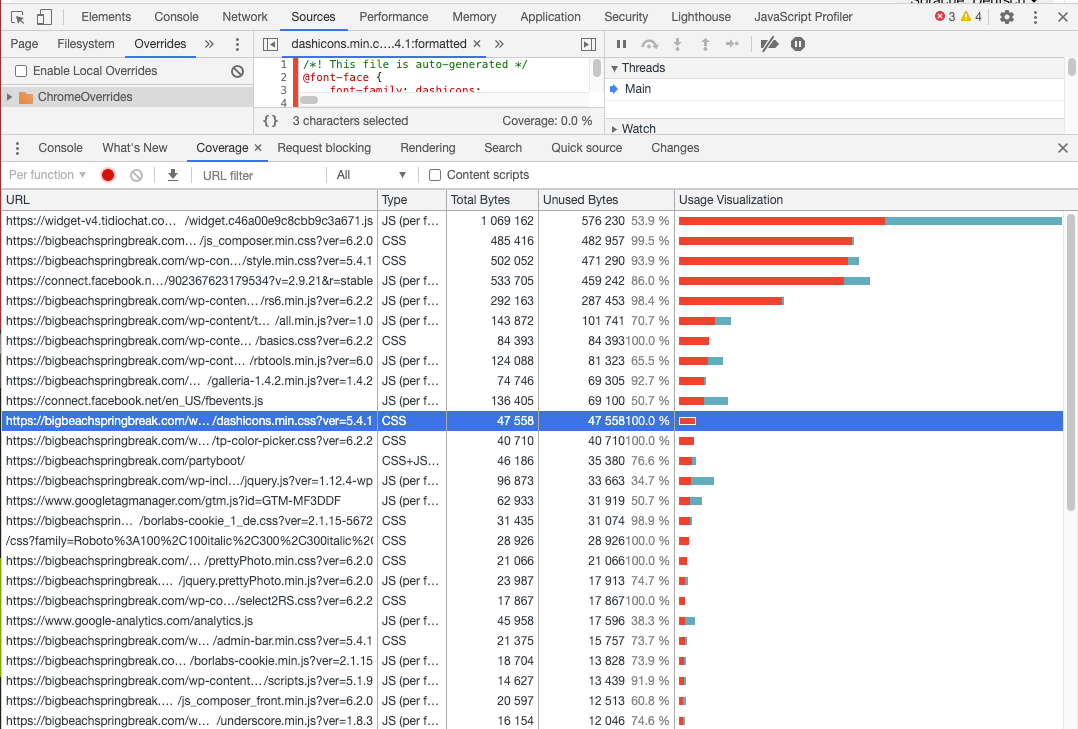
 Bulk Find Unused Css Js With Puppeteer Chrome Coverage
Bulk Find Unused Css Js With Puppeteer Chrome Coverage
 Javascript Amp Seo Six Rules For Avoiding Indexation Pitfalls
Javascript Amp Seo Six Rules For Avoiding Indexation Pitfalls
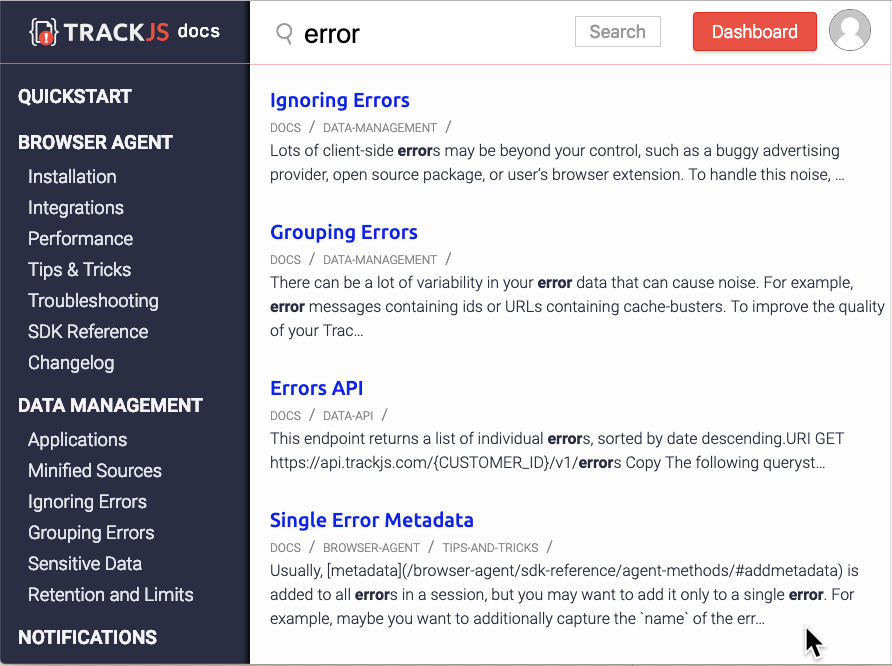
 Adding Search To Your Site With Javascript
Adding Search To Your Site With Javascript

 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Hack A Website Using Javascript Dom Is A Structured
Hack A Website Using Javascript Dom Is A Structured
 Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
Cool Javascript Find On This Page
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
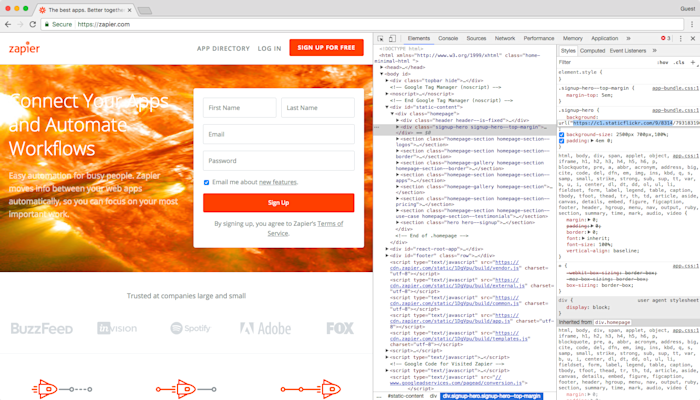
 How To Debug Your Website A Beginner S Guide Superlibrary
How To Debug Your Website A Beginner S Guide Superlibrary
 3 Ways To Search For A Word On A Webpage Wikihow
3 Ways To Search For A Word On A Webpage Wikihow
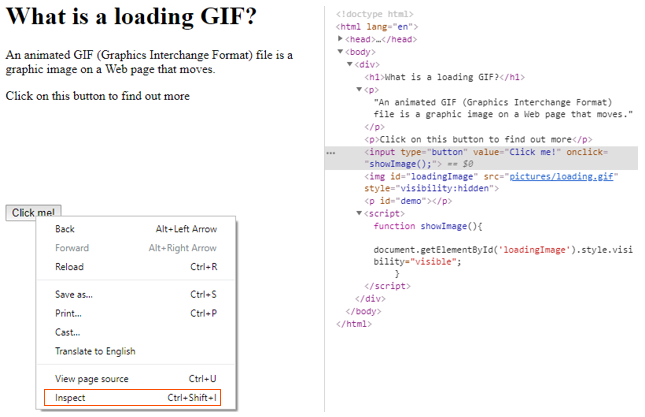
 How To Hide Form Code From View Code Inspect Element Browser
How To Hide Form Code From View Code Inspect Element Browser
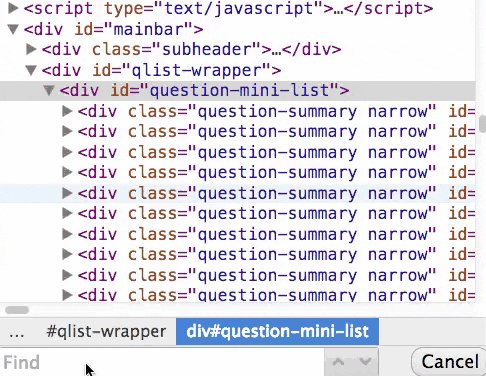
 Creating A Find In Page Scroll Feature With React By
Creating A Find In Page Scroll Feature With React By
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Link To Text On A Web Page In Chrome And Edge All
How To Link To Text On A Web Page In Chrome And Edge All
 3 Ways To Search For A Word On A Webpage Wikihow
3 Ways To Search For A Word On A Webpage Wikihow
 Build Javascript Actions Part 2 Advanced Studio Pro 9
Build Javascript Actions Part 2 Advanced Studio Pro 9
 How To Use Python Scrapy To Crawl Javascript Dynamically
How To Use Python Scrapy To Crawl Javascript Dynamically

0 Response to "33 Find Text On Page Javascript"
Post a Comment