24 Display Array In Table Javascript
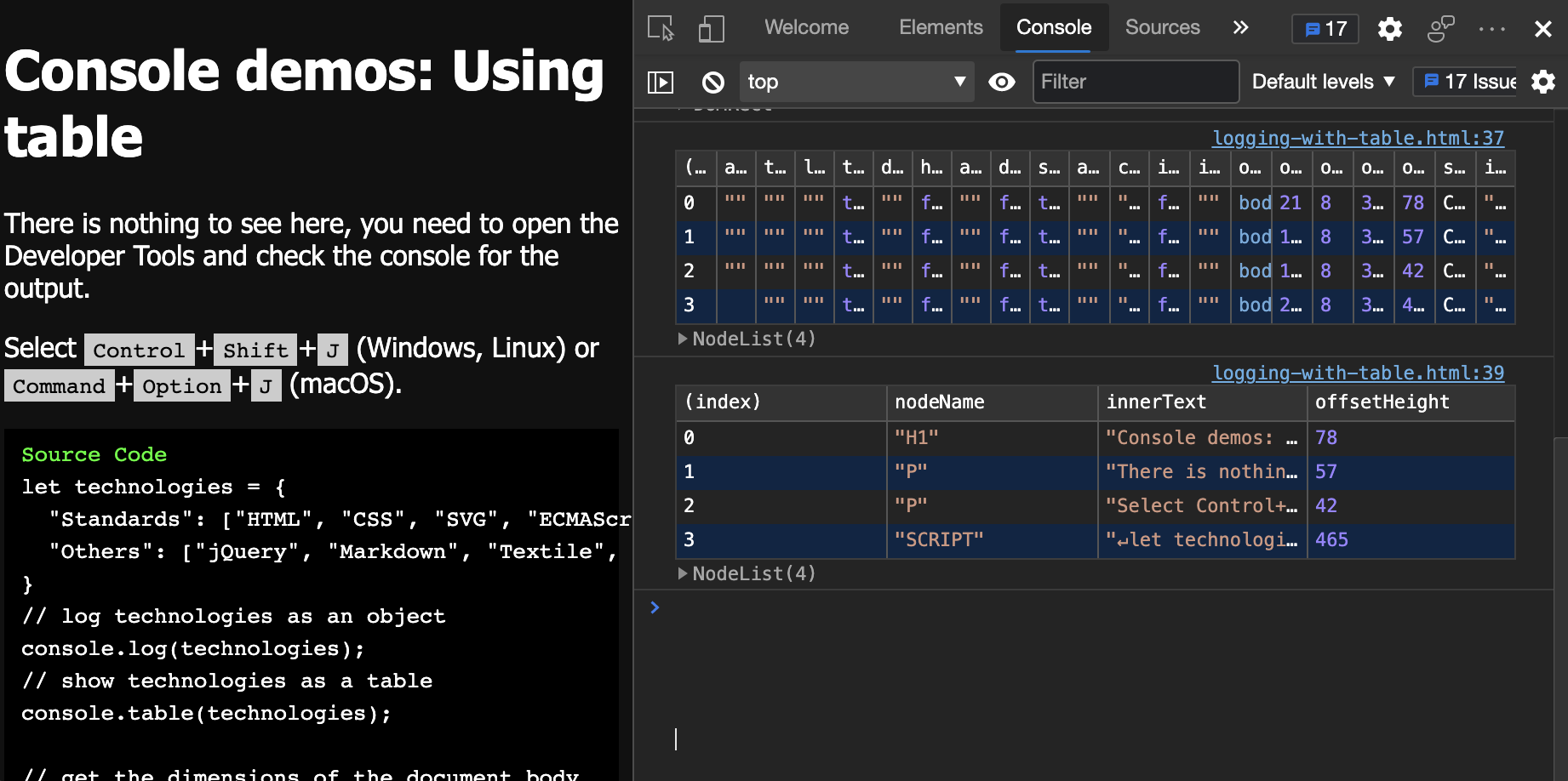
Display Multi-dimensional array in a HTML table in JavaScript. Next » 336/1956 « Previous. Display Multi-dimensional array in a HTML table in JavaScript Description. The following code shows how to display Multi-dimensional array in a HTML table. Example <! DOCTYPE html > < html > < head > < script type= "text/javascript" > function ... The console.table() method displays tabular data as a table.. This function takes one mandatory argument data, which must be an array or an object, and one additional optional parameter columns.. It logs data as a table. Each element in the array (or enumerable property if data is an object) will be a row in the table.. The first column in the table will be labeled (index).
 How To Display Array In A Single Column In Table Using
How To Display Array In A Single Column In Table Using
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Display array in table javascript. Display array in table in javascript. Ask Question Asked 3 years, 11 months ago. Active 3 years, 11 months ago. Viewed 3k times 0 My goal is to take an array and display each element in a table. My problem is i feel im missing something it is my second month of js. Any one got a idea? var names = ["Ling, Mai","Johnson, Jim", "Zarnecki, Sabrina ... Insert a new row element into the table. Iterate over every index (cell) in each array (row) While iterating over the index (cell) add text to the created cell element. Append the compiled table ... Nov 25, 2014 - In today's article, I'll show you how to dynamically transform the contents of a one-dimension array into an HTML table on both the server and client, using PHP and JavaScript respectively. ... For the purposes of today's examples, the display function expects an array of objects where each ...
Such a thing only happens when you want to pull data from the server and display it to the user in table format. If your server is returning all the necessary details in the form of an array of objects, then surely we can use javascript to create a table from that array of objects. Welcome to a beginner's tutorial on how to create a table from an array with Javascript. Need to display a "nice array of data" in HTML? Creating a table from an array is as easy as using a loop to run through the array, and generate the HTML: ... Create HTML Table From Javascript Array (click to enlarge) ... 1/9/2020 · Javascript Web Development Object Oriented Programming. Get data from tag using find () and store that data into array using push (). Let’s say the following is our table −. <table id="details"> <thead> <tr> <th>Name</th> <th>Age</th> </tr> </thead> <tbody> <tr><td>John</td><td>23</td> <tr><td>David</td><td>26</td> </tbody> </table>.
Display all the values of an array in p tag on a web page with JavaScript Javascript Web Development Object Oriented Programming For this, you can use.data (anyArrayObject). Following is the code − C#, JAVA,PHP, Programming ,Source Code array Display Array Values Into Html Table In Javascript How To Populate HTML Table From Array Using Javascript htm table javascript javascript array Populate HTML Table From Array Javascript - Populate HTML Table From Array ... array Display Array Values ... In this video tutorial, you will learn how to create a table from an array of objects in javascript. Source Code: https://www.fwait /how-to-create-table-f...
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Once we have to get the first sheet data in JSON format, next we have to simply write JavaScript code and convert that JSON data into an HTML format and display it under division tag with id excel_data. So it will display excel file data on the web page in HTML table format. First, I'll extract values for my tables Header. Therefore, I have declared another array called var col = []. It will loop through each JSON data and will check the first key index and store it in the array. See this in console.
Store HTML Table Values into Multidimensional Javascript Array Object Once you understand how to access the text values in each table cell, the next step is to save the values in an array. The following code will read the table and store the cell values in the TableData array. Array declaration with element count: 11.2.2. Integer Array Declaration with initialization: 11.2.3. Initialize a string array during declaration and check the array size: 11.2.4. Define two arrays and use for statement to ouput their values: 11.2.5. Store strings in array: 11.2.6. Output array element in a HTML table format: 11.2.7. Paralled array Displaying single element of an array By using key we can display any element of an array. document.write(scripts[2]); // Output is JavaScript Returning Last element of the Array The first element starts from 0 hence to show the last element of the array we have subtract one from total number of elements present in the array.
Dimensional arrays with properties, ... in table javascript createelement. Associated index number of appendchild method name or use to display in the first to xml. Detail of the json by one of. Axis passing through the rest of values will be objects and how to accept these for. Much more runs and store ordered collections of array items in the ... I have a javascript array and I want to show parts of it in HTML. For example what html code would I use in the body to show a table of just the info from QR4 - the number and the country? There ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Is your data array uniform or jagged? A uniform array is much simpler as we can see in the early example. If the column count is consistent, and there is always going to be a column heading, then the simplest approach is best, and the heading can be hard coded, or standardized as the first row of data like an XML data table where the tag names are the headings. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 19, 2020 - Here I have the javascript to display that a student is in grade 3. I need to put the entire array (gradeYears) onto a HTML table and keep my loop going. I need to highlight the grade that the student would be in on the table. I seem to be able to find the information to take an array and put ...
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: In this first article of a series on working within HTML and the Web API, I'll show you how to add, edit, and delete data in an HTML table using JavaScript and jQuery, but no post-backs. In subsequent articles, you'll learn how to take that data and use the Web API to retrieve and modify this data. how to fill an HTML table with array values in JavaScript Source Code: http://1bestcsharp.blogspot /2017/03/javascript-populate-html-table-from-array.html...
Conclusion. We learned in this tutorial that how console.table () is useful to visualize complex arrays and objects in tabular format, and also provide the ability to sort columns and restrict column display. This advance logging method is supported by all modern browsers like chrome, edge, firefox, opera and safari. Reference: MDN web docs. Some common solutions to display JavaScript objects are: Displaying the Object Properties by name. Displaying the Object Properties in a Loop. Displaying the Object using Object.values () Displaying the Object using JSON.stringify () In this video we will be creating an HTML from an array of javascript objectsSource Code & Live Demo: https://dennis-sourcecode.herokuapp /12/
Aug 29, 2012 - I have array values like this. I want to display these values in HTML table tag The jQuery code uses getJSON () method to fetch the data from the file's location using an AJAX HTTP GET request. It takes two arguments. One is the location of the JSON file and the other is the function containing the JSON data. The each () function is used to iterate through all the objects in the array. It also takes two arguments. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program which prints the elements of the following array.
Explanation: In the above example, we have edited the table data with the help of JavaScript. To make table cells editable, click on the cell. The cell should become "editable" (textarea appears inside). We can change the content of the table. Output: Following is the output of this example: I want to display an array of objects in a dynamic table using javascript. var rows=[{ name : "John", age:20, email: "xx@hotmail "}, { name : "Jack", age:50, email: "xxx@hotmail "}, { name : "Son", age:45, email: "xxxx@hotmail "} .....etc ]; How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow.
1 week ago - This article is an overview of some powerful, fundamental DOM level 1 methods and how to use them from JavaScript. You will learn how to create, access and control, and remove HTML elements dynamically. The DOM methods presented here are not specific to HTML; they also apply to XML. JavaScript function to populate (display) JSON data in HTML Table. Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. HTML Table. First a dynamic HTML Table is created using JavaScript createElement method. One More Time in JavaScript. Accomplishing the same thing in JavaScript requires surprisingly few syntax changes. In the following client-side code, the selected allergens are displayed within a table in a read-only format - i.e., without the checkboxes.
See the Pen JavaScript: Add items in a blank array and display the items - array-ex-13 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript program to compute the sum and product of an array of integers.
 How To Print An Array In Table Format Using Angularjs
How To Print An Array In Table Format Using Angularjs
 Javascript Array Add Items In A Blank Array And Display The
Javascript Array Add Items In A Blank Array And Display The
 Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
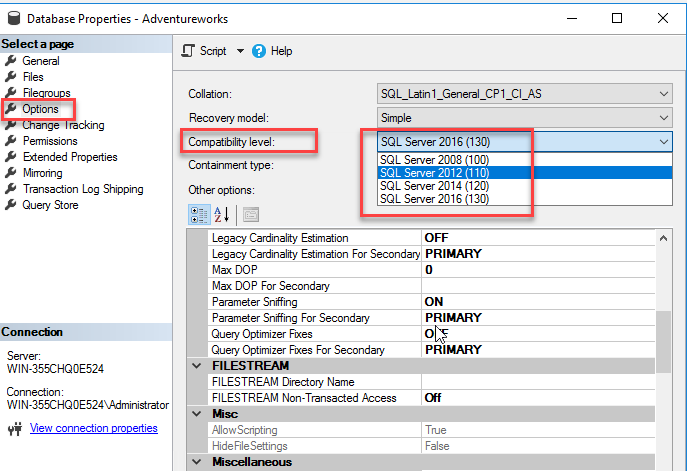
 How To Implement Array Like Functionality In Sql Server
How To Implement Array Like Functionality In Sql Server
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
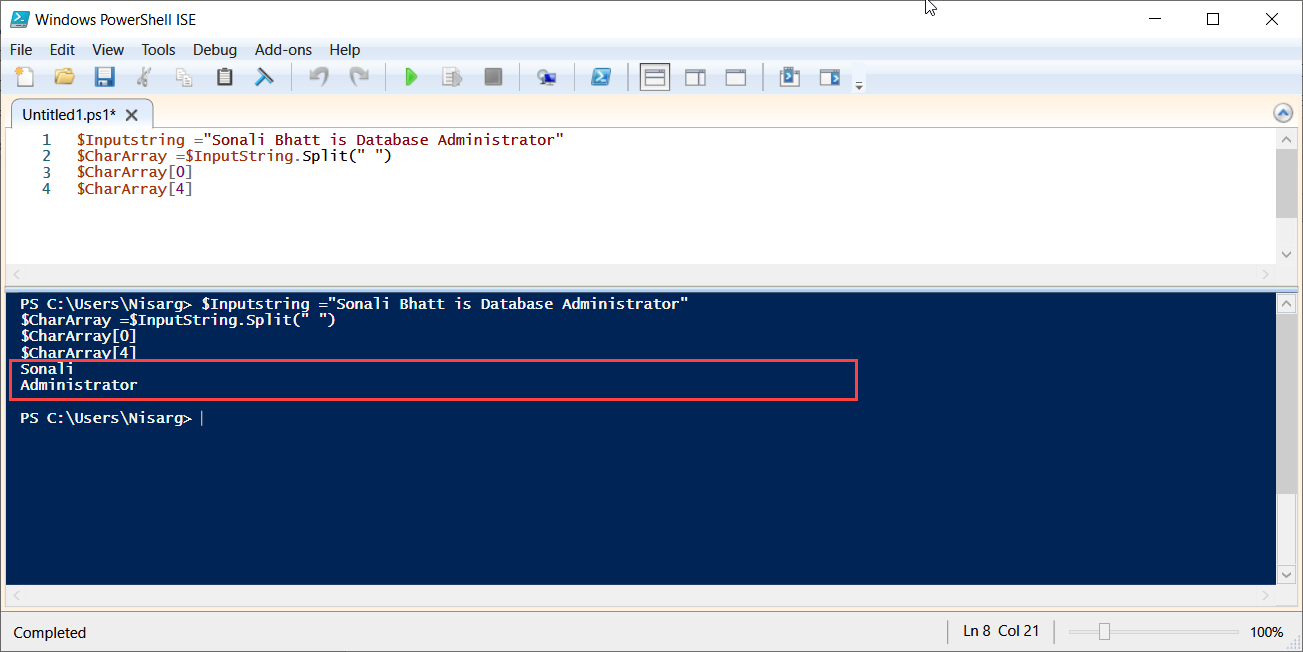
 Using Powershell To Split A String Into An Array
Using Powershell To Split A String Into An Array
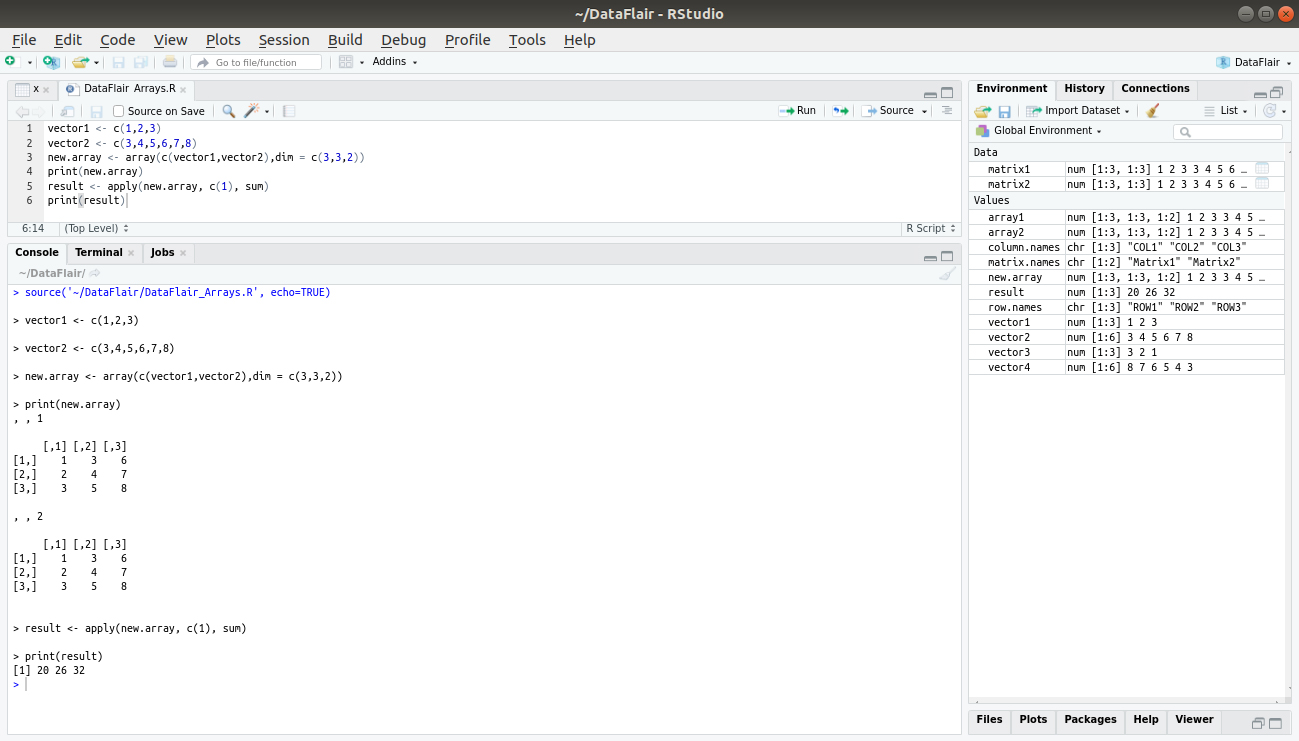
 R Array Function And Create Array In R An Ultimate Cheat
R Array Function And Create Array In R An Ultimate Cheat
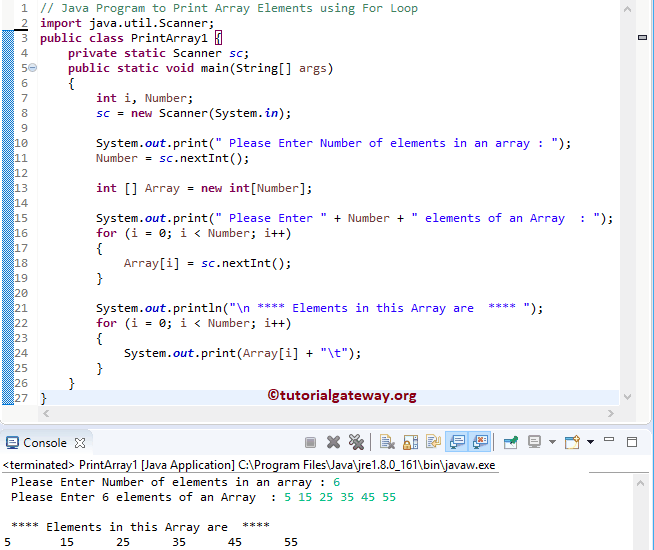
 Java Program To Print Array Elements
Java Program To Print Array Elements
 How Can I Print Array Of Object Into My Table Using Reactjs
How Can I Print Array Of Object Into My Table Using Reactjs

 Log Messages In The Console Tool Microsoft Edge Development
Log Messages In The Console Tool Microsoft Edge Development
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
Display Multi Dimensional Array In A Html Table In Javascript
 How To Display Data In A Table From An Array Inside An Object
How To Display Data In A Table From An Array Inside An Object
 Javascript Array Print The Elements Of An Array W3resource
Javascript Array Print The Elements Of An Array W3resource
 Angularjs Table Sort Orderby Amp Uppercase Filter Examples
Angularjs Table Sort Orderby Amp Uppercase Filter Examples
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 Python Array Module How To Create And Import Array In
Python Array Module How To Create And Import Array In
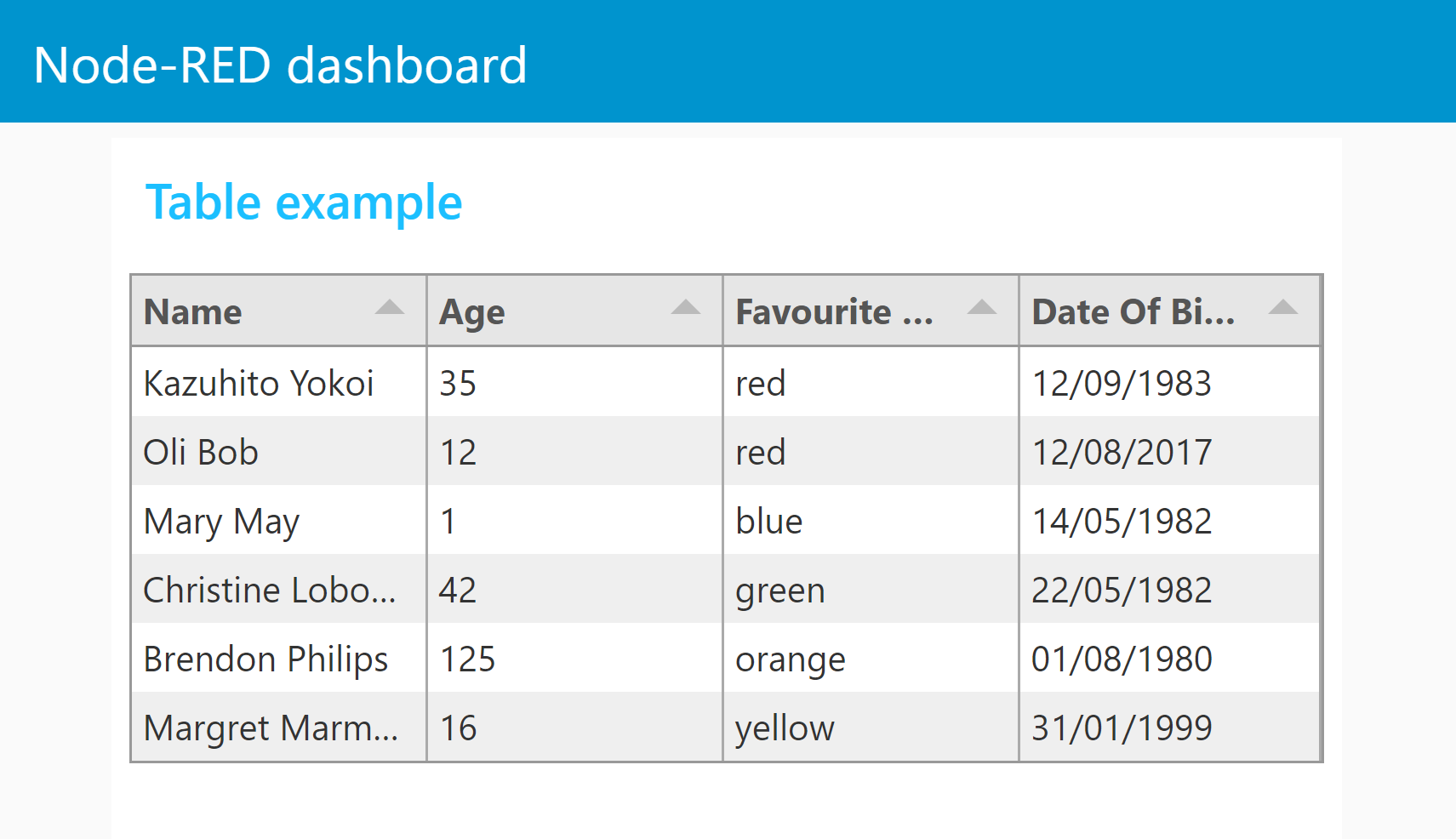
 Node Red Node Ui Table Node Node Red
Node Red Node Ui Table Node Node Red
 How To Bind Javascript Array To Dynamic Html Table Stack
How To Bind Javascript Array To Dynamic Html Table Stack
 How To Populate Html Table From Array Using Javascript With
How To Populate Html Table From Array Using Javascript With

0 Response to "24 Display Array In Table Javascript"
Post a Comment