30 Javascript String Methods Example
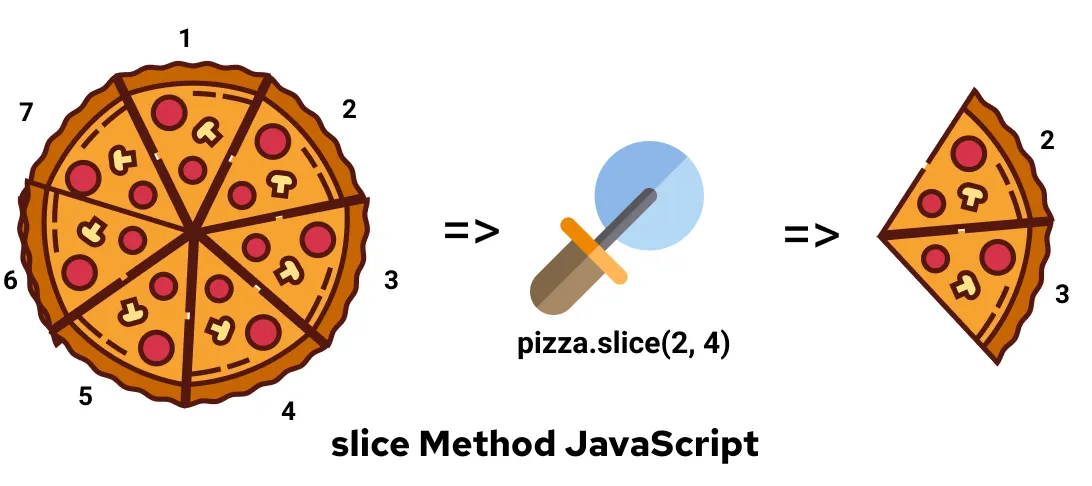
slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. The substring () method extracts characters between "start" and "end", not including "end". If "start" is greater than "end", substring () will swap the two arguments, meaning (1, 4) equals (4, 1). If "start" or "end" is less than 0, they are treated as 0. The substring () method does not change the original string.
 How To Title Case A String In Javascript Pictorial By
How To Title Case A String In Javascript Pictorial By
In daily programming, we often need to work with strings. Fortunately, there are many built-in methods in JavaScript that help us while working with arrays, strings and other data types. We can use these methods for various operations like searching, replacing, concatenating strings, and so on. Getting a substring from

Javascript string methods example. The JavaScript toString () method returns a string representing the calling object. In other words, this method provides a string representation of the object and treats same as the valueof () method. The syntax of creating string object using new keyword is given below: var stringname=new String ("string literal"); Here, new keyword is used to create instance of string. Let's see the example of creating string in JavaScript by new keyword. In the above example, a person object has two keys (name and greet), which have a string value and a function value, respectively. Hence basically, the JavaScript method is an object property that has a function value.
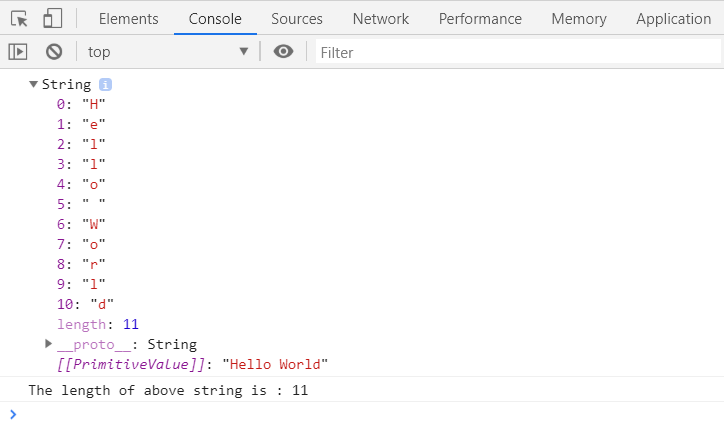
JavaScript - The Strings Object. The String object lets you work with a series of characters; it wraps Javascript's string primitive data type with a number of helper methods. As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive. Learn how to use JavaScript substring method and string length example. <script> var _message = "I am learning javascript in WebTrainingRoom"; var _resultString = _message.substring (4, 25); </script>. To find the length of any string, you need to use .length property, here is an example. Note: while writing the above code, have you noticed ... JavaScript automatically converts primitive strings to String objects so that it's possible to use String methods and access properties even for primitive strings. In this reference page, you will find all String methods and properties available in JavaScript. For example, the toUpperCase () method returns the string converted to uppercase.
JavaScript String Method. The javascript string methods are very useful in manipulating strings, i.e. doing changes in them , like adding one string to another, converting case of the characters of the strings, etc. Let's see the list of mostly used JavaScript string methods with examples. In this tutorial, you will learn how you can compare two strings in javascript using the equality operator and localeCompare method with the definition of this method, syntax, parameters, and several examples. JavaScript String Methods: Main Tips. String methods assist in using and modifying strings. There is a large variety of string methods in JavaScript. You must change the string to an array before accessing it as an array using array methods. Searches in a String. There are often cases when you need to perform a specific search in your ...
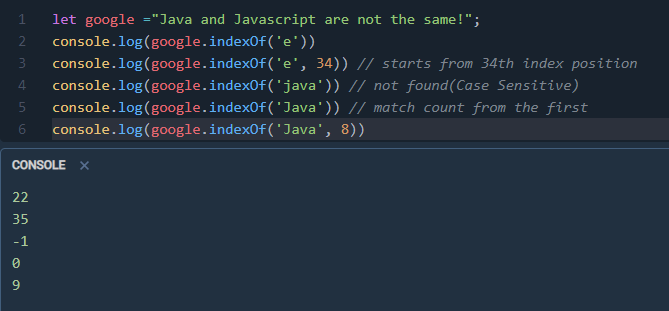
Accessing Object Methods. You access an object method with the following syntax: objectName.methodName () You will typically describe fullName () as a method of the person object, and fullName as a property. The fullName property will execute (as a function) when it is invoked with (). This example accesses the fullName () method of a person ... indexOf () Return Value. Returns the first index of the value in the string if it is present at least once. Returns -1 if the value is not found in the string. Note: The indexOf () method is case sensitive. For empty string searchValue and fromIndex less than the string's length, indexOf returns the value the same as fromIndex. slice() extracts the text from one string and returns a new string. Changes to the text in one string do not affect the other string. slice() extracts up to but not including endIndex.str.slice(1, 4) extracts the second character through the fourth character (characters indexed 1, 2, and 3). As an example, str.slice(2, -1) extracts the third character through the second to last character in ...
String trim method in JavaScript. The String trim method in JavaScript is used to remove leading and trailing whitespaces from the string. Here is an example to easily understand this: Example <script> var s1=" PHP TPOINT "; var s2=s1.trim(); document.write(s2); </script> Strings as objects. Most things are objects in JavaScript. When you create a string, for example by using. let string = 'This is my string'; Copy to Clipboard. your variable becomes a string object instance, and as a result has a large number of properties and methods available to it. You can see this if you go to the String object page and ... Strings Can be Objects. Normally, JavaScript strings are primitive values, created from literals: let firstName = "John"; But strings can also be defined as objects with the keyword new: let firstName = new String ("John"); Example. let x = "John"; let y = new String ("John"); // typeof x will return string.
In this tutorial, you will learn about JavaScript string with the help of examples. JavaScript string is a primitive data type that is used to work with texts. For example, The 15 JavaScript String Functions you need to know! They include functions like charat(), concat(), indexof(), match(), substr() useful for jQuery scripts. JavaScript String global object prototype provides predefined methods and properties to handle string related operations, making it easier for developers to perform text processing. In this tutorial, we will discuss some of the most useful String methods with code examples. Javascript String concat (str) Method
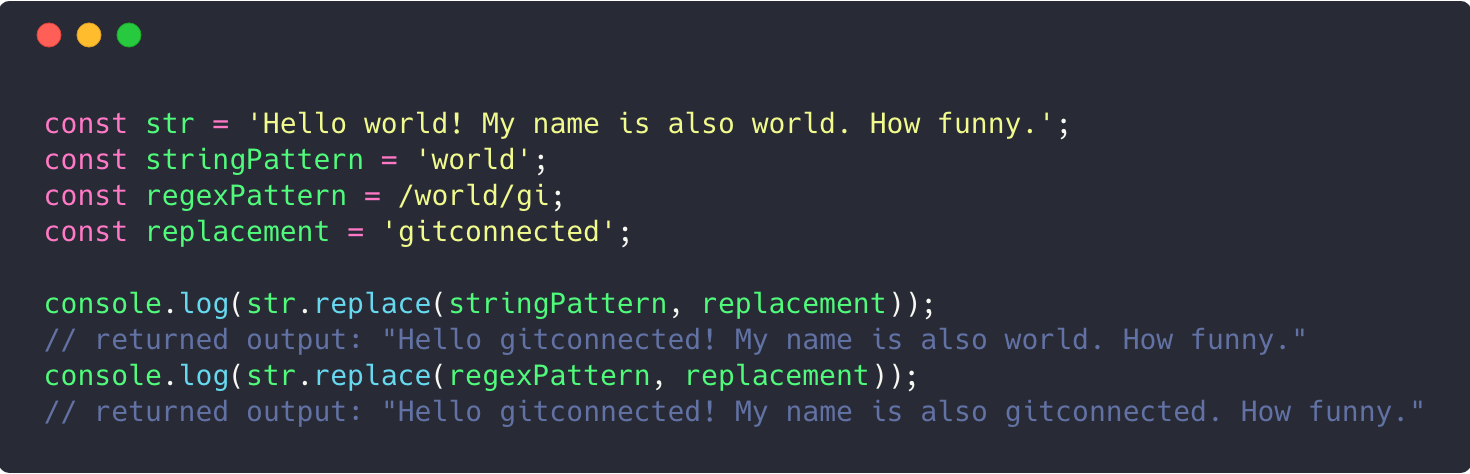
JavaScript String replace () Method. The JavaScript string replace () method is used to replace a part of a given string with a new substring. This method searches for specified regular expression in a given string and then replace it if the match occurs. We can use global search modifier with replace () method to replace all the match elements ... The toLowerCase() string method converts all the characters of the given string to the lowercase format, and similarly, the toUpperCase() method converts all the characters to the uppercase format. These functions don't modify the original string. Syntax: toUpperCase() toLowerCase() Let's check out these two methods with a quick example: JavaScript automatically converts primitives to String objects, so that it's possible to use String object methods for primitive strings. In contexts where a method is to be invoked on a primitive string or a property lookup occurs, JavaScript will automatically wrap the string primitive and call the method or perform the property lookup.
JavaScript String Methods & Properties. JavaScript string (primitive or String object) includes default properties and methods which you can use for different purposes. String Properties. Property ... Examples might be simplified to improve reading and basic understanding. JavaScript String Methods. The following important and useful javascript string methods: Length Method. toLocaleLowerCase () Method. toLocaleLowerCase () Method. indexOf () Method. search () Method. slice () Method. substring () Method. copyValueOf () Returns a String that represents the characters of the character array. String. endsWith () Checks whether a string ends with the specified character (s) boolean. equals () Compares two strings. Returns true if the strings are equal, and false if not.
indexOf() method will return the position of the first occurrence of the mentioned text, that is, 7. lastIndexOf() This JavaScript String function will search and return the index of the last occurrence of a mentioned character or substring within the string. In this tutorial, we will learn about the JavaScript String split() method with the help of examples. The split() method divides a String into an ordered list of substrings and returns them as an array.
 22 Javascript String Methods Learnjavascript
22 Javascript String Methods Learnjavascript
 Essential Javascript String Methods By Trey Huffine Level
Essential Javascript String Methods By Trey Huffine Level
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
20 Javascript String Functions String Methods With
 How To Work With Strings In Javascript Digitalocean
How To Work With Strings In Javascript Digitalocean
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 What Is The Correct Way To Check For String Equality In
What Is The Correct Way To Check For String Equality In
 How To Create Hash From String In Javascript Geeksforgeeks
How To Create Hash From String In Javascript Geeksforgeeks
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 8 Useful Javascript String Methods Dev Community
8 Useful Javascript String Methods Dev Community
 2 Different Javascript Methods To Remove First N Characters
2 Different Javascript Methods To Remove First N Characters
 14 Most Useful Javascript String Methods By Abdullah Imran
14 Most Useful Javascript String Methods By Abdullah Imran
 Javascript String Includes Check String Contains Other String
Javascript String Includes Check String Contains Other String

Chapter 29 Jsdoc Generating Api Documentation
 Javascript String Methods List With Detailed Examples
Javascript String Methods List With Detailed Examples
Javascript Core Objects Javascript By Example Page 247
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Learn Javascript How To Check If String Contains Another
Learn Javascript How To Check If String Contains Another
 10 Javascript String Methods You Should Know Dev Community
10 Javascript String Methods You Should Know Dev Community
 Javascript String Functions Examples Of String Function In
Javascript String Functions Examples Of String Function In
 How Do I Make The First Letter Of A String Uppercase In
How Do I Make The First Letter Of A String Uppercase In
 Typescript String Length Example
Typescript String Length Example
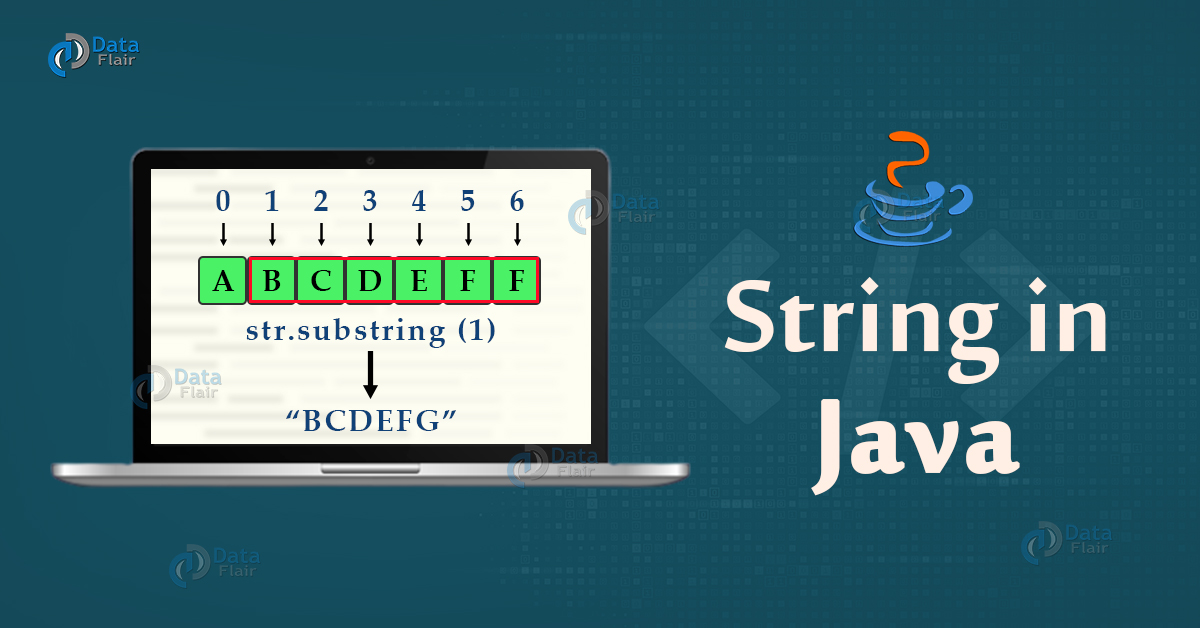
 Java String Methods Amp Constructor With Syntax And Example
Java String Methods Amp Constructor With Syntax And Example
 Essential Javascript String Methods By Trey Huffine Level
Essential Javascript String Methods By Trey Huffine Level
 Code Challenge 12 Javascript String Manipulation Scotch Io
Code Challenge 12 Javascript String Manipulation Scotch Io


0 Response to "30 Javascript String Methods Example"
Post a Comment