20 Create Modal With Javascript
16/11/2016 · // Get the modal var modal = document.getElementsByClassName('modal'); // Get the button that opens the modal var btn = document.getElementsByClassName("myBtn"); // Get the <span> element that closes the modal var span = document.getElementsByClassName("close"); // When the user clicks the button, open the modal btn[0].onclick = function() { modal[0].style.display = "block"; } … This simple modal popup will less impact on page load time than the jQuery plugin. We'll use JavaScript and CSS to create this simple popup and you can easily integrate this modal popup to the web page. HTML. Add this Simple HTML to the web page where you want to show the modal popup. The following HTML contains an anchor link to open the ...
Modal Options Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data-, as in data-backdrop="".

Create modal with javascript. Dec 02, 2019 - A modal, or dialog box, is a message box that appears in the browser after some specified user interactivity. Before we dive into the specifics of creating a modal box for your site with HTML, CSS, and Javascript, let’s first review the various types of message boxes that you may come across. Lastly to use the functions, simply call the modal () function passing in any DOM element with the ' modal ' class. All of the required 'modal' style elements will get created. And when completed, just call the modaloff () method to close. Micromodal.js is a lightweight, configurable and a11y-enabled modal library written in pure JavaScript · It enables you to create WAI-ARIA guidelines compliant modal dialogs, with confidence and with minimal configuration. At just 1.9kb minified and gzipped, its a tiny library for big change.
Trigger Bootstrap Modal with JavaScript. It is not necessary to show Bootstrap Modal by Button or Link click, in fact you can call the .modal("show") method though JavaScript code to show the modal. The below JavaScript code will show the modal whenever the page is loaded. First we’ll create a modal. To do this, we’ll add the .modal class and a unique ID to a container. Next we’ll specify the dialog by setting a .modal-dialog element as the direct child of the .modal. The dialog will hold the modal content. This can be any kind of content like text, images, lightboxes, user notifications/alerts, etc. Re: Creating a Modal Popup Using javascript Window.Open. 1. you need to pass btn clientId to popup page through querystring or session and store the value in hidden field. 2. after this try this ... If This post helps you to solve your problem please mark this as an answer.
Sep 11, 2019 - Language(s): JavaScript What we like about it: A popular open-source option for creating modal dialogs. You set modals to open upon clicking a button, turn on/off fade-in animation, use the Bootstrap grid system within a modal, and even have tooltips appear within the modal window itself. pure javascript modal, javascript modal popup, which plugin is used to create a modal window, jquery modal popup, pure javascript popup modal, animated modal popup using jquery How to make use of it: 1. Add the modal title, body, and close button to the modal container. Apr 21, 2020 - but i want to generate in javascript and dident use it in page i mean when i click on button java script generate modal and show it not show a ready html modal ... createElement is very fast. More code is also more performance on this case. – Teemu Apr 20 '20 at 17:53
20/5/2018 · We can now create the function that will render the modal. JavaScript function renderModal(element){// create the background modal div const modal = document.createElement('div') modal.classList ... Learn how to create responsive Modal Images with CSS and JavaScript. Modal Image A modal is a dialog box/popup window that is displayed on top of the current page. 27/5/2017 · <script> let createModal = (modalContent) => { // Definitions let modal = document.createElement("div"), modalStyle = document.createElement("style"), modalCSS = '.js-modal{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: rgba(0, 0, 0, .1); max-width: 650px; border-radius: 5px; } .js-modal img, .js-modal iframe, .js-modal video{ max-width: 100%; } .js-modal-inner{ position: relative; padding: 10px; } .js-modal …
Aug 16, 2019 - While creating my PetMe project I was looking for a way to easiest create a pop-up window which will allow users to know they entered an incorrect password or username. I was stuck. I tried to use an… Click the subscribe button to get the email subscription box (modal box) Click the close button (x) on the modal box. Click the outside of modal box. For those actions, we need to define the respective functions in Javascript. To get the value from the HTML page, we have defined the variables using document.getElementById and document ... JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great!
Create a Modal Dialog Using CSS and Javascript Written by Jon Henshaw and published March, 2006 Back in my early programming days, before I switched over to web development, I spent most of my time writing software for Windows. First, create the root folder that holds everything and name it as "Modal Popup Box". Then open this folder in visual studio code. Then directly inside that root folder, create a file named "index.html" --> This holds our HTML. Then again directly inside our root folder, create two folders: Lastly, we created a function called removeCustomAlert() to close the modal box. We do this by creating an a tag, adding a closeBtn ID to it and creating an onclick event handler that references ...
Via JavaScript. Create a modal with a single line of JavaScript: JavaScript; const myModal = new mdb.Modal(document.getElementById('myModal'), options) Options. Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data-mdb-, as in data-mdb-backdrop="". Name Type Default ... The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: // Get the modal var modal = document.getElementById("myModal"); // Get the button that opens the modal var btn = document.getElementById("myBtn"); // Get the <span> element that closes the modal var span = document.getElementsByClassName("close")[0]; // When the user clicks on the button, open the modal btn.onclick = function()
CSS Web Development Front End Technology Javascript. To create a modal box with CSS and JavaScript, the code is as follows −. Next up, we create our actual modal element, and add our className and minWidth/maxWidth properties to it. We create it with a default scotch-modal class for initial styling. Then, based upon option values, conditionally create a close button and an overlay in the same fashion. Sep 20, 2018 - I'm back with my next installment of the Let's Build: With JavaScript series. In this build, learn how to code a modal with vanilla JavaScript. This seri...
Lastly, we need to write some Javascript in order to create the functionality of the modal. let modalBtn = document.getElementById ("modal-btn") let modal = document.querySelector (".modal") let... This modal windows or modal boxes are normally created using Javascript, but we will create one using pure HTML5 and CSS3. Here is the HTML code for the modal window: <a href="#openModal">Click me to open modal window</a> 1 In this video we will be creating a modal from scratch using HTML, CSS and JavaScript. You see these a lot with frameworks like Bootstrap but here we will cr...
Dec 22, 2018 - Learn how to create a modal popup box using CSS and JavaScript. Use it to display information in a nice and sleek package. CSS Web Development Front End Scripts Javascript. Following is the code to create modal image gallery with CSS and JavaScript −. 1. Load all the necessary files into HTML document. 2. Include the bootstrap-show-modal.js file into your webpage. 3. To create a simple modal box, following is the javascript structure. $.showModal( {title: "Hello World!", body: "A very simple modal dialog without buttons."}) 4. To create alert dialog box, use the following js structure.
Dec 06, 2020 - We do this by creating an a tag, ... it and creating an onclick event handler that references the function that closes the modal. ... In the index markup page above, we have a Font Awesome script within the head tag, which we will be using inside the modal box to display an icon. We also linked the CSS and JavaScript pages on the ... Use Bootstrap to Create a Modal Modals are traditionally built with HTML, CSS and JavaScript. All of these languages are important to the creation of the modal, but JavaScript is imperative to get modals to work. JavaScript the switch that will turn the modal on or off. Adding Behavior to the Modal with JavaScript We will create a class called Modal. This will allow us to create as many modals as we want. We have to instantiate a new object from the class whenever we need a new modal.
Aug 01, 2019 - In this tutorial we’ll learn how to build JavaScript popup modals (popup windows) without using a framework like Bootstrap, or a third party library. We’ll build the whole thing from scratch, giving us complete control over how it works and looks. ... First we’ll create a modal. Jul 16, 2018 - This works, but the phrase [object Object] is appended to the button. Another thing, I guess everytime someone clicks on the button the node is created again and again. Should I delete it after the modal appears? Well, how would you ahieve this stuff? javascript jquery html twitter-bootstrap ... Nov 04, 2019 - Learn to implement a custom modal window script using just a few lines of JavaScript and CSS.
Today we are going to learn how to create a simple modal in javascript and css. Feel free to edit the modal the way you want. This tutorial does not use Boot... Feb 01, 2018 - Here’s how a popup looks like below with header and a text. You can also add a footer to it − · To create a modal popup using CSS and JavaScript, try to run the following code −
 How To Create Modal Window In Pure Javascript Dev Bay
How To Create Modal Window In Pure Javascript Dev Bay
 Button Created With Javascript When The Button Is Created
Button Created With Javascript When The Button Is Created
 React Modal The Easy Way To Show A Modal Without Redux
React Modal The Easy Way To Show A Modal Without Redux
 Creating A Modal Dialog With Bootstrap Servage Magazine
Creating A Modal Dialog With Bootstrap Servage Magazine
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 A How To Guide For Modal Boxes With Javascript Html And Css
A How To Guide For Modal Boxes With Javascript Html And Css
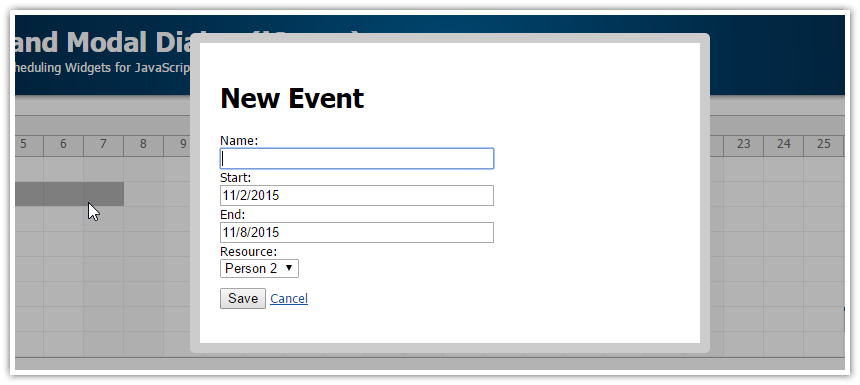
Build Jquery Ui Dialog Modal Form In Javascript
 Dynamically Creating A Class To Use In Modal Stack Overflow
Dynamically Creating A Class To Use In Modal Stack Overflow
 Lightweight Modal Dialog With Plain Javascript And Animate
Lightweight Modal Dialog With Plain Javascript And Animate
 Easy Create A Modal Window With Javascript And Jquery Web
Easy Create A Modal Window With Javascript And Jquery Web

 Modals Focused Spaces For User Interaction Slack
Modals Focused Spaces For User Interaction Slack
 Create A Modal Using Vanilla Javascript Engineer To Developer
Create A Modal Using Vanilla Javascript Engineer To Developer
 10 Free Javascript Modal Window Plugins Hongkiat
10 Free Javascript Modal Window Plugins Hongkiat
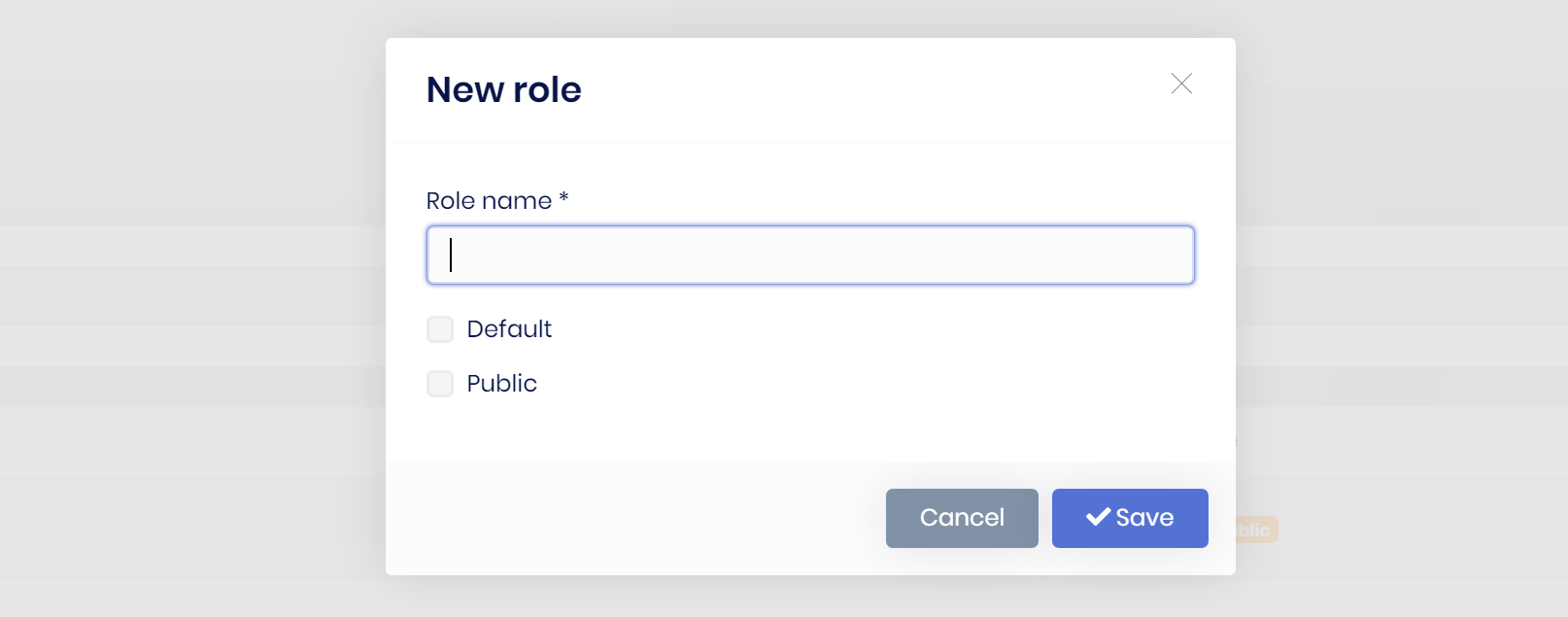
 Ui Aspnetcore Modals Documentation Center Abp Io
Ui Aspnetcore Modals Documentation Center Abp Io
 Bootstrap Easy Modal Javascript Library Bypeople
Bootstrap Easy Modal Javascript Library Bypeople
 The Simplest Modal Component In Pure Javascript Css Script
The Simplest Modal Component In Pure Javascript Css Script
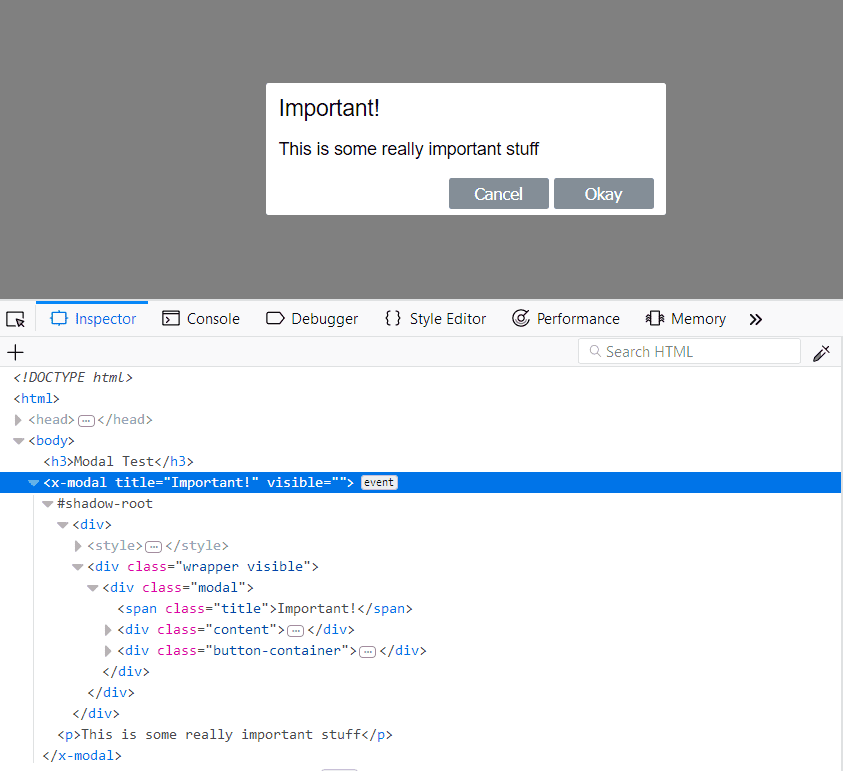
 Creating A Modal Dialog Web Component Building Spas
Creating A Modal Dialog Web Component Building Spas
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
0 Response to "20 Create Modal With Javascript"
Post a Comment