26 Parse Number In Javascript
A Parse.Relation behaves similar to an array of Parse.Object for querying purposes, so any query you can do on an array of objects, you can do on a Parse.Relation. Data Types. So far we've used values with type String, Number, and Parse.Object. Parse also supports Dates and null. To parse a number into a string, use the JavaScript toString() function, passing it after the number with a . (dot). toString() doesn't modify the original variable so the result will need to be stored in a new one. var number = 123; var string = number. toString (); console. log (typeof (string)); string Convert an Object to a String in JavaScript. To convert an object into a string in ...
 Parsing In Javascript All The Tools And Libraries You Can Use
Parsing In Javascript All The Tools And Libraries You Can Use
The function takes a parsed telephone number as its argument: var tel = phoneUtil.parse (' (0) 20 7925 0918', 'GB'); var type = phoneUtil.getNumberType (tel) The return value is a constant defined ...

Parse number in javascript. Concatenating an Empty String ¶. This method is considered one of the fastest way of converting a number into string. let a = '' + 40 // '40'; console .log (a); However, be careful as this method sometimes may not return the preferable string: let a = '' + 123e-60 // '1.23e-58' console .log (a); The speed of these above methods differs by ... Since the method could be implemented differently in different versions of JavaScript and browsers, it's recommended to pass the radix number. Trim the spaces before parsing the number. Both Number () and parseInt accept the spaces in input. But be aware that you could get different result when passing a value with spaces as following: 11/5/2020 · function parse(string) { const numbers = []; for (const [, beginStr, endStr] of string.matchAll(/(\d+)(?:-(\d+))?/g)) { const [begin, end] = [beginStr, endStr].map(Number); numbers.push(begin); if (endStr !== undefined) { for (let num = begin + 1; num <= end; num++) { numbers.push(num); } } } return numbers; } console.log(parse('11 14-16 18-20'));
Say you have a number like 10, and it represents the price of something. You want to transform it to $10,00. If the number has more than 3 digits however it should be displayed differently, for example 1000 should be displayed as $1,000.00. This is in USD, however. Different countries have different conventions to display values. Calculate the number of years between January 1, 1970 to March 21, 2012: var d = Date.parse("March 21, 2012"); var minutes = 1000 * 60; var hours = minutes * 60; var days = hours * 24; var years = days * 365; var y = Math.round(d / years); But, JavaScript has another method for it, known as parseInt () and parseFloat () respectively to parse integer and float values from the string. The numbers should be present at the beginning of the string and before any other character. These functions return numbers parsed till either the string ends or encounters first character.
Definition and Usage The parseInt () function parses a string and returns an integer. The radix parameter is used to specify which numeral system to be used, for example, a radix of 16 (hexadecimal) indicates that the number in the string should be parsed from a hexadecimal number to a decimal number. All of these answers fail if you have a number in the millions. 3,456,789 would simply return 3456 with the replace method. The most correct answer for simply removing the commas would have to be. var number = '3,456,789.12'; number.split(',').join(''); /* number now equips 3456789.12 */ parseFloat(number); Or simply written. If you want to create a JavaScript integer, you should use parseInt (). It works by parsing a string and then returning the number. Spaces may be present in the string, but only the first number will be returned.
In addition to parseInt and parseFloat methods, Javascript provides a third way to parse strings into integers. It's the Javascript Number () function. However, it can only deal with strings that contain 100% numerical characters, except for leading and trailing whitespaces. Use parseInt () function, which parses a string and returns an integer. The first argument of parseInt must be a string. parseInt will return an integer found in the beginning of the string. Remember, that only the first number in the string will be returned. The JavaScript parseInt() method can be used to convert a string to an integer. This function is useful if you have a string of data that needs to be formatted as a number. For example, you may want a string to be a number so you can perform mathematical operations on that string.
.parseFloat(): This method helps you to return the float point number equivalent and takes a string as an argument. Math.floor(): This method returns the nearest integer rounded down to the number and is used to floating point number. Let's see how to code JavaScript to parse number from string. Let's take an example of parseInt(): JavaScript provides an inbuilt parseFloat () method to parse a string and returns a floating-point number. The parseFloat () method checks if the first character of the string is a number, if it is a number the method parses the string till the end. The Number.parseInt() method parses a string argument and returns an integer of the specified radix or base. Syntax Number . parseInt ( string ) Number . parseInt ( string , radix )
11/11/2020 · Number: a third way to convert numbers in JavaScript. The third way to convert anything into a number is the global method Number. The same rules are applied as for parseInt and parseFloat. To parse float with two decimal places, use the concept of toFixed(2). Following is the code −Examplevar price = 178932.89; var tax = 7.9; var totalPrice = pr ... The Number () function converts the object argument to a number that represents the object's value. If the value cannot be converted to a legal number, NaN is returned. Note: If the parameter is a Date object, the Number () function returns the number of milliseconds since midnight January 1, 1970 UTC.
In JavaScript, parseInt () is a Number method that is used to parse a string and return its value as an integer number. Because parseInt () is a method of the Number object, it must be invoked through the object called Number. The JavaScript number parseInt()method parses a string argument and converts it into an integer value. With string argument, we can also provide radix argument to specify the type of numeral system to be used. JavaScript - How to Use Date.parse in JavaScript The Date.parse() method can help while dealing with calculations including dates. These calculations are far easier, more accurate, and written more logically when the underlying date is represented as a Number rather than a string. The Date.parse() method
Parsing "1+2+3". A parser needs a grammar to parse the input. The Earley algorithm parses a string based on a grammar in Backus-Naur Form (BNF). A BNF grammar consists of a set of production rules, which are expansions of nonterminals. A grammar to parse "1+2+3" input is: expression -> "1+2+3". The Number.parseFloat () method parses an argument and returns a floating point number. If a number cannot be parsed from the argument, it returns NaN. const count = parseInt('1234', 10) //1234. Don't forget the second parameter, which is the radix, always 10 for decimal numbers, or the conversion might try to guess the radix and give unexpected results. parseInt () tries to get a number from a string that does not only contain a number: parseInt('10 lions', 10) //10.
parseInt () Parameters. The parseInt () function takes in: string - The value to parse. If it is not a string, it is converted to one using ToString abstract operation. radix (optional) - An integer between 2 and 36 representing the base in the numeral system. Using parseInt ("3.14") = 3 The parseInt () function is used to accept the string,radix parameter and convert it into an integer.The radix parameter is used to specify which numeral system to be used, for example, a radix of 16 (hexadecimal) indicates that the number in the string should be parsed from a hexadecimal number to a decimal number. The parseInt function converts its first argument to a string, parses it, and returns an integer or NaN. If not NaN, the returned value will be the integer that is the first argument taken as a number in the specified radix (base). For example, a radix of 10 indicates to convert from a decimal number, 8 octal, 16 hexadecimal, and so on.
 Convert String With Commas To Array Stack Overflow
Convert String With Commas To Array Stack Overflow
 Parsestring In Javascript Skillsugar
Parsestring In Javascript Skillsugar
 Javascript Numbers Parsing How To Tips And Tricks
Javascript Numbers Parsing How To Tips And Tricks
 The Definitive Guide To Javascript Dates
The Definitive Guide To Javascript Dates
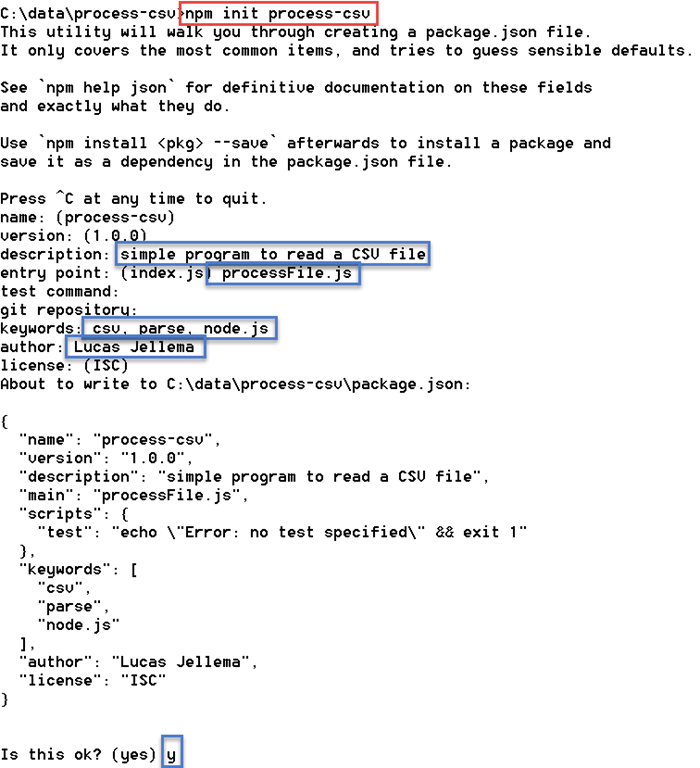
 Nodejs Reading And Processing A Delimiter Separated File
Nodejs Reading And Processing A Delimiter Separated File
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
 How To Convert String To Number In Javascript
How To Convert String To Number In Javascript
Averages And Sums In Javascript Laserfiche Answers
 Parsefloat Is Not Parsing All Strings In My Array
Parsefloat Is Not Parsing All Strings In My Array
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Parsing A Query String Into An Array With Javascript A
Parsing A Query String Into An Array With Javascript A

 Javascript Parsefloat Method Convert String To Float
Javascript Parsefloat Method Convert String To Float
 Ask Ben Parsing String Data Using Javascript S String
Ask Ben Parsing String Data Using Javascript S String
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
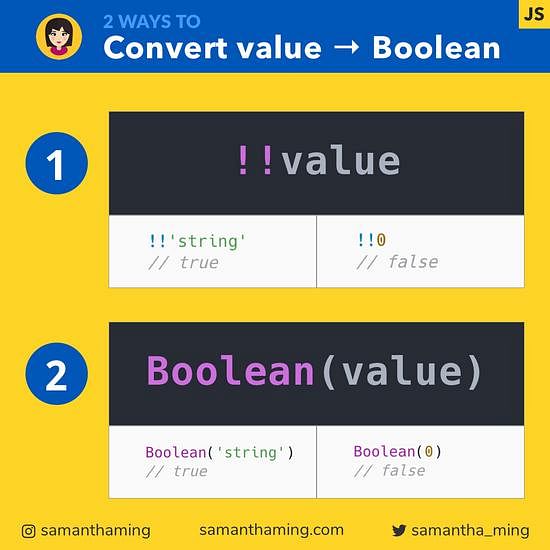
 2 Ways To Convert Values To Boolean In Javascript
2 Ways To Convert Values To Boolean In Javascript

 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 Javascript Parseint How To Use Javascript Parseint Function
Javascript Parseint How To Use Javascript Parseint Function
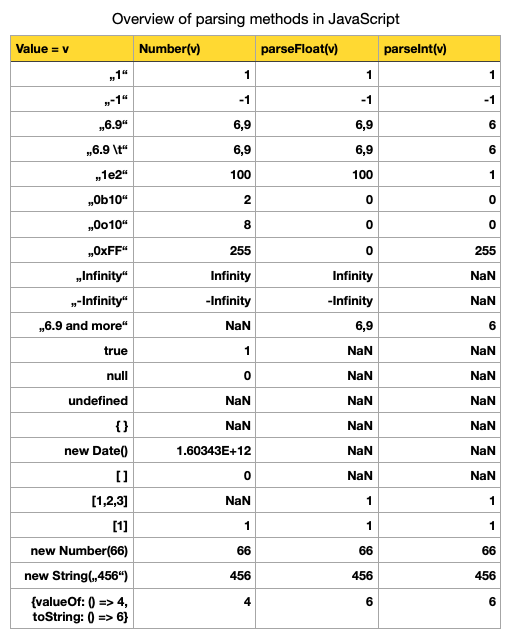
 What Is The Difference Between Parseint And Number
What Is The Difference Between Parseint And Number
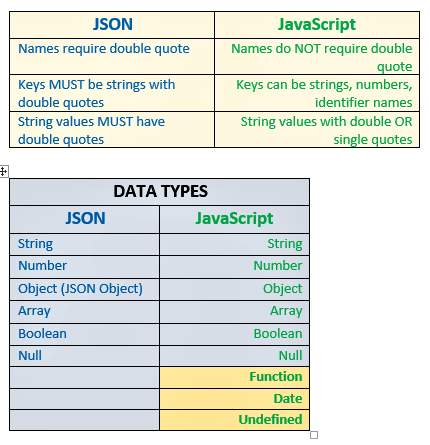
 Cit 261 Json Parse Stringify Ali Cope Byu Idaho
Cit 261 Json Parse Stringify Ali Cope Byu Idaho
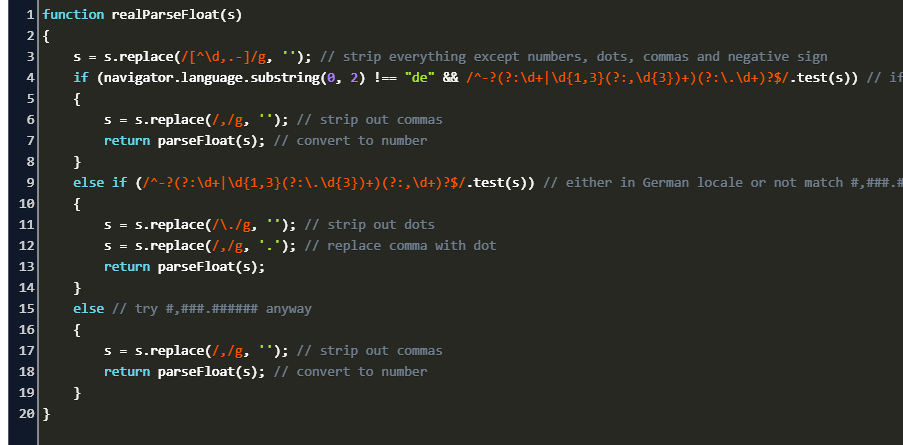
 Convert String With Dot Or Comma As Decimal Separator To
Convert String With Dot Or Comma As Decimal Separator To
 15 Javascript Libraries For Formatting Number Currency Time
15 Javascript Libraries For Formatting Number Currency Time
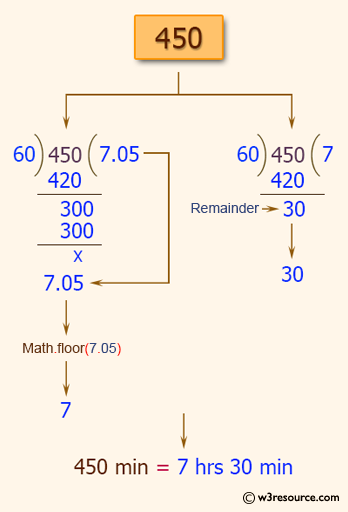
 Javascript Basic Convert A Given Number To Hours And Minutes
Javascript Basic Convert A Given Number To Hours And Minutes
0 Response to "26 Parse Number In Javascript"
Post a Comment