33 How To Load External Javascript In Html
One approach is to load file into hidden iframe ( iframe.src="something.htm" ) and onload transfer content to div ( div.innerHTML = iframe.innerHTML ). It can also be done with AJAX. In both cases security may stop you if file is from different domain For loading a script file dynamically using JavaScript, the basic steps are: Create the script element. Set the src attribute on the script element to point to the file we want to load. Add the script element to the DOM. This numbered list turned into code looks like the following three lines:
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document.

How to load external javascript in html. The above code will not load within the Global Scripts section, nor will it work within the template editor. These . Our recommended approach for this is to use JavaScript to append the desired script to the head of the page or use JQuery to call the external Javascript within our code. Below are a couple of examples of how you could accomplish ... @AliSharabiani oops you're right, it only matters if the element is already on the page. From my experience it's more common to first have the element on the page before setting the src, mainly bc of all the cases where you want to change the src dynamically, like for img tags and such. So I think its better practice to just get used to putting src after onload - woojoo666 Aug 17 '17 at 17:57 When clicking on title or "read more" button, I want to load and render an HTML file with corresponding post from a local project's data folder with all the posts. Redux is managing the state of the blog, loading initial posts.json file with 8 different posts, including htmlPath for the corresponding html file in the data folder.
How To Run External JavaScript After the HTML Has Loaded. admin. JavaScript, Web Design. When using JavaScript, sometimes you will run into errors because the external code being used is placed above the HTML it is calling/manipulating. For this example, we have a HTML file that looks like this: <!DOCTYPE html> <html> <head> <meta charset=”utf-8″> <title>Run JavaScript After HTML Loads</title> External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: To load external HTML into a , wrap your code inside the load() function. To load a page in div in jQuery, use the load() method. Firstly, add the web page ...
In this example we will load external JavaScript library from Angular component. I will show you two different ways how to include 3rd party JavaScript library within component: simple load, and load with listener when library is finished loaded so we can execute some init functions. 1. Load JS on init and do not listen when library is loaded. Dynamically loading external JavaScript and CSS files To load a.js or.css file dynamically, in a nutshell, it means using DOM methods to first create a swanky new " SCRIPT " or " LINK " element, assign it the appropriate attributes, and finally, use element.appendChild () to add the element to the desired location within the document tree. There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML
Inline style (inside an HTML element) External and internal style sheets (in the head section) Browser default; So, an inline style has the highest priority, and will override external and internal styles and browser defaults. Try it Yourself » It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by.js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Once a script element has been appended to the DOM, it will be executed. This means that inline scripts will have their contents interpreted and executed as JavaScript just as we would expect if they had been part of the HTML when it was first loaded. Similarly, external script files will be loaded and executed. Here's an inline example:
22/7/2015 · The following code is designed to load and refresh JavaScript code from an external file sandbox.js and allow it to be refreshed dynamically and executed without reloading the entire page. The sandbox.js file is assumed to contain a function sandbox() which may contain arbitrary JavaScript code. 1/2/2018 · For adding external JavaScript file, we will be using the src attribute −. Let’s see the HTML file first, which will include the source for the external file source. Example. You can try to run the following code to include external JS in HTML. The HTML file is here, with a src to the JS file myscript.js. Live Demo In HTML documents and web pages, there are two ways to include JavaScript code. One way is to include the code internally, known as the inline method. Using this method, the code is written inside...
To load external scripts from another origin (domain/protocol/port), CORS headers are needed. Duplicate external scripts are ignored. Modules have their own, local top-level scope and interchange functionality via import/export. Modules always use strict. Module code is executed only once. Exports are created once and shared between importers. You can load external Javascript asynchronously either using async or defer attributes or loading external scripts when document finishes loading. Using async or defer attributes Since the defer and async attributes are ways of telling the browser that the linked script does not use the document.write () method. Add a div element on the HTML file where we want to load external HTML. Under the script, use the ready () function to check if DOM ready. Then select the div element on which we want to load HTML using load (). External files: The following div-1.html and div-2.html files are used as external files.
Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. 20/7/2021 · There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file – <script src="FILE.JS"></script>. Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script>. Inline Javascript, directly add Javascript to an HTML element – <input type="button" value="Test" onclick="FUNCTION ()"/>. Loading Javascript in this way is also beneficial because it improves the loading time of the page (unnecessary scripts are not loaded while webpage is being loaded). Also because resources are loaded on demand, it ensures a 100% utilization of resources. This tutorial shows 2 ways in which you can download Javascript files.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 10/1/2018 · HTML Web Development Front End Technology. Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one.
The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag. You can do this using the File API within HTML5. Here's a quick & dirty JS example: function handleFileSelect(evt) { var file = evt.target.files[0]; // File inputs are an array - get the first element var reader = new FileReader(); reader.onload = function(e) { // Render the supplied file document.getElementById('displayHtml').value = e.target.result document.getElementById('displayPage ... You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a ...
Sometimes to read external JSON file in javascript, you need to be a good Java programmer. To be the one you should look for one of the top Java training class. Thank You!! To load an external JavaScript file we need to use the src attribute. src stands for source and it is the path to the script that you want to load. This attribute loads an external JavaScript file. For example, say that we have a JavaScript file called main.js in the assets folder on your web server.
 Including External Javascript Files In Your Code Dummies
Including External Javascript Files In Your Code Dummies
 How To Include External Javascript Libraries In Sap Ui5
How To Include External Javascript Libraries In Sap Ui5
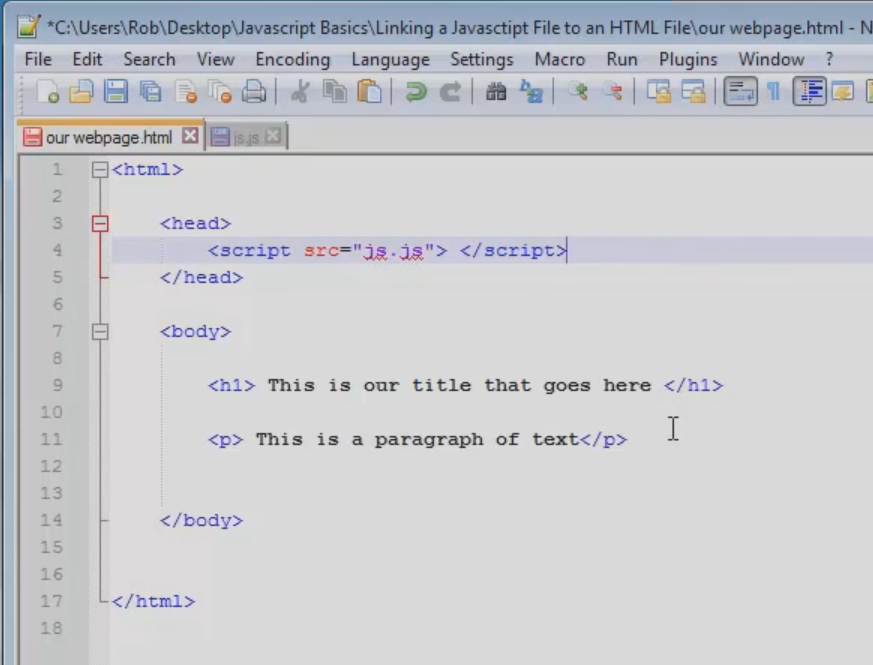
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
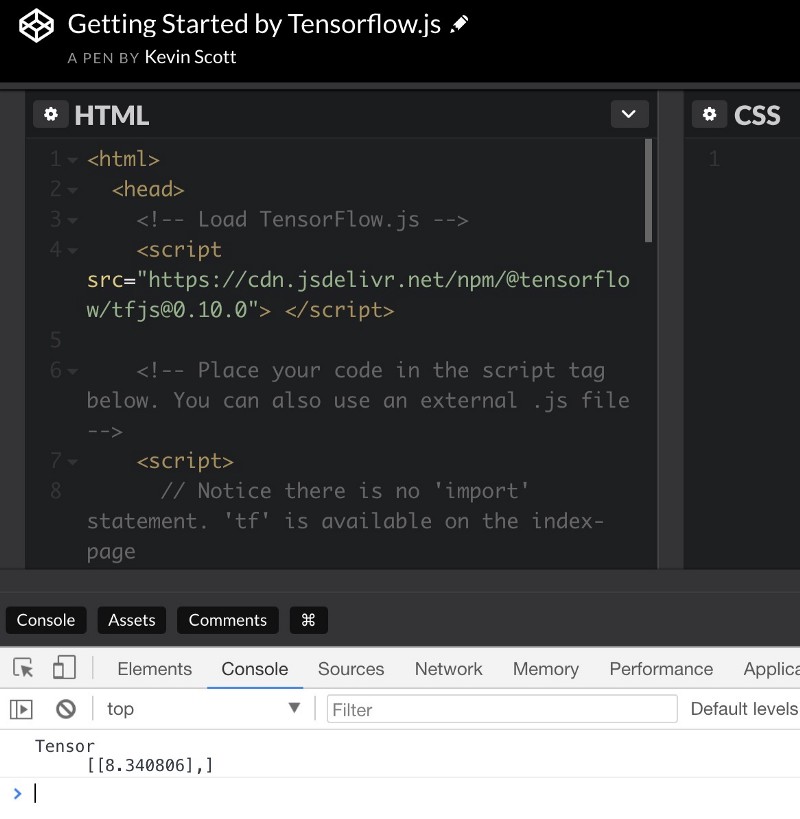
 How To Set Up Tensorflow Js For Machine Learning In Your Browser
How To Set Up Tensorflow Js For Machine Learning In Your Browser
 How To Load External Scripts In React Js Laptrinhx
How To Load External Scripts In React Js Laptrinhx
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Inject An External Svg With D3 Js Fabio Franchino
How To Inject An External Svg With D3 Js Fabio Franchino
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 How To Load External Javascript Files From The Browser Console
How To Load External Javascript Files From The Browser Console
 Where To Put Your Script Tags In Javascript
Where To Put Your Script Tags In Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
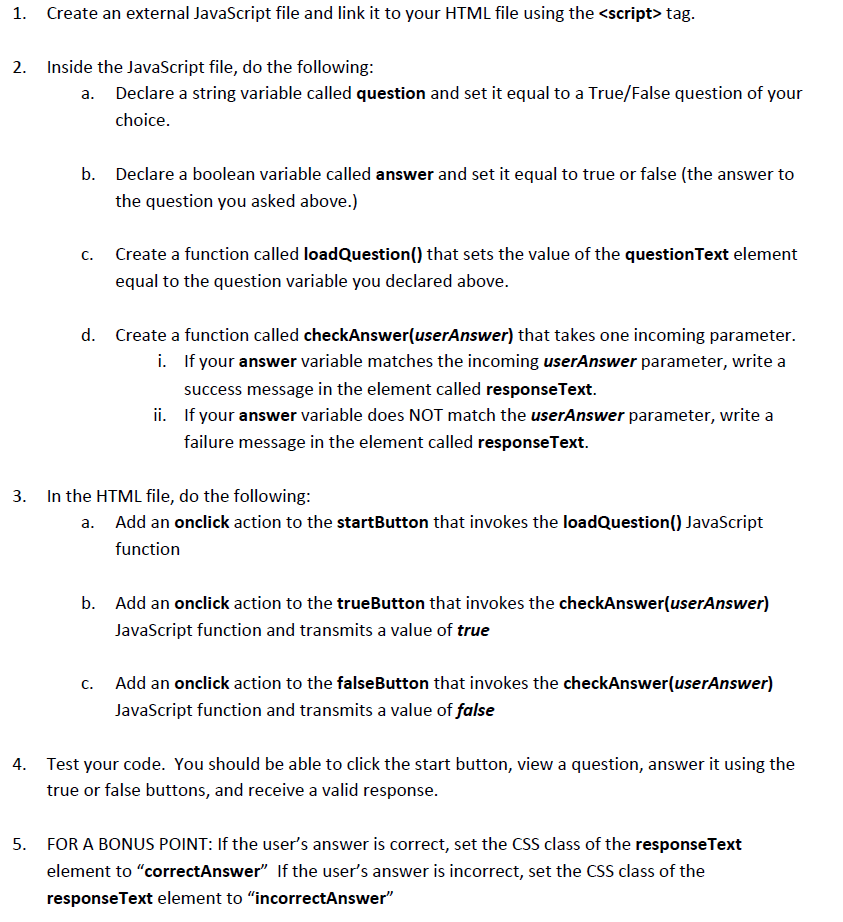
 Create An External Javascript File And Link It To Chegg Com
Create An External Javascript File And Link It To Chegg Com
 How Do I Link External Javascript File To A Html Document In
How Do I Link External Javascript File To A Html Document In
 Ionic2 Import External Js File Stack Overflow
Ionic2 Import External Js File Stack Overflow
 Programming Expert Helps How To Call External Javascript
Programming Expert Helps How To Call External Javascript
 How To Load External Javascript Files Nulled Script
How To Load External Javascript Files Nulled Script
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
 Javascript Basics Lecture Notes 1 10 Studocu
Javascript Basics Lecture Notes 1 10 Studocu
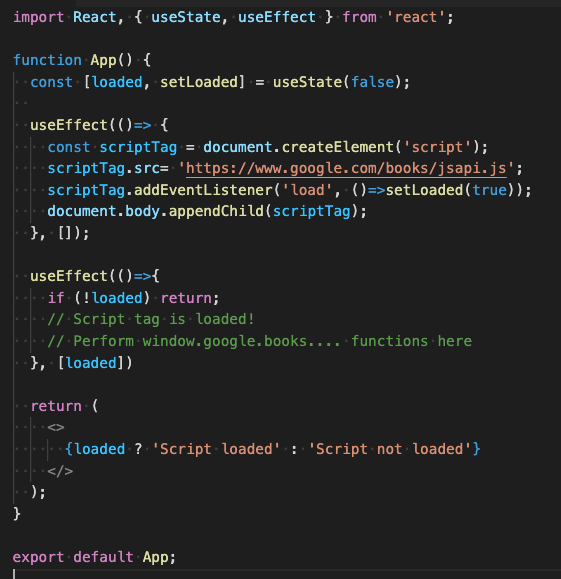
 Dynamically Load Google Scripts With React And The Useeffect
Dynamically Load Google Scripts With React And The Useeffect
 Adding Css Amp Js And Overriding The Page Load Template Dash
Adding Css Amp Js And Overriding The Page Load Template Dash
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Functions In External Javascript Doesn T Work Stack Overflow
Functions In External Javascript Doesn T Work Stack Overflow

 How To Use External Js File In Angular 8 Archives Lukcode
How To Use External Js File In Angular 8 Archives Lukcode
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Javascript Performance Issues Some Tips For Beginners To
Javascript Performance Issues Some Tips For Beginners To
Load An External Javascript File On Demand Using A Custom
 Reference External Javascript Library In Html Files With
Reference External Javascript Library In Html Files With
0 Response to "33 How To Load External Javascript In Html"
Post a Comment