20 How To Write Text On Image In Javascript
Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Is it possible using JavaScript to write text over an image? I know this would be possible by using a HTML table and using the image as a background but this is undesired. Also, an image map is undesired. Ideally, I'd like to be able to create text hyperlinks on top of the image. Why is a background-inage undesired? It works perfectly!
 Write A Javascript Code That Displays Text Vtu Belegavi With
Write A Javascript Code That Displays Text Vtu Belegavi With
Resources about how to overlay text on an image using CSS, HTML and JavaScript, including examples tutorials and more.

How to write text on image in javascript. 8/6/2020 · The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will desing minimally to make it attractive by using simple CSS and in the third section we will add ... Nov 16, 2017 - Hey jonas thanx for the reply ... ... get the text above the image in the case i have mentioned above ... ??????? – Rajesh Rs Dec 12 '11 at 3:24 ... @Jonas Hi Jonas, do u know how to put image on canvas image? is it possible? – ggDeGreat Oct 7 '15 at 9:46 ... Not the answer you're looking for? Browse other questions tagged javascript canvas or ... This is JavaScript library to draw and animate images on hover. We will make use of the library to quickly put together the animations. Image Gallery; I often make use of Pexels for image inspirations, it has thousands of image and feel free to select amazing images from different categories. Now let's get to code, Yeah!
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Add Inline Style to the Image in JavaScript Using the style property, we can apply style to the image element directly in JavaScript. As you can see in the example below, I've applied a border as... Jul 02, 2019 - A cool experiment in canvas you should not miss out 😬. Tagged with javascript, showdev, beginners, webdev.
Mar 27, 2016 - I want to Write Data to existing file using JavaScript. I don't want to print it on console. I want to Actually Write data to abc.txt. I read many answered question but every where they are printin... Approach: Create buttons to perform operations on text in div. Create textarea in div using textarea tag. Select elements using document.getElementById method. So, the images will be displayed in size specified by you in the JavaScript code. Steps for random image generator. Create a user-defined function randomImageGenerator() and put all the below steps inside it. Create an array of images using JavaScript containing the location/URL, height, and width of the image to be displayed on the webpage.
is basically simple (and was tested here with the attached image). Using absolute measurements with a monospace font of a specified size should minimize cross-browser placement issues (although you will have to measure your check very precisely and will still have to test carefully). JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). /* Container holding the image and the text */.container { position: relative; text-align: center; color: white;} /* Bottom left text */.bottom-left { position: absolute; bottom: 8px; left: 16px;} /* Top left text */.top-left { position: absolute; top: 8px; left: 16px;} /* Top right text */.top-right { …
Tagged with javascript, showdev, beginners, webdev. ... Great, now as we understand the algorithm, let's write some code. First, make a function that will load src from the background into a hidden img element. ... "But it doesn't know where the text is over the image, so it gets the colours from the top left corner." How to rotate an image or text with JavaScript & DHTML So I need to rotate an image every few seconds on a homepage of a site I'm building. I looked around for some pre-built code that I could do this with, and I found a few functions. array with images javascript; how to create image to array javascript; javascript images within array; store image in array of objects javascropt; how to store an image in an array of objects javascript; how to store an image in an array of objects; javscript array of images; get png images into array js; storing images in array javascript
17/5/2021 · jQuery Javascript Angular Angular JS React. JS. HTML. var instance = mobiscroll.image('#demo', { theme: 'ios', themeVariant: 'light'. , lang: ' '. , placeholder: 'Please Select...', labels: ['Make'], enhance: true, defaultValue: ['Citroen'] }); <ul id="demo" class="mbsc-cloak"> <li data-val="Audi"> <img src="https://img.mobiscroll. When we scroll, we decrement the z-coordinate of the current image and increments the z-coordinate of the new image. By doing this the new image overlays the old image and it comes on top of all images and becomes visible. HTML Code: It is used to create a basic structure to include images. Change the text in the input field (or leave it as-is) and click the "Write to popup" button. A small popup window will appear with the content from the text box. This is entirely browser based and does not require a trip back to the server to load another page. Note that if you are reading this in a feed reader or an email then it's unlikely ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Generating Images in JavaScript Without Using the Canvas API. ... which uses that same functionality to read in bitmap font files and write text. Tailoring our image for Android notifications. Apr 26, 2017 - I need to add text on existing image using JavaScript/jQuery. Here is my code:
Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document. Example 1: This example implements the above approach. Mar 19, 2020 - Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ... 1 week ago - The text you write is parsed into the document's structure model. In the example above, the h1 element becomes a node in the document.
Published in: Javascript. TallTweets uses the HTML2Canvas library to convert text into PNG images. The generated images is converted into base64 (data URI) which is then sent to the server over a HTTP POST request for uploading to twitter. Unlike the screenshots tool that performs the screen capture on the server side using a headless browser ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. 2 days ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Jan 06, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. $ ('img').click (function () { // on a click if ($ (this).attr ('id') == '1') { // get the id attribute $ ('#div').html ('Image with 1 was clicked'); // write the text } else { // else if // write something else for the 2 } } 0 JavaScript toLocaleLowerCase method ... JavaScript move image JavaScript move file JavaScript move div JavaScript method location JavaScript link JavaScript Key Event JavaScript Hide Table Rows ... In this section, we are going to create a file and write text into it using ...
In this segment we will review drawing images and playing around with adding text to the canvas. The canvas drawImage function using JavaScript allows you to create an image object within the ... Additionally you can go beyond just "text" strings and you can draw boxes and manipulate the fill colors and create rudimentary graphics that are dynamically generated. This may be useful on pages with user generated content for example. Javascript. To start, this javascript code is very simplistic. We are going to use the paragraphs property to show the extracted text to the user inside the <p> elements, and the words property to create black-bordered boxes and place them on the second picture to show the user exactly what the positions were of the matched words.. Showing extracted text to the user. We want to render the paragraphs to the user and the best way to do so is to create a <p ...
Read the DescriptionsThis video is about how to text over an image using HTML and CSS.Online tools used in this tutorial: 1. Google Fonts: https://fonts.goog... Jun 30, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 11/9/2013 · I have one image. On this image I want to put text and display/save this as an image. I have this code: window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); var imageObj = new Image(); imageObj.onload = function(){ context.drawImage(imageObj, 10, 10); context.font = "20px ...
This section illustrates you how to write to IFrame using JavaScript. The <iframe> tag defines an inline frame which allows to embed an HTML document inside another HTML document. In the given example, we have created a simple HTML page adding a div element and a function writeToIFrame() which is called when the page is loaded. Feb 12, 2019 - Many note-taking apps nowadays offer to take a picture of a document and turn it into text. I was curious how it works and decided to dig a little deeper to see what exactly was going on there. That's it. Just to make things a bit clearer, here's a quick overview of what happens. When the page loads, the default image is loaded with it (in this case that's contact.png). When you click on a text the function is triggered and the value of a new image is passed to it. This new value is put as the new src and thus the image changes.
25/12/2018 · In this article, we'll show how to use Tesseract.js in the browser to convert an image to text (extract text from an image). 1. Installing Tesseract.js. As mentioned, you can use Tesseract.js library from the browser using either a CDN or from a local copy (for more information about this library, please visit the official repository at Github here). The createTextNode () method creates a Text Node with the specified text. Tip: Use the createElement () method to create an Element Node with the specified name. Tip: After the Text Node is created, use the element .appendChild () or element .insertBefore () method to append it to an element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Use Style In Inputbox Using Onfocus Event In Javascript
How To Use Style In Inputbox Using Onfocus Event In Javascript
 Javascript Animate Tube Or Wire To Write Text Stack Overflow
Javascript Animate Tube Or Wire To Write Text Stack Overflow
Add A Dynamic Copyright Notice To A Squarespace Site Casey H
 How To Change Text Onclick In Html Using Javascript Markuptag
How To Change Text Onclick In Html Using Javascript Markuptag
 Write Custom Text On Mug From User By Keyboard By Javascript
Write Custom Text On Mug From User By Keyboard By Javascript
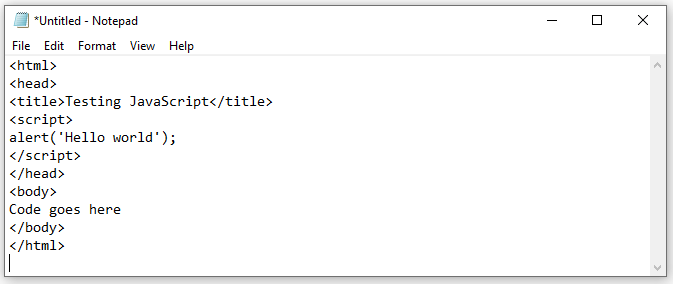
 Best Ways To Write Javascript Code For Html File Skill Making
Best Ways To Write Javascript Code For Html File Skill Making
 Quiz Amp Worksheet Showing Text In Html Using Javascript
Quiz Amp Worksheet Showing Text In Html Using Javascript
 Javascript Write Text To Image Stack Overflow
Javascript Write Text To Image Stack Overflow

 Build Javascript Actions Part 1 Basic Studio Pro 9 How
Build Javascript Actions Part 1 Basic Studio Pro 9 How
 Javascript Write Program To Print Hello World Tutsmaster
Javascript Write Program To Print Hello World Tutsmaster
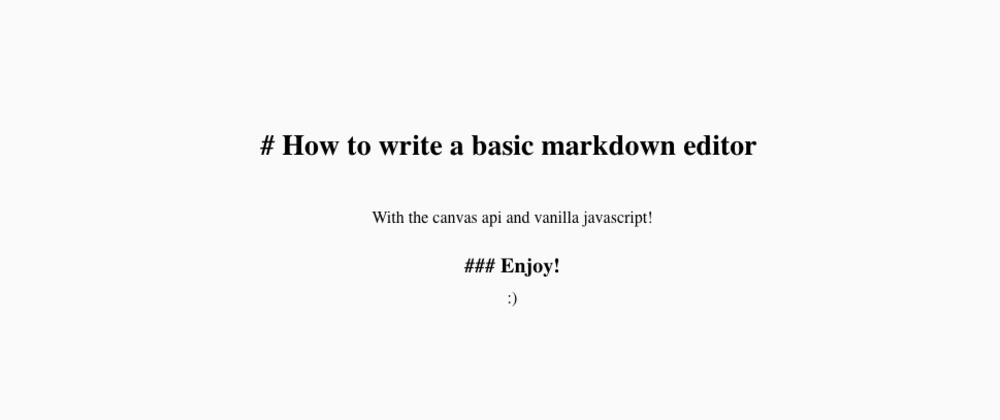
 Drawing And Editing Markdown Text With Canvas And Javascript
Drawing And Editing Markdown Text With Canvas And Javascript
 How To Write Javascript Program Dot Net Tutorials
How To Write Javascript Program Dot Net Tutorials
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
 Javascript Actions Studio Pro 9 Guide Mendix Documentation
Javascript Actions Studio Pro 9 Guide Mendix Documentation
 How To Position Text Over An Image
How To Position Text Over An Image
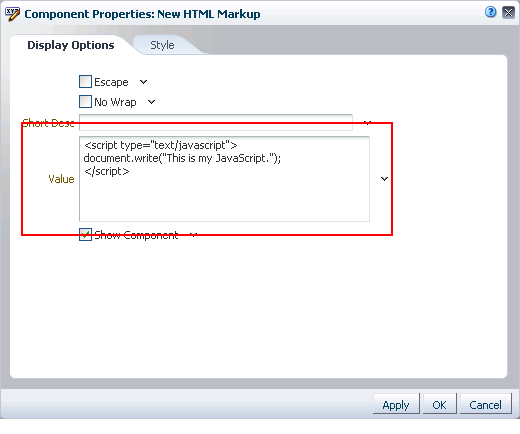
 Adding And Configuring Page Layout Components
Adding And Configuring Page Layout Components
 Javascript I Cannot Use Css With Js Stack Overflow
Javascript I Cannot Use Css With Js Stack Overflow
:max_bytes(150000):strip_icc()/close-up-of-javascript-on-computer-monitor-660582997-5924aff85f9b585950782e57.jpg)
0 Response to "20 How To Write Text On Image In Javascript"
Post a Comment