33 Animation In Html Css And Javascript
CSS transitions are best for simple animations that contains only two states. When you need to animate something over multiple different states, you might want to consider CSS animations or JavaScript. When to use CSS animations. CSS animations allow you to animate any CSS property through any number of states. Aug 06, 2019 - This is an advanced JavaScript ... to an HTML canvas. Alternatively, if you're already using a JavaScript framework that includes animation functionality, such as via jQuery's .animate() method or GreenSock's TweenMax, then you may find it more convenient overall to stick with that for your animations. ... Animating with CSS is the simplest ...
 Create Animated Modal Popup Box Using Html Css Amp Javascript
Create Animated Modal Popup Box Using Html Css Amp Javascript
HTML, JS, CSS, SVG. Anime.js works with anything web. CSS, SVG, DOM attributes and JavaScript Objects: animate everything with a single unified API.

Animation in html css and javascript. We use plain HTML and CSS to animate our car. We animate roads, buildings and car wheels.We will learn how to drive a car with CSS and add more functionality using JavaScript like car sound.We are going to create this tutorial to understand how animation works. You see online: https://caranimatedusingcssandjs lify.app/. CSS-based animations are handled on a compositor thread, separate from the main execution thread.JavaScript animations, on the other hand, are executed in the browser's main thread and this allows for the direct and dynamic manipulation of elements. The animations include advanced effects like bouncing, stop, pause, rewind, or slow down. Feb 26, 2021 - Browsers are able to optimize rendering flows. In summary, we should always try to create our animations using CSS transitions/animations where possible. If your animations are really complex, you may have to rely on JavaScript-based animations instead.
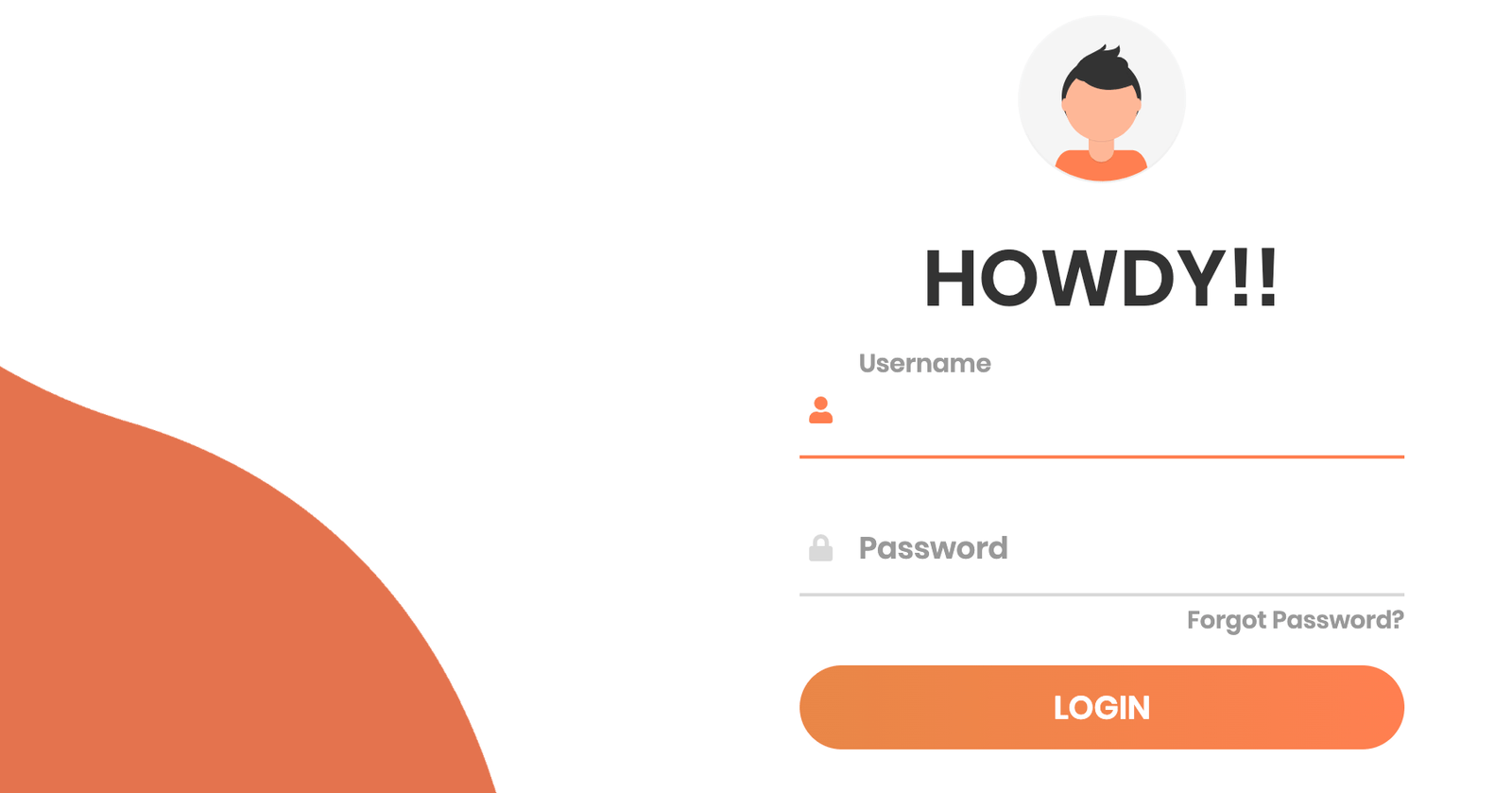
In this animated login form it's packed with features like: 1. 100% responsive. 2. Compatible on all devices. 3. Language used HTML5, CSS3, and JavaScript. 4. Interactive animations with isometric image. Let's start building this Responsive Login Form . This book will help you create practical / usable / wickedly-cool animations in HTML, CSS, and JavaScript. Each chapter is filled with cleanly explained concepts, beautifully illustrated diagrams, colorific code snippets, and cringeworthy one-liners guaranteed to make your friend who laughs at everything groan. Nov 07, 2019 - Quite simply, great UI designers ... of web animation techniques. Keep in mind that we’re looking at each library from the perspective of a code-savvy UI designer, not as a “code guru” developer. Some of these libraries are pure CSS. Others are JavaScript, but none require anything more than basic HTML/CSS and/or JavaScript ...
Jul 30, 2017 - Browse other questions tagged javascript html css css-animations or ask your own question. ... The full data set for the 2021 Developer Survey now available! ... How did Stern or Gerlach, of Stern-Gerlach experiment, create individual silver atoms? How were they accelerated? ... To subscribe to this RSS feed, copy and ... For animations that CSS can't handle well, or those that need tight control, JavaScript can help. JavaScript animations should be implemented via requestAnimationFrame. That built-in method allows to setup a callback function to run when the browser will be preparing a repaint. Everything is created with CSS including the text styles and the custom animations. The page body has a class which initiates the animation, and this class is appended to the page using JavaScript. From there it's all pure CSS. It mostly uses a bunch of transforms to create the surprisingly realistic bouncing effect.
As you have seen on the video tutorial of Responsive ANimated Product Card using HTML CSS and JavaSCript. I have added all the major things that are needed in a basic product card design. The main thing that makes this product card more beautiful is the colour changes when we click on the colour option. CSS Animations - You can do what you want using @Keyframes in CSS; CSS Transitions - The most recommended for your case. You can use the "transition" attribute to change the opacity of the element, specify the duration of the animation and if want it to repeat the animation. To get the following source code of out today's program [Button Ripple Animation in HTML CSS and JavaScript], you need to create two files one is an HTML file and another is a CSS file. After creating these two files then you can copy-paste the given codes on your document.
Feb 21, 2018 - CSS has really evolved over the years. In the past, it has only been used to change simple static properties like color, size, and border style. It has steadily improved though, and now we’re at the… Dec 05, 2020 - An animation can be implemented as a sequence of frames – usually small changes to HTML/CSS properties. For instance, changing style.left from 0px to 100px moves the element. And if we increase it in setInterval, changing by 2px with a tiny delay, like 50 times per second, then it looks smooth. 63 CSS Text Animations. May 3, 2021. Collection of hand-picked free HTML and CSS text animation code examples. Update of March 2020 collection. 21new items. CSS Text Effects. CSS Text Shadow Effects. CSS Glow Text Effects. CSS 3D Text Effects. CSS Text Glitch Effects.
Download Button Animation. The Animation is a very important part of any website until 2020, as it enhances the user experience and makes it visually appealing. Therefore, consider this importance. I wanted to animated my download button while clicking for download. Initially, I tried a staggered Look with HTML CSS JS. Animation using only HTML, CSS and Javascript. Contribute to Krrishnesh/BoxAnimation development by creating an account on GitHub. CSS allows us to animate HTML elements without making use of JavaScript. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold the styles that the element will have at certain times. For proper understanding, I will be explaining the basic properties we will be using.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Animate.css is a library of ready-to-use, cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and attention-guiding hints. 10 Stunning 3D Projects Built Entirely With CSS & JavaScript. The web has come a long way from dial-up Internet and GeoCities pages. Websites are now fully responsive and accessible from touchscreen devices. But modern browsers have taken things even further beyond "mainstream" web design. It's possible to create amazing 3D effects in the ...
Text Typing Animation Effect Using HTML, CSS, and JavaScript Hello in this article I have shown you how to create text typing animation effects using HTML, CSS, and JavaScript programming code. I have already made another text typing animation and you can see that design if you want. 2 weeks ago - CSS animations make it possible to animate transitions from one CSS style configuration to another. Animations consist of two components, a style describing the CSS animation and a set of keyframes that indicate the start and end states of the animation’s style, as well as possible intermediate ... I'm a beginner developer and I'm building a calendar for smartphones. I'm using HTML, CSS and JS. I'm not entirely done with the project yet, however, I have the feeling that I'm making a messy code. I'll be posting the link to the git + the code in here, so you can better read it/clone, and help me with design patterns, etc...
Dec 17, 2018 - Here you can see the complete source for this example, inlucing links to download the CSS and JavaScript files. There are some slight changes from the code presented, mainly to cater for more browsers: <html> <head> <title>JavaScript Card Game v1.1 | The Art of Web</title> <link rel="stylesheet" ... This book will help you create practical / usable / wickedly-cool animations in HTML, CSS, and JavaScript. Each chapter is filled with cleanly explained concepts, beautifully illustrated diagrams, bite-sized code snippets, and cringeworthy one-liners guaranteed to make your friend who laughs at everything groan. Oct 01, 2020 - This guide runs through some basic animations in CSS and JavaScript and shows you how to add input animations to your site.
9/8/2021 · CSS animations make it possible to do simple animations without JavaScript at all. JavaScript can be used to control CSS animations and make them even better, with little code. CSS transitions. The idea of CSS transitions is simple. We describe a property and how its changes should be animated. When the property changes, the browser paints the animation. Changing a CSS animation from its current values can be done by obtaining the stylesheets in JavaScript, but can be quite involved. In JavaScript, CSS transitions are generally easier to work with than CSS animations. CSS Matrices are generally a pain to deal with, especially for beginners. Nov 18, 2020 - At over 20K stars, Anime is a JavaScript animation library that works with CSS Properties, individual CSS transforms, SVG or any DOM attributes, and JavaScript Objects. This library lets you chain multiple animation properties, synchronize multiple instances together, create timelines and more.
Collection of CSS Animation Examples. You will find more than 50 CSS animation examples on this simple website. Text CSS animation effects like bouncing, fading, flipper, zoom entrances, and more. 6. Mastering CSS3 Multiple Backgrounds. 7. Custom Drop-Down List Styling [Demo] 8. Quickly Build a Swish Teaser Page With CSS3 [Demo] 9. A bit of knowledge of CSS and JavaScript is all you need to learn to use these animations. You can go to this post which explains step-wise creation of a typewriter effect. To begin with, some simple typing animations created using pure CSS are shown which can give an elegant look to your text and website as a whole. 1. Styling the Elements. To make an animation possible, the animated element must be animated relative to a "parent container". The container element should be created with style = "position: relative". The animation element should be created with style = "position: absolute".
Hello readers, Today in this blog you'll learn how to create an Animated Circular Progress Bar using HTML CSS & JavaScript. Earlier I have shared a blog on how to create an Animated Gradient Shiny Loader. And now I'm going to create a circular progress bar with a percentage. 4.5 out of 5.0. This book is a great book to learn about using animation in modern web browsers using CSS3, HTML5 apis with JS and Canvas without using libraries. The author covers 100% of CSS3 animations and shows the reader how to also access the same features using JS. Use CSS animations for simpler "one-shot" transitions, like toggling UI element states. Use JavaScript animations when you want to have advanced effects like bouncing, stop, pause, rewind, or slow...
37 Cool Text Effect Animations Made with CSS & Javascript. by Henri — 09.03.2019. Adding text effect animation is a great way to make it more unique and interesting and can add a fun element to your site. With text animation you can also make users stay on your website longer as catchy and interactive websites work better than boring and ...
 Create An Animated Search Box Using Html Css Amp 2 Javascript
Create An Animated Search Box Using Html Css Amp 2 Javascript
 How To Create Animated Registration Form Using Html Css
How To Create Animated Registration Form Using Html Css
 How To Create An Animated Navbar With Html Css And Javascript
How To Create An Animated Navbar With Html Css And Javascript
 Animated Login Page Using Html Css Amp Javascript Html Hints
Animated Login Page Using Html Css Amp Javascript Html Hints
![]() Animated Svg User Icon Using Html Css Amp Javascript
Animated Svg User Icon Using Html Css Amp Javascript
 Pdf Mastering Svg Ace Web Animations Visualizations And
Pdf Mastering Svg Ace Web Animations Visualizations And
 Responsive Website Landing Page With Animation Using Html
Responsive Website Landing Page With Animation Using Html
 Handwriting Text Animation With Html Css And Svg Css Codelab
Handwriting Text Animation With Html Css And Svg Css Codelab
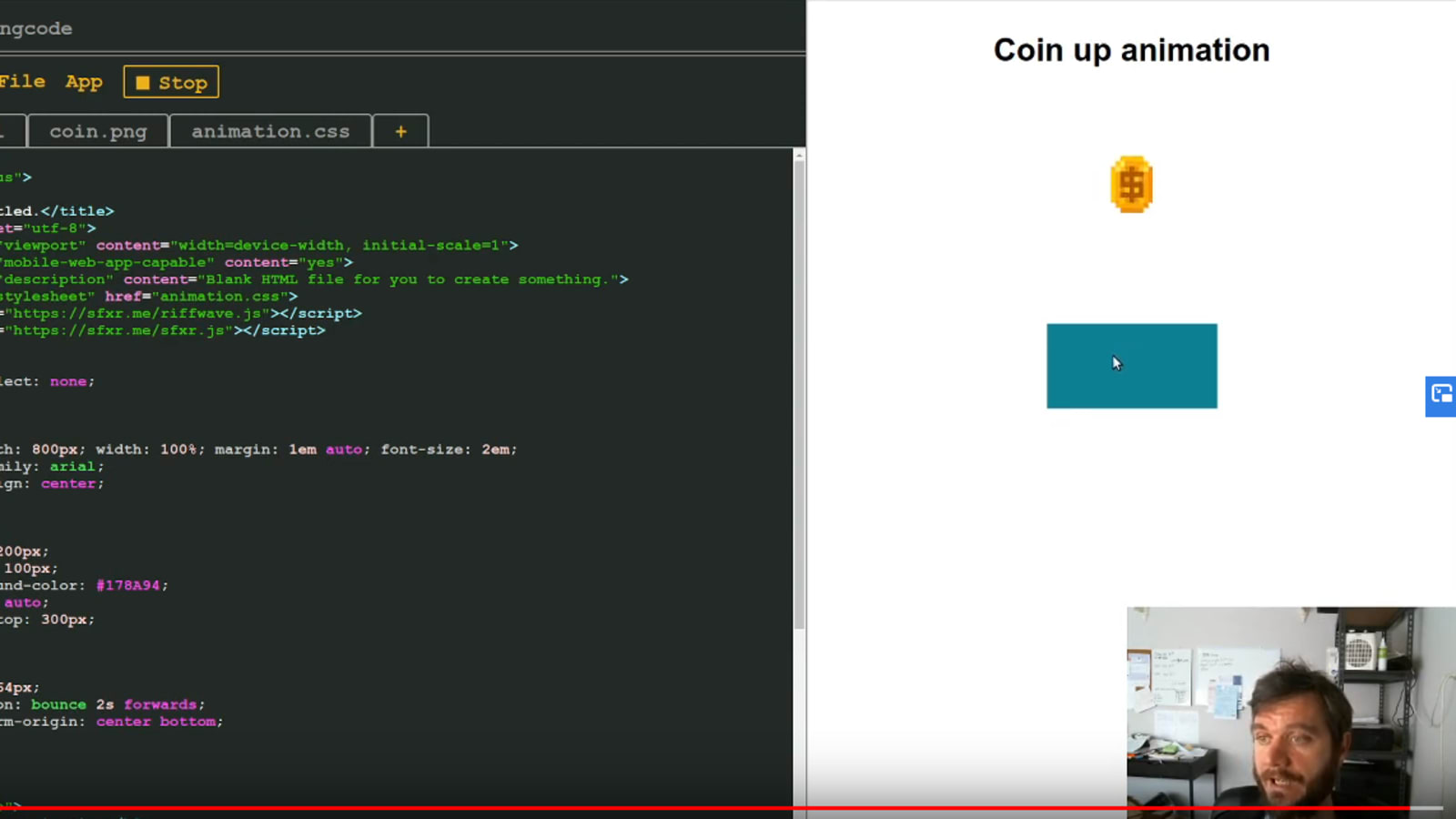
 Make A Coin Up Game Animation In Pure Css And Javascript
Make A Coin Up Game Animation In Pure Css And Javascript
 Css Animations The Complete Guide Anteelo Design Private
Css Animations The Complete Guide Anteelo Design Private
 Animation In Html Css And Javascript By Kirupa Chinnathambi
Animation In Html Css And Javascript By Kirupa Chinnathambi
 Javascript Css Animation From Dom Node To Dom Node Stack
Javascript Css Animation From Dom Node To Dom Node Stack
 3d Fold Effect Animation With Css And Javascript Onaircode
3d Fold Effect Animation With Css And Javascript Onaircode
 Animated Heart Like Button With Html Css Amp Javascript
Animated Heart Like Button With Html Css Amp Javascript
 Learn Svg Animation With Html Css Amp Javascript Svg
Learn Svg Animation With Html Css Amp Javascript Svg
 Do Svg Isometric Animation From Vector For Website Web App
Do Svg Isometric Animation From Vector For Website Web App
 Mouse Movement Animation Html Css Javascript Programming Blog
Mouse Movement Animation Html Css Javascript Programming Blog
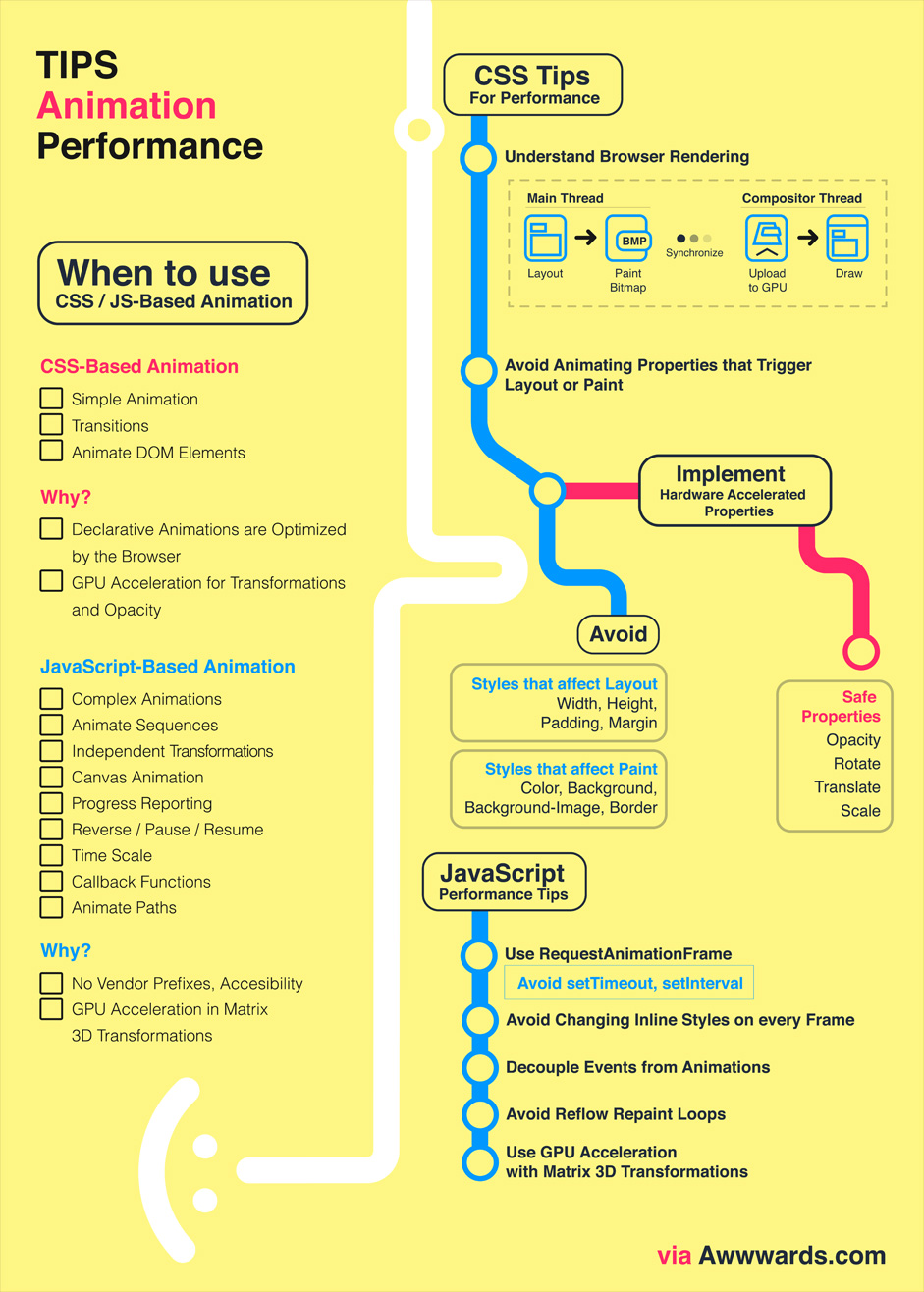
 Web Animation Infographics A Map Of The Best Animation
Web Animation Infographics A Map Of The Best Animation
 Transpose Clippath Css Keyframe Animations Into Anime Js
Transpose Clippath Css Keyframe Animations Into Anime Js
 Make Animated Nike Shoes Landing Page With Only Html Css
Make Animated Nike Shoes Landing Page With Only Html Css
 Card Maker Html Css Js By Ricardo Oliva Alonso On Dribbble
Card Maker Html Css Js By Ricardo Oliva Alonso On Dribbble
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Creative Text Animation Effect In Html Css Amp Javascript
Creative Text Animation Effect In Html Css Amp Javascript
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Cool 3d Card Animation Using Html Css And Js In 5 Minutes
Cool 3d Card Animation Using Html Css And Js In 5 Minutes
 Download Learn Svg Animation With Html Css Amp Javascript
Download Learn Svg Animation With Html Css Amp Javascript
 Create Animated Navigation Indicator With Html Css And Js
Create Animated Navigation Indicator With Html Css And Js
 Animated Login Form Using Html Css Amp Javascript
Animated Login Form Using Html Css Amp Javascript
 Css Animations Vs Javascript Animations Ta Digital Labs
Css Animations Vs Javascript Animations Ta Digital Labs
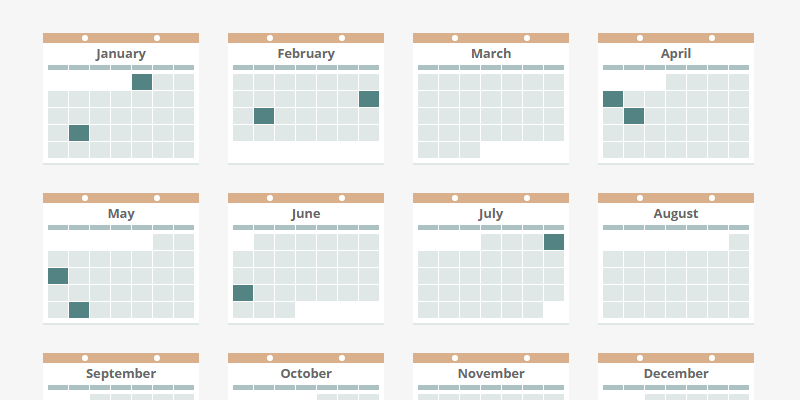
 Animated Css Javascript And Html Calendar Bypeople
Animated Css Javascript And Html Calendar Bypeople
 Animation In Html Css And Javascript Kirupa Chinnathambi Pdf
Animation In Html Css And Javascript Kirupa Chinnathambi Pdf

0 Response to "33 Animation In Html Css And Javascript"
Post a Comment