29 Foreach Last Item Javascript
Dec 18, 2020 - The pop() method removes the last element from an array and returns that element. This method changes the length of the array.
 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
Update the value of each element to 10 times the original value: const numbers = [65, 44, 12, 4]; numbers.forEach(myFunction) function myFunction (item, index, arr) {. arr [index] = item * 10; }

Foreach last item javascript. Apr 04, 2019 - Hi All, Hope ya’ll having a great day. How do i fix this forEach() to return all the items in the thingsTodo array? It only returns the last item now. Works perfectly fine with plain arrays but as soon as i put objects… May 27, 2020 - int iteration=0; foreach (var item in items) { iteration++; if (iteration Dec 15, 2020 - How to filter the last item in foreach loop of the structure field?
16 hours ago - The forEach callback function actually accepts three arguments: ... The element is the current item's value. Think of it as myArray[i]. The next value is the index, which would correlate to i in the previous examples. The last parameter is a copy of the array being iterated through. Aug 03, 2018 - In a for loop, you can use continue to skip the current item and break to end the loop altogether. Because the forEach() methods run callback functions, you would use return to skip the current item. There is no way to break the loop completely. Oct 20, 2017 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most
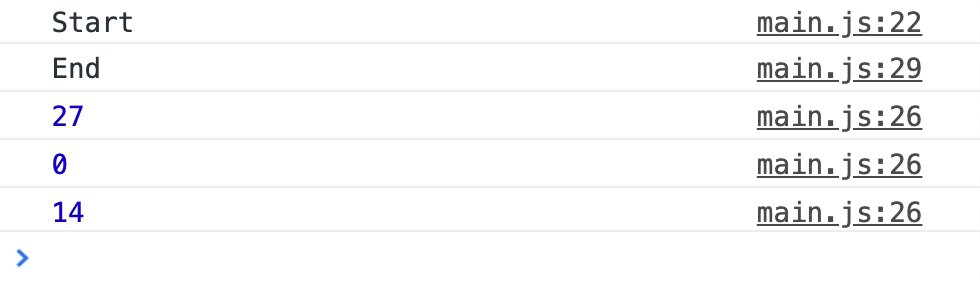
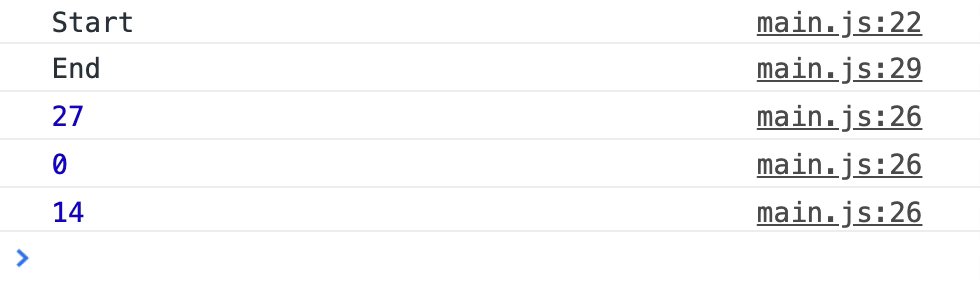
Nov 21, 2017 - I got introduced to lodash not too long ago and I'm having what seems to be a simple challenge with it. I am using a _.forEach() loop to perform a function on objects of an Array in typescript. But I 19/4/2015 · The 2021 ES6+ ANSWER IS: const arr = [1, 2, 3]; arr.forEach ( (val, key, arr) => { if (Object.is (arr.length - 1, key)) { // execute last item logic console.log (`Last callback call at index $ {key} with value $ {val}` ); } }); Share. 19/6/2020 · Let’s log the message The last iteration! when JavaScript executes the last iteration on the array items. const colors = [ 'blue' , 'green' , 'white' ] ; function iterate ( item , index , array ) { console . log ( item ) ; if ( index === array . length - 1 ) { console . log ( 'The last iteration!' ) ; } } colors . forEach ( iterate ) ; // logs "blue" // logs "green" // logs "white" // logs "The last iteration!"
Apr 03, 2020 - Different ways of getting the first and last item in a foreach() loop using different versions of PHP, including counter in all PHP versions and array_key_first() and array_key_last() from PHP 7.3 May 22, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. // item - this is the object we're looking for // start - this is where to start looking // returns the index of the item if found, otherwise -1: Array. prototype. indexOf = function (item, start) {start = start || 0; for (; start < this. length; start ++) {if (this [start] === item) {return start;}} return-1;};} // If you want to splice in an iterator like Array's forEach()
May 06, 2021 - Short tutorial with code samples on how to use javascript foreach, including use cases and gotchas on looping with foreach May 19, 2020 - $numItems = count($arr); $i = 0; foreach($arr as $key=>$value) { if(++$i === $numItems) { echo "last index!"; } } May 27, 2020 - int iteration=0; foreach (var item in items) { iteration++; if (iteration
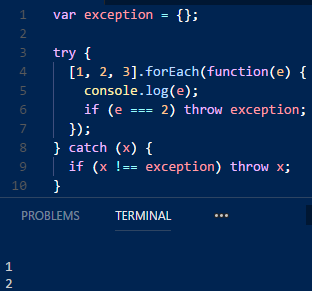
5/10/2020 · The forEach() function respects changes to the array's length property. So you can force forEach() to break out of the loop early by overwriting the array's length property as shown below. const myNums = [1, 2, 3, 4, 5]; myNums.forEach((v, index, arr) => { console.log(v); if (val > 3) { arr.length = index + 1; // Behaves like `break`} } Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to get the last element of an array. Passing a parameter 'n' will return the last 'n' elements of the array. Mar 07, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 26, 2021 - Regardless, I hate to say that I think you're giving bad advice here. Sure, everyone should know how to use all the original loops in javascript and use them well, but using a for loop versus map or even forEach (if you just have to mutate that existing array) is going the wrong direction.
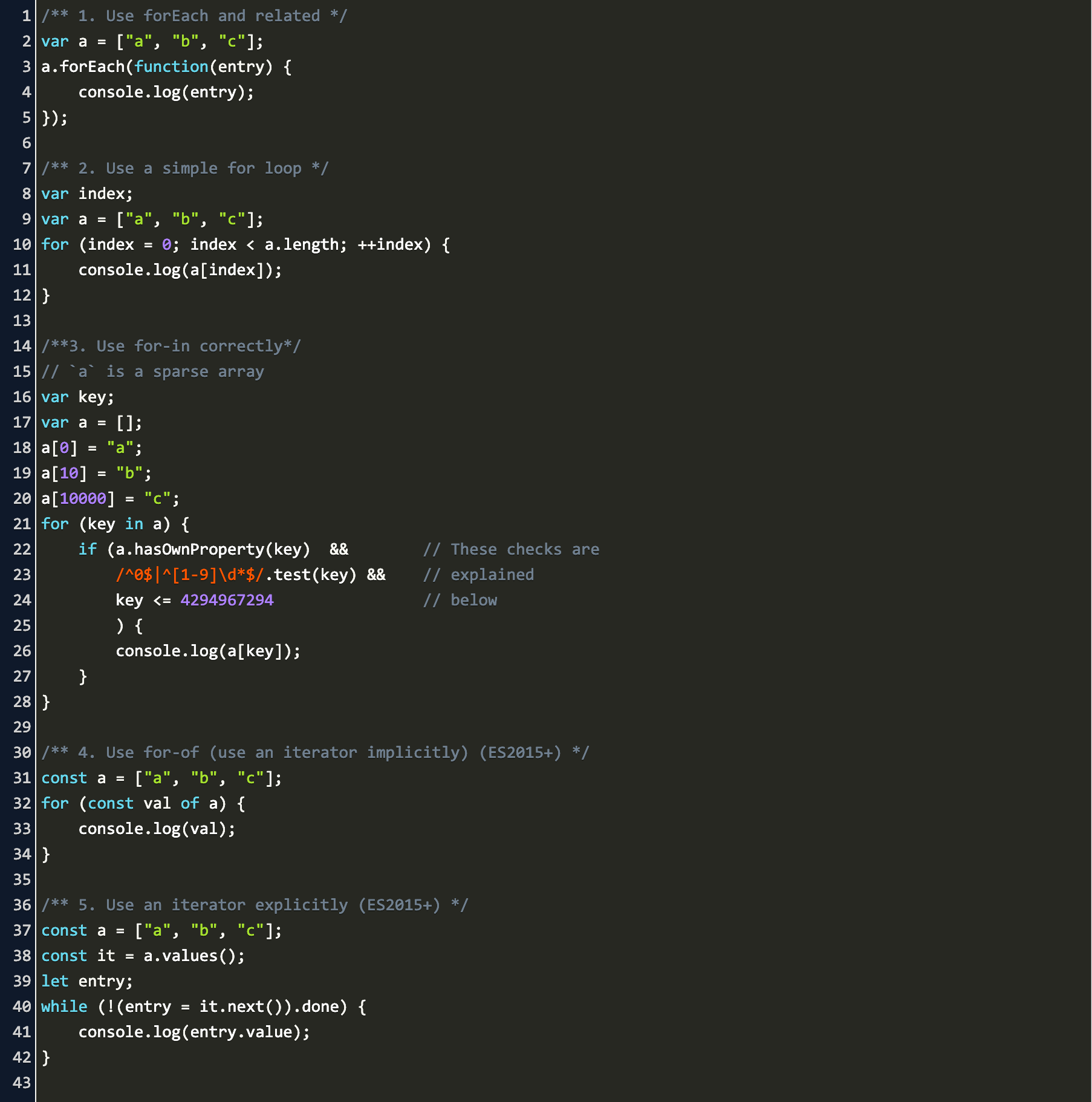
Description. forEach () calls a provided callbackFn function once for each element in an array in ascending index order. It is not invoked for index properties that have been deleted or are uninitialized. (For sparse arrays, see example below .) callbackFn is invoked with three arguments:
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
 Javascript Loop Through Nested Array Of Objects Code Example
Javascript Loop Through Nested Array Of Objects Code Example
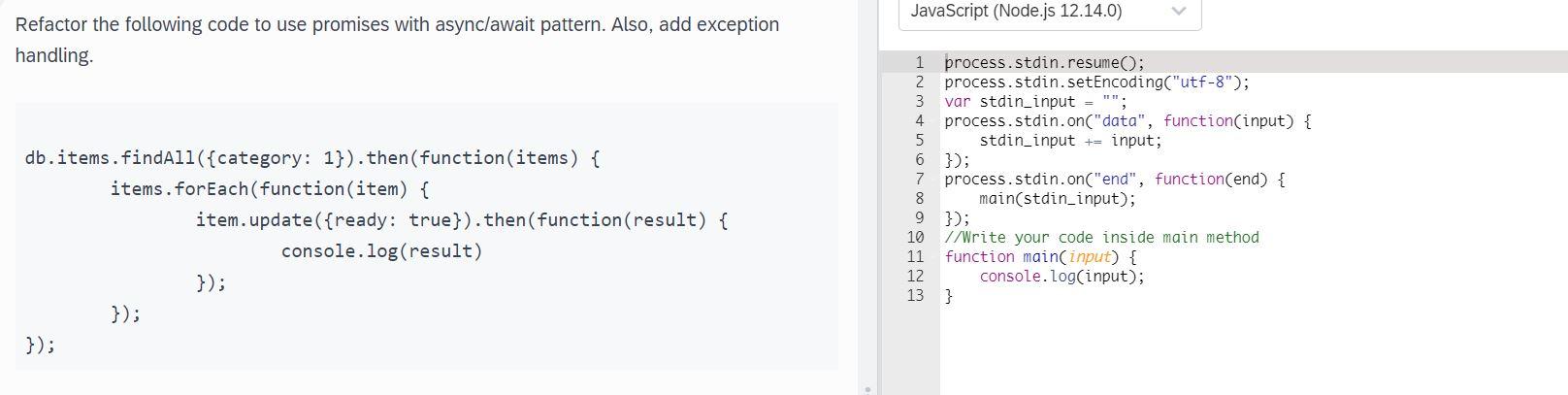
 Javascript Async And Await In Loops Zell Liew
Javascript Async And Await In Loops Zell Liew
 Javascript Print Array To Html Foreach Code Example
Javascript Print Array To Html Foreach Code Example
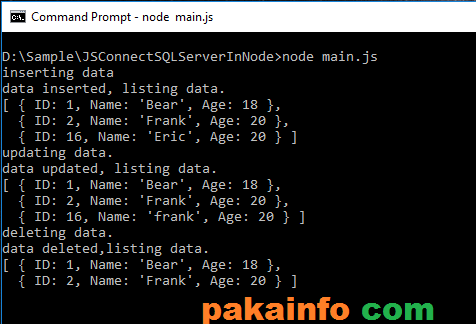
 How To Use Foreach Object Keys And Values In Node Js Pakainfo
How To Use Foreach Object Keys And Values In Node Js Pakainfo
 Javascript Quiz Can Break Statement Work On Array Foreach
Javascript Quiz Can Break Statement Work On Array Foreach
 Issue With Foreach In Javascript Inside Lightning Web
Issue With Foreach In Javascript Inside Lightning Web
 C Foreach Loop With Examples Tutlane
C Foreach Loop With Examples Tutlane
 Foreach Vs Map Javascript Array Function Comparison
Foreach Vs Map Javascript Array Function Comparison
 Why Is My Foreach Not Working In Javascript Code Example
Why Is My Foreach Not Working In Javascript Code Example
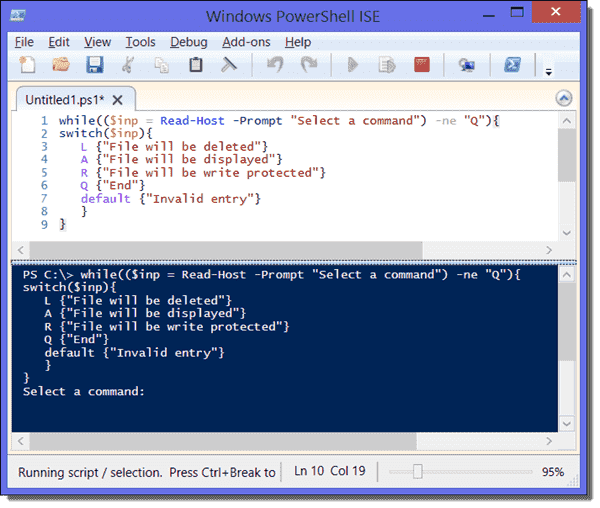
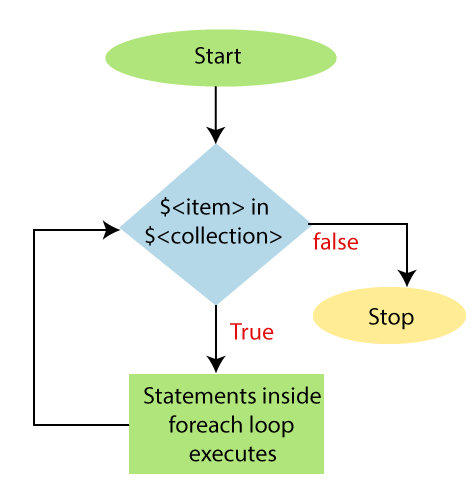
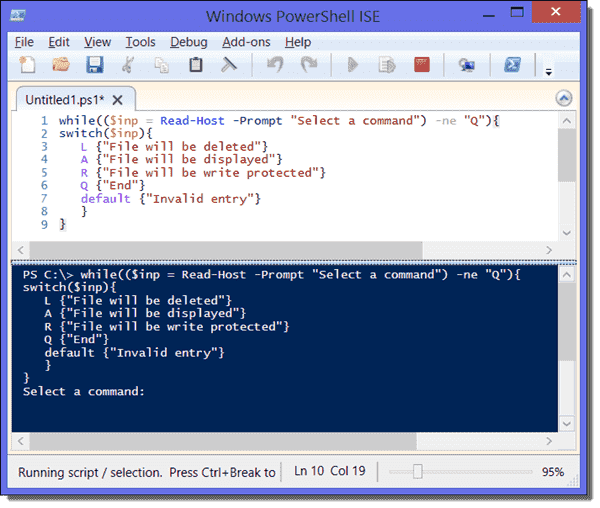
 Powershell Foreach Loop Javatpoint
Powershell Foreach Loop Javatpoint
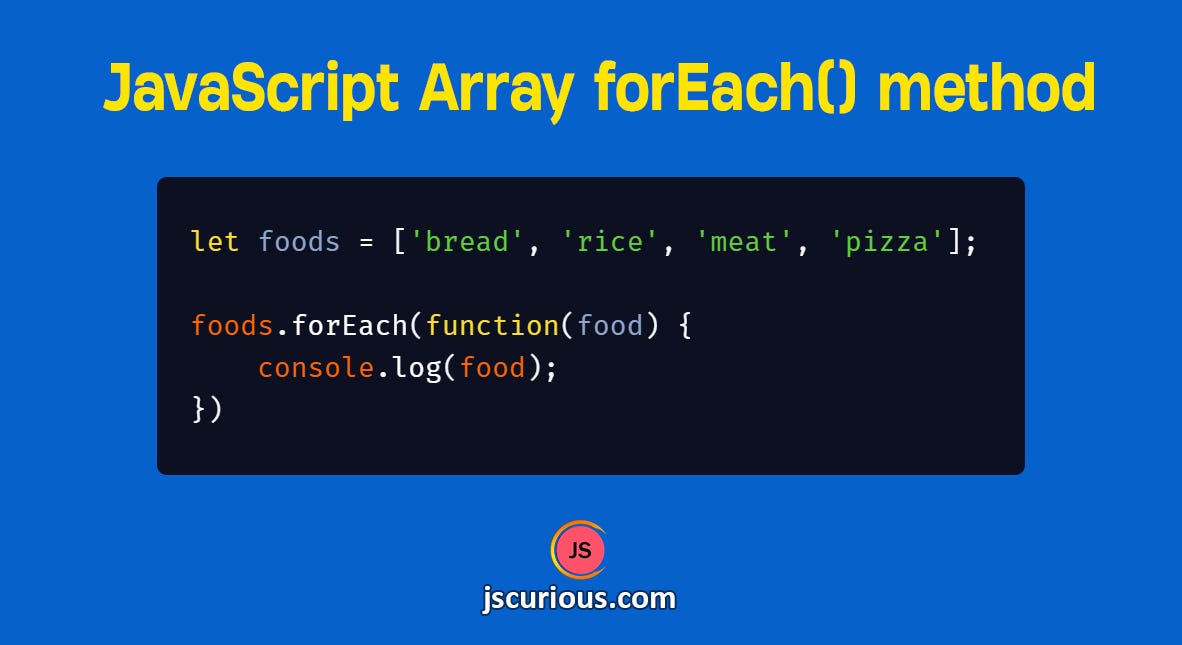
 Javascript Foreach A Comprehensive Guide For Beginners
Javascript Foreach A Comprehensive Guide For Beginners
For Each Template Directives In Lwc Salesforce Blog
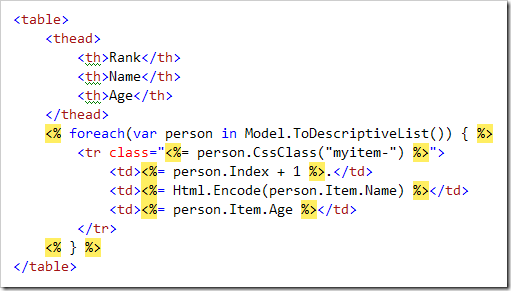
 Simplify Iteration In Your Mvc Views
Simplify Iteration In Your Mvc Views
Javascript Under The Hood Building Our Own Foreach And Map
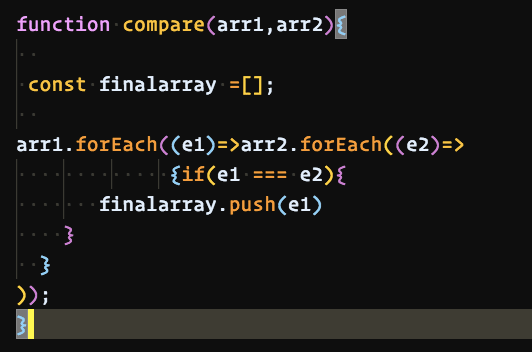
 Comparison Of Two Arrays Using Javascript By Sai Gowtham
Comparison Of Two Arrays Using Javascript By Sai Gowtham
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Javascript Es6 The Foreach Helper Jonathan Dempsey
Javascript Es6 The Foreach Helper Jonathan Dempsey

 Javascript Array Foreach Method To Loop Through An Array
Javascript Array Foreach Method To Loop Through An Array
 Javascript Array Foreach Method Complete Guide
Javascript Array Foreach Method Complete Guide
 Powershell Loops For Foreach While Do Until Continue
Powershell Loops For Foreach While Do Until Continue
 Using Async Await With A Foreach Loop Stack Overflow
Using Async Await With A Foreach Loop Stack Overflow
 Javascript Array Tutorial Access Push Pop Shift
Javascript Array Tutorial Access Push Pop Shift
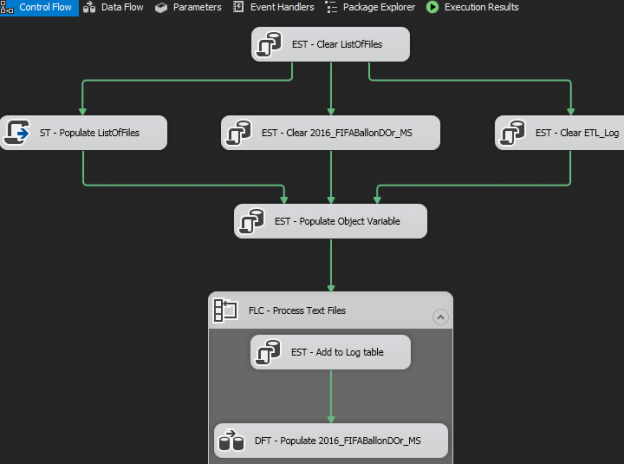
 Using Ssis Foreach Loop Containers To Process Files In Date Order
Using Ssis Foreach Loop Containers To Process Files In Date Order
%20Method%20-%20How%20to%20Iterate%20an%20Array%20with%20Best%20Practices-e5231012d1a990c641ebc727f89e581d.jpg) Javascript Array Foreach Method How To Iterate An Array
Javascript Array Foreach Method How To Iterate An Array


0 Response to "29 Foreach Last Item Javascript"
Post a Comment