32 Google Maps Javascript Api Map Not Showing
This guide shows how to create, restrict, and use your API Key for Google Maps Platform. Before you begin. Before you start using the Maps JavaScript API, you need a project with a billing account and the Maps JavaScript API enabled. To learn more, see Set up in Cloud Console. Creating API keys Google Maps API (JavaScript) เบื้องต้นกับการใช้งานแผนที่บนของกูเกิลแมพ (Step by Step) บทความนี้จะเป็นเนื้อหาและความรู้เกี่ยวกับ การเขียน Google Maps API ด้วย JavaScript และ CSS เพื่อ ...
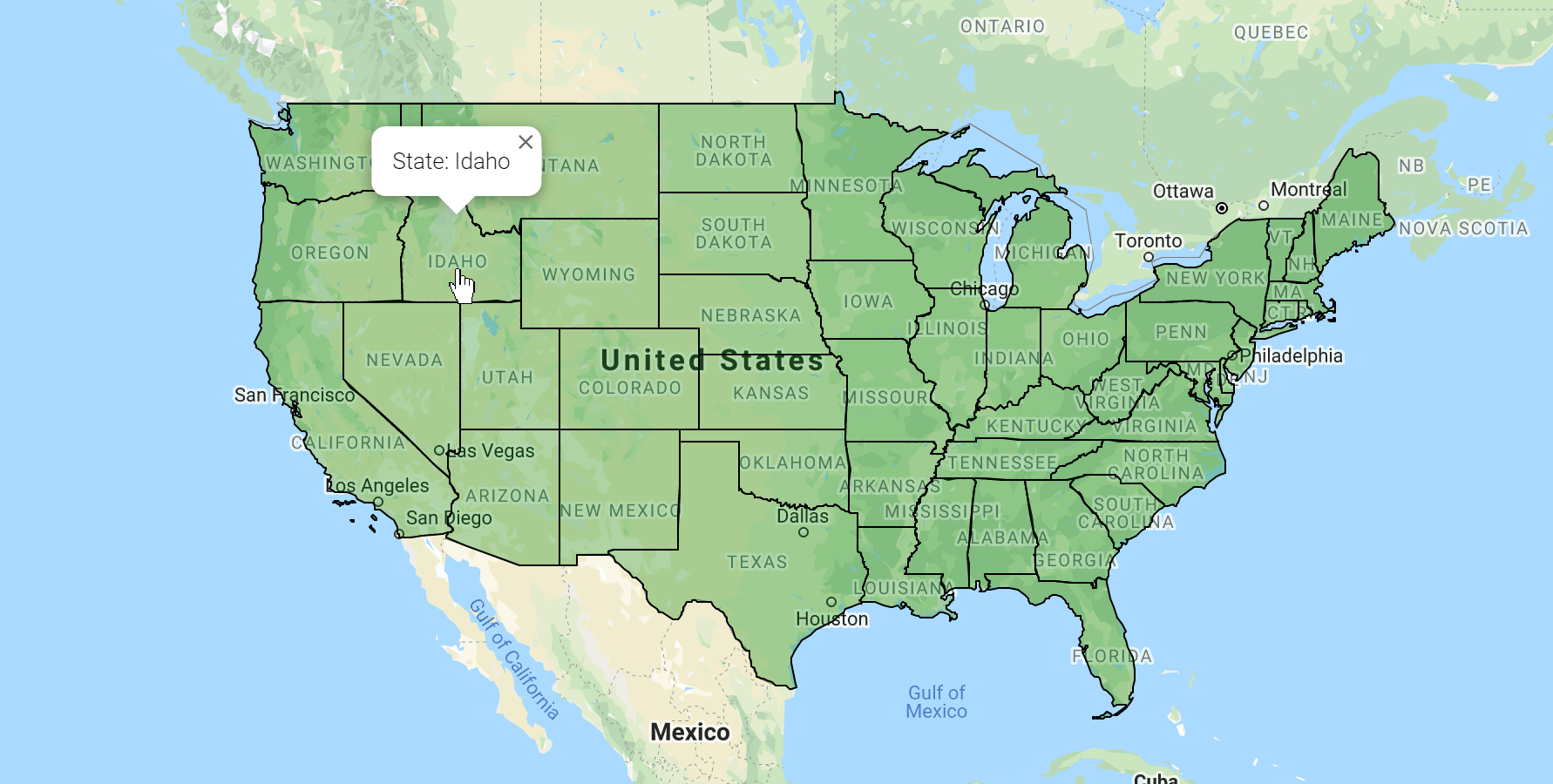
 Tutorial How To Overlay Polygon Shapes Onto Google Maps
Tutorial How To Overlay Polygon Shapes Onto Google Maps
Now, we will show you how to move google map location marker smoothly on google map using Google Maps JavaScript API. In this below example script, you will see a map with a location marker using Google Maps JavaScript API. On clinking on the Google Map different location the marker moves smoothly and changed marker position.

Google maps javascript api map not showing. Feb 05, 2021 - The following commands clone, install ... sample application. git clone -b sample-map-simple git@github :googlemaps/js-samples.git cd js-samples npm i npm start · Other samples can be tried by switching to any branch beginning with sample-SAMPLE_NAME. ... Except as otherwise noted, the content ... Google Maps JavaScript API | Google Developers Build a custom map for your site using styled maps, 3D buildings, indoor floor plans, multi-modal directions and more… developers.google My Map is Not Showing On My Website. If your Map is not displaying on the front-end of your website, this could be due to any of a number of reasons. We will go through them in order of probability. Please follow the following steps, in order, to troubleshoot the problem. Create a Google Maps API Key; Flush/Empty/Delete Your Cache
By default, the Maps JavaScript API will decide whether a marker will be optimized. When there is a large number of markers, the Maps JavaScript API will attempt to render markers with optimization. Not all Markers can be optimized; in some situations, the Maps JavaScript API may need to render Markers without optimization. 1/10/2016 · The map isn't showing up in my application. The map view has the Google logo on the bottom left, but it's otherwise blank. I tried removing and re-adding the plugin, but that didn't work either. So i tried removed and added in the plugin but not worked.These below commands i used... tns remove nativescript-google-maps-sdk. This is a step-by-step tutorial to call Google Map through API for people with little experience in Javascript. If you are familiar with the language, you should be able to follow along with the instructions in the Google Maps Platform without a hitch.
Enable the Google Map API. Once your project is created, click on the project name and access your newly create project. Go to APIs & auth menu in the left hand side of the page, and in the APIs menu look for the Google Maps JavaScript API link. By clicking on this link, it will redirect you to a new page, where you can Enable the API. Oct 10, 2018 - There are currently 17 APIs available for Google Maps, which are all “disabled” by default, so you need to select and enable the APIs you need on your website. In most cases, you will not need all 18 APIs. Which ones you enable depends on how you are using Maps on your website. In most cases, you will need the Javascript ... 1. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well.
By default, the Google Maps JavaScript API loads in English, regardless of what language the requesting page is in. A great way to counteract this is to set a lang variable based on the lang ... Dec 10, 2019 - This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document. Feb 05, 2021 - This example creates a map that ... on a Google map, through use of their browser's HTML5 Geolocation feature. The user must consent to location sharing or else an error is shown. Read more about the W3C Geolocation standard. Read the documentation. ... // Note: This example ...
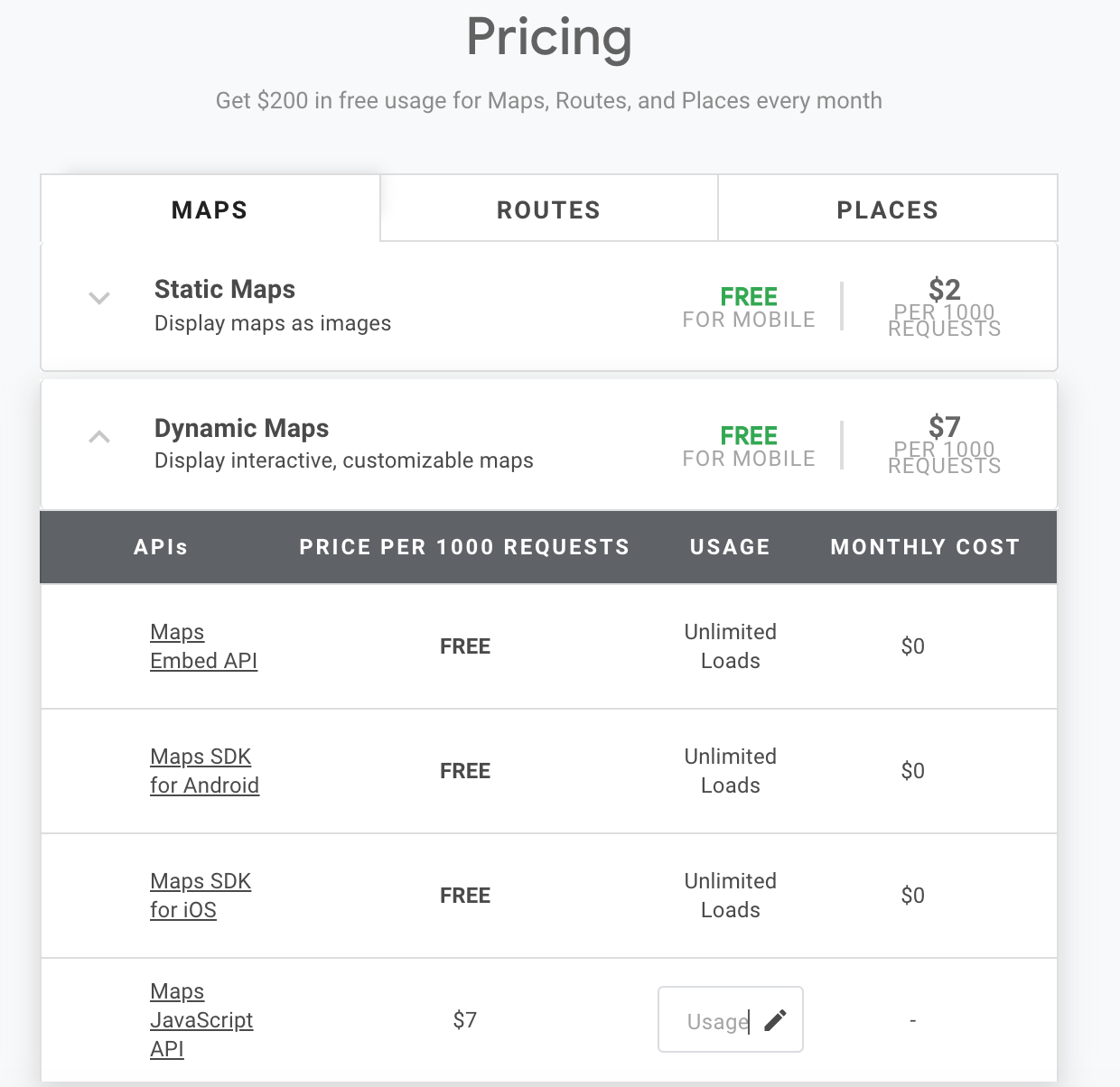
20/11/2018 · Output with debug javascript enabled: The Google Maps JavaScript API does not support this browser. Expected behavior ... I have moved window-status above the Google Map API so that a PDF can be generated (albeit without a map) and then manually add a … Apr 13, 2017 - What happen is google maps isn't displaying until someone zoom in/out while bing maps get displayed. I don't have google key for map api. so currently using following JS. Google Maps is a favorite for its geolocation services worldwide. Their expansive database of geographical features, small businesses, and street images across the globe are hard to beat — and that's why the Google Maps API has for years been the go-to choice for developers.. However, in July of 2018, Google severely hiked the rates for their maps API.
Dec 04, 2020 - All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. ... Don't make a substitute for Google Maps. If your app's primary purpose is navigation, a business directory, or a general purpose "maps app", it's a substitute for Google Maps. ... Except as otherwise noted... This package imports the TypeScript type definitions for the Google Maps Javascript API and allows for strong types and intellisense in your IDE (if supported). Step 4: Link to the Google Maps ... Find local businesses, view maps and get driving directions in Google Maps.
Jan 25, 2017 - I'm trying to put the div tag that shows the map ( ) inside another div, but it doesn't show the map that way. Is it a CSS or a JavaScript problem? Or is it ju... Google Maps API javacript v3 - Tutorial : Google Maps is a web-based mapping service application and technology provided by Google. The appliation provides detailed information about geographical regions, sites, street maps, a route planner for traveling by foot, car, aerial and satellite views of many places in numerous countries around the world Google Maps JavaScript API Video Tutorial 📹 Step-1-GET API KEY 🗝️ Step-2 Create Project 📁 Step-3 ENABLE APIS 🎋 README.md Google Maps JavaScript API
Maps make websites more useful; they can help users find businesses and areas of interest, get directions, or gain insights into new communities. In this course, learn to add interactive maps to your websites with Google Maps JavaScript API v3. Narayan Prusty first shows you how to set up the tools and get an API key. Aug 27, 2018 - did you follow the tutorial at ...ogle-maps-javascript-api ? the error message RefererNotAllowedMapError indicates that you did not correctly set the allowed referer for your key (step 6 from the tutorial) – make sure you added an entry like *.yourdomain /* best, ... The topic ‘Created an API on google, map is still not showing’ is closed ... Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console.; You will see the Google Platform Overview page. Click Create:; You will see the New Project screen.. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations.; Click CREATE.; After a short pause, you will see ...
Google Maps JavaScript API V3 Reference. This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.46 (weekly channel). This reference is kept up to date with the latest changes to the API. For additional information see the Release Notes and Versioning . Also see the reference documentation for version 3 ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to implement map markers using the JavaScript Google Maps API and PubNub for web and mobile web live-updating maps. This is Part Two of our four-part series on building real-time maps with geolocation tracking for web and mobile web using the JavaScript Google Maps API and PubNub.
Sep 27, 2013 - Not the answer you're looking for? Browse other questions tagged javascript jquery google-maps google-maps-api-3 or ask your own question. Dec 18, 2019 - I'm trying to implement a google map in my site (Dewsbury Removals). According to the tutorial I have what is necessary including the Google API key. However the map is not showing up the page loading as it should. Help? When this callback function is called we resolve the initialization promise which signals to us that Google Maps is ready. Rendering a simple map. We now can use the init() function inside of our Vue.js component which should render the map. After initializing Google Maps we can create a new map with google.maps.Map().
Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. How to Create a Google Map Object with the Maps JavaScript API See JavaScript: Tips and Tricks for similar articles. To use the Google Maps JavaScript API, you first need to create an instance of the Google Maps object. Here's how: 4 weeks ago - The following commands clone, install ... sample application. git clone -b sample-map-sync git@github :googlemaps/js-samples.git cd js-samples npm i npm start · Other samples can be tried by switching to any branch beginning with sample-SAMPLE_NAME. ... Except as otherwise noted, the content ...
The Map contained by a LocalContextMapView supports all of the same map options as a standard Maps JavaScript API Map. The following example shows creating a new LocalContextMapView instance, and setting a few options on the inner Map: Jan 10, 2017 - Participate in discussions with other Treehouse members and learn. I am trying to load a map from the Google API into a div. However, the map is not loaded, and no errors are outputted. This is the code: // google maps var geocoder, map; function codeAddress(add...
24/8/2020 · Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... To manage your cost of use of the Google Maps Platform APIs, you can set daily quota limits on all requests to any billable API. To view or change quota limits for the Maps JavaScript API: In the Cloud Console, open the Google Maps Platform Quotas page. Click the APIs drop-down and select the Maps JavaScript API.
Browse other questions tagged javascript google-maps google-maps-api-3 directions or ask your own question. The Overflow Blog The strange domain names that developers bought Google maps may not be showing if you have not set a Google maps API key. You can set your Google maps API key on the 'Google maps api key' page. When setting up your Google maps API key, enable Maps JavaScript API for the front-end of your website, and the Maps Embed API for the Acquia Cohesion ... Marker Clustering. Read the documentation. // Create an array of alphabetical characters used to label the markers. // Add some markers to the map. // create an array of markers based on a given "locations" array. // The map () method here has nothing to do with the Google Maps API. // Add a marker clusterer to manage the markers.
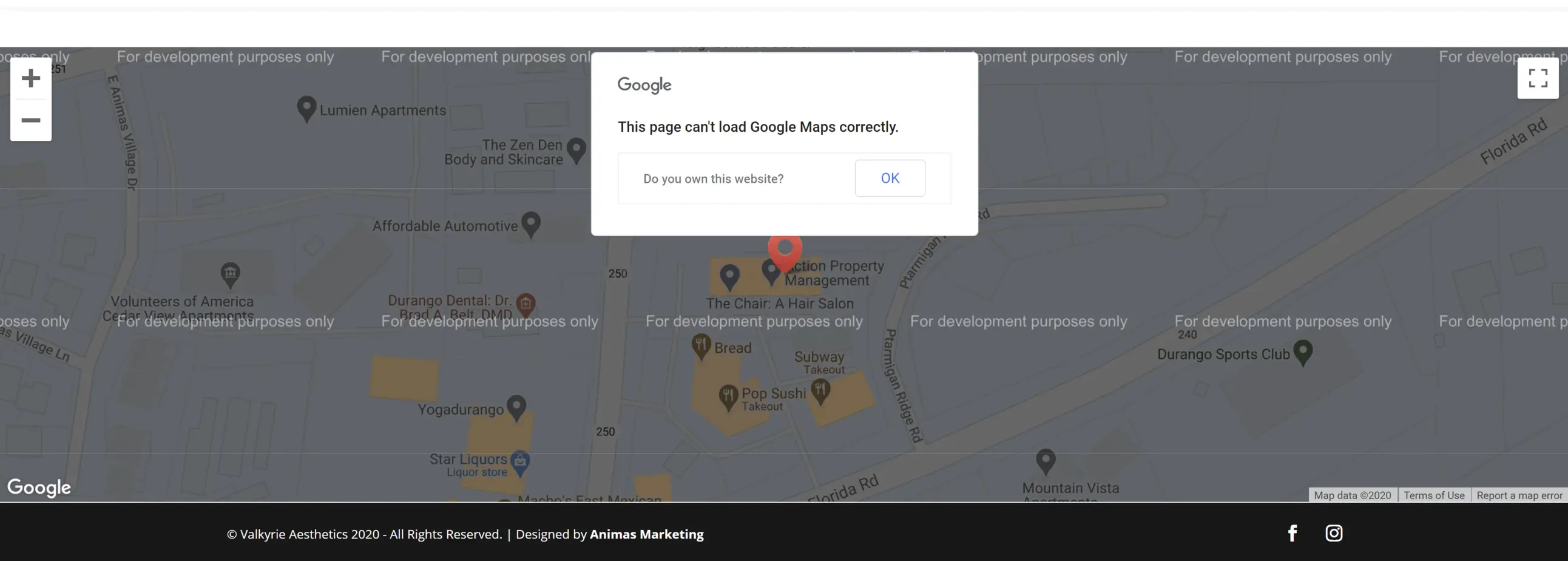
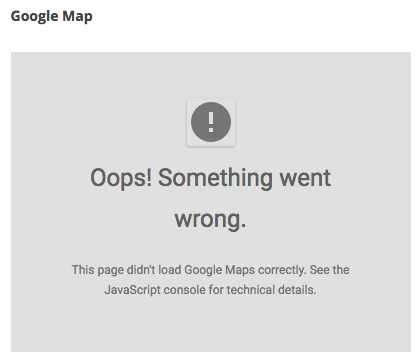
23/8/2021 · To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ... Nov 27, 2016 - Thats why all old API based maps are broken/not working and showing “Sorry something went wrong” like this screenshot: Also console/developer tools showing error by saying: ... Now, I am going to show you how to fix this Google Maps Javascript API Error – step by step by upgrading your ... To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ...
Uncaught TypeError: organizations.forEach is not a function at OrganizationsDefault (mapas.js:56) at mapas.js:57. And this one on other application of the same API (where i show all the bpage address on the map): mapas.js:66 Uncaught ReferenceError: google is not defined at showModal (mapas.js:66) at HTMLAnchorElement.onclick (add:1) Jan 22, 2021 - An error indicates a severe issue which occurred while loading the Maps JavaScript API. Your page cannot load the API correctly, and the API will not work on that page. A warning is a supplemental message about the loading of the Maps JavaScript API. The warning describes the possible reasons ... Get Started with Google Maps Platform API Picker Billing Account Credits Billing Reporting FAQ Support and Resources ... Maps JavaScript API Geocoding API Geolocation API Time Zone API ... Place chooser is displayed inline with the map at the start of the line. (In a left-to-right language this means that the place chooser is to the left of the ...
Feb 06, 2019 - Google Maps JavaScript API warning: ... Maps JavaScript API warning: InvalidKey https://developers.google /maps/documentation/javascript/error-messages#invalid-key ... I have no clue why there was no API key in the pastebin, I have an API key in mine.... The Wordpress Codex would seem to suggest that having referred to your javascript file in the header of your theme you then need to call the functions within the post. I've referred to the Google Javascript files in the header as follows: and then to my javascript file with all the API code in the header too: But this just creates an empty box. Jan 11, 2016 - I am trying to integrate google maps in my application; I created a component just like you provided and called it with a route but it doesnt shows map as I needed. My Map Component: import {defaul...
Feb 11, 2021 - The horizontal layout provided by GMapTypeControl in v2 is not available in v3. ... With the Maps JavaScript API v2 you would add controls to your map through the addControl() method of your map object. In v3, instead of accessing or modifying controls directly, you modify the associated MapOptions object. The below sample shows ... Tech Lead, Maps JavaScript API. June 15, 2021. Today I'm sharing some recent work by the Google Maps Platform JavaScript team focused on improving accessibility in the Maps JavaScript API. Last year we began a renewed effort to become more accessible 'out of the box', and to provide more hooks for developers to make accessible experiences.
 Important Note About Using The Google Maps Api From Desktop
Important Note About Using The Google Maps Api From Desktop
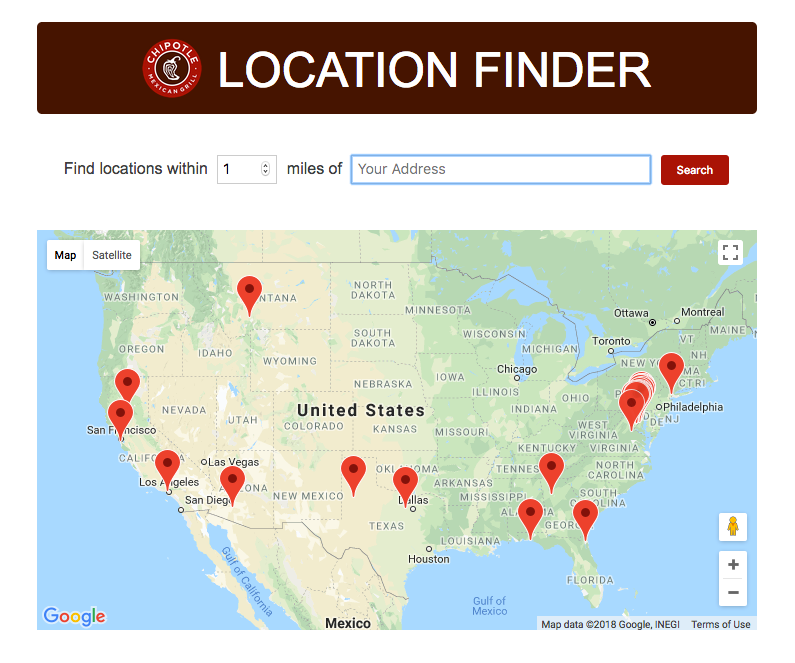
 Building A Location Finder App Powered By The Google Maps
Building A Location Finder App Powered By The Google Maps
 Show Your Data In A Google Map With Python
Show Your Data In A Google Map With Python
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By
 Joomla 3 X Troubleshooter Google Maps Do Not Show Up Api
Joomla 3 X Troubleshooter Google Maps Do Not Show Up Api
 Divi Maps Not Working With Api Issues Solved Updated For 2020
Divi Maps Not Working With Api Issues Solved Updated For 2020

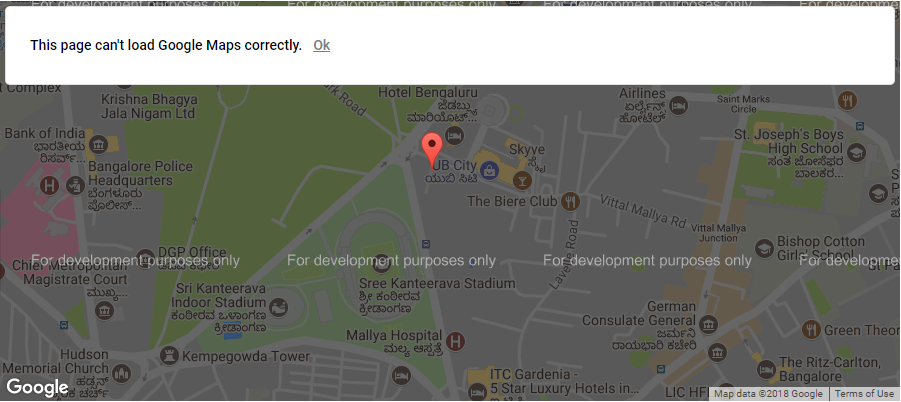
 Why Does Google Map Display Blank Gray Div On Load And If
Why Does Google Map Display Blank Gray Div On Load And If
 How To Generate Google Map Api Key For Free Nearplace Com
How To Generate Google Map Api Key For Free Nearplace Com
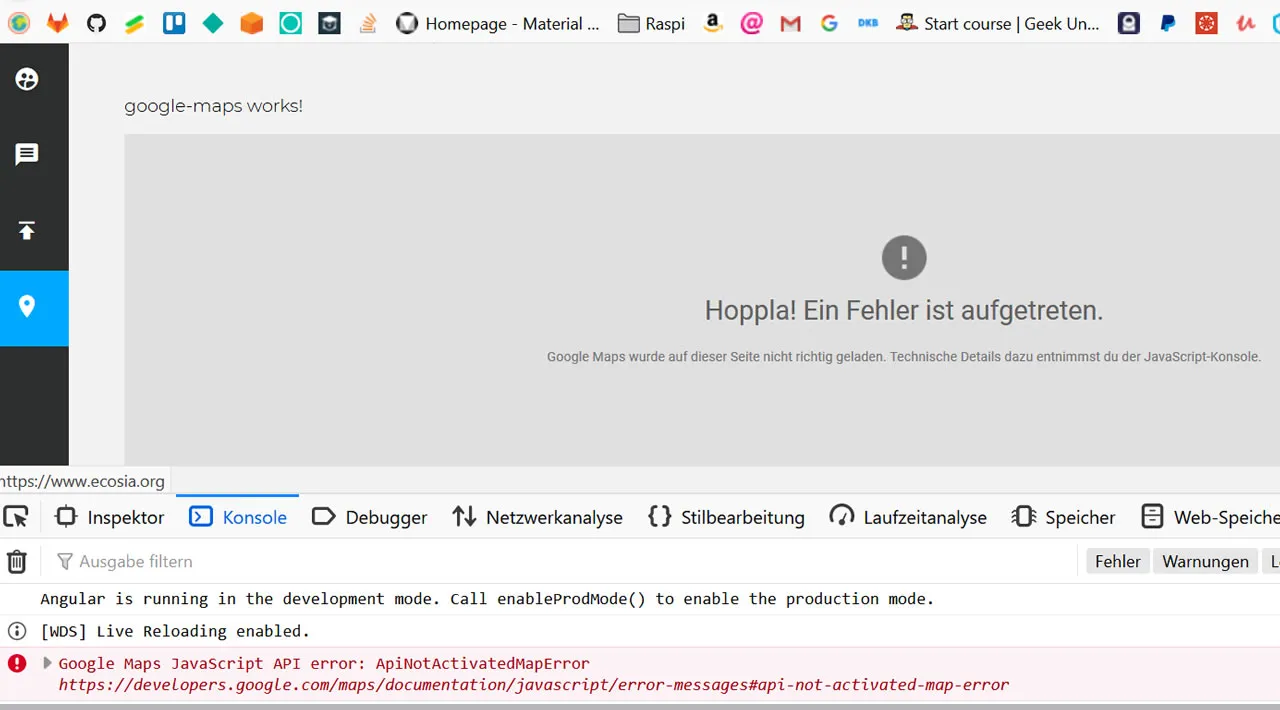
 Google Maps Javascript Api Error Apinotactivatedmaperror
Google Maps Javascript Api Error Apinotactivatedmaperror
 How To Add Google Map Inside Html Page Without Using Api Key
How To Add Google Map Inside Html Page Without Using Api Key
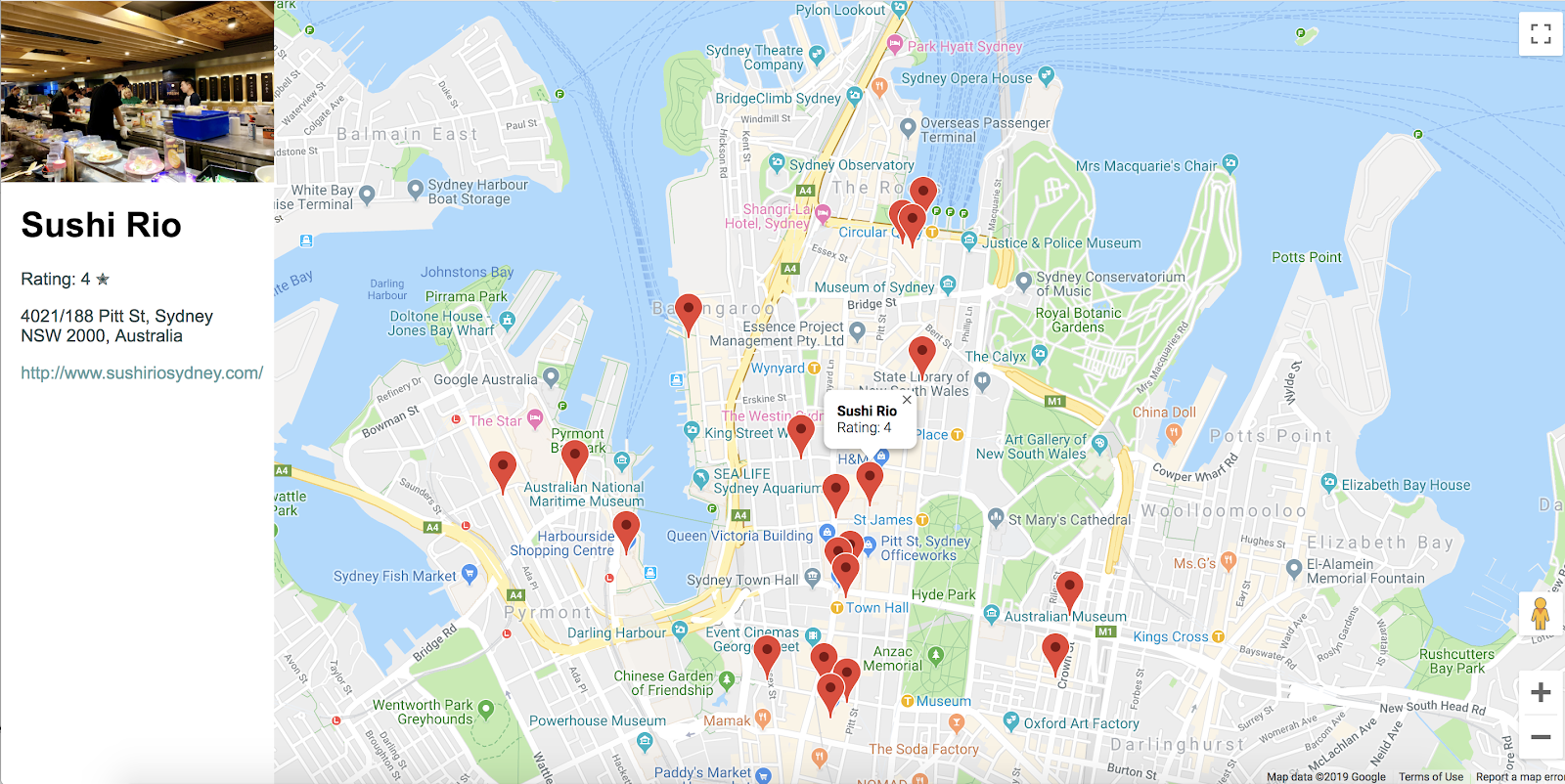
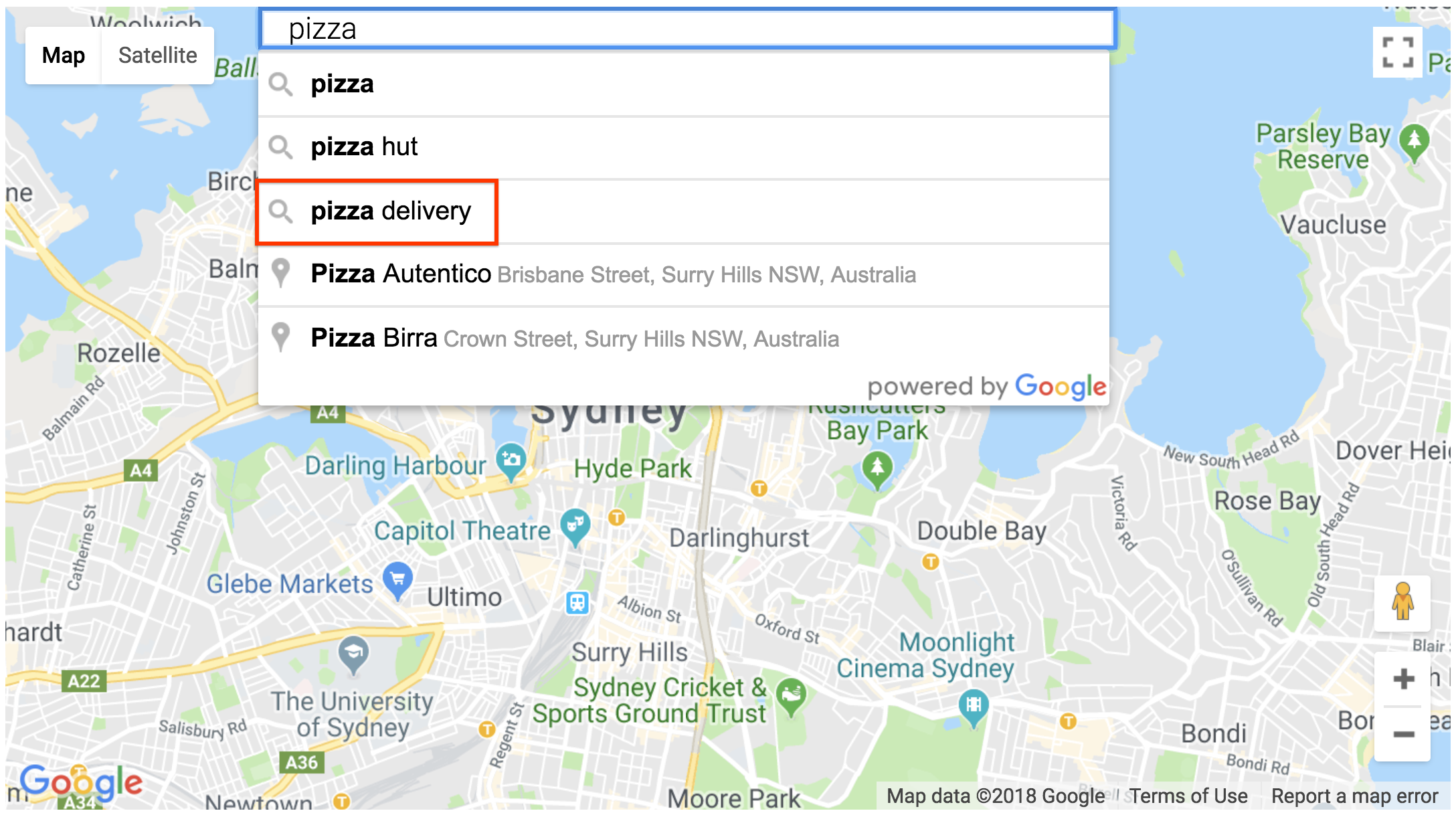
 Build A Nearby Business Search Service With Google Maps
Build A Nearby Business Search Service With Google Maps
 Google Maps Javascript Api V3 Does Not Show Map Stack Overflow
Google Maps Javascript Api V3 Does Not Show Map Stack Overflow
 Info Windows Maps Javascript Api Google Developers
Info Windows Maps Javascript Api Google Developers
 Google Map Enfold Documentation
Google Map Enfold Documentation
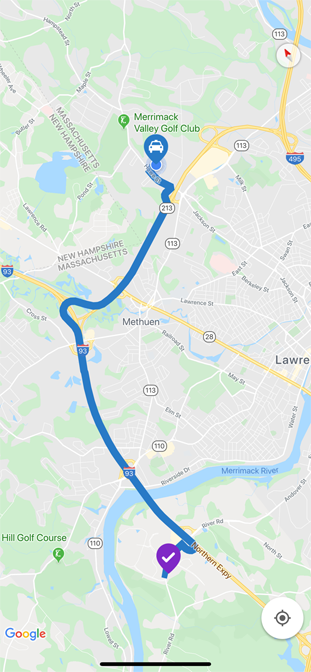
 Drawing Route Lines On Google Maps Between Two Locations In
Drawing Route Lines On Google Maps Between Two Locations In
 Google Maps Api For Work Customers Not Working Stack Overflow
Google Maps Api For Work Customers Not Working Stack Overflow
 Google Maps Not Working Themefusion Avada Website Builder
Google Maps Not Working Themefusion Avada Website Builder
 Google Maps Api Directions Not Showing Map Stack Overflow
Google Maps Api Directions Not Showing Map Stack Overflow
 Configure Wp Store Locator Wp Store Locator
Configure Wp Store Locator Wp Store Locator
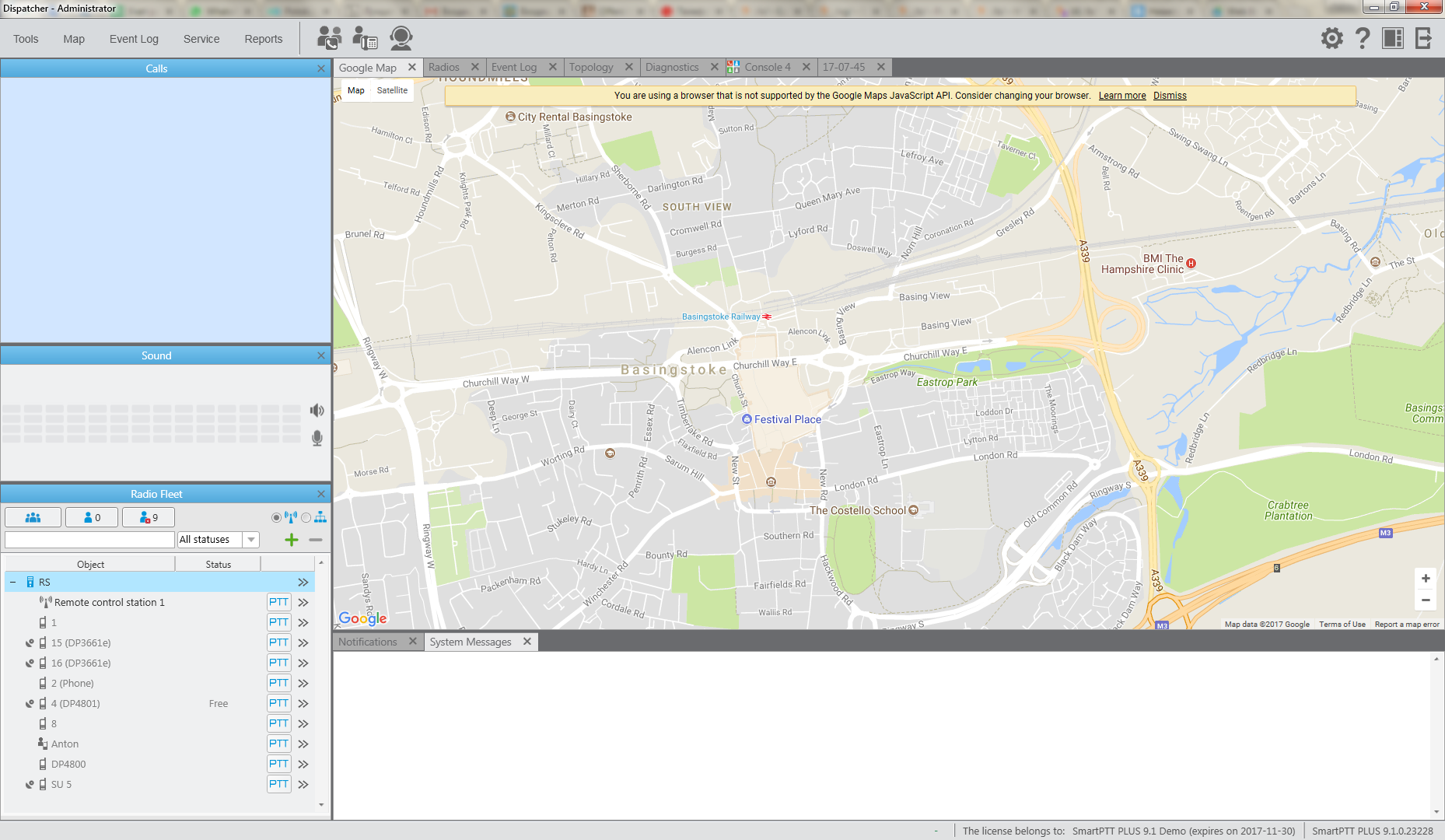
 Google Maps Javascript Api Is Not Supported By The Browser
Google Maps Javascript Api Is Not Supported By The Browser
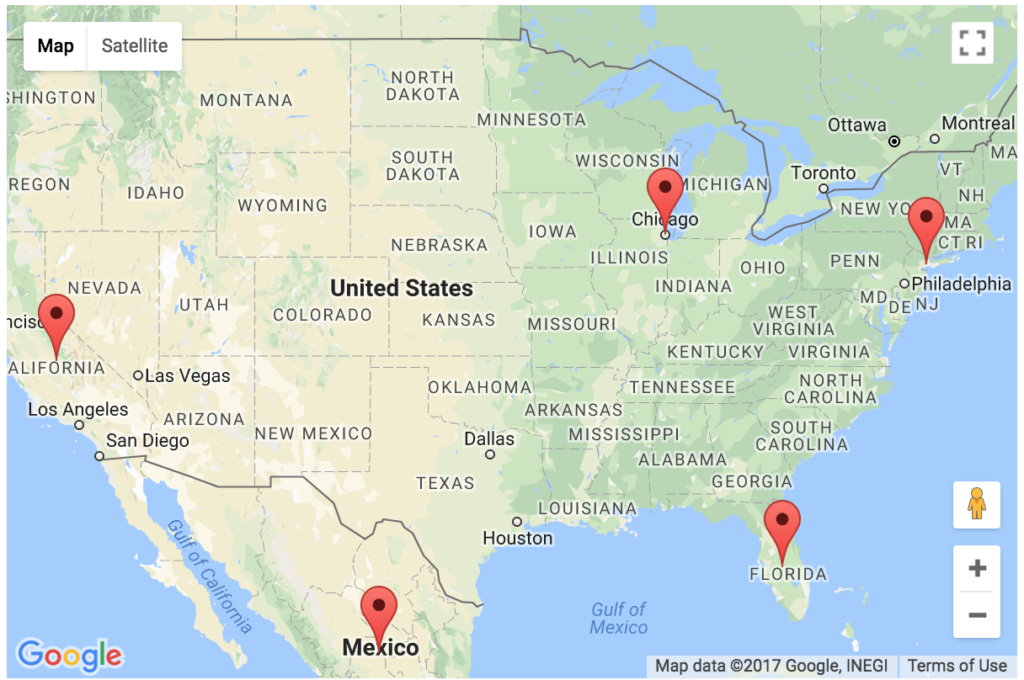
 How To Create A Map Of Your Customers Using Mode And Google
How To Create A Map Of Your Customers Using Mode And Google
 Add Markers To Show Locations On Google Maps Phppot
Add Markers To Show Locations On Google Maps Phppot
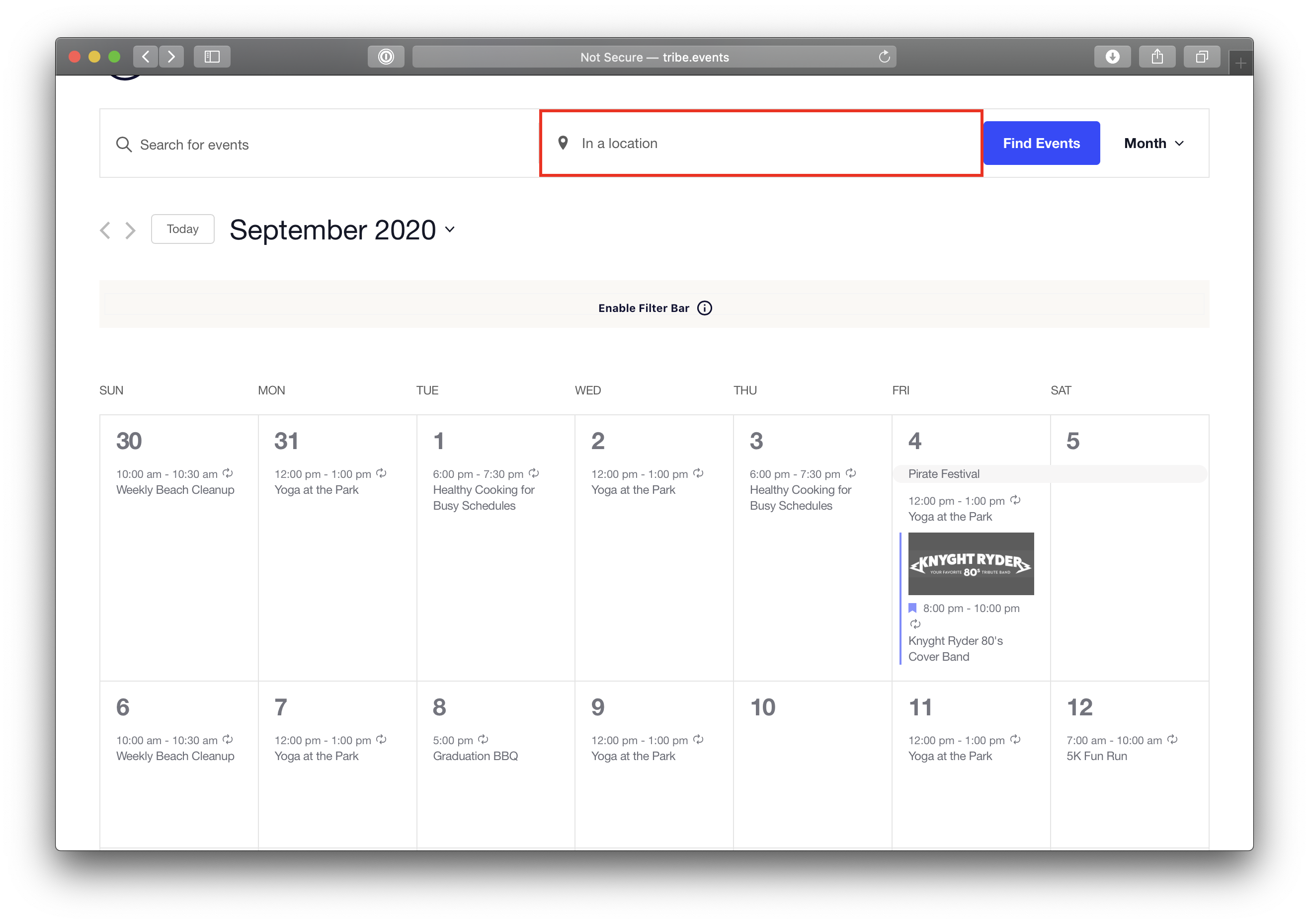
 Creating A Google Maps Api Key Knowledgebase The Events
Creating A Google Maps Api Key Knowledgebase The Events
 Geolocation Marker Javascript Error Does Not Show Map Stack
Geolocation Marker Javascript Error Does Not Show Map Stack
 Google Maps Platform Billing Google Developers
Google Maps Platform Billing Google Developers
 Google Maps Not Working Themefusion Avada Website Builder
Google Maps Not Working Themefusion Avada Website Builder
 Google Maps Are Not Working Yoast
Google Maps Are Not Working Yoast
 Joomla 3 X Troubleshooter Google Maps Do Not Show Up Api
Joomla 3 X Troubleshooter Google Maps Do Not Show Up Api
 Troubleshooter Google Maps Do Not Show Up Api Key Issue
Troubleshooter Google Maps Do Not Show Up Api Key Issue

0 Response to "32 Google Maps Javascript Api Map Not Showing"
Post a Comment