26 Javascript Less Than Or Equal To
The ++ and --operators are unary operators. It works with either left or right operand only. When used with the left operand, e.g., x++, it will increase the value of x when the program control goes to the next statement. In the same way, when it is used with the right operand, e.g., ++x, it will increase the value of x there only. Therefore, x++ is called post-increment, and ++x is called pre ... If either expression has a JavaScript type (such as symbols declared with var, function, or external), the "greater than or equal to" operator will additionally - at runtime - convert the values of the expressions to the same type before comparing the values of the results.
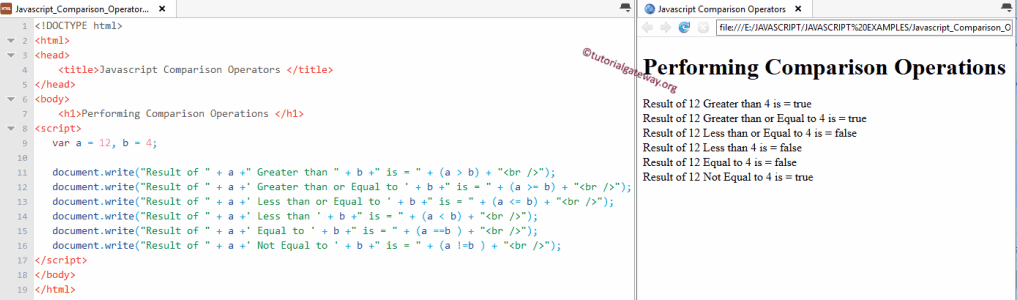
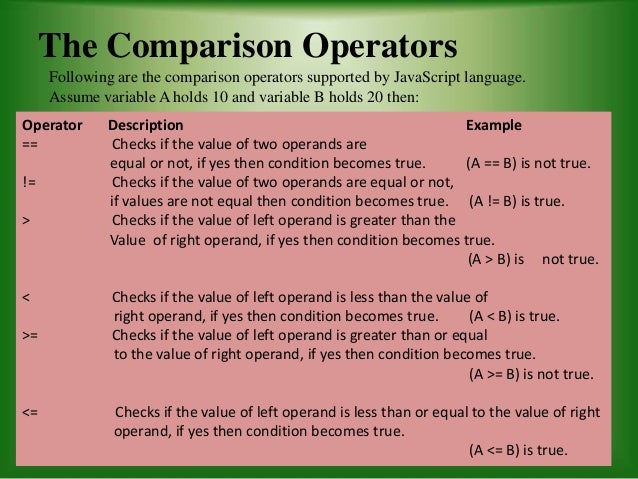
 Javascript Comparison Operators
Javascript Comparison Operators
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Javascript less than or equal to. Less than or equal to: true if the left operand is less than or equal to the right operand: 2<=2; //true: ... == evaluates to true if the operands are equal. Note: In JavaScript, == is a comparison operator, whereas = is an assignment operator. If you mistakenly use = instead of ==, you might get unwanted result. Example 2: Not Equal to Operator Less than or Equal to operator is an Comparison Operator which is used to check the value of the left operand is either less than or equal to the value of the right operand. If the value of the left operand is either less than or equal to the value of the right operand, the result gives 'true'. The symbolic representation of Less than or Equal ... <= (Less than or Equal to): this operator checks whether the left side operand value is less than or equal to the right side operand value. If yes then it returns true otherwise it returns false. Example : given X = 10 then X < = 10 is true. Logical Operators: There are various Logical Operators in JavaScript - && (Logical AND):
When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2. How to type ≤. Microsoft Office. write 2264 then press Alt + X. Microsoft Office (alternative) write U+2264 then press Alt + X. Apple Mac. Hold Alt, type 2 2 6 4 then release. Apple Mac (alternative) Hold Option, type 2 2 6 4 then release. The greater than or equal to operator (>=) compares the values of two numbers. If the number to the left is greater than or equal to the number to the right, it returns true. Otherwise, it returns false. Like the equality operator, the greater than or equal to operator will convert data types while comparing. Examples. 6 >= 6 7 >= '3' 2 >= 3 '7 ...
What is the symbol for “greater than or equal to” that is used in a JavaScript Boolean expression? Asserts that the target is a number or a date greater than or equal to the given number or date start, and less than or equal to the given number or date finish respectively. However, it's often best to assert that the target is equal to its expected value. In a for loop ( for ( var i = 0; i < contacts.length; i++)), why is the "i" stopped when it's less than the length of the array and not less than or equal to (<=)? Shouldn't the for loop continue until the end of the array, not before it ends? The index of the last element in any array is always its length minus 1.
JavaScript exercises, practice and solution: Write a JavaScript function to compare dates (i.e. greater than, less than or equal to). Javascript: How to use less than or greater than ranges in a Switch ... Case statement There are several ways to make decisions in Javascript. Basically, you have a value and a test. ... The number could be greater than, equal to or lower than a particular test value, right? If either expression has a JavaScript type (such as symbols declared with var, function, or external), the "less than or equal to" operator will additionally - at runtime - convert the values of the expressions to the same type before comparing the values of the results.
JavaScript code inside html page & its structure For Loop with break statement Do While Loop with break statement in JavaScript Switch statement If Else Try Catch to handle run time errors in different browsers Logical operators AND OR NOT Comparison operators Equal to, Less than, greater than ... I can only guess-If a === b is false, then a !== b is true.always.. But, this implication wouldn't hold for <==. If x <== 20 is false, we cannot infer the result of x >== 20 because it might have been false due to type check, or the relation check.. I think that's slightly confusing, although there's plenty of things in the language that are much worse (type coercion in general, to name one). We know many comparison operators from maths. In JavaScript they are written like this: Greater/less than: a > b, a < b. Greater/less than or equals: a >= b, a <= b. Equals: a == b, please note the double equality sign == means the equality test, while a single one a = b means an assignment. Not equals.
Evaluating More Than One Condition at Once. You might want to create a rule which asks two questions at once. Say you had an organisation that was aimed at 20-30 year olds. You want want to know whether the new member's age was greater than or equal to 20 and less than or equal to 30. This is how you achieve that: JavaScript also lets you use a greater than operator ( > ), not equal to ( != ), or the equal to ( == ) operator. These operators all compare two values and return true or false. In the above statement, the return value is true, because z is indeed less than 45 in the calculation. This article is based on Free Code Camp Basic Algorithm Scripting "Factorialize a Number" In mathematics, the factorial of a non-negative integer n can be a tricky algorithm. In this article, I'm going to explain three approaches, first with the recursive function, second using a while loop and third using a for loop.
The less than or equal operator (<=) returns true if the left operand is less than or equal to the right operand, and false otherwise. ... The operands are compared using the Abstract Relational Comparison algorithm. See the documentation for the Less than operator for a summary of this algorithm. In this challenge we go over the less than or equal to operator in javascript. The javascript less than or equal to operator works similarly to the greater ... Hence, null >= 0; // true. And it makes sense, honestly. Mathematically, if we have two numbers x and y, and if x is not less than y, then x has to be greater than, or equal to y.. I'm assuming it's done this way to optimise evaluation of the statement.
For example, we can assert whether two values or expressions are equal with ===, or, whether one value is greater than another with >. There are scenarios, however, in which we must assert whether multiple values or expressions are true. In JavaScript, we can use logical operators to make these ... In this challenge we learn about the greater than or equal to operator in javascript. This is similar to the greater than operator we just add an equal sign... 09. }); 10. }); So depending on the user input, if it's less than or equal to 50, then the display field will show whatever the user input was. If the user input was greater than 50, then the display field will just show 50. I also made the display field read-only in case you didn't want the user to manually change it.
In this tutorial, you will learn about the Comparison operators and Logical operators with the help of examples. First, objects are converted to primitives using Symbol.ToPrimitive with the hint parameter be 'number'. If both values are strings, they are compared as strings, based on the values of the Unicode code points they contain. Otherwise JavaScript attempts to convert non-numeric types to numeric values: Boolean values true and false are converted ... Code language: JavaScript (javascript) In this example, f2 is less than f1 because the letter B has the character code 66 while the letter a has the character code 97. To fix this, you must first convert strings into a common format, either lowercase or uppercase and then perform comparison as follows:
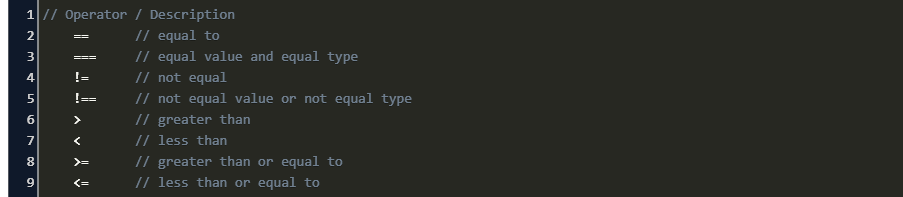
JavaScript - Less than or equal to: <= Less than or equal to operator is a logical operator that is used to compare two numbers. <= Description. par1 = par2. Used keywords: <= Input. par1 - Any number; par2 - Any number; Output. Result - Logical value Returns a true, if the first number is less than or equal to the second, otherwise false. Operator Description Example == Equal to: returns true if the operands are equal: x == y!= Not equal to: returns true if the operands are not equal: x != y === Strict equal to: true if the operands are equal and of the same type: x === y!== Strict not equal to: true if the operands are equal but of different type or not equal at all: x !== y > Greater than: true if left operand is greater than ... What is the symbol for “greater than or equal to” that is used in a JavaScript Boolean expression? ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ...
Example of JavaScript Less than or equal (<=) operator . The following function first evaluates if the condition (num <=25) evaluates to true converting num to a number if necessary. If it does, it returns the statement between the curly braces ("Smaller Than or Equal to 25"). If it doesn't, it checks if the next condition is true (returning ... Greater than or Equal to (>=) Greater than or Equal to operator is an Comparison Operator which is used to check the value of the left operand is either greater or equal to the value of the right operand. If the value of the left operand is either greater or equal to the value of the right operand, the result gives 'true'. We shall learn the Greater than or Equal to operator in JavaScript, it is a part of Comparison Operators.
Jul 20, 2021 - The less than operator (<) returns true if the left operand is less than the right operand, and false otherwise. ... The operands are compared using the Abstract Relational Comparison algorithm, which is roughly summarised below: First, objects are converted to primitives using Symbol.ToPrimitive ... Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6. Problem: Less than or equal to in javascript. In case of equality the result is false because you are comparing two objects that are not identical:. From the spec:. 7.2.12 Abstract Equality Comparison
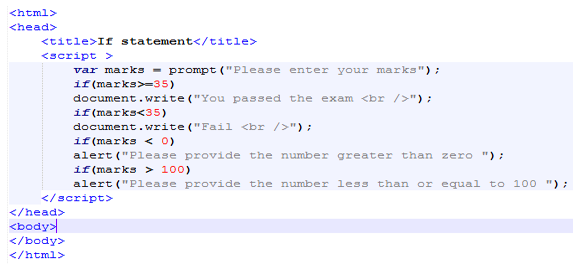
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
 Sql Comparison Operators Equal Not Equal Less Than Grater
Sql Comparison Operators Equal Not Equal Less Than Grater
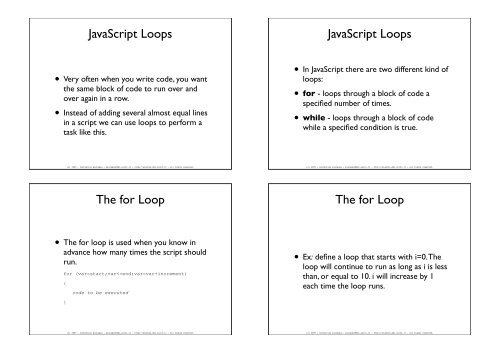
 Javascript Loops Javascript Loops The For Loop The For Loop
Javascript Loops Javascript Loops The For Loop The For Loop
 Using Control Structures Goals Understand The Three Basic
Using Control Structures Goals Understand The Three Basic
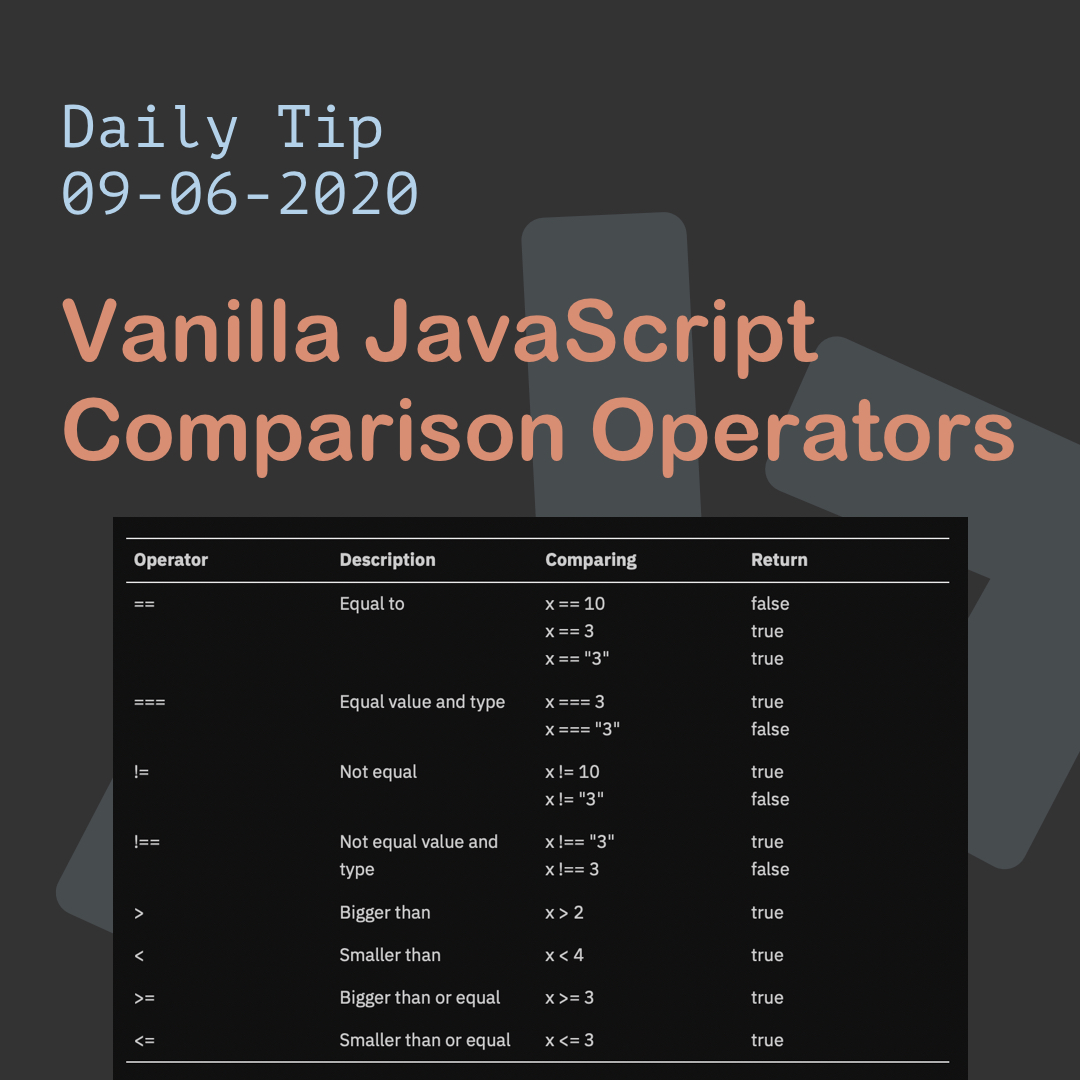
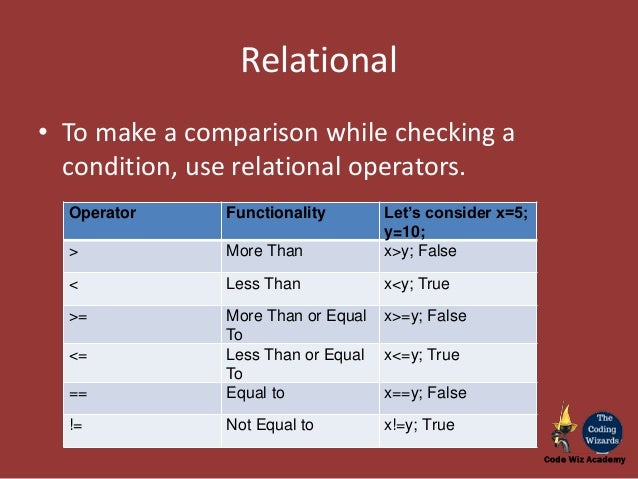
 Vanilla Javascript Comparison Operators
Vanilla Javascript Comparison Operators
 Enhance Your Reports With Template And Script Columns Ppt
Enhance Your Reports With Template And Script Columns Ppt
 Javascript Comparison And Logical Operators Jorcus
Javascript Comparison And Logical Operators Jorcus
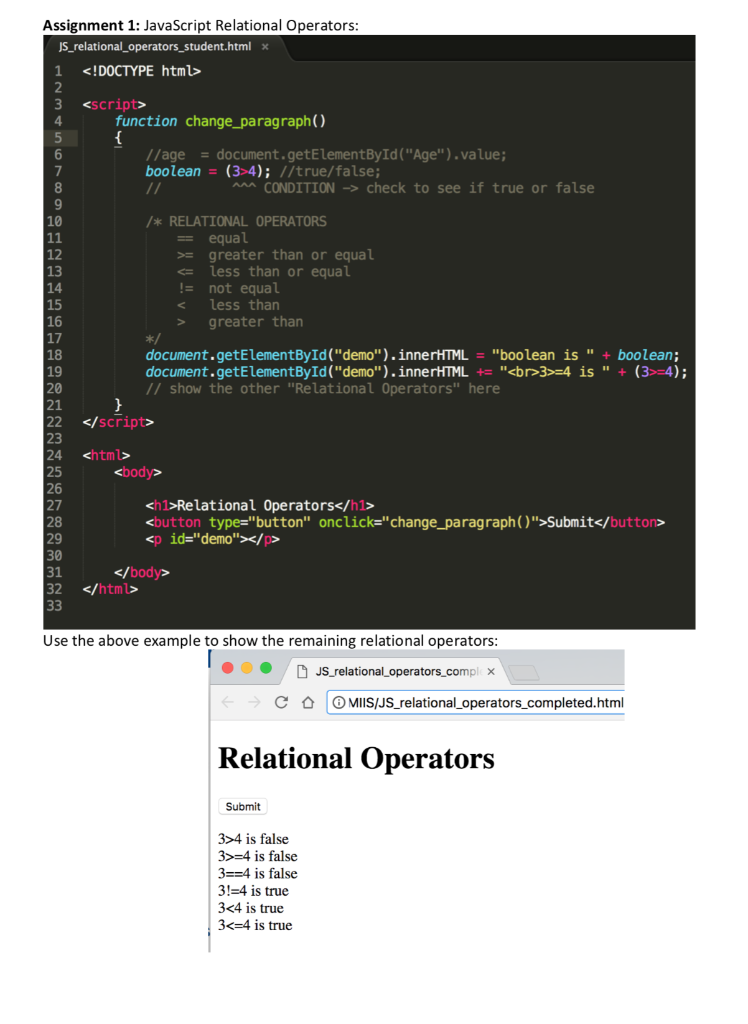
 Assignment 1 Javascript Relational Operators Chegg Com
Assignment 1 Javascript Relational Operators Chegg Com
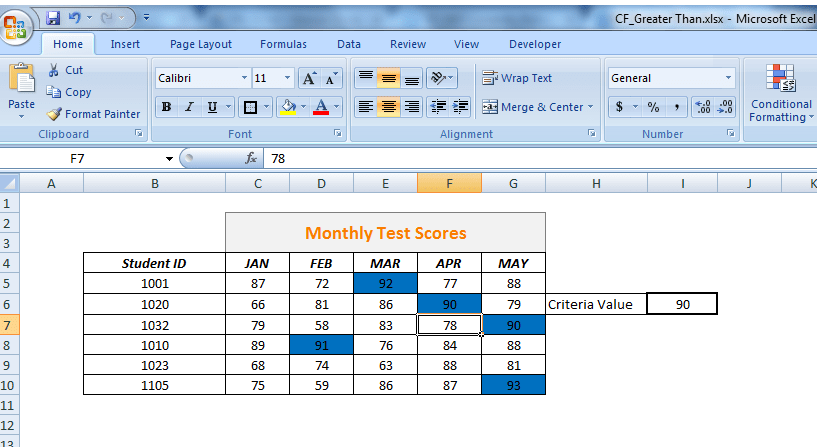
 How To Use Conditional Formatting To Highlight Cells Less
How To Use Conditional Formatting To Highlight Cells Less
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Slides Courtesy Of Eric Roberts Ppt Download
Slides Courtesy Of Eric Roberts Ppt Download
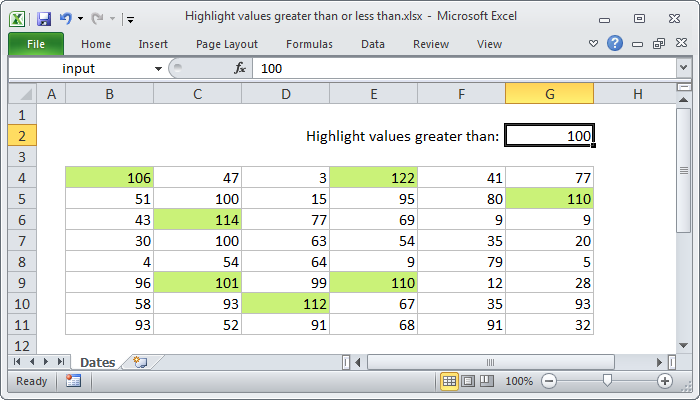
 Excel Formula Highlight Values Greater Than Exceljet
Excel Formula Highlight Values Greater Than Exceljet
 Conditional Constructs In Javascript
Conditional Constructs In Javascript
 Math Symbols Amp Examples What Is Greater Than And Less Than
Math Symbols Amp Examples What Is Greater Than And Less Than
 Compare Two Strings Javascript Code Example
Compare Two Strings Javascript Code Example
 Greater Than And Less Than Symbols Video Khan Academy
Greater Than And Less Than Symbols Video Khan Academy
 Vs In Javascript And Which Should Be Used When Codeahoy
Vs In Javascript And Which Should Be Used When Codeahoy

 Etl And Batch Processing Using Inrule For Javascript And
Etl And Batch Processing Using Inrule For Javascript And
Javascript Basic Study Note For Boolean Logic And Logical
 Greater Than Or Less Than Javascript Code Example
Greater Than Or Less Than Javascript Code Example
 Comparing Numbers Symbols Amp Examples Expii
Comparing Numbers Symbols Amp Examples Expii
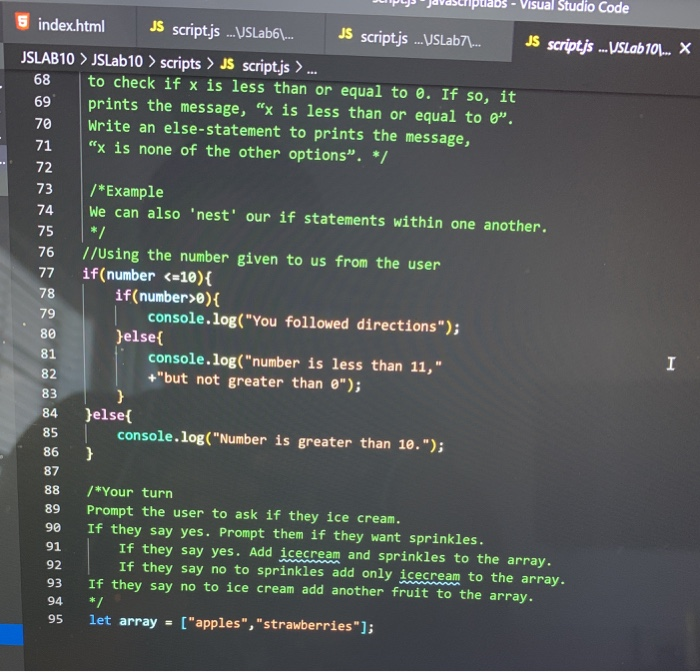
 X Scrpsstabo S Criptjs Uslab7 Js Scriptjs Slab 10 Chegg Com
X Scrpsstabo S Criptjs Uslab7 Js Scriptjs Slab 10 Chegg Com


0 Response to "26 Javascript Less Than Or Equal To"
Post a Comment