31 Show Loading Image On Form Submit Javascript
If you want to show animated gif image after clicking on a submit button to show users that request is on process , here we show you how to do that in so simple way: Let's assume that we have a form like below: Show page loading spinner while processing a formMore samples. Author: Julian Hansen, March 2017. Your Name:
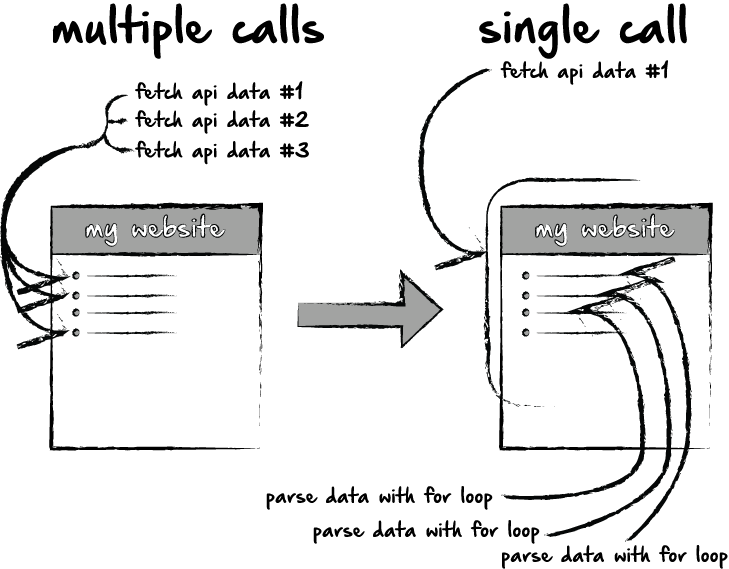
New Suspense Ssr Architecture In React 18 Discussion 37
Sending a form with Blob data. As we've seen in the chapter Fetch, it's easy to send dynamically generated binary data e.g. an image, as Blob.We can supply it directly as fetch parameter body.. In practice though, it's often convenient to send an image not separately, but as a part of the form, with additional fields, such as "name" and other metadata.

Show loading image on form submit javascript. 3/2/2018 · Create simple HTML page with form input. Write some javascript to read the selected image and display it in HTML image tag. So lets start by creating a simple HTML page with image input. I will just use bootstrap and its panel class to give it a elegant look. Now, as we have created the input field take a note on the id of the both the field. Here Mudassar Ahmed Khan has explained with an example, how to show (display) Loading (Progress) GIF Image when the Form Submitted (Posted) using the Ajax.BeginForm extension method in ASP.Net MVC Razor. The Ajax.BeginForm extension method is used to make AJAX calls to Controller's Action method and when the AJAX call is in progress the Loading (Progress) GIF Image will be displayed in ASP ... Using image for submitting the form. Instead of the default gray submit button, you may like to use an image. There are two ways to use an image instead of the button. Method 1 : Use the ‘Image’ input type. Standard HTML provides an input type ‘image’. You can use image input type to create a submit button. See the code below:
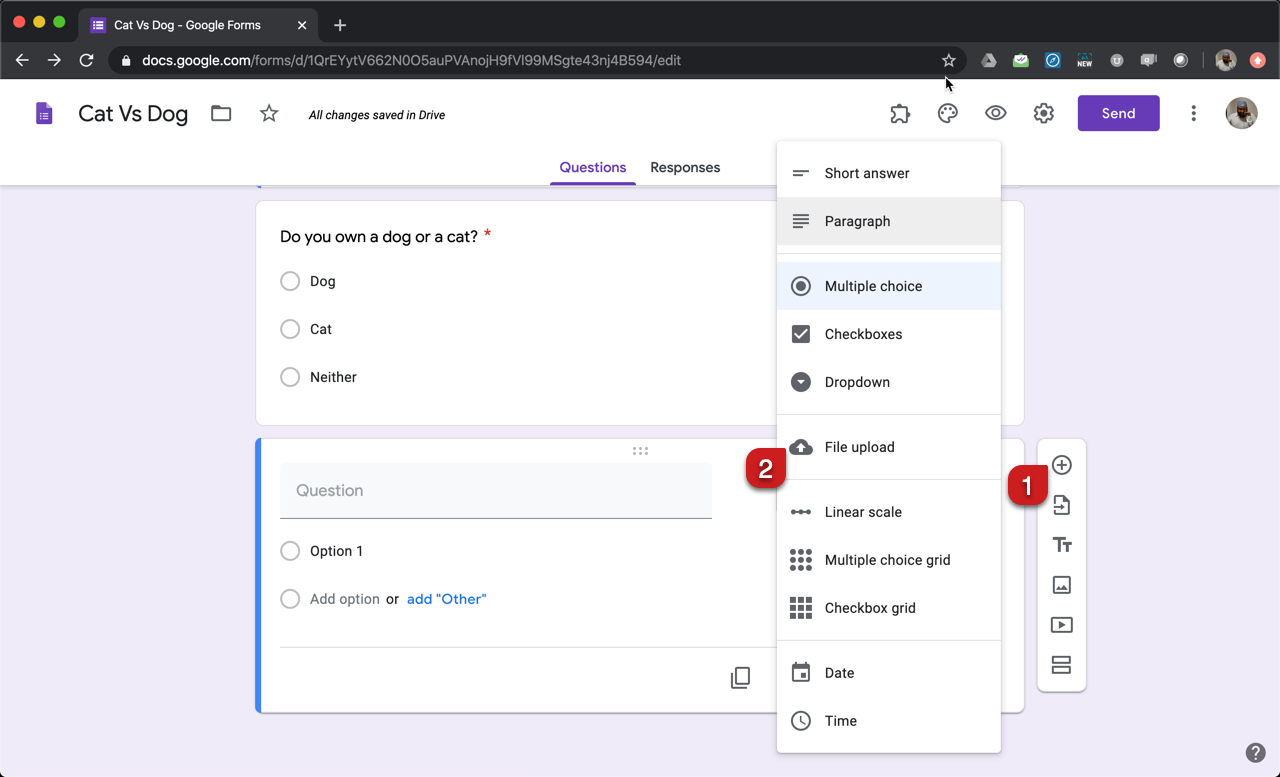
When the link or submit button is clicked, the browser sends a HTTP stream (request) to the server. The server processes the request and responds with an HTML document. The browser replaces the existing HTML with the HTML document sent from the server. Simply make this change. function showsl() { ShowLoader(); } Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. Event: submit. There are two main ways to submit a form: The first - to click <input type="submit"> or <input type="image">. The second - press Enter on an input field. Both actions lead to submit event on the form. The handler can check the data, and if there are errors, show them and call event.preventDefault (), then the form won't be ...
Submit. Jiwan Thapa 13 Aug, 2017. Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. Hide file upload button from HTML page and replace it with a text or icon link. ... Javascript to display uploaded image in html. Hi cenk1536, Accroding to your description,I don't understand your requirment clearly,Where is the submit button to call a rest API? I have two guessing.One guessing is that when you click the button,it will listener the call event.It will show spinner progress on the submit button and hide the spinner when the event finished.Another guessing is that you could setTimeout 5-10 seconds and add ... Example Explained. The border property specifies the border size and the border color of the loader. The border-radius property transforms the loader into a circle.. The blue thing that spins around inside the border is specified with the border-top property. You can also include border-bottom, border-left and/or border-right if you want more "spinners" (see example below).
Display html form values in same page after submit using javascript Problem: Working on this, however have no luck, need help : Display html form values in same page after submit using javascript asked Jun 18 Sawyer Parviz 189k points First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. JavaScript Learn JavaScript ... Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images Rounded Images Avatar Images Responsive Images Center Images Thumbnails ... How To Style Loading Buttons ...
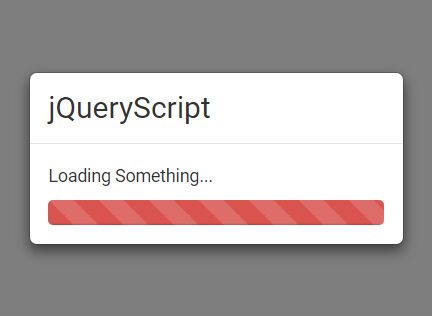
Displaying the loading progress image on Page Load and PostBack The below JavaScript and jQuery code creates a modal background and displays a loading image when the HTML form is submitted. Thus every time any control like Button, LinkButton, etc. does PostBack the modal window along with the loading progress is shown. 7/12/2020 · In this JavaScript tutorial, you’re going to learn 14 common scenarios you’ll probably run into if you have not already when working with images. Alternatively, you can set an src attribute to ... How to use it: 1. Install and import the spin & ladda modules. 2. Load required ladda.min.css in the head section of your web page. 3. Create a button with both spinner and loading bar. Using html5 data-* attributes to custom the loading style and color of your button. data-style: expand-left, expand-right, expand-up, expand-down, contract ...
The JavaScript. Firstly you want to get the image tag you want to eventually populate. In my case, it's the first image on the page. var image = document.images [0]; Then I need to create an image programmatically. var downloadingImage = new Image (); Once you set the src attribute on this image downloading will start, so before that we want ... Using ajaxStart to show the loader image and ajaxComplete for hiding. 3. Conclusion. It is a good idea to show loader on the screen when you are fetching large content from your server. By this, the users know that the request is in progress and wait for completing the request. You can use any one of the form (beforeSend, complete or ajaxStart ... To Display Loading Image While Page Loads it takes only one step:-. Step 1. Make a HTML file and define markup,script and styling. We make a HTML file and save it with a name page_loading.html. In this step we create a two divs one for loader and another for page content and then we use jquery window.load event so that when page loading ...
Don't use document.write. If you want to add content to a page you need to work with the DOM. Google "create div javascript" or "create span javascript" for examples, you basically need to create an element that has your text in it and add that element to the part of the page you want the text to display. This doesn't seem to work with swf content embedded on the page. If you look here, the loading symbol stays even when the content is fully loaded. I am submitting a form and loading loading gif in the same div by replacing html of form by html of loading image. I am first submitting the form then loading gif, because I have to replace the content of div(in which form exist) with loading image. Logs 1,2,3 are printing, loading image is showing but form is not submitting Please help.
Loading image from local file into JavaScript and getting pixel data. Very simple markup, just for demonstration purposes. When the file is selected, the onchange event triggers. We use that to load the file from the file system. When the file is loaded, the onload event triggers, the () => showImage(fr) captures the file reader fr reference ... 6/10/2016 · in your form call the java script function on submit event. <form runat="server" onsubmit="ShowLoading ()"> </form> Soon after you submit the form, it will show you the loading image. 5/6/2016 · There should be no display none to the div divMsg and it should be blank i.e no loading image should be there, as it is done in the css file showLoading.css on css class .loading-indicator. So, the div will look like.
In a Load JS action add this code: function showLoader () { $ ('loading').setStyle ('display', 'block'); $ ('submit_btn').disabled = true; }; Note: the submit button id 'submit_btn' is different here. It needs to match the id in your form HTML. To hide the form or part of the form on submission add two Custom Elements and drag them before and ... Displaying Progress Bar On Form Submission Using jQuery This tutorial demonstrate you to add progress bar functionality on form submission i.e. when you click the submit button it will show a loading image and until the post information won't get submitted into database. Here, we have created an HTML form with four fields and a submit button. The submit button tag has an onclick="ButtonClicked ()" element. The JavaScript ButtonClicked () function below the form refers to the two divs' id values. When the submit button is clicked, the JavaScript ButtonClicked () function unpublishes the div with the submit button and publishes the div with the loading image.
13/10/2016 · However, displaying a loading image on page load is a great idea to maintain the user experience of your website. Using jQuery and CSS, you can easily display a loading icon until the page loads completely. Here we’ll provide a simple way and short code snippets to show a loading image while page loading. HTML So you can create a gif image and create a jquery ajax loading image example. Most of the time we bring data by calling Ajax on the web page. or So sometimes it takes time for the response from the server. Or submit a form on the web page. So as soon as you click on the submit button of the form. And the form is submitted by Ajax. In this section, we will learn about how to clear the form after submitting it in Javascript without using reset? Example: Let's create an Html form with the help of Tables. Here take some fields in the form, i.e, name, phone number, email, description and a submit button. These fields must have ids along with then.
 Authorization For Public Web Forms Public Web Forms
Authorization For Public Web Forms Public Web Forms
 How To Show Page Loading Div Until The Page Has Finished
How To Show Page Loading Div Until The Page Has Finished
 Loading Indicator For Bootstrap Form Controls Input Spinner
Loading Indicator For Bootstrap Form Controls Input Spinner
 Create A Very Basic Loading Screen Using Only Javascript
Create A Very Basic Loading Screen Using Only Javascript
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Using Javascript With Ajax And Razor Partial Views
Using Javascript With Ajax And Razor Partial Views
 Display Jquery Dialog Onsubmit While Html Form Is Processing
Display Jquery Dialog Onsubmit While Html Form Is Processing
 Isloading Jquery Plugin To Show Loading Feedback Jquery
Isloading Jquery Plugin To Show Loading Feedback Jquery
 The Force Loading Rate Drives Cell Mechanosensing Through
The Force Loading Rate Drives Cell Mechanosensing Through
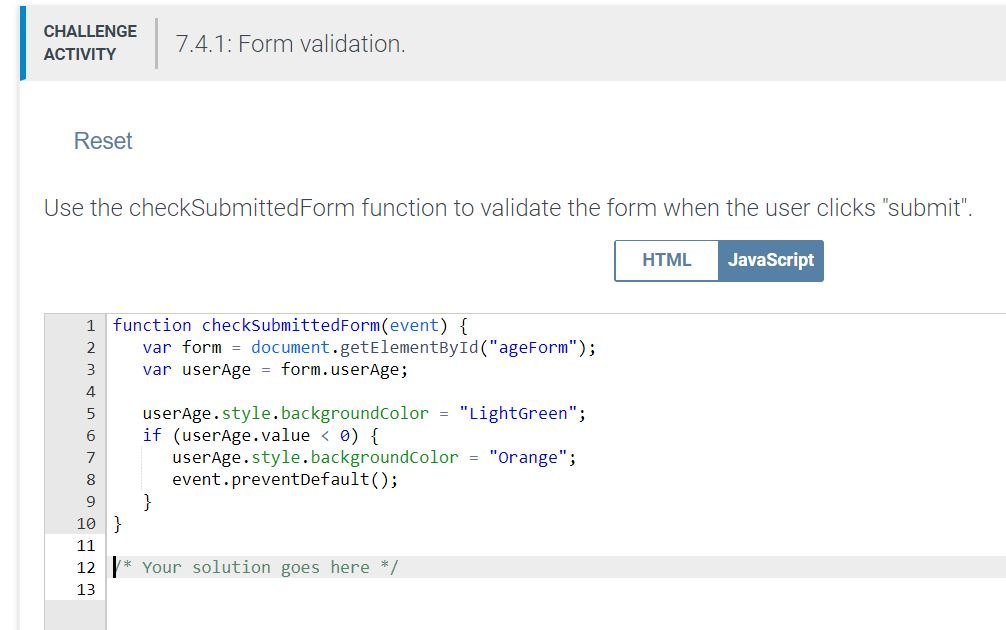
 Challenge Actvity7 4 1 Form Validation Start Use Chegg Com
Challenge Actvity7 4 1 Form Validation Start Use Chegg Com
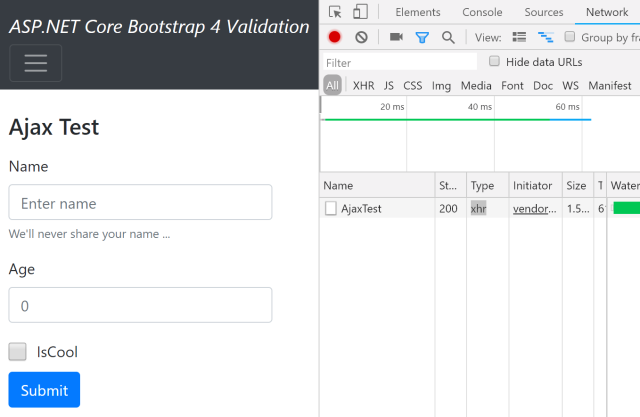
 Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
Forums Loading Image When Submit Form
![]() Tracker Software Products Pdf Xchange Editor
Tracker Software Products Pdf Xchange Editor

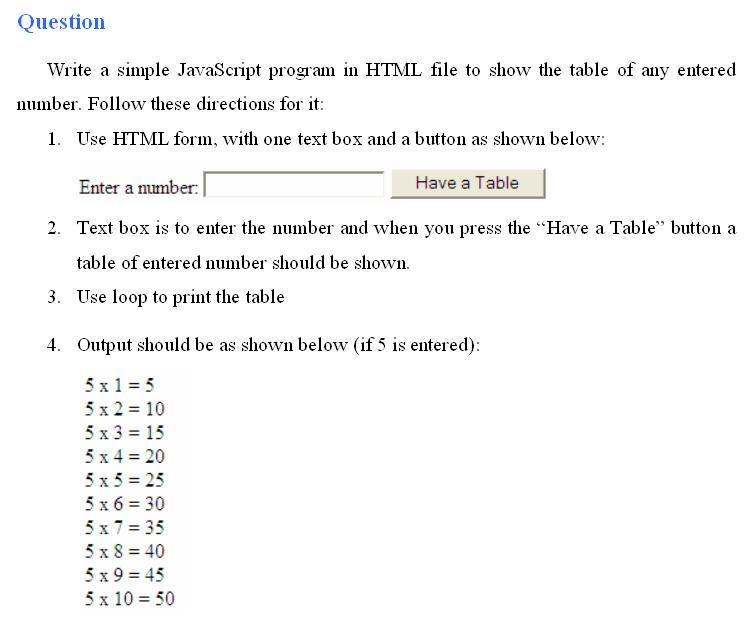
 Write A Simple Javascript Program In Html File To Chegg Com
Write A Simple Javascript Program In Html File To Chegg Com
 A Working Bootstrap Html Amp Php Contact Form Step By Step
A Working Bootstrap Html Amp Php Contact Form Step By Step
 How To Set Up Form Submission In Laravel Vegibit
How To Set Up Form Submission In Laravel Vegibit
 How To Show Page Loading Div Until The Page Has Finished
How To Show Page Loading Div Until The Page Has Finished
/images-not-loading-4072206-7a285a9f474f4f2896c33b7f8efda969.png) 7 Reasons Why Images Are Not Loading On Your Website
7 Reasons Why Images Are Not Loading On Your Website
 Show Page Loading Time Using Javascript
Show Page Loading Time Using Javascript
 Beginners How To Create A Multi Step Form In Wordpress With
Beginners How To Create A Multi Step Form In Wordpress With
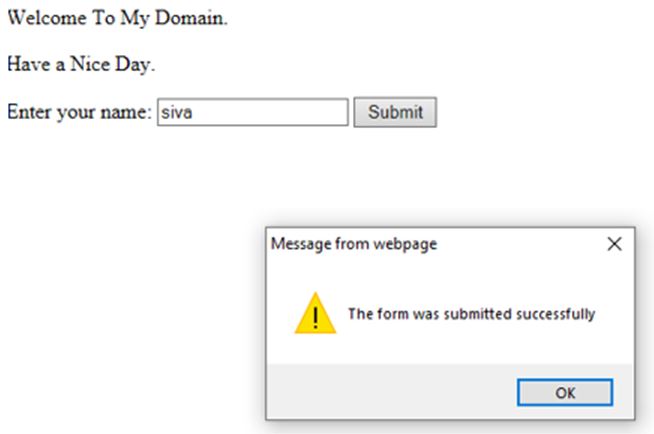
 Javascript Onsubmit How Onsubmit Event Work In Javascript
Javascript Onsubmit How Onsubmit Event Work In Javascript
 Jquery Ajax Submit Form Waiting Mask Jquery 2 Dotnet
Jquery Ajax Submit Form Waiting Mask Jquery 2 Dotnet
 Show Loading Div While The Page Loads Completely Html Css Jquery
Show Loading Div While The Page Loads Completely Html Css Jquery
 How To Create Php Contact Form With Mysql Amp Html5 Validation
How To Create Php Contact Form With Mysql Amp Html5 Validation
 When You Need To Show A Button S Loading State
When You Need To Show A Button S Loading State
Forums Loading Gif On Amp Quot Submit Amp Quot



0 Response to "31 Show Loading Image On Form Submit Javascript"
Post a Comment