31 How To Make Function Async Javascript
async function getFile () {. let myPromise = new Promise (function(myResolve, myReject) {. let req = new XMLHttpRequest (); req.open('GET', "mycar.html"); req.onload = function() {. if (req.status == 200) {myResolve (req.response);} else {myResolve ("File not Found");} Nov 30, 2018 - As is, this code would be really tricky to make work. We’d have to somehow teach the JavaScript engine to know the difference between asynchronous function invocations and regular, synchronous function invocations on the fly. Let’s add a few keywords to our code to make it easier on the engine.
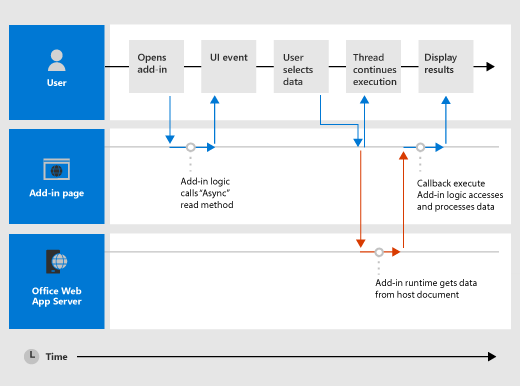
 Asynchronous Programming In Office Add Ins Office Add Ins
Asynchronous Programming In Office Add Ins Office Add Ins
22/10/2017 · Node.js Async Function Best Practices. Since Node.js version 7.6, Node.js ships with a new V8 version that features async functions. As Node.js 8 becomes the active LTS version on October 31, there is no reason for not starting to adopt async functions in your codebase. In this article, I will briefly show you what async functions are, and how ...

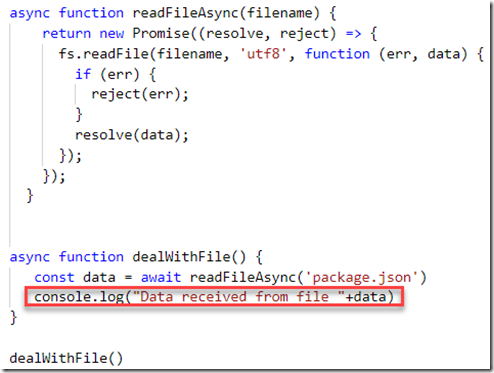
How to make function async javascript. Async/await is a surprisingly easy syntax to work with promises. It provides an easy interface to read and write promises in a way that makes them appear synchronous. An async/await will always return a Promise. Even if you omit the Promise keyword, the compiler will wrap the function in an immediately resolved Promise. JavaScript for impatient programmers (ES2021 edition) Please support this book: buy it or donate ... Roughly, async functions provide better syntax for code that uses Promises. In order to use async functions, we should therefore understand Promises. They are explained in the previous chapter. Nov 07, 2018 - There is a lot of unnecessary code here like anonymous function just for assigning the handlers. What async await does is it improves the syntax for this which would make seem more like synchronous code. If we had to the same as above in async await format it would be like
The keyword Await makes JavaScript wait until the promise returns a result. It has to be noted that it only makes the async function block wait and not the whole program execution. The code block below shows the use of Async Await together. async function firstAsync () {. let promise = new Promise ( (res, rej) => {. Async functions are the subsequent logical step in the evolution of asynchronous programming in JavaScript. They will make your code a lot cleaner and simpler to manage. Declaring a function as async will ensure that it always returns a Promise, so you don't have to be worried about it anymore. To use the asynchronous version, however, we either need to convert the callback within createServer into an Async/Await function or now use a promise chain. The point, however, is that now, instead of returning the string itself as we do in findAssetSync, findAssetAsync returns a promise. Using Promise Chain Promise chains create some complexity.
async function always returns a promise. Whats is async. The Async statement is to create async method in JavaScript.The function async is always return a promise.That promise is rejected in the case of uncaught exceptions, otherwise resolved to the return value of the async function. Whats Await in JavaScript Before Async/await functions, JavaScript code that relied on lots of asynchronous events (for example: code that made lots of calls to APIs) would end up in what some called “callback hell” - A chain of functions and callbacks that was very difficult to read and understand. Sep 25, 2019 - JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are “hoisted” to the top of their scope. ... This code will reliably log “1 2 3". Asynchronous requests will wait for a timer to ...
Asynchronous programming makes it possible to express waiting for long-running actions without freezing the program during these actions. JavaScript environments typically implement this style of programming using callbacks, functions that are called when the actions complete. Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript Published Sep 09, 2019 , Last Updated Apr 30, 2020 Say you have this problem: you are making an asynchronous call, and you need the result of that call to be returned from the original function. Sep 06, 2020 - Before Async/await functions, JavaScript code that relied on lots of asynchronous events (for example: code that made lots of calls to APIs) would end up in what some called “callback hell” - A chain of functions and callbacks that was very difficult to read and understand.
Async functions are the next logical step in the evolution of asynchronous programming in JavaScript. They will make your code much cleaner and easier to maintain. Declaring a function as async will ensure that it always returns a Promise so you don’t have to worry about that anymore. Assuming we are talking about Node.js…the way to do that, is to use async/await. However asyncFoo() needs to return a promise; it cannot use plain vanilla callbacks. [code]function asyncFoo(){ return new Promise(function(resolve){ resolve(... Jun 18, 2019 - A promise can be created in our JavaScript code. Or else it can be returned from an external node package · Any promise that performs async operations should call any one of the two methods resolve or reject. The code logic should take care of when and where to call these functions.
Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface. JavaScript Async Functions Async and await are built on promises. The keyword "async" accompanies the function, indicating that it returns a promise. Within this function, the await keyword is applied to the promise being returned. JavaScript offers us two keywords, async and await, to make the usage of promises dramatically easy. The async and await keywords contribute to enhance the JavaScript language syntax than introducing a new programming concept. In plain English, We use async to return a promise. We use await to wait and handle a promise.
ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send ... Nov 25, 2019 - In this article, we are going to explore the evolution of JavaScript around asynchronous execution in the past era and how it changed the way we write and read code. We will start with the beginnings of web development, and go all the way to modern asynchronous pattern examples. Async/Await Basics in JavaScript There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code.
JavaScript Async/Await with Angular 7/8 Observable and HTTP Example. In this tutorial, we'll learn about JavaScript /ES7 async and await keywords and we'll see how you can use them to write better asynchronous code in your Angular 7/8 apps with an example using HttpClient for sending HTTP requests and RxJS Observables. 14/4/2020 · async: The “async” keyword defines an asynchronous function. Syntax async function FunctionName () { ... } await: The “async” function contains “await” that pauses the execution of “async” function. “await” is only valid inside the “async” function. Promise: A Promise is a proxy value. 2/2/2012 · function doSomething() { // callback sets the received data to a global var function callBack(d) { window.data = d; } // start the async myAsynchronousCall(param1, callBack); } // start the function doSomething(); // make sure the global is clear window.data = null // start polling at an interval until the data is found at the global var intvl = setInterval(function() { if (window.data) { …
The async keyword First of all we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows how to expect the possibility of the await keyword being used to invoke asynchronous code. Try typing the following lines into your browser's JS console: Once async functions land across all browsers, use them on every promise-returning function! Not only do they make your code tidier, but it makes sure that function will always return a promise. I got really excited about async functions back in 2014 , and it's great to see them land, for real, in browsers. Oct 07, 2019 - On line A, we create a limit function ... we want to run at a time. On line B, we wrap our formatWrite function with limit and it will take care of the rest. You can see the complete script on Gitlab. ... JavaScript has definitely come a long way and promises, along with async/await, have ...
It runs each element through an iteratee function and returns an array with the results. The synchronous version that adds one to each element: const arr = [1, 2, 3]; const syncRes = arr.map( (i) => { return i + 1; }); console.log(syncRes); // 2,3,4. An async version needs to do two things. First, it needs to map every item to a Promise with ... The last option to write asynchronous JavaScript code is by using async/await. The async/await has been introduced in ES8. The async/await is made of two parts. The first part is an async function. This async function is executed asynchronously by default. The value it returns is a new Promise. THis is important to remember. The usage of `Object.getPrototypeOf(async function(){}).constructor` allows you to create AsyncFunction to generate Asynchronous functions. ... One thing I love about JavaScript is that there are many ways to accomplish the same task, one such example being creating functions.
Asynchronous JavaScript. The examples used in the previous chapter, was very simplified. The purpose of the examples was to demonstrate the syntax of callback functions: ... If you create a function to load an external resource (like a script or a file), you cannot use the content before it is fully loaded. 6/11/2020 · An async function returns a promise, if the functions returns a value, the promise is resolved with the value, but if the async function throws an error, the promise is rejected with that value. Let’s create a simple async function below: async function favoriteDrink() { return 'Monster energy drink' } An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
Mar 16, 2021 - As stated earlier, await only works inside an async function. Let’s take the showAvatar() example from the chapter Promises chaining and rewrite it using async/await: We’ll need to replace .then calls with await. Also we should make the function async for them to work. The async and await keywords are a great addition to Javascript. They make it easier to read (and write) code that runs asynchronously. But they can still be confusing. Asynchronous programming is hard. Anyone who tells you differently is either lying or selling something. But there are some simple patterns you can learn that will make life easier. Mar 22, 2018 - So that’s it for Async/Await Functions in ES6. Let me know your thoughts and questions and give me a follow on twitter. Keep after it. If you like this article, please recommend and share to help others find it! ... Technology and Humans. Javascript. Motivation. Positivity. Gratitude. Patience.
Sep 28, 2020 - The await operator is used to wait for a Promise. It can be used inside an Async block only. The keyword Await makes JavaScript wait until the promise returns a result. It has to be noted that it only makes the async function block wait and not the whole program execution. In order to use async / await we need to prepend the function with async. This does not make it an asynchronous function, it merely allows us to use await inside of it. ... But now you hopefully have a grasp on how JavaScript works with asynchronous code in the browser, and a stronger grasp over both promises and async / await. How to Use forEach in an Async/Await Function Jun 14, 2021 You should not make the callback function parameter in forEach() an async function because there's no way to handle errors.
Since JavaScript is based on asynchronous programming techniques, there are multiple approaches such as callbacks, promises and async/await enabling you to put your functions executions in sequence. So that a code-block or a function won't be executed before another specific function finishes. But you can call that async function func2 () inside func1 () using await keyword so at the same time func1 () will need to convert into an async function in order to use await keyword. So, in this way your desired output can be generated. Async functions Any Async function returns a Promise implicitly, and the resolved value of the Promise will be whatever returns from your function. Our function has an async keyword on its...
 How Does Async Await Work Cloudsavvy It
How Does Async Await Work Cloudsavvy It
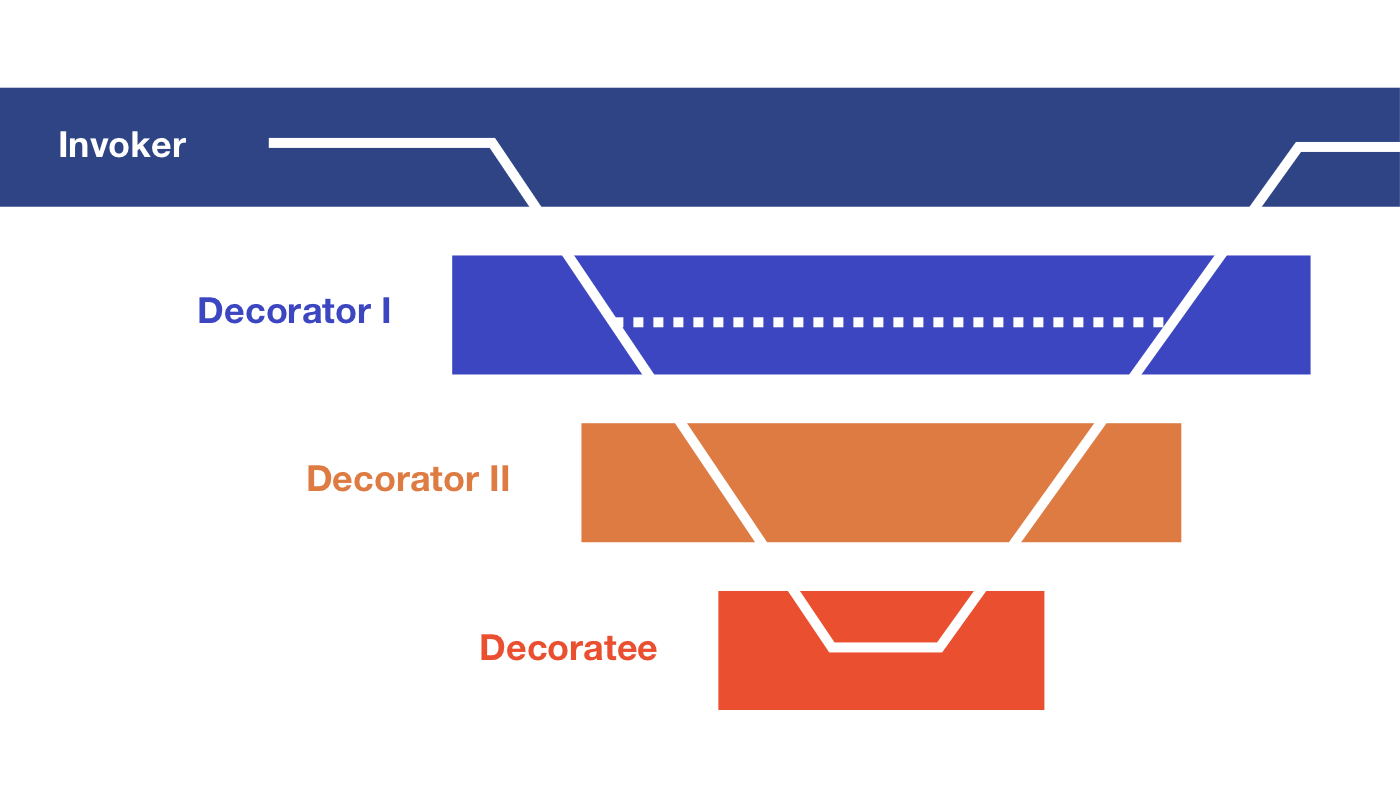
 Decorating Async Javascript Functions
Decorating Async Javascript Functions
What Is Asynchronous Code Execution
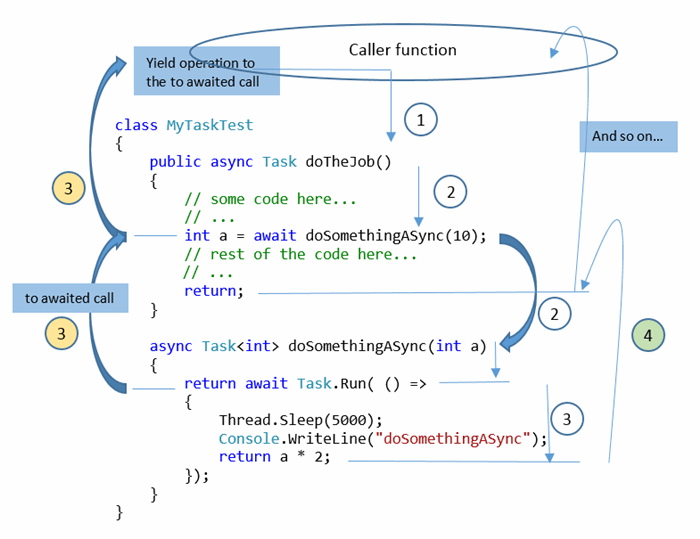
 Async Await What You Should Know Updated Codeproject
Async Await What You Should Know Updated Codeproject
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Getting Started With Async Features In Python Real Python
Getting Started With Async Features In Python Real Python
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It
 Async Javascript From Callbacks To Promises To Async Await
Async Javascript From Callbacks To Promises To Async Await
 Asynchronous Javascript Using Async Await Scotch Io
Asynchronous Javascript Using Async Await Scotch Io
 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben
 Don T Make That Function Async Dev Community
Don T Make That Function Async Dev Community
 Callback Hell Promises And Async Await
Callback Hell Promises And Async Await
 Cleaning Up Asynchronous Javascript With Async Await Keywords
Cleaning Up Asynchronous Javascript With Async Await Keywords
 Javascript Mapping And Wrapping Classic Callback Functions
Javascript Mapping And Wrapping Classic Callback Functions
 How To Use Async Await To Write Better Javascript Code
How To Use Async Await To Write Better Javascript Code
 How To Use Async Await In Javascript Pullrequest Blog
How To Use Async Await In Javascript Pullrequest Blog

 What Is The Difference Between Microtask Queue And Callback
What Is The Difference Between Microtask Queue And Callback
 Asynchronous Adventures With Node Js By Priyesh Saraswat
Asynchronous Adventures With Node Js By Priyesh Saraswat
 Async Programming With Javascript Callbacks Promises And
Async Programming With Javascript Callbacks Promises And
How To Run Async Javascript Functions In Sequence Or Parallel
 How To Return The Result Of An Asynchronous Function In
How To Return The Result Of An Asynchronous Function In
 Using Async Await With A Foreach Loop Stack Overflow
Using Async Await With A Foreach Loop Stack Overflow
 Async Await In Typescript Logrocket Blog
Async Await In Typescript Logrocket Blog
 How To Throw Errors From Async Functions In Javascript
How To Throw Errors From Async Functions In Javascript
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
 Node Hero Understanding Async Programming In Node Js
Node Hero Understanding Async Programming In Node Js
 Migrating From Promise Chains To Async Await
Migrating From Promise Chains To Async Await
How Javascript Works Exceptions Best Practices For
0 Response to "31 How To Make Function Async Javascript"
Post a Comment