29 Javascript Class Get Set Example
The get method returns the value of the variable name. The set method assigns a value to the name variable. The value keyword represents the value we assign to the property. If you don't fully understand it, take a look at the example below. Now we can use the Name property to access and update the private field of the Person class: In JavaScript, setter methods are used to change the values of an object. For example, const student = { firstName: 'Monica', //accessor property(setter) set changeName(newName) { this.firstName = newName; } }; console.log(student.firstName); // Monica // change(set) object property using a setter student.changeName = 'Sarah'; console.log(student.firstName); // Sarah
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
May 28, 2020 - It’s accessor properties. They are essentially functions that execute on getting and setting a value, but look like regular properties to an external code. ... Accessor properties are represented by “getter” and “setter” methods. In an object literal they are denoted by get and set:

Javascript class get set example. 15/2/2015 · ES5 had getters and setters as well but was not widely used because of older IE browsers. ES5 getters and setters did not have as nice of a syntax that ES6 brings us. So let's create a get and set for our name property. // ES6 get and set class Person {constructor (name) {this. _name = name;} get name {return this. _name. toUpperCase ();} set name (newName) Classes allow using getters and setters.It is smart to use getters and setters for the properties, especially if you want to do something special with the value before returning them, or before you set them.To add getters and setters in the class, use the get and set keywords.. Example. In the following example, getters and setters were added to the class 'Company' and the property value is ... May 11, 2021 - Just like literal objects, classes may include getters/setters, computed properties etc. Here’s an example for user.name implemented using get/set:
So we get a plain object with same key/values as the map. Set. A Set is a special type collection - "set of values" (without keys), where each value may occur only once. Its main methods are: new Set(iterable) - creates the set, and if an iterable object is provided (usually an array), copies values from it into the set. In this tutorial, you will learn about JavaScript getter and setter methods with the help of examples. In this example, the hi property is assigned a function. When it is invoked off of a Person object, the keyword this will correspond to the newly constructed Person object.. Although methods can be defined this way, this approach does have a downside. Every time an instance of Person is created, a new function is defined and assigned to the hi property of that object.
Aug 02, 2019 - It is smart to use getters and setters for the properties, especially if you want to do something special with the value before returning them, or before you set them. To add getters and setters in the class, use the get and set keywords. ... In the following example, getters and setters were ... An ECMAScript class can only have a single superclass, so multiple inheritance from tooling classes, for example, is not possible. The functionality must be provided by the superclass. A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript: Set "javascript.suggestionActions.enabled" to false to disable suggestions. References CodeLens. The JavaScript references CodeLens displays an inline count of reference for classes, methods, properties, and exported objects: To enable the references CodeLens, set "javascript.referencesCodeLens.enabled" to true.
Get code examples like "get set javascript class" instantly right from your google search results with the Grepper Chrome Extension. As we see in the above code outerHTML is the content of an element together with the element itself, outerHTML is working as a wrapper. For example, if an element or an entire part is to be packed into a div element. JS Classes Class Intro Class Inheritance Class Static JS Async ... JavaScript Setter (The set Keyword) ... Example 1 access fullName as a function: person.fullName(). Example 2 access fullName as a property: person.fullName. The second example provides a simpler syntax. Data Quality.
A class in JavaScript is created with the special word: function , using this syntax: className = function () { // code of the className class } A class can contain public and private variables (called also properties) and functions (also called methods). The private variables, and functions are defined with the keyword " var ". Here Employee object name is set as private, Private modifier properties allow to access it inside the class only and will not be accessible outside. To make it simple, provided getter/setter methods for name and added public access modifier to access/manipulate outside class. This is a set and get accessor method example In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ...
Class Declarations Example: Hoisting. Unlike function declaration, the class declaration is not a part of JavaScript hoisting. So, it is required to declare the class before invoking it. Let's see an example. <script>. //Here, we are invoking the class before declaring it. var e1=new Employee (101,"Martin Roy"); var e2=new Employee (102,"Duke ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector Getters and setters Accessor properties are represented by "getter" and "setter" methods. In an object literal they are denoted by get and set: let obj = { get propName() { }, set propName(value) { } };
Feb 15, 2015 - A method definition in a class literal that uses super is now special: Its value is still a function, but it has the internal property [[HomeObject]]. That property is set up by the method definition and can’t be changed in JavaScript. Therefore, you can’t meaningfully move such a method ... A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {} In JavaScript, a setter can be used to execute a function whenever a specified property is attempted to be changed. Setters are most often used in conjunction with getters to create a type of pseudo-property. It is not possible to simultaneously have a setter on a property that holds an actual value. Note the following when working with the set ...
Feb 15, 2015 - A beginner overview tutorial of the ES6/ES2015 JavaScript Class syntax. In JavaScript, you can use "getters" and "setters" within your class definitions to bind a function to a property. Both "getters" and "setters" behave like r... Define Class in JavaScript. JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript.
Apr 18, 2018 - i mean if i had to possibility to define the setters and getters in my constructor for all my fields that the form contains , guess it would be fine. I could call new Form(fields). The only thing is it should by dynamic. ... Not the answer you're looking for? Browse other questions tagged javascript ... Dec 23, 2013 - For the most part, in JavaScript, what you see is what you get. A value's a value; there are no tricks. Sometimes however, you want a value that's based on some other values: someone's full name, for example, is a concatenation of their first and last names. If you have a person object, and you want the users of that object to be able to set ... An instance is an object containing data and behavior described by the class. The new operator instantiates the class in JavaScript: instance = new Class (). For example, you can instantiate the User class using the new operator: const myUser = new User(); new User () creates an instance of the User class. 2.
The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... In this post, we will learn how to create getters and setters in the Javascript class. Getters and setters work in pairs. A getter returns the current value of the variable and its corresponding setter changes the value of the variable to the one it defines. Let's create a User Javascript class and define few below properties. firstName. lastName. Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value
iterable - It represents an iterable object whose elements will be added to the new Set. Points to remember. A set object uses the concept of keys internally. A set object cannot contain the duplicate values. A set object iterates its elements in insertion order. JavaScript Set Methods. Let's see the list of JavaScript set methods with their ... The JavaScript getElementByClassName () is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName () method: 1. 2. let elements = document.getElementsByClassName (classNames) let elements = parentElement.getElementsByClassName (classNames) In this syntax, the classNames ... Javascript Classes — Under The Hood. Javascript classes are nothing but a syntactic sugar over existing prototype based inheritance and constructor functions. In order to understand the idea ...
Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ... Jul 20, 2021 - The get syntax binds an object property to a function that will be called when that property is looked up. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
For example, 4, 3, 9, 6 are distinct objects when considered separately but when considered as a set, they form a set of size 4 written as {4, 3, 9, 6}. In computer language, Sets are an abstract data type of new object with ES6 i.e. ECMAScript 6 is the current standard of javascript since 2015 which allows to create collections of unique values. If not, JavaScript checks if the Person class has any method that binds to the name property. In this example, the name() method binds to the name property via the get keyword. Once JavaScript finds the getter method, it executes the getter method and returns a value. Third, the setter uses the set keyword followed by the method name: May 15, 2020 - It is an abstraction which puts rules down in black and white, and assumes that these rules are not going to change any time soon. Time to improve the person object and make a real class of it ( as real as class can be in JavaScript). Person defines the interface for getting and setting fullName.
union() - It returns a Set which consists of union of Set A and Set B A Set is said to be a union of two set, if it contains all element of Set A as well as all elements of Set B, but it does'nt contains duplicate elements. For Example: If an element is present in both Set A and Set B then union of Set A and B will contain the single copy of the element.
 Not Able To Set Properties In Javascript Class Stack Overflow
Not Able To Set Properties In Javascript Class Stack Overflow
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 First Class Function In Javascript
First Class Function In Javascript
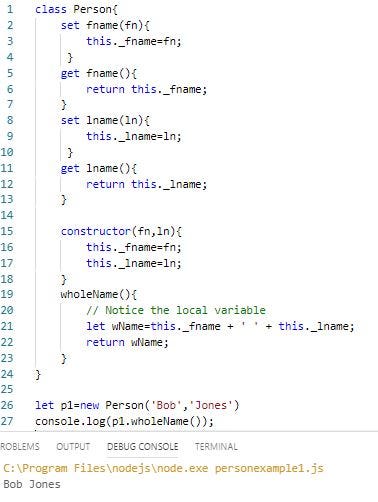
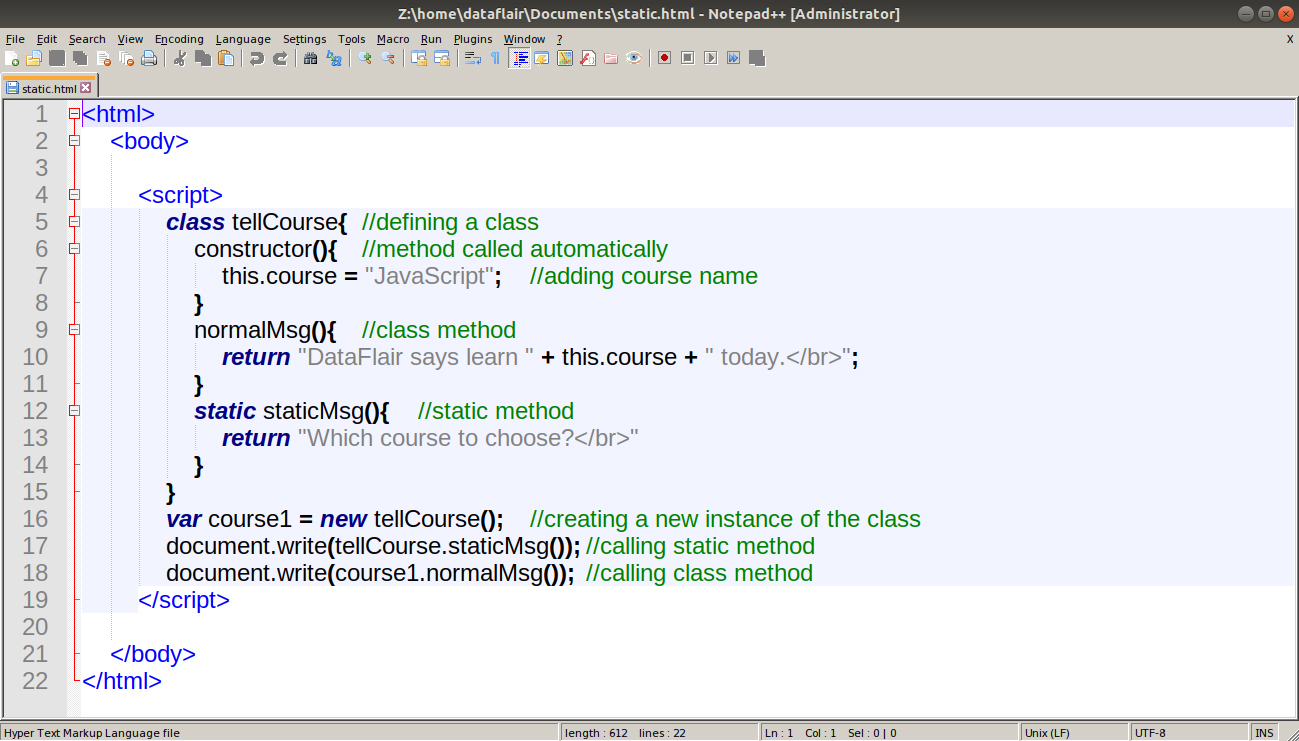
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
 Understanding Generators In Es6 Javascript With Examples By
Understanding Generators In Es6 Javascript With Examples By
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
Example Of Class In Javascript Es6 Learn Web Tutorials
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
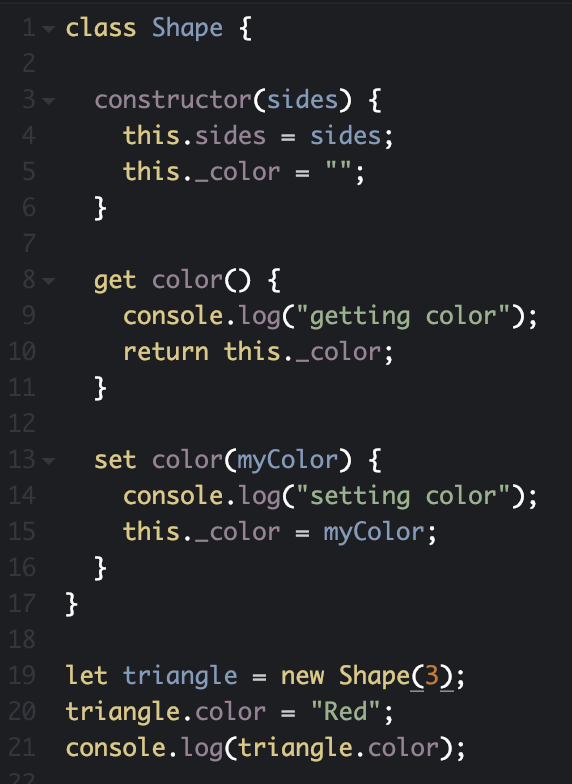
 Getters Setters And Organizing Responsibility In Javascript
Getters Setters And Organizing Responsibility In Javascript
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
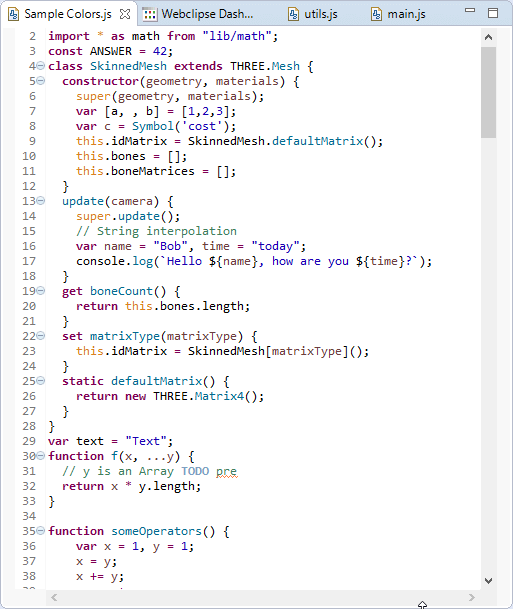
 Using Syntax Highlighting For Javascript With Jsjet
Using Syntax Highlighting For Javascript With Jsjet
 Javascript Classes An In Depth Look Part 3 By Gravity
Javascript Classes An In Depth Look Part 3 By Gravity
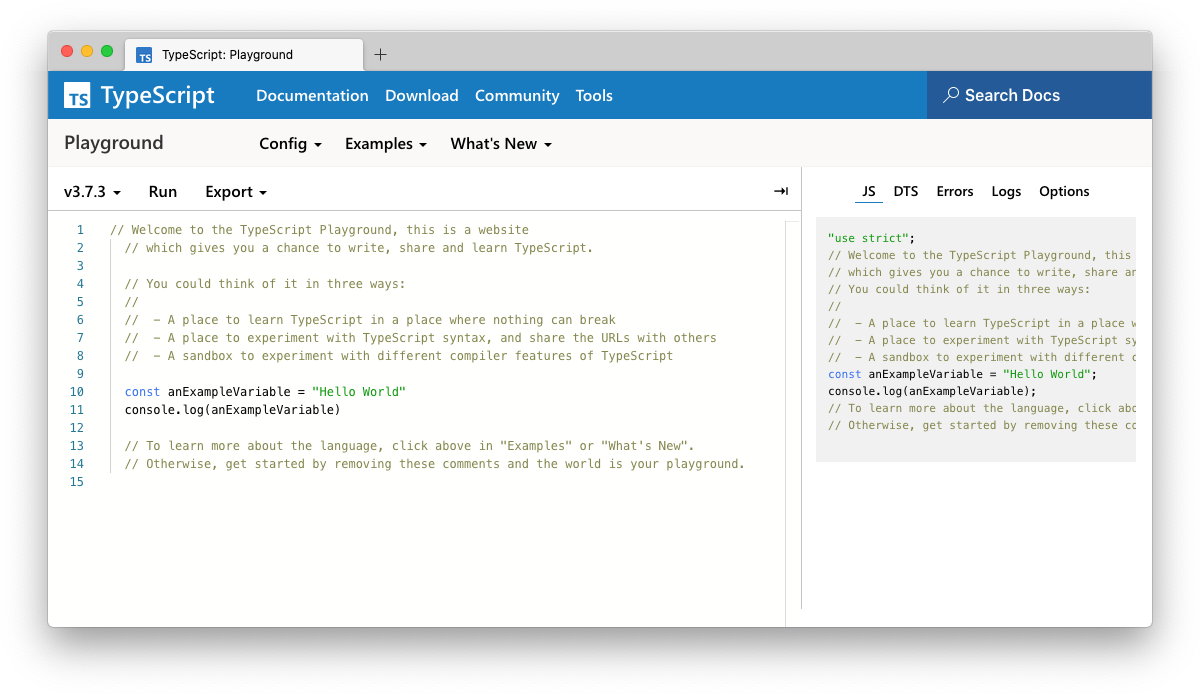
 Typescript Ts Playground An Online Editor For Exploring
Typescript Ts Playground An Online Editor For Exploring
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Difference Between Javascript And Python Class Learn Web
Difference Between Javascript And Python Class Learn Web
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
Three Ways To Create A Javascript Class Learn Web Tutorials



0 Response to "29 Javascript Class Get Set Example"
Post a Comment