20 Best Javascript Diagram Library
Jun 18, 2021 - The diagram library is also included in MindFusion Pack for JavaScript. ... A variety of online samples are uploaded at the MindFusion Js Diagram website. You can also visit the online demo for Js Diagram. You can download an archive with all samples and all files for the library from here. Basic Primitives Diagrams. Data visualization diagramming components library for dependencies visualization and analysis that implements organizational chart, family chart, inheritance, dependency trees, and business ownership diagrams provides a reach feature set for automatic layout customization and visual node annotation.
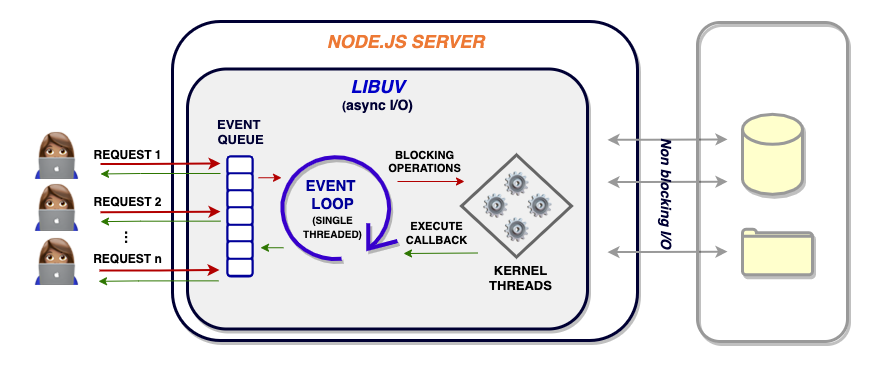
 Angular Vs React Vs Node Which Framework The Best
Angular Vs React Vs Node Which Framework The Best
39 of the best JavaScript libraries and frameworks to try in 2021. ... This JavaScript library makes it super easy to add a video background that looks good on every screen size and scales super smoothly. Check out their site to see a great example of how it works and to test how it scales with your window size.
Best javascript diagram library. Chart.js is a simple yet quite flexible JavaScript library for data viz, popular among web designers and developers. It's a great basic solution for those who don't need lots of chart types and customization features but want their charts to look neat, clear and informative at a glance. 0 reactions. Chart.js is one of the most popular JavaScript charting libraries used in admin templates and other web application. It is an open source project, so it is completely free for use. Chart.js offers 8 different chart types for data visualization with out of the box animations. Chart.js offers charts that are highly customizable. Javascript Diagram Library. JavaScript Diagram is a ready-made library for creating any kind of diagrams with the ability to automatically place tree-like data, as well as organize data with cyclic dependencies. In Diagram, you can define the shape of blocks and their style, and set up links between them. Download JS Diagram Buy. 1234.
Dygraphs consist of a gallery that has a series of graph styles. Protovis - one of the most complex data chart libraries is the protovis JavaScript Chart library. C3.js - C3.js is an open source library that is based on D3.js. With the help of C3.js, you can easily represent data into HTML web page. A toolbox for displaying and modifying diagrams on the web. - GitHub - bpmn-io/diagram-js: A toolbox for displaying and modifying diagrams on the web. Jul 25, 2021 - Simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free.
May 17, 2019 - There are lots of other charting and graphing libraries out there. Here are some more worth checking out: GoJS is a JavaScript diagramming library for interactive flowcharts, org charts, design tools, planning tools, visual languages. A lightweight JavaScript animation library (Image credit: Julian Garnier) Anime.JS provides a comfortable-to-use implementation of the keyframe animation pattern. Specify the start state, the end state and an easing function — library and browser will use CSS transforms to ensure that your animations are run with optimal speed. JointJS is a JavaScript diagramming library. It can be used to create either static diagrams or, and more importantly, fully interactive diagramming tools and application builders.Rappid is a diagramming framework for advanced applications, delivering the best of HTML 5 + SVG and providing you with the right tools to build outstanding products.
Sep 11, 2020 - With the advent of big-data, good old spreadsheets just don’t cut it anymore. If you're looking for better ways to visualize data, here are the best JavaScript Charting Library for your needs. It is possible to implement it ... like JavaScript, SVG, or Canvas. While this might work for straightforward cases, visualizing complex graphs will soon become very time-consuming. However, using a dedicated graph visualization library can take much work off your hands. yFiles for HTML is a commercial diagramming ... 1.D3.js - Best JavaScript Charts Library (Free Tier) With more than 65K stars on GitHub, D3 is the most used and most loved JavaScript charting library out there in the wild. It is available as open source and free to use, for personal as well as for commercial use, under BSD license.
GoJS is a feature-rich JavaScript library for implementing custom interactive diagrams and complex visualizations across modern web browsers and platforms. GoJS makes constructing JavaScript diagrams of complex nodes, links, and groups easy with customizable templates and layouts. Raphaëlis a small JavaScript library that can simplify your work with vector graphics on the web. This is not the best tool to create graph editor, but it provides shiny and beautiful diagrams for simple user interaction (such as movement and bending) Chartist.js is also an open source javascript library something similar to Chart.js and it got rich and response charts available. Using it we can generate SVG charts and DPI independent. It has...
May 21, 2020 - Nowadays, the amount of data grows exponentially, and the more information we see, the more painstaking and time-consuming it gets to analyze it. With the advent of big data, the business world faced the necessity to shift from traditional Excel spreadsheets to more effective ways of data ... n3-line-chart is an easy-to-use JavaScript library for creating beautiful charts in AngularJS applications and it is built on top of D3.js. The Chart js is an HTML5 based JavaScript library for creating animated, interactive, and customizable charts and graphs. Chart.js is a much lighter product than HighCharts and doesn't offer quite as much choice. The Chart.js API is fairly simple and well-documented. Chart.js uses canvas instead of SVG.
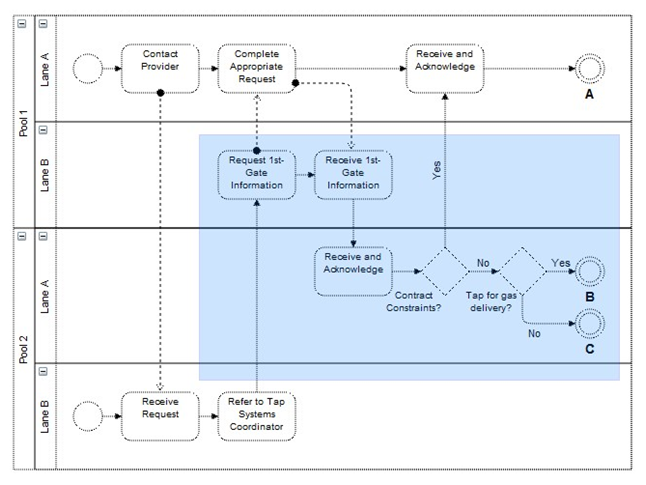
GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS. Circles is a lightweight JavaScript library without dependencies, that generates the SVG chart on the fly. Demo & Download 11. Plotly.js. plotly.js is an open source, high-level, declarative JavaScript graphing / charting library. plotly.js ships with 20 chart types, including 3D charts, statistical graphs, and SVG maps. Demo & Download 12. Feb 17, 2020 - Data visualization is both a science and an art. If you work with data, one of the greatest challenges you may encounter is picking the right way to shape and present your data in a readable form. A…
Feb 11, 2020 - Best dData visualization and charting in Javascript. Create charts and graphs in web or mobile: D3js, threejs, chartjs, Echarts, metrics-graphics, React-vis, Metabase, NVD3, Chartist, Highcharts & mor H3Viewer: a JavaScript library providing layout and navigation of node-link graphs in 3D hyperbolic space. The library handles graphs up to 300,000 edges. JavaScript Diagram: a commercial JavaScript library for visualizing, creating, and editing interactive diagrams. It supports creating flowcharts, organizational charts, mind maps, and BPMN ... ECharts is a free, powerful charting and visualization library offering an easy way of adding intuitive, interactive, and highly customizable charts to your commercial products. It is written in pure JavaScript and based on zrender, which is a whole new lightweight canvas library.
Highcharts JS is a popular SVG-based JavaScript charting library, with VML and canvas fallbacks for old browsers. It says that is being used by 72 of the 100 largest corporations in the world making it quite a popular JS charting API. The top begins with one of the most used charting libraries, morris.js, this library allow you to create simple charts with an easy initialization.Morris.js is the library that powers the time-series graphs. It's a very simple API for drawing line, bar, area and donut charts. GoJS is a feature-rich JavaScript library for implementing interactive diagrams across modern browsers and platforms. GoJS makes constructing diagrams of complex Nodes, Links, and Groups easy with customizable templates and layouts.
Jul 01, 2019 - First, a brief history: With data collection and use continuing to increase exponentially, the need to visualize this data is becoming more important. Developers seek to consolidate millions of database records into beautiful charts and dashboards that humans can quickly and intuitively interpret. Pizza Pie Charts is a well-known JavaScript library built by ZURB for rendering SVG-based pie charts. All of the various display settings and options can be modified directly in CSS or JavaScript. Zurb is a trusted source for great code, so you know the library is of the highest quality. JsDiagram is a JavaScript library that provides to web applications the ability to create and display various kinds of interactive diagrams. The component supports workflow, flowchart and process diagrams, object hierarchy and relationship charts, entity-relationship diagrams, structures like graphs and trees.
4. Flotr JavaScript Plotting Library. Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. It comes with great features like legend support, negative ... Create interactive diagrams in JavaScript easily. JointJS plugins for ERD, Org chart, FSA, UML, PN, DEVS, LDM diagrams are ready to use. The w2ui library is a modern JavaScript UI library that mainly uses HTML5 and CSS3 for front-end development stack and for building rich data-driven web applications it requires jQuery (1.9+) as a dependency library. In testing with Ember, React, ExtJS, and others, jqGrid; jQWidgets, Slick Grid, w2ui, and Webix performed better, with w2ui ...
Oct 11, 2020 - JavaScript Diagram Library is used to create, edit or visualize diagrams. It has built-in support for flowcharts, organizational charts, mind maps, and more. JGraph specialises in browser-based diagramming components and applications. - JGraph It uses an event handler system for user inputs which makes it easy to learn for JavaScript developers used to event based libraries. An interactive chart demo. This style of handling objects makes Raphael a good fit for rendering interactive diagrams and charts that can also interact with other parts of the page. See More
Discover open source packages, modules and frameworks you can use in your code. Using our diagram library JavaScript developers can easily visualize data with the help of predefined or custom elements. You can combine textual nodes, nodes with an image, or mixed types of nodes in one diagram. All in all, there are more than 30 built-in figures available. MindFusion JavaScript component lets you design the best web based flowchart and leaves no place for compromises. Step-by-step Guide: Create a Custom Node Type. Online Sample: JavaScript Diagram Stock Shapes. ... Building interactive diagrams for JavaScript and HTML is done fast and easy with this MindFusion library...
Aug 21, 2020 - It’s a pure JavaScript tool which works with major frameworks such as Angular and React. It supports the latest ECMAScript 6 features and permits the usage of TypeScript bindings. The demo page demonstrates possibilities of this library. Almost every type of diagram, from mindmap to Sankey ...
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Javascript Charts Amp Maps Amcharts
Javascript Charts Amp Maps Amcharts
 Javascript Diagram Library React Drawing Library For Flowcharts
Javascript Diagram Library React Drawing Library For Flowcharts
 My Top 13 Javascript Diagram Libraries Hacker Noon
My Top 13 Javascript Diagram Libraries Hacker Noon
 A Guide To The Best Javascript Visualization Libraries L Sisense
A Guide To The Best Javascript Visualization Libraries L Sisense
 5 Awesome Javascript Libraries For Data Visualization
5 Awesome Javascript Libraries For Data Visualization

 Is There A Javascript Library That Allows Me To Draw
Is There A Javascript Library That Allows Me To Draw
Vis Js Dynamic Browser Based Visualization Library Web
 9 Best Javascript Graphics Libraries
9 Best Javascript Graphics Libraries
19 Javascript Data Visualization Libraries In 2021
 Javascript Charts For Web Amp Mobile Fusioncharts
Javascript Charts For Web Amp Mobile Fusioncharts
 10 Amazing Libraries And Frameworks For Your Web Based
10 Amazing Libraries And Frameworks For Your Web Based
 The Best Javascript Data Visualization Amp Charting Libraries
The Best Javascript Data Visualization Amp Charting Libraries
Market Position Report Of Top 5 Javascript Libraries
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 10 Amazing Libraries And Frameworks For Your Web Based
10 Amazing Libraries And Frameworks For Your Web Based


0 Response to "20 Best Javascript Diagram Library"
Post a Comment