26 Google Maps Geocoder Example Javascript
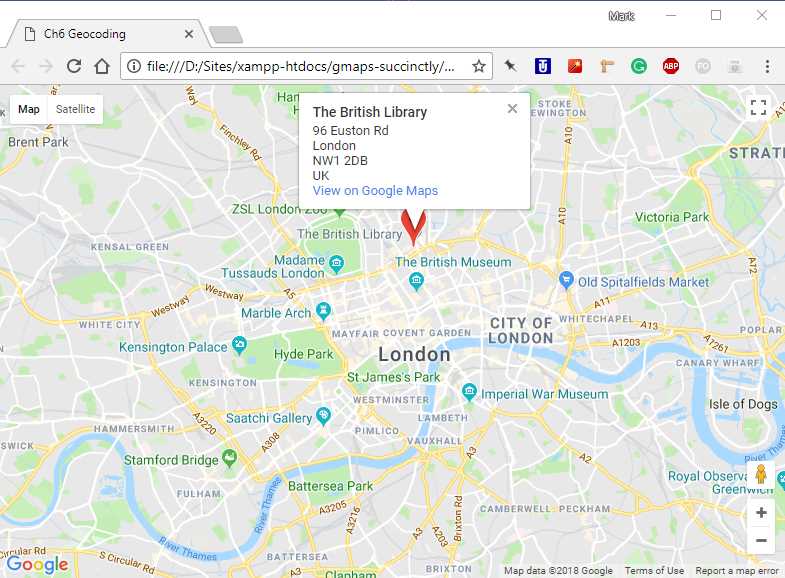
My example application will attempt to report the city and state you live in. Once again I'll be making use of Google for my example. One of the services of the Google Maps API is geocoding as well as reverse geocoding. Their reverse geocode API needs a longitude and latitude, we can get that easily enough using Geolocation. An advanced jQuery plugin that wraps the Google Maps API's Geocoding and Places Autocomplete services. You simply provide an input that lets you search for locations with a nice autocomplete dropdown. Optionally add a container to show an interactive map and a form that will be populated with the address details. View the annotated source.
 Easy Google Maps Geocoder For Jquery Jquery Geocoder Js
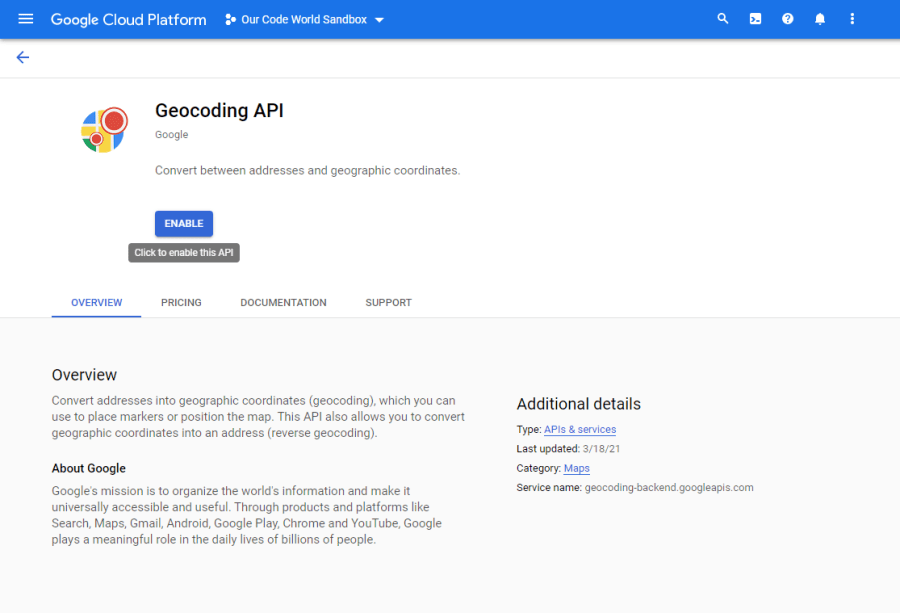
Easy Google Maps Geocoder For Jquery Jquery Geocoder Js
May 30, 2017 - This is the example - mediwales /mapping/example. What I eventually want to do is export my Wordpress data (ie all the company addresses) to the fusion table, geocode those automatically then grab all those geocoded addresses and plot the map instantly. ... Here is how I throttle my geocode requests in javascript...

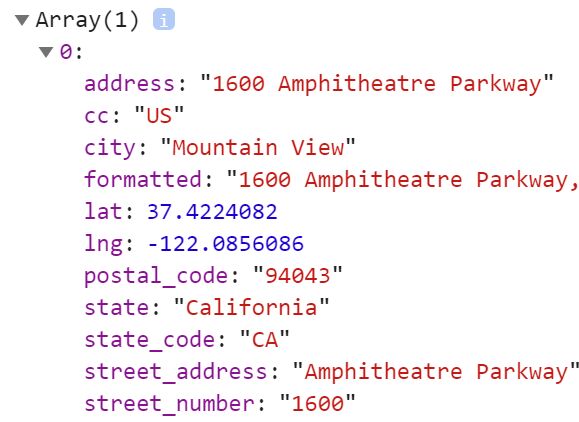
Google maps geocoder example javascript. For dynamic geocoding (for example, within a user interface element), consult the documentation for the Maps JavaScript API client geocoder and/or the Google Play services Location APIs. Before you start developing with the Geocoding API, review the authentication requirements (you need an API key) and the API usage and billing information (you ... google maps geocoder is a really good solution to get an address from latitude, longitude or from google maps autocomplete. the main problem with it is that it returns an array of address ... Example of using Google Maps JavaScript API Geocoder with React.js. Tutorial: http://react.tips/reactjs-and-geocoding/ See it in action: http://fedosejev.github.io/google-maps-api-geocoder-react; Install. npm install; Run. Get your API key and replace the existing one in source/index.html:
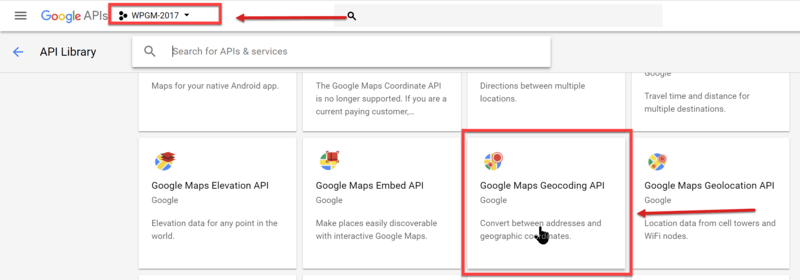
You will learn how to use the Google Maps Javascript v3 API and its Geocoder class to transform a physical street address into geo-based info including coord... This will change the codeAddress function to take an argument and geocode that argument. If you pass the Ireland variable as the argument it will geocode "Dublin". var Ireland = "Dublin"; function initialize () { geocoder = new google.maps.Geocoder (); var latlng = new google.maps.LatLng (53.3496, -6.3263); var mapOptions = { zoom: 8, center: ... Second, go to the library and search 'geocoding API', then enable the API. Now in this tutorial we will implement location search functionality in Google Map. Geocoder: Simple, Consistent¶. Example of using Google Maps JavaScript API Geocoder with React.js. One of them is the performance. But, there are some drawbacks.
21/8/2021 · Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console. You will see the Google Platform Overview page. Click Create: You will see the New Project screen. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations. Click CREATE. The Place ID Geocoder sample uses the Place Autocomplete widget to allow a user to search for a place. After it retrieves the place details, the sample marks the place on the map, then reverse geocodes the place ID to get the place's geographic coordinates. Finally, the sample displays an info window that contains details about the place (name ... 2/12/2012 · map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); Finally, to get the geocoded map to load on the link click, change onclick for your geocoded address to onclick="initialize();codeAddress();". Added: Try combining your initialize() and codeAddress() methods into the following:
Raw. geocoder_example.html. <!DOCTYPE html>. <html>. <head>. <meta name =" viewport " content =" initial-scale=1.0, user-scalable=no " >. <meta charset =" utf-8 " >. <title> Google Maps JavaScript API v3 Example: Geocoding … Part Three — GeoCoder & Map Bounds. 3) In this video, we use the google geocoder service to allow the user to enter an address, find the lat, lng, and then add the marker to the map. For a great user experience, we add functionality to automatically recalculate the map bounds so it adjusts to show all markers whenever a new marker is added This example creates a map along with a text input field and a button. When you click the "geocode" button, the sample sends a geocoding request, then pans the map to the geocoded location. Read the documentation. TypeScript JavaScript CSS HTML. More. function initMap(): void {. const map = new google.maps.Map(.
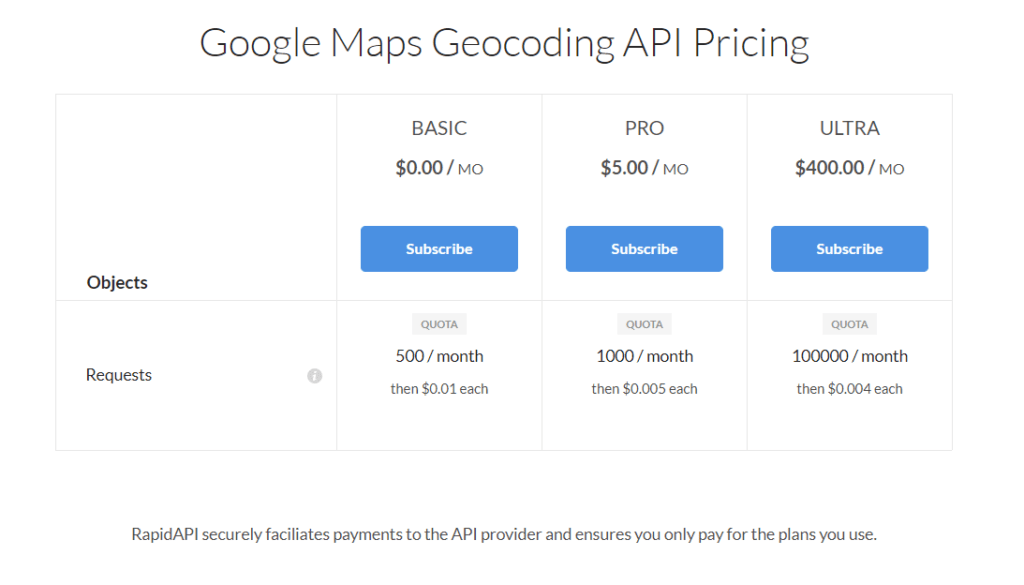
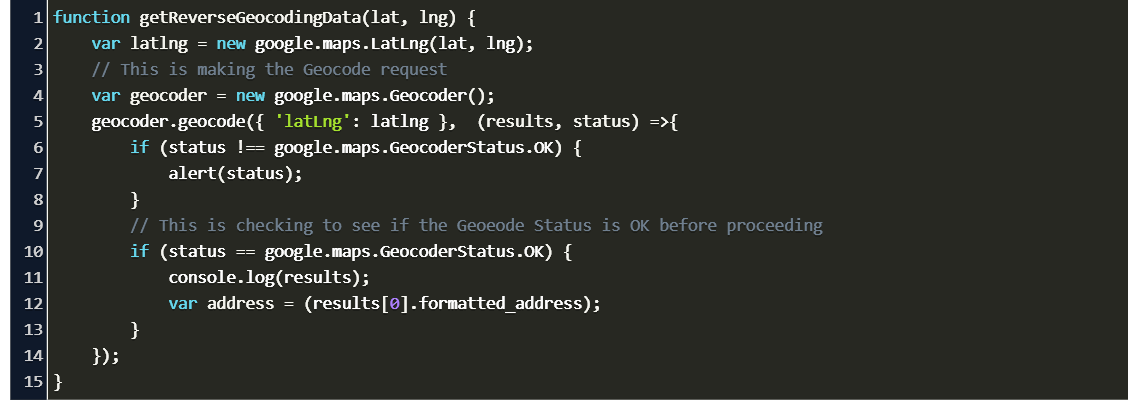
Mar 19, 2021 - The first thing you need to do ... in the Google Cloud Platform. Open the console and head to the API Library zone or the marketplace here. Then, search for the Geocoding API: ... Remember that for the use of Geocoding, you will be charged either for the plain Geocoding API or the Maps JavaScript API’s Geocoding ... var geocoder = new google.maps... == google.maps.GeocoderStatus.OK && results.length > 0) { var location = results[0].geometry.location, lat = location.lat(), lng = location.lng(); alert("Latitude: " + lat); alert("Longitude: " + lng); } }); ... CodePen requires JavaScript to render ... Documentation for HERE's HERE Maps API for Javascript
Jan 09, 2011 - Géocoder une adresse - V3 - api Google Map : tutoriels, exemples et explications sur l'utilisation de l'Api Google Map. Basic Geocode Example. 02/28/2018. 2 minutes to read. r. v. In this article. The following code sample shows how to make a geocode request using the Search module. This code loads the search module if it isn't already loaded, geocodes "New York, NY", adds a pushpin to that location, and sets the map view over the result. Go to the Google Cloud Console . Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look for Geocoding API. If you see the API in the list, you're all set. If the API is not listed, enable it:
Jan 12, 2021 - The Geocoding API is a service that provides geocoding and reverse geocoding of addresses. This service is also available as part of the client-side Google Maps JavaScript API, or for server-side use with the Java Client, Python Client, Go Client and Node.js Client for Google Maps Services. Type a text phrase into the app's geocoder search bar and select a result. (The example below is for the search term "coffee".) Click on the Network tab. In the Filter search bar, type in "geocoding". This will narrow the list of network calls down to those made by the Mapbox Geocoding API. This would be my test.js code below. var ReverseGeocode = function () { //This is declaring the Global variables var geocoder, map, marker; //This is declaring the 'Geocoder' variable geocoder = new google.maps.Geocoder (); function GeoCode (latlng) { // This is making the Geocode request geocoder.geocode ( { 'latLng': latlng }, function ...
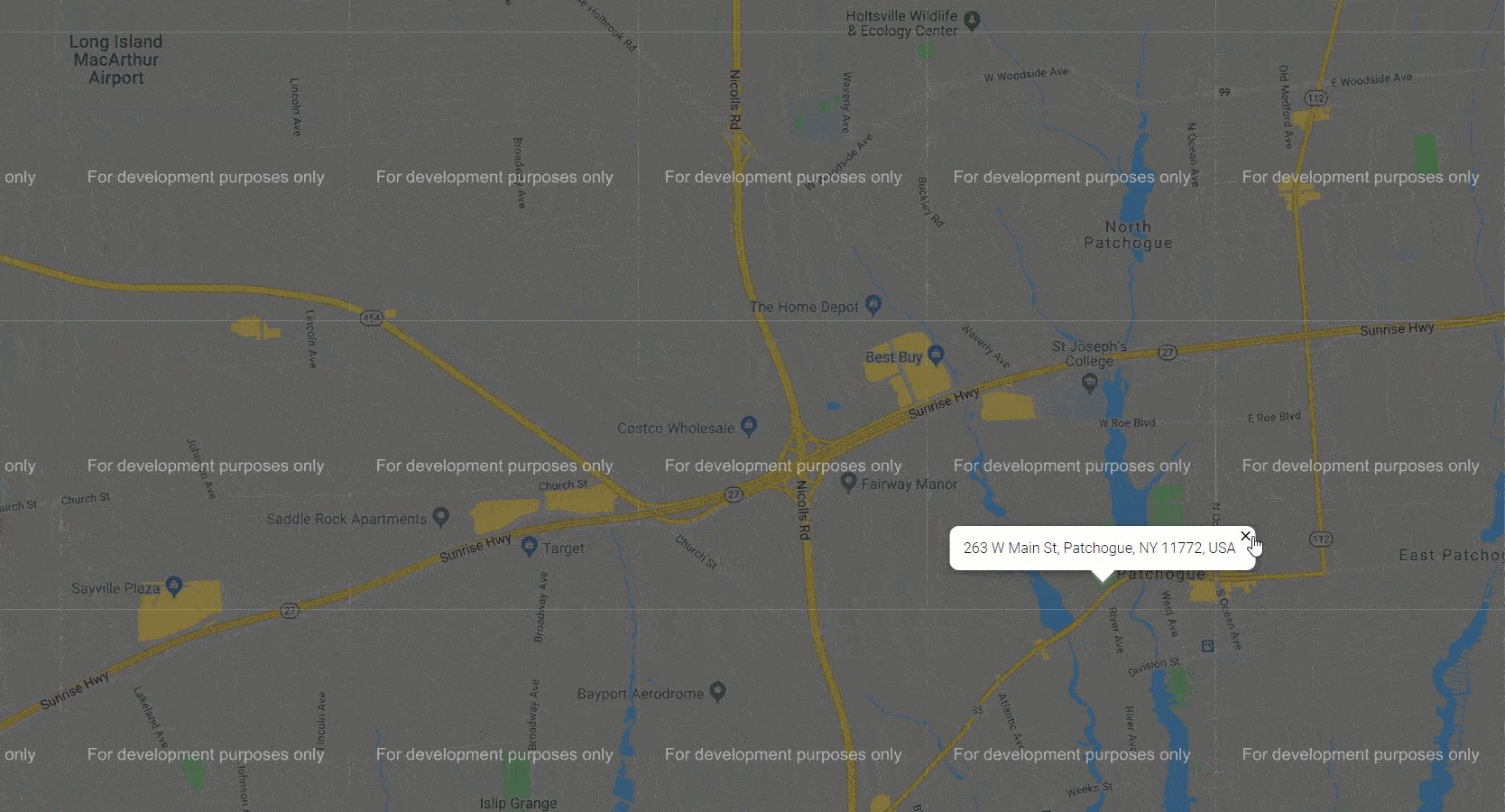
The geocoder performs a reverse geocode. See Reverse Geocoding for more information. One, and only one, of address, location and placeId must be supplied. placeId optional. Type: string optional. The place ID associated with the location. Place IDs uniquely identify a place in the Google Places database and on Google Maps. This example demonstrates reverse geocoding of coordinates to addresses. Read the documentation. Note: Read the guide on using TypeScript and Google Maps. const map = new google. maps. Map ( document. getElementById ( "map" ), {. const geocoder = new google. maps. Geocoder (); To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ...
var geocoder = new google. maps. Geocoder (); var address = document. getElementById ('address'). value; geocoder. geocode ({'address': address}, function (results, status) {if (status == google. maps… In this video we will be working with the Google geocoding API to get all location info including latitude and longitude from an address or even from just th... Jun 01, 2011 - GoogleMaps JS API: address to coordinates transformation / When we are talking about maps, Google is an absolute leader. Their GoogleMaps tool is free, well documented and works really good. What I didn't find directly in the documentation is how to get the exact location based on plain text.
The process of converting a real text address to geographic coordinates, for example ("Plaza de Bolívar de Bogotá") into geographic coordinates (like latitude 4.5981206 and longitude -74.0760435), is called Geocoding, you may store this information in your database to place markers on Google maps or any other thing you may imagine. Learning Google Maps Geocoding by example. The Geocoding Service is an integrated process in the Google Maps JavaScript API v3 that allows you to convert an address in their respective geographic coordinates. The geocoder is included in the Google Maps JavaScript API v3 and so you don't need to define any additional parameter in the API call URL. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
The geocode () method is used to find a location by passing in the relevant q parameter as defined in Geocoding and Search API v7. The styling and display of the response is under the control of the developer. JavaScript. HTML. function geocode() { var =.getSearchService(), = {: '200 S Mathilda Sunnyvale CA' };.geocode(,, ); } function ... Introduction. This tutorial lays out the steps for easily switching a simple map display with geocoding from the Google Maps JavaScript API to the HERE Maps JavaScript API.. By the end of this tutorial, you will have successfully converted your code from Google to HERE in order to: - Construct a request and receive a response from the HERE Geocoding API (convert an address to coordinates ... In JavaScript we can use the Google Maps API with Promises and async/await. 22/06/2019 Gabriele Romanato JavaScript Short link The example below shows how to create a Google Maps with a geocoder.
The HERE Geocoder API provides ... landmark geocoding (finding airports or landmarks classified as nationally important). All these features can be accessed through the Map API's service module (mapsjs-service.js) for easy integration into a map application. ... The following example shows how ... I have made a Google Version 3 Geocoder , I want to be able to pick up the coordinates of the marker when it is dragged or clicked. Below is my code: <!DOCTYPE html> <html> <head>... 10/5/2018 · Google Maps Geocoding JavaScript API. Mapping Geography, Location. Google Maps Geocoding JavaSCript provides a geocoder class for geocoding and reverse geocoding dynamically from the users input. The API allows you to find the address for a given place ID and provides a way to access these services via an HTTP request.
MapQuest for Business powers thousands of businesses with location-enabled Geospatial solutions. Our platform provides companies of any size with the means to increase efficiency and streamline processes, connect with customers, and ultimately deliver the all-important exceptional user experience. # Add Google Maps API in Ionic Application. We'll include Google Maps API link in the header section of our Ionic application. A few months back the Google Maps JavaScript API has made the use of API Key mandatory only after adding the key it can be used in web applications. To know more on how to get API Key to visit this link.. Now open index.html at the root of your Ionic Application, then ... Using autocomplete address search box, the user can select their exact location on Google Map. In this tutorial, we will show you how to implement autocomplete location search box functionality in the web application using Google Maps JavaScript API, jQuery and jQuery UI. In the example script, we will implement the following functionalities.
You can geocoding this way: · You can define either address or lat and lng. Also, you must define callback, which will use results of geocoding and status
 Reverse Geocoding Part 2 Using Google Maps Apis
Reverse Geocoding Part 2 Using Google Maps Apis
Autocomplete Search Address Form Using Google Map And Get
 How To Enable The Google Maps Geocoding Api In Your Api
How To Enable The Google Maps Geocoding Api In Your Api

 Laravel Find Addresses With Coordinates Via Google Maps Api
Laravel Find Addresses With Coordinates Via Google Maps Api
 An Alternative To Google Geocoder Api In Node Js By
An Alternative To Google Geocoder Api In Node Js By
 Software Development Programming Programmers Developers
Software Development Programming Programmers Developers
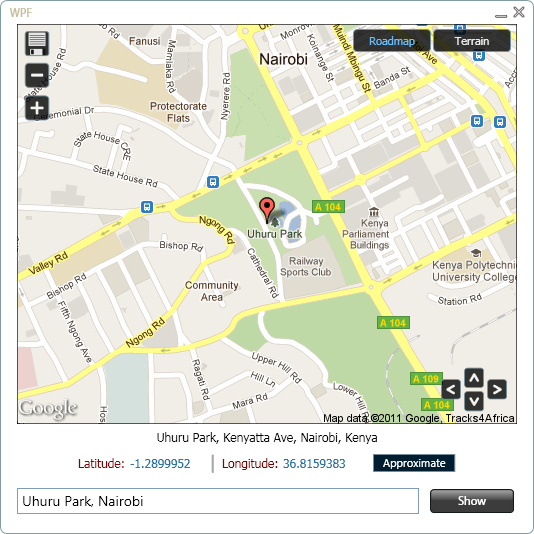
 Wpf Map App Wpf Meets Google Geocoding And Static Maps Apis
Wpf Map App Wpf Meets Google Geocoding And Static Maps Apis
 How To Get Current Address Using Html 5 Geolocation And
How To Get Current Address Using Html 5 Geolocation And
 Here Is A New Way To Search Within Google Maps With Geocoding
Here Is A New Way To Search Within Google Maps With Geocoding
 Using Google Maps And Jquery For Location Search End Point
Using Google Maps And Jquery For Location Search End Point
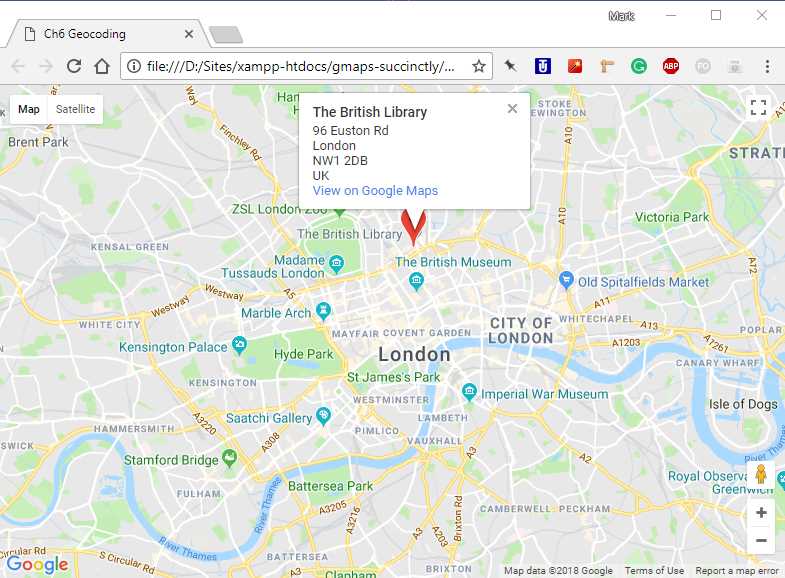
 Geocoding Google Maps Api Succinctly Ebook Syncfusion
Geocoding Google Maps Api Succinctly Ebook Syncfusion
 Get Place Name With Reverse Geocoding Google Map Api Stack
Get Place Name With Reverse Geocoding Google Map Api Stack
 Google Geocoding Api Search Within Google Maps Api Tutorial
Google Geocoding Api Search Within Google Maps Api Tutorial
 Google Maps Api Deletedapiprojectmaperror Newbedev
Google Maps Api Deletedapiprojectmaperror Newbedev
![]() Api Tutorial Google Maps Geocoding Api 2021 Code Amp Real
Api Tutorial Google Maps Geocoding Api 2021 Code Amp Real
 Google Geocoding Api Search Within Google Maps Api Tutorial
Google Geocoding Api Search Within Google Maps Api Tutorial
 React Google Maps Reverse Geocoding Code Example
React Google Maps Reverse Geocoding Code Example
 Google Geocoding Api Search Within Google Maps Api Tutorial
Google Geocoding Api Search Within Google Maps Api Tutorial
 Google Maps Api Directions Service Example Softauthor
Google Maps Api Directions Service Example Softauthor
 Overcoming Some Pitfalls Of The Google Maps Api Dzone Java
Overcoming Some Pitfalls Of The Google Maps Api Dzone Java
 How To Convert A Text Address Into Geographic Coordinates
How To Convert A Text Address Into Geographic Coordinates
 Overview Geocoding Api Google Developers
Overview Geocoding Api Google Developers
 Five Reasons Why Bigdatacloud Api Is Better Than Google Maps
Five Reasons Why Bigdatacloud Api Is Better Than Google Maps
 Detect Location With A Web Browser And Reverse Geocode It To An Address With Here
Detect Location With A Web Browser And Reverse Geocode It To An Address With Here
0 Response to "26 Google Maps Geocoder Example Javascript"
Post a Comment