23 Javascript Set Css Attribute
2 weeks ago - Custom properties (sometimes referred to as CSS variables or cascading variables) are entities defined by CSS authors that contain specific values to be reused throughout a document. They are set using custom property notation (e.g., --main-color: black;) and are accessed using the var() function ... Feb 20, 2021 - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
 5 Ways To Change Override Css With Javascript Simple Examples
5 Ways To Change Override Css With Javascript Simple Examples
Aug 23, 2017 - Yesterday, we looked at how to get an element’s CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let’s look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set ...

Javascript set css attribute. May 28, 2021 - In this tutorial, you'll learn how to add styles to an element using JavaScript DOM methods. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Oct 02, 2015 - Learn about the two awesome ways you have available for styling your content using JavaScript.
Jul 09, 2015 - Let’s look at a real example — initially the text is styled, but when we set the disabled attribute to true, our defined CSS gets disabled. You can easily turn the CSS back on by setting disabled to false. Check out my style sheet properties example for a practical look at how to use this. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
If the specified attribute already ... value is set/changed. Note: Although it is possible to add the style attribute with a value to an element with this method, it is recommended that you use properties of the Style object instead for inline styling, because this will not overwrite other CSS properties ... Jul 27, 2018 - You might need to control your ... you get CSS values in JavaScript? Turns out, there are two possible ways, depending on whether you’re trying to get inline styles or computed styles. ... Inline styles are styles that are present in the HTML in the style attribute... Dec 09, 2019 - Explore options to add CSS with JS. Tagged with css, javascript, cssom.
May 14, 2017 - All of the answers tell you correctly ... to set a class on the element and style it by using CSS. That way you are keeping the correct separation between behaviour and style. Imagine if you got a designer in to re-style the site... they should be able to work purely in CSS without having to work with your JavaScript... 1 week ago - priority Optional is a DOMString allowing the "important" CSS priority to be set. If not specified, treated as the empty string. The following values are accepted: ... DOMException (NoModificationAllowedError): if the property or declaration block is read only. If priority can be omitted, JavaScript ... Setting the value of a style property to an empty string — e.g. $( "#mydiv" ).css( "color", "" ) — removes that property from an element if it has already been directly applied, whether in the HTML style attribute, through jQuery's .css() method, or through direct DOM manipulation ...
In this article we look at the basics of how to manipulate CSS styles using JavaScript. Aug 29, 2018 - How to set an !important css property in javascript - important.css Apr 28, 2021 - There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. ... In jQuery, you can use the .css() method for setting one or ...
1 week ago - Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. As you can see, the JavaScript syntax for setting CSS properties is slightly different than CSS (backgroundColor instead of background-color). For a list of all available properties, see our Style Object Reference. Note: The style property only returns the CSS declarations set in the element's inline style attribute...
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Css Reference Microsoft Edge Development Microsoft Docs
Css Reference Microsoft Edge Development Microsoft Docs
 Change Css Property On Click Code Example
Change Css Property On Click Code Example
 Which Css Property It Used To Set The Spacing In Between
Which Css Property It Used To Set The Spacing In Between
 How To Add Multiple Css Styles Using Javascript
How To Add Multiple Css Styles Using Javascript
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
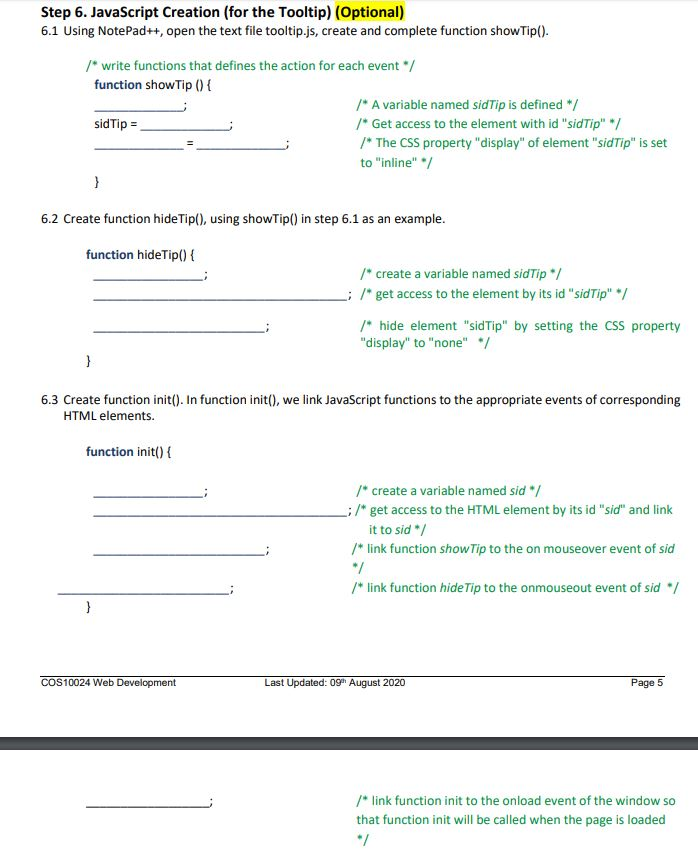
 Step 6 Javascript Creation For The Tooltip Chegg Com
Step 6 Javascript Creation For The Tooltip Chegg Com
Spring Mvc How To Include Js Or Css Files In A Jsp Page
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 How To Change Style Of An Element Using Javascript Code Example
How To Change Style Of An Element Using Javascript Code Example
 Supercharging Your Css Custom Properties
Supercharging Your Css Custom Properties
 How To Add Multiple Values In A Single Css Property By Adir
How To Add Multiple Values In A Single Css Property By Adir
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
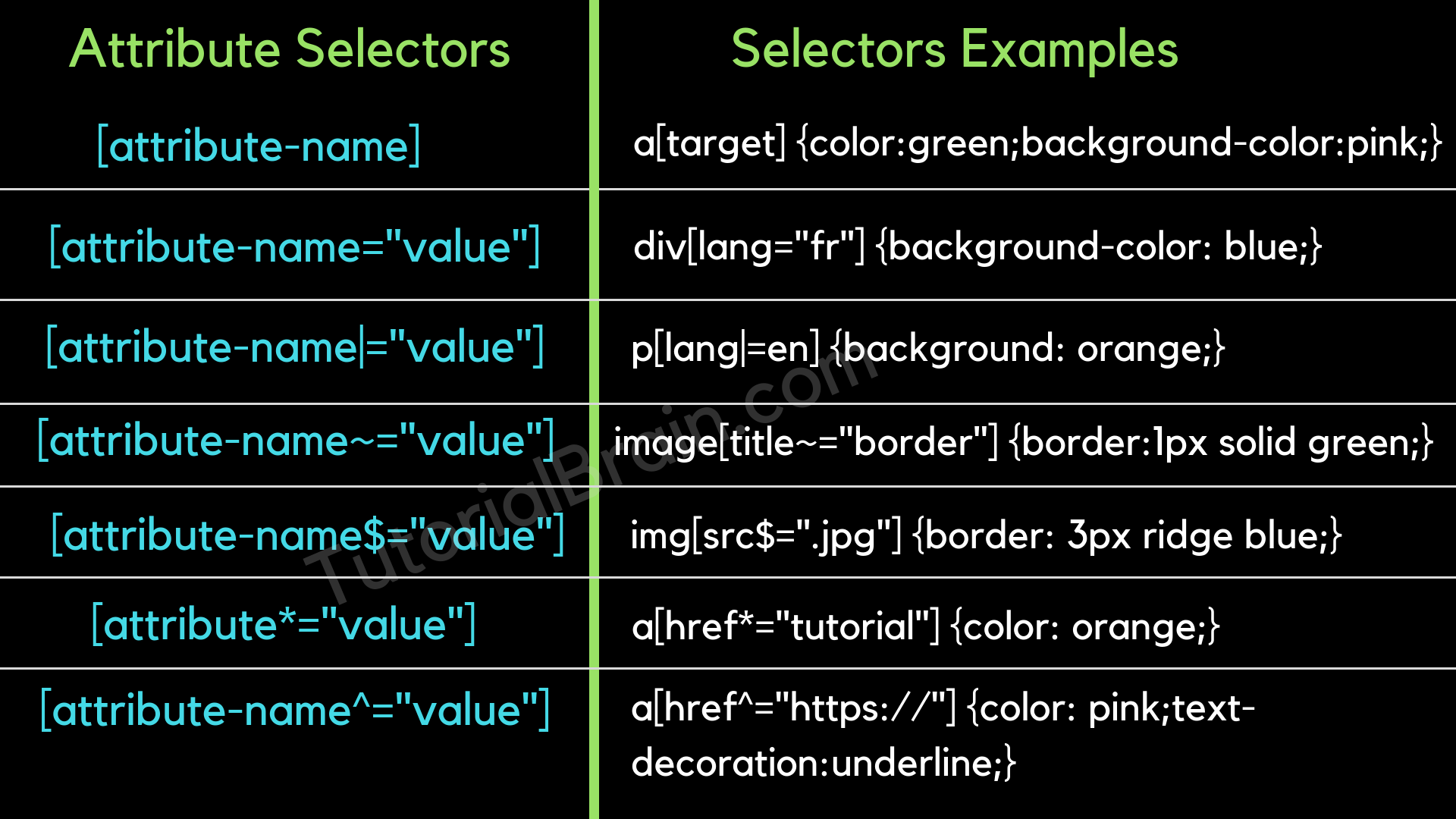
 Css Attribute Selector Tutorialbrain
Css Attribute Selector Tutorialbrain
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 How To Read Css Rule Values With Javascript Geeksforgeeks
How To Read Css Rule Values With Javascript Geeksforgeeks
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Not Able To Change Style Attribute Using Javascript Stack
Not Able To Change Style Attribute Using Javascript Stack
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
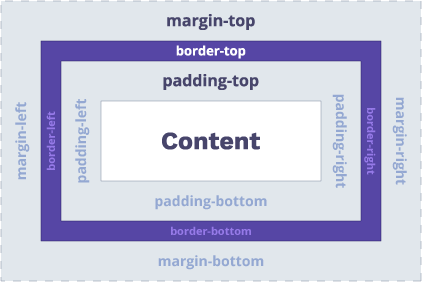
 Learn About Margin Css Using Css Margin Auto And Other
Learn About Margin Css Using Css Margin Auto And Other

0 Response to "23 Javascript Set Css Attribute"
Post a Comment