22 Javascript Get Cookie Value
The get () method of the cookies API retrieves information about a single cookie, given its name and URL. If more than one cookie with the same name exists for a given URL, the one with the longest path will be returned. For cookies with the same path length, the cookie with the earliest creation time will be returned. Reading a cookie is just as simple as writing one because of the value of the document.cookie object is the cookie. So, you can use this string whenever you want to access the cookie. The document.cookie string will keep a list of name=value pairs separated by semicolons, where the name is the name of a cookie and value is its string value.
Jul 21, 2020 - modify the code that configure the cookie for the session so the session uses a per session cookie w3school ... using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ?

Javascript get cookie value. Aug 05, 2016 - Yes its jQuery and not javascript but at the same time IT IS!!!! ... @Cozzbie probably to include an external library(thereby adding another http request) to just fetch a cookie value is kind of an unnecessary overkill. ... I am getting an error "Uncaught ReferenceError: $ is not defined" at ... Size optimized functions for creating, reading and erasing cookies in JavaScript. Use the following three functions for working with cookies. function getCookie (name) {. var v = document .cookie. match ( ' (^|;) ?' + name + '= ( [^;]*) (;|$)' ); return v ? v [ 2] : null; } function setCookie (name, value, days) {. If you convert the cookie to a key-value pair then it can be easier to access cookies that way. You can do this with the following: const cookiesArray = document.cookie.split(";").map((cookie) => cookie.trim()); const cookiesHashmap = cookiesArray.reduce((all, cookie) => { const [cookieName, value] = cookie.split("="); return { [cookieName]: value, ...all, }; }, {});
Jul 06, 2020 - modify the code that configure the cookie for the session so the session uses a per session cookie w3school ... Write a function that when given a URL as a string, parses out just the domain name and returns it as a string. ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... GetAll(... 4 days ago - You also might have enjoyed the benefits of cookies knowingly or unknowingly. Have you ever saved your Facebook password so that you do not have to type it each and every time you try to login? If yes, then you are using cookies. Cookies are saved as key/value pairs. The getCookie () function uses the JavaScript split () method to split the cookie string by semi-colon. Then it loops through the result array to match the name of the requested cookie with the key-value pairs.
Create Cookie with JavaScript. Use the document.cookie property to create a cookie using JavaScript. document .cookie = "name=John Doe"; By default, the cookie is deleted once the browser is closed. But, you can set an expiry date and time (in UTC time) to make the cookie alive as per your needs. Get/Set Cookies with JavaScript. JavaScript can also be used to read or set a cookie. When the server sends a HTML, it can include JavaScript like this: document. cookie = "c1=3". When browser receives that page and runs the script, it'll set the cookie. Cookies can be read by JavaScript too. They're mostly used for storing user preferences. name-value. Each cookie has a name-value pair that contains the actual information. The name of the cookie is for your benefit, you will search for this name when reading out the cookie information.
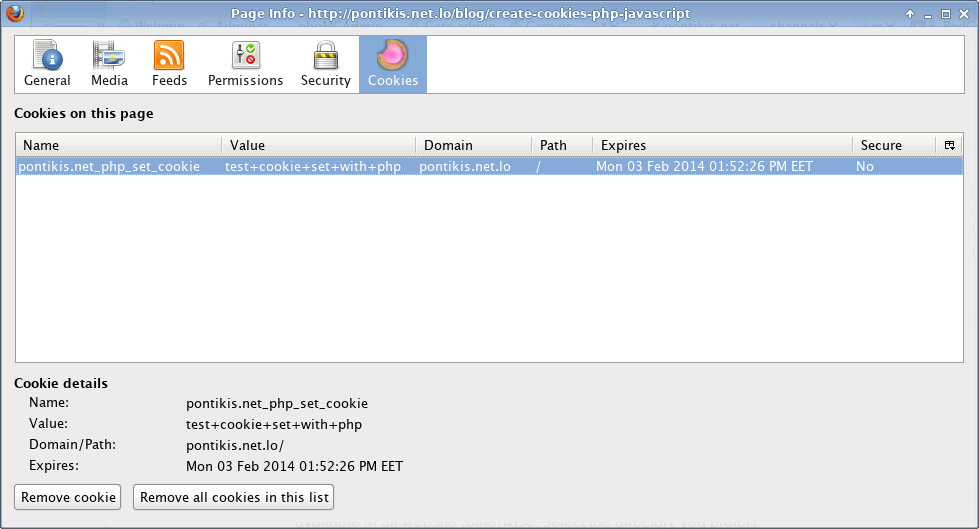
Jul 21, 2020 - modify the code that configure the cookie for the session so the session uses a per session cookie w3school ... using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? Go to "Internet Options" (Menu → Internet Options). Go to first tab "General". Click "Settings" and then "View files". Scroll down this list until you see the files labeled as cookies. There is also an utility available (IECookiesView) More details here. 1 week ago - Note: As you can see from the code above, document.cookie is an accessor property with native setter and getter functions, and consequently is not a data property with a value: what you write is not the same as what you read, everything is always mediated by the JavaScript interpreter.
Jan 01, 2019 - Each name/value pair displayed above represents a single cookie. A single cookie can hold up to 4kb of text, and for each domain name your browser will normally permit up to 20 cookies. You can use js-cookie library to get and set JavaScript cookies. Cookies were originally designed for CGI programming. The data contained in a cookie is automatically transmitted between the web browser and the web server, so CGI scripts on the server can read and write cookie values that are stored on the client. JavaScript can also manipulate cookies using the cookie property of the Document object. A cookie value cannot contain semicolons, commas, or spaces. For this reason, you will need to use the JavaScript's built-in function encodeURIComponent() to encode the values containing these characters before storing it in the cookie. Likewise, you'll need to use the corresponding decodeURIComponent() function when you read the cookie value.
Procedure to get the value from a cookie In the following function we pass one parameter: Name- Name of the cookie that you want to get the value of. function getCookie (name) { Line 2: As you can see it in screenshot 1, value of 'xid' cookie is received in two lines which adds a new line character "<br/>" in our cookie value, we need to get rid of this to receive the ... Feb 13, 2020 - modify the code that configure the cookie for the session so the session uses a per session cookie w3school ... using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ?
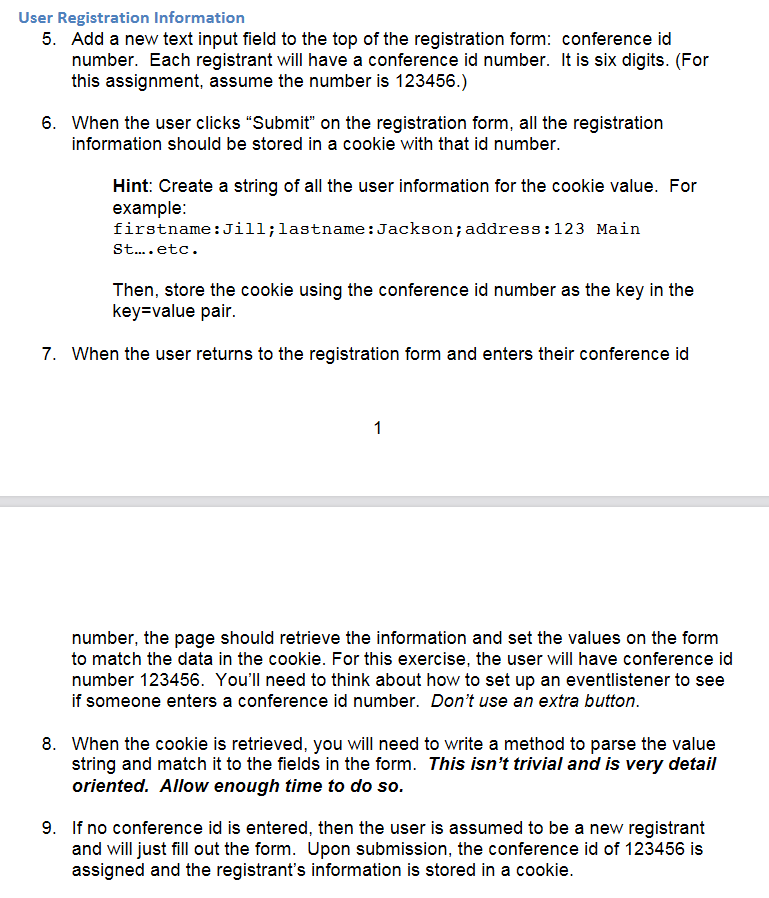
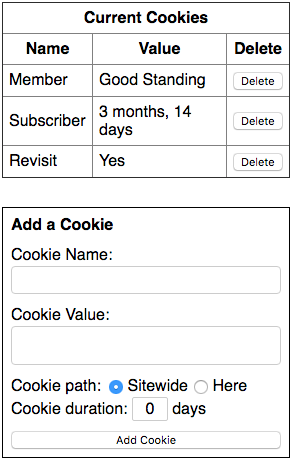
JavaScript: Saving Form Values using Cookies. Enter your values in the form below and submit. JavaScript is used to set a cookie for each value. When you return, the form is automatically populated with the cookie values. 1. Working Example. Field 1 Field 2 Field 3 Field 4. The process of setting the cookies is as follows: Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ... value is simply the value. Below is an example of setting a cookie using this syntax: document.cookie = "username=Max Brown"; The above code will store a cookie named " username " with the value " Max Brown ".
A Promise that will be fulfilled with an array of cookies.Cookie objects that match the properties given in the details parameter. Only unexpired cookies are returned. The cookies returned will be sorted by path length, longest to shortest. If multiple cookies have the same path length, those with the earliest creation time will be first. The first part of the cookie string must have the name and value. The entire name/value must be a single string with no commas, semicolons or whitespace characters. Here is an example which stores the string "George" to a cookie named 'myName". The JavaScript statement is : document.cookie = "myName=George"; document.cookie = "key=value"; That is a proper way. Other info that follows the value is semicolon-separated and optional, and details about them can be found at the Document.cookie documentation...
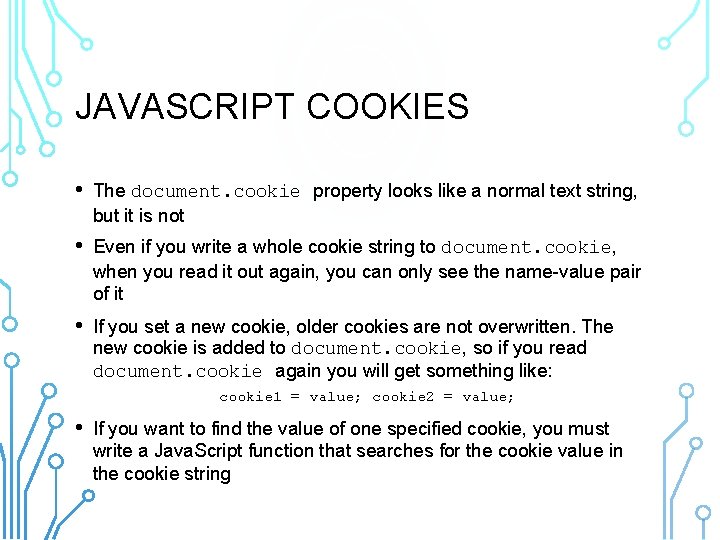
Set a Cookie. Here is the JavaScript to create a new cookie in the browser the code is executed in: JavaScript. Copy. document.cookie = "userId=nick123". Once you run that code, open a browser and you should find the cookie in the Developer Tools Application (Safari or Chrome) or Storage (Firefox) section. Advertisement. A simple, lightweight JavaScript API for handling browser cookies - GitHub - js-cookie/js-cookie: A simple, lightweight JavaScript API for handling browser cookies The new cookie is added to document.cookie, so if you read document.cookie again you will get something like: ... If you want to find the value of one specified cookie, you must write a JavaScript function that searches for the cookie value in the cookie string.
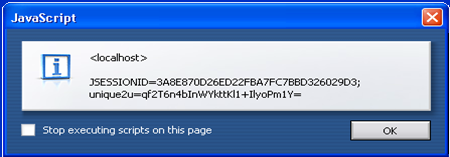
A Javascript one-liner for retrieving cookie values. One useful Javascript convenience function I ran across a while back is the javascript:alert(document.cookie) browser scriptlet. If you type this into the address bar of your browser, it will pop up a list of all of the cookies currently set in this domain (try it!) 20/2/2021 · To display the value of a cookie called field1 we simply use the following: <script type="text/javascript"> document.write(getCookie("field1")); </script> If you view the source of this page you will see that this is how the cookie values are being presented in the list above. Cookie using JavaScript and also Cookie using PHP. Various ways of setting Cookie, example - set cookie through JavaScript and get through PHP.
Dec 16, 2020 - If you have the cookie’s name, all you need is a function that iterates through all of the user’s cookies and finds the specific cookie required. The code sample below defines a function, getCookie(), that takes the name of a cookie and returns that cookie’s value: The following function loads them all into an associative array with the cookie name as the index and the cookie value as the value: You could then get the cookies and write them out into the document like so: Note that the "name_value [0] = name_value [0].replace (/^ /, ");" line removes leading space from the cookie name which will be ... The none value explicitly states no restrictions will be applied. The cookie will be sent in all requests—both cross-site and same-site. The cookie value string can use encodeURIComponent() to ensure that the string does not contain any commas, semicolons, or whitespace (which are disallowed in cookie values).
Get cookie by name in JavaScript : JavaScript can create, read, and delete cookies with the document.cookie property. document.cookie = "username=jai; JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. In JavaScript, a cookie can contain only a single name-value pair. However, to store more than one name-value pair, we can use the following approach: - Serialize the custom object in a JSON string, parse it and then store in a cookie. For each name-value pair, use a separate cookie.
 Javascript Tutorial 12 Expire Delete A Cookie New Channel Greymattermack
Javascript Tutorial 12 Expire Delete A Cookie New Channel Greymattermack
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
 How To Set And Retrieve Cookie Values Using Javascript Firegist
How To Set And Retrieve Cookie Values Using Javascript Firegist
 Document Cookie Returning Different Values Then What S Being
Document Cookie Returning Different Values Then What S Being
 How Get All Cookies In The Given Url Using Javascript Or
How Get All Cookies In The Given Url Using Javascript Or
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript

Mule 3 9 Pass Application X Www Form Urlencoded To Login On
 View Edit And Delete Cookies Chrome Developers
View Edit And Delete Cookies Chrome Developers
 How To Set Cookie Using Javascript
How To Set Cookie Using Javascript
 How To Create Read Update And Delete Cookies With Php Or
How To Create Read Update And Delete Cookies With Php Or
 Web Security Session Management And User Authentication On
Web Security Session Management And User Authentication On
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
 Cookie Control With Javascript For Developers
Cookie Control With Javascript For Developers
Javascript Fundamental Es6 Syntax Parse A Http Cookie
 Spring Boot Cookies You Should Know Dzone Java
Spring Boot Cookies You Should Know Dzone Java
 The Httponly Flag Protecting Cookies Against Xss Acunetix
The Httponly Flag Protecting Cookies Against Xss Acunetix





0 Response to "22 Javascript Get Cookie Value"
Post a Comment