21 Press Enter To Search Javascript
26/5/2015 · 1) Write a function that searches based on the input 2) Write a event handlers, a) capturing onkeypress->"ENTER" key b) capturing search click 3) Call the original search function from step 1 Your doSearch1 function probably doesn't work because it's trying to reference the event it looks like (through e) but you haven't named the first argument of your handler function e (it has no name) 4/11/2016 · Plain JavaScript using the onload attribute of the body element. We can use the JQuery keypress function to handle the enter keypress. For ease of use, we can also write a custom plugin. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> How to Detect Enter Keypress using JavaScript/JQuery </title> </head> <body ...
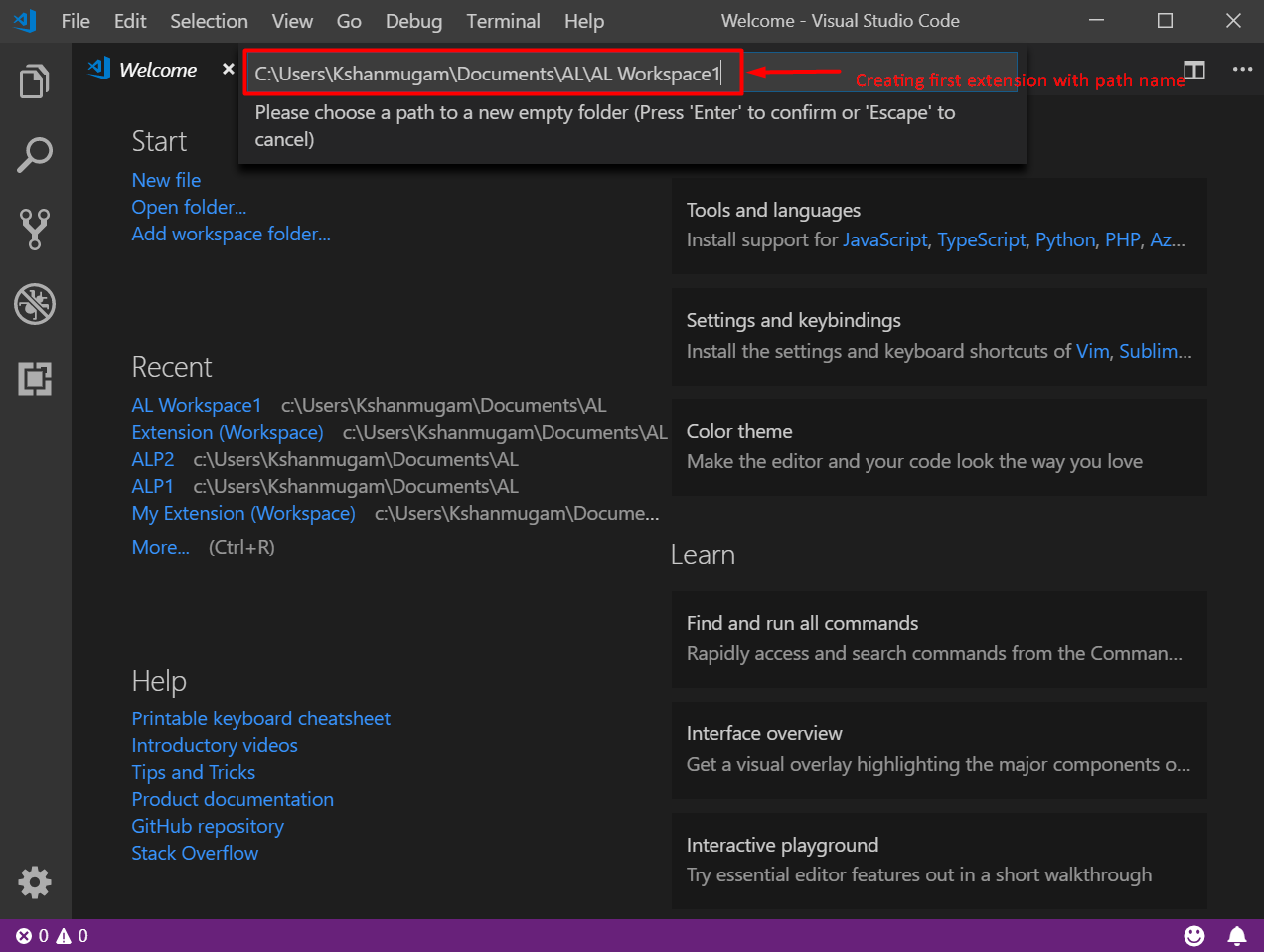
 Working With Multiple Al Projects In One Workspace Using
Working With Multiple Al Projects In One Workspace Using
Feb 01, 2018 - This the first of a series of quick tips that I’m using on the day-to-day coding with Javascript. This one is about something really not cool that is getting the enter key event. Let’s assume you have to build a search bar at the top of a website. To make a search the user should press enter ...

Press enter to search javascript. Sep 03, 2020 - You can use the keyCode 13 for ENTER key. Let’s first create the input − Now, let’s use the on() with keyCode to detect th ... Sep 17, 2012 - A few months ago I was implementing a POC for a customer and was in a need for reading keyboard presses through JavaScript. I was asked the same question today... 28/4/2016 · Enter key press event in JavaScript Example: <html> <head> <title>Javascript Demo</title> <script type='text/javascript'> function checkEnterClick (e) { if (e.keyCode == 13) { alert ("You Have Pressed Enter Key."); } } </script> </head> <body> Press Enter Button in text box <input type='text' onkeypress='checkEnterClick (event)' name='test'> ...
Mar 01, 2015 - Connect and share knowledge within a single location that is structured and easy to search. ... I have a form with two text boxes, one select drop down and one radio button. When the enter key is pressed, I want to call my JavaScript function, but when I press it, the form is submitted. Meet the Mendix Community 9/9/2020 · The ENTER has the key code 13. We will use the event.keycode to check whether ENTER is pressed or not. Following is the code −.
Dec 21, 2012 - In my HTML page, I had a textbox for user to input keyword for searching. When they click the search button, the JavaScript function will generate a URL and run in new window. The JavaScript function work properly when the user clicks the search button by mouse, but there is no response when the user presses the ENTER ... 17/4/2015 · Assume el is the variable for the element you want enter to be pressed on. I'm not sure how you going to get that element but I'm sure you know. var evt = new CustomEvent ('keyup'); evt.which = 13; evt.keyCode = 13; el.dispatchEvent (evt); //This would trigger the event listener. Jun 28, 2019 - Trigger button click on Enter key press on the keyboard. Use KeyboardEvent keyCode property to trigger button click for submitting form or input field value using JavaScript.
Dec 29, 2011 - Connect and share knowledge within a single location that is structured and easy to search. ... I have one text input and one button (see below). How can I use JavaScript to trigger the button's click event when the Enter key is pressed inside the text box? How to Check if an Enter Key is Pressed with jQuery If you want to check whether the user clicks the press button on keyboard, you can use the keypress () method. The key code of Enter key is 13, which is supported in all major browsers. Attach the keypress () method to document for checking whether the key is pressed on page: May 30, 2016 - Masatoshi Nishiguchi · Software Engineer · Detecting enter key pressed in JavaScript · 30 May 2016 javascript · Vanilla JS · // Listen for the enter key press. document.body.addEventListener('keyup', function (e) { if (e.keyCode == 13) { // Simulate clicking on the submit button. ...
27/7/2021 · JavaScript | Trigger a button on ENTER key. To trigger a click button on ENTER key, We can use any of the keyup (), keydown () and keypress () events of jQuery. keyup (): This event occurs when a keyboard key is released. The method either triggers the keyup event, or to run a function when a keyup event occurs. how to press enter key automatically using javascript · javascript by Concerned Constrictor on May 21 2021 Comment ... Import in body of module; reorder to top. 5 days ago - The KeyboardEvent interface's key read-only property returns the value of the key pressed by the user, taking into consideration the state of modifier keys such as Shift as well as the keyboard locale and layout.
1/9/2008 · This code is useful in almost all kind of forms that has a submit button. When any user press “Enter key” also called a Return key in a textbox, this code will detect if the Enter key is pressed or not and will perform the same action as directed in a code of Submit button. Type the following javascript code befor a “body” tag. Type the ... Apr 28, 2021 - Array Binary Tree Binary Search Tree Dynamic Programming Divide & Conquer Backtracking Linked List Matrix Heap Stack Queue String Graph Sorting ... This post will discuss how to detect whether the user has pressed Enter in JavaScript and jQuery. Oct 13, 2017 - I have an input that triggers an action when enter key is pressed. I’ve tried programmatically simulating that event in my integration test but have fallen short.How would I go about doing that? I’ve seen the handy-dandy keyEvent and triggerEvent test helpers.
To check whether a user has pressed Enter key while on specific input, you can use the keypress event in combination with the enter key code 13. The following example will display the inputted text in an alert box when you press the enter key on the keyboard. Apr 28, 2021 - Array Binary Tree Binary Search Tree Dynamic Programming Divide & Conquer Backtracking Linked List Matrix Heap Stack Queue String Graph Sorting ... This post will discuss how to trigger a button click event on pressing the Enter key in JavaScript and jQuery. Jun 05, 2020 - To trigger a button click on keyboard enter with JavaScript, the code is as follows −Example Live Demo Trigger Button Clic ...
Aug 01, 2021 - JavaScript keyboard events help you capture user interactions with the keyboard. Like many other JavaScript events, the KeyboardEvent interface provides all the required properties and methods for handling every keystroke a user makes using the keyboard. There have been many articles written ... 23/4/2020 · Given an HTML document containing text area and the task is to trigger the button when the user hit Enter button. We can do it by using “keyup”, “keydown”, or “keypress” event listener on textbox depending on the need. When this event is triggered, we check if the key pressed is ENTER or not. If the key pressed is not ENTER, we do nothing. 12/9/2020 · JavaScript Trigger a button on ENTER key. How to press ENTER inside an edit box in Selenium? Key press in (Ctrl+A) Selenium WebDriver. Typing Enter/Return key in Selenium. Detect the ENTER key in a text input field with JavaScript.
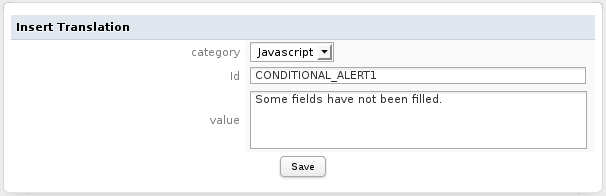
 2 0 Customizing Interface Strings Documentation Processmaker
2 0 Customizing Interface Strings Documentation Processmaker
 Javascript For Beginners By Dev Bootcamp
Javascript For Beginners By Dev Bootcamp
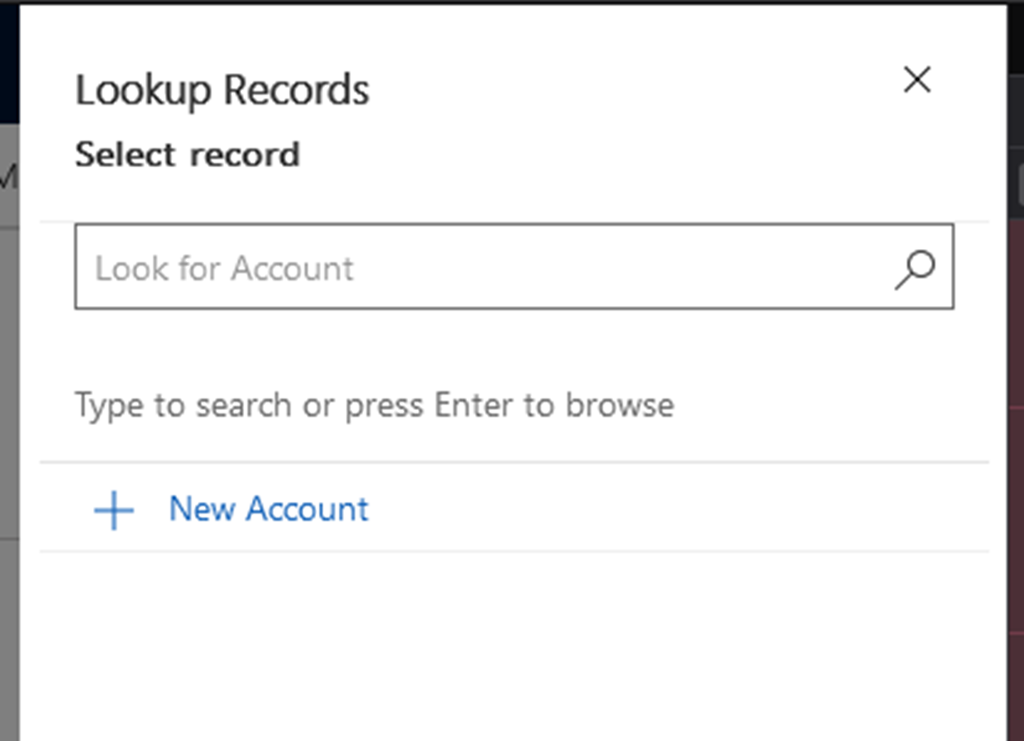
 Search By Default With Lookupobjects Javascript In Dynamics
Search By Default With Lookupobjects Javascript In Dynamics
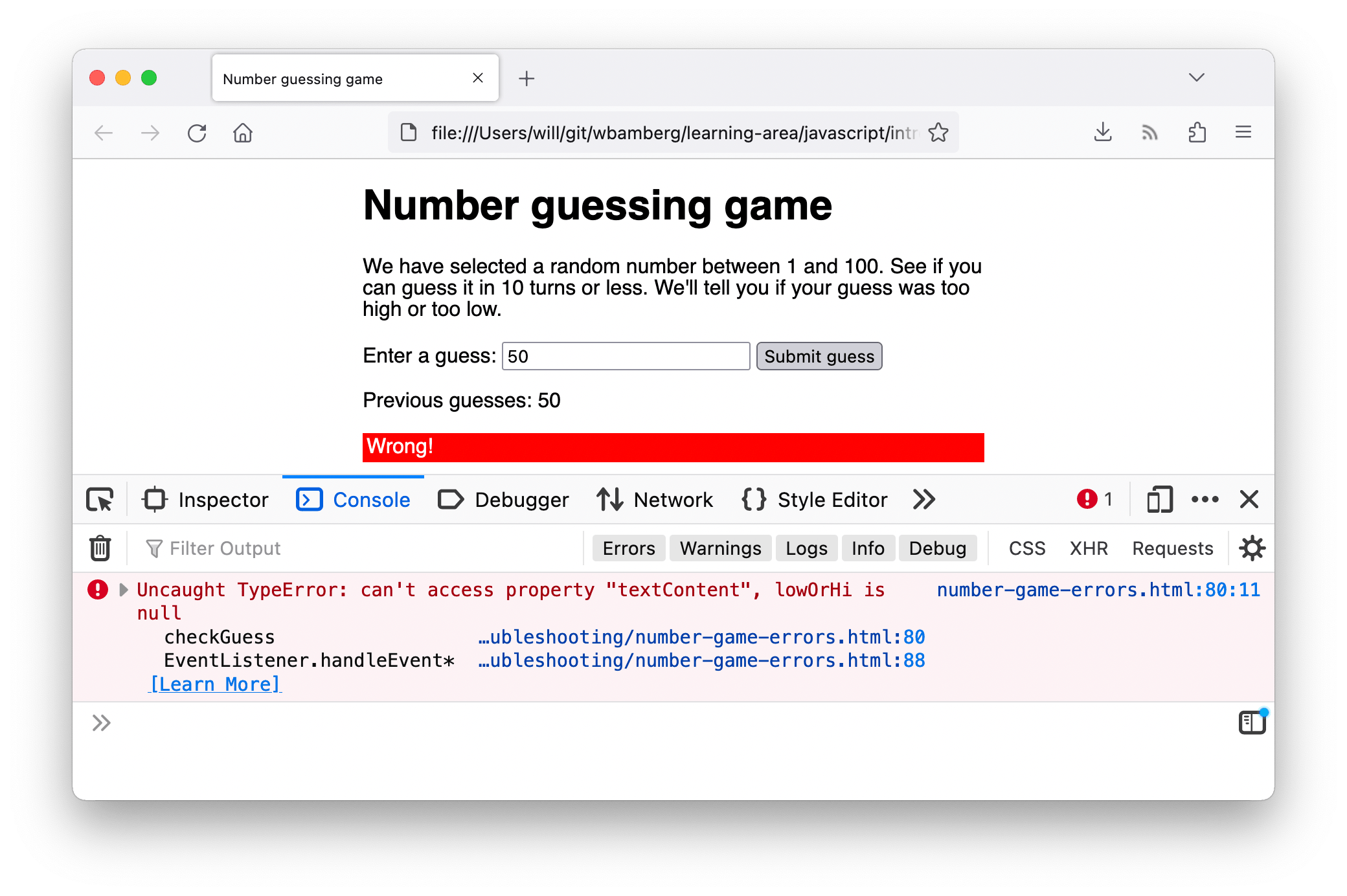
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Malte Ubl Archives Software Engineering Daily
Malte Ubl Archives Software Engineering Daily
Railway Freight Calculation System Manual
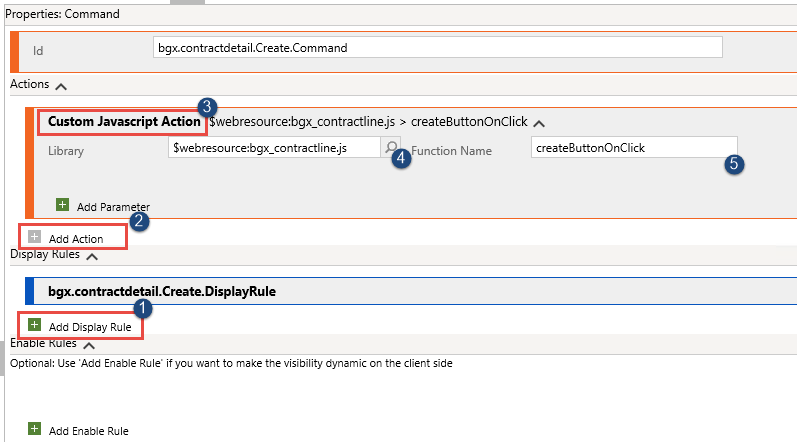
 Add Command Using Ribbon Workbench Part I Bgbs Portal
Add Command Using Ribbon Workbench Part I Bgbs Portal
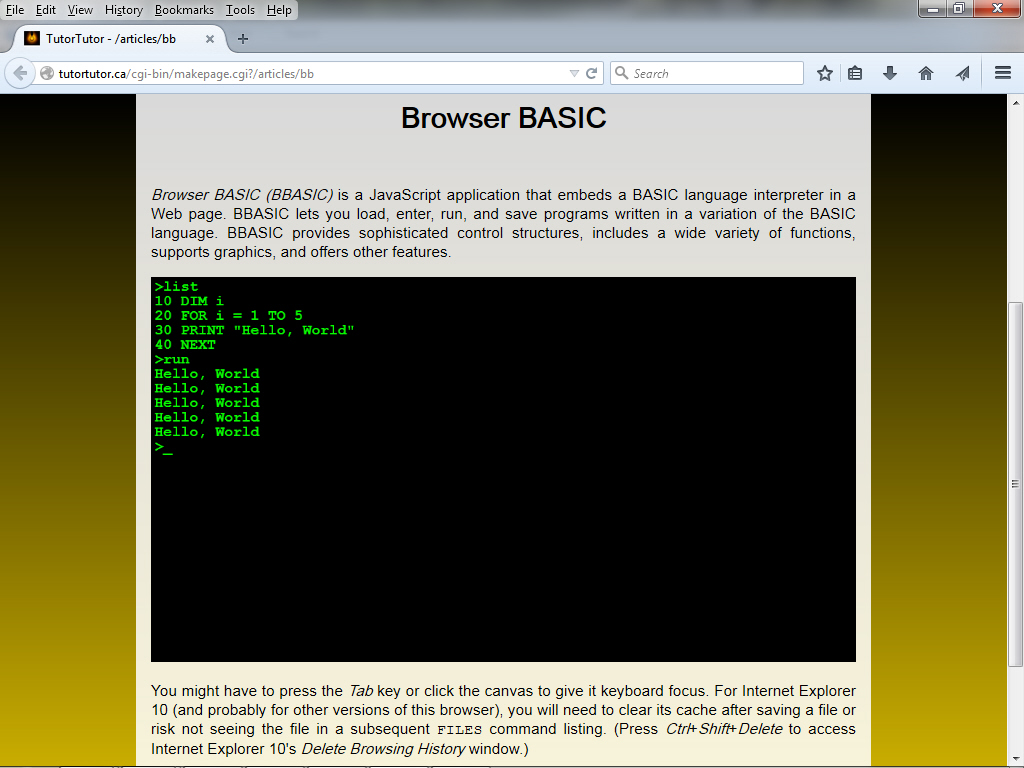
 Browser Basic Bbasic Adding An Easy To Use And Portable
Browser Basic Bbasic Adding An Easy To Use And Portable

 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 How To Format Code With Prettier In Visual Studio Code
How To Format Code With Prettier In Visual Studio Code
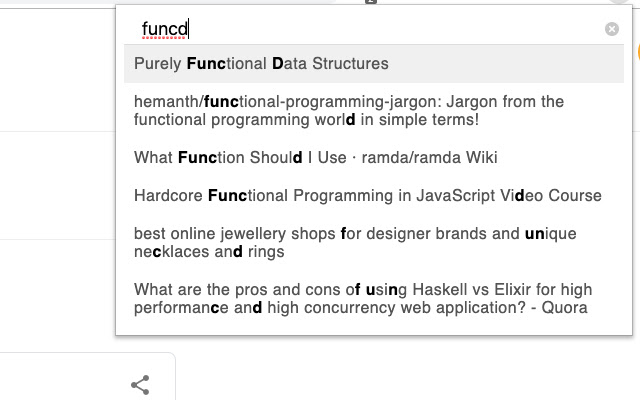
 Bookmark Lens Browser Addons Google Chrome Extensions
Bookmark Lens Browser Addons Google Chrome Extensions
 My Programming Notes Page 4 Of 31 Let S Learn Qt C
My Programming Notes Page 4 Of 31 Let S Learn Qt C
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
Chapter 8 Introduction To Ajax
 Selenium Form Webelement Textbox Button Sendkeys Click
Selenium Form Webelement Textbox Button Sendkeys Click
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Universal Select Multiselect Tagging Component For Vue Js
Universal Select Multiselect Tagging Component For Vue Js
 Skip Javascript Framework While Debugging In Chrome Stack
Skip Javascript Framework While Debugging In Chrome Stack

0 Response to "21 Press Enter To Search Javascript"
Post a Comment