34 Convert Text To Html Javascript
May 02, 2021 - I was working with a rich text editor the other day and needed to strip the HTML tags from the string... Tagged with javascript, html, intermediate, webdev. About Convert text to HTML tool. Convert text to an HTML format that is displayable in a Web or other HTML-readable format. This can include formatting such as bold and italics as well as bulleted and numbered lists, plus centered text. An example of when to use text to HTML is if you want to convert a Word of .rtf document into HTML code.
 How To Convert An Html Element Or Document Into Image
How To Convert An Html Element Or Document Into Image
Convert Markdown text to HTML and to plaintext in JavaScript. Let’s create a small JavaScript module that will be able to convert formatted text in Markdown to HTML and to plaintext. I chose Marked.js as my library of choice because with this library it is very easy to modify the output. Here is our basic module to convert Markdown to HTML:

Convert text to html javascript. Jun 23, 2015 - Javascript function that convert HTML to plain text - Javascript: HTML to text May 28, 2020 - Get code examples like "convert a string to html element in js" instantly right from your google search results with the Grepper Chrome Extension. Custom JavaScript processing Word to HTML is the easy way for you to instantly convert your text or documents to clean HTML5 online. You can use our tool to clean up, transform and reduce the size of existing HTML, also as HTML code generator, Word to HTML conversion tool or web page editor. How to convert text to HTML?
Nov 07, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. jQuery.parseHTML uses native methods to convert the string to a set of DOM nodes, which can then be inserted into the document. These methods do render all trailing or leading text (even if that's just whitespace). To prevent trailing/leading whitespace from being converted to text nodes you can pass the HTML string through jQuery.trim.. By default, the context is the current document if not ... The easiest way would be to strip all the HTML tags using the replace () method of JavaScript. It finds all tags enclosed in angle brackets and replaces them with a space. var text = html.replace(/<\/? [^>]+>/gi, " ");
Use this to convert text into a variable. If you've ever tried to make some normal text containing characters like ' into a JavaScript variable, you will know how frustrating it can be when you miss one, or you miss a \ or a line break or a </script> tag. Well, let this script do it for you. To see the script license and check details like ... Free HTML to Javascript Converter Use this free HTML to Javascript converter to convert your HTML code (or plain text) into Javascript document.write () statements. Enter your HTML into the box below click "Convert Now" and it will be converted to Javascript code that outputs that same HTML or text. To convert a string to an integer parseInt() function is used in javascript.parseInt() function returns Nan( not a number) when the string doesn't contain number.If a string with a number is sent then only that number will be returned as the output. This function won't accept spaces. If any particular number with spaces is sent then the part of the number that presents before space will be ...
Jul 31, 2017 - Hello, I wrote a simple script in javascript to convert plain text to html, any suggestions, advice… etc., would be greatly appreciated. I’m showing here the full source code for the 3 files: html, css, and javascript: First, the html code: converter_v2 Input Text Here Pre... Given an HTML document containing JSON data and the task is to convert JSON data into a HTML table. Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element.(It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the ... Aug 13, 2019 - Yesterday, I wrote about Reef, my lightweight alternative to Vue and React. Over the next few days, I want to take a look at how various parts of it work under-the-hood. Today, we’re going to look at how to take an HTML string and convert it into actual markup.
Convert HTML or Text to Javascript or Java variable - online. select language Javascript Java Java (Use StringBuilder) Enter HTML or TEXT here. This tool takes text as input and converts it to ASCII art. NOTE: If you're looking to convert a word doc into html code then you probably want to check out the Word to HTML tool instead. This free online word converter tool will take plain text contents and convert the word text into HTML code. Convert plain text from an email, a .txt file or any similar text source into html code that can be published on a web page. Note: I found it vital to use "text/html" instead of "text/xml", if placing the created nodes back to browser's DOM (Safari 9.1.2). Otherwise, the CSS rendering didn't work correctly. If you use this, use '.body' to bypass the auto-inserted body element. - akauppi Aug 5 '16 at 14:06
Javascript Convert Text To Html Using Javascript Qa With. Convert Export Html Table Data Into Excel In Javascript. Convert Psd To Responsive Html5 Bootstrap Css Amp Javascript. Convert Json Data Dynamically To Html Table Using Javascript. Word To Html Easy To Use Amp Instant Conversions. 1. How to Convert a String into Point Number¶. Use parseFloat() function, which purses a string and returns a floating point number. The argument of parseFloat must be a string or a string expression. The result of parseFloat is the number whose decimal representation was contained in that string (or the number found at the beginning of the string). Next we will use write() function to convert the it into html string. you'll need to pass the sheet name and set the output type as binary and bookType as html. var htmlstr = XLSX.write(wb,{sheet:"sheet no1", type:'binary',bookType:'html'}); and finally we append that html string to wherever you want to show the table!
Jun 09, 2021 - Advanced converter that parses HTML and returns beautiful text. ... Inline and block-level tags. Tables with colspans and rowspans. Links with both text and href. Word wrapping. Unicode support. Plenty of customization options. ... Version 6 contains a ton of changes, so it worth to take a look. 3. html-to-text npm package. This is the package I discovered recently. This is the converter that parses HTML and returns beautiful text. It comes with many options to convert it to plain text like wordwrap, tags, whitespaceCharacters, formattersetc.. Package.json is needed to use the package. "convert text with \r\n to html javascript" Code Answer's. javascript remove line breaks from string . javascript by Grepper on Aug 05 2019 Donate Comment . 7 javascript replace line breaks with br ...
3 weeks ago - Next, we'll turn our attention to strings — this is what pieces of text are called in programming. In this article, we'll look at all the common things that you really ought to know about strings when learning JavaScript, such as creating strings, escaping quotes in strings, and joining strings ... Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ... The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property.
Dec 23, 2020 - In one of our previous post, I ... will be using Javascript to convert plain text into HTML element. ... You can simply convert html string into HTML data for user, by providing contents to div.innerHTML in Javascript but it is better to use DOMParser for better ... glad you like it Lina :) I think that size/properties would not be getable before inserting it to the DOM.. It makes sense, because an element would be influenced by where in the DOM it gets inserted.. but the reference to the object is still valid, so once you insert it in the DOM you can query its size properties like width/height/margins etc.. Converters. Word to HTML Converter. JSON to JAVA Converter. XML to JAVA Converter. Online Tableizer. HTML to CSV Converter. HTML to TSV Converter. HTML to PHP Converter. XML-XSL Transform.
Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName () Method. This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers. How to Convert a String into a Date in JavaScript The best format for string parsing is the date ISO format with the JavaScript Date object constructor. But strings are sometimes parsed as UTC and sometimes as local time, which is based on browser vendor and version. Converting Plain URL into Clickable Link. First let's create a form interface with a textarea input and a button. User has to enter a bunch of text and click on 'Convert' button. Then our JS function will detect URLs from the text and replace the plain URLs with clickable links. index.html
Convert HTML or Text to Javascript or Java variable - Online Feb 09, 2017 - One of the more useful things you can do with the JavaScript scripting language is manipulate and work with the Document Object Model (or “DOM”) of an HTML document. The DOM of an HTML document is a convention for representing the content of that document. 1 week ago - This example fetches the document's current HTML markup and replaces the "<" characters with the HTML entity "<", thereby essentially converting the HTML into raw text. This is then wrapped in a <pre> element. Then the value of innerHTML is changed to this new string.
jQuery.parseHTML uses native methods to convert the string to a set of DOM nodes, which can then be inserted into the document. These methods do render all trailing or leading text (even if that's just whitespace). To prevent trailing/leading whitespace from being converted to text nodes ... To convert an HTML string into real HTML or DOM, you can use the DOMParser Web API using JavaScript. The DOMParser helps us to parse HTML or XML string into real Document or DOM nodes. Aug 02, 2017 - You can use Javascript to decode the htmlentities into readable characters (read this article to learn how to achieve it). The following example will strip all the html using the previous mentioned replace instruction and convert the htmlentities to human readable characters using the he library:
The replace() Method¶. The replace() RegExp method replaces the specified string with another string. The method takes two parameters the first one is the string that should be replaced, and the second one is the string replacing from the first string. In this tutorial we will create a Convert Text to Speech using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application. 28/5/2020 · convert a string to html element in js. javascript by Wandering Wolf on May 28 2020 Comment. 4. /** * Convert a template string into HTML DOM nodes * @param {String} str The template string * @return {Node} The template HTML */ var stringToHTML = function (str) { var parser = new DOMParser (); var doc = parser.parseFromString (str, 'text/html ...
The document.createRange().createContextualFragment function is an awesome, sane method for converting strings to DOM nodes within JavaScript. Ditch your old shims and switch to this performant, simple API! The Original Post: DOMParser. Today we have a standard way for converting string to DOM with JavaScript: DOMParser. The JavaScript Definition and Usage. The String () function converts the value of an object to a string. Note: The String () function returns the same value as toString () of the individual objects.
 Convert Html Javascript Html File To Vb Code Vb6 Dream In
Convert Html Javascript Html File To Vb Code Vb6 Dream In
 Word To Html Easy To Use Amp Instant Conversions
Word To Html Easy To Use Amp Instant Conversions
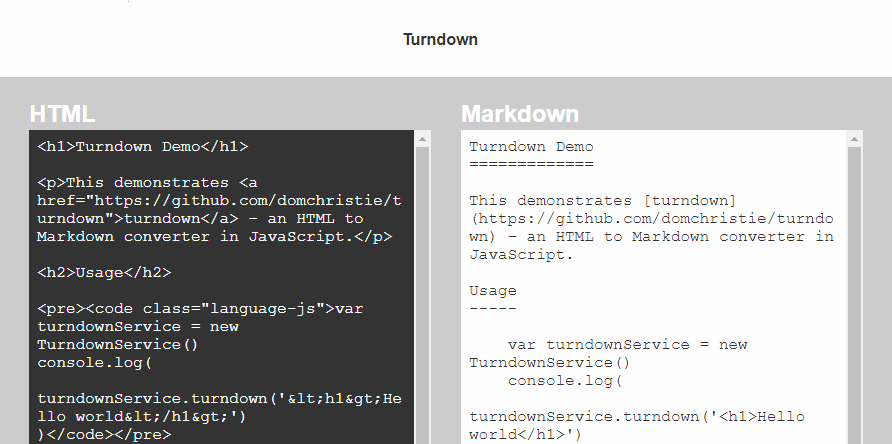
 Convert Html Into Markdown With Javascript Turndown Web
Convert Html Into Markdown With Javascript Turndown Web
 Convert Html String To Javascript Object Code Example
Convert Html String To Javascript Object Code Example
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
Convert Json Data To A Html Table Using Javascript Jquery
 Convert Html Table To Excel File With Javascript Red Stapler
Convert Html Table To Excel File With Javascript Red Stapler
 Reactjs Convert Html String To Jsx Stack Overflow
Reactjs Convert Html String To Jsx Stack Overflow
 Convert Javascript Object To Xml String Toxml Js Css Script
Convert Javascript Object To Xml String Toxml Js Css Script
 Convert Jquery Element To Html String Semicolonworld
Convert Jquery Element To Html String Semicolonworld
 Transform Numbers To Words In Lakh Crore System Stack
Transform Numbers To Words In Lakh Crore System Stack
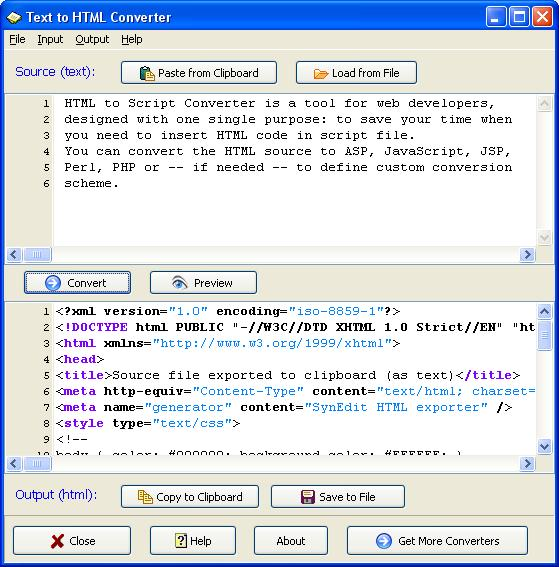
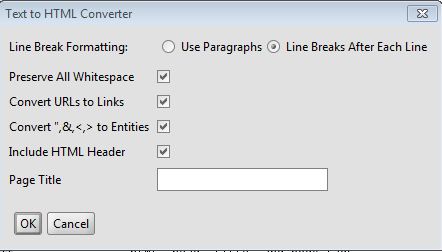
 Download Text To Html Converter 2 0
Download Text To Html Converter 2 0
 How To Convert Html To Markdown With Javascript
How To Convert Html To Markdown With Javascript
 Convert String To Real Html In React Js Stack Overflow
Convert String To Real Html In React Js Stack Overflow
Github Commenthol Xml Vs Js Convert Xml Html To
 Javascript Text To Speech Converter Text To Speech Code In Javascript Web Speech Api
Javascript Text To Speech Converter Text To Speech Code In Javascript Web Speech Api
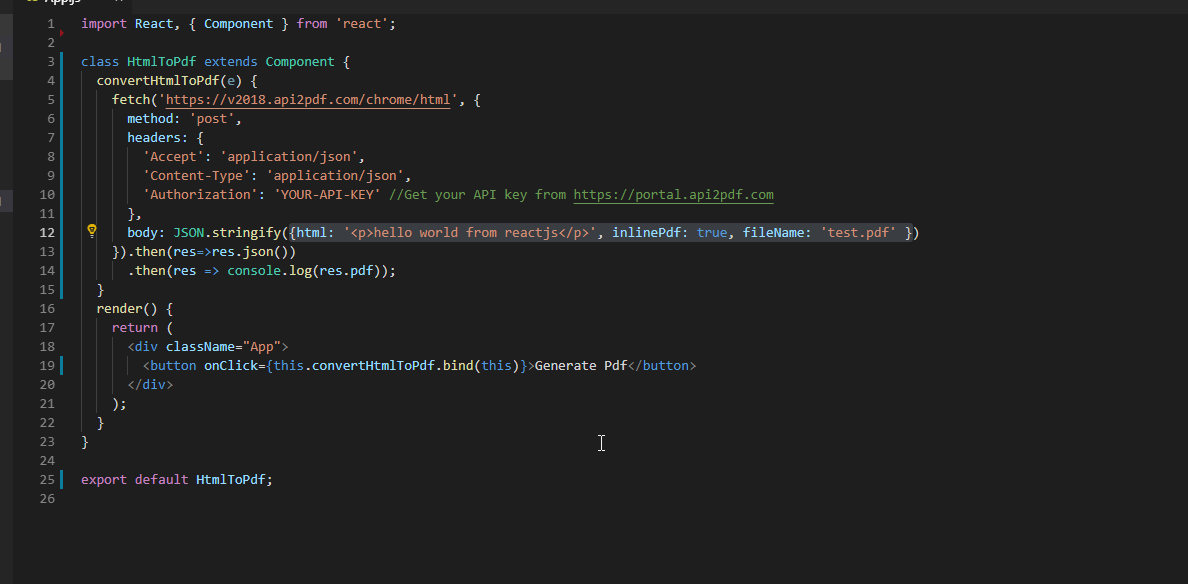
 Convert Html To Pdf With Javascript And React Api2pdf
Convert Html To Pdf With Javascript And React Api2pdf
 Convert Html Input Box To Duration Picker Html Duration
Convert Html Input Box To Duration Picker Html Duration
Convert Html To Pdf Using Javascript Learn Robotic Process
 5 Websites To Convert Markdown Html Amp Rich Text To Pdf
5 Websites To Convert Markdown Html Amp Rich Text To Pdf
 How To Convert Html To Markdown With Javascript Using
How To Convert Html To Markdown With Javascript Using
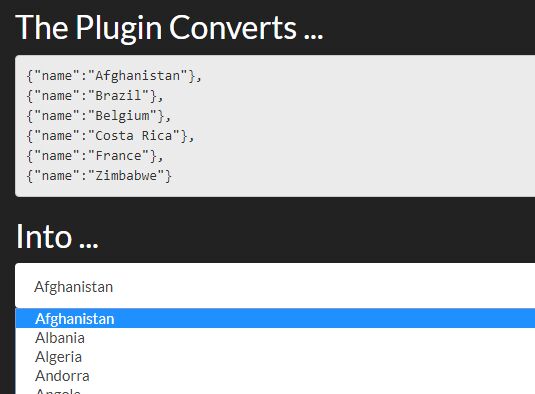
 Convert Json Data To Html Jquery Miranda Js Free Jquery
Convert Json Data To Html Jquery Miranda Js Free Jquery
 Convert Numbers Into A Currency Format Using Javascript
Convert Numbers Into A Currency Format Using Javascript
Convert Url Text Into Clickable Html Links Using Javascript
 Convert Html To Pdf Using Javascript Codexworld
Convert Html To Pdf Using Javascript Codexworld
 Html Write To Text File Javascript Code Example
Html Write To Text File Javascript Code Example
 Dynamic Viewing Html Content On Word Template Reports
Dynamic Viewing Html Content On Word Template Reports
 Convert Markdown To Html With Node Js Dev Extent
Convert Markdown To Html With Node Js Dev Extent
 Convert Html To Word Document Include Hyperlink With Javascript
Convert Html To Word Document Include Hyperlink With Javascript
 Convert Export Html Table Data Into Excel In Javascript
Convert Export Html Table Data Into Excel In Javascript
 Convert Url Text To Clickable Link Using Javascript
Convert Url Text To Clickable Link Using Javascript


0 Response to "34 Convert Text To Html Javascript"
Post a Comment