31 Chrome Show Javascript Errors
If you are an Internet user you are guaranteed to come across a javascript error applet at some point, so it is essential that you know how to fix JavaScript... Find Unused JavaScript And CSS With The Coverage Tab ... View, edit, and delete cookies View and edit local storage View and change IndexedDB data View and edit session storage View Application Cache Data With Chrome DevTools View Web SQL data View Cache data
 How To Show Hidden Errors In Console On Chrome For Javascript
How To Show Hidden Errors In Console On Chrome For Javascript
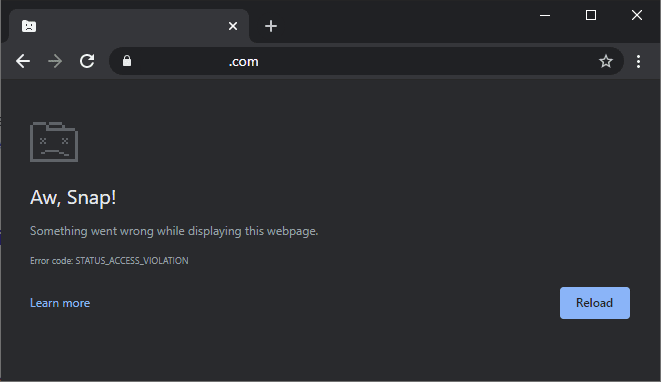
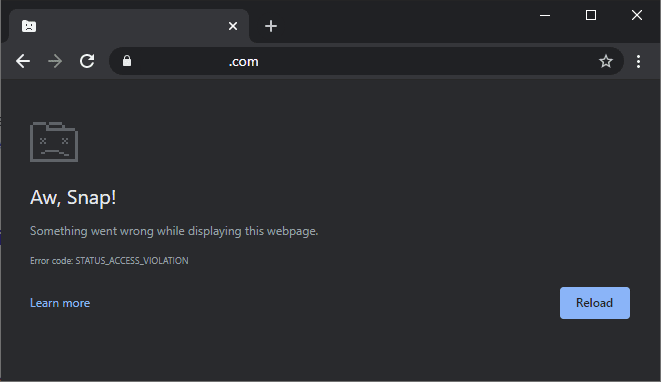
Google Chrome sometimes displays an "Aw, Snap!" error when it has difficulty running our web page. This may or may not be caused by a JavaScript error—either way, don't panic and just reload the page. Then we can move on to checking for JavaScript errors in further detail. Check If JavaScript Is Turned On

Chrome show javascript errors. It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads. Click the Custom level button. Enable 'Scripting of Java applets'. 3. Firefox. Open Firefox and enter about:config in the URL bar. Accept the on-screen warning. In the search bar, look for "javascript. enabled" and make sure its value is set to True. If it is set to False, double-click it to change it to True. If you experience TCP/IP problems with Chrome browser or a managed Chrome device, you can collect network logs and view network data. ... you can use net-export to export a log file in JavaScript ... list of events as they occur. Events include socket connections, SPDY sessions, HTTP-TCP connections, and URL requests. Errors display in red text ...
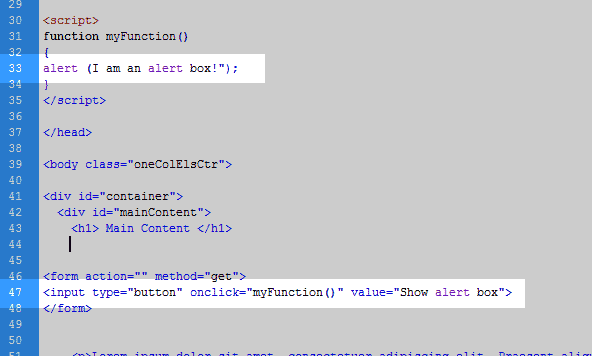
C:\Users\yourusername\AppData\Local\Google\Chrome\Application\chrome.exe -disable-javascript. Note: For some reason it seems that using this switch doesn't completely turn JavaScript off. I still experienced some instances in my testing where it worked and others where it didn't. You're better off using the first method listed in this ... Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. Example In this example we misspelled "alert" as "adddlert" to deliberately produce an error: If your site is producing javascript errors, they will be displayed in your browser's Javascript console. To check for javascript errors, simply open the console and look for the errors. It'll look something like this: Errors are generally marked in red or with a × . Any errors on your site have the potential to halt all other javascript execution, preventing other scripts from being able ...
4/1/2017 · The Sources panel is where you debug JavaScript. Open DevTools by pressing Command+Option+I (Mac) or Control+Shift+I (Windows, Linux). This shortcut opens the Console panel. On the Advanced tab, make sure you have the "Show Develop menu in menu bar" box checked. "Display a menu for the current page" icon towards the top right that looks like a paper with a bent corner. Script Tag Change. The script element has a new non-standard attribute called crossorigin.The most secure value for crossorigin would be anonymous.So, you'll have to modify your script tags to look like the following.
Page not displayed correctly in Google Chrome, or you get a message noting that Google Chrome is not a "supported browser". The problem. By far the most common problem we see is JavaScript (or server-side) code that tries to detect the browser by looking at the navigator.userAgent string. Often the checks used are buggy and do not identify ... As with HTML and CSS, you can ensure better quality, less error-prone JavaScript code using a linter, which points out errors and can also flag up warnings about bad practices, etc., and be customized to be stricter or more relaxed in their error/warning reporting.The JavaScript/ECMAScript linters we'd recommend are JSHint and ESLint; these can be used in a variety of ways, some of which we'll ... Jan 09, 2018 - You can store any valid JavaScript expression in a Watch Expression. Try it now: Click the Watch tab. Click Add Expression . Type typeof sum. Press Enter. DevTools shows typeof sum: "string". The value to the right of the colon is the result of your Watch Expression.
29/8/2010 · Chrome does not have a native ability to alert you to Javascript errors. However, this Chrome extension will show an alert icon in the address bar when a Javascript error occurs: https://github /barbushin/javascript-errors-notifier. The extension can be installed here: https://chrome.google /webstore/detail/jafmfknfnkoekkdocjiaipcnmkklaajd Problems with page editing, broken interface elements, misbehaving blocks, and interactive functionality may be due to JavaScript errors or conflicts. Checking the browser console for errors is the first step in troubleshooting these issues. After opening the browser console, you can start looking for errors. To give back to our community of developers, we looked at our database of thousands of projects and found the top 10 errors in JavaScript. We're going to show you what causes them and how to prevent them from happening. If you avoid these "gotchas," it'll make you a better developer. Because data is king, […]
Jul 20, 2021 - The image above shows the error to be in jquery.js on line 2. Note: If you cannot see the error click the back button within the console. ... Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript ... 18/6/2020 · The root reason for causing the javascript void (0) is that something is holding back the JavaScript on the webpage on your end. The pop up blocker won’t allow you to get access to the page you want to visit. The JavaScript Void error may be related to … In the address bar, enter chrome://plugins. Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript.
Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. 23/4/2018 · 6. Check the console search bar. You had something typed in it, so if it doesn't find that search request then it won't show anything. I just ran into the same problem. Chrome should add a statement mentioning that some console results are hidden or some kind of warning. Share. Feb 28, 2021 - Google Chrome’s Debug console is a powerful tool that can help us identify the cause of the errors (displayed in red) and speed up finding the solution. We'll be needing your help in performing the...
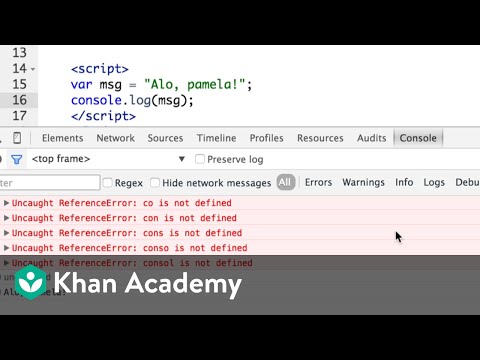
1/9/2021 · Home › android chrome show javascript errors › chrome show javascript errors › google chrome show javascript errors. 40 Chrome Show Javascript Errors Written By Joan A Anderson. Wednesday, September 1, 2021 Add Comment Edit. Chrome show javascript errors. If your site is producing javascript errors, they will be displayed in your browser’s Javascript console. To check for javascript errors, simply open the console and look for the errors. It’ll look something like this: Errors are generally marked in red or with a × . Any errors on your ... Click the Console tab. Press Control + [ or Command + [ (Mac) until the Console panel is in focus. Open the Command Menu, start typing Console, select the Show Console Panel command, and then press Enter. Click the Log Warning button in the demo.
Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We'll be using Chrome here, because it has enough ... 18/3/2019 · Now let’s take a deeper dive and discuss some of the most common JavaScript errors you may encounter with Chrome, Safari, and Internet Explorer. 1. Uncaught TypeError: Cannot read property. This error occurs in Chrome when a method is called, or a property is read for an undefined object. If you're not sure if JavaScript is the main cause, follow our general debugging guide to determine the specific issue. To test how Google crawls and renders a URL, use the Mobile-Friendly Test or...
8/3/2020 · Steps:1. Use Google Chrome to find JavaScript Errors. If you don’t have it, there is a link in the description to download Chrome. 2. There are three ways to... Apr 19, 2019 - Messages logged from JavaScript like this are called user messages. In contrast, when you clicked Cause 404, the browser logged an Error-level message stating that the requested resource could not be found. Messages like that are considered browser messages. You can use the Sidebar to filter ... Hello, readership. In the past few years, JavaScript has become the leading language for scripting web projects with the emergence of various libraries such as jQuery and Prototype. ... The focus will be on the capabilities of the Chrome browser, particularly on the Chrome Developer Tools. ... The console can not only show errors in the script ...
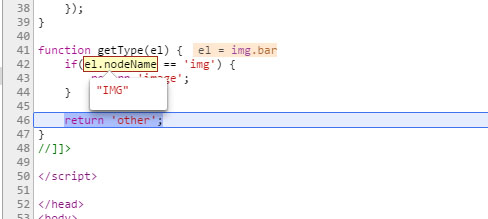
11/9/2012 · 1) Right click on the page2) Click "Inspect Element"3) Click the icon second from the left at the bottom of the screen4) Copy and paste the javascript errors... In the code view, Chrome gives us readouts on variable values. The line highlighted in blue is where the code is paused. The red icon on the line indicates an exception was thrown. We can see the error message either by hovering the cursor over the icon, or by looking on the right where it says "Paused on exception". Now let's see if there are any JavaScript errors. Use the tab you opened the console with to navigate to the page you want to check, or if you're already on that page, reload it. If there are no errors, you should see something like this: If there are errors on the page, you'll see a red line.
Click on a resource link to view the item in the appropriate context within DevTools. In this example, click samesite-sandbox.glitch.me to show the cookies attached to that request. Scroll to view the item with a problem: in this case, the cookie ck02. Hover over the information icon on the right to see the problem and how to fix it. Jun 09, 2021 - Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools – a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We’ll be using Chrome ...
How To Fix Javascript Errors Stackify
 How To Diagnose Site For Javascript Errors Joomforest
How To Diagnose Site For Javascript Errors Joomforest
 How Do I Diagnose Javascript Errors On My Site Inmotion
How Do I Diagnose Javascript Errors On My Site Inmotion
 How To Diagnose The Issue Using Browser Console Woofunnels
How To Diagnose The Issue Using Browser Console Woofunnels
 How To Fix Javascript Errors More Easily With Chrome S
How To Fix Javascript Errors More Easily With Chrome S
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 How To Check For Javascript Errors On Your Site Wp Rocket
How To Check For Javascript Errors On Your Site Wp Rocket
 My Site Shows Ssl Certificate Error In Chrome Project
My Site Shows Ssl Certificate Error In Chrome Project
 How To Find Javascript Errors With Your Browser S Console
How To Find Javascript Errors With Your Browser S Console

 How To Fix Err Ssl Protocol Error For Google Chrome
How To Fix Err Ssl Protocol Error For Google Chrome
 Debugging Webpages With The Browser Console Video Khan
Debugging Webpages With The Browser Console Video Khan
 Chrome Hide Extension Errors In Javascript Console Super User
Chrome Hide Extension Errors In Javascript Console Super User
 Incomplete Javascript Error On Console Ides Support
Incomplete Javascript Error On Console Ides Support
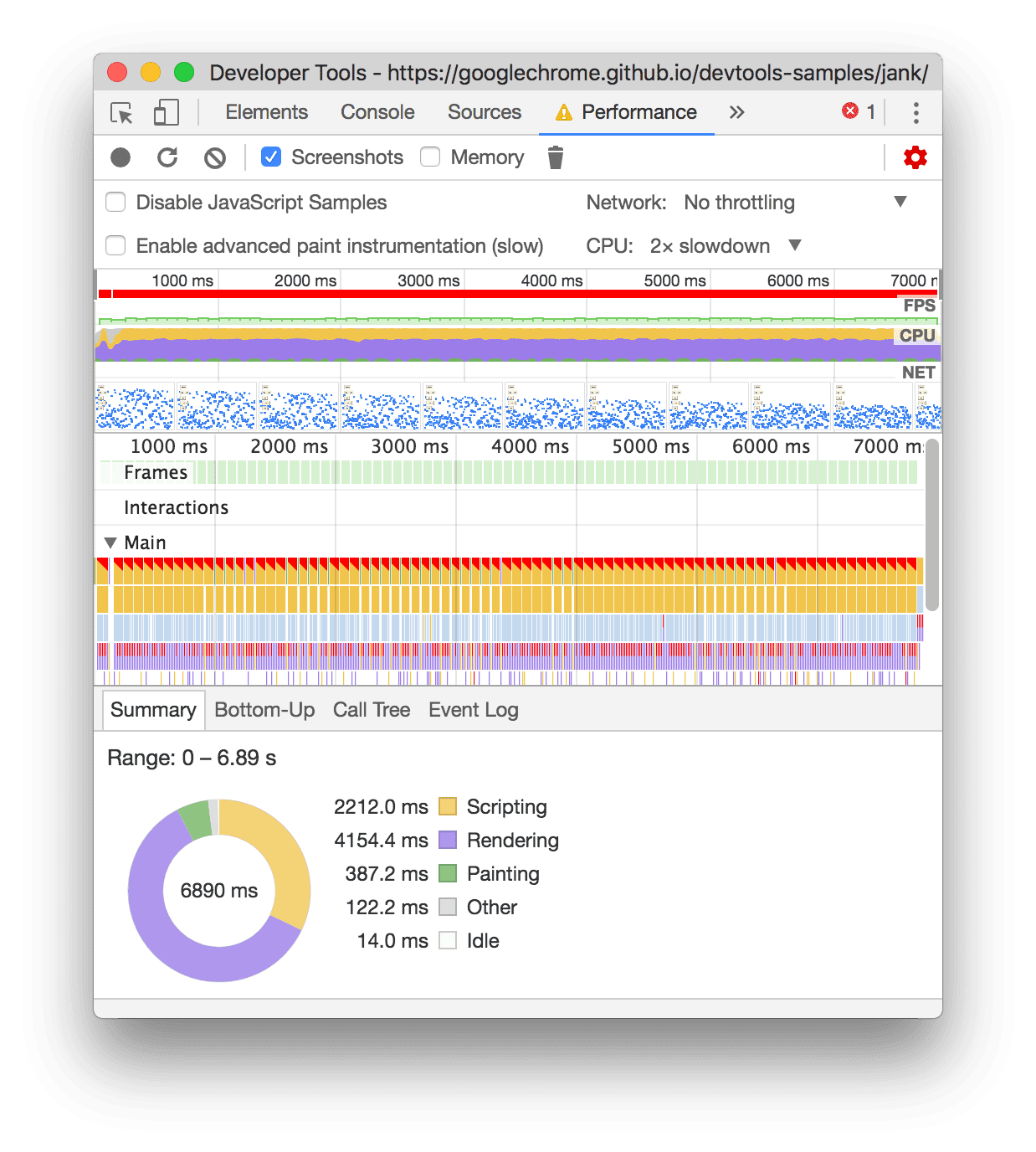
 How To Debug Performance Issues In Javascript Loadninja
How To Debug Performance Issues In Javascript Loadninja
 How To Fix Javascript Errors More Easily With Chrome S
How To Fix Javascript Errors More Easily With Chrome S
 What Causes The Aw Snap Status Access Violation Error In
What Causes The Aw Snap Status Access Violation Error In
How To Check For Javascript Errors General Knowledgebase
 Google Chrome Does Not Show Errors In Console Stack Overflow
Google Chrome Does Not Show Errors In Console Stack Overflow
 How To Fix The Err Connection Refused Error In Chrome
How To Fix The Err Connection Refused Error In Chrome
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 How Do I Deal With Net Err Cert Authority Invalid In Chrome
How Do I Deal With Net Err Cert Authority Invalid In Chrome
 Javascript Error Monitoring Amp Reporting Bugsnag Platform
Javascript Error Monitoring Amp Reporting Bugsnag Platform
 Debugging Extensions Chrome Developers
Debugging Extensions Chrome Developers
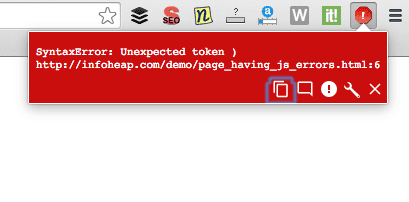
 Chrome View Javascript Errors Infoheap
Chrome View Javascript Errors Infoheap


0 Response to "31 Chrome Show Javascript Errors"
Post a Comment