25 Draw Image On Canvas Javascript
Although HTML has long had support for images, JavaScript’s canvas interface adds new life to web images. Images can be displayed inside a canvas, where they can be integrated with the vector-drawing techniques of the canvas API. You can also select a portion of an image to display and apply ... HTML Canvas has a method called `drawImage` that can be used to copy image data onto canvases for further editing. This method can also be used to paint indi...
 Draw Rectangle On Javascript Canvas Code Example
Draw Rectangle On Javascript Canvas Code Example
An example of drawing an image on the canvas (drawImage() with 5 arguments) The drawImage() function can be used to draw images, videos or other canvas tags on to your canvas. If you start to use the function it may not appear to work - you need to note that the image must be loaded first before you draw it on to the canvas.
Draw image on canvas javascript. Example of how to add a base64 encoded image in a html canvas using javascript. We want to include the following image (the base64 encoded image can be found here in a html canvas: Source code I'm developing hybrid javascript app for android using cordova. In the following code I use two ways of drawing image on canvas: with setTimeout and without. Following code (wrapped with cordova) on android device doesn't react on func1 but does react on func2. The second click on func1 finally draws image on a canvas. Which is completely ... Draws the converted image on canvas Once the converted image is fully loaded, we define an image object (named as myImage) and assigns the converted image to it. We also defines the canvas (named as myCanvas) and context (named as myContext). The context object is an object with properties and methods that helps us to do actions in the canvas.
Sep 03, 2016 - I have an image which is 1836 x 3264 I want to drawImage() to canvas and resize to 739 x 1162. After reading the documentation I thought this could be accomplished with the following: ... Both show only a small part of the full image instead of shrinking it down. 5 days ago - Until now we have created our own shapes and applied styles to them. One of the more exciting features of is the ability to use images. These can be used to do dynamic photo compositing or as backdrops of graphs, for sprites in games, and so forth. External images can be used in any format ... This code will render the scaled image on the canvas, with the canvas of size 320 x 240px: ctx.drawImage(img, 0, 0, canvas.width, canvas.height) ... Browse other questions tagged javascript html canvas html5-canvas or ask your own question. ... Draw a square version of image in canvas. 0. setTransform and Scale to fit Canvas for the given image. 0.
The drawImage () method draws an image, canvas, or video onto the canvas. The drawImage () method can also draw parts of an image, and/or increase/reduce the image size. Note: You cannot call the drawImage () method before the image has loaded. To draw and image on the HTML5 canvas at an angle with JavaScript, we can call the rotate and translate methods on the canvas context. to add the canvas. const image = new Image () image.src = 'https://picsum.photos/200' image.onload = () => { const canvas = document.querySelector ("canvas"); const context = canvas.getContext ("2d"); const x ... Apr 01, 2020 - by Nash Vail Ok, so here’s a question: “Why do we need an article for this, Nash?” Well, grab a seat. No wait! First, have a look at this. Exactly. What was that? drawImage is the method used to display or “draw” an image on canvas. You might or
You need to wait until the image is loaded before you draw it. Try this instead: var canvas = document.getElementById('viewport'), context = canvas.getContext('2d'); make_base(); function make_base() { base_image = new Image(); base_image.src = 'img/base.png'; base_image.onload = function(){ context.drawImage(base_image, 0, 0); } } i.e. draw ... Drawing images is easy, if we have a context of the canvas and a loaded Image. We use the drawImage function and specify the image, dx and dy parameters to draw an image at a specified x and y position. 1 context. drawImage(image, dx, dy) Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
SVG images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. But beware, it may also be a bit slower than drawing a raster image. However, SVG images come with more restrictions than raster images. Now the image is loaded to the canvas and ready for processing. Let's put some red photo filter over the image before we export it. ctx.fillStyle = "rgba(100, 0, 0, 0.5)"; ctx.fillRect(0, 0, img1.width, img1.height); Now if we want to export the image as DOM element, just use toDataURL method. Then attach it to something. 23/8/2021 · Then, a 2D rendering context is initialized. This will be used to draw on the surface of the blank canvas or on the optional image passed as a parameter. In this last case, the canvas element is resized to fit the image dimensions. Also, the image is drawn by employing the drawImage() function. Next, the logic necessary to draw is implemented.
Drawing Pixels With HTML5 Canvas And JavaScript. The HTML5 Canvas provides an API that allows us to draw on the screen. It provides methods to draw basic shapes and to draw images. Sometimes you want to have full control over every pixel that gets drawn on the screen. The API allows for this low-level pixel access by using ImageData objects. How to create Canvas Graphics & Shapes With HTML & JavaScript, Canvas is an HTML element used to draw shapes with JavaScript.Canvas Draw Image Circle Line.. It contains well written, well thought and well-explained technical & programming articles, interview questions with answers for freshers and experienced, Latest top updates on Angular ... Blog Design Development Mobile Inspiration CSS Javascript News Opinions Politics ... To draw an image using HTML5 Canvas, we can use the drawImage() method which requires an image object and a destination point. The destination point defines the top left corner of the image relative to the ...
On the canvas, of course, we can also draw existing images, e.g. from files. The images have to be already loaded, otherwise they won't be drawn. We draw an image simply using the drawImage () method. It accepts the image as the first parameter, the X and Y positions of where to draw the image as the second and third parameters. The fact that it does not build up a data structure but only repeatedly draws onto the same pixel surface gives canvas a lower cost per shape. There are also effects, such as rendering a scene one pixel at a time (for example, using a ray tracer) or postprocessing an image with JavaScript (blurring ... We’ll look at how to load the ... image on “retina” displays without bluriness, and at some compatibility and performance problems. ... A simple html layout with both the image and the canvas already loaded as DOM elements in our page. <!DOCTYPE html> <html> <head> <title>Image drawing</title> <script type="text/javascript" ...
The problem is that image is loaded asynchronously, so if you set the source and draw it immediately then the image bits are not yet available and nothing is drawn.. You have to wait for the image to load before being able to draw it on a canvas. Changing the code to. image.onload = function() { ctx.drawImage(image, 5, 5); }; image.src = "a.png"; Load image from url and draw to HTML5 Canvas Javascript Web Development Front End Scripts You need to create an image object in JavaScript after that set the src. However, you need to wait for the load event before drawing. How to draw multiple images in html5 canvas? ... Javascript. HTML5. Canvas. I want to render the two or more images in html5 canvas at the same time. I used below code to the image in html5 canvas. C#. var canvas = document.getElementById(" pageCanvas"); ...
Drawing an image in canvas using in JavaScript. Javascript Web Development Object Oriented Programming. Following is the code for drawing an image in canvas using JavaScript −. Example #. Make sure your image object is fully loaded before you try to draw it on the canvas with context.drawImage. Otherwise the image will silently fail to display. In JavaScript, images are not loaded immediately. Instead, images are loaded asynchronously and during the time they take to load JavaScript continues executing any code that ... Jun 17, 2021 - If not specified, the image is not scaled in height when drawn. Note that this argument is not included in the 3-argument syntax. ... If the canvas or source rectangle width or height is zero. ... The image has no image data. ... The specified source element isn't supported. ... The image is not loaded yet. Use plete === true and .onload ...
Jun 01, 2019 - Dive into the details of canvas's drawImage API, also, learn how to make Mario walk! Jun 09, 2021 - In HTML5, canvas drawImage() function is used to display an image or video on canvas. This function can be used to display the whole image or just a small part of the image. But, image has to be loaded first to load it further on canvas. Aug 29, 2020 - I am trying to put an image on a canvas. I read the following tutorial https://developer.mozilla /en-US/docs/Web/Guide/HTML/Canvas_tutorial/Using_images and tried to do something similar to it...
27/7/2019 · So once the image is loaded we can draw the image to canvas. reader.onloadend = function (e) {var image = new Image(); image.src = e.target.result; image.onload = function(ev) {}} 1) Add Image to Canvas Using image() Object. In the first method, I'll use JavaScript image() object to load an image and initialize the object with the image source. This is one of the simplest ways to dynamically add an image to your web page and I'll use this technique to add the image to the canvas element. By admin on Jan 30, 2016 HTML5 canvas can be used to draw image from base64 encoded blob using drawImage (). In this case image source will be data:image/png;base64,BASE64_STRING. Here is code snippet for it for an RSS icon base 64 image string.
Use HTML5 canvas' drawImage method in JavaScript: The drawImage method can be invoked with three different set of arguments: context.drawImage (image, sx, sy, sw, sh, dx, dy, dw, dh) where d represents the destination canvas and s represents the source image. The drawImage () method is a method from the Canvas API that allows you to add an image into your <canvas> element. Just like the fillRect () method, the drawImage () method is a part of Canvas 2D API, so you need to get the Context object of your <canvas> element first and call the method from there. The drawImage() method draws an image, canvas, or video onto the canvas.
 How To Draw A Chessboard In Html Canvas Using Javascript
How To Draw A Chessboard In Html Canvas Using Javascript
Draw A Arc With Border And Fill On Html5 Canvas In Javascript
 Html5 Canvas Tutorial Draw Lines And Filled Shapes Using Javascript
Html5 Canvas Tutorial Draw Lines And Filled Shapes Using Javascript
 Draw Points Circles On A Canvas With Javascript Html5 Our
Draw Points Circles On A Canvas With Javascript Html5 Our
 How Can I Draw Triangle On 4 Corner Of Image Using Canvas
How Can I Draw Triangle On 4 Corner Of Image Using Canvas
 Drawing Circles On A Canvas Kirupa Com
Drawing Circles On A Canvas Kirupa Com
 Html5 Canvas Draw Shapes With Mouse Jquery Drawr Codehim
Html5 Canvas Draw Shapes With Mouse Jquery Drawr Codehim
 Draw Onto The Canvas With Javascript Eportfolioraymond
Draw Onto The Canvas With Javascript Eportfolioraymond
 How To Draw With Javascript Amp Html Canvas Matt Morgante
How To Draw With Javascript Amp Html Canvas Matt Morgante
 Html5 Canvas Tutorial For Beginners How To Draw Shapes With
Html5 Canvas Tutorial For Beginners How To Draw Shapes With
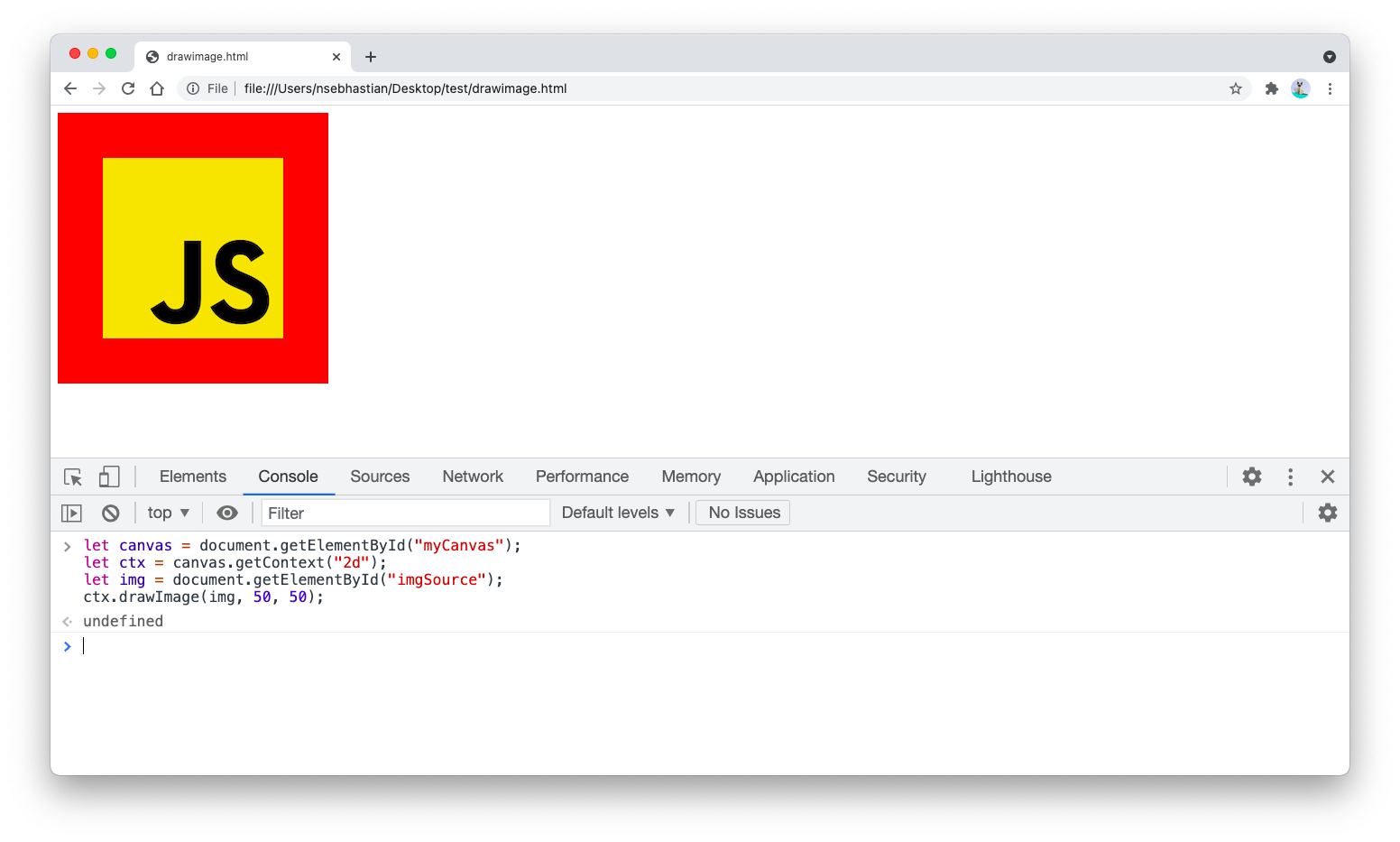
 Javascript Canvas Drawimage Method Explained
Javascript Canvas Drawimage Method Explained
 Drawing Shapes With Canvas Web Apis Mdn
Drawing Shapes With Canvas Web Apis Mdn
 25 Ridiculously Impressive Html5 Canvas Experiments
25 Ridiculously Impressive Html5 Canvas Experiments
 Html5 Canvas Drawing Angad Singh Rajput
Html5 Canvas Drawing Angad Singh Rajput
 2021 Javascript Draw On Html5 Canvas Element Udemy Free Download
2021 Javascript Draw On Html5 Canvas Element Udemy Free Download
Draw Text On Html5 Canvas Using Javascript Syncbite Com
 Export Canvas As Image With Javascript Red Stapler
Export Canvas As Image With Javascript Red Stapler
 Creating Art With Html Canvas And Javascript By Varun
Creating Art With Html Canvas And Javascript By Varun
 Learn Html5 Canvas Draw Html Amp Javascript
Learn Html5 Canvas Draw Html Amp Javascript
 Integrating Canvas Into Your Web App Html5 Rocks
Integrating Canvas Into Your Web App Html5 Rocks
Github Packtpublishing Javascript Draw On Html5 Canvas
 How To Draw Control On Canvas Using Mobile Touch While Having
How To Draw Control On Canvas Using Mobile Touch While Having
 Drawing A Square Or Rectangle Over Html5 Canvas Using Fabricjs
Drawing A Square Or Rectangle Over Html5 Canvas Using Fabricjs

0 Response to "25 Draw Image On Canvas Javascript"
Post a Comment