20 Html5 Video Play Javascript
26/4/2012 · I have done this in jQuery, which is simple and fast. To try it, you just need to use the ID of the video tag and your play/pause button. EDIT: In vanilla JavaScript: a video is not a function, but part of DOM hence use. video.play(); Instead of. video().play() **wrong** To play music, homemade videos, documentary (and we hope that anything related to piracy ).We don't need to start from the ground and read about the <video> html tag and how to manipulate it with javascript or learn to deal with the compatibility problems etc. Be smart and use a plugin. This top provides plugins that will deal with the harder tasks as compatibility, fallbacks for older ...
Video Js Make Your Player Yours Video Js
Today let's see how to build html5 video player with custom controls using javascript. The only way to embed videos on webpages before the introduction of html5 is through the use of add-ons such as flash. But thanks to html5, you can insert video contents using native html markup alone. The <video> </video> element in html5 offers a standard ...

Html5 video play javascript. Last week two of my students wanted to know if there was a way to create a HTML5 video playlist without using a third-party service such as YouTube. They also wanted a responsive solution that would be easy to implement.. One possible answer is to use PHP to generate URL variables for a <video> element, an approach similar to the one I've provided in the simple server-side image gallery. It's common knowledge that with HTML5 websites you can play audio and video files directly in the browser without the need for third-party plug-ins, via the <audio> and <video> elements. But since the specification doesn't define how the controls for audio and video files should look, each browser vendor has designed its own interface for its player, which of course provides a different user ... In this JavaScript Video Player Tutorial, you'll learn how to create a JavaScript video player using JavaScript, HTML5, and CSS. The Player will play any vid...
It is an HTML5 video player component for vue.js and it is programmed in javascript. You just need to import the myvideo function from the vue-video library. You can play high-quality videos inside your website using this player and it doesn't support audio media files. JW Player has expanded its support to allow for HTML5 video playback. It is fully customizable, with response responsive HTML5 video and contains a wide range of exciting features from accessibility to analytics to full HTML5 video controls. JW player is exceptional as an HTML5 video player for WordPress websites. HTML5 Video/Audio player Volume Control With Key in JavaScript; I will show you how to do that. In every second the current playback time will be shown that means the current time will be updated. Get current play time of a video in JavaScript. We have a video with file name my_vid.MKV. Let's create an HTML5 video element for this video first.
5 Free HTML5 & JavaScript Video Player Plugins for Download in 2020. The premium HTML5 and JavaScript video players available on CodeCanyon will certainly give you the most up-to-date and advanced features available, which will greatly improve the user experience. HTML5 Video/Audio player Volume Control With Key in JavaScript; Play/Pause Button For HTML5 Video Using JavaScript . With an example, you can understand in a better way. So here, I am going to create an HTML5 video player and then write our own JavaScript code to forward and backward our video with arrow key pressed. How it Works. The controls attribute adds video controls, like play, pause, and volume.. It is a good idea to always include width and height attributes. If height and width are not set, the page might flicker while the video loads. The <source> element allows you to specify alternative video files which the browser may choose from. The browser will use the first recognized format.
Artplayer.js is a modern and full featured HTML5 video player. Support vtt and srt subtitles Support video quality switching; Support for custom control, layer, contextmenu, setting Support playback rate, aspect ratio, flip, window fullscreen or web fullscreen adjustment Support integration with other dependencies, like: flv.js, hls.js, dash.js, shaka-player, webtorrent The advantage of having native elements for HTML5 media elements also implies the availability of an API to interact with audio and video elements with JavaScript . The Media Elements API provides: Methods (eg play () ) that mainly control the reading of the media. Properties (eg currentTime ) that allow to obtain or modify some media properties. JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming ... The play() method starts playing the current audio or video. Tip: Use the pause() method to pause the current audio/video. Browser Support.
Part of the HTML5 spec, the HTMLMediaElement API provides features to allow you to control video and audio players programmatically — for example HTMLMediaElement.play(), HTMLMediaElement.pause(), etc.This interface is available to both <audio> and <video> elements, as the features you'll want to implement are nearly identical. Let's go through an example, adding features as we go. Welcome to the next installment to my Let's Build: With JavaScript series. This tutorial teaches you how to create, customize, and manipulate an HTML5 video player using vanilla JavaScript. I'll be using a combination of HTML, CSS, and JavaScript to accomplish this task which is a bit more advanced than the previous installments in this series. I found this code to Play a array of videos back to back but i am facing a issue ... The autoplay doesn't do anything and can be removed; you have to play the first video using JavaScript. JavaScript. ... Problem Facing in playing video in HTML5 video player.
JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Maziar Barzi London Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS ... A minimal, Vanilla JavaScript-based HTML5 video player with custom controls styled with your own CSS. How to use it: Embed an HTML5 video with player controls into the page. An HTML5 Flash Video (FLV) Player written in pure JavaScript without Flash. LONG LIVE FLV! This project relies on Media Source Extensions to work. Overview. flv.js works by transmuxing FLV file stream into ISO BMFF (Fragmented MP4) segments, followed by feeding mp4 segments into an HTML5 <video> element through Media Source Extensions API.
Video.js is a JavaScript and CSS library that makes it easier to work with and build on HTML5 video. This is also known as an HTML5 Video Player.Video.js provides a common controls skin built in HTML/CSS, fixes cross-browser inconsistencies, adds additional features like fullscreen and subtitles, manages the fallback to Flash or other playback technologies when HTML5 video isn't supported, and ... Top 6 HTML5 Players. 1. Video.js. Video.js, with the new Live UI, playing a live stream. Source: Video.js. An open-source player, Video.js uses basic Javascript and CSS, but can be easily customized and is used today on over 400,00 websites. The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.. The native controls have been replaced by ...
Muted video can be used as an animated picture. With nowadays video compression algorithm, MP4 files can be much smaller than GIF. To play an MP4 video, we need HTML5 video tag. In this case, allowing autoplay is doing good for users. Short summary of autoplay policy. No limitation on autoplay muted video Specifying multiple sources for a video. Showing or hiding the video player's controls. Start or stop the video at a certain point or timestamp. Show a video poster or thumbnail before the video is started. Preload the video before playback. Play a video inline in Safari in iOS. Autoplay, loop and mute. LeanBack Player is a Javascript based HTML5 Media Player UI that uses build-in HTML5 video and audio element functionality of standard browsers, platforms and devices. It's very easy to integrate, it's skinnable by using CSS, it's independent of any other javascript libraries and it's adaptable by using extensions.
Detect if an HTML5 Video Element is Playing with JavaScript. To detect if an HTML5 video element is playing with JavaScript, we can listen to various events emitted by the HTML5 video element. To do this, we can add the video element with the following HTML: Brightcove is the main sponsor of the project, employing many of the core members and investing thousands of engineering hours every year in Video.js and Video.js plugins. The Brightcove Player is built on Video.js and used on thousands of video websites, ensuring Video.js can handle the most professional use cases.
Create Your Own Custom Video Player Using Html5 And
 Html Video Player With Javascript And Css Advanced Playlist
Html Video Player With Javascript And Css Advanced Playlist
 Basics Examples On Html5 Splessons
Basics Examples On Html5 Splessons
 Pushing The Limits Of Html5 Video Players With Panopto Smart Sync
Pushing The Limits Of Html5 Video Players With Panopto Smart Sync
 15 Javascript Libraries For Working With Html5 Video Bashooka
15 Javascript Libraries For Working With Html5 Video Bashooka
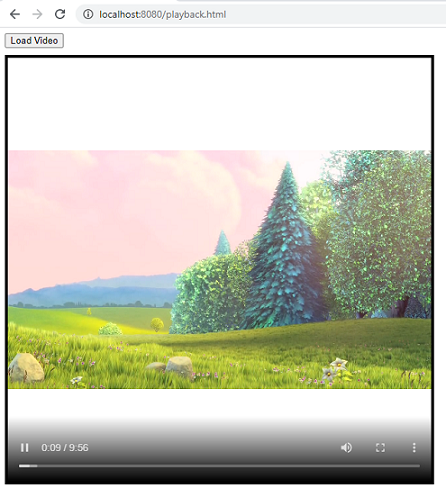
 Playback A Video File Html5 Javascript Leadtools Sdk
Playback A Video File Html5 Javascript Leadtools Sdk
 Html5 Javascript How To Play Video File Simple Video Player Example
Html5 Javascript How To Play Video File Simple Video Player Example
 Gist Html5 Video Player With Javascript
Gist Html5 Video Player With Javascript
 Let S Build With Javascript Html5 Video Player Web Crunch
Let S Build With Javascript Html5 Video Player Web Crunch
 Best Html5 Video Players And Tools For Developers Code Geekz
Best Html5 Video Players And Tools For Developers Code Geekz
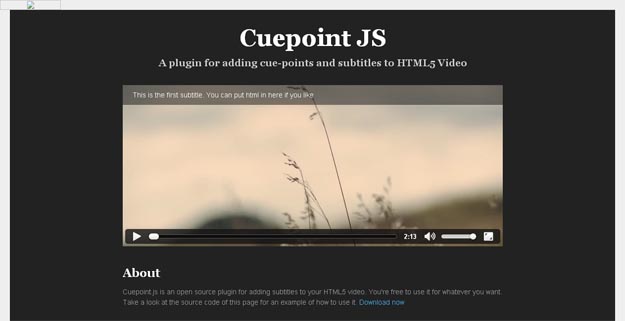
 Adding Captions And Subtitles To Html5 Video Developer
Adding Captions And Subtitles To Html5 Video Developer
 Make Your Html5 Video Play On Mobile Devices Html Goodies
Make Your Html5 Video Play On Mobile Devices Html Goodies
 Best Html5 Video Players And Tools For Developers Code Geekz
Best Html5 Video Players And Tools For Developers Code Geekz
Video Js Make Your Player Yours Video Js
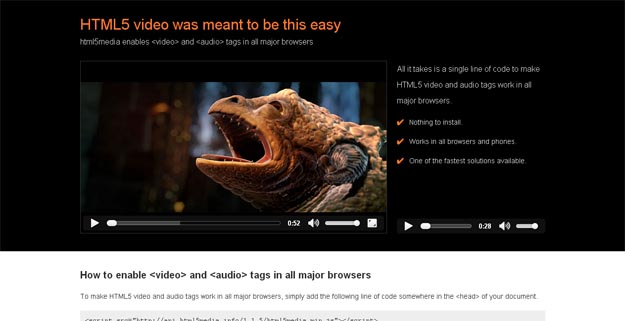
 The Lt Video Gt And Lt Source Gt Tags Lt Video Gt
The Lt Video Gt And Lt Source Gt Tags Lt Video Gt
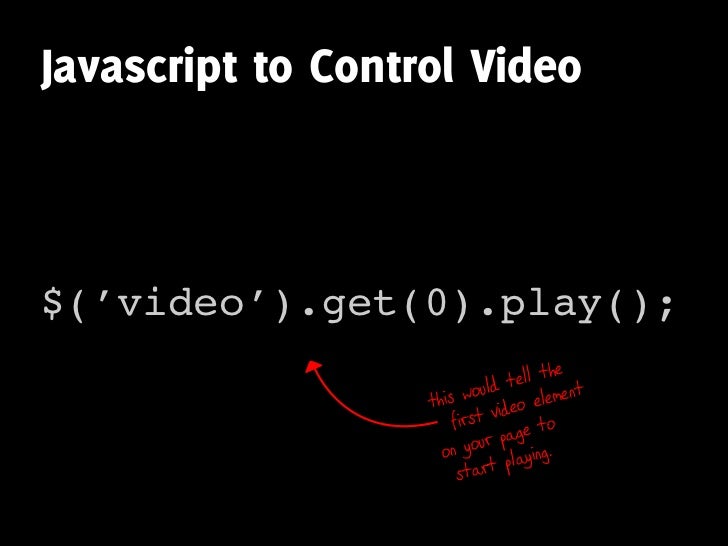
 Javascript To Control Video Video Get 0 Play
Javascript To Control Video Video Get 0 Play
 Html5 Video Player With Custom Controls Using Javascript
Html5 Video Player With Custom Controls Using Javascript
 Learn How To Build A Custom Html5 Video Player
Learn How To Build A Custom Html5 Video Player
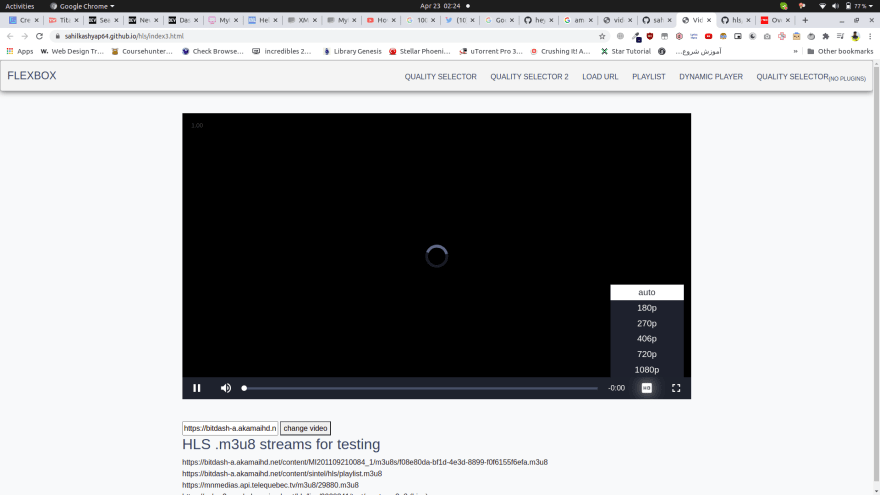
 Video Js Player Quality Selector Playlist Dynamic Link Player
Video Js Player Quality Selector Playlist Dynamic Link Player
0 Response to "20 Html5 Video Play Javascript"
Post a Comment