32 Html Javascript
JavaScript - [簡単なメール送信フォームを作成する] 簡単なメール送信フォームを作成する. 簡単なメール送信フォームです。. 改良すればアンケートなどに利用できるかも。. Sample. フロントJavaScriptからメール送信できるSmtpJS (v3) JavaScript. ... ないくらい簡潔にガイダンスされているので基本的に説明不要なんですが、まず、以下をHTMLに貼り付けます(もちろんダウンロードしてもOK)。 ...
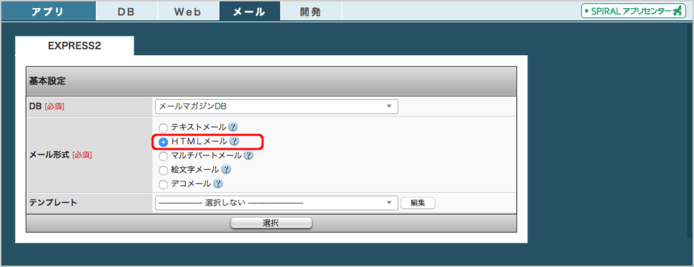
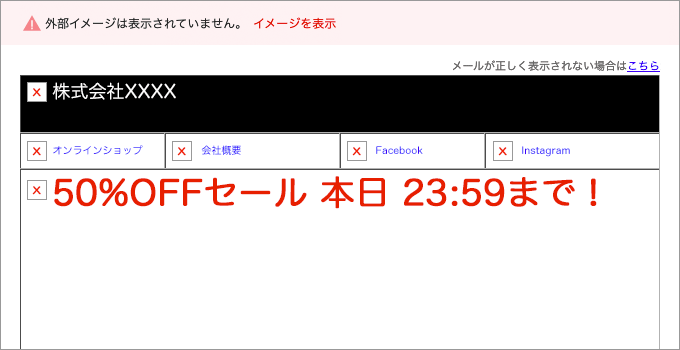
 Htmlメールを送りたい Spiral Ver 1 サポートサイト
Htmlメールを送りたい Spiral Ver 1 サポートサイト
メール送信 単純なサンプルコードです。 // 「CDO.Message」オブジェクト生成 var cdoMsg = new ActiveXObject ( " CDO.Message " ); // 送信元設定 cdoMsg .

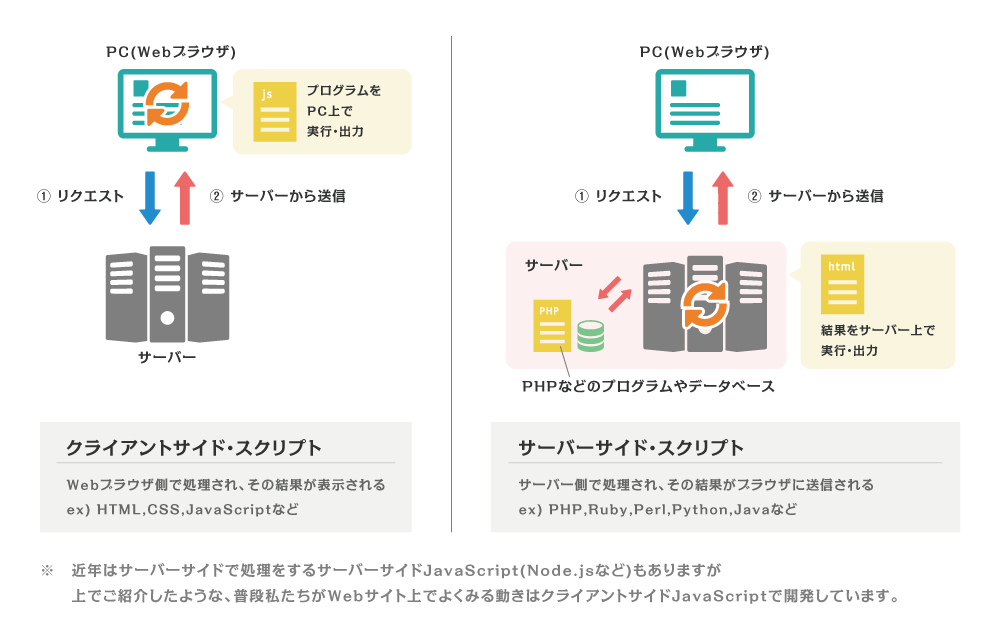
Html javascript. 19/4/2014 · var mailer = require (' nodemailer '); //SMTPの設定 var setting = {//SMTPサーバーを使う場合 host: ' SMTPホスト ', auth: {user: ' ユーザ名 ', pass: ' パスワード ', port: ' SMTPポート番号 '} /* //Webサービスを使う場合 service: 'サービス名', //'Gmail'、'Hotmail'、'Yahoo Mail'など auth: { user: 'アカンと名', pass: 'パスワード', port: 'ポート番号' //'25'など } */}; //メール … Feb 19, 2014 - # index.html <!DOCTYPE html> <html> ... type="text/javascript" charset="utf-8" ></script> </head> <body> <input type='hidden' id='hidden_data' value='送信したい情報をここに記載'> <button id='mail'>メール送信</button> </body> </html>... HTMLで入力フォームを作成し、ユーザーが送信ボタンをクリックすると、JavaScriptの処理が始まるという感じです。 HTMLが画面表示など表の動きを担当し、JavaScriptが計算など裏の動きを担当するというイメージですね。
6/7/2015 · function processSendEmails() { var from = 'asad@Example ', to = 'someone@Example ', body = 'Hello World Body', subject = 'Hello World Subject'; // Call sendEmail function // sendEmail(from, to, body, subject); } function sendEmail(from, to, body, subject) { //Get the relative url of the site var siteurl = _spPageContextInfo.webServerRelativeUrl; var urlTemplate = siteurl + "/_api/SP.Utilities.Utility.SendEmail"; … 今回は、BaaS(Backend as a Service)/MBaaS(Mobile Backend as a Service)にカテゴライズされるサービス「Parse」を使って静的Webサイトからメールを送信する方法をご紹介します。 はじめに JekyllやOctpressなどで生成した静的コンテンツをAmazon S3上に配置して静的Webサイトを構築するデザインパターンは ... Feb 24, 2015 - Javascript / ajax / jquery のみでメール送信することは可能でしょうか?PHPファイルを呼び出してメール送信処理をすることはできますが、javascriptの処理だけでできるものかどうかと。
22/2/2019 · htmlのtextboxの内容を、javascriptでメーラ起動する. システムからメールを送るのではなく、ユーザのメーラで送るようにするためにやってみた。. hrefのリンクだとtarget _blankつければいいけど、javascriptなので、window.openにする。. Copied! <script type="text/javascript"> function logsend() { mail = "メールアドレス" title = "メール件名" text = document.getElementById('id_textbox').value window.open ... JavaScriptだけでメールが送れるらしいのでやってみた【Backbone.js】. Backbone.js API. JavaScript というか、XHRでメールを送信できるサービスがあるらしいので試してみます。. これを知った記事がこちら。. jsだけ使ってメールが送れる世の中らしい - 以下斜め読んだ内容. そんなサービスを提供してるのがMailChimpのMandrill。. Transactional Email from MailChimp - Mandrill. この API は ... JavaScriptからメールを送信するもう1つの方法は、directtomx を次のように使用することです。 Email = {Send: function (to, from, subject, body, apikey) {if (apikey == undefined) {apikey = Email. apikey;} var nocache = Math. floor ((Math. random * 1000000) + 1); var strUrl = "http://directtomx.azurewebsites /mx.asmx/Send?"
という本文のメールが送信されます。送信元のアドレスは from@example になります。 · mail 関数は処理の結果として、メールの送信に成功すれば TRUE を、メールの送信に失敗すれば FALSE を返します。つまり、メール送... この記事では「 JavaScriptのsubmitイベントで、フォーム送信をコントロールしよう 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 1 week ago - HTML フォームは HTTP リクエストを宣言的に送信できます。しかし、フォームは 、例えば XMLHttpRequest のように JavaScript 経由で送信する HTTP リクエストを準備することもできます。この記事ではその方法を探ります。
JavaScriptu̓vO~OmȂlTvߍ߂Ύg悤ɍĂ܂BXebv̒iKŏJavaScriptĂ܂̂ŁAeXebv̓eׂĔcłȂĂAƂł킩ĂƎv܂BHƎvĂA͂̃Xebv̎|ł͂ȂƂł̂ŁǍ͂ǂ̃XebvŐ܂B[l܂ɁAeXebvKɂ߂ĂĂB · ȂA{ũTvgĂgslkt@CԂꂽA}V牌oĂؐӔC܂BobNAbv͂܂߂ɂ܂傤B(^^; メールの内容をweb上から書かれたコードのまま送信するcgiもあるが、メールのテキストは必ずjisで、ヘッダーは1バイトコードで送信すると決め ... ブラウザ上で動くJavaScriptだけでメールを送りたいと言うことであれば、無理でしょう。 サーバー側でメールを送る仕組みを作り、そこにブラウザ上のJavaScriptから指示を送ることは可能ですが、脆弱性に繋がる気がします。
29/8/2015 · < h1 > htmlファイルからpostでjsonデータを送信する </ h1 > < p > URL: < input type =" text " id =" url_post " name =" url " size =" 100 " value =" http://testurl/ " > </ p > < p > value1: < input type =" text " id =" … Example #. In the above example, if we want to send out HTML content as message in the email, then create a HTML file by going to File -> New -> HTML file. Now you can see a HTML file besides your gs file as follows : Now, update the getMessage () method from above example as follows : function getMessage (name, amount) { var htmlOutput = ... 1. インストール. メール送信には nodemailer を利用します。. 2. サンプルコード. こちらがサンプルコードです!. // nodemailerの読み込み const NodeMailer = require ('nodemailer') // メール送信関数 function sendMail (smtpData, mailData) { // SMTPサーバの情報をまとめる const transporter = NodeMailer.createTransport (smtpData) // メール送信 transporter.sendMail (mailData, function (error, info) { if (error) { // ...
Javascriptでmailtoする. ツイート. シェア. はてな. メール送信機能で一番手っ取り早い方法としてmailtoによる送信があります。. html上で本文を整形してGmailに送信させたい場合はこうします。. <script type="text/javascript" > var sendGmail = document.getElementById ('sendGmail'); sendGmail.onclick = function () { subject = document.getElementById ('subject').innerHTML; address = document.getElementById ('address'). ウイルスを直接送信できる. HTMLメールではプログラミング言語を使用し、メールの本文内に「スクリプト」というプログラムを埋め込むことが可能です。. スクリプトは悪用するとウイルスをメール受信者のパソコンやスマホに送り込むことも可能です。. 受信者がスクリプトを自動で実行するよう設定していると、メールを開くだけでウイルスに感染してしまいます ... Mar 24, 2020 - この記事は How to Send Emails in JavaScript/Node.js with SendGrid の抄訳です。 Node.jsでアプリケーションを開発していると、プログラムからメール送信する必要に迫られることがあるでしょう。Twilio SendGridのメール送信APIはこの課...
I have been trying to send an email to the sharepoint user on click of a button in a client side web page. I am trying to use the REST API using JSOM and the code looks like below. sendEmail ("user@domain ", "rec@domain ", "test", "test-email"); function sendEmail (from, to, body, subject) { var siteurl = _spPageContextInfo. SmtpMailクラスの場合は、MailMessage.BodyFormatプロパティをMailFormat.Htmlとすることにより、HTMLメールを送ることができます。このように送信されたメールは、「Content-Type: multipart/alternative」となり、HTMLとプレーンテキストのデータが送信されます。 HTMLのformタグの属性で「onsubmit="changeAction ()"」としたことで、送信するボタンを押した際にJavaScriptのchangeActionという関数が呼び出されます。. JavaScriptの関数changeActionでは、「document.getElementById ('formId');」とHTMLのformタグのidを指定することでformオブジェクトを取得しています。. 後は「formObject.action = "【送信先URL】";」のようにactionの指定URLを書き換えるだけです ...
6/8/2021 · Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Gmail API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the … Apr 10, 2019 - <html> <head> <meta charset="utf-8" ... value="送信"></p> </form> </body> </html> フォームを作成したらメールを送信するプログラムを作成しましょう。ファイル名は test_mail.php とします。 (メールフォームでtest_mail.phpをア... 新規事業開発室 新卒1年目の山邊です。 Sansan の新規事業で2020年5月11日にリリースされた「あらゆる請求書をオンラインで受け取る。」ことの出来るサービスBill Oneを開発しています。 その過程でメールを送信する際にHTML形式とTEXT形式をまとめて一つのメールで送信する方法を学びました。
15/10/2019 · Create an HTML file (for example, test.html) with the following script: <script src="https://smtpjs /v3/smtp.js"> </script> Create a button that will trigger the JavaScript function <input type="button" value="Send Email" onclick="sendEmail()"> Write the JS function to send emails via SmtpJS . Jan 03, 2020 - HTMLメールによって、より高度なマーケティングツールとして、メールが再注目されてきています。 · HTMLメールって何? メリット・デメリットは? JavaScriptでメールを送信する方法. こんにちは!. 増田拓海です。. 今回はJavaScriptでブラウザからメールを送信する方法を紹介したいと思います。. この記事はセキュリティのこととか何も考えずに書いたので実行する場合は自己責任でお願いします。.
htmlメールを自作し、送信する際にはhtmlやcssを使った編集作業が必要です。 こういった専門知識を持ち合わせていない場合は、メール配信サービスを利用すると良いでしょう。 Apr 25, 2021 - JavaScript の記述方法のサンプルを挙げてみます。 今回は、JavaScript を使用してメール送信を行うサンプルを紹介します。 目次 1. メール送信画面 2. ファイルを添付 1. メール送信画面 JavaScript を使用して、このようなメ... PHPでメール送信を実行する場合には、mb_send_mail ()関数を使用するのが一般的です。. 基本的な使い方は、下記の通りです。. mb_send_mail (送信先メールアドレス, メールの件名, メールの本文, 送信元として表示されるメールアドレス) 上記のソースで実際にメール送信を実行しているのは、. $mailsousin = mb_send_mail ($mail_to, $mail_subject, $mail_body, $mail_header); の部分です。.
Getting started. 1. Include the script: <script src="https://smtpjs /v3/smtp.js"> </script>. 2. Send an email using: Email.send ( { Host : "smtp.yourisp ", Username : "username", Password : "password", To : … 具体的には、<input>タグのtype属性をsubmitにすることで、送信の役割を持ったボタンを作成することができます。. 以下、実際に送信ボタンを作るためのコードとなります。. HTML:<input type="submit">この場合は下記のように、「送信」ボタンが表示されます。. 先ほどの無料体験申し込みフォームのようにボタンのテキストを「送信」以外のものに変えたい場合は、value属性 ... Apr 12, 2018 - 自社では、朝の出勤した時にタイムカードの代わりに空メールでの管理を行っています。 · 僕は、Webtyに入社して、1週間しか経っていませんが、もうすでに、朝、空メールを送信する作業がめんどくさくなってしまい...
自分のウェブサイトに、ページを更新せずにEメールを送信する機能を持たせたい。だから私はJavascriptを使いたい。 · これが私が関数を呼びたい方法ですが、私はJavaScript関数に何を入れるべきかよくわかりません。私... メールクリックのキャンペーン名からクリックしたURLがわかるようにするには? · HTMLメールを作成するときに便利なエディタはありますか? · 「送信ドメイン認証(SenderID/SPF)」に対応するには? >メール・ソフトのベンダーに対して,(1)デフォルトではJavaScript機能をオフにすること, >あるいは(2)転送の際には,HTMLメール内のスクリプトを自動的に取り除く仕組みを持たせることを勧めている。 とあります。
1. 確認ボタンを押したら、フォームに入力されている値のチェックを行う. 2. 値のチェックが全てOKであればポップアップで確認画面を表示する. 3. 送信ボタンを押したらメールを送信する. 4. 送信完了したら送信完了の旨をポップアップ画面に表示し、OKボタンを押したらポップアップ画面を閉じる. #ポップアップはブロックされる可能性がありますが気にしない。. TOP > PHP > サンプルコード · PHPでHTMLメールなどメールソースを記述する場合には、mb_send_mail関数は使用できません。 HTMLメールや添付ファイルを付けたメールを送信するには、mail関数またはpopen関数を使用します。 ... May 25, 2021 - その際に、送信結果を表示するために必要な値 $result(送信結果の値)を GET リクエストのパラメータに付加します。 · //POST でのリクエストの場合のみ以下を実行 if ($_SERVER['REQUEST_METHOD']==='POST') { ・・・メールの送信処理・...
Dec 08, 2006 - ※送信時にメーラー独自の書式に変更になってしまうのでレイアウトなど若干ずれる場合があります。 · Outlook ExpressでHTMLメールを送信する方法 · HTMLメールに使用するHTMLファイルを用意します。 ... 「メール」の右端... Nov 16, 2020 - 上述のクリック数以外...ります。開封数は、HTMLメール内の画像の読み込まれた回数としてカウントされます。この数値を取得することで、メール配信した件数から開封率を算出し、効果改善の指標に利... メールソフト内にあるテンプレートを使ってhtmlメールを送信する場合は、以下のような手順で行います。 新規メッセージをクリックする 右上に表示されている『ひな形を表示する』をクリックする
そのため、通常の解決策は、電子メールを送信するためにphp mail()に依存することです(サーバー側、それ以降)。. しかし、今日の「電子メールクライアント」が常に自動的にウェブメールクライアントに設定されていれば、私は知ってうれしいです ... type="submit" のボタンを押すと、<input ...>で入力したデータが mailto:~ のメールアドレスに送信されます。 メッセージをデコードするには mailto:で送信されたメッセージは、通常、次のようにエンコードされた状態で送信されます。 とご質問を頂きました。 一応補足で、たぶんお問合せフォームのような画面で送信したときに画面遷移をせずに入力内容をメールで送信したいのだと思います。 この場合はAjaxの非同期通信を使います。 Ajaxで非同...
しかし、ご紹介した「htmlメール作成エディタ」を利用することで、誰でも簡単にhtmlメールを作成することができます。 文章だけでなく、ビジュアル面でも効果的に訴求をすることができる「HTMLメール」を使って、ぜひご商品・サービスの魅力を読者に発信してみてください。
 なぜjavascriptを使う その強みとは Fastcoding Blog
なぜjavascriptを使う その強みとは Fastcoding Blog
 Htmlメールを送りたい Spiral Ver 1 サポートサイト
Htmlメールを送りたい Spiral Ver 1 サポートサイト
 Javascript サンプル 10 メール送信 プログラマカレッジ
Javascript サンプル 10 メール送信 プログラマカレッジ
 Javascriptでできること できないこと 初めてのjavascript
Javascriptでできること できないこと 初めてのjavascript
 Javascriptのsubmitイベントで フォーム送信をコントロール
Javascriptのsubmitイベントで フォーム送信をコントロール
 Htmlメールの送信方法と注意点とは Gmailなど各種メーラー
Htmlメールの送信方法と注意点とは Gmailなど各種メーラー
 Safariとmail Appでhtmlメールを送信する Cly7796 Net
Safariとmail Appでhtmlメールを送信する Cly7796 Net
 Htmlメールの作り方を5分で解説 最も簡単に作成する方法も
Htmlメールの作り方を5分で解説 最も簡単に作成する方法も
Github Mineoka Mailform Php Phpでメール送信をするサンプル
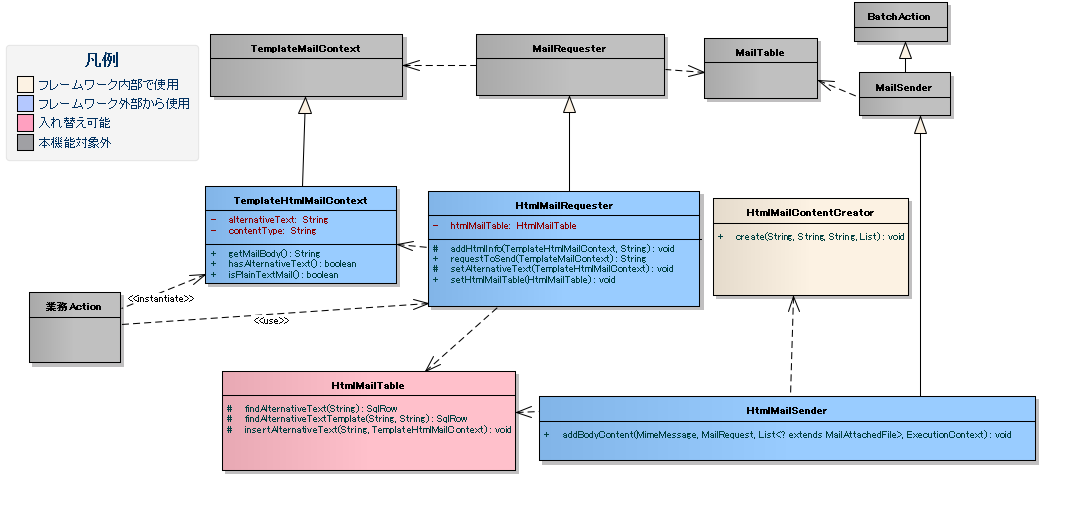
 Htmlメール送信機能サンプル Nablarch 5u19 ドキュメント
Htmlメール送信機能サンプル Nablarch 5u19 ドキュメント
 Gmailでマルチパートメール Htmlメール テキストメール を送信
Gmailでマルチパートメール Htmlメール テキストメール を送信
 フロントjavascriptからメール送信できるsmtpjs V3 Qiita
フロントjavascriptからメール送信できるsmtpjs V3 Qiita
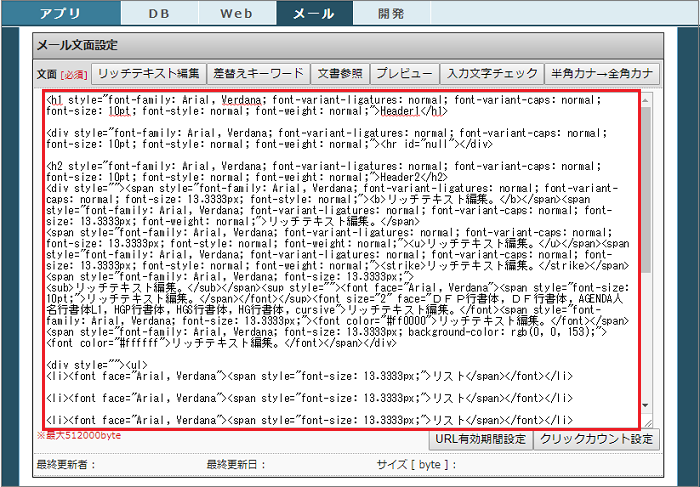
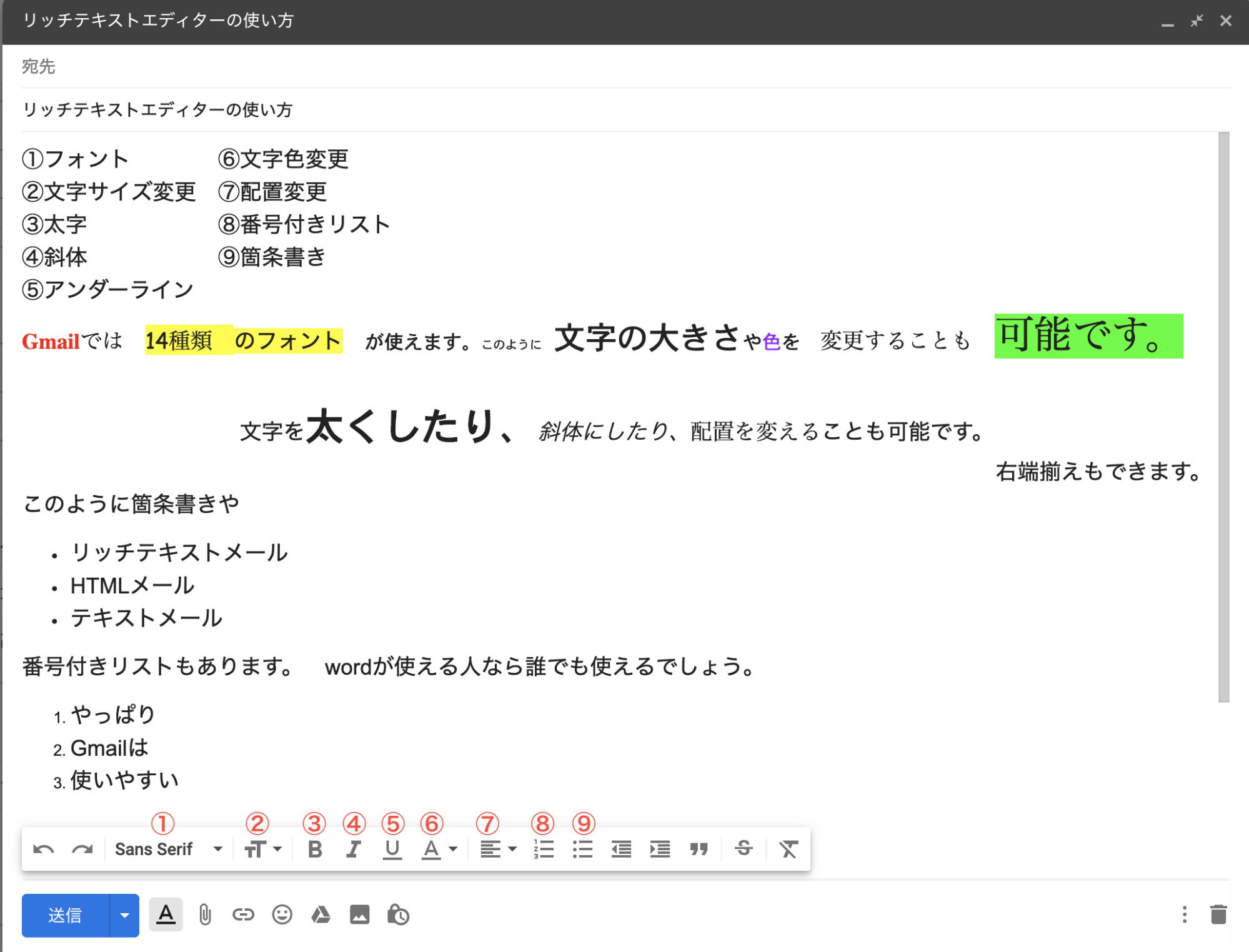
 Htmlメールとリッチテキストメールの違いとは 両者の違いを
Htmlメールとリッチテキストメールの違いとは 両者の違いを
Htmlでメール を送る Mailto の使い方と注意点まとめ
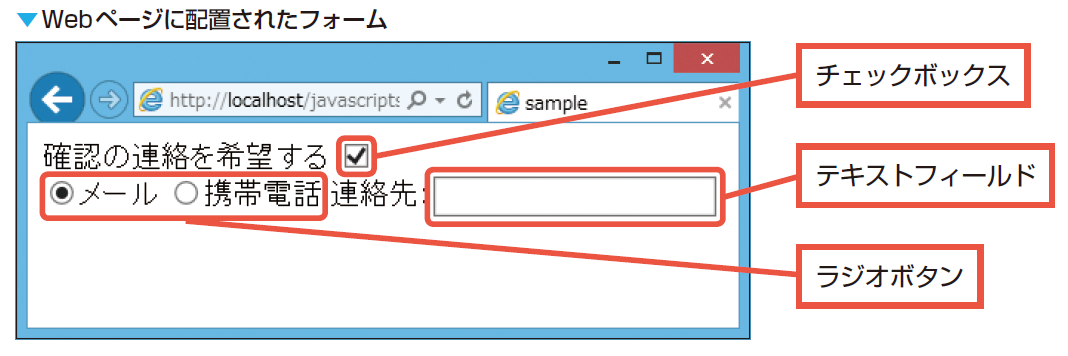
 Javascriptの Form オブジェクトと各 Elements の入力を取得
Javascriptの Form オブジェクトと各 Elements の入力を取得
 Htmlメールを送りたい Spiral Ver 1 サポートサイト
Htmlメールを送りたい Spiral Ver 1 サポートサイト
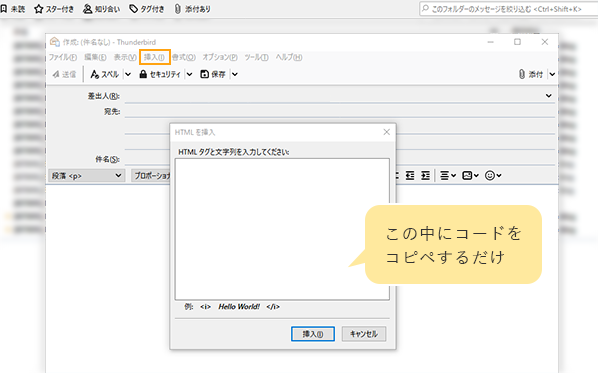
 Htmlメール送信の注意点は 各メーラーでのテスト方法を紹介 It
Htmlメール送信の注意点は 各メーラーでのテスト方法を紹介 It
 作りながら学ぶwebプログラミング実践入門 一冊で理解するhtml
作りながら学ぶwebプログラミング実践入門 一冊で理解するhtml
 Htmlメールの作成に使えるテンプレート 16選 Customers Mail
Htmlメールの作成に使えるテンプレート 16選 Customers Mail
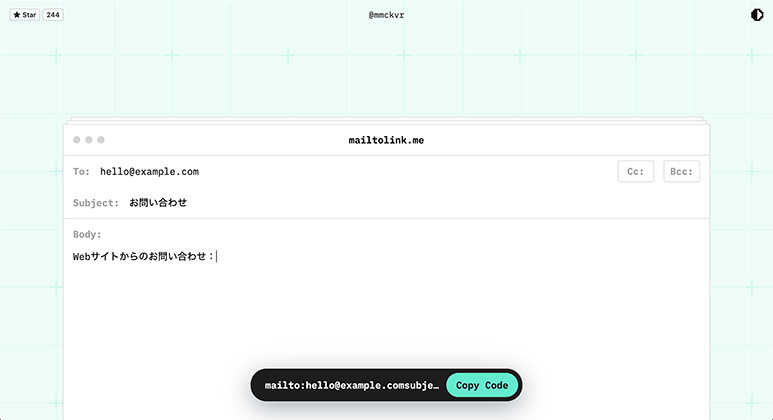
 メールアドレスを指定できるmailtoリンクの設定方法や便利な
メールアドレスを指定できるmailtoリンクの設定方法や便利な
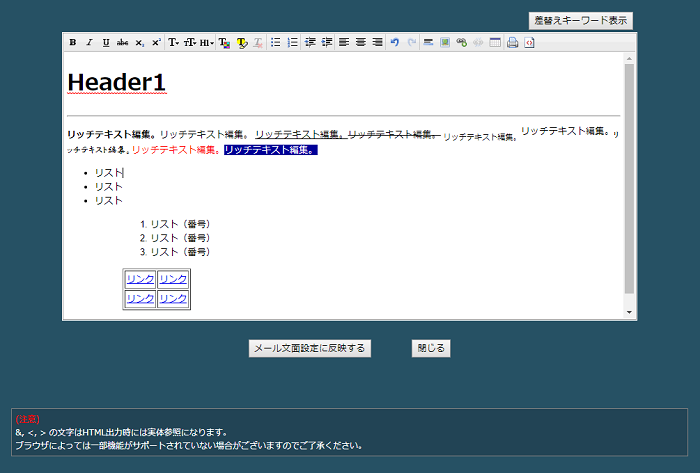
 株式会社mqm メルマガエディタ For 楽天市場 Rms Service
株式会社mqm メルマガエディタ For 楽天市場 Rms Service
 Google Apps Script Gasでhtmlメールを送信する方法 K Blog
Google Apps Script Gasでhtmlメールを送信する方法 K Blog
 Htmlメール デザインからコーディングまで これだけはおさえて
Htmlメール デザインからコーディングまで これだけはおさえて
Htmlメールをテキスト形式で見る Mail High メルハイ Tips Blog


0 Response to "32 Html Javascript"
Post a Comment