29 Square Brackets In Javascript
Each pair of the "{}" on line 14 thru 17 represents on object element within an array, encased by the square brackets [] (yet another type of brackets) on line 13/18. Square brackets notation obj ["property"]. Square brackets allow to take the key from a variable, like obj [varWithKey].
 Javascript Object Using Object Literal Dot Net Tutorials
Javascript Object Using Object Literal Dot Net Tutorials
JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName].
Square brackets in javascript. The square brackets syntax in JavaScript is the usual and good way to access items by index. Just put the index expression in square brackets array [index], and get the array item at that index. However, accessing items from the end using the regular accessor isn't convenient since it doesn't accept negative indexes. How to Dynamically Access Object Property Using Variable in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the Square Bracket ([]) Notation. There are two ways to access or get the value of a property from an object — the dot (.) notation, like obj.foo, and the square bracket ([]) notation, like obj[foo]. The square bracket notation is an alternative to the dot notation and is written as such: js const objectName = { objectProp : 'super cool yo!' , } ; objectName [ 'objectProp' ] ; // super cool yo! In cases where the property name starts with a special character like a dash or a number, or you'd like to use a variable as the key, the square ...
18/7/2018 · You can remove Sqaure brackets from string using Regex in Javascript, here is the example of it. var WithOutBrackets="[test]".replace(/[\[\]']+/g,''); console.log(WithOutBrackets); //test Addtionally if you string is something like below. var strWithBrackets= "[br549 ] [001] [fkrig 009] [ ] [ 01 ]"; You can change your Regex and make it like The second square bracket is used to access the particular element of the inner array on the given outer array row index. Hence Employee[1][0] will reference the first element in the second sub-array. Dot vs Bracket notation in JavaScript. We can access the property of an object by. Dot notation; Bracket notation; Dot Notation. This is the most popular and most used way of accessing the ...
Match anything enclosed by square brackets. Useful for find replace chords in some lyric/chord charts. Square brackets means new Array. var ar=new Array("a","b"); var ar=["a","b"]; //Equal to the syntax above in that situation there's no difference if you use square brackets or not because if it's an array it is converted to string, but if you delete the brackets it takes less time because it doesn't have to build a new array and convert it but it works with a simple string. The square brackets used to access a property arr actually come from the object syntax. That's essentially the same as obj [key], where arr is the object, while numbers are used as keys. They extend objects providing special methods to work with ordered collections of data and also the length property. But at the core it's still an object.
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. Square brackets are a synonym for the "test" command. If you read the test man page, you'll see that you can invoke the test command as either. test -r /etc/profile.d/java.sh or [ -r /etc/profile.d/java.sh ] The spaces between the brackets and the stuff inside and outside them are required. The destructuring assignment can be used to assign the array values to a bunch of different variables in JavaScript. Note: Square brackets ' [ ]' are used to destructure the array elements.
UTF-8 Miscellaneous Mathematical Symbols B. UTF-8. Miscellaneous Mathematical Symbols B. Range: Decimal 10624-10751. Hex 2980-29FF. If you want any of these characters displayed in HTML, you can use the HTML entity found in the table below. If the character does not have an HTML entity, you can use the decimal (dec) or hexadecimal (hex) reference. In the above example, we use the property name as a string inside square brackets to get the value corresponding to that property name. The useful thing about square bracket notation is that we can also use variables to get properties dynamically. However, the array literal (square brackets) method is much more common and preferred, as the new Array() constructor method may have inconsistencies and unexpected results. It's useful to be aware of the array constructor in case you encounter it down the line. ... JavaScript is a high-level, object-based, dynamic scripting language popular ...
Introduction to commonly used ES6 features 10th May 2017. JavaScript has progressed a ton in the recent years. If you're learning JavaScript in 2017 and you haven't touched ES6, you're missing out on an easier way to read and write JavaScript. Sort array of objects by string JavaScript Objects, Square Brackets and Algorithms, We can represent the menu as an object where the property name, also known as a key, corresponds to a value. In this case the key will be the Square brackets notation obj ["property"]. Square brackets allow to take the key from a variable, like obj [varWithKey]. The destructuring syntax is simple but it makes use of the same curly and square brackets you use with object/array literals, which makes it confusing sometimes. You need to inspect the context to know whether a set of curly brackets ({}) or square brackets ([]) are used as literal initializing or destructuring assignment.
JavaScript Arrays: The Difference Between [] and { } By David Walsh on May 30, 2008. 7. Using Moo 1.2 has taught me a lot about JavaScript. Of course, that means I've made a lot of mistakes but that seems to be the best way for me to learn. While browsing the Moo source, I'd always wondered the difference between arrays using brackets ( []) and ... document.body. - you can also use the square bracket notation:-. document ['body'] - in which the dot and the identifier to the right of the dot are replaced with a set of square brackets containing a string that represents the identifier that was to the right of the dot. The Property Accessors section of javascript language specification (ECMA ... I have sometime some strings like [abc] [bcdjsd] [1234] In javascript ,I want to replace this string within square bracket + square bracket with "". using this but it is not working f...
JavaScript novices often make the mistake of using eval() where the bracket notation can be used instead. For example, the following syntax is often seen in many scripts. x = eval ( 'document.forms.form_name.elements.' + strFormControl + '.value' ) Home » JavaScript » Remove multiple square brackets using replace() - javascript. Search for: Search for: JavaScript August 18, 2020. Remove multiple square brackets using replace() - javascript. I have a response from the server that is like this: In bracket notation, the object name is followed by a set of square brackets. Inside the square brackets, the property name is specified as a string. The previous example of dot notation has been...
Sometimes new programmers ask me what the different brackets are used for in ServiceNow Javascript. Instead of the answer, "That is just how it is", (which isn't a good answer) I have now taken the time to find out. How to escape square brackets in jQuery selector? Finding score of brackets in JavaScript; Find digits not between the brackets using JavaScript Regular Expressions? Finding the balance of brackets in JavaScript; Validating brackets in a string in JavaScript; Parse and balance angle brackets problem in JavaScript; Binary tree to string with ... JSON syntax is basically considered as a subset of JavaScript syntax; it includes the following − Data is represented in name/value pairs. Curly braces hold objects and each name is followed by ':'(colon), the name/value pairs are separated by , (comma). Square brackets hold arrays and values are separated by ,(comma).
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
 Chapter 10 Bracket Notation Flexible Property Names Get
Chapter 10 Bracket Notation Flexible Property Names Get
 Javascript 101 Arrays Course Report
Javascript 101 Arrays Course Report
Javascript Engine Fundamentals Shapes And Inline Caches
 Mr Rouche S Maths Expanding 2 Brackets Shortcuts
Mr Rouche S Maths Expanding 2 Brackets Shortcuts
 How To Remove Square Brackets From Json Array In Javascript
How To Remove Square Brackets From Json Array In Javascript

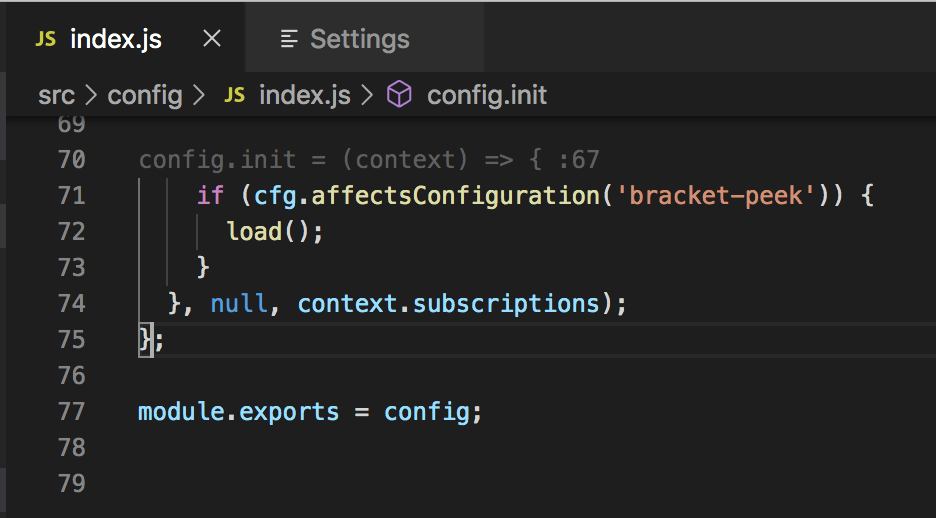
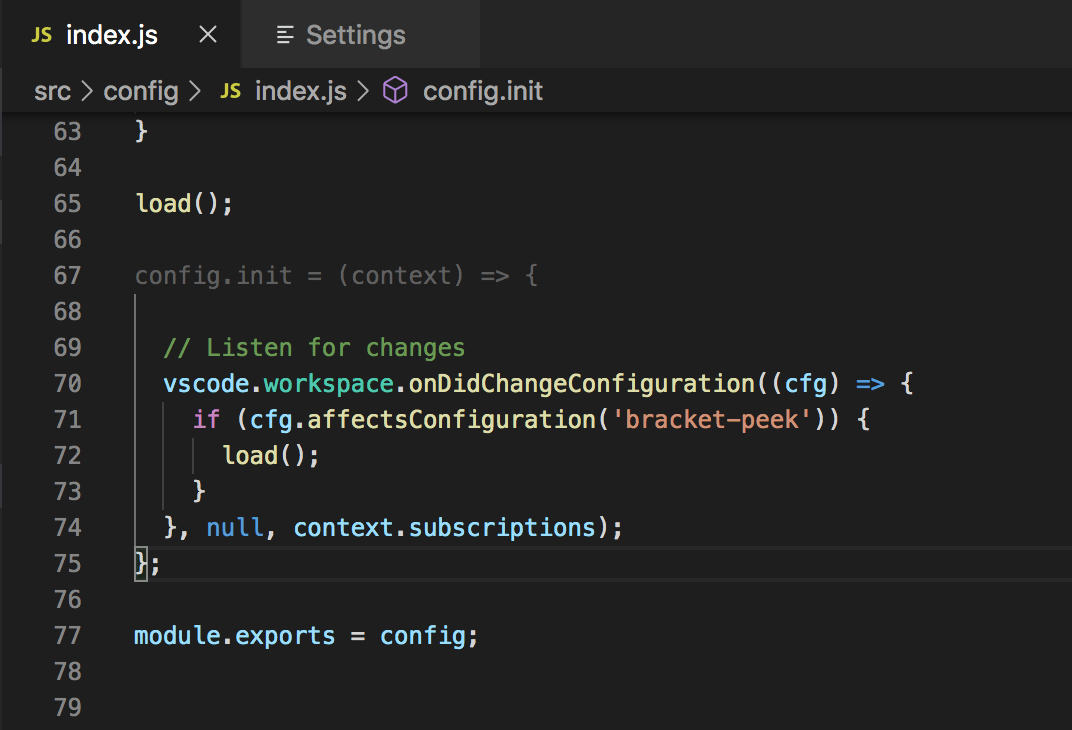
 Bracket Peek Visual Studio Marketplace
Bracket Peek Visual Studio Marketplace
 What Does Bracket Mean In Mdn Javascript Syntax Document
What Does Bracket Mean In Mdn Javascript Syntax Document
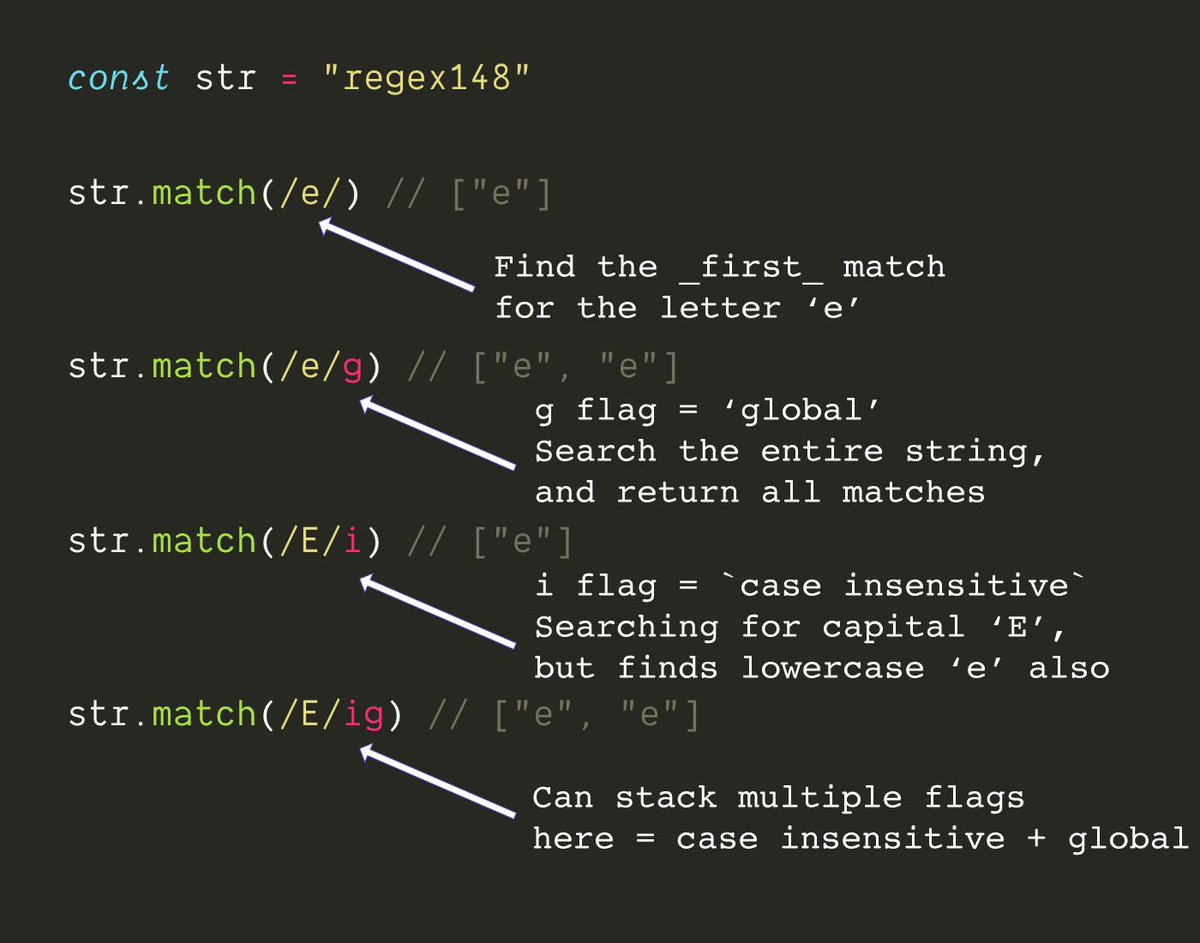
 Chris Achard On Twitter 9 10 To Match Anything But A
Chris Achard On Twitter 9 10 To Match Anything But A
 Brackets The Different Types Of Brackets
Brackets The Different Types Of Brackets
 3 Ways To Access Object Properties In Javascript
3 Ways To Access Object Properties In Javascript
 Chapter 10 Bracket Notation Flexible Property Names Get
Chapter 10 Bracket Notation Flexible Property Names Get
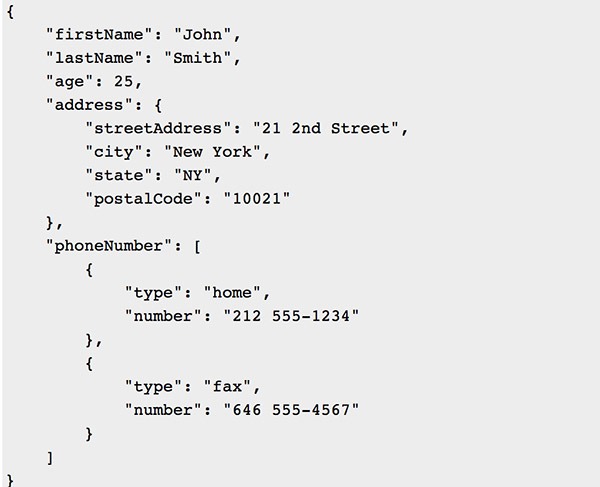
 Programminghunk Javascript Json
Programminghunk Javascript Json
 Js Fundamentals Arrays Dev Community
Js Fundamentals Arrays Dev Community
 Using Parentheses Round And Square Brackets
Using Parentheses Round And Square Brackets
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Bracket Peek Visual Studio Marketplace
Bracket Peek Visual Studio Marketplace
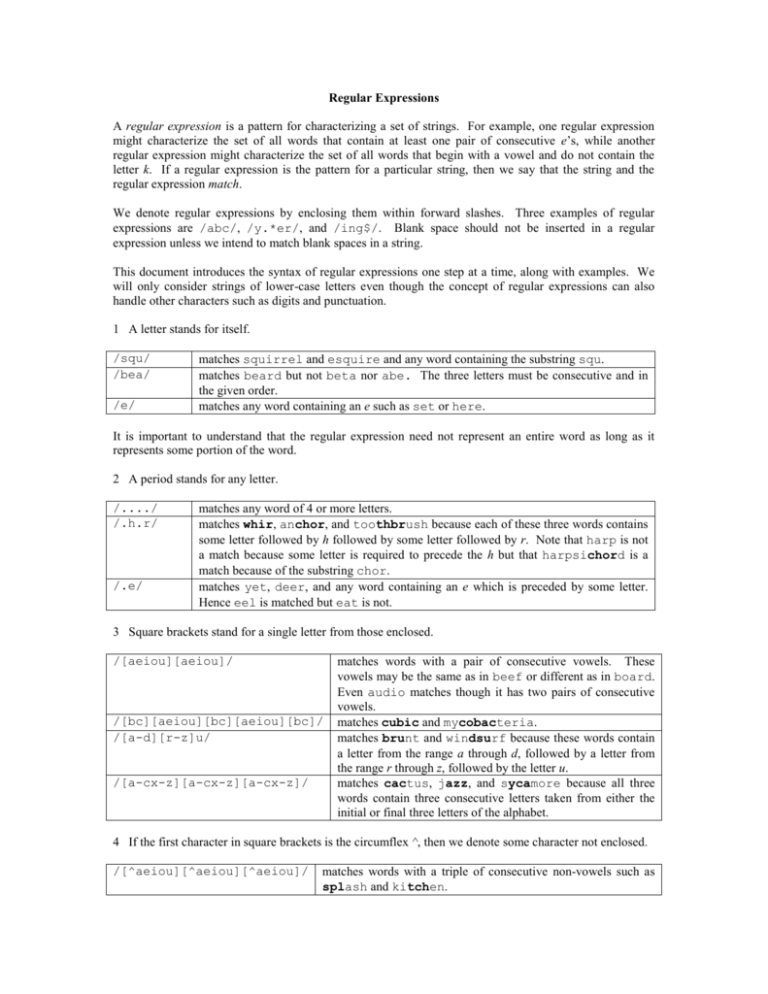
 Implementing Regular Expressions In Javascript
Implementing Regular Expressions In Javascript
 Javascript For Journalists Tutorial Berkeley Advanced
Javascript For Journalists Tutorial Berkeley Advanced
 Using Parentheses And Brackets In Apa Style References
Using Parentheses And Brackets In Apa Style References
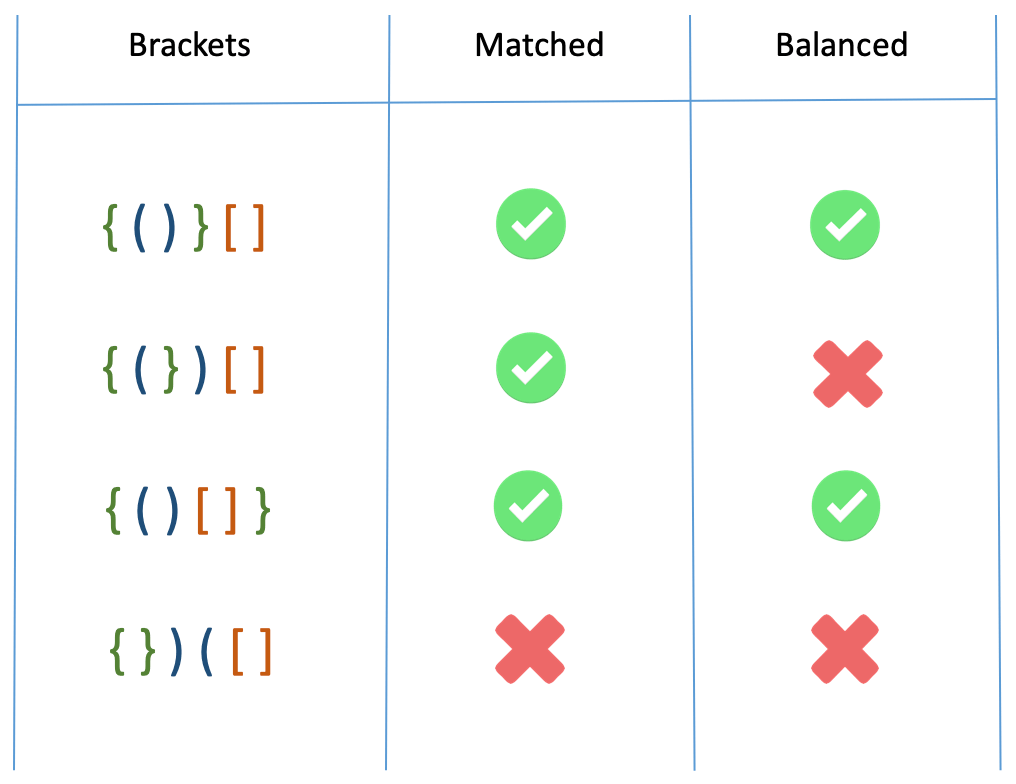
 Solving Balanced Brackets In Javascript With Stacks By Noam
Solving Balanced Brackets In Javascript With Stacks By Noam
 Bracket Peek Visual Studio Marketplace
Bracket Peek Visual Studio Marketplace
 Chapter 10 Bracket Notation Flexible Property Names Get
Chapter 10 Bracket Notation Flexible Property Names Get
 Javascript Square Brackets After Function Call Stack Overflow
Javascript Square Brackets After Function Call Stack Overflow
 What Does A Key Value Pair Inside The Square Brackets Mean
What Does A Key Value Pair Inside The Square Brackets Mean

0 Response to "29 Square Brackets In Javascript"
Post a Comment