32 Dynamic Html Using Javascript
Handlebars JavaScript is a client-side template engine that separates HTML from JavaScript in order to create dynamic HTML. In this article, we will practice writing JavaScript along with HTML and CSS to create a dynamic button. The concept is rather straightforward, but just with this small problem, I want to demonstrate some essential concepts of the DOM , creating and styling a button with HTML and CSS, how to handle events and make things dynamic with JavaScript.
 How To Create Dynamic Html Table With Javascript And Dom
How To Create Dynamic Html Table With Javascript And Dom
Dynamically changing HTML INPUT Type using JavaScript. Inside the ShowPassword JavaScript function, the reference of the CheckBox is received as parameter. Then the Password TextBox is referenced and if the CheckBox is checked, a dynamic TextBox element is created and appended next to it and the Password TextBox is hidden.

Dynamic html using javascript. HTML code dynamically using JavaScript The easiest way to modify the content of an HTML element is by using the innerHTML property. The innerHTML property gets or sets the HTML or XML markup contained within the element. The following HTML example contains the HTML, CSS, and JavaScript necessary to build a dynamic HTML table. There are four variables in the JavaScript block. You can modify the variable's values to adjust the number of rows in the table, the number of cells within each row, and the minimum and maximum range of numbers that are used in random ... Dec 03, 2018 - DHTML included JavaScript along with HTML and CSS to make the page dynamic. This combo made the web pages dynamic and eliminated this problem of creating static page for each user. To integrate JavaScript into HTML, a Document Object Model(DOM) is made for the HTML document.
This article will be helpful to create a dynamic table and dynamic grid using javascript and. html. I have used DOM for the same purpose. The code is given below. Javascript: function addRowToTable () { var tbl = document.getElementById ( 'tblSample' ); var lastRow = tbl.rows.length; // if there's no header row in the table, then iteration ... Jan 09, 2019 - Learn how to dynamically create HTML elements with plain JavaScript ... The majority of JS frameworks uses some sort of techniques to handle or manipulate the Document Object Model (DOM) tree. The DOM makes it possible for programs such as JavaScript to change the document structure, style ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Steps for Adding Dynamic Images in HTML using JavaScript. Adding a dynamic image in HTML with the use of JavaScript requires a few steps, particularly if you want to change some attributes and details. Here's a complete step-by-step method that covers all that you'll need with the help of an example. Step 1: You need to create an empty img ... JavaScript can be included in HTML ... page as dynamic. We can easily type the JavaScript code within the <head> or <body> tag of a HTML page. If we want to add the external source file of JavaScript, we can easily add using the <src> attribute. Following are the various examples, which describes how to use the JavaScript ... In this tutorial you'll learn how to create HTML elements using JavaScript. In other words, we'll dynamically create HTML elements with JavaScript code. Get...
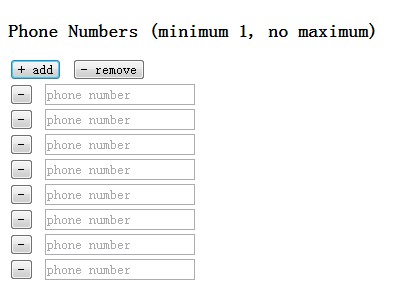
This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don't want it, you can easily delete it in a click. There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX. JavaScript Live / Dynamic Charts & Graphs. Dynamic or Live charts are useful in displaying data that changes with time like stock price, temperature, real time sensor readings, etc. Dynamic Chart are also known as Real Time charts. Dynamic updates are supported by all chart types including line, area, column, bar, pie, etc.
Jul 14, 2016 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I am working on a project, and am required to build HTML code dynamically. The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. First a dynamic HTML Table is created using JavaScript createElement method. Adding the Header Row The Header Row will be built using the first element of the Array as it contains the Header column text values.
In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ... This article is an overview of some powerful, fundamental DOM level 1 methods and how to use them from JavaScript. You will learn how to create, access and control, and remove HTML elements dynamically. The DOM methods presented here are not specific to HTML; they also apply to XML. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
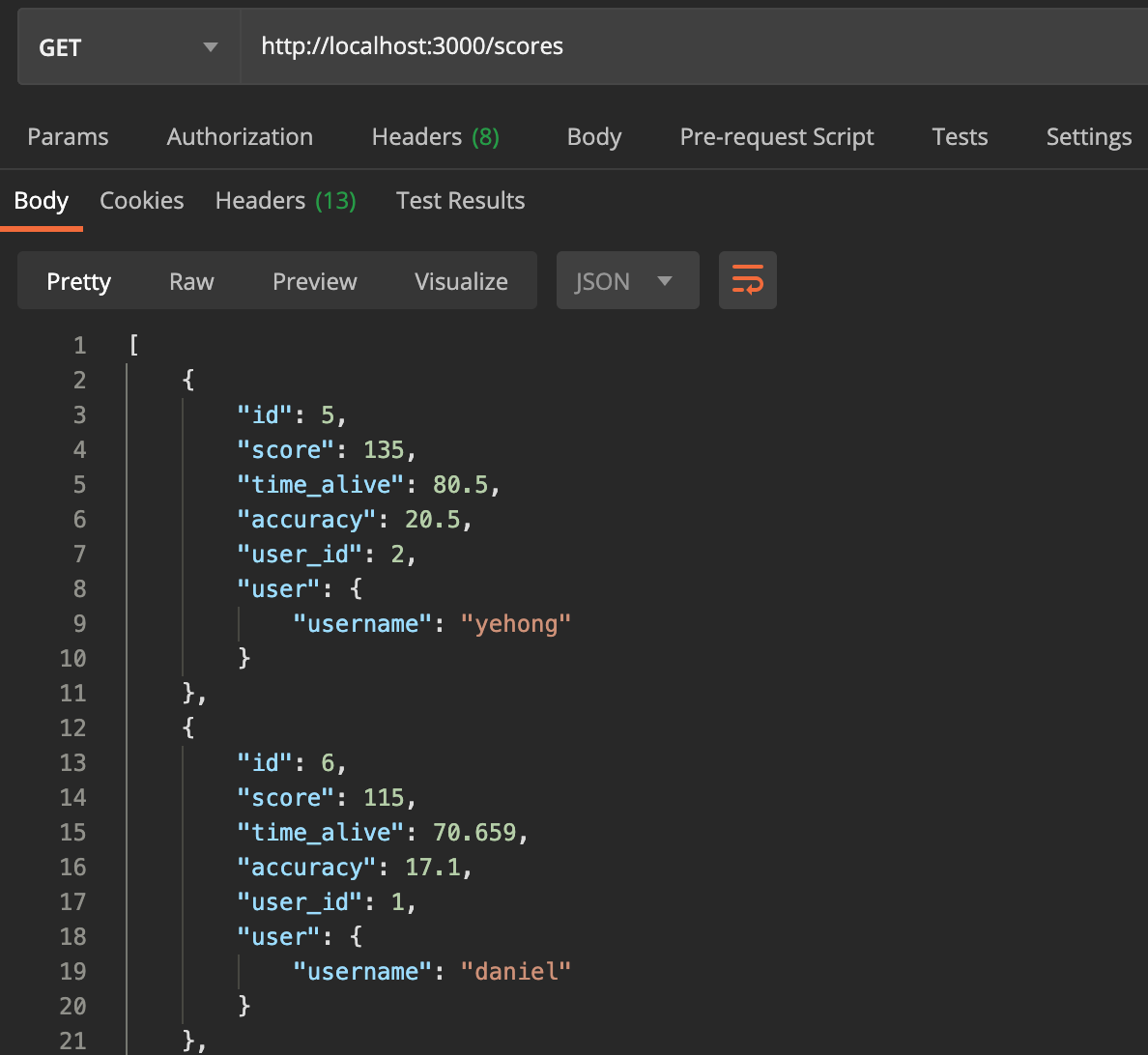
This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method. The document.createElement () creates a new HTML element. The document.createTextNode () creates a text node. The appendChild () method appends dynamic element to body or target element. The document.querySelector () allows to select desired element using any valid selector.
Dynamic HTML, or DHTML, is a collection of technologies used together to create interactive and animated websites by using a combination of a static markup language (such as HTML), a client-side scripting language (such as JavaScript), a presentation definition language (such as CSS), and the ... One of the building blocks for creating special effects for any page is the ability to make dynamic HTML changes to the page. For example, you may want to create a special effect for the selected element as shown in the following example. function ChangeStyles(event) { // Obtain a reference ... Jul 22, 2013 - Not the answer you're looking for? Browse other questions tagged javascript html dynamic or ask your own question.
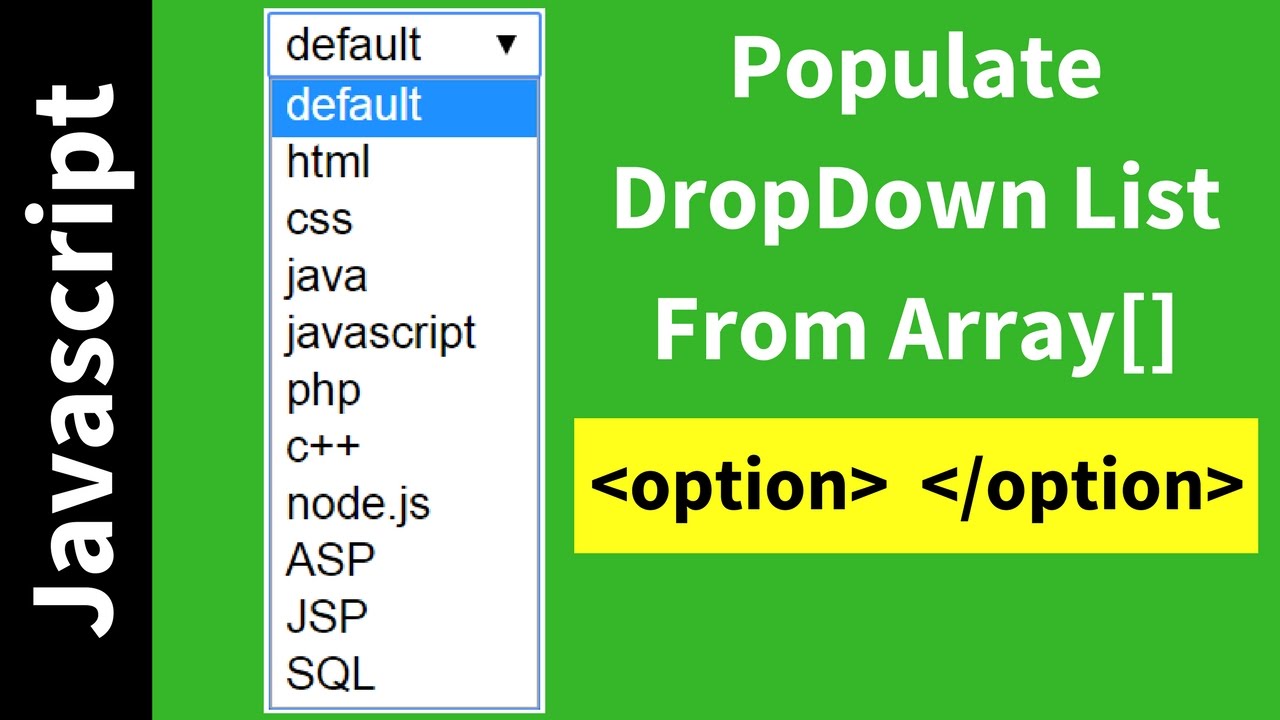
Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listing on page load and stored into variable. Step 2: We will convert that array into json object.You need to put below code into head section of index.html file. Step 3: We will create HTML Layout into index.html file.. Dec 21, 2020 - Creating Dynamic HTML Custom Component using JavaScript Jun 16, 2014 - If you are completely new to JavaScript, I hope this tutorial has given you some insight on the usefulness of the language in creating interactive and dynamic content for your webpages. ... api tutorial C# tutorial express tutorial html5 game tutorial mongodb tutorial mysql tutorial responsive ...
Oct 27, 2019 - Let’s Build a natural hair Single Page App using Vanilla JavaScript (ES6)! You can open this file in the browser, to see the desired output. Now, lets create a javascript equivalent to this. Use online-tool, to generate the javascript source (by pasting the above html file source to it). Therefore, it follows as: Welcome to Dynamic Drive, the #1 place on the net to obtain free, original DHTML & Javascripts to enhance your web site! ... This innovative script uses CSS flexbox to create cards that when clicked on expands to show copious amount of information in a compact, manageable manner.
When an HTML document is loaded in a browser window, it becomes a Document object. Now we can use the Document object to access to all HTML elements (as node objects) in a page, using any script such as JavaScript. Using Document object, we can add or remove element in the html as we do for xml. Adding a new element to a document is very logical. This is the 26th video in the series of JavaScript tutorial for beginners in Hindi. In this video i have talked about how to create html form dynamically by ... Nov 28, 2019 - Add Dynamic Styling to HTML Elements With JavaScript ... An important part of turning static web pages into dynamic web apps is to dynamically change the styling of elements on the page. JavaScript lets us do this by exposing CSS properties that are part of the element as JavaScript properties ...
Building Dynamic HTML Markup with JavaScript - the Basics When you need to iterate over a data set, and build markup using its elements, there are a few techniques that make this a snap Sometimes you may need to build markup and insert it into the page, but perhaps you do not know what that markup will be. Jul 11, 2016 - What if I tell you that you can fetch/create dynamic content coming from a server in your browser (like AJAX does) without any line of JavaScript? Doubtful? Allow me to convince you otherwise… You… <!DOCTYPE html> <html> <head> <meta content="text/html;charset=utf-8" http-equiv="Content-Type"> <title>Create a html table with java script</title> </head> <script ...
Jun 02, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Using the document object model, JavaScript can write HTML to a web page allowing pages to be created with dynamic information such as the result of calculations, or a response to user input, which would be impossible using HTML alone. The example below uses the JavaScript date object to update this page with the current date and time. May 22, 2017 - Changing content with a button press really isn't a difficult javascript problem. Throw in some jquery, and you can get slick transitions, too. HTML is not designed to be dynamic, it's simply a document format, more or less. I don't think CSS was designed for much dynamism either, just changing ...
In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method. Note: You can also use jQuery to convert data from a JSON file to an HTML table, and using this process you can create a simple CRUD application using either jQuery or JavaScript.
 Editable Html Table Using Javascript Jquery With Add Edit
Editable Html Table Using Javascript Jquery With Add Edit
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Dynamic Html Table Rows And Columns Creation Using Jquery 3 3
Dynamic Html Table Rows And Columns Creation Using Jquery 3 3
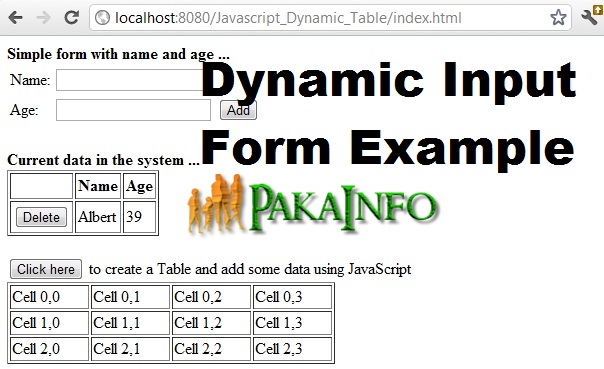
 Javascript Dynamic Input Form Example Pakainfo
Javascript Dynamic Input Form Example Pakainfo
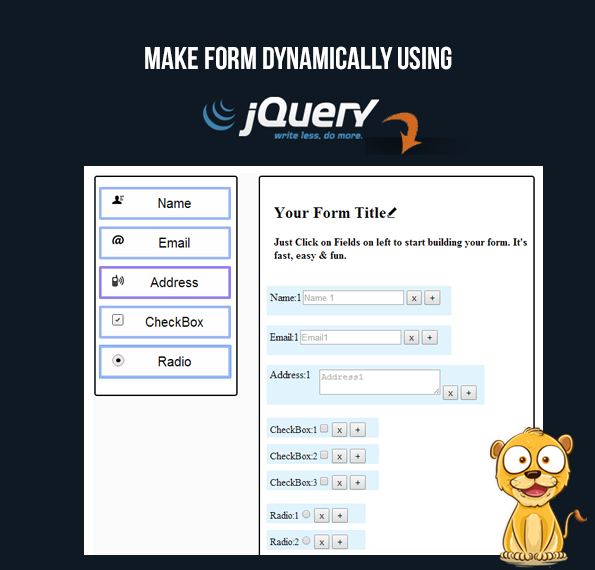
 Create Dynamic Form Fields Using Jquery Formget
Create Dynamic Form Fields Using Jquery Formget
 How To Build A Responsive And Dynamic Progress Bar With Html
How To Build A Responsive And Dynamic Progress Bar With Html
 Dynamically Add Delete Html Table Rows Using Javascript
Dynamically Add Delete Html Table Rows Using Javascript
Difference Between Dhtml And Javascript Dhtml Vs Javascript
 How To Make A Dynamic Table In Html Template Javascript
How To Make A Dynamic Table In Html Template Javascript
 Dynamically Add Remove Html Elements With Jquery Duplicate
Dynamically Add Remove Html Elements With Jquery Duplicate
 Javascript Get Value Of Dynamically Created Input Design Corral
Javascript Get Value Of Dynamically Created Input Design Corral
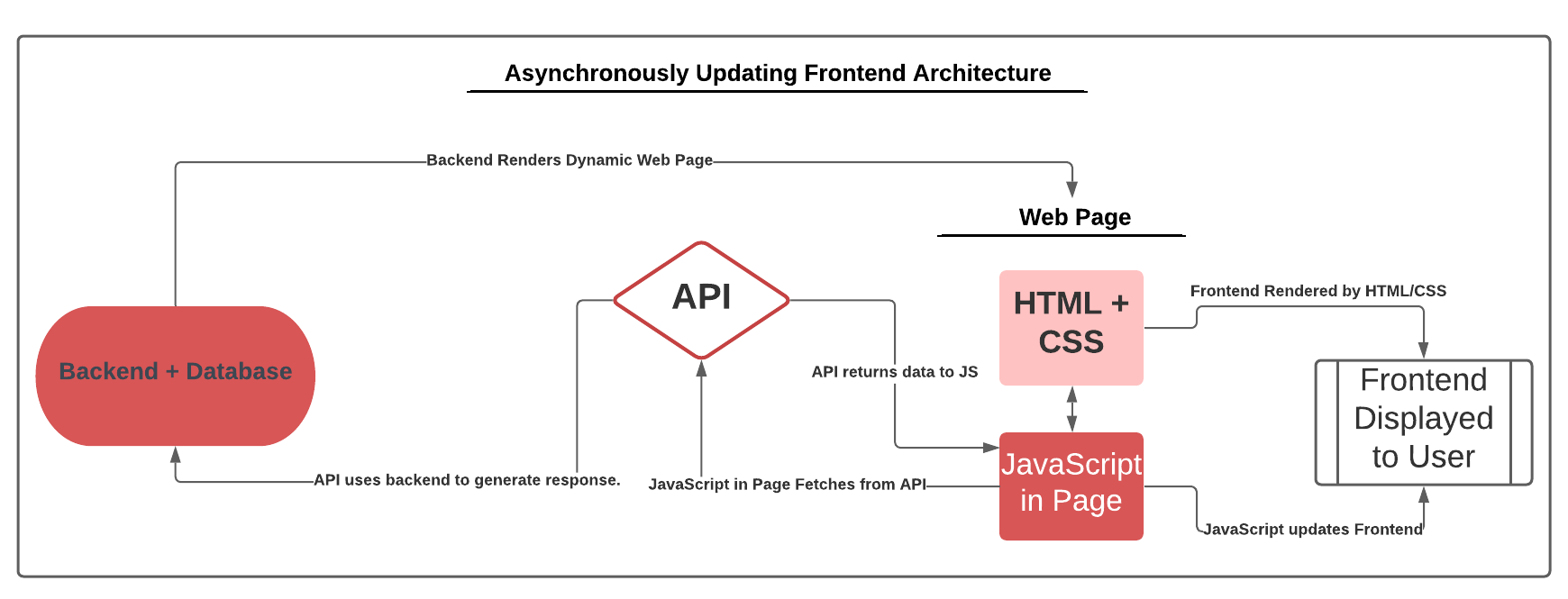
 Asynchronously Updating A Webpage In A Standard Html Css Js
Asynchronously Updating A Webpage In A Standard Html Css Js
 How To Sent Dynamic Html Table Data From Html Form To Php
How To Sent Dynamic Html Table Data From Html Form To Php
Javascript Runtime Error Unable To Add Dynamic Content
 Dynamic Clock With Html Amp Javascript On Behance
Dynamic Clock With Html Amp Javascript On Behance
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
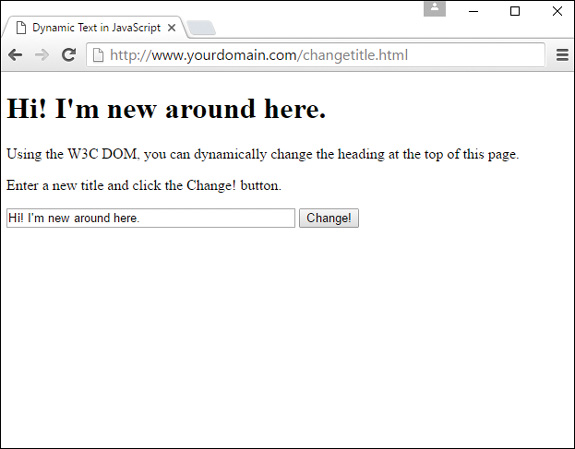
 Modifying Text Within A Page Understanding Dynamic Websites
Modifying Text Within A Page Understanding Dynamic Websites
 Loading Script Files Dynamically
Loading Script Files Dynamically
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 Introduction To Dynamic Html With Javascript Css And Ajax Building A Blog
Introduction To Dynamic Html With Javascript Css And Ajax Building A Blog
 Static And Dynamic Webpage Development With Html Css
Static And Dynamic Webpage Development With Html Css
 How To Create Dynamic Html Table With Javascript And Dom
How To Create Dynamic Html Table With Javascript And Dom
 Html Javascript With Dynamic Data Inside Repeating Group
Html Javascript With Dynamic Data Inside Repeating Group
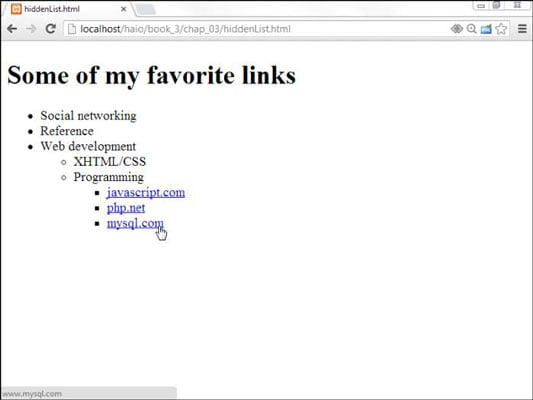
 How To Create Dynamic Lists For Html5 And Css3 Programming
How To Create Dynamic Lists For Html5 And Css3 Programming
 How Does The Internet Work Difference Between Static And
How Does The Internet Work Difference Between Static And
Learn A Simple Way To Dynamically Change The Background Color
Create Dynamic Editable Table With Html Using Javascript
 Dynamic Drop Down List Javascript Jquery Best 2 Example
Dynamic Drop Down List Javascript Jquery Best 2 Example
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table


0 Response to "32 Dynamic Html Using Javascript"
Post a Comment