23 Google Login In Javascript
Nov 13, 2011 - On my site I would like to allow users to sign in with a google account. I plan to use openid but I would like to allow signing in with google because it has more benefits. I've noticed in the past... Login to your JavaScript applications with Google Includes, identity management, single sign on, multifactor authentication, social login and more.
 Tutorial Create Form Login And Authentication On Mysql Node
Tutorial Create Form Login And Authentication On Mysql Node
The reason is that Google uses JavaScript to run risk assessment checks on the users accessing the login page, and if JavaScript is disabled, this allows crooks to pass through those checks ...

Google login in javascript. And I hide the main content if the user turned off JavaScript. /* Disallow access if there's no JavaScript */ .no-js main { display: none !important; } A message to turn on JavaScript. Students who try to access the course portal without JavaScript will see a blank page. They may get confused and think the page didn't load. If you are building a web app, the easiest way to authenticate your users with Firebase using their Google Accounts is to handle the sign-in flow with the Firebase JavaScript SDK. (If you want to authenticate a user in Node.js or other non-browser environment, you must handle the sign-in flow manually.) To handle the sign-in flow with the ... on click open new tab html. javascript login system. open websites in a new tab html. html ahref new tag. make open in new tab html. make html a tag link page in new tab. html open hyperlink in new tab. another window opening tag in html. html open new tab with link.
Aug 31, 2020 - The branding guidelines also provide icon assets that you can use to design your button. You must also ensure that your button is as prominent as other third-party login options. The following is an example of a Google Sign-In button built with a custom graphic: The following HTML, JavaScript, and ... Login with Google, JavaScript OAuth library is a quick and powerful way to integrate the login system in the web application. If you do it by using JavaScript, It will enhance the user experience, without page refresh. Google login with JavaScript API allows the user to log in on your website with their Google account. Step 1. Use a supported browser. These and other browsers support JavaScript: Step 2. Turn on JavaScript in Chrome. If you use a supported browser and still can't sign in, you might need to turn on JavaScript. On your Android phone or tablet, open Chrome. At the top right, tap More Settings.
How To Create a Social Login Form. Step 1) Add HTML: Use a <form> element to process the input. You can learn more about this in our PHP tutorial. Then add inputs or social media links for each field: Add Firebase to your JavaScript project. Go to the Service Accounts page in your project's settings. Click Generate New Private Key at the bottom of the Firebase Admin SDK section of the Service Accounts page. The new service account's public/private key pair is automatically saved on your computer. Copy this file to your authentication server. In this tutorial, I have covered how to implement Login with Google plus using Google JavaScript API. Follow the steps to canadian pharm add Login In with Google + functionality to your website. Step 1).
Login With Google Account Using Javascriptlogin with google account using javascript,google login using javascript,login using google account javascript,logi... Get users into your apps quickly and securely, using a registration system they already use and trust -- their Google account. Didn't work for me @hostbrook, after hours of searching I realized that all Oauth services don't log off from their respective platforms on signOut.It's upto the user to log off from the platform they logged-in from. Try doing it on an incognito, say Google OAuth, Even after signing out, open a new tab and check out gmail or something, you'd still be logged in.
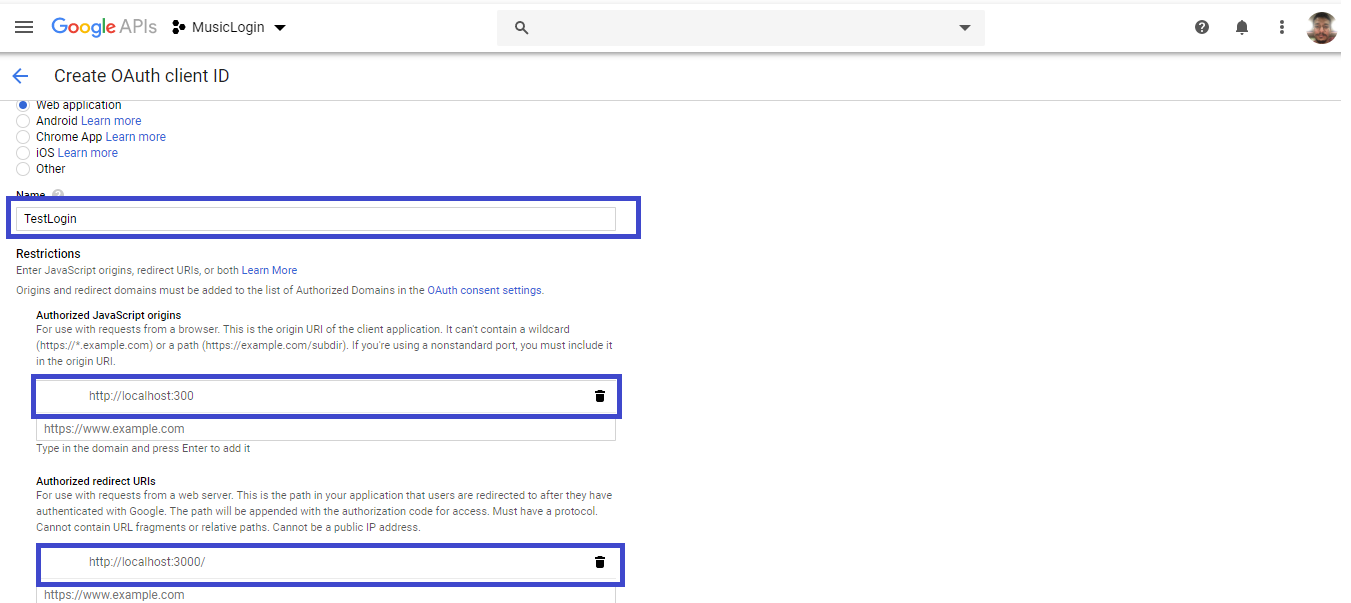
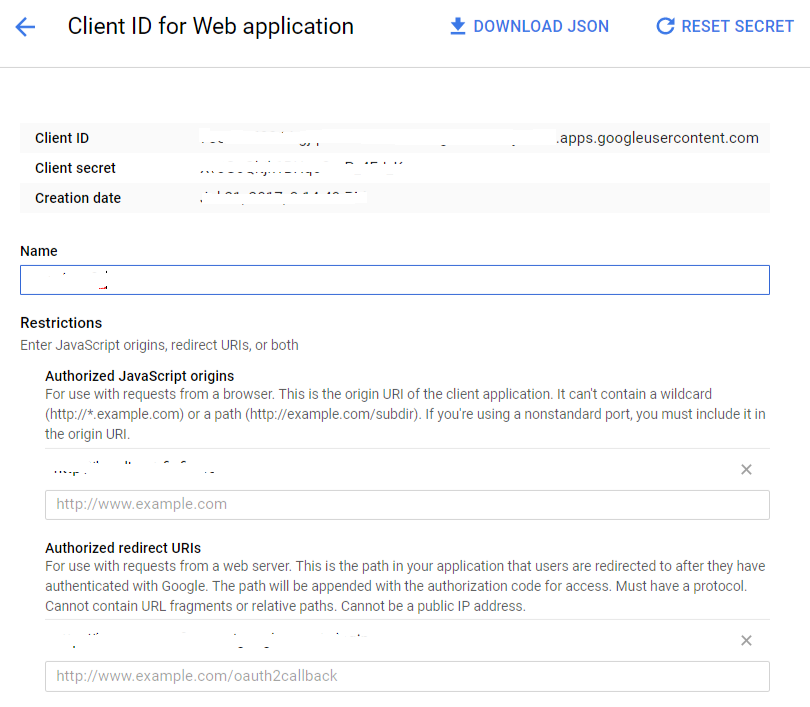
Google Login with JavaScript API. Since the example code uses JavaScript API, only one page (index.html) is needed to add Sign in with Google account without page refresh.JavaScript Code: Load the Google Platform Library - Include the Google Platform API Library and specify the onload event in the query string to render the sign-in button on the API load. Go to the Credentials page. Click Create credentials > OAuth client ID. Select the Web application application type. Name your OAuth 2.0 client and click Create. After configuration is complete, take note of the client ID that was created. You will need the client ID to complete the next steps. Demo - Login with Google Plus Javascript API. Javascript Tutorials. Demo - Login with Google Plus Javascript API. By tutspointer On Aug 31, 2018. 211. Share. In this tutorial, I have covered how to implement Login with Google plus using Google JavaScript API. Follow the steps to add Login In with Google + functionality to your website.
Google Sign-In JavaScript client reference. This reference describes the JavaScript client methods and attributes you will use to implement Google Sign-In in your web applications. If you encounter any issue using the library, please report it to our GitHub repository. This field is the JavaScript function that handles the ID token returned from the One Tap prompt or the pop-up window. This attribute is required if Google One Tap or the Sign In With Google button popup UX mode is used. See the following table for further information: ... This attribute is the URI of your login ... Read Tutorial and Download source code from CodexWorld - https://www.codexworld /login-with-google-account-using-javascript/Login with Google Account ...
Apr 01, 2021 - A Google oAUth Sign-in / Log-in Component for React · isSignedIn={true} attribute will call onSuccess callback on load to keep the user signed in Jun 02, 2018 - This is why the information is available to me using the javascript provided by google. So my original problem was to log into my web app using google, and this was pretty simple and I don’t have to create my own login service and keep passwords on my own and Google has verified the name ... Using Google APIs and few lines of JavaScript code, single page login can be integrated into the web app. Follow the step-by-step guide and simple script to implement Login with Google Account using JavaScript. Create a Google Developers Console Project. Before you begin Create a Google Developers Console project and client ID.
Nov 05, 2014 - google login by javascript. GitHub Gist: instantly share code, notes, and snippets. Setting a Google Application. Before using the Google Javascript SDK, you need to create a Google API Key and Google Application Client ID. Go to Google API Console; If you have not created a project, create a project by clicking "Select a project" (at the top), and then clicking on the "+" button in the lightbox.In the next screen enter your project name, and agree with T&C. For the sake of simplicity, that validation will check if the typed username is "user" and the password is "web_dev". In JavaScript syntax, this translates to.
@WeakPointer I can say from current experience that Facebook browser login flow works without JavaScript. If Google does not, that's unfortunate for JavaScript-disabled browsers and for headless automated testing. - Will Cain Jul 25 '19 at 21:49 In this article, I'm going to show you how to add Google sign-in to your JavaScript web app. These code snippets will be valid for your pure JavaScript/jQuery/Node.js applications. First, you need to create a simple login that will give the function to log in manually using a username and password. Adding the library via javascript; adding it to an existing project (angular & react) ... If you click it, you'll go through your Google Login flow in a popup, and you'll finally land back on your site, and the button will say, "Signed In". Great, we're most of the way there! But in its current form, this is still useless. 3. Identify the user
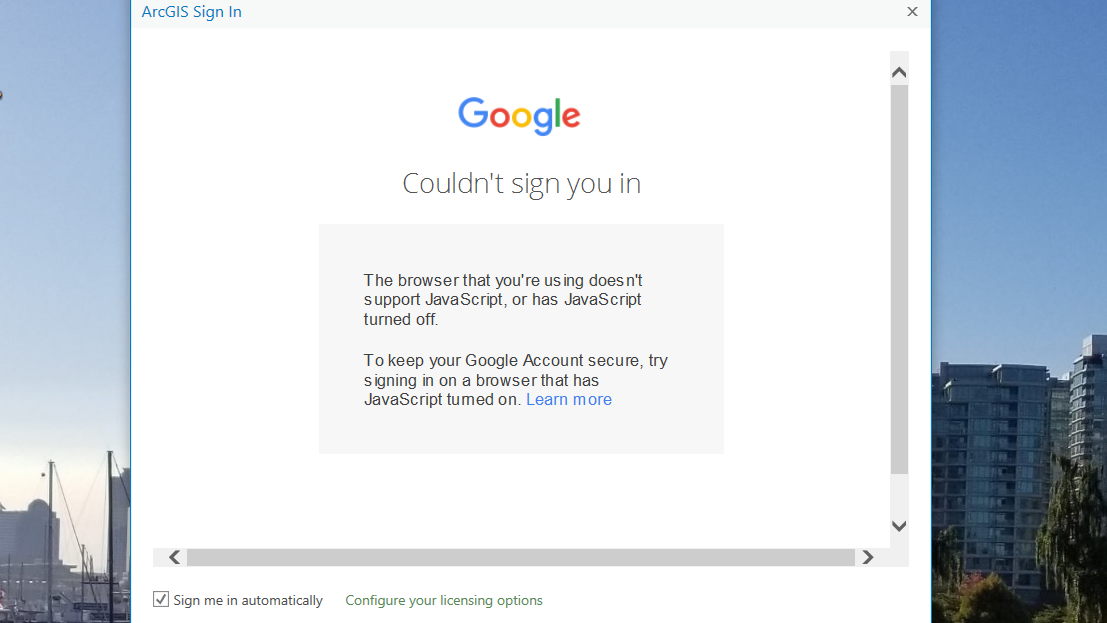
May 23, 2017 - Say an user with the login: abcdef@gmail and the password: 1234567890. How am I going to login into google with JavaScript? I searched around the Google, but they are all related to Google OAuth2, not that I wanted. Or it does not allow any of us login with this method? Google says it's now necessary to have JavaScript enabled so it can carry out a new risk assessment process on sign ins to better protect your account. Error! Google decided to celebrate Halloween ... Nov 16, 2020 - This page describes how to send an authenticated request from a JavaScript application running locally to a REST API created by using Cloud Endpoints Frameworks. The JavaScript application shows how to use Google Sign-In and how to send a Google ID token in the request to authenticate the user.
On the login screen, log in with your Google credentials. The page displays a "Hello user-email-address" page with your email address. If you still see the same page as before, there might be an issue with the browser not fully updating new requests now that you enabled IAP. Close all browser windows, reopen them, and try again. It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads. 4 weeks ago - The simplest JavaScript step-by-step guide with full working code (< 15 lines) to create a Social Login Bootstrap Button for Google on any webpage with OAuth.io ... To demonstrate the simplicity of this solution, let us look at the final code we create. You can try out the code instantly here: ...
Dec 08, 2017 - I want to use the above code (using Javascript) to login user from their Google account without triggering a popup window. Like, user clicks the login link, asked for app permissions in the same window/tab, user grants permission, user redirected back to the page where Google login link was, ... Dec 17, 2014 - Javscript API is not just limited to this, but it allow us to fetch and upload Google Drive file. Read more In this tutorial we are utilizing Google+ Javascript API to fetch user Google+ Profile Details and Email address. It is purely OAuth2 Compatible login method and its secure. In this tutorial, I will demystify the magic behind Google Authenticator's expiring OTP codes and show you how to add Google Authenticator support to your application from scratch, in JavaScript. As part of Pesto's career accelerator program, I got an opportunity to contribute to this amazing open-source project called Enquirer .
And Yeah 😃 Google login is added to your application successfully 🎉. So now you can access the user's name, photo URL, email, google Id, etc. Additional The above way uses the Google Login default button. You can also use your custom button using render prop. We can also implement the same functionality using React Hooks. ️. LoginHooks.js In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript.
 Login With Google Using Reactjs Dzone Web Dev
Login With Google Using Reactjs Dzone Web Dev
 Issue With Signin With Ie11 Issue 546 Google Google Api
Issue With Signin With Ie11 Issue 546 Google Google Api
 How To Do Google Login Inside Electron Js App Using Firebase
How To Do Google Login Inside Electron Js App Using Firebase
 Login With Google Account Using Javascript Coding Diksha
Login With Google Account Using Javascript Coding Diksha
 Create A Google Login Page In Php
Create A Google Login Page In Php
 Add A Login With Google Button To A Node Js App In 3 Steps
Add A Login With Google Button To A Node Js App In 3 Steps
 Fix Google New Sign In Page Not Working With Google Chrome
Fix Google New Sign In Page Not Working With Google Chrome
 Create A Simple Login Application Using Google Oauth 2 0
Create A Simple Login Application Using Google Oauth 2 0
Google Login Create Oauth Client Id Heateor Support
 Thanglishpro Login Using Google Javascript Api Sample Code
Thanglishpro Login Using Google Javascript Api Sample Code
 Making A One Click Google Sign In For Vue Js Application
Making A One Click Google Sign In For Vue Js Application
 Google Login Supportpal Documentation
Google Login Supportpal Documentation
 Login With Google Account Using Javascript Oauth Library
Login With Google Account Using Javascript Oauth Library
Login With Google Using Javascript
 Scripting Error Issue While Trying To Login To Arc Esri
Scripting Error Issue While Trying To Login To Arc Esri
 Vue Js Plugin For Google Sign In Button Vue Script
Vue Js Plugin For Google Sign In Button Vue Script
 Google Now Requires Javascript For Account Logins Extremetech
Google Now Requires Javascript For Account Logins Extremetech
 How To Implement Login With Google Account Webner Blogs
How To Implement Login With Google Account Webner Blogs
 Google Login Page Animation Use Css Amp Javascript Code Use
Google Login Page Animation Use Css Amp Javascript Code Use
 Php Javascript Responsive Magento 2 Google One Tap Login
Php Javascript Responsive Magento 2 Google One Tap Login

0 Response to "23 Google Login In Javascript"
Post a Comment