31 Build Desktop Apps With Javascript
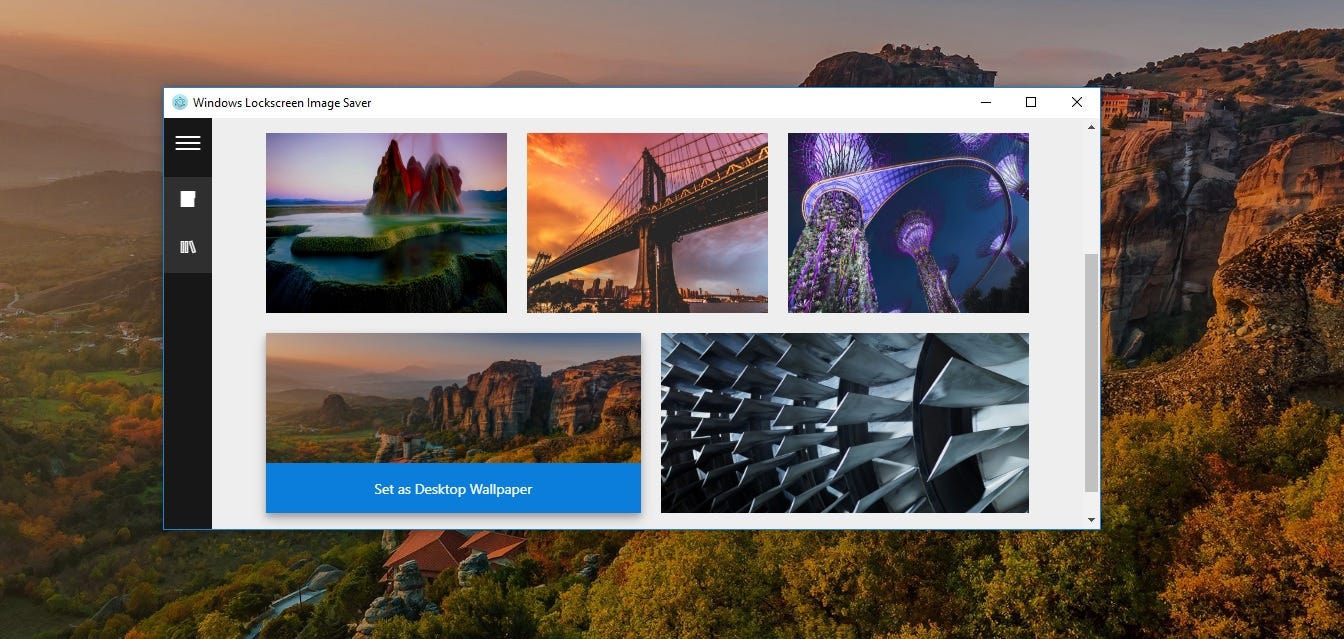
In this video we will just start to scratch the surface with Electron which is a library to create desktop applications using only HTML, CSS and JavaScript.... Apr 12, 2018 - How to build a JavaScript Desktop App That Saves Windows Spotlight Images; An Electron Story ... One of the ways my computer shows me she’s missed me is by greeting me with a gorgeous Windows Spotlight lock screen image when I log in. Flattering as that is, if one such image caught my eye, ...

Feb 14, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.

Build desktop apps with javascript. In a nutshell, Electron provides a runtime to build desktop applications with pure JavaScript. The way it works is — Electron takes a main file defined in your package.json file and executes it. Jul 23, 2019 - Quark creator Nishkal Kashyap calls ... not a desktop app builder. Other features of Quark include: Access to Node.js and Electron renderer process APIs. Sketches are compatible with Mac, Windows, and Linux, with applications able to be written once and run anywhere. Out-of-the-box support is offered for TypeScript, JavaScript, React.js, ... Simply put, Electron.js is an open-source framework that enables developers to build desktop applications with web technologies like HTML, CSS, and JavaScript. With this, building desktop applications is no longer an exclusive capability of developers who write C++, C#, or Java as web developers can now transfer their skills to rolling out ...
It allows for the development of desktop GUI applications using web technologies: it combines the Chromium rendering engine and the Node.js runtime. If you can build a website, you can build a desktop app. Electron is a framework for creating native applications with web technologies like JavaScript, HTML, and CSS. Webix Desktop App. < script type ="text/javascript" charset ="utf-8">. desktopApp. init(); </ script >. As you can see, we have included Webix JS and CSS files as well as FileManager, Gantt and Scheduler files. Let's proceed with the "js" folder and create the main application files: "data.js" - a file with test JSON data for widgets; If you can build a website, you can build cross-platform desktop apps too because Neutralinojs is a framework for creating native desktop applications with web technologies like JavaScript, HTML, and CSS. You can indeed use your favorite frontend framework (Angular, React, Svelte, Vue, etc.) for building your next Neutralinojs app.
Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron Combines Chromium and NodeJS into a single Runtime. This enables Us to run the HTML, CSS and Javascript Code as a desktop application. Jan 08, 2021 - Electron is the most popular one, but there are a few more JavaScript frameworks for desktop apps. Differences between them sometimes are significant. Read this guide to compare them and choose the best technology for your next project. ... More chapters are coming! ... Not long ago it was impossible to build a desktop app with ... Feb 08, 2020 - Creating desktop applications was something considered hard not that long ago because you had to learn a language specifically for that purpose such as Java or C++. Luckily, now web developers can…
Aug 21, 2020 - JavaScript used to be known as ... browser with the emergence of Node.js, an open-source, cross-platform, JavaScript runtime environment that executes JavaScript code outside a web browser. This has led to the ability to use JavaScript for a whole lot more than just web applications, and one of which is building desktop applications ... May 11, 2020 - NodeGui is an open-source framework for creating cross-platform native desktop applications with JavaScript and CSS. It lets you create truly native apps It provides a core set of platform-agnostic native widgets that map directly to the platform’s native UI building blocks. Because it is simple and yet powerful. Using AppJS you don't need to be worry about coding cross-platform or learning new languages and tools. You are already familiar with HTML, CSS and Javascript. What is better than this stack for application development? Beside, AppJS uses Chromium at the ...
Electron From Scratch: Build Desktop Apps With JavaScript. December 31, 2020 December 31, 2020. Description. This is a hands on, project based course on learning how to build and package cross-platform desktop applications using Electron. Many popular apps including VSCode, Slack and Skype are built on Electron. Nov 15, 2020 - If you are like me, you love JavaScript and its ecosystem, and you have been building amazing web applications using frameworks like React or performant web servers with NodeJS . Now you want to develop a desktop application, and you don’t want to learn a new programming language, or perhaps ... Dec 15, 2020 - There are many popular desktop ... to build. If you want to learn more about popular desktop apps built with Electron, check out the article on 7 famous desktop apps using electron. The significant advantage of this solution is that there’s no need for a JavaScript web developer ...
Jun 26, 2021 - Yes, it's possible — in this tutorial, you'll learn how to build speedier, lightweight cross-platform desktop apps with JavaScript and Go. AppJS is looking very promising as an api for building cross platform desktop apps using HTML5, CSS3 and NodeJS. Unfortunately for me it's probably not well enough developed for my next project. appjs . github wiki. draft docs Mar 22, 2021 - by Mohammed Salman How to build native desktop apps with JavaScript (Proton Native)When I was writing this article, Atwood’s Law came to mind: Any application that can be written in JavaScript, will eventually be written in JavaScript. - Jeff Atwooddon’t worry about itOriginally posted ...
Electron is an open-source framework for building cross-platform desktop apps with JavaScript, HTML, and CSS. Under the covers it uses the open-source Chromium browser technology and Node.js to build Linux, Mac, and Windows-based applications from a single Web technology code base. Google developed the Polymer as an open-source framework of JavaScript that takes the creation of desktop apps to the next level by offering complex features. The development environment also supports one-way and two-way data binding, which creates an exceptional application area. NW.js (previously know as node-webkit) " lets you call all Node.js modules directly from DOM and enables a new way of writing applications with all Web technologies ". Basically, NW.js lets you create native-looking desktop apps (Mac, Windows & Linux) that can be written entirely using HTML, CSS and JavaScript.
You may also try AppJS (Helps to build Desktop Applications. for Linux, Windows and Mac using HTML, CSS and JavaScript) Also, as pointed out by @Clint, the team at brackets.io (Adobe) created an awesome shell using Chromium Embedded Framework that makes it much easier to get started. Using Electron Build Desktop Apps with HTML, CSS and JavaScript Free Video Course, The Complete Electron course for learning to build Cross Platform Desktop Apps using HTML, JavaScript & CSS. What you will learn: Build native desktop applications using existing knowledge of HTML, CSS & JavaScript; Create applications for both Mac, Windows & Linux Build Desktop Apps with JavaScript and Node WebKit Ben Farrell | Frontend Development. Frontend Development » Build Desktop Apps with JavaScript and Node WebKit. 0. By Ben Farrell. I'm a big fan of platforms that enable me to experiment and do creative things. As someone who was big into Flash and tends to do mostly HTML/JS/CSS now, the main ...
You can build a desktop application using Javascript (along with HTML & CSS). "Electron" is an open source project which can help you create native cross platform (Windows, Linux, Mac) desktop applications using Javascript, HTML & CSS. "Skype" & "Visual Studio Code" were built using Electron. Build cross platform desktop apps with JavaScript, HTML, and CSS.electronjs Thanks for checking out this series! Leave any feedback or questions in the comments below. JavaScript is not suitable for desktop application development given the alternatives. For web apps it is used out of necessity- and usually avoided via transpilers because it is such an awful language. Things like Electron exist to allow people that haven't learned better languages to make desktop apps.
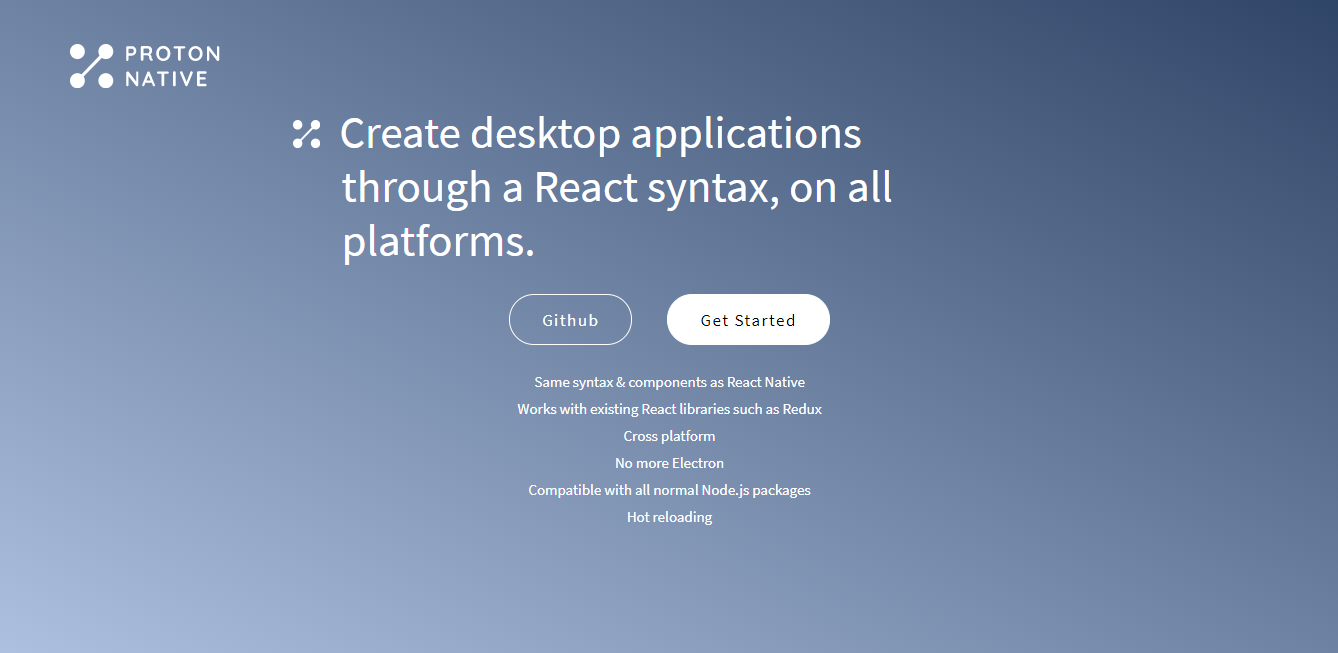
Electron, NW.js, AppJS are some JavaScript frameworks that let you build desktop apps. But, these apps are not native desktop apps. They are hosted in web browsers and leverage on them to run on desktop devices. If you want native desktop apps, you can use a framework like Proton Native. Electron From Scratch: Build Desktop Apps With JavaScript | Udemy. Preview this course. Current price $15.99. Original Price $89.99. Discount 82% off. 1 day left at this price! Add to cart. Buy now. 30-Day Money-Back Guarantee. Mar 23, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
In this video I will show you how to use the NW SDK (Node-Webkit) to create a desktop app with web technologies (HTML/CSS/JS, React, Node, etc). We will take... Thousands of organizations spanning all industries use Electron to build cross-platform software. It's easier than you think If you can build a website, you can build a desktop app. Electron is a framework for creating native applications with web technologies like JavaScript, HTML, and CSS. 6/6/2017 · Electron is a framework for cross-platform desktop applications using Chromium and Node.js. It’s easy to build cross-platform apps using HTML, CSS, and JavaScript. Your app will be compatible with Mac, Windows, and Linux operating systems right out of the box. Other in-built features are:
Build Desktop Apps with HTML, CSS, and JavaScript A Tool Similar to Cordova to Build Desktop Apps across platforms. Used by top companies such as GitHub and Slack. Electron is a tool used to built cross platform apps with web technologies like: HTML, CSS, and JavaScript. 9/5/2018 · Proton Native is like React Native but for desktop, It compiles to native platform code so it looks, and performs like native apps. Windows install the build tools by running npm install --global --production windows-build-tools. Linux you’ll need these libraries: libgtk-3-dev; build-essential; Mac You don’t need anything. Now run npm i -g create-proton-app, and create-proton-app my-app to make a … Description This is a hands-on, project-based Electron From Scratch: Build Desktop Apps With JavaScript course on discovering how to build and package cross-platform desktop applications utilizing Electron. Many popular apps consisting of VSCode, Slack, and Skype are built on Electron. We will build 3 apps
4/1/2019 · Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron combines Chromium and NodeJS into a single runtime. This enables us to run the HTML, CSS and Javascript code as a desktop application. Electron Forge. If Electron is used directly, then some manual setup is needed before … Jan 20, 2016 - Formerly known as Atom Shell (the foundation of Github’s own text editor), Electron is a framework to ‘build cross platform desktop apps with web technologies’. Like most frameworks, at first it might seem daunting to get started, especially if you’re particularly new to javascript/node.
 Electron Js Build Cross Platform Desktop Applications With
Electron Js Build Cross Platform Desktop Applications With
 React Native For Windows Macos Build Native Windows
React Native For Windows Macos Build Native Windows
 The Ultimate Guide To Create Desktop Apps For Javascript
The Ultimate Guide To Create Desktop Apps For Javascript
 How To Develop Cross Platform Desktop Apps With Javascript
How To Develop Cross Platform Desktop Apps With Javascript
Building Desktop Apps With Python Qt And Pyqt
 How To Build A Javascript Desktop App That Saves Windows
How To Build A Javascript Desktop App That Saves Windows
 Javascript Frameworks For Building Desktop Applications By
Javascript Frameworks For Building Desktop Applications By
 Electron Build Desktop Apps Html Css Js Creating Windows
Electron Build Desktop Apps Html Css Js Creating Windows
 Javascript Desktop Application
Javascript Desktop Application
 Electron Build Desktop Apps Using Javascript
Electron Build Desktop Apps Using Javascript
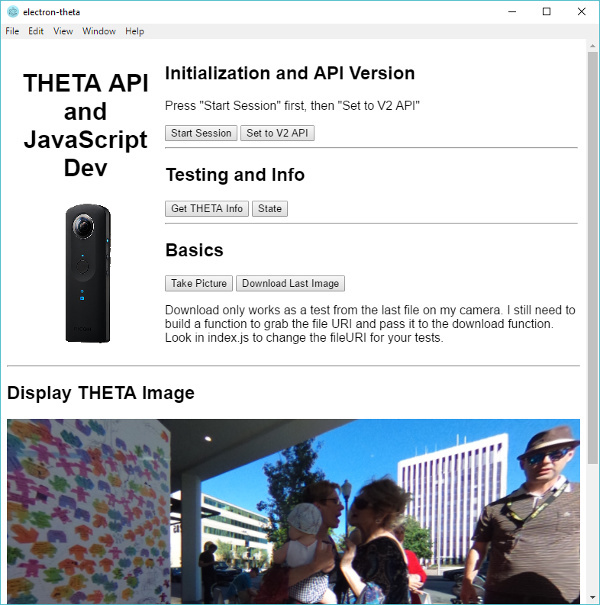
 Howto Develop 360 Image Desktop Apps With Javascript And
Howto Develop 360 Image Desktop Apps With Javascript And
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
 Writing Desktop And Web Based Javascript Applications
Writing Desktop And Web Based Javascript Applications
 Desktop Applications Using Javascript By Balaganesh Medium
Desktop Applications Using Javascript By Balaganesh Medium
 Javascript Frameworks For Building Desktop Applications By
Javascript Frameworks For Building Desktop Applications By
 How To Easily Build Desktop Apps With Html Css And
How To Easily Build Desktop Apps With Html Css And
 The State Of Desktop Applications In Node Js Nodesource
The State Of Desktop Applications In Node Js Nodesource
 What Is Electron And Why Is It So Polarizing
What Is Electron And Why Is It So Polarizing
 Electron From Scratch Build Desktop Applications With
Electron From Scratch Build Desktop Applications With
 How To Build Desktop Apps With Javascript For Windows Linux
How To Build Desktop Apps With Javascript For Windows Linux
 Creating A Note Taking App Using The Electron Api And Node Js
Creating A Note Taking App Using The Electron Api And Node Js
 Quark Taps Javascript To Build Native Desktop Apps Infoworld
Quark Taps Javascript To Build Native Desktop Apps Infoworld
 React Native For Windows Macos Build Native Windows
React Native For Windows Macos Build Native Windows
 Javascript Frameworks For Building Desktop Applications By
Javascript Frameworks For Building Desktop Applications By

 How To Easily Build Desktop Apps With Html Css And Javascript
How To Easily Build Desktop Apps With Html Css And Javascript
 The State Of Desktop Applications In Node Js Nodesource
The State Of Desktop Applications In Node Js Nodesource
 How To Easily Build Desktop Apps With Html Css And
How To Easily Build Desktop Apps With Html Css And
 Build Desktop Apps With Javascript And Node Webkit Modern Web
Build Desktop Apps With Javascript And Node Webkit Modern Web

0 Response to "31 Build Desktop Apps With Javascript"
Post a Comment