20 How To Write Unit Tests Javascript
Mar 27, 2018 - The tests are written to fail initially, and the developer writes code to fulfill the requirements of the test so they pass. In this tutorial, we'll learn how to implement the TDD process by developing a simple command line calculator app from scratch with Node.js. In case you're unfamiliar, Node.js allows the use of JavaScript ... Jasmine is one of the popular JavaScript unit testing frameworks which is capable of testing synchronous and asynchronous JavaScript code. It is used in BDD (behavior-driven development) programming which focuses more on the business value than on the technical details. In this Jasmine tutorial, we will learn Jasmine framework in detail from setup instructions to understanding output of testcases.
 Open Source For Geeks How To Write Mocha And Chai Unit Tests
Open Source For Geeks How To Write Mocha And Chai Unit Tests
Learn how to write unit tests with Mocha in this article by Daniel Li, a full-stack JavaScript developer at Nexmo. A proponent of knowledge-sharing and open source, Daniel has written over 100 blog posts and in-depth tutorials, helping hundreds of thousands of readers navigate the world of JavaScript and the web.

How to write unit tests javascript. Jest Framework For JavaScript Unit Testing. In this section, we will see an end to end example to write tests using the JEST framework for a simple Javascript function. Firstly, let's see how to install the JEST framework in our project. JEST Installation. Jest is simply a node package and can be installed using any node-based package manager. JavaScript — Unit Testing using Mocha and Chai. ... Some writes tests after writing code, some before writing code and some in parallel with code. It is debatable which approach is better but at the end all agree to the point that unit testing is critical part of development. So, we should be aware of all tools and techniques of unit testing. I have a single js file with a function in in. I want to write unit tests for the function and deliver the tests and file to someone. It needs to be standalone. Here is my project: src: myFunction.js tests: empty for now myFunction.js: function HelloWord() { return 'Hello'; } It would be great to have a test file like this:
Not every test you could conceivably write qualifies as a unit test. If you write code that stuffs things into a database or that reads a file from disk, you have not written a unit test. Unit tests don't deal with their environment and with external systems to the codebase. Best Course To Learn React in 2019: https://click.linksynergy /link?id=KxXQN2CV9Bk&offerid=507388.705264&type=2&murl=https%3A%2F%2Fwww.udemy %2Freact-r... Nov 28, 2017 - In my last tutorial I covered the basics of JavaScript testing, or rather I illustrated what it is an...
How to write unit tests for a method that reads csv file with papaparse in jasmine? Ask Question Asked 7 days ago. Active 7 days ago. Viewed 29 times 0 I have a typescript code of this nature: ... Browse other questions tagged javascript angular typescript unit-testing jasmine or ask your own question. Lucky for us, writing unit tests in JavaScript has never been faster, easier, and arguably more fun thanks to Jest. Jest is a feature-rich JavaScript testing framework that aims to bring testing to the masses. It's near-zero configuration approach makes it simple to set up, and a familiar API makes writing tests fairly straightforward. ... In the index.js file add the following code. We will be creating unit tests against these two popular leet code questions, Coin Change 2 and Fibonacci Number. Next, we can write our test cases inside index.test.js. We will first begin by writing to describe blocks.
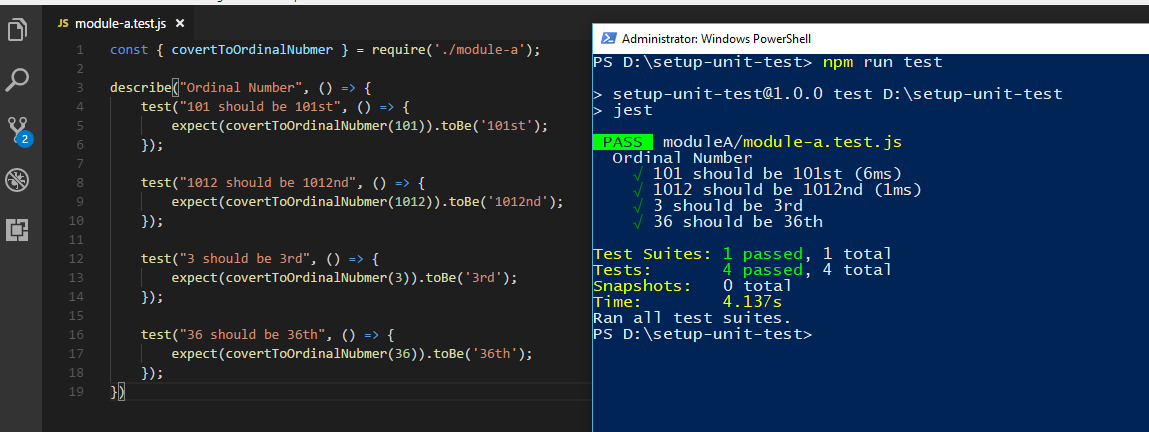
Node.js is a widely used javascript library based on Chrome's V8 JavaScript engine for developing server-side applications in web development. Unit Testing is a software testing method where individual units/components are tested in isolation. A unit can be described as the smallest testable part of code in an application. Now that you know why we need unit testing, let's discuss some popular unit testing frameworks for your JavaScript web app. Popular Unit Testing Frameworks for JavaScript. The popular JavaScript unit testing frameworks we're going to discuss come from the State of JS 2020 Survey. The survey is based on the opinions of JavaScript developers. In our "test.js" file, write the following code -> const assert = require('assert'); Now, open the "opr.js" file. In this file, we will define the function that will be used in the main "test.js".
5 days ago - Above mentioned tool lists is mentioned with most popular and useful frameworks used for Unit Testing JavaScript. More than these with upcoming challenges in performing testing there, some more powerful frameworks and tools may get evolved in future. ... About About Us Advertise with Us Write For ... Introducing Jasmine. Jasmine is a very popular JavaScript behavior-driven development (In BDD, you write tests before writing actual code) framework for unit testing JavaScript applications. It provides utilities that can be used to run automated tests for both synchronous and asynchronous code. Javascript development could get quite unorganized if the right conventions are not followed. This makes it necessary to utilize the right development & unit testing tools. Javascript unit tests for frontend mainly run on actual or headless browsers. These tests focus on testing the usability and responsiveness of the application. The backend ...
Learn to write unit tests in JavaScript with Mocha. Mar 24, 2020 - We all know we should write unit tests. But, it's hard to know where to start and how much time to devote to tests compared to actual implementation. So, where to start? And is it just about testing code or do unit tests have other benefits? In this article, I Apr 09, 2018 - by Alcides Queiroz #LearnByDIY - How to create a JavaScript unit testing framework from scratchThis is how the output of our testing framework will look likeI promise, this is gonna be fun. =) Probably, automated tests are part of your daily routine (if not, please stop reading this article ...
JavaScript Unit Testing for Beginners. Coding Jake Rocheleau • July 01, 2016 • 6 minutes READ Developers should love the security of unit tests. Nobody loves writing unit tests, but the peace of mind they bring can easily be worth the extra work. Unit tests check blocks of code to ensure that they all run as expected. This is very common ... 5 days ago - Jest is a JavaScript testing framework designed to ensure correctness of any JavaScript codebase. It allows you to write tests with an approachable, familiar and feature-rich API that gives you results quickly. unit testing; integration testing; UI testing; In this Jest tutorial we'll cover only unit testing, but at the end of the article you'll find resources for the other types of tests. Jest Tutorial: what is Jest? Jest is a JavaScript test runner, that is, a JavaScript library for creating, running, and structuring tests.
While this ad-hoc approach is interesting as a proof of concept (you really can write a test runner in just a few lines of code), it's much more practical to use an existing unit testing framework that provides better output and more infrastructure for writing and organizing tests. The QUnit JavaScript Test Suite Whether we’re using Node paired ... a headless browser like PhantomJS, our options for unit testing JavaScript are better now than ever. However, this doesn’t mean the code we’re testing is as easy on us as our tools are!... It doesn't matter if you're using JavaScript in the backend, or using a front-end framework, or even just writing vanilla JavaScript: unit testing is a must. Many software teams struggle with unit testing, though. They start off committing mistakes that could be avoided through education on the subject. Quickly, their unit testing strategy ...
Jan 12, 2018 - When you test your codebase, you ... Unit testing is a structured and automated way of doing this. As a result, the more tests you write, the bigger the benefit you receive. You will also have a greater level of confidence in your codebase as you continue to develop ... 📙 A guide to unit testing in Javascript. Contribute to mawrkus/js-unit-testing-guide development by creating an account on GitHub. For TypeScript, unit tests are run against the generated JavaScript code. Add your unit tests to the tests folder in the project root. For example, you might use the following code by selecting the correct documentation tab that matches your test framework, in this example either Mocha or Jest. This code tests a function called getData.
Mar 16, 2020 - TL;DR; Use Jest for unit and integration tests and TestCafe for UI tests. ... Click here to go to the new version of this guide. This guide is intended to catch you up with the most important reasoning, terms, tools, and approaches to JavaScript testing in 2018. Prior Experience In my professional life, I've done a good bit of testing. I'm primarily a front end software engineer, so my areas of expertise include writing unit tests with Jest as my test framework and either Enzyme or React Testing Library as my test library when working with React. I've also done end-to-end testing using Cypress or Selenium. Sep 07, 2017 - Unit tests are a great way to get ... to use and write them well. The key factor to writing high-quality unit tests is to make them maintainable, readable and reliable. Stick around — we’re about to review 5 important tips for writing unit tests in javascript....
We are not going to write unit tests but I'm gonna tell you how to get started. One of the best JavaScript testing frameworks is Jest. It's a tool that enables automatic unit testing, provides code... There are numerous benefits to writing unit tests; they help with regression, provide documentation, and facilitate good design. However, hard to read and brittle unit tests can wreak havoc on your code base. This article describes some best practices regarding unit test design for your .NET Core and .NET Standard projects. Aug 08, 2020 - Lately, I am learning to write more and more of my JavaScript code without the help of any library or framework. I like to have a good unit test coverage for any code I write because that gives me…
Using jsdom in a Unit Test The jsdom module is useful when the JavaScript code being tested manipulates elements on an HTML page. The HTML page can be loaded in the unit test using jsdom so that the function can be tested. JavaScript testing - i.e. unit tests, integration tests and e2e (UI) tests - can be intimidating. It shouldn't be! This video guides you through all the basi...
 Best 9 Javascript Testing Frameworks In 2020
Best 9 Javascript Testing Frameworks In 2020
 Intro To Javascript Unit Testing With Mocha Js Amp Chai
Intro To Javascript Unit Testing With Mocha Js Amp Chai
 Jest Tutorial For Beginners Getting Started With Javascript
Jest Tutorial For Beginners Getting Started With Javascript
 Node Js Unit Testing With Mocha
Node Js Unit Testing With Mocha
 How To Write Unit Tests In Javascript With Jest Dev Community
How To Write Unit Tests In Javascript With Jest Dev Community
 Jasmine Tutorial How To Run Jasmine Tests For App Testing
Jasmine Tutorial How To Run Jasmine Tests For App Testing
 React Unit Testing Using Enzyme And Jest Toptal
React Unit Testing Using Enzyme And Jest Toptal
 Mocha The Fun Simple Flexible Javascript Test Framework
Mocha The Fun Simple Flexible Javascript Test Framework
 Introduction To Javascript Unit Testing Smashing Magazine
Introduction To Javascript Unit Testing Smashing Magazine
 Jest Tutorial Javascript Unit Testing Using Jest Framework
Jest Tutorial Javascript Unit Testing Using Jest Framework
 Unit Testing Node Js Mongoose Using Jest By Yasaminkamali
Unit Testing Node Js Mongoose Using Jest By Yasaminkamali

 Ponicode Visual Studio Marketplace
Ponicode Visual Studio Marketplace
 Set Up A Simple Javascript Unit Test Environment From Zero
Set Up A Simple Javascript Unit Test Environment From Zero
 How To Write Simple Unit Tests In Javascript With Mocha And
How To Write Simple Unit Tests In Javascript With Mocha And
 Unit Testing Javascript And Typescript Visual Studio
Unit Testing Javascript And Typescript Visual Studio
 Unit Testing Nodejs Serverless Jest
Unit Testing Nodejs Serverless Jest
 Top 5 Javascript Testing Frameworks Browserstack
Top 5 Javascript Testing Frameworks Browserstack
 Unit Testing In Javascript For Beginners By Dan Romans
Unit Testing In Javascript For Beginners By Dan Romans
0 Response to "20 How To Write Unit Tests Javascript"
Post a Comment