29 Javascript Datepicker No Jquery
22/3/2018 · 2. Load jQuery JavaScript library and the jQuery datepicker.js plugin's files in the page. 3. Call the function on the target input field where you want to append the date picker to. 4. Set the pre-selected date. Note that the date strings should be in YYYY-M … Datepicker. The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close. If a date is chosen, feedback is shown as the input's value.
 16 An Example Of Integration With Javascript 6 X
16 An Example Of Integration With Javascript 6 X
14. jQuery UI Datepicker. Why it's brilliant: The most common datepicker plugin with the greatest amount of support. Easy to customize and restyle for your own website. Has a library of animations and extra effects attached to the datepicker. A drop-down calendar with advanced options. Demo Download. 15. Rome.

Javascript datepicker no jquery. jQuery DatePicker. Simple jQuery UI date picker extension to allow user to choose date ranges. When user chooses a date, a hidden form is submitted. Uses jQuery 1.6 and jQuery UI 1 .8. Tested in and compatible with IE 6 -9, Firefox, Safari, Chrome, and Opera. MORE INFO / DEMO by CodeCanyon (premium plugin) Date Picker jQuery Plugin It is a common practice to use some calendar tool for date entry in a web application because it is user friendly and can enforce the format of the entered date to the way you want it to, for example, jQuery Datepicker.But it is also important that user can manually enter a date if they choose not to use the calendar tool or when it is easier to manually enter the date than using the tool, for ... This Article shows the simplest way to add date time picker functionality to your websites to provide better end user experience. Here we are using DateTimePicker jQuery plugin to add date-time picker to input field, this article will help you lot for that.
30/10/2014 · It's basic but here is a jsfiddle with it alerting the selected date when selected. update to change the date format. $ (function () { $ ( "#datepicker" ).datepicker ( { dateFormat: "yy-mm-dd" }); $ ("#datepicker").on ("change",function () { var selected = $ (this).val (); alert (selected); }); }); jsfiddle. A date format is important as users in different regions practice different date formats. For example, here in India, we often use the format dd/mm/yy in a form and the format dd-mm-yy too is common among many users at this part of the world. There are many formats, which are practiced all over the world and here I am going to show you some formats that the jQuery Datepicker would support. With jQuery UI it is easier to add Datepicker on the textbox element or in any other HTML elements. If you like to restrict access of users to select a date within a range then there is minDate and maxDate options are available in jQuery UI.. Using this you can set the date range of the Datepicker.
Jquery datepicker does not work in ajax 1 ; jQuery Datepicker maxDate Isn't Working 1 ; Pleas send me some asp project titles 5 ; show jquery datepicker in an input field in a form 2 ; jQuery Datepicker in wp-admin 1 ; Javascript - This Replacement 1 ; datepicker problem 4 ; datepicker problem 1 ; Dynamic List box in PHP 2 How to disable future dates in JavaScript Datepicker? Javascript Web Development Object Oriented Programming. In order to disable future dates, you need to use maxDate and set the current date. Following is the JavaScript code −. There are no hooks to control the look of the date picker; you get what the browser wants to give you. You also have a lot less control over the behavior. Here's a small sampling of things that jQuery UI's datepicker can do that you cannot do with the native control. Only allow selection on certain days of the week.
Later on you'll add some JavaScript to hook up the jQuery datepicker to the Html.TextBox element using the datefield class. Press CTRL+F5 to run the application. You can verify that the ReleaseDate property in the edit view is using the edit template because the template displays "Using Date Template" just before the ReleaseDate text input box ... jQuery UI datepicker by default show widget text content in English language but you can change it any other language easily. For this, you need to load language script file on your web page and point it to the datepicker widget. This action opens the date picker. If the datepicker is attached to an input, the input must be visible for the datepicker to be shown. This method does not accept any arguments. widget() This action returns a jQuery object containing the datepicker.
In this example, we will describe how to add a jQuery Datepicker to an MVC application. jQuery is one of the widely used scripting languages for web development. jQuery provides built-in support for a DateTime picker. In this article, I explain how to add a jQuery Datepicker with MVC. Air datepicker. Github | Demo. Air Datepicker is a lightweight cross-browser jQuery datepicker, built with es5 and css-flexbox. Works in all modern browsers. 2. pickadate.js. Github | Demo. Pickadate.js is a mobile-friendly, responsive, and lightweight jQuery date & time input picker. 21/12/2019 · So, Today I am sharing JavaScript Datepicker With jQuery and CSS UI design. This program is completely based on JS codes which are powered by jQuery, If we use pure JavaScript then code will little complicated and take more time. This is a complete datepicker program that can be used anywhere as you want, and it has a material type design using CSS.
To set current date in control to which jQuery UI datepicker bind, use setDate() method. Pass date object which needs to be set as an argument to setDate() method. If you want to set it to current date then you can pass 'today' as argument. So, jQuery code to set current date may look like […] but when i tried to change the year it is not changing. If I select year first time 1950 and if I change it to 1970 it is not changing. You must click on a date in the calendar. The year selector only changes the calendar year not the input. Please take a moment to read the reference documentation rather than guessing how the DatePicker works. JavaScript StockChart with jQueryUI DatePicker. DatePicker makes it easier to enter date in inputfields by letting you select a date from a calendar. In the below example we are integrating a jQuery UI DatePicker with input fields. Try changing the range using DatePicker in inputfields.
Actually it looks like your UI js does not have datepicker included. Get an updated UI js code with datepicker included and it should be fine. Share. baig772 19. Web Application Architect. 9 Years Ago. This problem occurs if your jQuery is not included correctly, also confirm the inclusion of your jQuery file. Share. Javascript date range picker - lightweight, no jQuery. Date Range Picker can be attached to input element to pop up one or more calendars for selecting dates. The datepicker widget provided by jQuery UI is highly customizable and very easy to use. From color scheme customization to choosing option to show a calendar e.g. showing week numbers, multiple months, restricting date ranges and others is just a matter of setting a few lines of options and code. Basic date-picker style Style 2 Style 3 Style 4.
To work with jQuery Datepicker onchange(), use the datepicker onSelect event.This will show which date we added currently and changed to. Example. You can try to run the following code to learn how to work jQuery Datepicker onchange:. Live Demo There are many datepicker plugins are available, but jQuery UI Datepicker is a highly configurable plugin to add datepicker on the web page. In this tutorial, we will show you how to add datepicker to input field using jQuery UI. By adding the date-picker functionality, the calendar opens when the associated input field is focused. This jquery datepicker is designed to be mobile-friendly and fully responsive, so it's a great solution for all devices. Pickadate runs on jQuery, so you do need that library as a dependency. However, this file is pretty lightweight, and it doesn't take much to get it working so even with jQuery you shouldn't notice any page lags.
@Pullo. Hi Sorry for late reply.I was wired in some another projects. Not so much I am jst seeing these two " Use of inputEncoding is deprecated. opt_content.js:1:0 Sr.No. Option & Description; 1: altField. This option specifies a jQuery selector for a field that is also updated with any date selections. The altFormat option can be used to set the format for this value. This is quite useful for setting date values into a hidden input element to be submitted to the server, while displaying a more user-friendly format to the user. 5/10/2014 · $(".datepicker").datepicker({ beforeShowDay: $.datepicker.noWeekends }) This will explicitly disable the weekends as seen below : You could likely also accomplish the same thing by simply hiding those options via CSS : /* Hide all weekend options in the jQueryUI DatePicker dialog */ th.ui-datepicker-week-end, td.ui-datepicker-week-end { display: none; } which would look like :
By default, the date format of the jQuery UI Datepicker is the US format mm/dd/yy, but we can set it to a custom display format, eg: for European dates dd-mm-yyyy and so on. The solution is to use the date picker dateFormat option. $.datepicker.formatDate ( format, date, settings ) Create a new file '7-datepicker.html'. It should be "datepicker", not "datePicker" if you are using the jQuery UI DatePicker plugin. Perhaps, you have a different but similar plugin that doesn't support the select handler. Tags: date , jquery , select Ensure you are grabbing jQuery followed by jQuery UI and a stylesheet for .datepicker exists. Change it from looking for an ID to a class as datepicker puts its own ID in. If it was on a click event make sure that a datepicker has not previously been applied to the element (so a new datepicker for each new element).
 Is There Any Lightweight Javascript Date Picker Stack Overflow
Is There Any Lightweight Javascript Date Picker Stack Overflow
 Jquery Datepicker Code Example
Jquery Datepicker Code Example
 Lightweight Pure Javascript Date Picker Library Datepickerx
Lightweight Pure Javascript Date Picker Library Datepickerx
 Best Jquery Date Picker Plugins For Input Fields Treehouse Blog
Best Jquery Date Picker Plugins For Input Fields Treehouse Blog
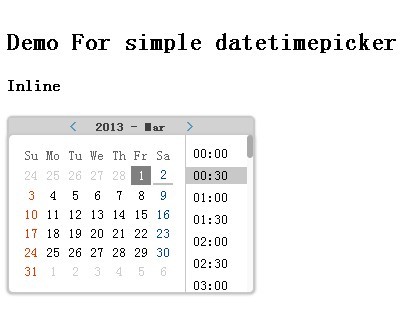
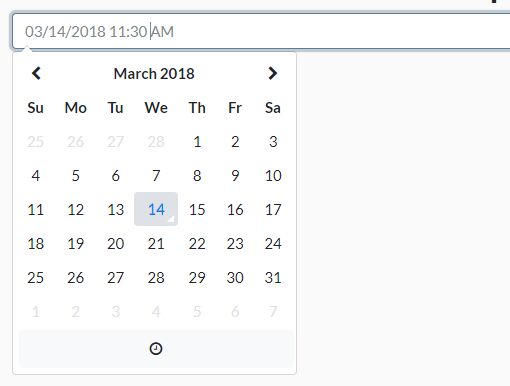
 Jquery Date And Time Picker Plugin Simple Datetimepicker
Jquery Date And Time Picker Plugin Simple Datetimepicker
 10 Free Open Source Date Picker Plugins
10 Free Open Source Date Picker Plugins
 Jquery Datepicker Date Array Disable Dates Incorrect Stack
Jquery Datepicker Date Array Disable Dates Incorrect Stack
 How To Use Jquery Ui Date Picker On Html And Jsp Pages Asb
How To Use Jquery Ui Date Picker On Html And Jsp Pages Asb
 45 Jquery Date Picker Plugins August 2021
45 Jquery Date Picker Plugins August 2021
 Jquery Ui Datepicker Disable Weekends Interview Questions
Jquery Ui Datepicker Disable Weekends Interview Questions
![]() Javascript Date A Pure Js Date Picker Datepickk With Demos
Javascript Date A Pure Js Date Picker Datepickk With Demos
 Beautiful Pure Javascript Date Picker With Events Support
Beautiful Pure Javascript Date Picker With Events Support
 Github Martre3 Ngx Dates Picker Angular 2 Datepicker
Github Martre3 Ngx Dates Picker Angular 2 Datepicker
Javascript Date Picker From Scratch
 18 Javascript Datepicker Design Code Examples Onaircode
18 Javascript Datepicker Design Code Examples Onaircode
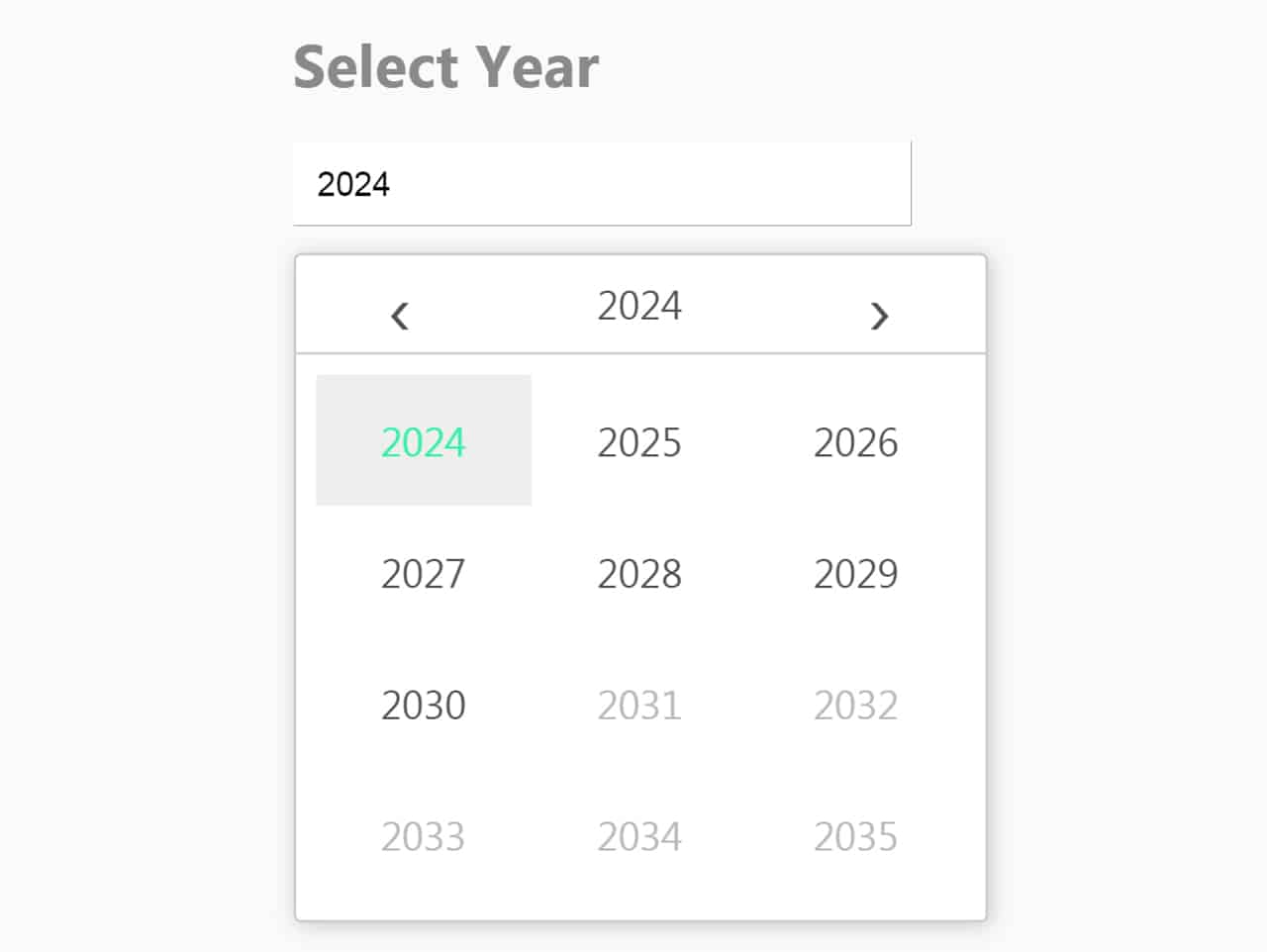
 Jquery Datepicker To Pick Year Only Yearpicker Js Codehim
Jquery Datepicker To Pick Year Only Yearpicker Js Codehim
 10 Best Date And Time Picker Javascript Plugins 2021 Update
10 Best Date And Time Picker Javascript Plugins 2021 Update
No Jquery Github Topics Github
 Jquery Datepicker Month Selection No Dropdowns Stack
Jquery Datepicker Month Selection No Dropdowns Stack
24 Free Stylish Date Pickers Javascript Collection
 Simple Date Picker In Pure Javascript Css Free Code Download
Simple Date Picker In Pure Javascript Css Free Code Download
 A Vanilla Javascript Date Picker Component Mcdatepicker
A Vanilla Javascript Date Picker Component Mcdatepicker
 Jquery Ui Datepicker Disable Specific Dates Example
Jquery Ui Datepicker Disable Specific Dates Example
Github Frehaiku Datepicker Without Jquery Based Date
 Jquery Ui Datepicker Disable Specified Days
Jquery Ui Datepicker Disable Specified Days
 Jquery Datepicker With Text Input That Doesn T Allow User
Jquery Datepicker With Text Input That Doesn T Allow User
 Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
0 Response to "29 Javascript Datepicker No Jquery"
Post a Comment