28 How Do I Open The Javascript Console
Jul 20, 2021 - Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
Well, I see this request similar to debugger;, but something that opens console instead of debugger tool. A use case I have is, for coding tools like codepen, openprocessing, to show errors and links for users to check their console: "Hey the code you wrote has a bug, see it in console. Open Console" etc. - msawired Aug 8 '19 at 16:56

How do i open the javascript console. The next time you open Acrobat there will be a new menu item at the top of the Window menu that will launch the JS Console when clicked. You can even gain quick access to it using this key combination: Alt+W, J. Once the Console is opened you can use it just like in Acrobat Pro. 11/1/2019 · Opening your browser's JavaScript console. Up to date directions can be found online for opening your browser's JavaScript console, but short descriptions follow below for certain browsers as of the time of writing of this article: Firefox: Menu Bar > Tools > Web Developer > Web Console. Chrome: View> Developer>Developer Tools If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
You can use Google Chrome's Console to practice JavaScript. Click on the three-vertical-dot icon in the upper right of Google Chrome. To open the developer console window on Chrome, use the keyboard shortcut Ctrl Shift J (on Windows) or Ctrl Option J (on Mac). Alternatively, you can use the Chrome menu in the browser window, select the option "More Tools," and then select "Developer Tools." How do I save the edge log in console? With the Chrome browser open, right-click anywhere in the browser window and select Inspect from the pop-up menu. By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log.
Apr 05, 2021 - They can be opened with F12 for most browsers on Windows. Chrome for Mac needs Cmd+Opt+J, Safari: Cmd+Opt+C (need to enable first). Now we have the environment ready. In the next section, we’ll get down to JavaScript. What you tell us defies the laws of JavaScript. Either variable is undefined and you'll get an error, or it has a value (for instance "xxx") and console.log will display [xxx]. My bet is, you saw 00variable displayed in your browser console and mistakenly assumed it was the output of this console.log. Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open at the bottom of the Visual Studio window. Activate the JavaScript Console window by clicking its tab.
Aug 14, 2020 - The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. ... This tutorial is designed so that you can open up the demo and try ... If you are having trouble loading your documents list, opening a file, or working in the editor, clear your cache and cookies (browser history), disable any extensions, make sure your browser is up... Jul 29, 2017 - Get the latest tutorials on SysAdmin and open source topics. ... Thanks for signing up! ... Modern browsers have development tools built in to work with JavaScript and other web technologies. These tools include the Console which is similar to a shell interface, along with tools to inspect the DOM, ...
If you don’t see “Howdy partner”, just reload the page. This is where you’ll see any messages you pass to console.log in your JavaScript programs. It’s also where you’ll see errors, if your program has any, so it’s a good idea to open the console when you’re working on a program ... If the Console tool is closed, select Esc to open it. The Console tool opens in the lower pane of the DevTools window. In the Console, type parseInt (addend1) + parseInt (addend2). The statement the tool is paused on a line of code where addend1 and addend2 are in scope. Dec 21, 2020 - Beginning with Firefox 68, the ... all the opened pages) by setting or clearing the checkbox labeled Show Content Messages. The following image shows the browser console focused on the same page as above after clicking on the Show Content Messages checkbox. ... Warnings and errors (including JavaScript, CSS, security ...
In the Search Control panel, type Java Control Panel into the "Search" field, and click the Java icon to open it.; In the Java Control Panel, click the Security tab. ; At the top of the Security tab, check the Enable Java content in the browser box to enable Java. Uncheck to disable. macOS. Click the Apple icon in the top left of the screen. Aug 14, 2020 - When you run JavaScript you don't have to interact with the page. You can use the Console to try out new code that's not related to the page. For example, suppose you just learned about the built-in JavaScript Array method map(), and you want to experiment with it. How do I enable and view the Java Console? Posted by Lester Pearson Support, Last modified by Lester Pearson Support on 07 September 2011 09:06 PM Product(s) : General
When we run a task called "Show in console" this will run a shell command that takes our currently opened file as an argument preceded by the path to our node executable. To make things even easier the group.kind property lets us run this task via shift + cmd + b keyboard shortcut. In this page I am collecting the ways you can open the JavaScript Console on various operating systems in various browsers. ... As explained here Then Command-Option-C will open the console. Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn't fix your problem, you may need to enable JavaScript from within Firefox's hidden settings: Enter about:config into the Firefox URL bar. Click I accept the risk!. Type javascript.enabled into the search bar below the URL bar.
23/1/2021 · Hi, I am using Chrome DevTools as browser's console. To open the dedicated Console panel, either: Press Ctrl+Shift+J (Windows / Linux) or Cmd+Opt+J (Mac). If DevTools is already open, press the Console button. The JavaScript Console will show up on the bottom half of the active browser window. Alternatively, you can use the keyboard shortcut OptionC, though note that you will need to enable the Develop menu in your Safari Preferences for this shortcut to work. Mac Desktop App. To open the console on the Mac desktop app, click "Help" in the Mac menu ... It means that you may write any JavaScript in the Console that runs immediately. To try it, complete the following actions. Open the Console. Select Control + Shift + J (Windows, Linux) or Command + Option + J (macOS).
You can enable the Java Console for the Windows platform using the Java Control Panel or the Java icon displayed in the Windows system tray. Find the Java Control Panel » Windows » Mac OS X. Enable the Java Console in the Java Control Panel. In the Java Control Panel, click the Advanced tab. Expand the Java console option. Select Show Console and click OK. In Safari 10, how to get to the console a few ways: right click "anywhere on the web page" -> "inspect" and the dev tools open up. right click on toolbar (or "view" menu) -> customize toolbar, then add "inspect element" button. When you subsequently use it, it pops up the standard dev tools. Web browsers provide a JavaScript console as part of their developer tools. This console is useful for the following reasons: Errors and warnings that occur on a web page are logged into the console. JavaScript commands for interacting with a web page can be executed in the console.
Select the Chrome Menu icon, menu -> More Tools -> JavaScript Console. Or if the Chrome Developer Tools are already open, press the 'Console' tab. Additionally, how do I open the console? To open the developer console window on Chrome, use the keyboard shortcut Ctrl Shift J (on Windows) or Ctrl Option J (on Mac). Apr 18, 2018 - The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. ... This tutorial is designed so that you can open up the demo and try ... Nov 24, 2013 - The Browser Console contains important information on Errors. While most of the errors shown are JavaScript related some server related information can get displayed as well. ... Press either CTRL + SHIFT + J to open the “console” tab of the Developer Tools.
28/8/2021 · Home › how do i open the javascript console › how do i open the javascript console in adobe › how do i open the javascript console in chrome. 43 How Do I Open The Javascript Console Written By Ryan M Collier. Saturday, August 28, 2021 Add Comment Edit. The Acrobat JavaScript Console Window (a.k.a. the Console Window) is one of the many tools included in the Acrobat JavaScript Debugger Dialog (Figure 3). The Console Window is the best of the bunch. The other tools are very useful and have much better performance and stability in Acrobat XI than in previous versions. Javascript Console.This page explains how the Chrome DevTools Console makes it easier to develop web pages. The Console has 2 main uses: viewing logged messages and running JavaScript. Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.
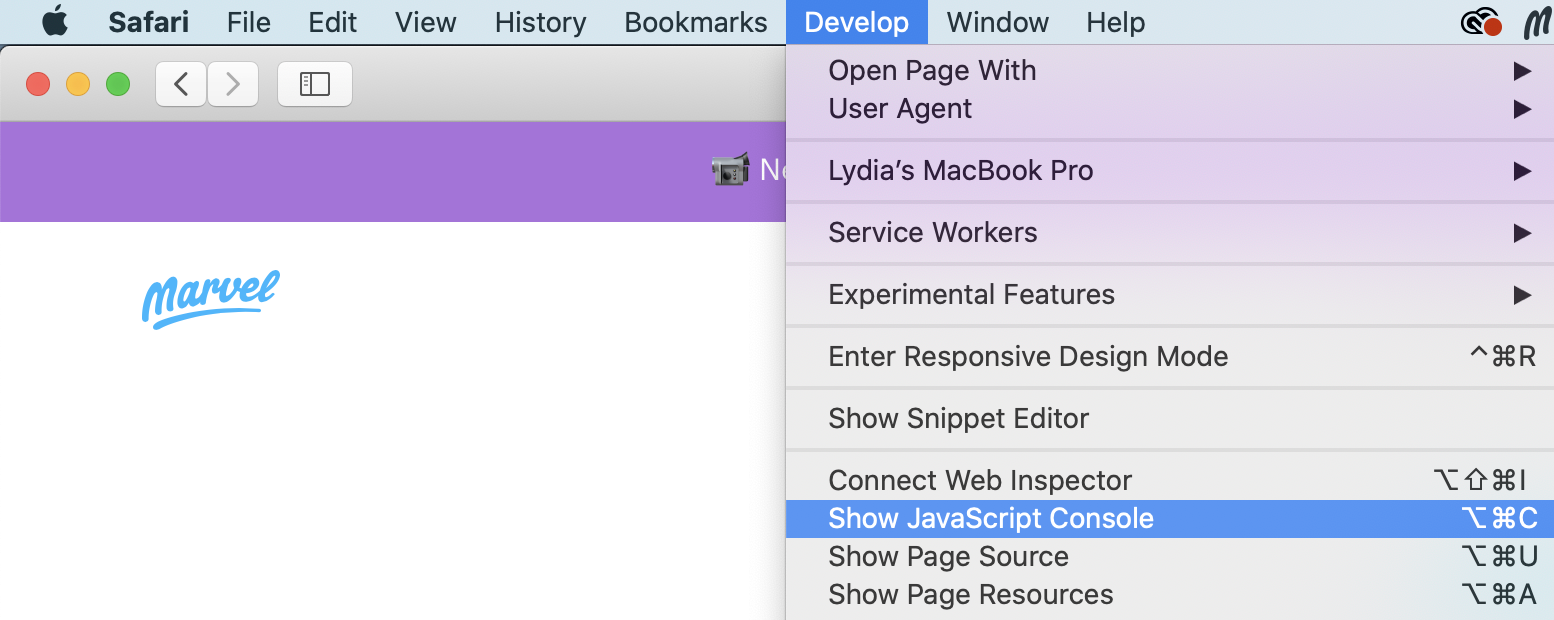
Jun 21, 2016 - Lucidchart is a web app written in Javascript, which means it relies on the Javascript engine of each browser to function properly. Google Chrome's Javascript engine is the best for Lucidchart, so we recommend using Google Chrome for optimal performance. If you cannot use Chrome, the next best ... In javascript, the console is an object which provides access to the browser debugging console. We can open a console in web browser by using: Ctrl + Shift + K for windows and Command + Option + K for Mac. The console object provides us with several different methods, like : Let's look at all these methods one by one. To do that, go into Safari's preferences (Safari Menu > Preferences) and select the Advanced Tab. Once that menu is enabled, you will find the developer console by clicking on Develop > Show Javascript Console. You can also use the shortcut Option + ⌘ + C. The console will either open up within ...
 What Is Javascript Console Explained
What Is Javascript Console Explained
 How To Run My Javascript Code In Brackets Console Quora
How To Run My Javascript Code In Brackets Console Quora
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Browser Console Firefox Developer Tools Mdn
Browser Console Firefox Developer Tools Mdn
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
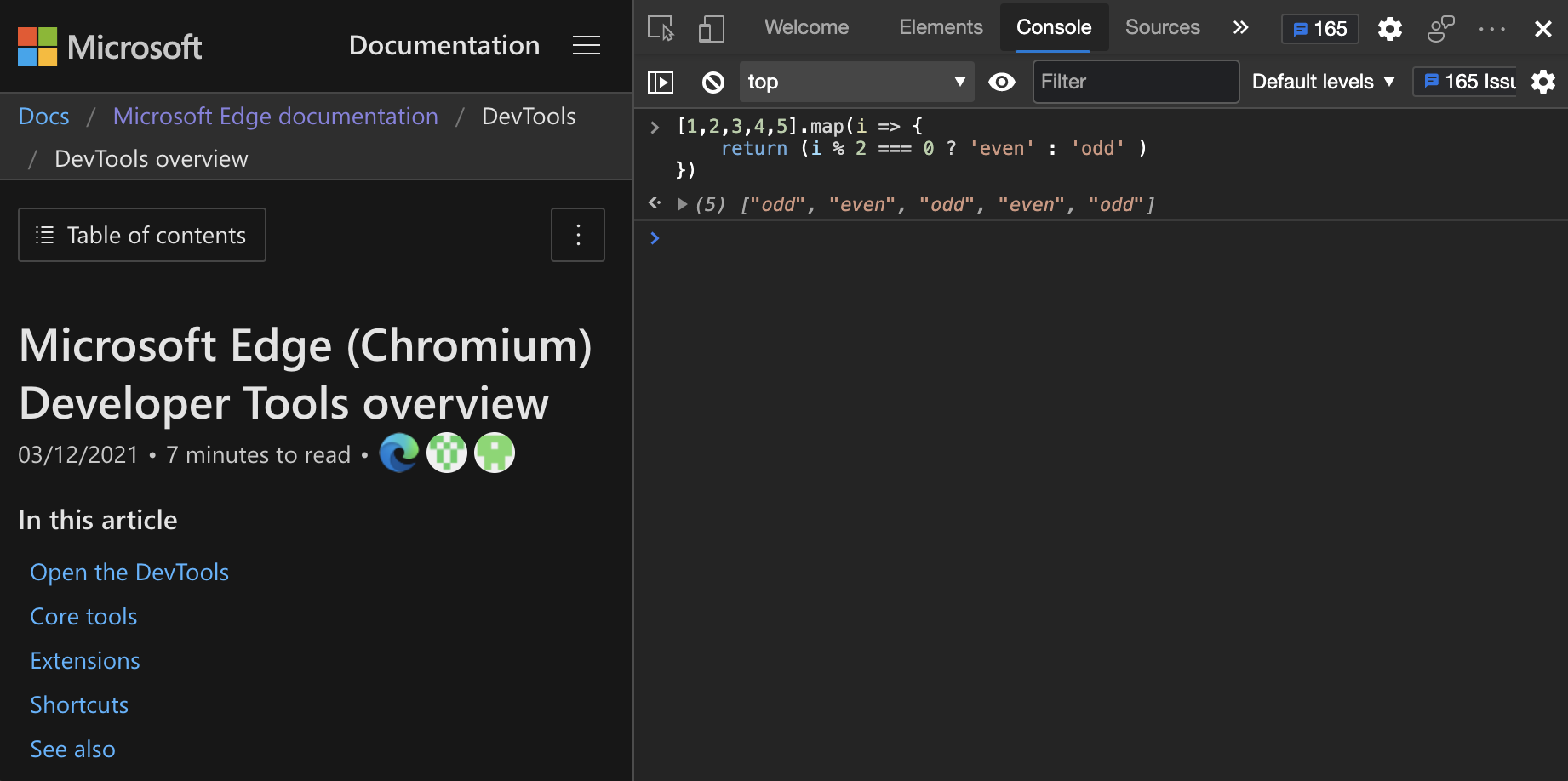
 The Console As A Javascript Environment Microsoft Edge
The Console As A Javascript Environment Microsoft Edge
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq

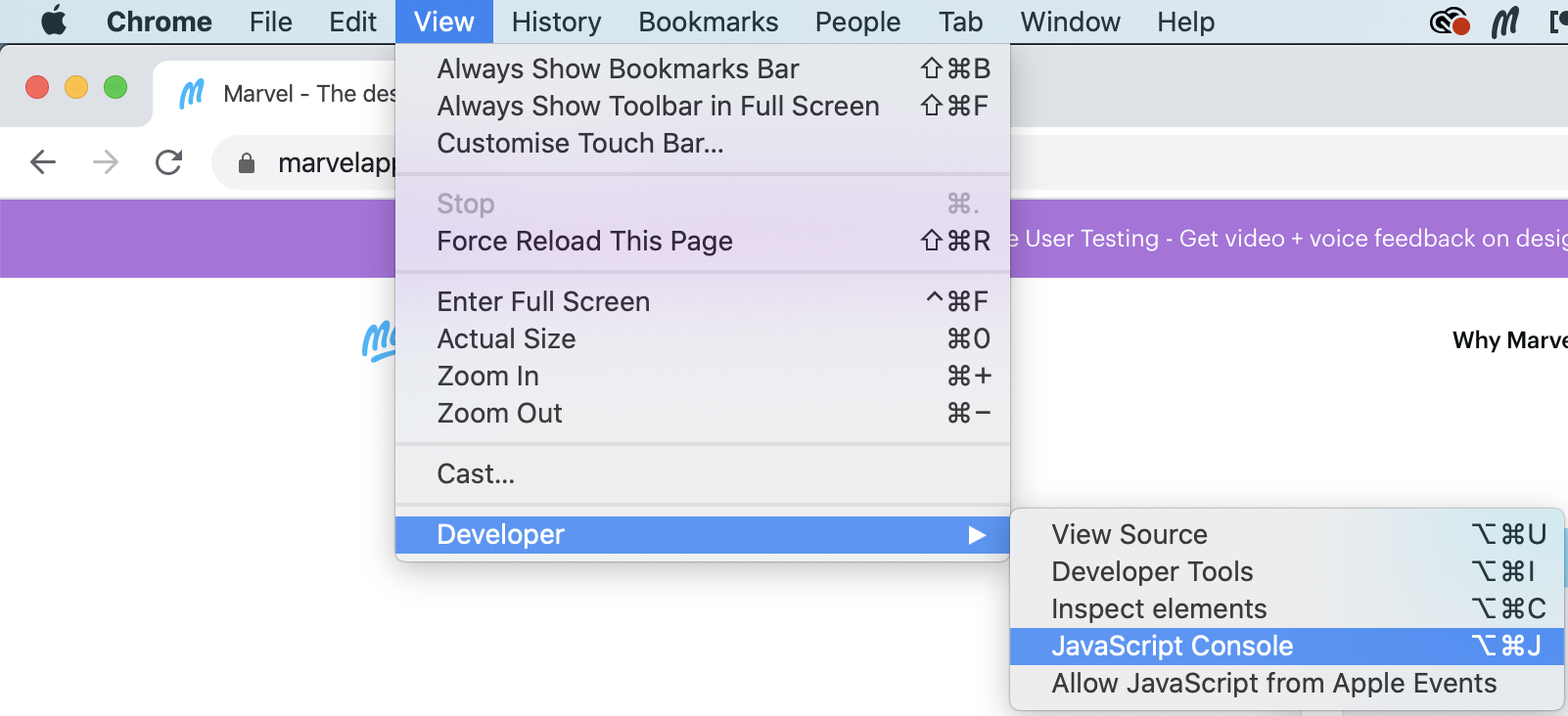
 How To Open The Developer Console Marvel Help Center
How To Open The Developer Console Marvel Help Center
 How To Open The Developer Console Marvel Help Center
How To Open The Developer Console Marvel Help Center
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 How To Open And Use Javascript Console In Google Chrome Poftut
How To Open And Use Javascript Console In Google Chrome Poftut
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
How To Use Chrome Devtools And The Console Tab To Learn
 Using Google Chrome Console On Any Mobile Device Dev Community
Using Google Chrome Console On Any Mobile Device Dev Community
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Javascript Clear Console Learn Why Should We Clear The Console
Javascript Clear Console Learn Why Should We Clear The Console
 Using The Browser Console Wickedlysmart Com
Using The Browser Console Wickedlysmart Com


0 Response to "28 How Do I Open The Javascript Console"
Post a Comment