32 Dropdown Html Css Javascript
Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS: HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Create three dropdown lists, inside an HTML form. The second and third dropdown list will display different options, depending on the value selected in the parent dropdown list. Step 1) Add HTML:
 Css Nested List Drop Down With Sub List Clickable List Options
Css Nested List Drop Down With Sub List Clickable List Options
Hey gang, what up! Okay so this time, I have tried to keep this super simple. I used a couple of lines of JQuery to toggle submenus and a bit of GSAP to togg...

Dropdown html css javascript. Here is my first attempt to create an simple drop down menu with CSS and Java Script. This is the HTML code. ... Browse other questions tagged javascript html or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform. Using stretch work assignments to help engineers grow ... Responsive Dropdown Menu Bar With HTML CSS And JAVASCRIPT | Mobile First Source code ⤵️https://github /bedimcode/responsive-dropdown-menuSubscribe for mor... CSS Web Development Front End Technology Javascript. Following is the code to create a clickable dropdown menu using CSS and JavaScript −.
The dropdown element is a div containing a title and menu elements. The former just defines what text will be presented on the element before any option is selected and the latter will define the options that will be selectable by the element. The result element is there just to show you what option is currently selected. 1) Open HTML Drop Down Menu software and click "Add item" and "Add submenu" buttons situated on the flex large drop down menu Drop Down Menu Toolbar to create your Spy Menu Css Free menu. You can also use "Delete item" to delete some buttons. 2) Use ready to use Templates.To do it just select theme you like in the "Templates" list. Double-click the side dropdown menu jopomla artisteer you like ... Pure CSS select box without any JavaScript. When there is hover on an option the motion of icon inside option is decided by the direction of hover i.e up hover or down hover (direction aware hover effect). Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: font-awesome.css. Author. Veniamin. August 11, 2017.
Dropdown HTML Element. Let's have a quick recap as to how to build a dropdown element using HTML. Do follow my Codepen if you get lost.. In order to build our dropdown element we need to use the select tag and use option children nested under it. The select element creates the dropdown and with the option tags we define those options that will live the dropdown. CSS Dropdown Menu. Full CSS dropdown navigation. Drops down on click by the use of a hidden checkbox. Demo Image: Fullscreen Menu Fullscreen Menu. HTML, CSS and jQuery fullscreen menu. Made by Paul van Oijen March 6, 2015 Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method . Program:
Example Explained. We have styled the dropdown button with a background-color, padding, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see below). Neumorphism Dropdown UI Design Using Html CSS & Javascript - Neumorphism Effect. Neumorphism Element Using Html CSS & JSweb designcss neumorphismtop css effe... UX; pure css Pure CSS Code Snippets In this section, you will find pure CSS examples or HTML elements designed in only CSS to give it some sassy effects. Traditionally one might sue JS and other things to achieve similar effects but there are purely CSS only. From accordion, slider to dropdown navigation menus you can find a lot of CSS only code snippets in here.
I want a simple dropdown menu for my site. I have tried hard, but its kinda hard for me to do. I want something like freelancer has. When you click on something a dropdown menus opens and again click and another etc. Skills: CSS, Graphic Design, HTML5, JavaScript, Website Design Demo. Advanced Drop-down Menu using HTML CSS & JavaScript snippet download free. In this program (Advanced Drop-down Menu Animation), at first, on the webpage, there is a drop button and when you click on that button then the menu container is shown. There are five menu lists on the menu container but two menus have a drop-list or drop-menu. To create this program (Advanced Drop-down Menu Animation). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file.
Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class use position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... There are multiple ways of doing it. You can set a by default height to it just to show -Punkt 1 like height: 60px and toggle between height: auto on the click function binded to caret class. Or. You can toggle between showing and hiding the drop-down menu class on the above mentioned click function. Share. Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS:
8,200+ Templates. Start Downloading Now! 1. Custom Select Menu. Kicking off the collection is Wallace Erick's custom select menu styles. It uses both CSS for restyling and JavaScript for configuring the UX of the menus. They behave slightly differently than standard HTML selects, and I think they're a little nicer to use. You can find various javascript libraries and css frameworks, which have own implementation for custom select dropdowns. They have proven cross-browser functionality and are highly reliable. Many times, you don't need to use any libraries or frameworks, because in many cases, creating a custom select dropdown is an easy task. Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript | Side Navigation BarIn this video, I have created a Responsive Dropdown Menu using HTML CSS a...
Simple Pure CSS Dropdown Menu. Simple, sleek looking dropdown menu effect achieved using pure CSS. Simple functionality, method can be extended to create a secondary dropdown block with few edits. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Dependencies: -. Wrap a <div> element around the elements to position the dropdown content correctly with CSS. CSS) The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute). The .dropdown-content … Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS:
Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... 1/7/2021 · WCAG 2.0 techniques describe how to use on-change in a HTML dropdown with the onchange attribute. This example code uses the onchange attribute in the <select> tag. It displays a list of languages in a HTML dropdown list. The onchange event handler changes the dropdown field label language. The default language is English. Click on the Dropdown List button and hide the list. Multiple dropdown list Example. In the above examples, we have created a single dropdown list. We will now create a form with multiple dropdown menu of various online technical subject tutorials lists like C, C++, PHP, MySQL, and Java, categorised into several categories. When the user clicks ...
 How To Expand Dropdown Menu Using Css Javascript And Html
How To Expand Dropdown Menu Using Css Javascript And Html
 Html Dropdown List With Css And Javascript Phppot
Html Dropdown List With Css And Javascript Phppot
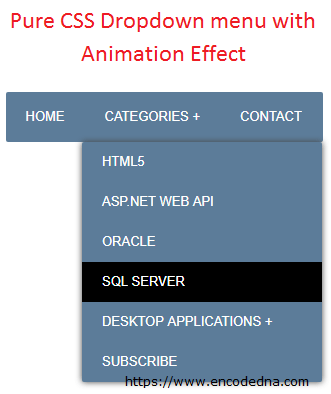
 Create A Simple Animated Dropdown Menu Using Pure Css Without
Create A Simple Animated Dropdown Menu Using Pure Css Without
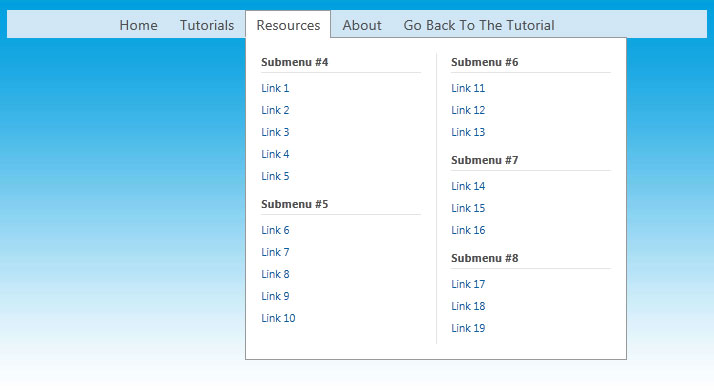
 Drop Down Navigation Responsive And Touch Friendly
Drop Down Navigation Responsive And Touch Friendly
 How To Avoid Dropdown Menu To Close Menu Items On Clicking
How To Avoid Dropdown Menu To Close Menu Items On Clicking
 Creating A Click Action Css3 Dropdown Menu With Jquery
Creating A Click Action Css3 Dropdown Menu With Jquery
 Custom Dropdown Html Css Javascript Custom Select Input
Custom Dropdown Html Css Javascript Custom Select Input
 How To Create A Custom Select Dropdown Using Html Css And
How To Create A Custom Select Dropdown Using Html Css And
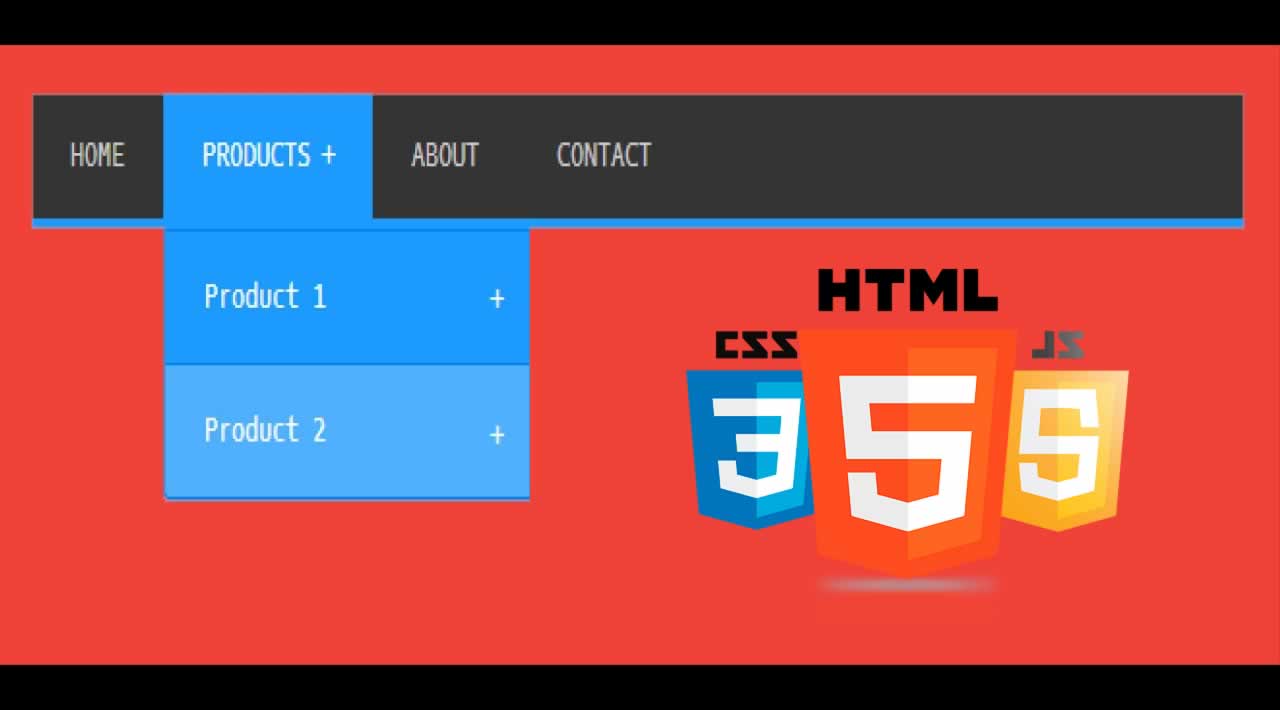
 Minimal Drop Down Menu Bar With Submenu Using Html Amp Css
Minimal Drop Down Menu Bar With Submenu Using Html Amp Css
 Create A Smooth Dropdown Menu By Html And Css
Create A Smooth Dropdown Menu By Html And Css
 Dropdown Navigation Menu With Html And Css W3codepen
Dropdown Navigation Menu With Html And Css W3codepen
 Responsive Navigation Drop Down Menu With Animation Using
Responsive Navigation Drop Down Menu With Animation Using
 How To Create Autocomplete Dropdowns Using Datalist Article
How To Create Autocomplete Dropdowns Using Datalist Article
Collection Of Over 100 Html Amp Css Navigation Menus With Demos
 Responsive Single Level Dropdown Menu With Javascript Css
Responsive Single Level Dropdown Menu With Javascript Css
 Dropdown Menu With Html Css And Javascript How To Create
Dropdown Menu With Html Css And Javascript How To Create
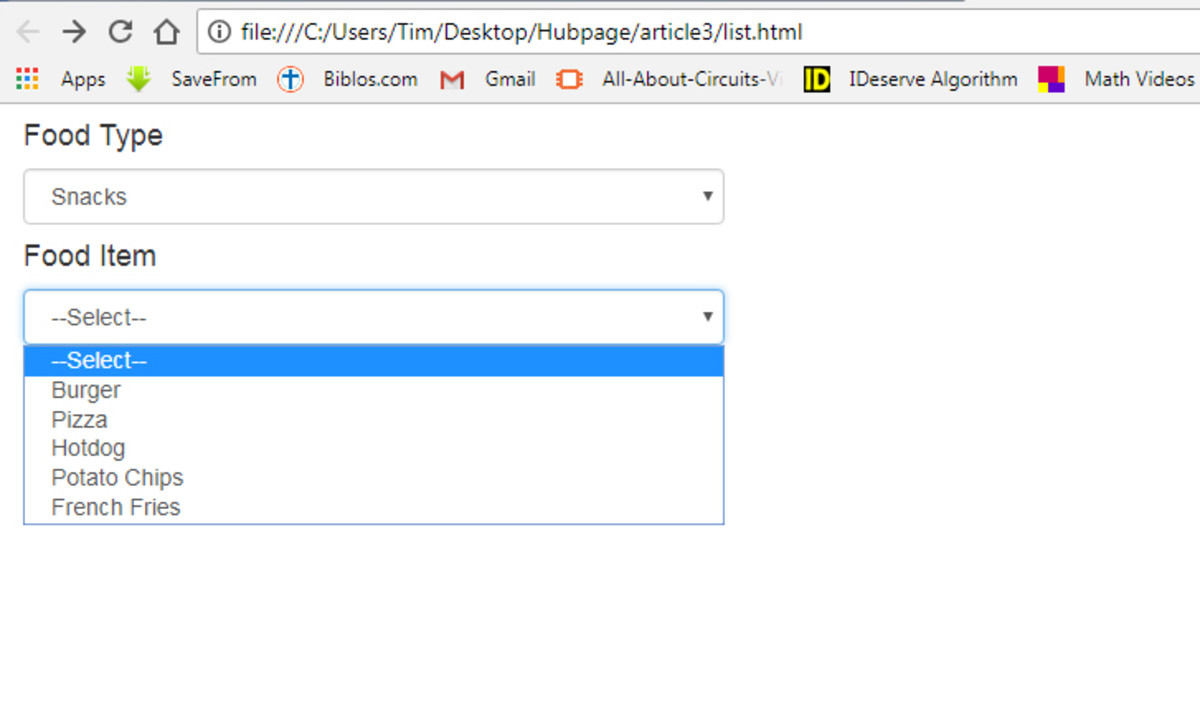
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
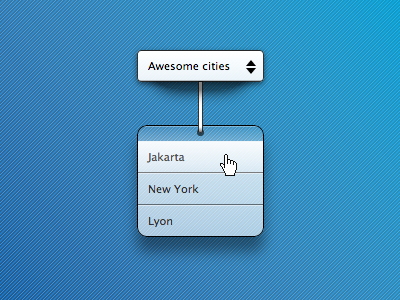
 Rope Dropdown Html Css Js By Josua On Dribbble
Rope Dropdown Html Css Js By Josua On Dribbble
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
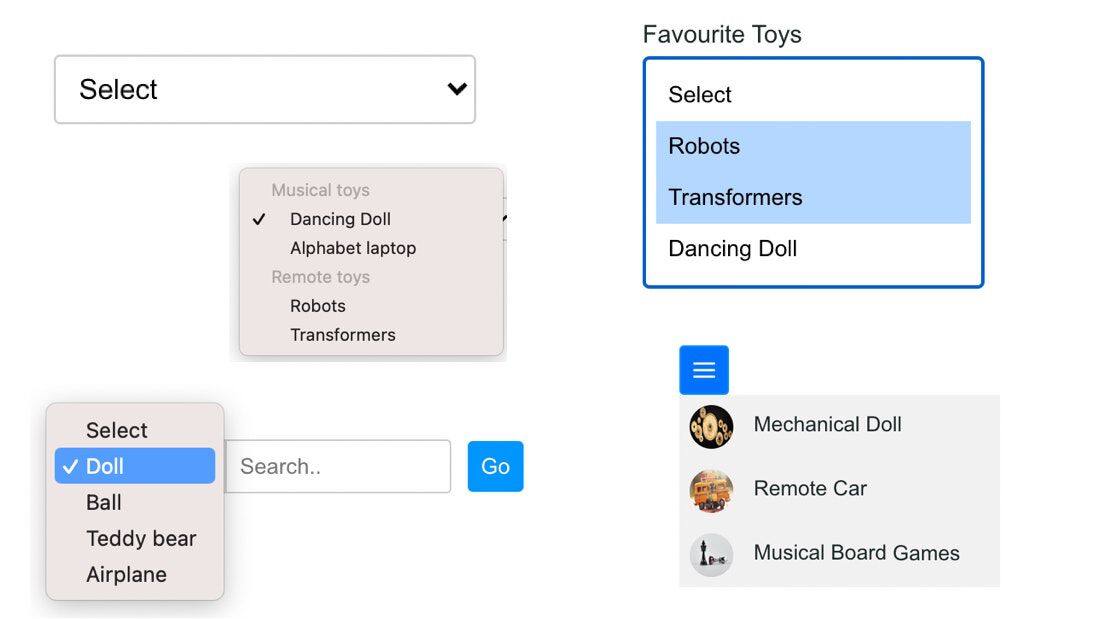
 Multiple Select With Dropdown List Multiselect Css Script
Multiple Select With Dropdown List Multiselect Css Script
Github Amomentforever0 Dropdown Menu Html Css Js Dropdown
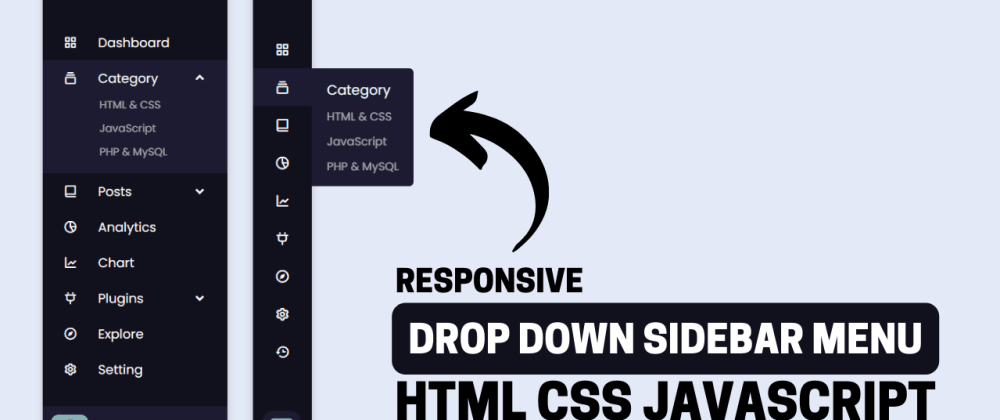
 Dropdown Sidebar Menu Using Html Css Dev Community
Dropdown Sidebar Menu Using Html Css Dev Community
 Css Only Responsive Dropdown Menu Jmenu Css Script
Css Only Responsive Dropdown Menu Jmenu Css Script
 How To Create A Dropdown Menu Using Html Css Js
How To Create A Dropdown Menu Using Html Css Js
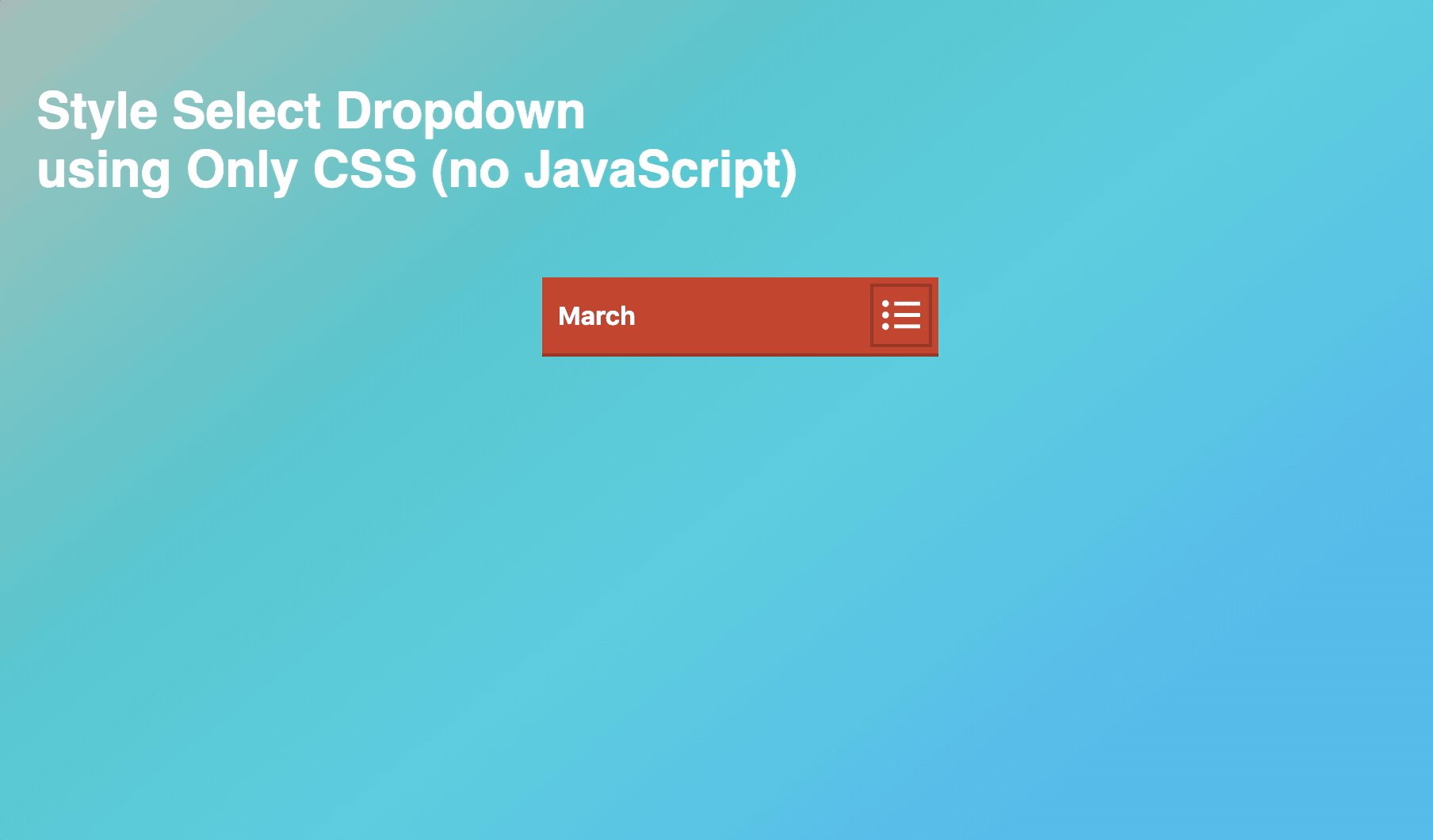
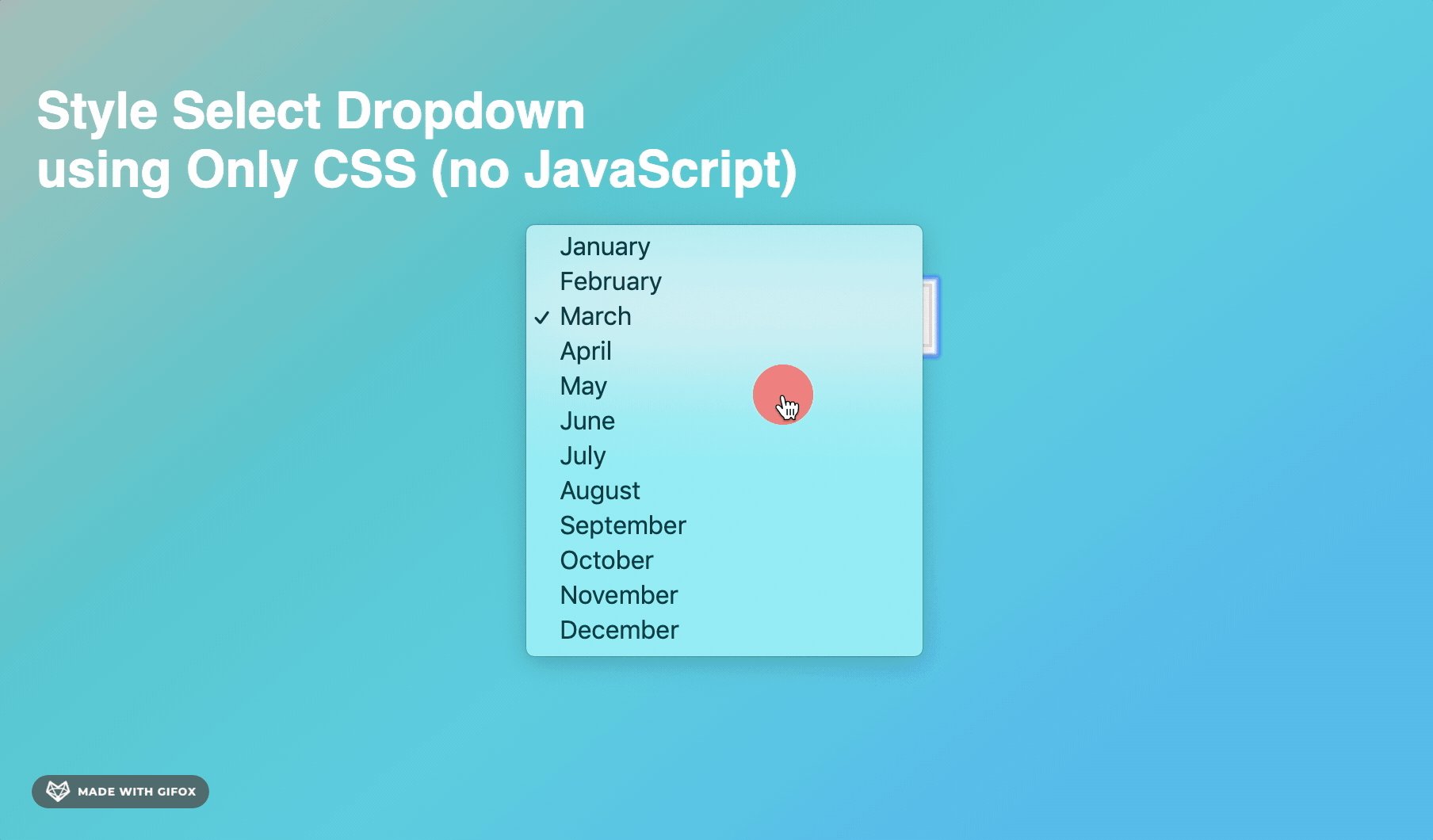
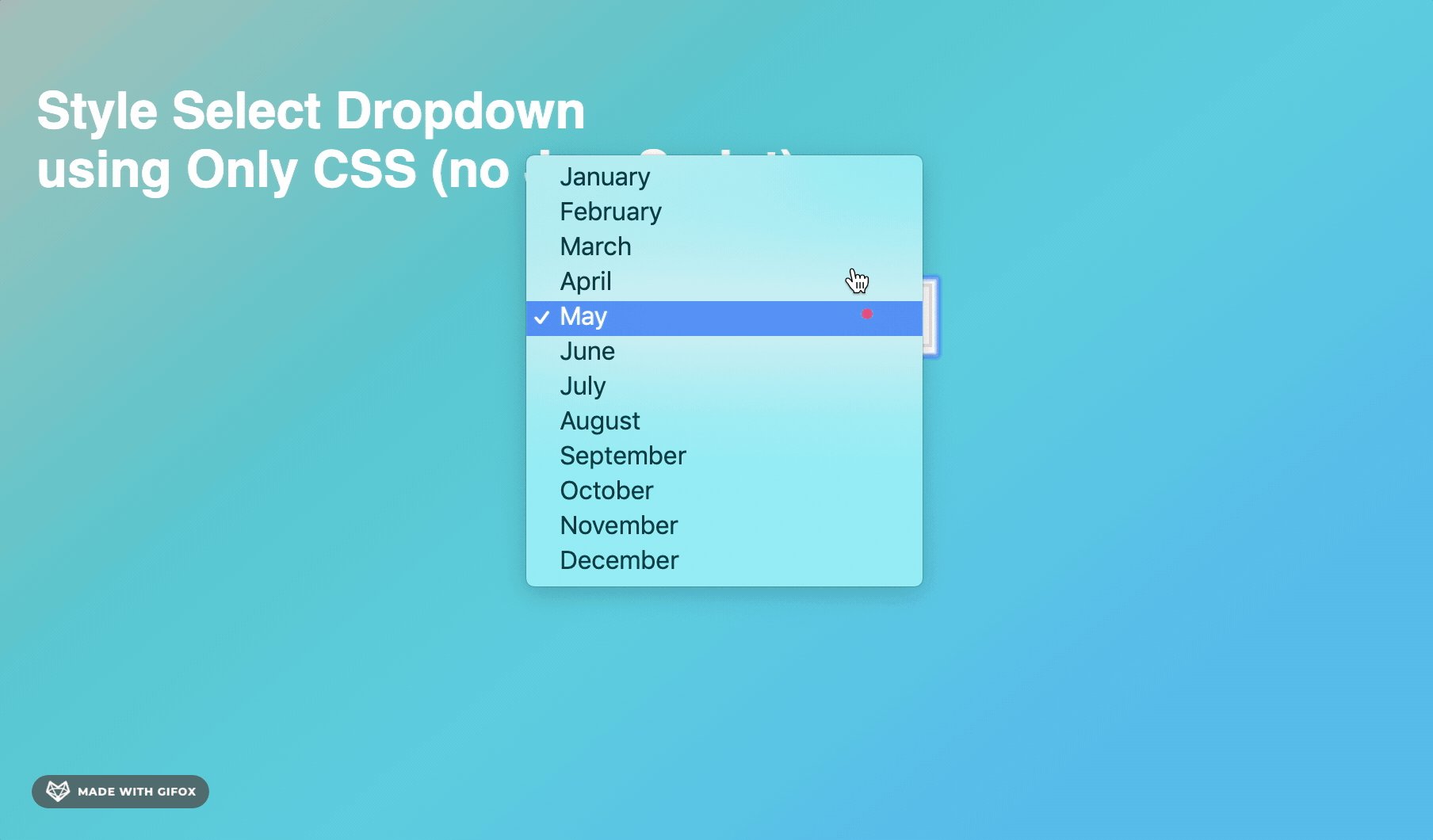
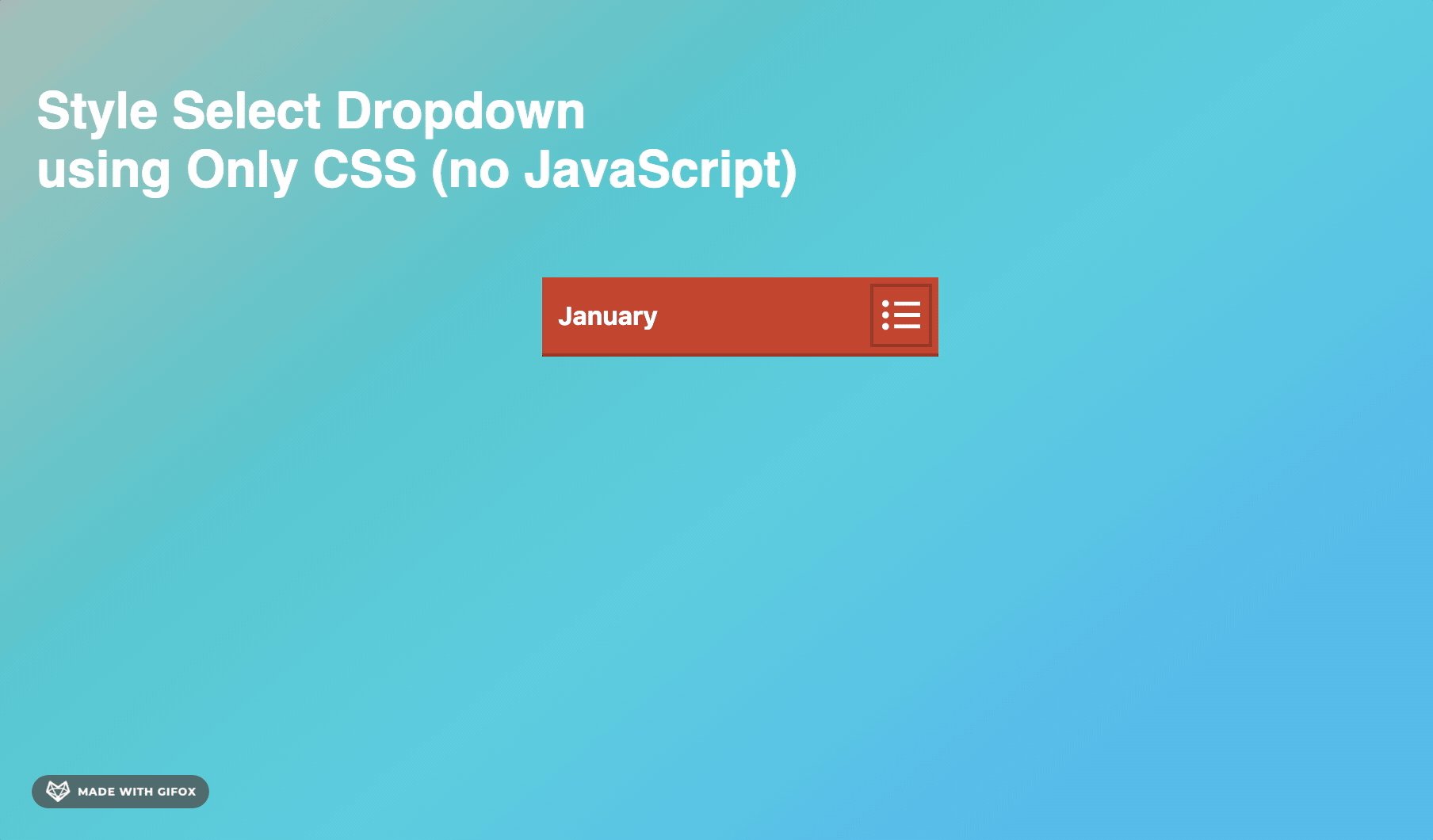
 Css Only Custom Styled Select A Htmlselect Element Styled
Css Only Custom Styled Select A Htmlselect Element Styled
 Create Beautiful Lt Select Gt Dropdown With Easydropdown Js
Create Beautiful Lt Select Gt Dropdown With Easydropdown Js
 6 Best Practices For Building Responsive Dropdown Menus
6 Best Practices For Building Responsive Dropdown Menus
 Web Development Html Css3 The Ohana Code Logo 2cpaper
Web Development Html Css3 The Ohana Code Logo 2cpaper
 How To Create A Dropdown Menu With Css And Javascript
How To Create A Dropdown Menu With Css And Javascript


0 Response to "32 Dropdown Html Css Javascript"
Post a Comment