33 Javascript Add Remove Class On Scroll
Sep 24, 2015 - that javascript will add or remove ... class="page-header header-bar">if i scroll down the page. I tried using single html file, it is working perfectly, but then when i apply it in magento, it is not working, but no error message displayed. ... First, i put that javascript into one file ... 30/8/2019 · This method adds the specified class name to the body element’s class list. To enable the scrolling back, this class is removed from the body using the document.body.classList.remove(“classname”) method. This method removes the specified class name to the body element’s class list. This will enable the scrolling of the page again. Syntax:
 Learn Javascript Infinite Scroll Via A Practical Example
Learn Javascript Infinite Scroll Via A Practical Example
Javascript add remove class on scroll. Shake and wash as usual Add Audio Track I have tried using data-scroll-target and data-scroll-position and neither work Instead of deleting, we recommend disabling the item that you need to remove (answer option, question, or page)

Javascript add remove class on scroll. Add or remove class on vertical scroll, I like to make it smaller after certain pixel amount. The best way to do that is change a class name for <header> element with JavaScript. You need to load JQuery Using the jQuery scrollTop() function to find the scroll position and add/remove a class ... Here, you will learn how to add or remove CSS classes using jQuery. jQuery Add Class and Remove Class. There are three types of jQuery method available to add remove classes of the selected html elements, we can use these methods to add remove class of the elements. addClass() method; removeClass() method; toggleClass() method; jQuery addClass ... The addClass () method does not replace the existing class it simply adds or appends the new class within the element if it is not available. If you don't specify any class-name in the removeClass () method then it will remove all classes from the selected element. If you found this tutorial helpful then don't forget to share.
Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top of the page, the class name "test" will be added to an element (and removed when scrolled up again). window.onscroll = function() {myFunction ()}; function myFunction () { Oct 29, 2013 - Hello! I wanted to add an active-class to an element depending on if the user scrolls over a specific element. If the user is not scrolling over the This allows you to add and/or remove classes after the user has scrolled down a certain amount in a page. In this case, fill background with orange aft...
To remove a class from an element, you use the remove() ... JavaScript (javascript) The remove() method also allows you to remove multiple classes at once, ... Code language: JavaScript (javascript) Was this tutorial helpful ? Yes No . Previously. Add a Class to an Element. Up Next. Toggle a Class of an Element. Search for: Getting Started ... Oct 01, 2020 - I'd suggest not removing that class and adding a new CSS class on top of it for styling purposes. And if you want to "reset" the class addition when the users scrolls back up: $(window).scroll(function() { var scroll = $(window).scrollTop(); if (scroll >= 500) { $(".clearHeader").addClass(... For each of the show-on-scroll elements found this loop will check if it's in the viewport, and if so, add the class is-visible. Otherwise it'll remove the class. Lastly we want to keep firing this function so we'll make use of our requestAnimationFrame helper we set up earlier, and pass this function as a callback.
Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... In this video you will learn how to add or remove classes with Scroll-Bar using Jquery in 5 minutes.Links :-~ Source Code :-https://codepen.io/roneetkumar/pe... Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ...
When our visitor scrolls more than 50 pixels down, we add the class changeColor to the body, changing the background from green to white. When they scroll back up, we remove the changeColor class ... Hi @mariograsso87,. Just an FYI, your menu-scroll.js source looks like jQuery to me.There is no addClass() function that I know of in vanilla JS. Make sure you have the proper jQuery libraries loaded if you decide to use this code. Also, when you load your page, make sure your Dev Tools console is visible so you can watch for errors. This code calls the.scroll () JavaScript event and then use.scrollTop () to check if there are more than 150 pixels from the top of the browser. If there is more, add a new class name small to the header element. If there are less pixels than 150, remove the class name from the element. Then just add extra CSS styles for header.small.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Change navigation active class on window scroll - JSFiddle - Code Playground Close So basically I'd like to remove the class from 'header' after the user scrolls down a little and add another class to change it's look. ... better performance as it won't query the DOM every time you scroll and you can safely remove/add any class to the header element without losing the ... Here's pure javascript example of handling classes ... Dynamically Add/Remove Items From List JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to dynamically add and/or remove items from a list using JavaScript. create new element: We can dynamically create new elements using the document.createElement function. append element: We can append elements using the appendChild ...
Add a class to an element when it scrolls to an arbitrary distance from the top of the viewport. Add/Remove class when scrolling over section / Sticky sidebar. I want to add the class 'sticky' when scrolling over the div with class="product-options-sidebar" and remove the 'sticky' class at the end of the <section id="options">. This so that the div will only contain the class for the height of the entire section. When you have scrolled 50 pixels from the top, add the class "test" (yellow background color) to the paragraph. Scroll up again to remove the class.
Javascript/jQuery. See the Pen Add class on scroll by Luke Dowding on CodePen.0. All we are doing here is adding a class when the windows goes 50 pixels down the page, and removing that class once we go above 50 pixels. You will need to add jQuery to you project for this to work. The Result It can be used to add a new class or replace existing classes. On the other hand, the classList property returns a live DOMTokenList collection of all the classes applied to a DOM element. It can be used to easily add, remove, toggle, and iterate through all the classes. Read Next: Hide and show DOM elements using a CSS class in JavaScript The jQuery code flips the class of the header element from classinitial to classfinal if the page is vertically scrolled by 155 pixels. And it flips the class from classfinal to classinitial otherwise. For this purpose the jQuery methods addClass () and removeClass () are used in the above code. Here the scrollTop () function is used to get the ...
We'll start by creating the layout. 1. Define the Page Structure. We'll create the layout of our page using HTML and then assign a common class name to the elements we want to animate on scroll. This class name is what we'll be targeting in JavaScript. In the demo above, the elements were assigned the class name js-scroll so the HTML ... Include and expel class with jQuery ... Class Toggles. The parchment occasion happens when the client looks down or up on the page or a predefined component. The parchment () technique triggers the parchment occasion, and as per scroll occasion changes the conduct of components. Parchment JavaScript occasion ... If you need to use a different JavaScript preprocessor, remove the packages in the npm tab. ... s in order, and run before the JavaScript in the editor. You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add ...
Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. Adding class. In JavaScript, we have a classList property which contains a add() method that is used to add a class to an element. Example: If we scroll to the top of the page, it will lose its scroll-up class. To detect the scrolling direction, we’ll store the last scroll position in a variable (lastScroll). Initially, the value of this variable will be 0. Then as we scroll, we’ll check if the new position is greater than or less than the old one. Based on the result of that condition, we’ll apply the corresponding class to the body. Here’s the JavaScript code to handle that: You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself.
To add, remove or update the class (es) attached to HTML elements, you may use the jQuery and JavaScript. The jQuery has addClass, removeClass and hasClass methods that can be used for adding, removing or updating the classes. Similarly, you may use the className and classList attributes of JavaScript, if you do not want to use the jQuery. Remove a CSS Class Removing a class from an element requires the use of the remove()method belonging to the classListproperty of the element. To remove the recently added class thornfrom the <div>element, we just do Add and Remove Class On Scroll I'm working on an HTML page with a small navigation that starts out about halfway down the page. I want the navigation bar to stick to the top of the page (become fixed) when it reaches the top of the page.
Add/Remove class on scroll depending on scroll length. Ask Question Asked 5 years ago. Active 4 years, 11 months ago. Viewed 1k times 1 \$\begingroup\$ I am a jQuery beginner and would like some pointers on whether the following code could be made shorter, or there is a better way to get the same result. ... javascript jquery css. Share ... 23/12/2016 · IF the User scrolls to position 30px it should add the class .c-logo–scrolled . Console Error: Uncaught TypeError: Cannot read property ‘add’ of undefined at add_class_on_scroll (app.min.js:17) at app.min.js… Oct 08, 2014 - Hi all, My situation is: I have added some jQuery code on this page to add and remove classes when the vertical scroll gets to a certain amount of pixels. What I wanted to do was add a class to a div but remove it when the next div is active but the coding I have doesn’t exactly do that (well ...
Remove First Item. Here is the Custom CSS that provides for the above example: /***** NOTE: .style1 is the class of our DOM object we've applied scrollTabs() to *****/ /* Set the content of the arrows to nothing, we will use a background image of our own. */.style1.scroll_tab_left_button::before { content: ""; padding: 0px; } .style1.scroll_tab_right_button::before { content: ""; padding: 0px ... const add_class_on_scroll = () => header.classList.add("fade-in") const remove_class_on_scroll = () => header.classList.remove("fade-in") jQuery Add and Remove CSS Classes. In this tutorial you will learn how to add or remove CSS classes using jQuery. jQuery CSS Classes Manipulation. jQuery provides several methods, such as addClass(), removeClass(), toggleClass(), etc. to manipulate the CSS classes assigned to HTML elements.. jQuery addClass() Method. The jQuery addClass() method adds one or more classes to the selected elements.
Sep 29, 2018 - All the JavaScript needs to do is add or remove a class to our element, and our CSS will handle the rest. I know this isn't as flexible as Headroom.js but it's a slimmed down version that might be a good intro into scroll events. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 Header Add Class Scroll Javascript Add Remove Class On Scroll
Header Add Class Scroll Javascript Add Remove Class On Scroll
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 How To Remove Horizontal Scroll In Bootstrap Stack Overflow
How To Remove Horizontal Scroll In Bootstrap Stack Overflow
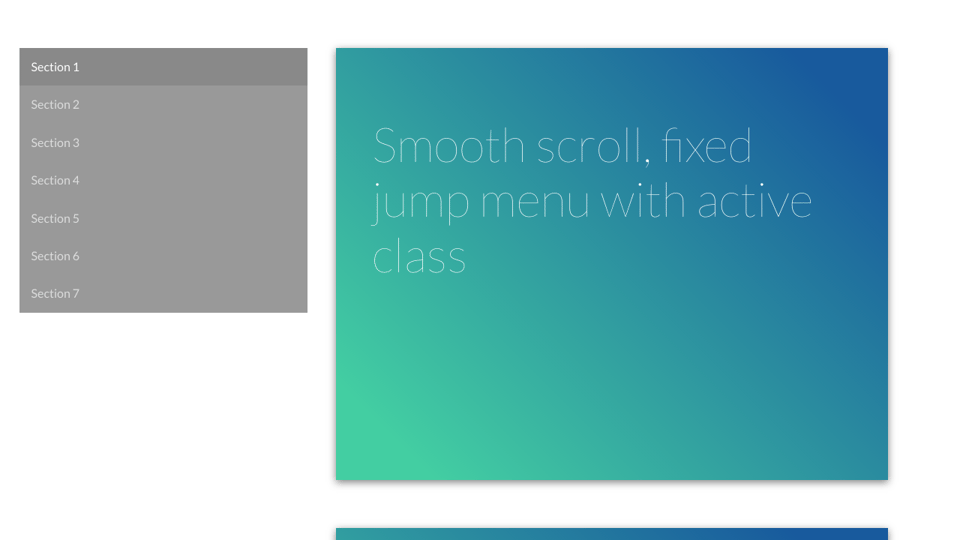
 Jump Menu With Active Class And Smooth Scroll
Jump Menu With Active Class And Smooth Scroll
 Add Remove Class Of Nav Objects On Page Scroll Stack Overflow
Add Remove Class Of Nav Objects On Page Scroll Stack Overflow
 How To Add Sticky And Smooth Scrolling Back To Top Button To
How To Add Sticky And Smooth Scrolling Back To Top Button To

 Add Or Remove Class On Scroll Down And Scroll Up
Add Or Remove Class On Scroll Down And Scroll Up
 React How To Scroll To Element Code Example
React How To Scroll To Element Code Example
 Angular Add And Remove Class Dynamically Using Ngclass Or
Angular Add And Remove Class Dynamically Using Ngclass Or
 How To Scroll Automatically To The Bottom Of The Page Using
How To Scroll Automatically To The Bottom Of The Page Using
 How To Animate On Scroll With Vanilla Javascript
How To Animate On Scroll With Vanilla Javascript
 On Hover Add Class On Children Jquery Code Example
On Hover Add Class On Children Jquery Code Example
 Is It Possible To Change This Div Color On Scroll Using
Is It Possible To Change This Div Color On Scroll Using
 How To Create Smooth Scrolling Using Jquery
How To Create Smooth Scrolling Using Jquery
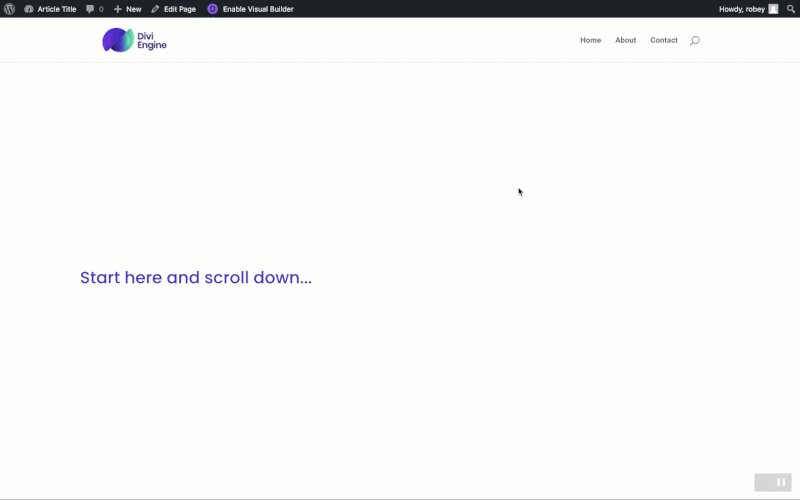
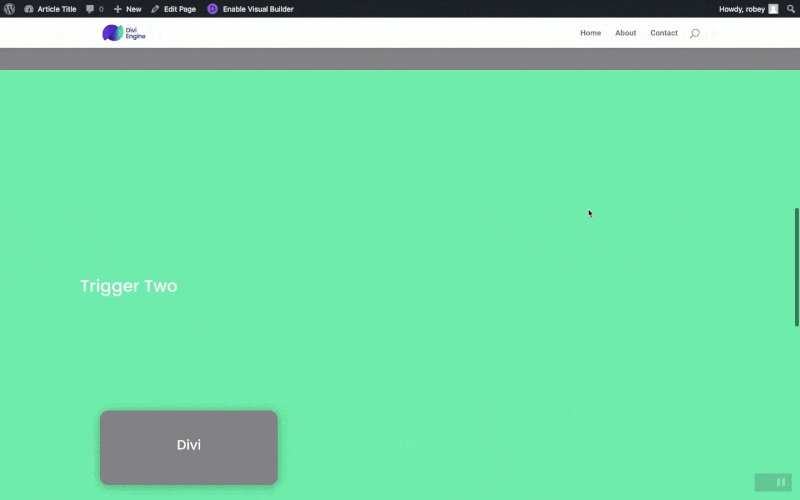
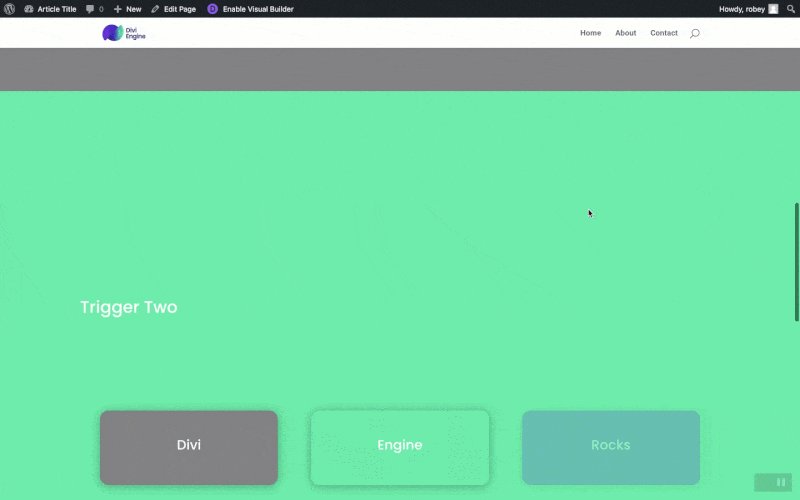
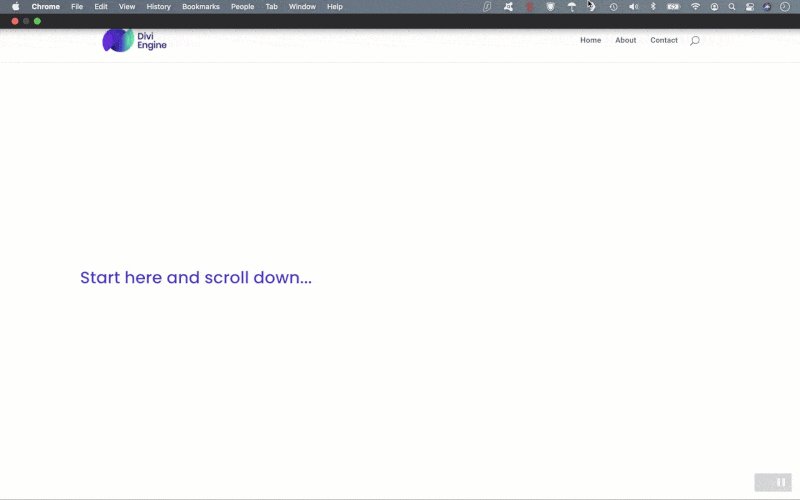
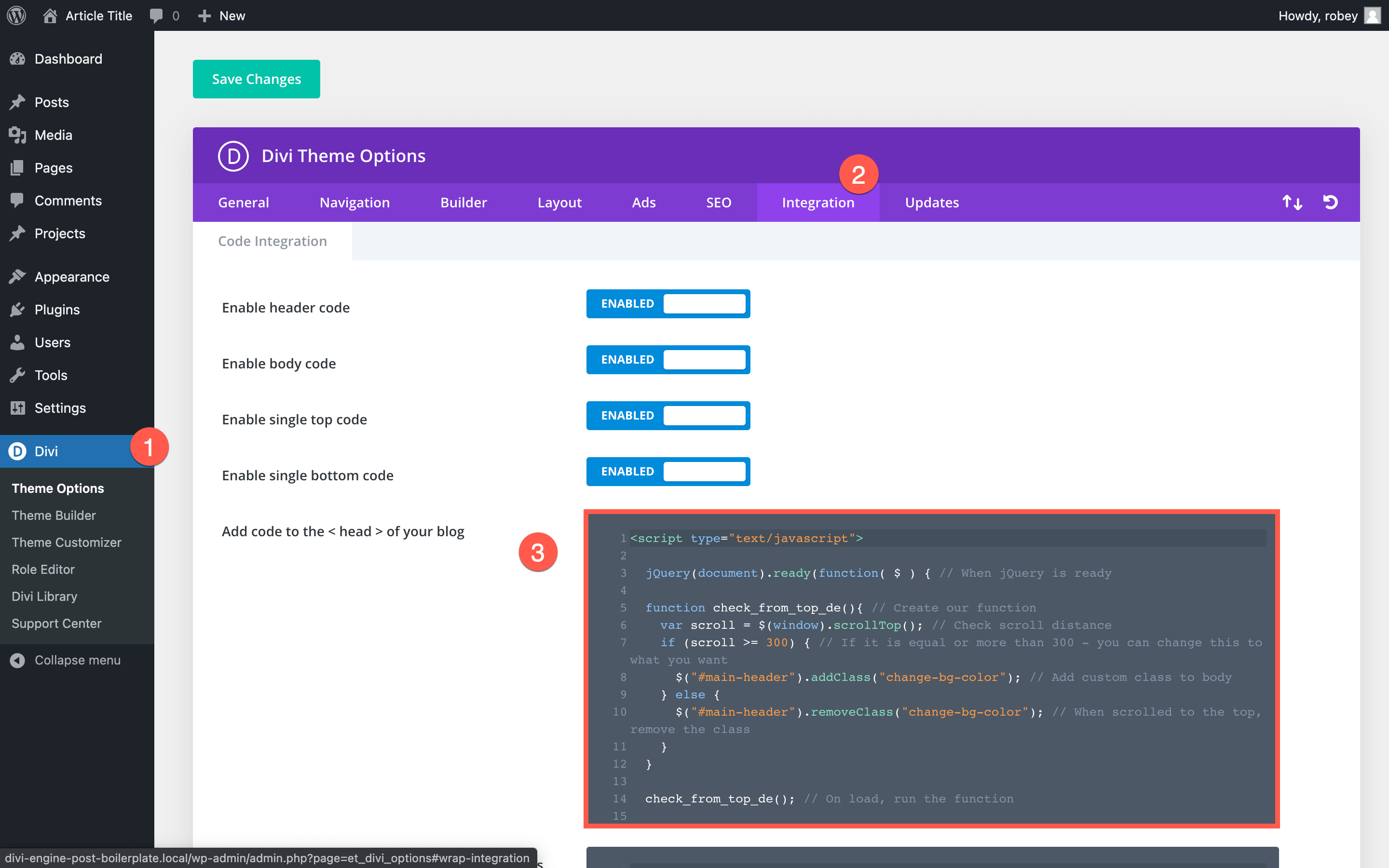
 How To Add A Css Class To Divi On Scroll With Jquery
How To Add A Css Class To Divi On Scroll With Jquery
 Add Remove Css Class While Loading Something Class Loading
Add Remove Css Class While Loading Something Class Loading
 Jquery Back To Top Button With Smooth Scroll Markuptag
Jquery Back To Top Button With Smooth Scroll Markuptag
 How To Add And Remove Class In Javascript
How To Add And Remove Class In Javascript
![]() Add Remove Class On Scroll Get Help Vue Forum
Add Remove Class On Scroll Get Help Vue Forum
Change Class On Scroll Vertical Dot Jquery Forum
 Scroll Then Fix Content Css Tricks
Scroll Then Fix Content Css Tricks
 Jquery Javascript On Scroll Down Change Height And
Jquery Javascript On Scroll Down Change Height And
 How To Animate On Scroll With Vanilla Javascript
How To Animate On Scroll With Vanilla Javascript
 The Animated Sticky Navigation Bar On Scroll Fixed Navbar
The Animated Sticky Navigation Bar On Scroll Fixed Navbar
 How To Add A Css Class To Divi On Scroll With Jquery
How To Add A Css Class To Divi On Scroll With Jquery
 Jquery Add And Remove Class On Scroll Position Stack Overflow
Jquery Add And Remove Class On Scroll Position Stack Overflow
 Sticky Shrinking Header In Oxygen Builder That Hides On
Sticky Shrinking Header In Oxygen Builder That Hides On


0 Response to "33 Javascript Add Remove Class On Scroll"
Post a Comment