28 Javascript Check Screen Size
Jul 28, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. If it's not in a component and you want to know the screen size on the startup of your app for example you can use the following: import { Screen } from 'quasar' Screen.lt.sm ? console.log('screen small') : console.log('screen large') I hope this helps someone.
 Mobile App Screen Dimensions Amp Resolutions For Ios Amp Android
Mobile App Screen Dimensions Amp Resolutions For Ios Amp Android
8/8/2010 · screen.width/height, however, display the CURRENT screen's width or height. To get the width and height of your page, use jQuery's $(window).height() or $(window).width() . Again using jQuery, use $("html").offset().top and $("html").offset().left for your pageX and pageY values.
Javascript check screen size. The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event. Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. Detecting user's screen size using window.screen. Last updated: January 14th, 2009. JavaScript supports a window.screen object that contains basic information about the screen of your visitor. With this information, pages could be designed to custom fit the particularities of each screen. In this article, we will see just how easy it is to ... Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/DependencyResolver/Solver.php ...
txt += "<p>Total width/height: " + screen.width + "*" + screen.height + "</p>"; txt += "<p>Available width/height: " + screen.availWidth + "*" + screen.availHeight + "</p>"; txt += "<p>Color depth: " + screen.colorDepth + "</p>"; Window.screen. The Window property screen returns a reference to the screen object associated with the window. The screen object, implementing the Screen interface, is a special object for inspecting properties of the screen on which the current window is being rendered. Aug 31, 2018 - But what if you need to change the content or functionality? For example, on smaller screens you might want to use a shorter headline, fewer JavaScript libraries, or modify the actions of a widget. It’s possible to analyze the viewport size in JavaScript but it’s a little messy:
Jul 22, 2020 - How to get the screen, browser window, and web page sizes (width and height) in JavaScript. javascript function to test conditions under specific browser size 217 Detect viewport orientation, if orientation is Portrait display alert message advising user of instructions 1 week ago - The read-only Window property innerWidth returns the interior width of the window in pixels. This includes the width of the vertical scroll bar, if one is present.
A simple way to check the screen resolution of a visitor to a website is by the following JavaScript: <script type="text/javascript">. document.write (screen.width+'x'+screen.height); </script>. The results of the above code would be as shown below. The numbers represent the resolution in pixels. 800x600. All Languages >> Javascript >> jquery check if screen size "jquery check if screen size" Code Answer. jquery check if screen size . javascript by Alive Albatross on Feb 26 2020 Comment . 8. Source: stackoverflow . Add a Grepper Answer . Javascript answers related to "jquery check if screen size" ... 34 Javascript Check Screen Size. Written By Joan A Anderson Monday, August 16, 2021 Add Comment. Edit. Javascript check screen size. 14 Best Css Frameworks For Front End Developers. How To Get The Screen Window And Web Page Sizes In Javascript. 3 Ways To Check Your Screen Resolution Wikihow.
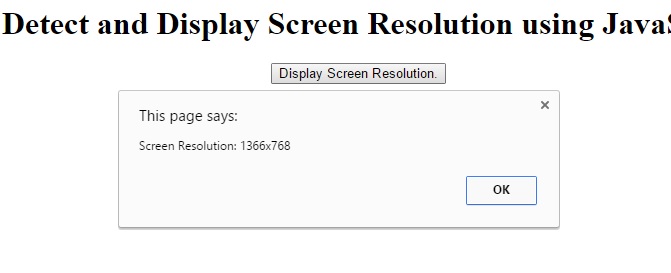
Answer: Use the window.screen Object You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button. To detect the screen resolution, use the concept of window.screen. For width, use the following −. window.screen.availWidth. For height −. window.screen.availHeight. Following is the code to detect the screen resolution −. Example. Live Demo If pageHeight is bigger than the window inner height, then a vertical scrollbar is displayed.. 4. Summary. Hopefully, now you have a better idea of how to determine different kinds of sizes. The screen size is the size of your entire screen (or monitor), while the available screen size is the size of the monitor excluding the OS taskbars or toolbars.. The window outer size measures the entire ...
The element should be moved by JavaScript, not CSS. The code should work with any ball size (10, 20, 30 pixels) and any field size, not be bound to the given values. P.S. Sure, centering could be done with CSS, but here we want exactly JavaScript. Further we'll meet other topics and more complex situations when JavaScript must be used. 8/4/2020 · If you want to get the total width and height of the user’s screen including taskbar, you can use the screen.width and screen.height properties. window . screen . width ; // 1440 window . screen . height … Use window.screen.width for device width and window.screen.height for device height..availWidth and.availHeight give you the device size minus UI taskbars. (Try on an iPhone.) Device size is static and does not change when the page is resized or rotated. Document: How to get document size.
Check how the text dynamically changes in the demo below from more than 500 pixels to less than 500 pixels as you resize your browser window. Alternatively, download the sample code : Apr 23, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Answer: To determine the screen size on the client machine, use the properties screen.width and screen.height supported in all major browsers. If you need a reduced value (subtracting the screen portion occupied by toolbars etc.), use screen.availWidth and screen.availHeight . Historical note: For Netscape Navigator 3 (with Java enabled), you ...
To target screen resolution or touch is easy. If you want to serve up smaller content or less intensive JS for some devices, then there's no silver bullet. Test for window.navigator.connection and fall back to (nasty, bad, ill-advised) userAgent sniffing. JavaScript: forEach loop does not work in promise or async function. The implementation of forEach loop is not compatible with promise and async functions. Use a for loop to work around this limitation. Jun 30, 2019; Truncating an Array in JavaScript. How do you truncate an array in JavaScript? There are two ways of truncating an array in ... When other widgets occupy space that cannot be used by the window object, there is a difference in window.screen.width and window.screen.availWidth. See also screen.height. Internet Explorer will take into account the zoom setting when reporting the screen width. It will only return the real width of the screen if the zoom is set to 100%.
jQuery can be used to get the dimensions of the current page. The dimensions include the screen, viewport and document height, and width. Getting the window dimensions: Window size is the size of the browser window. This is the size that changes when the browser is resized. Using Media Queries With JavaScript Media queries was introduced in CSS3, and is one of the key ingredients for responsive web design. Media queries are used to determine the width and height of a viewport to make web pages look good on all devices (desktops, laptops, tablets, phones, etc). Given an HTML document which is running on a device. The task is to find the width of the working screen device using JavaScript. Example 1: This example uses window.innerWidth to get the width of device screen. The innerWidth property is used to return the width of the device. <!DOCTYPE HTML>.
JavaScript - Detect and Display Screen Resolution using JavaScript Function. In this example, we will learn how to detect and display Screen Resolution using JavaScript Function, we will create a JavaScript function that will detect and display using alert message box Screen Resolution on Button Click Event. Feb 24, 2020 - If you're using Optimizely with ... screen size. This article helps you understand what each native screen measurement object in JavaScript or jQuery describes and align it to a CSS media query. To use jQuery in Optimizely, you'll need to enable jQuery in project settings or include it in your code. Check out this article ... Use window.screen.height and window.screen.width to get the exact screen size (as suggested in the next answer). The reason you are not getting the exact size is that it's checking the available width and height, this means that it will subtract the toolbar height (which is exactly 40px on windows 7/8) - Jaruba Apr 12 '15 at 6:02
Jul 15, 2021 - The Screen.width read-only property returns the width of the screen in pixels. The innerWidth property returns the width of a window's content area. The innerHeight property returns the height of a window's content area. These properties are read-only. Tip: Use the outerWidth and outerHeight properties to get the width/height of the browser window. 28/5/2010 · You can detect screensize and the useable are of the screen by using the “ screen ” object. screen.height. shows the height of the screen. screen.width. shows the width of the screen. screen.availHeight. shows height but removes the interface height like taskbar, and browser menu etc. screen.availWidth.
Jan 23, 2020 - JavaScript is disabled in your browser. To get the best user experience on our website you should enable it :-) How to Detect if Screen Width is Greater or Less Than a Value in JavaScript The screen.availWidth property returns the width of the visitor's screen, in pixels, minus interface features like the Windows Taskbar. Learn how to get the current screen size/browser window with JavaScript. Current Screen Size. Use window.innerWidthand window.innerHeightto get the current screen size of a page. This example displays the browser window's height and width (NOT including toolbars/scrollbars): Example.
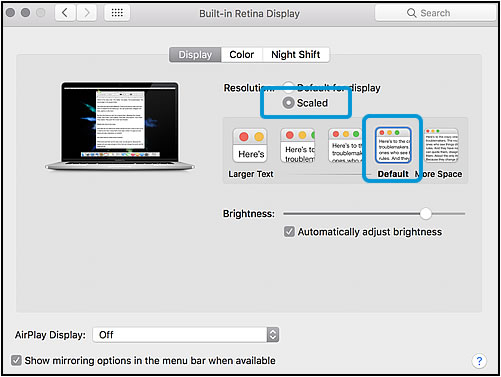
How To Set Custom Resolutions For External Displays In Mac Os X
 Javascript How To Get The Users Screen Resolution
Javascript How To Get The Users Screen Resolution
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 14 Best Css Frameworks For Front End Developers
14 Best Css Frameworks For Front End Developers
 Javascript Detect And Display Screen Resolution Using
Javascript Detect And Display Screen Resolution Using

 How To Get The Height Of Device Screen In Javascript
How To Get The Height Of Device Screen In Javascript
 How To Measure Monitor Size 6 Steps With Pictures Wikihow
How To Measure Monitor Size 6 Steps With Pictures Wikihow
 Get Image Width And Height Using Javascript And Jquery Qa
Get Image Width And Height Using Javascript And Jquery Qa
Running Headless Chrome With Aws Lambda Layers Techmagic Co
Z63 Detecting Media Queries With Javascript Zerosixthree
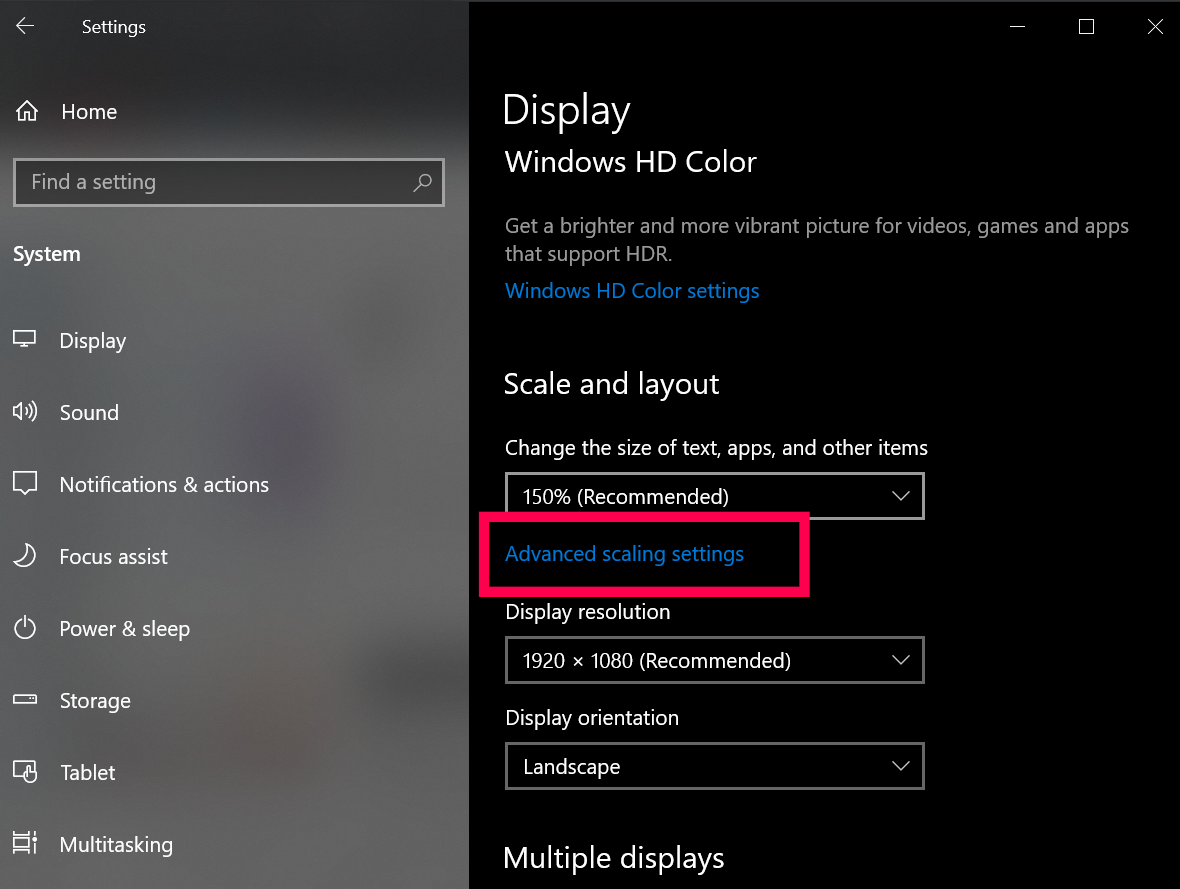
 How To Configure Display Scaling In Windows 10
How To Configure Display Scaling In Windows 10
 How To Get Screen Size Using Javascript
How To Get Screen Size Using Javascript
 Hp Lcd Displays Changing The Screen Resolution Hp
Hp Lcd Displays Changing The Screen Resolution Hp
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Missing Items When Screen Size Is Small Stack Overflow
Missing Items When Screen Size Is Small Stack Overflow
 How To Fix A Tv Screen That Is Zoomed In Picture Size
How To Fix A Tv Screen That Is Zoomed In Picture Size
 Pixel Perfect Ui In The Webview Chrome Developers
Pixel Perfect Ui In The Webview Chrome Developers
 Wrong Screen Resolution Detected Why Is A Smaller
Wrong Screen Resolution Detected Why Is A Smaller
 Check If Screen Size Is Smaller Than 768px In Javascript Code
Check If Screen Size Is Smaller Than 768px In Javascript Code
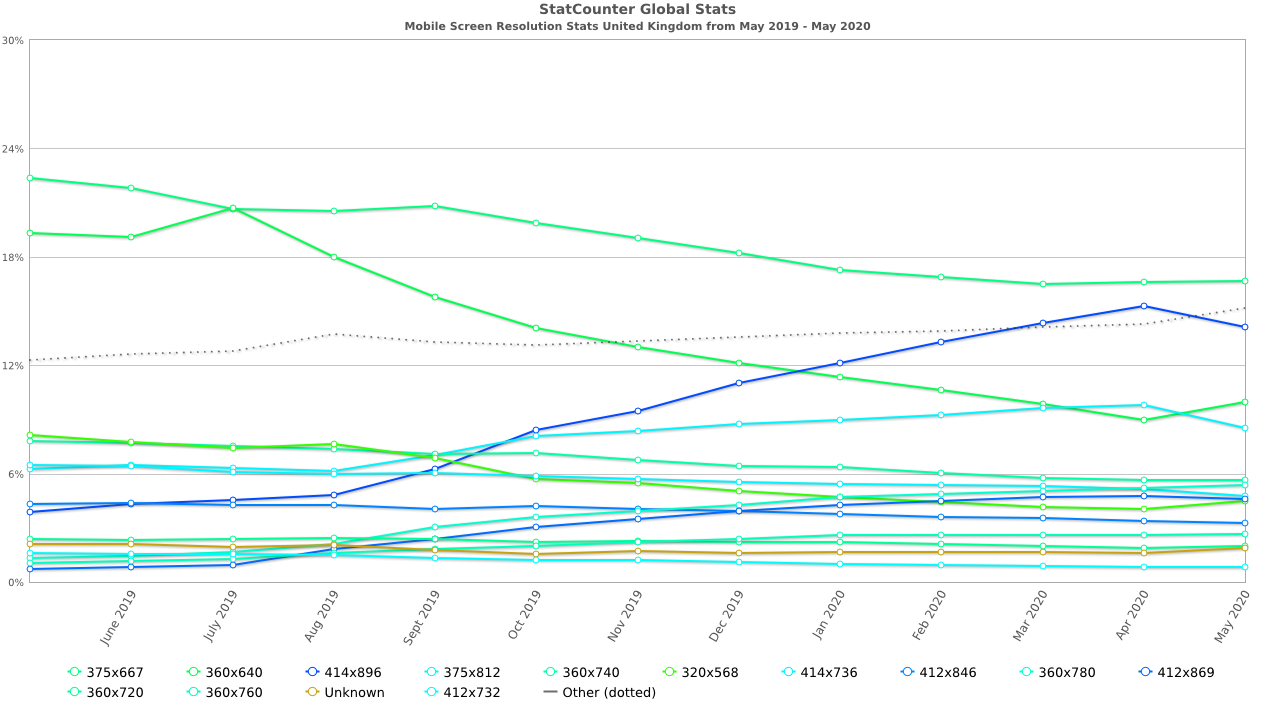
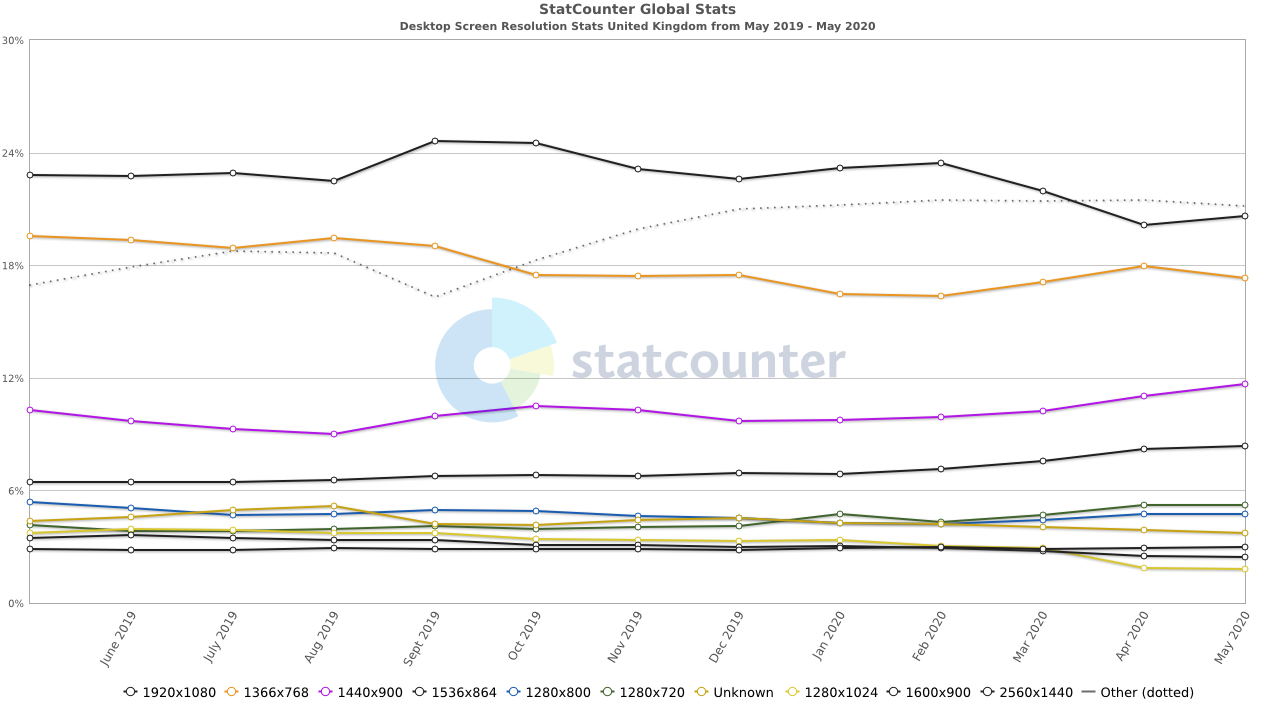
 What Are The Best Screen Sizes For Responsive Web Design
What Are The Best Screen Sizes For Responsive Web Design
 What Are The Best Screen Sizes For Responsive Web Design
What Are The Best Screen Sizes For Responsive Web Design
 How To Get The Browser Viewport Dimensions Stack Overflow
How To Get The Browser Viewport Dimensions Stack Overflow
 How To Measure Monitor Size 6 Steps With Pictures Wikihow
How To Measure Monitor Size 6 Steps With Pictures Wikihow
 The Beginner S Guide To Responsive Web Design In 2021
The Beginner S Guide To Responsive Web Design In 2021
 Halarious Knock Offs Page 304 Sherdog Forums Ufc Mma
Halarious Knock Offs Page 304 Sherdog Forums Ufc Mma
 Size Size Dimensions Psm Screens Projector Screen Material Uk
Size Size Dimensions Psm Screens Projector Screen Material Uk
0 Response to "28 Javascript Check Screen Size"
Post a Comment