29 Different Types Of Validation In Javascript
Validation should aim to be as accommodating as possible of different forms of input for particular data types. For example, telephone numbers are written with different separators and digit groupings. Your form will be easier to use if it can interpret multiple notations. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. JavaScript Form Validation Example
 Javascript Form Validation Different Types Of Javascript
Javascript Form Validation Different Types Of Javascript
As we all know, HTML5 provides the layout of the page. Adding complex patterns or logics in the HTML will not provide separation of concern. Therefore, to provide code readability and maintainability, validation should be separated from the layout. Let's now see different types of fields' validation using JavaScript. Required field

Different types of validation in javascript. Mar 15, 2019 - For example, if your form has a box for the user to type their email address, you might want your form handler to check that they’ve filled in their address before you deal with the rest of the form. There are two main methods for validating forms: server-side (using CGI scripts, ASP, etc), and client-side (usually done using JavaScript... 18/7/2021 · Different types of validation in javascript. File Type Validation While Uploading It Using Javascript. Form Validation Using Html And Javascript Geeksforgeeks. Input Type File Gt Html Hypertext Markup Language Mdn. Html5 Form Validation With The Pattern Attribute. Different types of form validation. There are two types of validation: Client-side validation is validation that occurs before the data has been submitted to the server. Client side validation is performed by a web browser, before input is sent to a web server. Client side validation check data and then send to server in avoid unnecessary ...
In series of validation scheme there are various kind of validation scheme, Let's some more different kind of validations. Email Validation in Javascript Email validation scheme tells that how to check if a user's email address is valid. Email validation checks the following points 9/12/2019 · Types of Form Validation. Client-side form validation; Server-side form validation; 1. Client-side form validation. To avoid strain and unnecessary bandwidth to the server client-side validation is helpful using Jscript. After validating from the client-side you should have another validation from the server-side. In some cases, client-side validation is a much better method in comparison to the server-side method as it consumes less time. Using JavaScript, you can easily check the selected file extension with allowed file extensions and can restrict the user to upload only the allowed file types. For this we will use fileValidation () function.
Here we validate various type of password structure through JavaScript codes and regular expression. Check a password between 7 to 16 characters which contain only characters, numeric digit s and underscore and first character must be a letter. 2/2/2017 · Validation of different types on different buttons click. I have a form which has 4 buttons on which are of type submit each submit hits a different Action in the Controller. For each button click I need to validate different inputs so I have a click event for the button with the same class as follows: $ ('.store-action').click (function (e) { var ... The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ...
The types you said in javascript is a primitive data type called Number. In JavaScript, all numbers are 64-bit floats. Functions like parseInt () treat their input like a signed int, but create a float. And bit-wise operators recreate the same behaviour you would expect with ints, but on floats. Most modern browsers now support HTML5 Form Validation making it possible to validate form elements without (or before) any JavaScript is triggered. Validating Text Input Fields. The value of a text input box (or a textarea or password input) is available using the syntax form.fieldname.value. This is not the case for other input types. Different types of client-side validation There are two different types of client-side validation that you'll encounter on the web: Built-in form validation uses HTML5 form validation features, which we've discussed in many places throughout this module. This validation generally doesn't require much JavaScript.
Form validation checks the accuracy of the user's information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. Oct 21, 2018 - Most applications will need to validate data at some point. This data might be provided by an external service or via user interaction or input. This is nothing special and in most cases we might… Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Data Format Validation − Secondly, the data that is entered must be checked for correct form …
Validation is made up of two types: real-time validation and on-submit validation. Regardless of what you validate in JavaScript, you have to choose between real-time validation or on-submit validation. Real-time validation checks the data with every keystroke or once the field in question loses focus. The format validator will validate ... of your chosing. The default message if the value doesn't match is is invalid so you'll likely want to customize it by settings message to something in the options or by setting a new global default message using validate.validators.format.message · The pattern option can either be a javascript regexp or ... sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form.
Validation can be defined by many different methods, and deployed in many different ways. Server side validation is performed by a web server, after input has been sent to the server. Client side validation is performed by a web browser, before input is sent to a web server. 2. Using JavaScript. JavaScript is used widely for HTML form validation as it provides more ways to customize and set the validation rules; also, some of the tags provided in HTML5 are not supported in the older versions of Internet Explorer. JavaScript is being used for a long time for form validation. JavaScript 3D Form Validation As the name refers, this one is an example of 3D form validation. There are three fields in the design- Name, Email and Message. You can use this design to let your users comment on your blogs or article page.
You should always validate form ... disable JavaScript in their browser. ... The form validation process typically consists of two parts— the required fields validation which is performed to make sure that all the mandatory fields are filled in, and the data format validation which is performed to ensure that the type and format ... Form Validation With JavaScript. There are various types of inputs that you can take from a user. Text type, email type, password type, radio buttons, and checkboxes are some of the most common ones that you may encounter. Due to these vast majority of input types, you will need to use different logic to validate each of them. In particular, we see the submit event mostly in form of validation (checking form values). As described in our tutorial; Features of JavaScript, if the users miss any required information or enter incorrect input, validation before sending the data to the server is faster. The list below explains the different form of events available to the user.
What are the different types of form validations? Form validation can happen on the client side and the server side. Client side validation occurs using HTML5 attributes and client side JavaScript. You may have noticed that in some forms, as soon as you enter an invalid email address, the form gives an error "Please enter a valid email". //form.html <!DOCTYPE html> <html> <head> <title>Javascript Onsubmit Event Example</title> <link href="css/style.css" rel="stylesheet"> <!-- Include CSS File Here ... Server-side validation is enough to have a successful and secure form validation. For better user experience, however, you might consider using client-side validation. This type of validation is done on the client using script languages such as JavaScript. By using script languages user's input can be validated as they type.
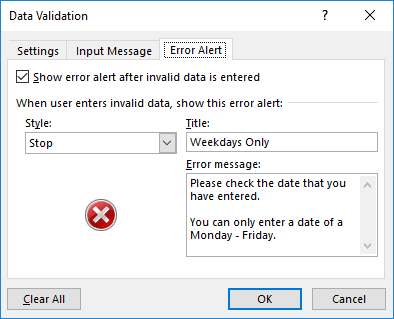
Jun 10, 2019 - This article on JavaScript Validation will provide in-depth knowledge about form validation. It will provide an example to validate a form using javascript. 6/8/2021 · 35 Different Types Of Validation In Javascript. Written By Joan A Anderson Friday, August 6, 2021 Add Comment. Edit. Different types of validation in javascript. Form Validation2 1 Create A Form In Html And Validate Chegg Com. 7 Best Pure Javascript Form Validation Libraries 2021 Update. validation type 1 - The label of the form changes to red color on validation failure. validation type 2 - The border of the text box changes to red. validation type 3 - A message is shown inside the text box and then disappears. validation type 4 - A message appears on the top and disappear with effect on invalid entry.
This blog is about the different types of password validations in JavaScript. File Type Validation while Uploading it using JavaScript. 19, Feb 20. Number validation in JavaScript. 14, Aug 20. How to make responsive sliding login and registration form using HTML CSS and JavaScript ? 26, Jul 21. How to Display Validation Message for Radio Buttons with Inline Images using Bootstrap 4 ?
 10 Best Form Validation Javascript Plugins 2021 Update
10 Best Form Validation Javascript Plugins 2021 Update
 11 Awesome Examples Of Data Validation How To Excel
11 Awesome Examples Of Data Validation How To Excel
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
 Javascript Checkbox Validation In Table Stack Overflow
Javascript Checkbox Validation In Table Stack Overflow
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 How To Validate An Email Address In Javascript Stack Overflow
How To Validate An Email Address In Javascript Stack Overflow
 File Type Validation While Uploading It Using Javascript
File Type Validation While Uploading It Using Javascript
 10 Best Form Validation Javascript Plugins 2021 Update
10 Best Form Validation Javascript Plugins 2021 Update
 Better Data Validation In Typescript Altostra
Better Data Validation In Typescript Altostra
 Html5 Form Validation With The Pattern Attribute
Html5 Form Validation With The Pattern Attribute
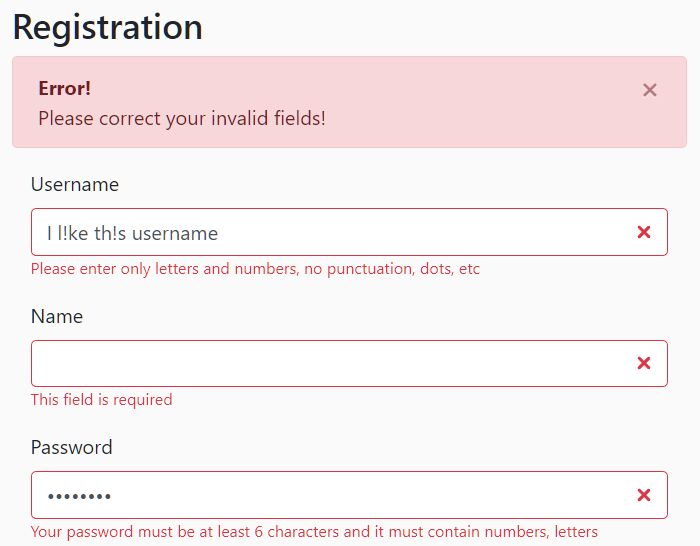
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Javascript Form Validation Api Simple Example
Javascript Form Validation Api Simple Example
Easy Form Validation Requires No Javascript Library Web
 20 Javascript Libraries To Build Form Validation Like A Boss
20 Javascript Libraries To Build Form Validation Like A Boss
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Javascript Validation An Overview Of Client Side Validation
Javascript Validation An Overview Of Client Side Validation
 Javascript Client Side Form Validation
Javascript Client Side Form Validation
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 10 Best Form Validation Javascript Plugins 2021 Update
10 Best Form Validation Javascript Plugins 2021 Update
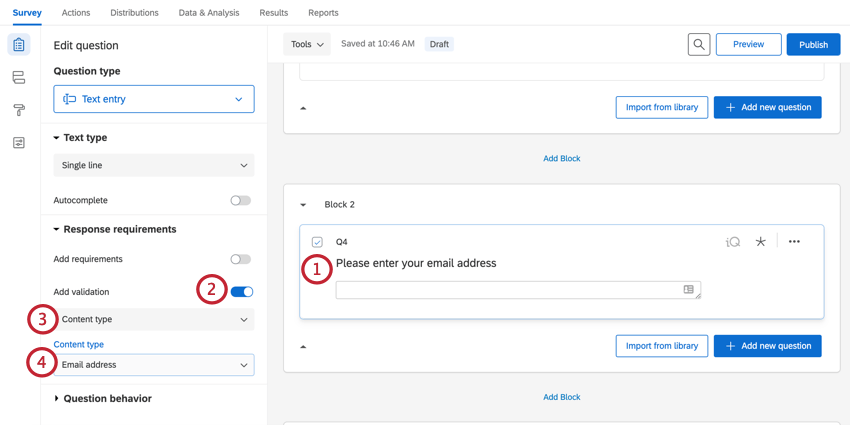
 Response Requirements Amp Validation
Response Requirements Amp Validation
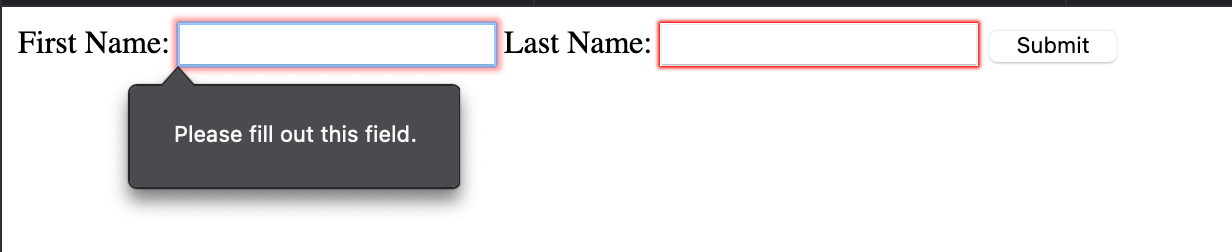
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
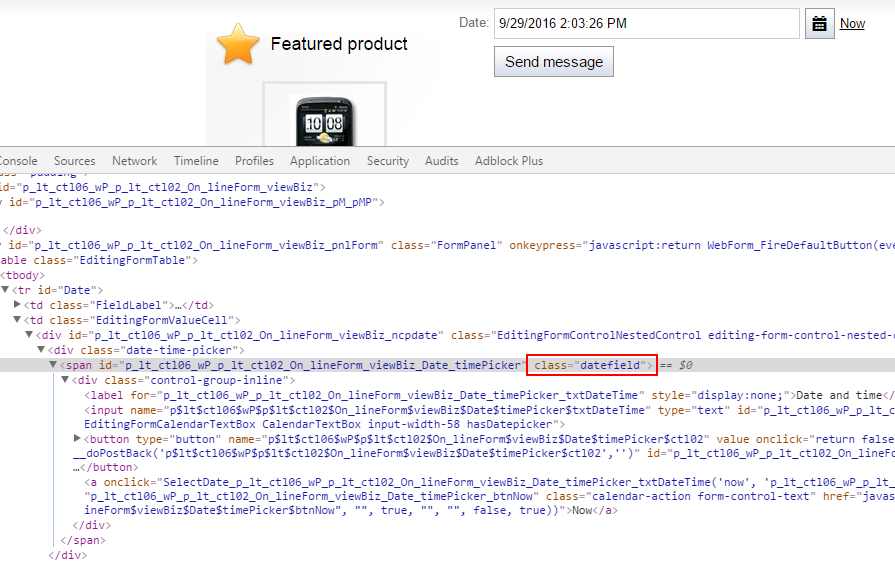
 Product Javascript Form Validation Script
Product Javascript Form Validation Script
 Validation In Java Applications Dzone Java
Validation In Java Applications Dzone Java



0 Response to "29 Different Types Of Validation In Javascript"
Post a Comment