22 Places Library Of The Google Maps Javascript Api
19/3/2012 · There is no need to include multiple scripts, simply use: <script type="text/javascript" src="http://maps.googleapis /maps/api/js?libraries=geometry,places&sensor=false">. This will load the maps-API (V3) and includes the places+geometry-libraries. The Java Client, Python Client, Go Client and Node.js Client for Google Maps Services enable you to work with Google Maps web services on your server. They wrap the functionality of the following APIs: In addition to the functionality provided by these APIs, the client libraries make some common tasks a little easier.
geocomplete is a powerful jQuery javascript that provides Geocoding and Places Autocomplete functionalities for your input fields based on Google Maps API's Geocoding Service and Places Library. Optionally add a container to show an interactive map and a form that will be populated with the address details.. ⚠️ THE PLUGIN IS NOT MAINTAINED.
Places library of the google maps javascript api. Libraries To load the JavaScript code for the Maps JavaScript API, you include a bootstrap URL on your page, of the form https://maps.googleapis /maps/api/js. This bootstrap request loads all of... Street View Static API Maps Embed API Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Solutions Industry Solutions Retail Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API This article is based on WP Google Maps v6.4.05. Autocomplete is a feature of the Google Maps Places API Web Service library in the Google Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. When a user starts typing an address, autocomplete will fill in the rest.
Places Library, Maps JavaScript API: Can be used to add rich details for millions of places to websites, provide autocomplete results for user queries, convert between addresses and geographic coordinates, etc; Places API: Used to get up-to-date information about millions of locations using HTTP requests The Place Autocomplete sample demonstrates how to use the Place Autocomplete widget to provide a type-ahead search box.. The radio buttons allow you to filter the types of predictions that the autocomplete returns. The Strict Bounds option restricts the search to the area within the current viewport. If this option is not checked, then the API biases the search to the current viewport, but it ... Now that the Google Local Search API has been deprecated, is there a functional equivalent of google.maps.LocalSearch() in the Google Maps JavaScript Places Library? Specifically, I have a map on my website and within the map I placed a LocalSearch text-edit box with the following line: a_map.addControl(new google.maps.LocalSearch(), new ...
The functions in the Places Library, Maps JavaScript API enable your application to search for places (defined in this API as establishments, geographic locations, or prominent points of interest)... i use @react-google-maps/api. the solution for me was to add places to libraries field const {isLoaded} = useJsApiLoader({ id: 'google-map-script', googleMapsApiKey: process.env.REACT_APP_GOOGLE_API_KEY as string, libraries: ["places"] }); TypeScript JavaScript CSS HTML. More. // This example adds a search box to a map, using the Google Place Autocomplete. // feature. People can enter geographical searches. The search box will return a. // pick list containing a mix of places and predicted search terms. // This example requires the Places library. Include the libraries=places.
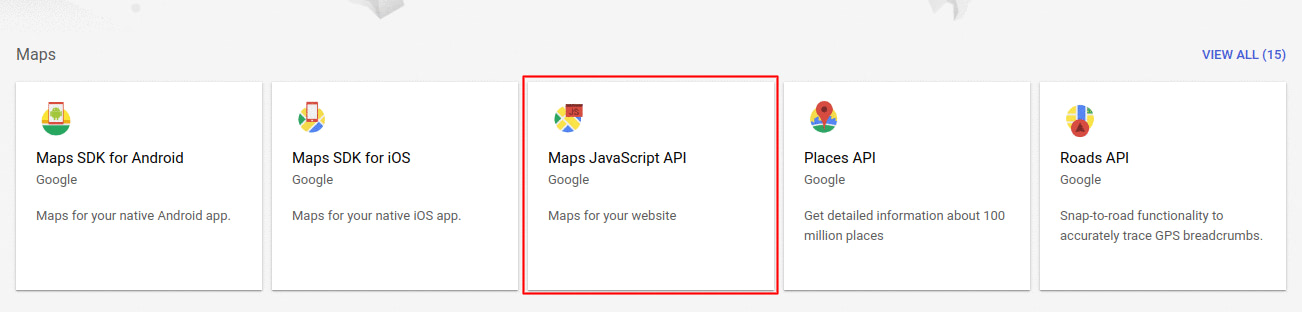
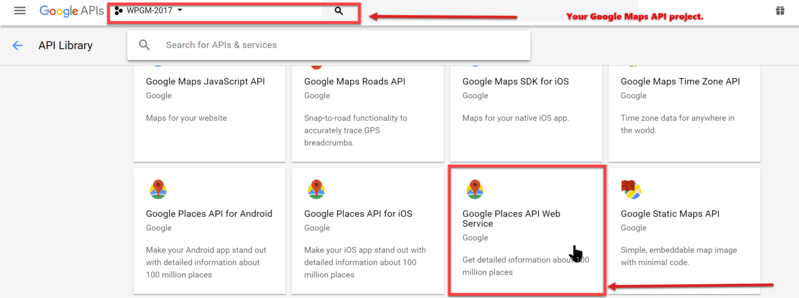
When loading the Maps JavaScript API via the URL you may optionally load additional libraries through use of the libraries URL parameter. Libraries are modules of code that provide additional... Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well. Thanks to the Autocomplete library, which is part of google places library in the Maps JavaScript API. Autocomplete will suggest addresses in a drop-down list as the user starts typing his/her address. To get started, add the Autocomplete JavaScript API URL to the index.html.
Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API ... Eurostar has become the first company in the world to put Google Maps in a train and show the passengers where they are on their journey using the GPS positioning to further enhance the travel experience for our customers. ... 15/8/2019 · Google Maps JavaScript API with Places library provides an easy way to convert text input to location search box using jQuery. The location autocomplete textbox can be used to get the user’s input of the address or location info. When the user starts typing in the location search field, the place predictions are listed under the input field. Node.js Client for Google Maps Services; Why use the client libraries? The Java Client, Python Client, Go Client and Node.js Client for Google Maps Services enable you to work with Google Maps web services on your server. They wrap the functionality of the following APIs: Directions API; Distance Matrix API; Elevation API; Geocoding API; Places API; Roads API
Autocomplete is a part of Google's Places Library in the Google Map Javascript API. We are going to discuss how to use autocomplete API to show suggested addresses in a dropdown list when users start typing their addresses in the input field. Google is deprecating two properties in Maps Javascript API's Places Library. The Places fields opening_hours.open_now and utc_offset are deprecated as of November 20, 2019, and will be turned off on November 20, 2020. These fields are deprecated ONLY in the Places Library, Maps JavaScript API. This guide shows you how to update your code to ... Autocomplete is a feature of the Places library in the Maps JavaScript API 1. This example uses the Place Autocomplete widget to provide a type-ahead search box we will install agm/core npm package and set current latitude and longitude with marker Google autocomplete place/address with codeigniter 4 app setBounds
12/12/2019 · Using Google Maps JavaScript API and Places library, you can easily add an autocomplete places search box to a web page. The Places library provides an autocomplete feature with the Maps JavaScript API. We’ll use HTML and JavaScript to implement places search box with autocomplete address suggestion. APIs in Places include Places API, Places SDK for Android; Places SDK for iOS; Places Library, Maps JavaScript API; Geocoding API; Geolocation API; Time Zone API; and Elevation API. Note: Many Places requests also return Places data , which is charged in addition to the cost of the Places request. Google Maps JavaScript Places Library: The Google Places JavaScript library allows your application to search for places within the bounds of the map, or near a defined point. The library also offers an autocomplete feature, and like other JavaScript Google Maps libraries must be loaded separately from the Google Maps API by using a bootstrap URL.
Autocomplete is a feature of the Places library in the Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. The... Read Tutorial and Download source code from CodexWorld - https://www.codexworld /autocomplete-address-field-google-maps-javascript-api-places-library-... Learn how to build a quick and compelling app that uses the Google Places library and vanilla JavaScript to implement geolocation. ... use user location and information from the Google Maps API to ...
Place Searches. The Place Searches sample demonstrates how to use the findPlaceFromQuery () method to locate a place, and then create and add a marker for it to the map. Read the documentation. // This example requires the Places library. Include the libraries=places. // parameter when you first load the API. firstly, we need to get access key from google cloud google cloud and after login go to the console in the top right corner. If you are new to google cloud service you get a free 300$. then we open a new Project and in the dashboard go to the enable APIs and services button and search for those 3 API: 1.Geocoding API. 2.Maps JavaScript API. The Google Places JavaScript library allows your application to search for places within the bounds of the map, or near a defined point. The library also offers an autocomplete feature, and like other JavaScript Google Maps libraries must be loaded separately from the Google Maps API by using a bootstrap URL. Summary.
Browse other questions tagged google-maps google-maps-api-3 google-places-api or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization 13/6/2013 · The Google Places Library is just an implementation of useful client features that interact with the Google Places API. You can interact with the API on its own without the Google Places Library, or choose to use the library to accomplish your goals in Javascript quickly. – … Join Stack Overflow to learn, share knowledge, and build your career.
* when `PlacesAutocomplete` component is loaded sooner than google map the app crashes (google maps have problems with async loading) * alternative solution is described here hibiken/react-places-autocomplete#195, but the lib would be loaded everytime the component mounts and introduces bugs to console * removing `async` and `defer` should work fine, if loading map before the app is not the issue 9 rows · A library integrating the Google Earth API with the Google Maps JavaScript API v3, rendering most map overlays appropriately in the 3D plugin. infobubble: A InfoBubble is a customizable CSS info window. maplabel: A library that adds well-styled, customizable text to a particular location in a Google Maps JavaScript API v3 map. markerclusterer
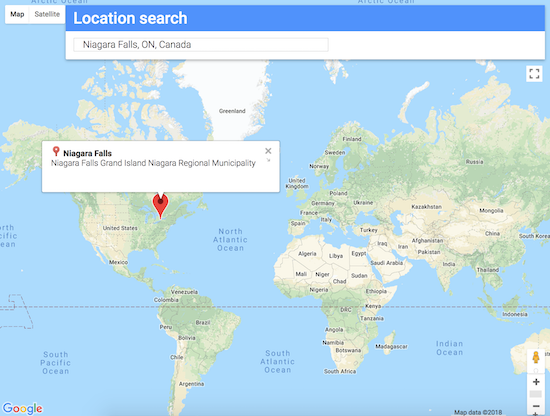
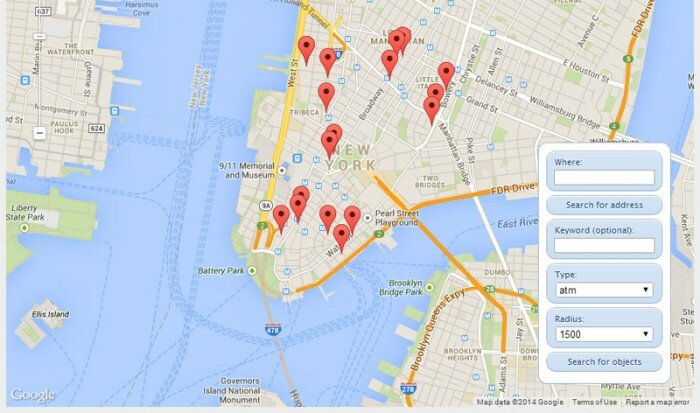
 Search Location With Google Maps Javascript Api Place
Search Location With Google Maps Javascript Api Place
Github Googlemaps Google Maps Services Python Python
 Using The Google Places Api Jumpseller
Using The Google Places Api Jumpseller
 Generating A Google Maps Platform Api Key For Use With Google
Generating A Google Maps Platform Api Key For Use With Google
Geocoding An Address With Google Maps Api Truelogic Blog
Gymfo A Gym Finding Ios App Using Google Maps Api
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
 Add A Google Maps Api Key Bullseye Locations Knowledge Base
Add A Google Maps Api Key Bullseye Locations Knowledge Base
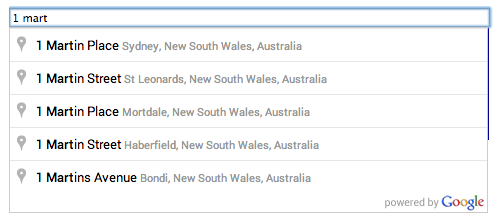
 Places Autocomplete Maps Javascript Api Google Developers
Places Autocomplete Maps Javascript Api Google Developers
 Yith Store Locator Google Map Api Keys
Yith Store Locator Google Map Api Keys
 How To Enable Autocomplete With The Places Api In Your Api
How To Enable Autocomplete With The Places Api In Your Api
 How To Secure Your Google Maps Api Key Storemapper
How To Secure Your Google Maps Api Key Storemapper
 How To Create A Map Of Your Customers Using Mode And Google
How To Create A Map Of Your Customers Using Mode And Google
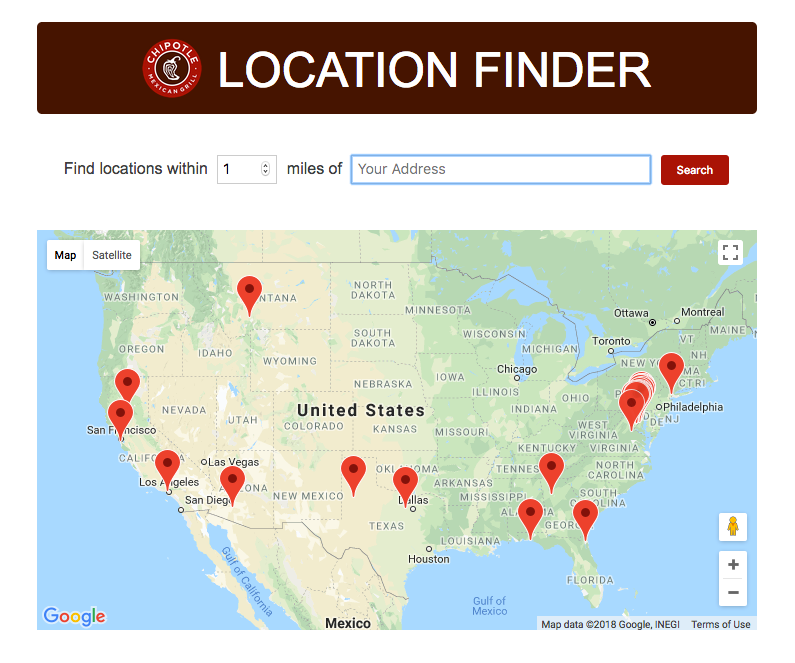
 Building A Location Finder App Powered By The Google Maps
Building A Location Finder App Powered By The Google Maps
 Google Digital Addressing System Plus Codes Now In Places
Google Digital Addressing System Plus Codes Now In Places
 Creating Google Maps Api Key Travelmatic Knowledge Base
Creating Google Maps Api Key Travelmatic Knowledge Base
Google Maps Library Overview Outsystems
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers




0 Response to "22 Places Library Of The Google Maps Javascript Api"
Post a Comment