21 Javascript And Open Data
Move your text cursor to the position before the 'f' in 'function' and hit enter to create a blank line at the top of the code. Insert include ("data.txt"); as the first line of text in the Javascript Editor. Click OK on the Javascript Editor. If everything was entered correctly the Javascript Editor should close. Also, the performance of reading data-attributes compared to storing this data in a regular JS object is poor. That said, though, for custom element-associated metadata, they are a great solution. In Firefox 49.0.2 (and perhaps earlier/later versions), the data attributes that exceed 1022 characters will not be read by Javascript (EcmaScript 4).
 Aqua Data Studio Javascript Ide Amp Open Apis Aquafold
Aqua Data Studio Javascript Ide Amp Open Apis Aquafold
Here is a list of 10 useful, functional, and reliable JS libraries that will help you work with tables. 1 reactions. 1. Tables are an efficient tool for visualizing and processing data in JavaScript. Here is a list of 10 useful, functional, and reliable JS libraries that will help you arrange information in table format and work with it.

Javascript and open data. The WebSocket protocol, described in the specification RFC 6455 provides a way to exchange data between browser and server via a persistent connection. The data can be passed in both directions as "packets", without breaking the connection and additional HTTP-requests. WebSocket is especially great for services that require continuous data exchange, e.g. online games, real-time trading ... However, sometimes there's a need to do the same using Javascript. In this case window.open() method proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Approach: To open a new tab, we have to use _blank in second parameter of window.open(). Cross-window communication. The "Same Origin" (same site) policy limits access of windows and frames to each other. The idea is that if a user has two pages open: one from john-smith , and another one is gmail , then they wouldn't want a script from john-smith to read our mail from gmail . So, the purpose of the "Same ...
Add custom XML data to the workbook. Excel's Open XML .xlsx file format lets your add-in embed custom XML data in the workbook. This data persists with the workbook, independent of the add-in. A workbook contains a CustomXmlPartCollection, which is a list of CustomXmlParts. These give access to the XML strings and a corresponding unique ID. If in the open method the third parameter async is set to false, the request is made synchronously. In other words, JavaScript execution pauses at send() and resumes when the response is received. Somewhat like alert or prompt commands. Here's the rewritten example, the 3rd parameter of open is false: Hello! This post will show you how to open and show JSON files in JavaScript for Web. I know that there're too much information on the Internet, but some code didn't work for me. For this reason, I posted this article to show "How to open a JSON file in JavaScript for Web". Background. I learnt something of Ajax and XMLHttpRequest in this post:
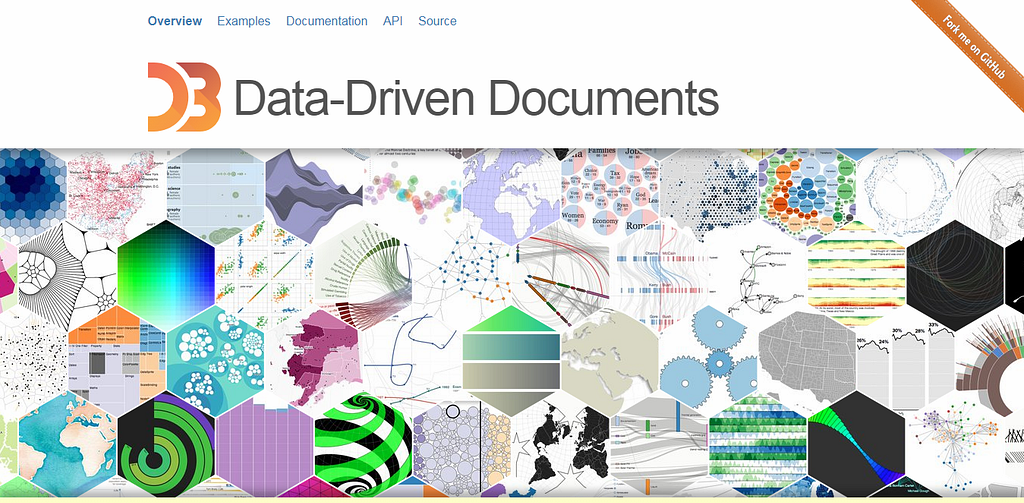
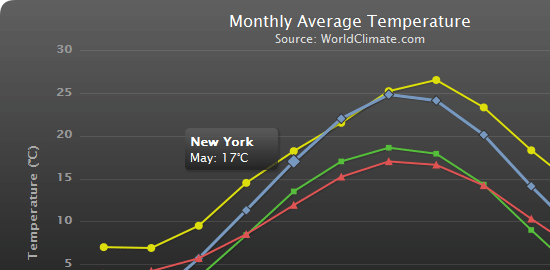
The open source C3.js library is also based on the D3.js library. It's meant to simplify the process of rendering data charts onto an HTML page without requiring a whole lot of custom D3 chart code. All of the data is fully dynamic and customizable, from tooltips to graph colors. The data-* attribute is used to store custom data private to the page or application. The data-* attribute gives us the ability to embed custom data attributes on all HTML elements. The stored (custom) data can then be used in the page's JavaScript to create a more engaging user experience (without any Ajax calls or server-side database queries). I have javascript code to open a popup window using the window.open() function. I'd like to pass data from the parent window to that popup window and I can't seem to find an elegant or simple solution anywhere on google or SO, but it seems like there should be support for this built into JS. What's the easiest way to pass data to the popup window?
Definition and Usage. The open() method opens an output stream to collect the output from any document.write() or document.writeln() methods. Once all the writes are performed, the document.close() method causes any output written to the output stream to be displayed.. Note: If a document already exists in the target, it will be cleared. Note: Do not confuse this method with the window.open ... The data grid is very much necessary for the large tables to display and data grid makes it easy. We are sharing 15 Useful JavaScript Based Data Grid Libraries of 2019, 2020 & 2021 for web app development which will help developers to speed up their development process. JavaScript Quickstart | Sheets API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the client.
Rather than storing data in a session sometimes developers use shortcuts to do this, could be due to the pressure or time limit we have in shipping a product. Aside from that lets see how we can fix this issue, what we want to accomplish is to post some data without calling server code and we can achieve that by some tricks in javascript. Recently I had a task to open a popup window with post request data.The popup window was linked to an action in grails where I had applied filters. If post request data matches the condition for action, only then I had open required view. Below is the demo code for the functionality. Let say currently I am on a page having url as : In this article, you use the JavaScript object model to find and remove old items from the New Employees in Seattle list. Create the JavaScript and a button to invoke it. Verify that the following step from the first tutorial in this series was completed: Open the file /Pages/Default.aspx from the root of the project. Among other things, this ...
IndexedDB is a database that is built into a browser, much more powerful than localStorage. Stores almost any kind of values by keys, multiple key types. Supports transactions for reliability. Supports key range queries, indexes. Can store much bigger volumes of data than localStorage. That power is usually excessive for traditional client ... Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close() method to close the window. Binary data, files. Working with binary data and files in JavaScript. ArrayBuffer, binary arrays. TextDecoder and TextEncoder. Blob. File and FileReader. Ctrl + ←.
Above JavaScript code will executed when the submit file button clicked.I am configuring some parameters using config object, such as delimiter, callback complete function and handlers.We are uploading CSV file and send data to papa parse instance, finally calling a submit callback function to perform parse operation to display CSV data into ... Below code creates the image in the bottom of the same page. How to display that image into a new tab/window instead of displaying in the same page? success: function (data) { var im... Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ...
SlickGrid is a fully open-source, javascript, client-side grid control designed to take an external component as a datasource, and that means SlickGrid should be compatible with a wide range of modern data-centric frameworks. This book will teach you how to take advantage of the JavaScript language to process data provided on the Internet. Much attention is given to the main JavaScript backbone: prototype based objects, and functional capabilities, while common features (loops, etc.) are summarized in a few cheat-sheets. Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc.
Open or Tigger an Outlook window from JavaScript with Pre-populated Subject and Body. Outllok window with title and url with line breaks or in separate line..Free Code Snippet from CodeDigest. Free .NET,ASP,ASP.NET,SQL,XML,HTML,ADO,ADO.NET,JavaScript,JScript,CSharp,VBScript and other technical articles, free Codes, tutorials from CodeDigest.Com Window.open() This method is used to open the web pages into new window. Syntax: window.open(URL, name, specs, replace) Parameters: This method accepts four parameters as mentioned above and described below: URL: It is an optional parameter. It is used to set the URL of web pages which need to open. If URL is not set then window.open() method open a blank window. The open() method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window. Note that remote URLs won't load immediately.
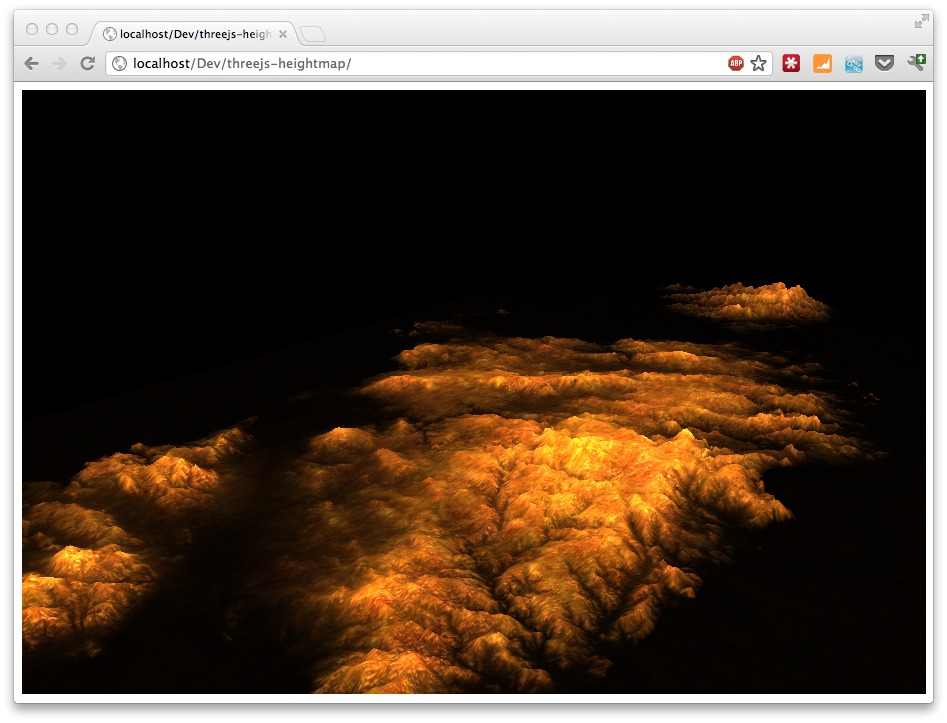
 Three Js Render Real World Terrain From Heightmap Using Open
Three Js Render Real World Terrain From Heightmap Using Open
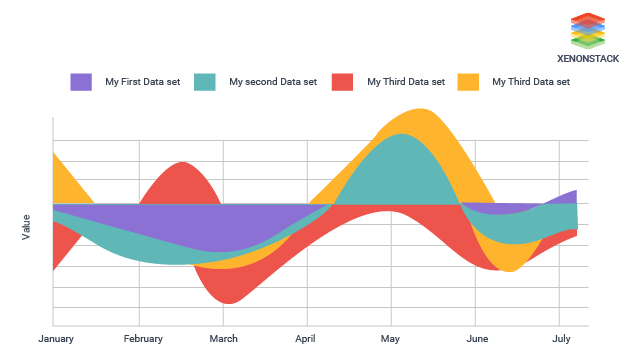
 Best Data Visualization Javascript Libraries To Handle Large
Best Data Visualization Javascript Libraries To Handle Large
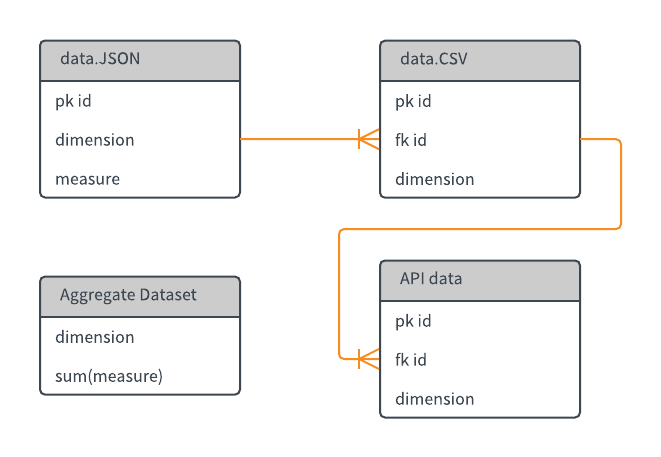
 Data Management In Javascript Management Of Data In
Data Management In Javascript Management Of Data In
 Best Javascript And Node Js Open Source Etl Tools For 2021
Best Javascript And Node Js Open Source Etl Tools For 2021

 Javascript For Data Analysis With The Web Opening New
Javascript For Data Analysis With The Web Opening New
 Top 10 Javascript Charting Libraries For Every Data
Top 10 Javascript Charting Libraries For Every Data
 Javascript Ajax Request Code Example
Javascript Ajax Request Code Example
 Working With Data And Apis In Javascript Open Air Quality
Working With Data And Apis In Javascript Open Air Quality
 Popular Open Source Javascript Frameworks For Data
Popular Open Source Javascript Frameworks For Data
 Javascript For Data Analysis With The Web Opening New
Javascript For Data Analysis With The Web Opening New

 10 1 Preventing Cross Site Scripting Vulnerabilities Open
10 1 Preventing Cross Site Scripting Vulnerabilities Open
 Strapi Open Source Node Js Headless Cms
Strapi Open Source Node Js Headless Cms
 20 Fresh Javascript Data Visualization Libraries
20 Fresh Javascript Data Visualization Libraries
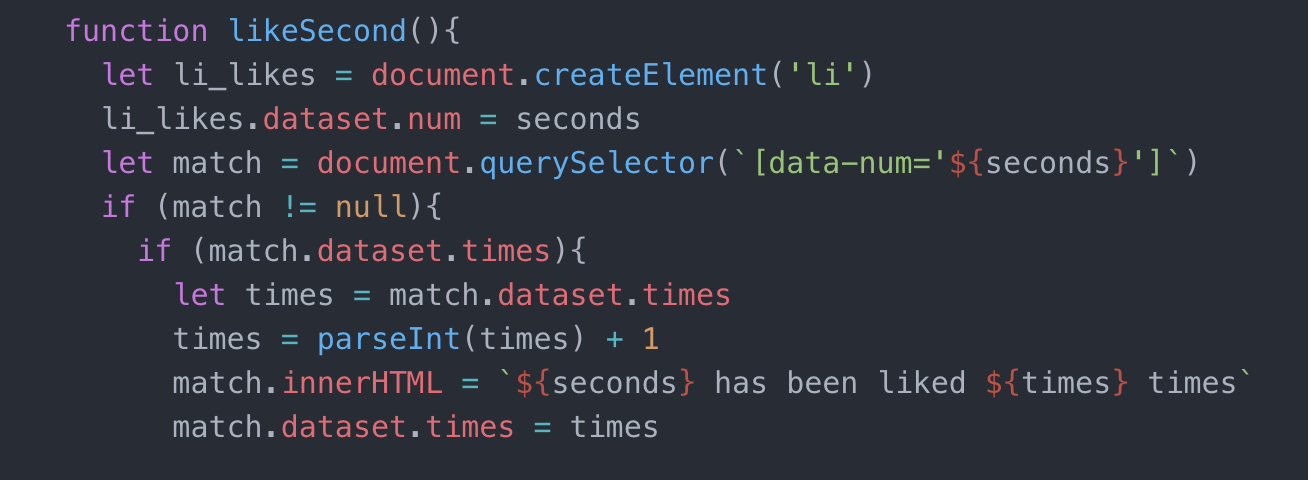
 Using Dataset In Javascript When Coding Javascript When
Using Dataset In Javascript When Coding Javascript When
 20 Useful Javascript Data Table Libraries Bashooka
20 Useful Javascript Data Table Libraries Bashooka
 Aqua Data Studio Javascript Ide Amp Open Apis Aquafold
Aqua Data Studio Javascript Ide Amp Open Apis Aquafold


0 Response to "21 Javascript And Open Data"
Post a Comment