26 How To Debug Javascript In Netbeans
A tutorial demonstrating support for debugging JavaScript and testing using JS Test Driver in the NetBeans IDE INTRODUCTIONMagento xdebug with Netbeans 7.3.1 and wampserver.Taking the pain to have a debugger working is worth the effort. I will take you through setting up debugging with xDebugger on Netbeans and windows and wampserver in 14 steps. This how to debug with Magento using Netbeans and xdebugger tutorial is written for Windows, but in general it can be used for any operating system such as ...
 How To Debug Javascript And Php Together In The Same Netbeans
How To Debug Javascript And Php Together In The Same Netbeans
Debugging with NetBeans Call to System.out.println (...) in Java will ultimately be handled by writeBytes function in jdk/src/share/native/java/io/io_util.c file (this is only valid for Linux builds of OpenJDK). Lets put a breakpoint inside that function and see what will happen when we try to debug Hello world program:

How to debug javascript in netbeans. Go to the debug drop down at the top of the IDE. Click Debug File. Minimize the browser window that just opened and go back to the code. There should be a green highlighted line at the top of the code, press F5 to continue to the breakpoint. NetBeans will now of broke at the breakpoint you set on the new variable. Aug 05, 2017 - I am not experienced in developing web apps with NetBeans. I created an HTML5 project with existing sources (some HTML, JS and CSS files), the import seems to be OK, but I didn't manage to debug Jan 14, 2019 - WebStorm, Visual Studio 2017, Visual Studio Code, NetBeans, Komodo, and Eclipse pull out the stops for JavaScript, Node.js, and friends
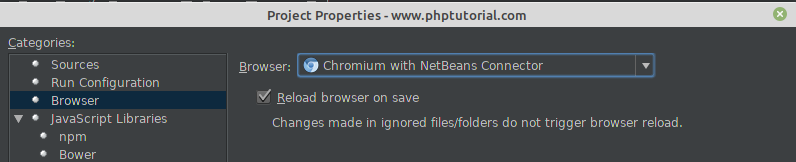
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... When you want to debug the JavaScript files in your HTML5 application it is recommended that you install the NetBeans Connector extension for the Chrome browser. Debugging is enabled automatically when you run the application in the browser and the extension is installed. A screencast that demonstrates how to use the IDE to work with the JavaScript editor and debugger in an HTML5 application.
Learn about the basic features of the NetBeans Debugger, such as how to set breakpoints and step through code. Subsequent parts in this series will go into m... Aug 10, 2015 - As far as I know, Netbeans will only allow you to debug PHP and Java from within the IDE. To debug JavaScript you’ll need to open your browser’s developer tools and add breakpoints to your code from there. You are in luck, as the NetBeans debugger can step over/step into code in JSPs. NetBeans 6.5 also includes a JavaScript debugger. David. Author, <a href="http://www.packtpub /java-ee5-development-with-netbeans-6" target="_blank" rel="nofollow">Java EE 5 Development with NetBeans …
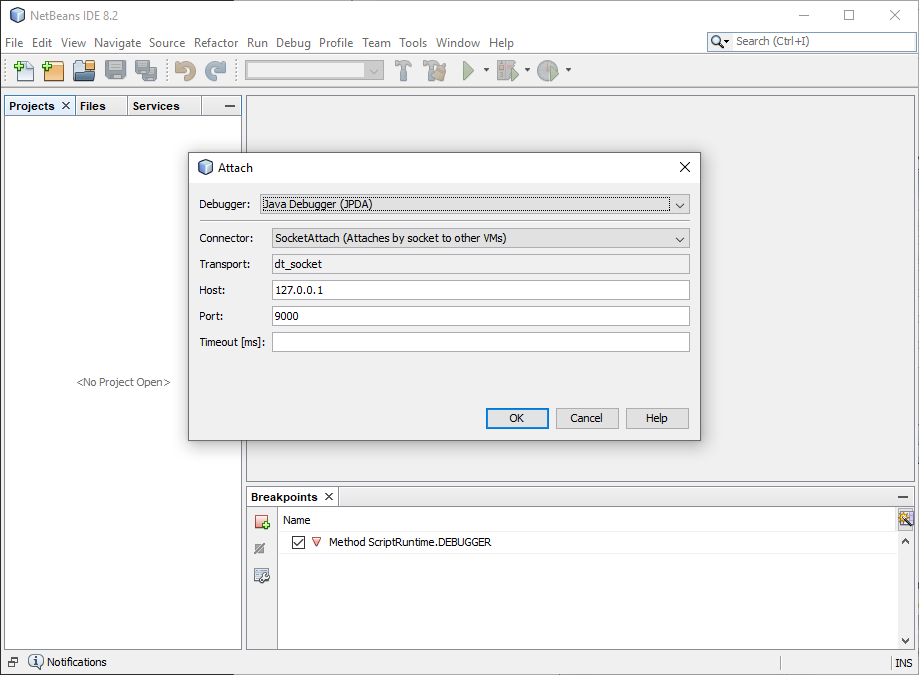
The first step is to set a breakpoint close to wherever you want to start stepping. Then you just step. At the top of the IDE, in debugging mode, there are buttons for debugging and when it stops at your breakpoint you'll be able to use Step In or Step Over as well as Continue. On the target host, launch cvm with server=y and, for this example, address=8000, similar to the example in Section 3.2.2, "cvm Debug Mode Example". In NetBeans, choose Debug > Attach Debugger. Set up the Attach Debugger dialog as shown in Figure 3-2. Substitute the target host name for (Target Host). When we start a debugging session in NetBeans, all of the relevant debugger windows appear automatically at the bottom of our screen. We can debug an entire project, any executable class, and any JUnit tests. Practice Example: Make sure that NetBeans 6.7 IDE is open on your desktop Go to File on the left top side of the menu bar and select New ...
In my JavaOne 2017 session on Node.js Development with NetBeans, my last demo showed how you can use Apache NetBeans to develop and debug locally AWS Lambda functions.If you aren't familiar, AWS Lambda functions are a "Function as a Service" (FaaS). You write a block of code and upload it to AWS and it executes in response to an event which can be a web service call (via API-Gateway ... Switch to your web browser and load the page you want to debug. Click the add-on/plugin icon to enable Xdebug in your browser. Reload the page you want to debug and switch back to NetBeans. You should now notice that the execution of the code has paused where you set the breakpoint above. To do this, right-click a module that you've set as using the NetBeans Platform sources as your NetBeans Platform and then choose Debug. The application, i.e., the NetBeans Platform, including your custom module, starts up and you'll see this, i.e., NetBeans IDE in debug mode together with your NetBeans Platform application: Notice there's a ...
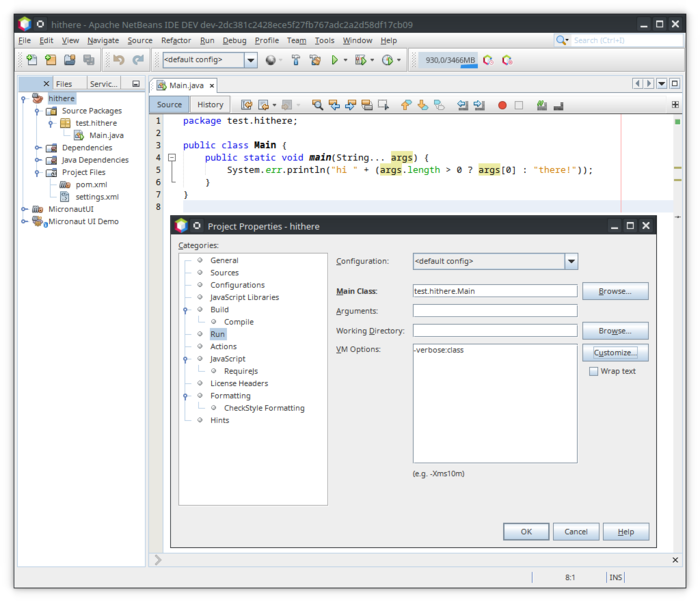
Using the uncompressed version will allow you to examine the JavaScript code in the editor, and aid in any debugging processes. To add the jQuery library to your NetBeans project, simply copy the library folder from its location on your computer, and paste it directly into your project in the IDE's Projects window. I saw that latest Netbeans 8.0 beta offers a way to debug "JavaScript code executed in Nashorn" (see attached file) What are the steps to see this in action? [UPDATE] I was able to run a simple JavaScript file only by opening the file (outside any project), click inside the file, right click and then select Run File option. May 25, 2018 - NetBeans is a very useful IDE that supports many languages on the Mac. In the first article, John explained how to do the install. Here, in Part II, he shows how to get started writing and learning HTML.
Answered May 27, 2021 You can debug any Maven goal in NetBeans going to /Project/Properties/Actions, select the goal you wan to debug, in the last option Set Properties choose Add, and then select Debug Maven build. Make changes in Chrome Dev Tools and the changes are applied to your files in NetBeans IDE! May 22, 2017 - In my first steps, I'm using this not rational way, as described below: Create an HTML5 project to debug the JavaScript code. Create the definitive PHP project, with JS code already tested, where I
You can debug any Maven goal in NetBeans going to /Project/Properties/Actions, select the goal you wan to debug, in the last option Set Properties choose Add, and then select Debug Maven build. Your multi-module application must have one maven module (jar type) which contains the code (the main class) to launch your application. Hi PHP Freaks, In my last post, you have known that I was studying PHP, i have reached the part of the book im reading for Javascript and I am very happy with all the things I have learned so far. However, I do need help in my remote debugging for java scripts. Setup: Laptop - Where netbeans is i... May 20, 2015 - I want to debug javascript code inside my php project in netbeans. I have read on several occasions that this should be possible in the new netbeans 7.4 version, for example here and here, but i ca...
NetBeans supports the following basic debugging functionalities −. Breakpoints; Stepping through code; Watchpoints; You can refere to NetBeans documentation to understand above debugging functionalities. Using JDB Debugger. You can debug JSP and servlets with the same jdb commands you use to debug an applet or an application. To debug a JSP ... Remote debug spring boot application with maven and. java Spring boot application in netbeans - Stack Overflow. Netbeans; Eclipse microservices; SOA Spring Boot Hello World on WildFly it is highly recommended to use Maven to build your Spring Boot applications as it, Debug the application; If you need to fork the process and debug it you can add the necessary JVM arguments to enable remote ... Categories | Popular | Contact Us · Indexed Artifacts (23.4M) · Popular Categories · Aspect Oriented · Actor Frameworks · Application Metrics · Build Tools · Bytecode Libraries · Command Line Parsers · Cache Implementations
The NetBeans Actions menu enables you to enable Inspect in NetBeans Mode and to quickly resize the browser window to the dimensions of common display devices. The JavaScript debugger is also automatically enabled when you run an HTML5 application. Installing the Extension from the Chrome Web Store This screencast introduces the support provided by NetBeans IDE for developing HTML5 applications. The screencast demonstrates how to use the IDE to debug and test JavaScript files. Author: Ken Ganfield Time: 6:54. Download / Watch full size (33 MB) For more about working with HTML5 applications in NetBeans IDE, watch the following screencasts. This screencast demonstrates how to use the NetBeans IDE to test and debug JavaScript in an HTML5 application.
Using the NetBeans IDE to set breakpoints and inspect variables while your program is running. I use a student's program which was throwing an IllegalArgumen... An overview of rich client-side web and mobile application development with HTML5, JavaScript and CSS3 support in NetBeans IDE. Debug JavaScript files. Select various browser sizes from the NetBeans actions menu. Do not close the infobar in the tab in the Chrome browser that informs you that "NetBeans Connector is debugging this tab". Closing the infobar will disconnect the IDE from the Chrome browser.
Nov 25, 2015 - You can debug nashorn scripts - even if you do not create any NetBeans project or even open the JavaScript files in NetBeans! You just need to connect NetBeans... Figure 4 Using the debugger in the NetBeans IDE Now, start the debugger by selecting “Debug → Debug File” from the main menu or by hitting the CTRL+SHIFT+F5 key combination. By doing this, you enable the debugger and more icons are displayed on the toolbar. 4/2/2018 · Debugging a Node.js Application with Netbeans – Currently NOT working due to Netbeans Bug 271238; Debugging ourNode.js Application manually. Start the node.js process with inspect-brk option; Attach Chrome Devtools 55+ to the Node.js Debugger process; CLI should respond with: Debugger attached; Start Debugging; Reference
Debugging the hell out of your HTML5 App with NetBeans - YouTube
 Debugging A Jni Application Using Netbeans And Visual Studio
Debugging A Jni Application Using Netbeans And Visual Studio
New Pin Debugger Watches In Netbeans Editor Oracle
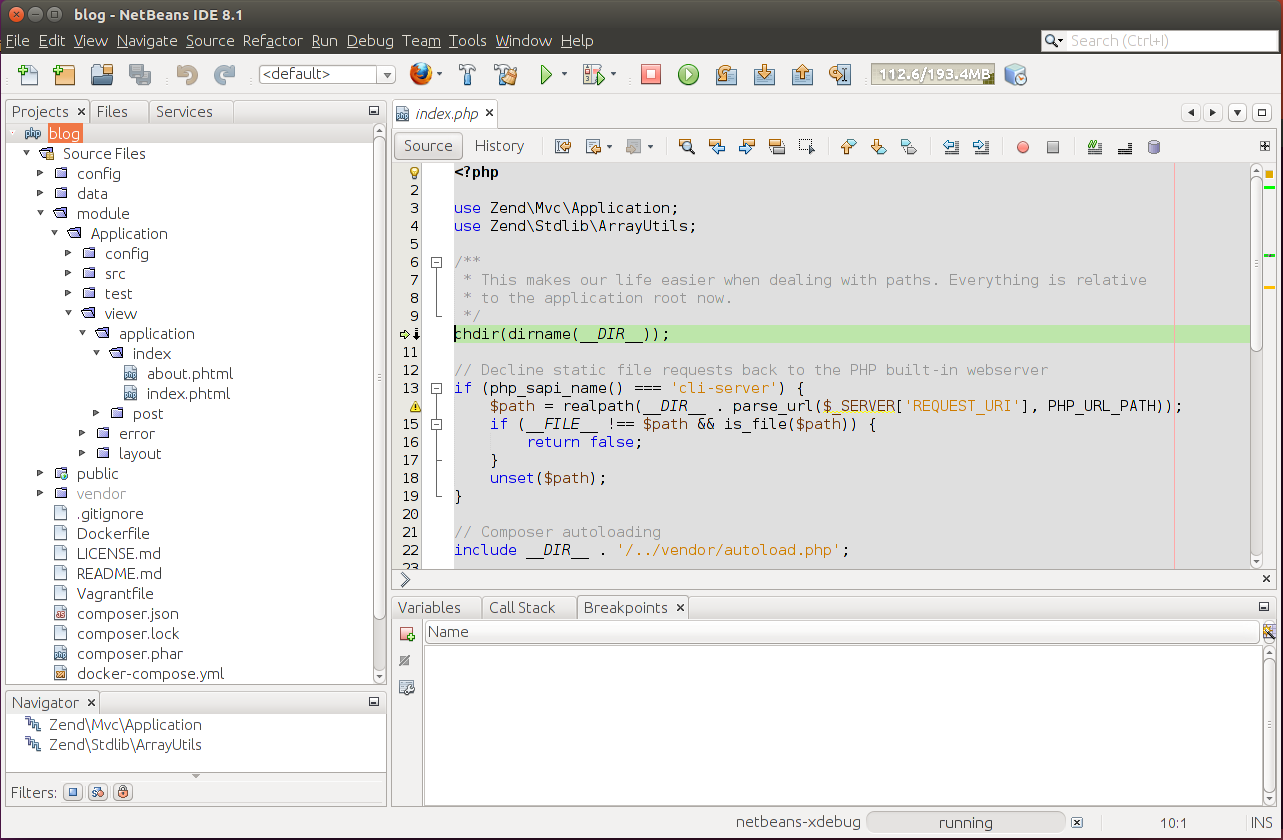
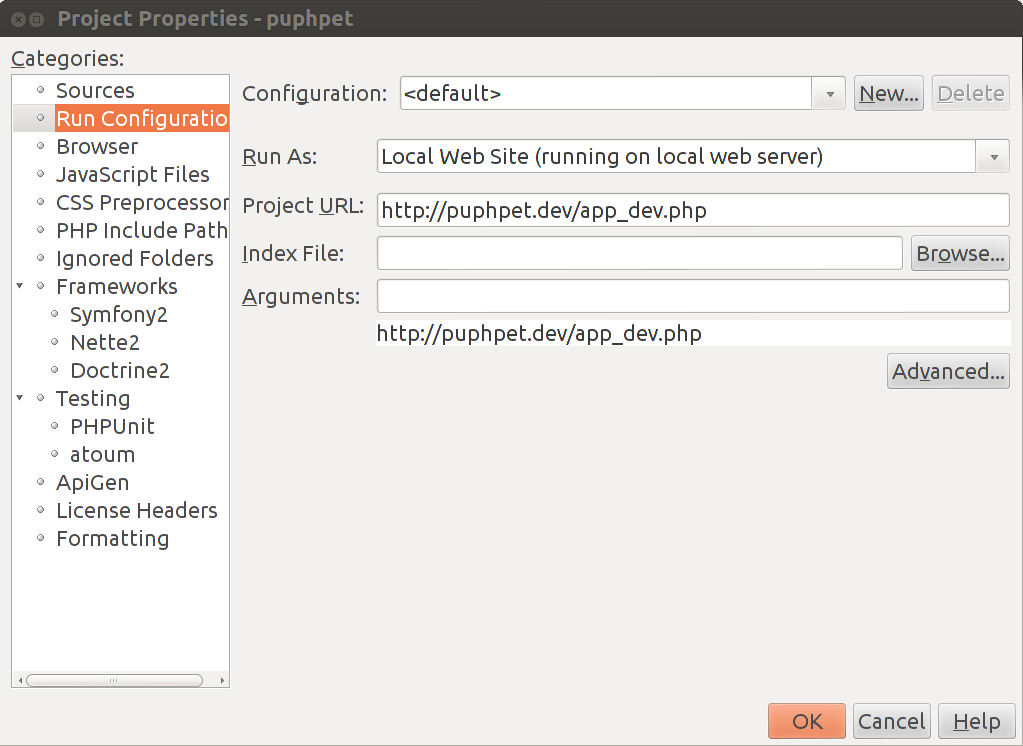
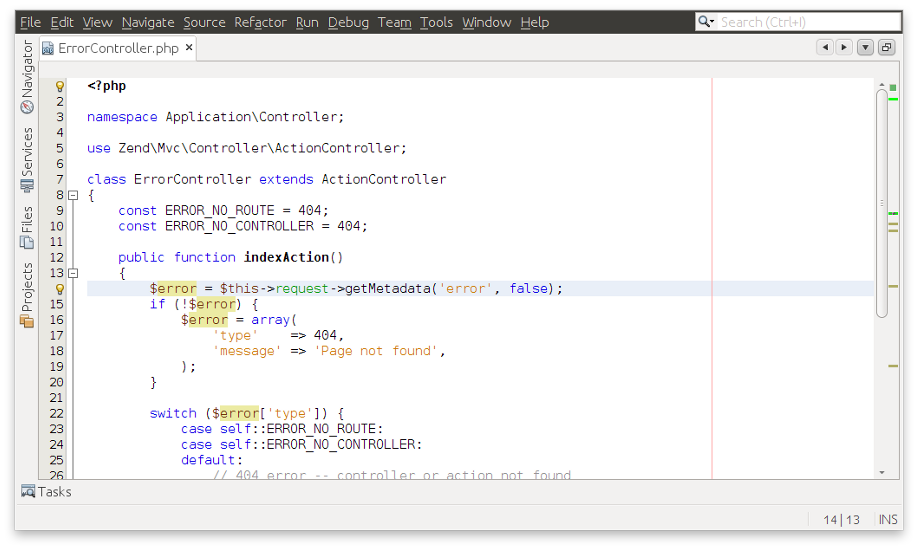
 Site Debugging In Netbeans Using Zend Framework 3
Site Debugging In Netbeans Using Zend Framework 3
 Top 8 Ides For Javascript Development And Debugging
Top 8 Ides For Javascript Development And Debugging
Remote Debugging Of Nashorn Scripts With Netbeans Ide Using
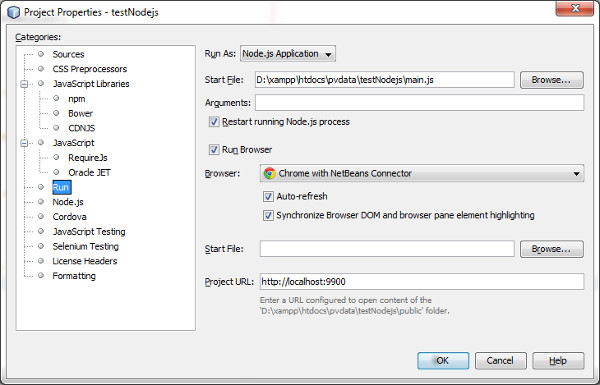
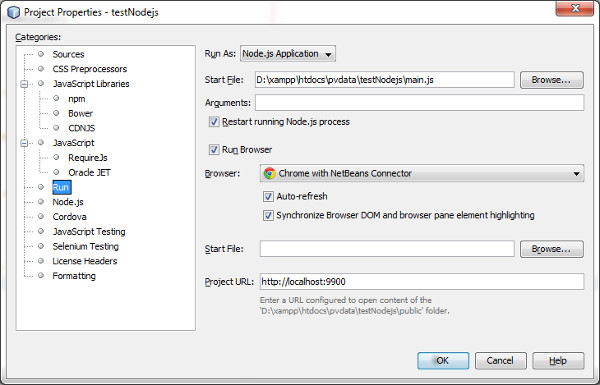
 Running My First Node Js Project With Netbeans Helmut S Rac
Running My First Node Js Project With Netbeans Helmut S Rac
 Apache Netbeans 11 1 Javascript Highlighting Not Working
Apache Netbeans 11 1 Javascript Highlighting Not Working
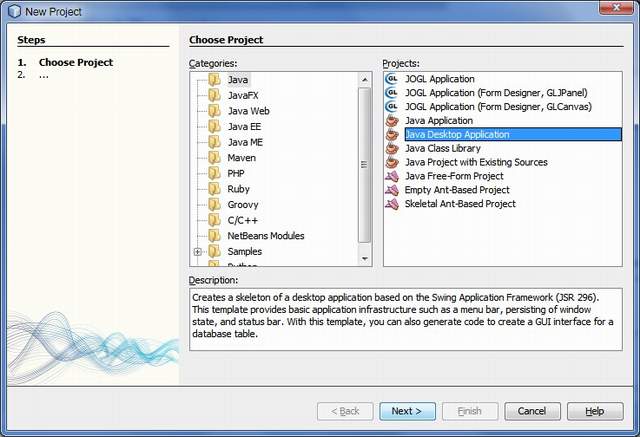
 How To Use Netbeans Ide To Create Java Applications
How To Use Netbeans Ide To Create Java Applications
 Debugging And Testing Javascript In An Html5 Application
Debugging And Testing Javascript In An Html5 Application
 Debugging And Testing Javascript In An Html5 Application
Debugging And Testing Javascript In An Html5 Application
 Node Js Development With Apache Netbeans
Node Js Development With Apache Netbeans
 Netbeans 7 3 Has Been Released Install It On Ubuntu
Netbeans 7 3 Has Been Released Install It On Ubuntu
 Remote Debugging Of Nashorn Scripts With Netbeans Ide Using
Remote Debugging Of Nashorn Scripts With Netbeans Ide Using
 Debugging And Testing Javascript In An Html5 Application
Debugging And Testing Javascript In An Html5 Application
 Netbeans Remote Javascript Debugging Javascript Help Php
Netbeans Remote Javascript Debugging Javascript Help Php
 Debug Symfony Project In Netbeans Ygerasimov
Debug Symfony Project In Netbeans Ygerasimov
 Netbeans Remote Javascript Debugging Javascript Help Php
Netbeans Remote Javascript Debugging Javascript Help Php
 Netbeans Tips Amp Tricks All The Features That You Might Not Know
Netbeans Tips Amp Tricks All The Features That You Might Not Know
 Java Developers Are Largely Satisfied With Apache Netbeans
Java Developers Are Largely Satisfied With Apache Netbeans
 Creating A Project In Netbeans Creating A Vaadin Project
Creating A Project In Netbeans Creating A Vaadin Project
 Release Of Integrated Apache Netbeans Development Environment
Release Of Integrated Apache Netbeans Development Environment
 Oracle Releases Netbeans Ide 7 4 For Html5 And Javascript
Oracle Releases Netbeans Ide 7 4 For Html5 And Javascript
 I Can T Debug An Application Using Netbeans 11 With Javafx 12
I Can T Debug An Application Using Netbeans 11 With Javafx 12
 Ghost In The Machine Sap Blogs
Ghost In The Machine Sap Blogs
0 Response to "26 How To Debug Javascript In Netbeans"
Post a Comment