31 Javascript Disable Link After Click
9/1/2006 · Senior Member. joined:Apr 15, 2004. posts:681. votes: 0. Try this: <a href="link.html" onclick="this.href='javascript:void (0)';this.disabled=1">click here</a>. Edit: whoops! Span, sorry bout that. Looks like we posted at the same time. Related Post: How to disable a button after the 1st click using a one-line code in JavaScript. Here's what I am doing. I have two elements on my web page. A text box and a submit button. By default the submit button remains disabled. I'll use the Input element's disabled property to set it disabled (or un-clickable). When a user enters a ...
 Web Scraping Javascript Page With Python Stack Overflow
Web Scraping Javascript Page With Python Stack Overflow
In the JavaScript at the end of the page, we added a JQuery "click" event handler to our "my_button" button. When the click event occurs, our handler function is executed. Inside this event handler function, we alert the user that the button has been pressed. Directly afterwards, we disable the button in question by using the JQuery ...

Javascript disable link after click. When you are creating an app using plain JavaScript, sometimes you'll have the necessity of triggering a function when the user clicks a link. You can commonly do this in 2 ways. Suppose the function you want to execute is called handleClick() : 25/5/2016 · When the Button is clicked, the EnableDisableLinks JavaScript function is executed. Inside the function, the value of the clicked Button is checked and if the Button’s value is Disable, then the HTML Anchor Links (HyperLink) are disabled i.e. non-clickable and if the Button’s value is Enable, then the HTML Anchor Links (HyperLink) are enabled i.e. 17/11/2017 · Remove href link.href = ''; // 4. Set aria-disabled to 'true' link.setAttribute('aria-disabled', 'true'); } function enableLink(link) { // 1. Remove 'isDisabled' class from parent span link.parentElement.classList.remove('isDisabled'); // 2. Set href link.href = link.getAttribute('data-href'); // 3.
Solution 2. Accept Solution Reject Solution. Hi, When user click on the link you are redirect user to another page so you need to keep the clicked link information somewhere. You have also not mention if you want to keep that information for particular user or for particular session only. If you want it to keep that information for user wise ... When click the Yes/No button belo 3 thinks are happening now, 1. OnClientClick - Link Button will disabled, 2. Then Server Side event will fire, (In the Server Side event I'm doing something to update the answers, ) 3. In the pageloaded client event again the Link Button will enabled. }); // Now clicking on the button won't do anything document.querySelector('#my-alert-button').disabled = true; </script> Disabled Button. With Forms. Buttons can also be used to submit forms. For example, clicking on the below button triggers a 'submit' event on my-form. Hitting the "enter" key while the text input has focus also submits the form.
Here are 2 ways to disable a HTML <a> link/anchor element using CSS or by using inline JavaScript. Here are 2 ways to disable a HTML <a> link/anchor element using CSS or by using inline JavaScript. ... none will disable all click events on the anchor element. For example: ... The following link is disabled using inline JavaScript in the href ... JS function to display alert message --> function dispAlert (){ alert("Button disabled."); } </ script > </ head > < body > < h1 > jQuery - Disable Button After Click using jQuery.</ h1 > < p ><input type ="button" value ="Submit" id ="btnSubmit" onclick ='dispAlert ()'/></ p > </ body > </ html > Your button is a server side code so once you click it then the page will do the postback. The postback will happen very quickly so you cannot set the button to disable for 5 second.
Disable a link from going to the href URL with jQuery. When assigning a click handler to an anchor tag with jQuery you'll often want to then prevent the browser from clicking through to the actual link. There are two ways I know of to do this with jQuery and these are presented there. ... Categories Javascript Post navigation. MySQL ... when you click a link a javascript function is called. Code Approve my goal once user clicks Approve , I want to disable the link to be clicked further. ... User click approve. link now disabled ... Download Free Files API. In this article I will explain with an example, how to disable Button and Submit button after one click using JavaScript and jQuery. The script needs to be placed on the web page and it will disable all buttons and submit buttons as soon as any submit button is clicked using JavaScript and jQuery.
16/1/2017 · 9 Answers9. Active Oldest Votes. 5. Don't try to disable the Anchor tag. Try to set the href instead. $ ('.btn').on ('click', function (e) { e.preventDefault (); $ (this).off ("click").attr ('href', "javascript: void (0);"); //add .off () if you don't want to trigger any event associated with this link }); Share. The disabled property sets or returns whether a button is disabled, or not. A disabled element is unusable and un-clickable. Disabled elements are usually rendered in gray by default in browsers. This property reflects the HTML disabled attribute. JavaScript function for disabling specific Button when Clicked The DisableButton JavaScript function is used for disabling specific Button when Clicked. Inside the DisableButton JavaScript function, the Button1 is referenced using its ID and then it is disabled by setting the JavaScript disabled property to TRUE.
It is always working, every time I click it shows the image and I want to show it only at first click then disable the link. Sorry for my english - Sergio May 26 '15 at 23:22 Do not disable the anchor, just delete it or hide with JavaScript. - jordiburgos May 26 '15 at 23:37 Code Explanation. 1. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors ... first link button should be inside the update panel second on the Link button click Event write this code
29/5/2019 · Before clicking on the button: After clicking on the button: Disable HTML link using jQuery. jQuery prop() Method: This method set/return properties and values of the matched elements. If this method is used to return the property value, it returns the value of the first selected element. I have a hyper link which is click and then i want to disable it with the help of javascript. Once i click on Investor Listing and then i want to disable it. Disable a link when it clicks once, using javascript (HTML Pages with CSS and JavaScript forum at Coderanch) In your codebehind, add the following javascript code to the onclick event. (asp controls don't allow this in the aspx code for some reason). This will call your javascript you added (disabled), then do the postback. ' disable the link cmdSubmit.Attributes.Add ("onclick", "this.disabled='disabled';")
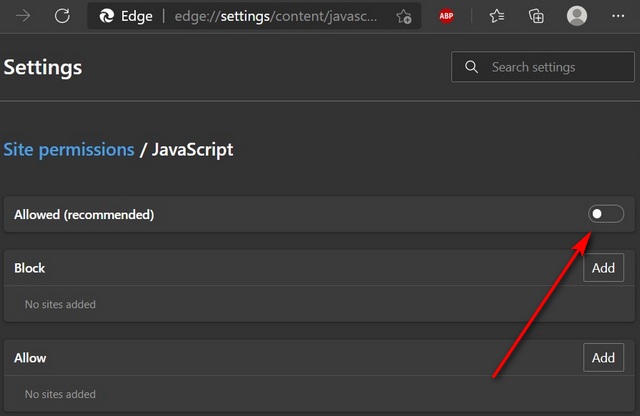
For the javascript.enabled search result, click the Toggle icon on the far right. The true value changes to false to indicate JavaScript is disabled. To re-enable JavaScript, repeat these steps, changing false to true. Microsoft Edge. To enable or disable JavaScript in Edge, follow these steps. Open Microsoft Edge. jQuery off () method is used to remove event handler from the element attached with the on () method. Use off () method after click event is triggered to disable element for the further click. $ (' #clickElement ').off ( 'click' ); The following code snippet is a real-time example for disabling click event using jQuery. The .disabled class uses pointer-events: none to try to disable the link functionality of s, but that CSS property is not yet standardized. In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to ...
In this example there will be button and it will be disabled after click on the button. Function to Disable Button on Click. JavaScript function: <script type= "text/javascript" > function disableButton(btn) { document.getElementById(btn.id).disabled = true; alert("Button has been disabled."); } </script> 28/5/2007 · If it does, error out - "Already added, if you wish to edit, use this link/function." But that withstanding, a normal button is disabled like this: <input type="submit" onClick="this.disabled=true;" value="submit">. For a linked button, you may have to do something a little more complex: 👉 How to restrict or disable Browser back button using plain JavaScript. Using jQuery to disable <a> tag. With jQuery, you can use the click handler, which will return a false when someone clicks the link. Its like saying, do nothing when this link is clicked.
The simplest way is to hidethe link rather than to make it disabled. You can use this code to hide the link after click on it. Its tested code & it worked perfect for me.
 This Document Contains Links That May Refer To Other Files
This Document Contains Links That May Refer To Other Files
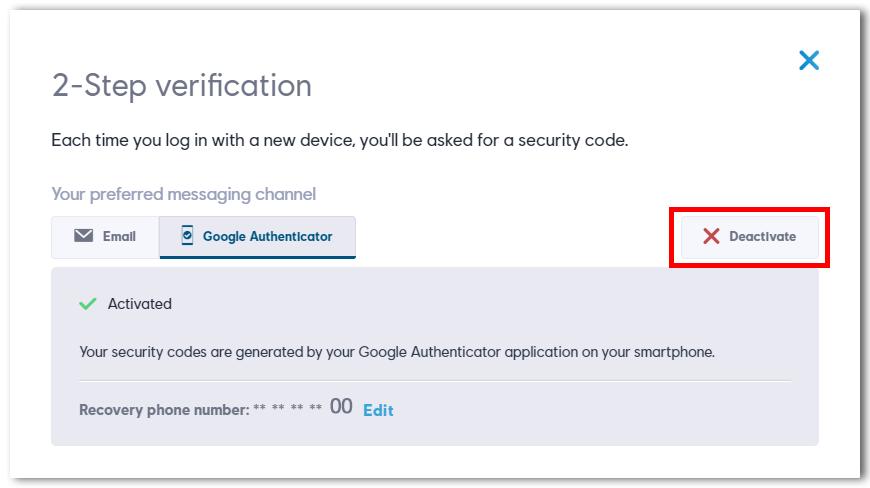
 Disabling 2 Step Verification On Your Ubisoft Account
Disabling 2 Step Verification On Your Ubisoft Account
 Change Installation Settings Post Install Tableau
Change Installation Settings Post Install Tableau
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Javascript Onclick Redirect To Url Code Example
Javascript Onclick Redirect To Url Code Example
 Using Js To Pause A Redirect Amp Using Js To Refresh A Page
Using Js To Pause A Redirect Amp Using Js To Refresh A Page
 Solved Google Tag Manager Preview Mode Not Working 22 Ways
Solved Google Tag Manager Preview Mode Not Working 22 Ways
 Sip Alg What Is It Amp Why Voip Users Should Disable It
Sip Alg What Is It Amp Why Voip Users Should Disable It
 View Pdf Files In Firefox Or Choose Another Viewer Firefox Help
View Pdf Files In Firefox Or Choose Another Viewer Firefox Help
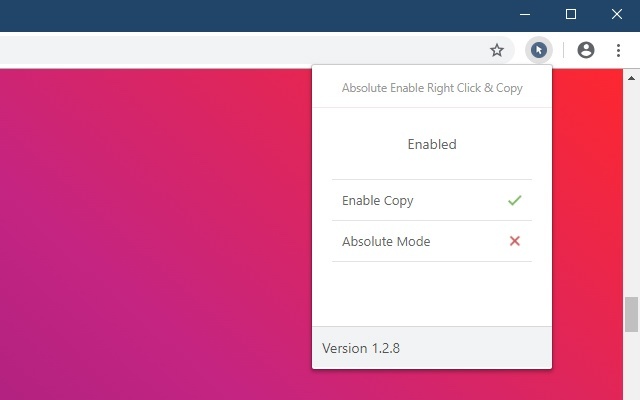
 4 Ways To Enable Right Click On Websites That Disable It Beebom
4 Ways To Enable Right Click On Websites That Disable It Beebom
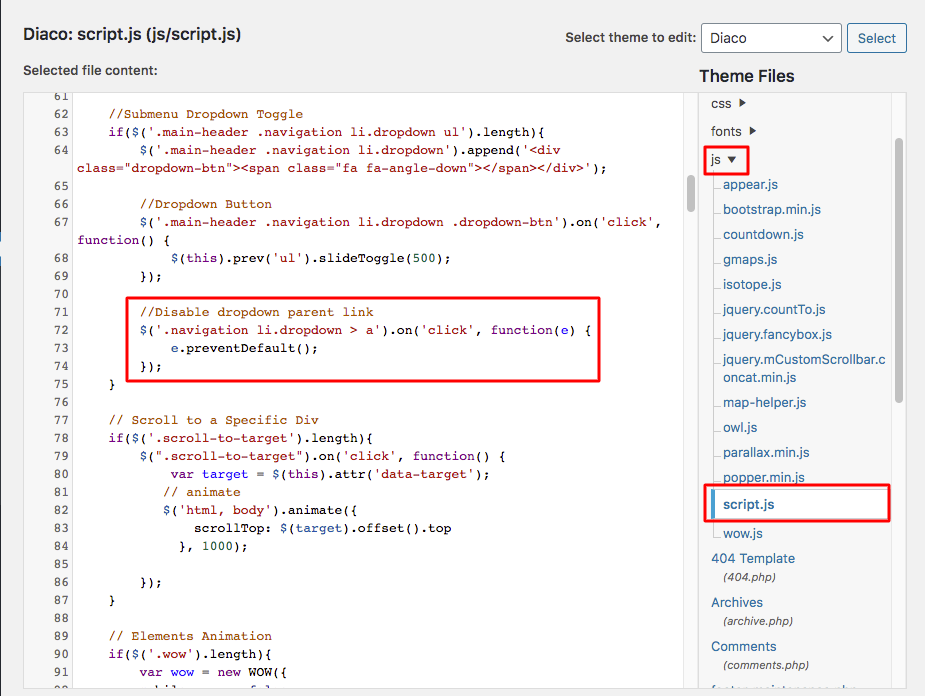
 Wordpress How To Make Parent Menu Item Clickable When They
Wordpress How To Make Parent Menu Item Clickable When They
How To Disable The In Video Links That You See In Youtube
 Optimize Website Speed Chrome Developers
Optimize Website Speed Chrome Developers
 Test Automation With Selenium Click Button Method Examples
Test Automation With Selenium Click Button Method Examples
 8 Ways To Copy Content From Right Click Disabled Webpages
8 Ways To Copy Content From Right Click Disabled Webpages
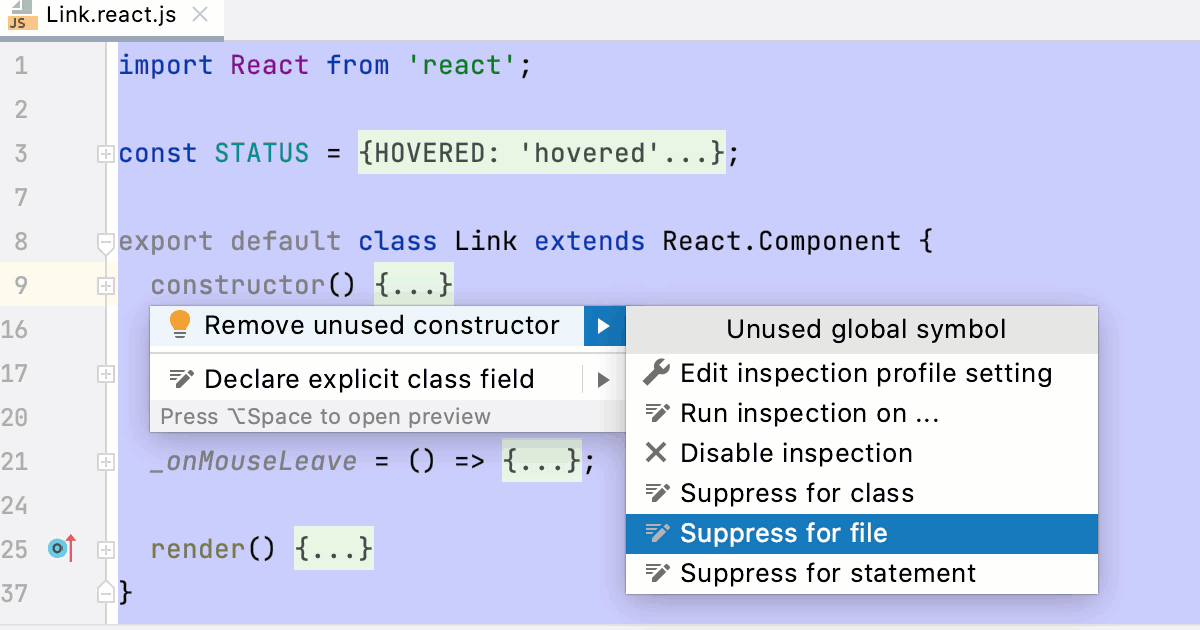
 Disabling And Enabling Inspections Phpstorm
Disabling And Enabling Inspections Phpstorm
 Disable Katalon Recorder Updates Feature Improvement
Disable Katalon Recorder Updates Feature Improvement
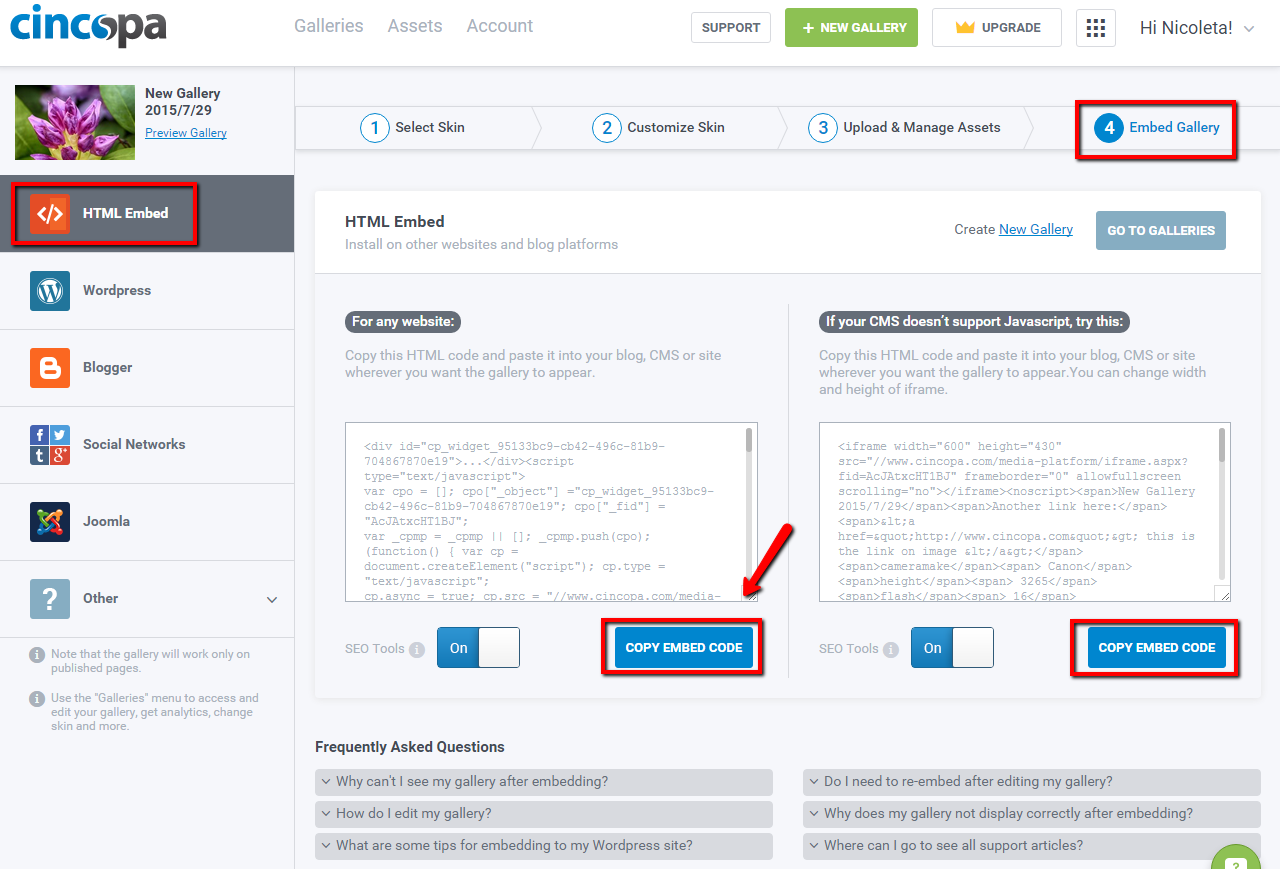
 How To Disable Right Click On Galleries Help Center
How To Disable Right Click On Galleries Help Center
 How To Disable A Hyperlink Using Javascript Or Jquery
How To Disable A Hyperlink Using Javascript Or Jquery
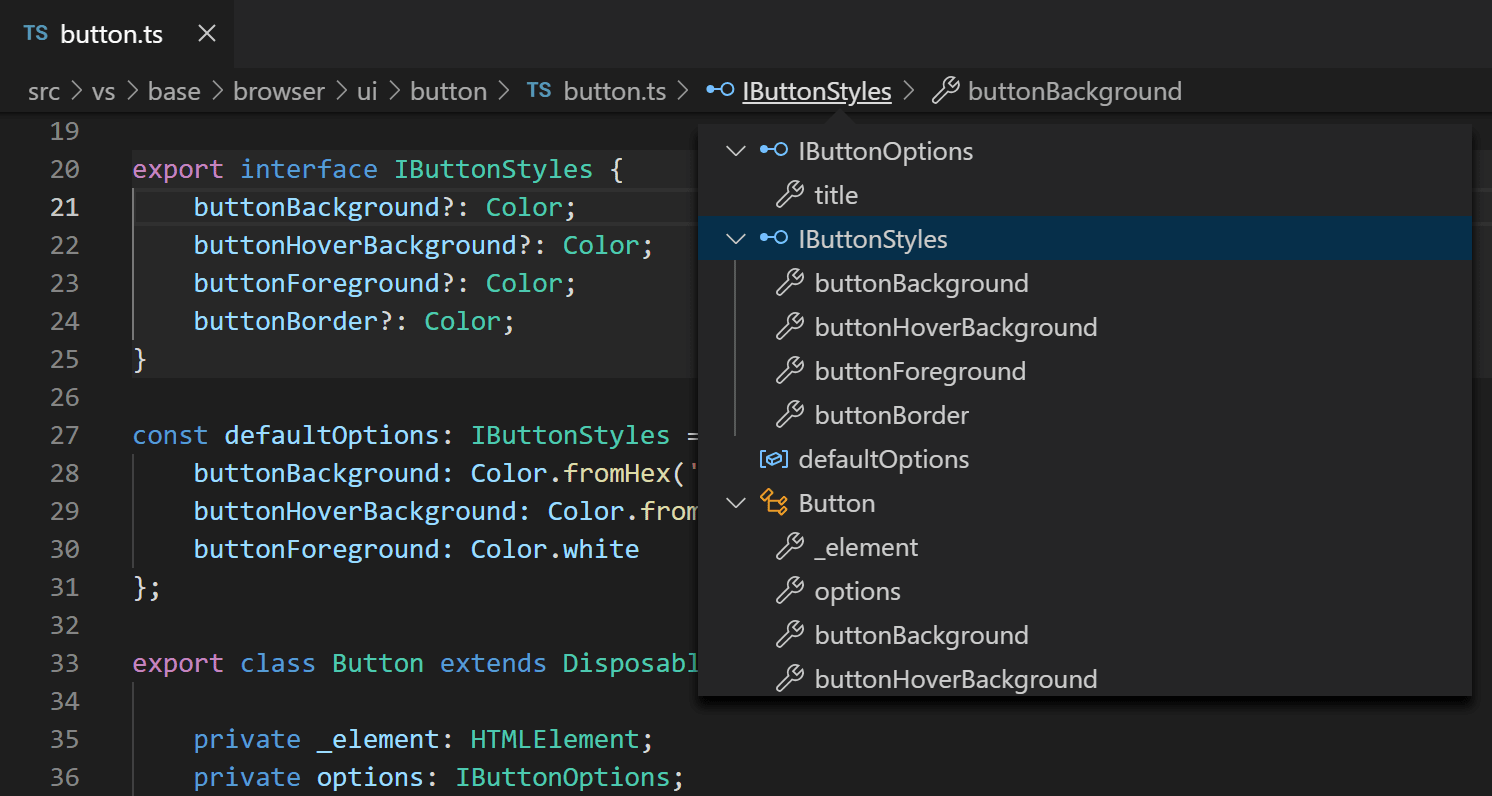
 Code Navigation In Visual Studio Code
Code Navigation In Visual Studio Code
 Frontend Optimizations In Siteground Optimizer Siteground
Frontend Optimizations In Siteground Optimizer Siteground
 This Document Contains Links That May Refer To Other Files
This Document Contains Links That May Refer To Other Files
 Disabling And Enabling A Workflow Github Docs
Disabling And Enabling A Workflow Github Docs
 4 Ways To Enable Right Click On Websites That Disable It Beebom
4 Ways To Enable Right Click On Websites That Disable It Beebom
 How To Disable A Link Using Only Css Geeksforgeeks
How To Disable A Link Using Only Css Geeksforgeeks
 Inspect Network Activity Chrome Developers
Inspect Network Activity Chrome Developers
 Change Installation Settings Post Install Tableau
Change Installation Settings Post Install Tableau
 Track Events With Google Analytics 4 Ga4 And Google Tag Manager
Track Events With Google Analytics 4 Ga4 And Google Tag Manager


0 Response to "31 Javascript Disable Link After Click"
Post a Comment